Web-программалау: HTML негіздері - тегтер, мәтінді форматтау және практикалық тапсырмалар (сабақ жоспары)




Топқа бөлу
https://www. classtools. net/random-group-generator/
random - group - generator сайты арқылы

«Brainstorming method» арқылы Learningapps. org платформасында үй тапсырмасын сұрау
https://learningapps. org/view23565767
Web программалау . HTML негіздері
https://learningapps. org/view20025740
Тегттер және оның қызметі
https://learningapps. org/view23465427
Тегттер және олардың мақсаты
https://learningapps. org/view20220976
Тегттер
https://learningapps. org/view28634232
HTML тілінің тегттері
https://learningapps. org/view23940649
Тегттердің негізгі қызметтерін табыңдар

15. 01. 2024 жыл
HTML - web сайттарын әзірлеу әдістері.
(3-сабақ)

Оқу мақсаты:
10. 4. 2. 1. Web-парақшаларды әзірлеуде HTML
тегтерін қолдану.
Сабақтың мақсаты:
HTML тілінде құжаттарды құру және редакциялауды үйрену. HTML құжаттың құрылымы мен HTML элементтерін қолдану

Мәтінді форматтау тегтері
Физикалық форматтау тегтері
Логикалық форматтау тегтері
қою қаріпті мәтін
курсивпен мәтін
ерекшеленген мәтін
сызылып тасталған мәтін
өшірілген, сызылып тасталған мәтін
асты сызылған мәтін
бұрын асты сызылмаған, қосылған мәтін

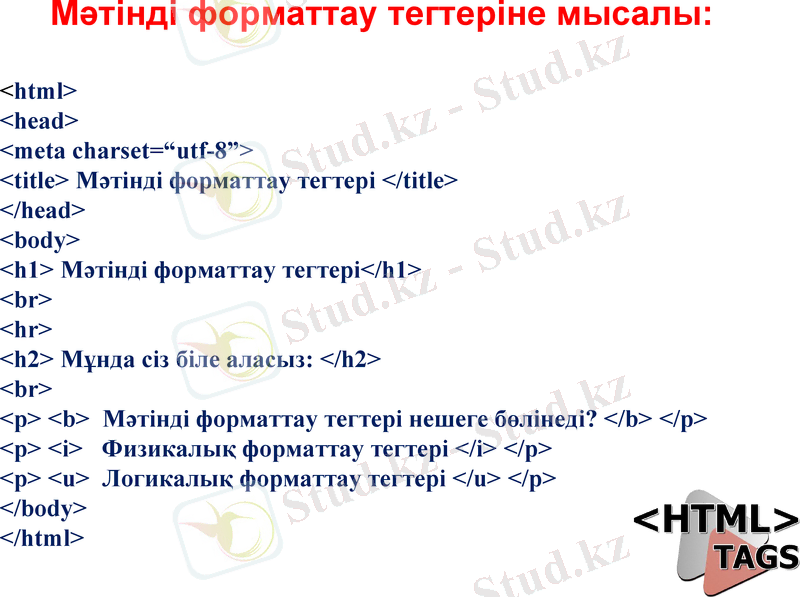
Мәтінді форматтау тегтері
Мұнда сіз біле аласыз:
Мәтінді форматтау тегтері нешеге бөлінеді?
Физикалық форматтау тегтері
Логикалық форматтау тегтері
Мәтінді форматтау тегтеріне мысалы:

HTML ТІЛІНДЕГІ НЕГІЗГІ ТЕГТЕР КЕСТЕСІ
Мəтінді форматтауға арналған тегтер
Жаңа параграф жасайды
Параграфты сәйкесінше құжаттың ыңғайлы жағына теңестіреді, мәндері: left, right немесе center
Жолды түсіруге арналған тег
Мәтіннің екі жағынан да шегініс (отступ) береді
Анықтама тізімін жасайды
Тізімдегі терминдердің әрқайсысын анықтайды
Әрбір анықтаманы сипаттайды
Нөмірленген тізім жасайды
Тізімнің әрбір элементін анықтайды және оған нөмір береді
Нөмірленбеген тізім жасайды
Тізімнің әрбір элементін анықтайды және оған дөңгелек немесе квадрат қосады
HTML құжаттағы мәтіннің үлкен бөлігін форматтау үшін қолданылатын маңызды тег, сонымен қатар, стильдепрдегі кестелерде қолданылады

Мәтінді туралау тегтері
Тег
Түсіндірмелер
Абзац экранның сол жақ шеті бойынша тураланады
Абзац экранның оң жақ шеті бойынша тураланады
Абзац экранның ортасы бойынша тураланады
Абзац экранның ені бойынша тураланады

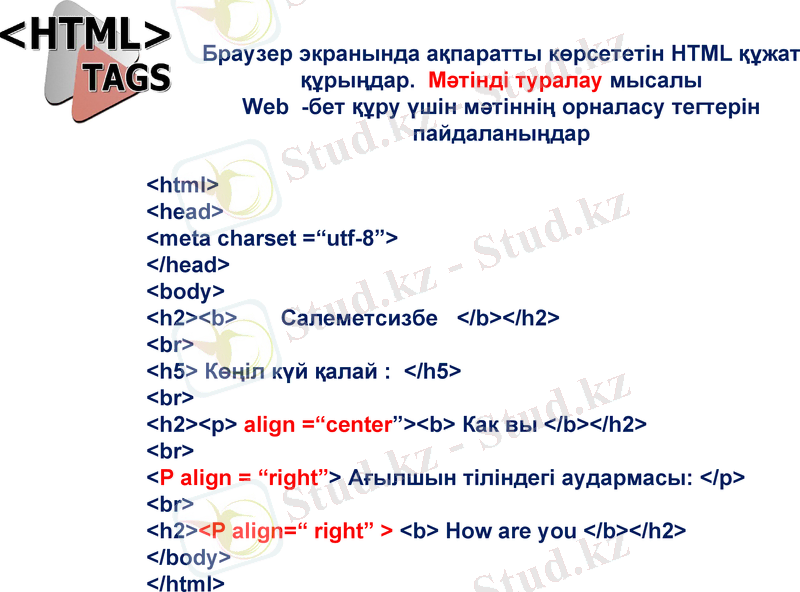
Браузер экранында ақпаратты көрсететін HTML құжат құрыңдар. Мәтінді туралау мысалы
Web -бет құру үшін мәтіннің орналасу тегтерін пайдаланыңдар
Cалеметсизбе
Көңіл күй қалай :
align =“center”>
Как вы
Ағылшын тіліндегі аудармасы:
How are you

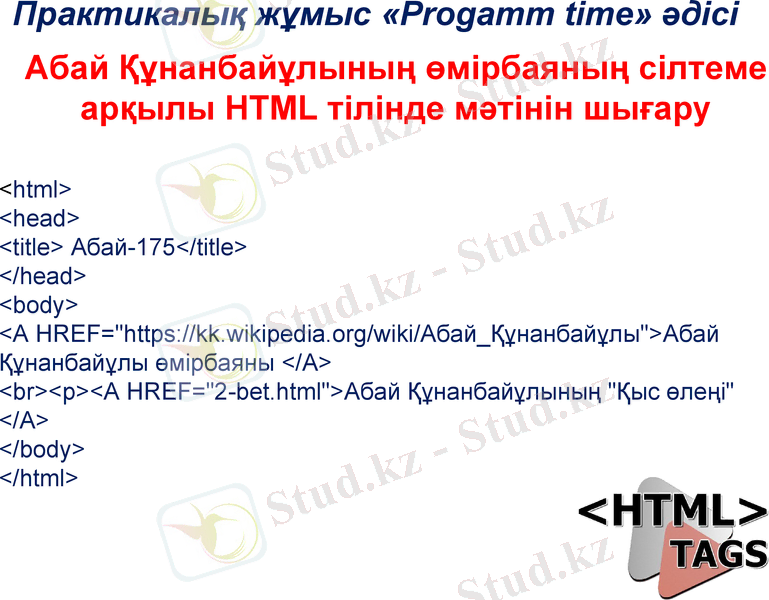
Абай Құнанбайұлы өмірбаяны
Абай Құнанбайұлының "Қыс өлеңі"
Абай Құнанбайұлының өмірбаяның сілтеме
арқылы HTML тілінде мәтінін шығару
Практикалық жұмыс «Progamm time» әдісі

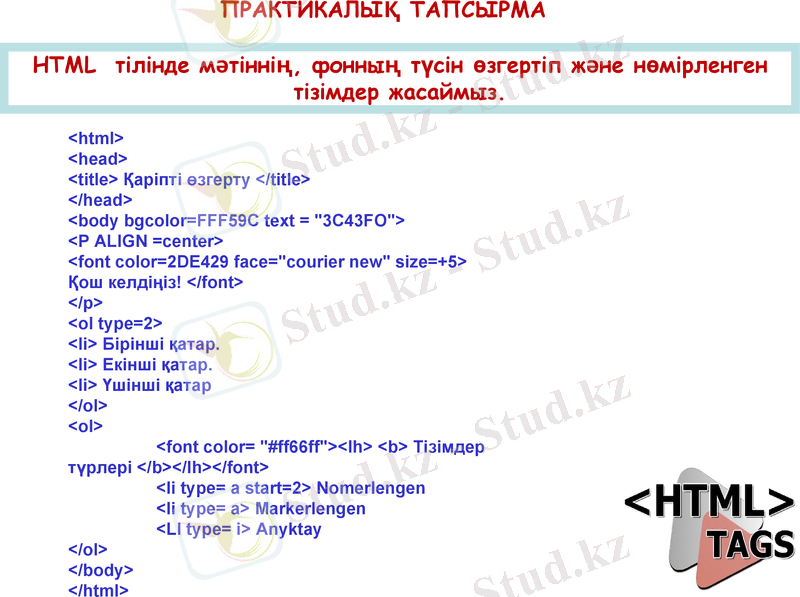
HTML тілінде мәтіннің, фонның түсін өзгертіп және нөмірленген тізімдер жасаймыз.
Қош келдіңіз!
ПРАКТИКАЛЫҚ ТАПСЫРМА

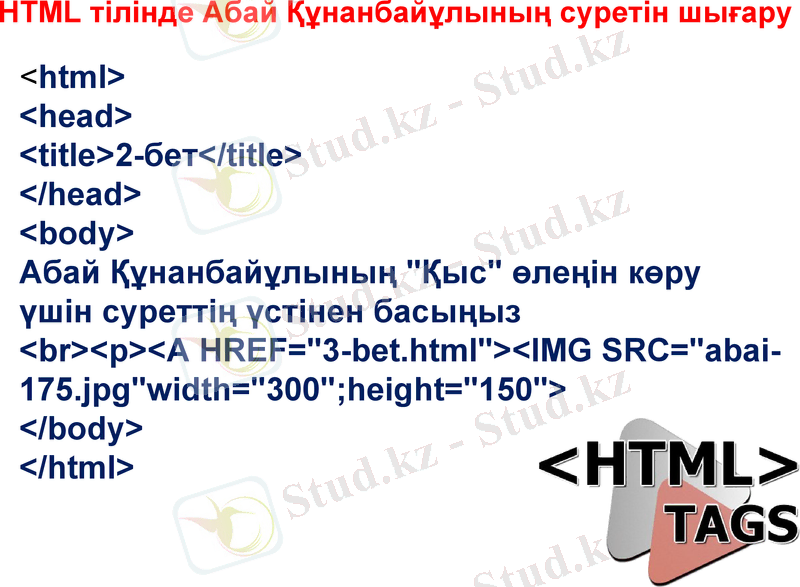
Абай Құнанбайұлының "Қыс" өлеңін көру үшін суреттің үстінен басыңыз
HTML тілінде Абай Құнанбайұлының суретін шығару

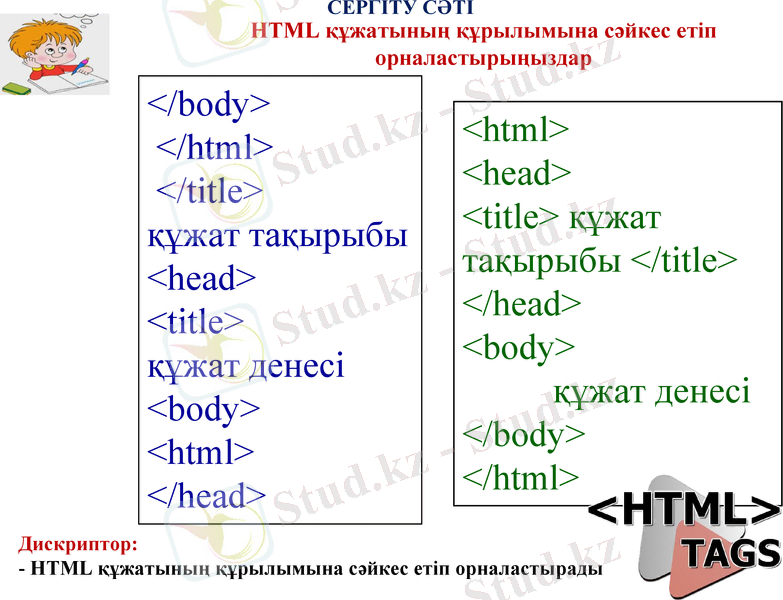
HTML құжатының құрылымына сәйкес етіп
орналастырыңыздар
құжат тақырыбы
құжат денесі
құжат денесі
Дискриптор:
- HTML құжатының құрылымына сәйкес етіп орналастырады
СЕРГІТУ СӘТІ

Сабақты бекіту
classtime. com платформасында оқушыларға тест сұрақтары беріледі. Оқушылар сұрақтарға жауап береді.

Кері байланыс
Google forms платформасында оқушыларға кері байланыс беріледі.
https://forms. gle/jerkJ9LZXJFhJhFx5

Мектеп атауы жазылған мәтінмен мектеп суретін көрсететін HTML құжатын құрып сайт жасап келу.
Үйге тапсырма
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz