HTML тілінің негіздері: тегтер, атрибуттар және веб-бет құрылымы



ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТІРЛІГІ
М. Қозыбаев атындағы Солтүстік Қазақстан мемлекеттік университеті
Ақпараттық технологиялар факультеті
Математика және информатика кафедрасы
КУРСТЫҚ ЖҰМЫС
Тақырыбы: HTML программалау тілі
Орындаған: Жакенов А. Р.
Тексерген: Ибраева А. А
Петропавл - 2018ж.

HTML (ағыл. HyperText Markup Language - «еренмәтін белгілеу тілі») - вебшолғышта көрсетілуге арналған еренмәтін мен басқа ақпараттардан тұратын веб-парақшаларды жасауға арналған белгілеу тілі.

HTML даму тарихынан
HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі ретінде Тим Бернерс - Ли ұсынды.

Негізгі ұғымдар:
Тег, кейде тэг, (ағыл. Tag) - гипермәтінді белгілеу тілінің элементі. Браузерге нұсқаулар, мәтіннің көрсетілу жолын көрсетеді.
Неғұрлым дұрыс атау - дескриптор.

HTML тіліндегі кез-келген құжат элементтер жиынтығы және әр элементтің басы мен соңы арнайы белгілеу арқылы көрсетіледі.
ТЕГТЕР
Жеке (немесе жұпты емес), яғни ешқандай мәтін немесе басқа деректер жоқ(мысалы, жол ауыстыру тегі
)
Жұпты, яғни ашу тегін көрсету керек (мысалы, ), және оны жабу (мысалы, )

Негізгі ұғымдар:
Браузер - HTML-де белгілеуі бар мәтіндік құжаттарды оқуға қызмет ететін бағдарлама.
Сайт - бір иеленушіге тиесілі веб-беттер жиынтығы.
URL - Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл.
Google Chrome
Mozilla Firefox
Opera
Internet Explorer

Негізгі ұғымдар:
Гиперсілтеме - басқа файл немесе нысанға көрсеткіш болып табылатын мәтіннің бір бөлігі. Гиперсілтемелер бір құжаттан екіншісіне немесе құжаттың бір бөлігіне екіншісіне көшуді қамтамасыз ету үшін қажет.

WWW(ағылш. World Wide Web) - компьютердегі мәліметтер мен құжаттарды, мультимедиа элементі бар гипермәтінді жүйелерді байланыстыратын ғаламдық тор. HTML WWW-де құжаттарды жасаудың негізгі тілі болып табылады.
Web-бет - гипермәтіндік форматта дайындалған және WWW-ке орналастырылған құжат (файл) .

Бағдарламалау тілінің негіздері.
Web-беттің көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда ( <…>) болады.
Тегтер бас әріптер мен кіші әріптермен жазылуы мүмкін.

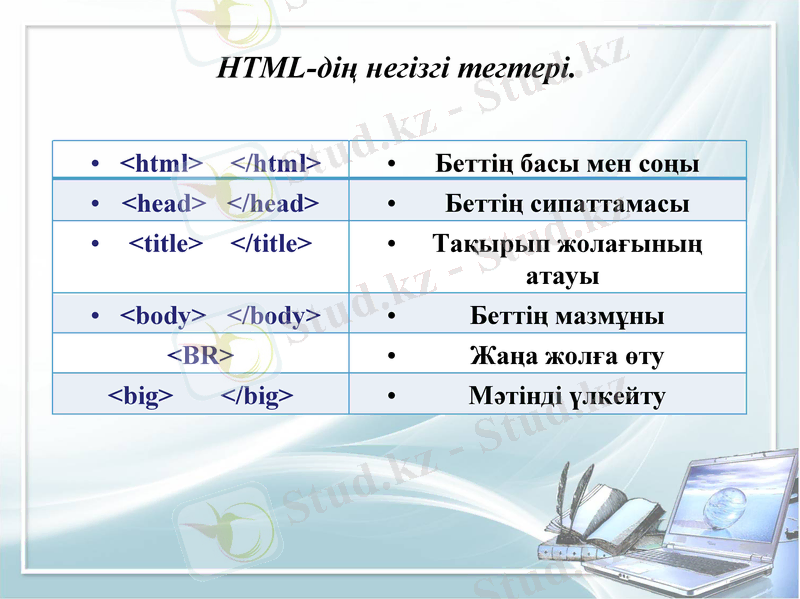
HTML-дің негізгі тегтері.
Беттің басы мен соңы
Беттің сипаттамасы
Тақырып жолағының атауы
Беттің мазмұны
Жаңа жолға өту
Мәтінді үлкейту

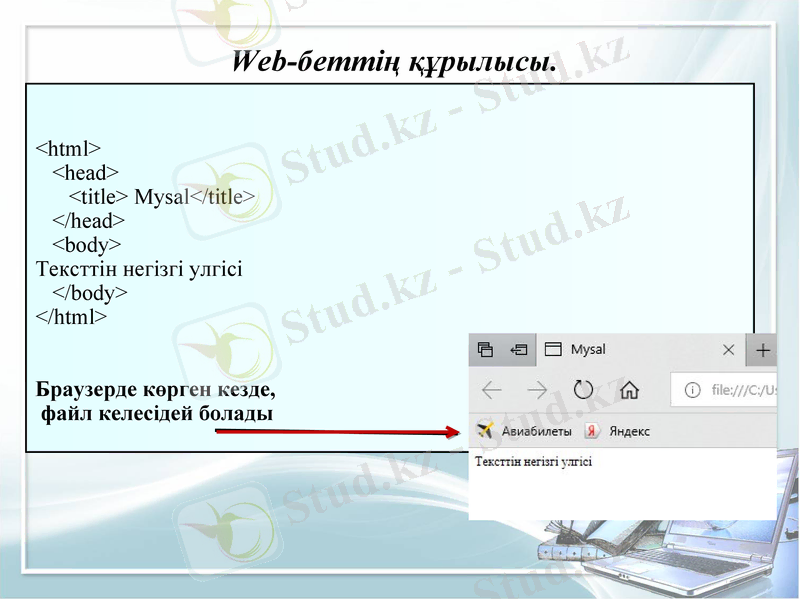
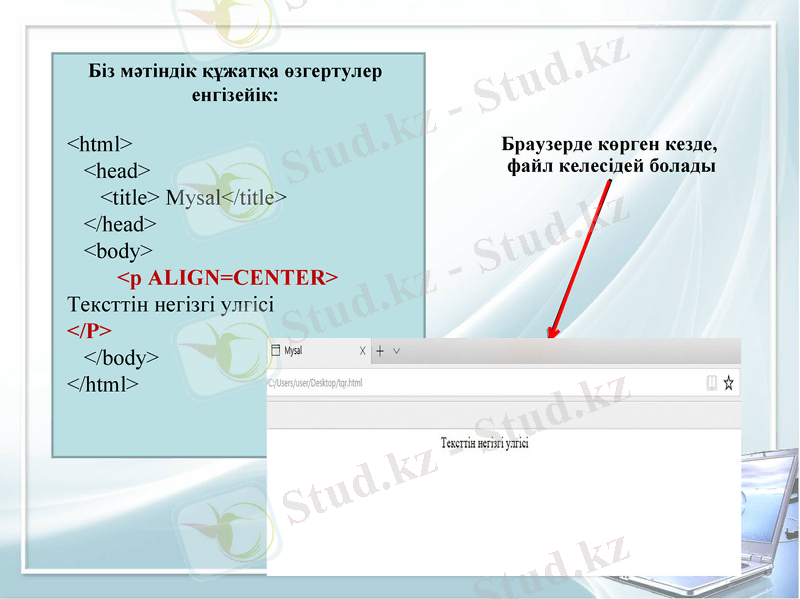
Web-беттің құрылысы.
Тексттін негізгі улгісі
Браузерде көрген кезде,
файл келесідей болады

Body элементінің атрибуттары
Background - беттің фонын анықтайды. Фонның көзі . jpg немесе . gif суреті болу мүмкін. Мысалы: background=“URL фон файлы”.
Bgproperties - бұл атрибут көмегімен фоны мәтінмен бірге жылжымайды. Мысалы: bgproperties=fixed.
Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black

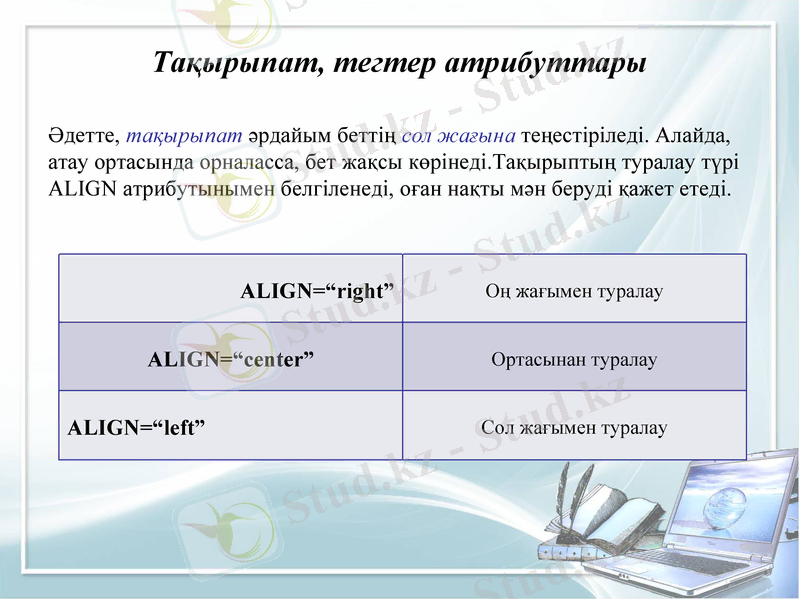
Тақырыпат, тегтер атрибуттары
Әдетте, тақырыпат әрдайым беттің сол жағына теңестіріледі. Алайда, атау ортасында орналасса, бет жақсы көрінеді. Тақырыптың туралау түрі ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді.
ALIGN=“right”
Оң жағымен туралау
ALIGN=“center”
Ортасынан туралау
ALIGN=“left”
Сол жағымен туралау

Тақырыпат, тег атрибуттары
Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер)
…
көмектеседі.Оның көмегімен тек тақырыпатты ғана емес, абзацтыда белгілеуге болады. Әрбір абзац үшін, белгілі бір түрін белгілеуге болады.

Браузерде көрген кезде,
файл келесідей болады

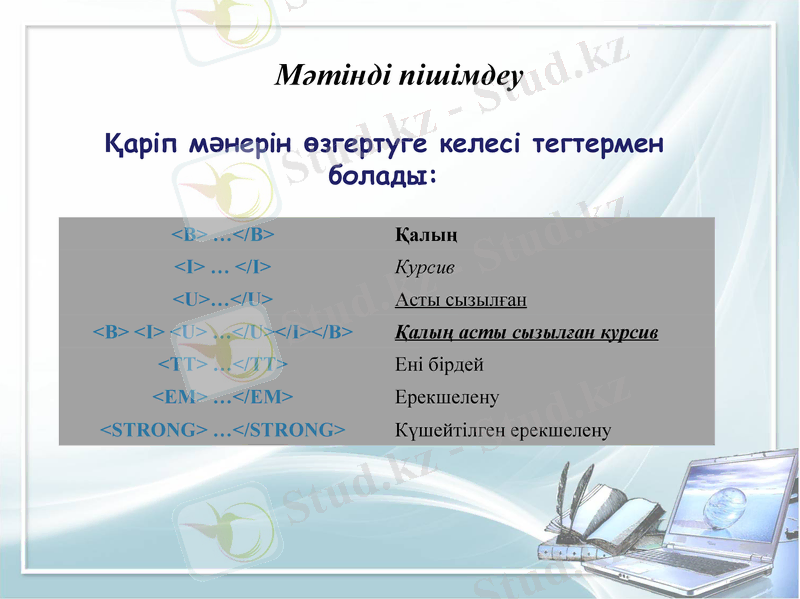
Мәтінді пішімдеу
Қаріп мәнерін өзгертуге келесі тегтермен болады:
…
Қалың
…
Курсив
…
Асты сызылған
…
Қалың асты сызылған курсив
…
Ені бірдей
…
Ерекшелену
…
Күшейтілген ерекшелену

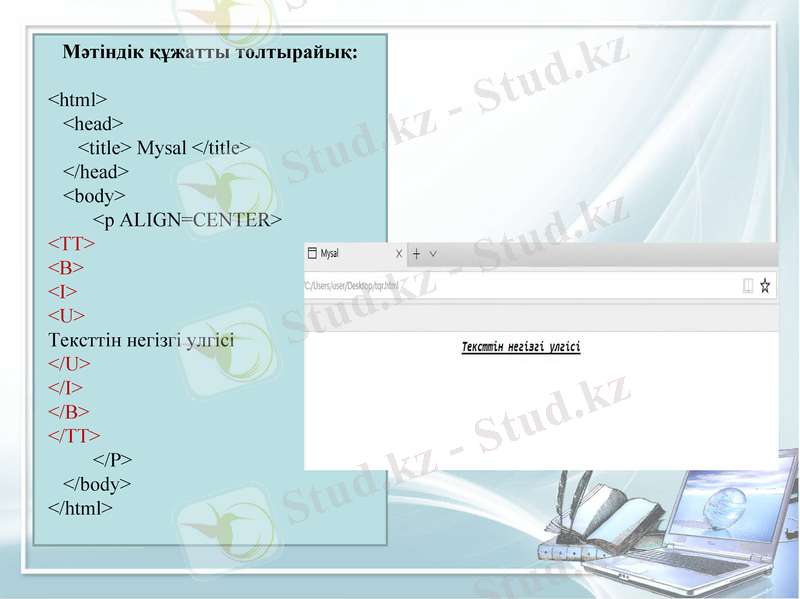
Мәтіндік құжатты толтырайық:
Тексттін негізгі улгісі

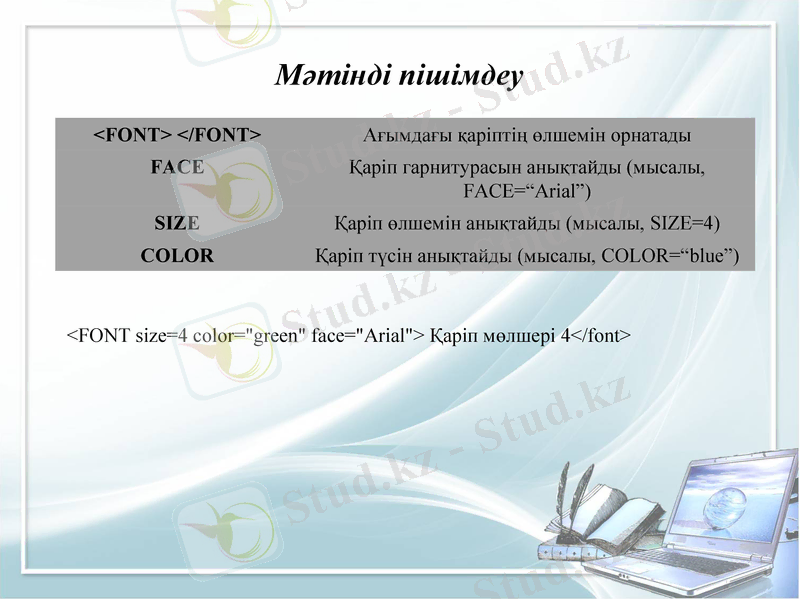
Мәтінді пішімдеу
Ағымдағы қаріптің өлшемін орнатады
FACE
Қаріп гарнитурасын анықтайды (мысалы, FACE=“Arial”)
SIZE
Қаріп өлшемін анықтайды (мысалы, SIZE=4)
COLOR
Қаріп түсін анықтайды (мысалы, COLOR=“blue”)
Қаріп мөлшері 4
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz