HTML тілі: гипермәтінді белгілеу тілінің негіздері және негізгі тегтер мен атрибуттар




Интернеттің бар мәліметтерінің, яғни барлық Web-парактарының бір ортақ қасиеті-олардың барлығы да HTML тілінде жазылған HTML тілінде Web-парақтар жасау программалауға ұқсас болғанмен, ол қарапайым программалау тілі емес HTML - гипермәтінді белгілеу тілі. Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.
HTML ТІЛІ World Wide Web қызмет бабымен бірге дами отырып, Web парақтарының ең жақсы деген мүмкіндіктерін жүзеге асырып, оны кең пайдалану жолдарымен толықтырылып отырылды. Ол World Wide Web жүйесінің негізі бола отырып, оның өте кең тарауына себепші болды. World Wide Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады
Гипермәтін - қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемент (anchor) орналасқан мәтін. Ол мәтін ішіне сурет, дыбыс енгізу, мәтінді безендіру, пішіндеу (форматтау) ісін орындайтын немесе осы күжаттың басқа бөлігіне сілтемесі бар алғашқы нүкте ретінде қарастырылатын белгіленген сөз. Сөзді ерекшелеп белгілеу дегеніміз- келесі көрсетілетін кұжат бөлігі калай бейнеленетінін анықтайтын айрықша кодты осы сөз ішіне енгізу.

HTML () - бұл құжаттарды кодтау үшін қолданылатын гипертекстік белгілеу тілі.
HTML тiлiнде колданылатын командаларды "тег” деп айтамыз.
HTML тiліндегi тегтер екi топқа бөлiнедi: жұпты, жұпсыз. Жұпты тегтер дегенiмiз, бiр тег ашылса, келесi тег оны жабады.
Мысалы, тегтiң жұмысын ашады да келесi тегi оны жабады.

HTML (Hyper Text Maker Language)
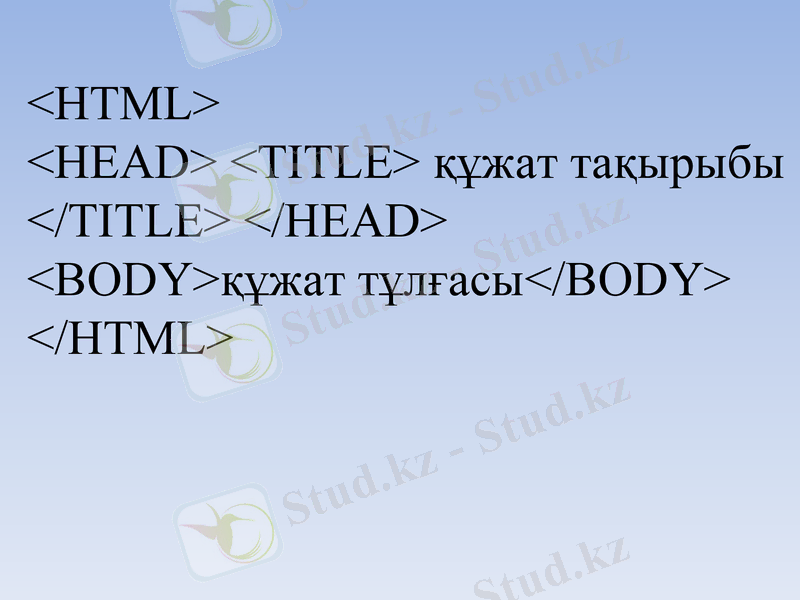
… - басы мен соңы
. . . - құжат тұлғасы


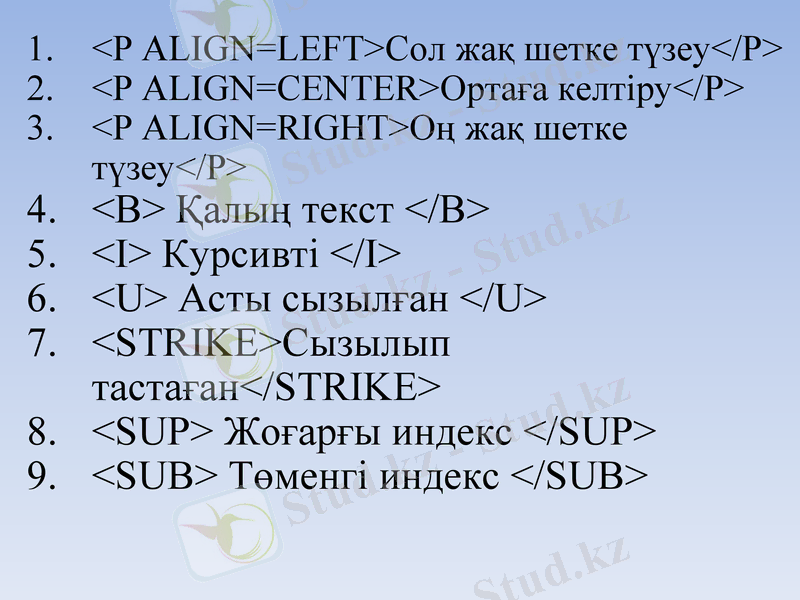
Сол жақ шетке түзеу
Ортаға келтіру
Оң жақ шетке түзеу
Қалың текст
Курсивті
Асты сызылған
Сызылып тастаған
Жоғарғы индекс
Төменгі индекс

Мысал 1 Мысал 2 Мысал 3 Мысал 4 Мысал 5 Мысал 6

Ақ Қызыл
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz