HTML тілі: веб-беттер жасау негіздері және электрондық оқулық құру



Қазақстан Республикасының Білім және ғылым министрлігі
№2 Алматы мемлекеттік гуманитарлы-педагоктік колледжі
Тақырыбы: Web-сайт бетін жасау, оның түрлері
Алматы - 2015

HTML ТІЛІ ТУРАЛЫ ТҮСІНІК
АЛҒАШҚЫ WEB - БЕТТІҢ МЫСАЛЫ
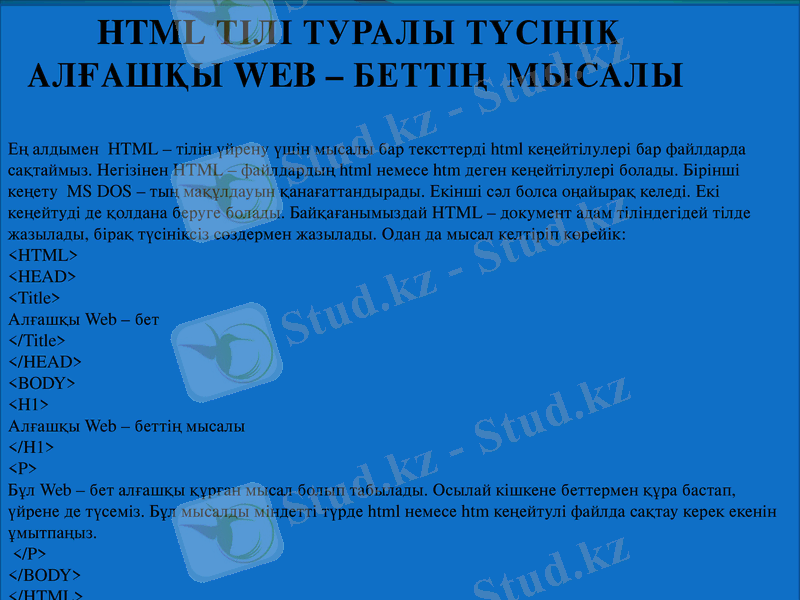
Ең алдымен HTML - тілін үйрену үшін мысалы бар тексттерді html кеңейтілулері бар файлдарда сақтаймыз. Негізінен HTML - файлдардың html немесе htm деген кеңейтілулері болады. Бірінші кеңету MS DOS - тың мақұлдауын қанағаттандырады. Екінші сәл болса оңайырақ келеді. Екі кеңейтуді де қолдана беруге болады. Байқағанымыздай HTML - документ адам тіліндегідей тілде жазылады, бірақ түсініксіз сөздермен жазылады. Одан да мысал келтіріп көрейік:
Алғашқы Web - бет
Алғашқы Web - беттің мысалы
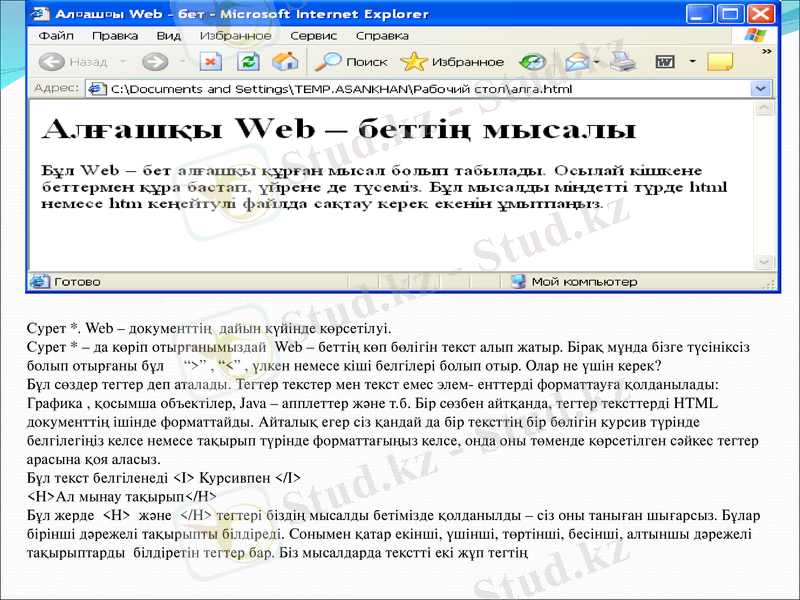
Бұл Web - бет алғашқы құрған мысал болып табылады. Осылай кішкене беттермен құра бастап, үйрене де түсеміз. Бұл мысалды міндетті түрде html немесе htm кеңейтулі файлда сақтау керек екенін ұмытпаңыз.

Сурет *. Web - документтің дайын күйінде көрсетілуі.
Сурет * - да көріп отырғанымыздай Web - беттің көп бөлігін текст алып жатыр. Бірақ мұнда бізге түсініксіз болып отырғаны бұл “>”, “<”, үлкен немесе кіші белгілері болып отыр. Олар не үшін керек?
Бұл сөздер тегтер деп аталады. Тегтер текстер мен текст емес элем- енттерді форматтауға қолданылады: Графика, қосымша объектілер, Java - апплеттер және т. б. Бір сөзбен айтқанда, тегтер тексттерді HTML документтің ішінде форматтайды. Айталық егер сіз қандай да бір тексттің бір бөлігін курсив түрінде белгілегіңіз келсе немесе тақырып түрінде форматтағыңыз келсе, онда оны төменде көрсетілген сәйкес тегтер арасына қоя аласыз.
Бұл текст белгіленеді Курсивпен
Бұл жерде

арасына қоямыз. Мұндай жұп тегтің түрі екеу - ақ: ашылатын және жабылатын. Жоғарыда қарастырған мысалымызда ашылатын тегтер
және
Бұл жартылай қалың текст,
ал бұл және курсивті
.
тегі текстті жартылай қалың етіп белгілейді. Бұл тегтің ішінде және бір жұп тег бар, ол курсивті етіп белгілейді. Бұл дегеніміз және тегтеріндегі текст тек қана жартылай қалың емес, сонымен қатар курсивті болып та белгіленеді. тегі тегінің ішінде жатыр деп айтады. Web - көрсеткіш мұны жақсы түсінеді, ненің неге екенін, сөйтіп текстті дұрыс етіп шығарады. Егер сіз былай етіп істесеңіз:
Бұл жартылай қалың текст,
ал бұл және курсивті
.
сізді ол танымауы да әбден мүмкін. Бір сөзбен айтқанда, әрбір ашылған тегке жабылған тег сәйкес келуі керек. Жоғарыда қарастырылғандай қателіктің тууына жол бермеуіңіз керек. Әйтпесе сіздің бетіңіздің істемеуі әбден мүмкін.
Тегтер салыну дәрежесі бойынша ажыратылады. Жоғарыда көрсетілген мысалда тегі бірінші дәрежелі салынуда болды, ал тегі екінші болды.

Ең алғашқы тег кейінгі ішіндегі тегке ата - «ана»(родительским) , ал іштегі тег оның «баласы» (дочерной) болып табылады
. Сонымен қатар «баласы» басқа ішіндегі тегтерге «ата - ана» (родительской) бола алады. Біздің мысалда тегі тегінің
«баласы» (дочерный), ал тегі тегінің «баласы» (дочерный ) болып табылады, яғни ол және - ға да «ата - ана» (родительской) бола алады. Сондай - ақ жалғыз тегтер де болады.
Мысал ретінде текстке сурет қоя алатын тегті -
айтуға болады. Документке сурет қою үшін тексттік фрагменттің шекарасын көрсетудің керегі жоқ, тек қана суретті қоятын орынды көрсетсе жеткілікті болады.
Сонда да HTML - дің көптеген тегтері жұп болып келеді. Ал енді
және
тегтері не үшін керек деп сұраңыз? Олар арнайы текстті көрсетеді, листингке, тақырыптарға қатысы жоқ, яғни тексттің бөлек абзацы басқа осы сияқты абзацтардан бөлек кеңістікті. Мысал үшін тексттің жалғыз абзацын екіге бөліп көрейік, не шығар екен.Төмендегі мысалға қарайық. Бұл мысалды кез-келген *. html кеңейтілуі бар файлда сақтаймыз.

Тегі
Сипаттама
………. ………
Жартылай қалың текст.
Текстті стандартты шрифттен үлкен
қылып көрсету.
Жылжымалы текст. Бұл тегті тек қана
Netscape Navigator ғана қолдай алады.
. . . . .
Курсив.
………
Текстті стандартты шрифтен кіші қылып
көрсету.
………
Қаралау шрифт.
. . .
Жоғарғы индекс.
Төменгі индекс.
. .
Моноенді шрифт. Моноенді шрифт деп
барлық символы бірдей енді болатын
шрифтті айтады.
.
Асты сызылған текст
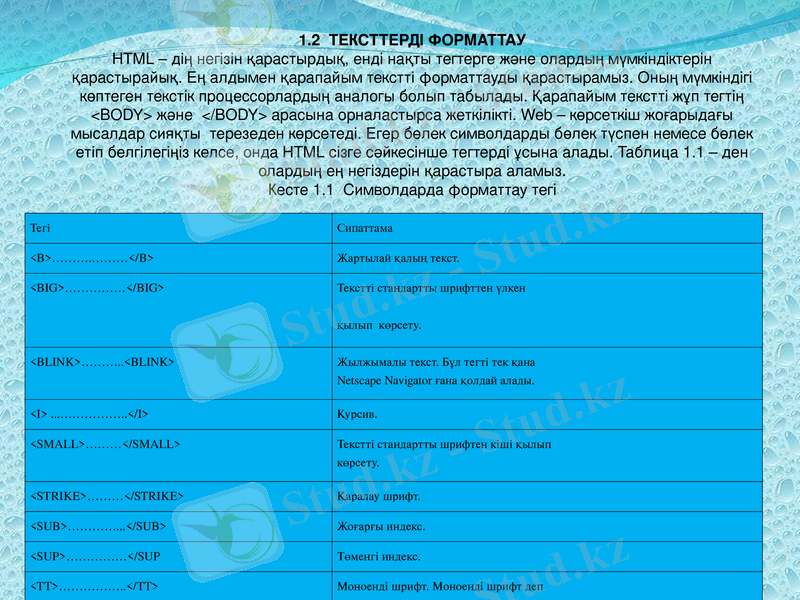
1. 2 ТЕКСТТЕРДІ ФОРМАТТАУ
HTML - дің негізін қарастырдық, енді нақты тегтерге және олардың мүмкіндіктерін қарастырайық. Ең алдымен қарапайым текстті форматтауды қарастырамыз. Оның мүмкіндігі көптеген текстік процессорлардың аналогы болып табылады. Қарапайым текстті жұп тегтің
Кесте 1. 1 Символдарда форматтау тегі

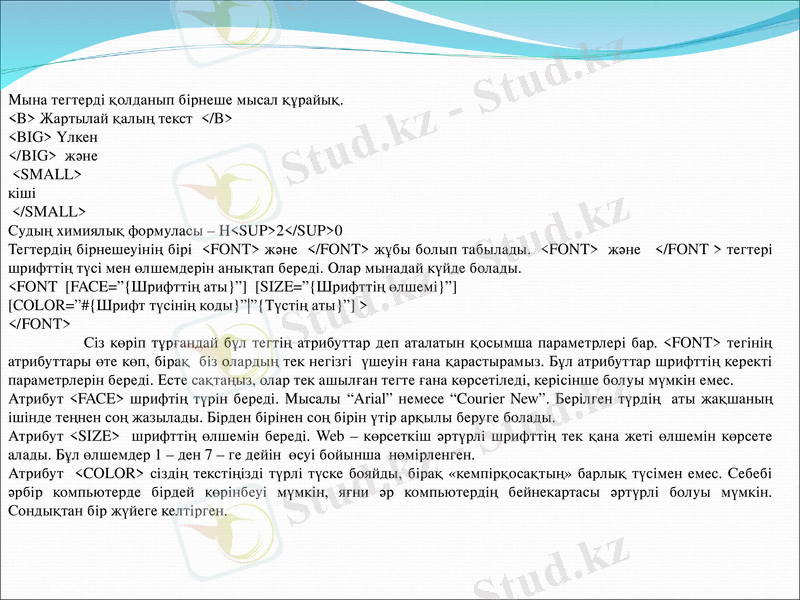
Мына тегтерді қолданып бірнеше мысал құрайық.
Жартылай қалың текст
Үлкен
және
кіші
Судың химиялық формуласы - H 2 0
Тегтердің бірнешеуінің бірі және жұбы болып табылады. және тегтері шрифттің түсі мен өлшемдерін анықтап береді. Олар мынадай күйде болады.
[COLOR=”#{Шрифт түсінің коды}””{Түстің аты}”] >
Сіз көріп тұрғандай бұл тегтің атрибуттар деп аталатын қосымша параметрлері бар. тегінің атрибуттары өте көп, бірақ біз олардың тек негізгі үшеуін ғана қарастырамыз. Бұл атрибуттар шрифттің керекті параметрлерін береді. Есте сақтаңыз, олар тек ашылған тегте ғана көрсетіледі, керісінше болуы мүмкін емес.
Атрибут
Атрибут
Атрибут

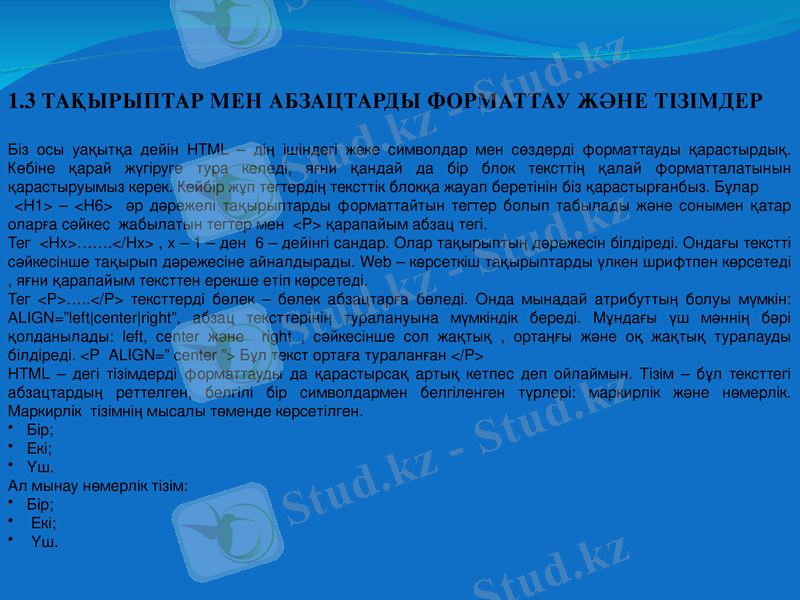
1. 3 ТАҚЫРЫПТАР МЕН АБЗАЦТАРДЫ ФОРМАТТАУ ЖӘНЕ ТІЗІМДЕР
Біз осы уақытқа дейін HTML - дің ішіндегі жеке символдар мен сөздерді форматтауды қарастырдық. Көбіне қарай жүгіруге тура келеді, яғни қандай да бір блок тексттің қалай форматталатынын қарастыруымыз керек. Кейбір жұп тегтердің тексттік блокқа жауап беретінін біз қарастырғанбыз. Бұлар
-
әр дәрежелі тақырыптарды форматтайтын тегтер болып табылады және сонымен қатар оларға сәйкес жабылатын тегтер мен
қарапайым абзац тегі.
Тег
Тег
…. .
Бұл текст ортаға тураланған
HTML - дегі тізімдерді форматтауды да қарастырсақ артық кетпес деп ойлаймын. Тізім - бұл тексттегі абзацтардың реттелген, белгілі бір символдармен белгіленген түрлері: маркирлік және нөмерлік. Маркирлік тізімнің мысалы төменде көрсетілген.
Бір;
Екі;
Үш.
Ал мынау нөмерлік тізім:
Бір;
Екі;
Үш.


ФРЕЙМДЕР ТУРАЛЫ ТҮСІНІК ЖӘНЕ
ТАБЛИЦАЛАР ТҮРЛЕРІ
Фреймдер барлық уақытта Web - дизайнда нақты революция тудырып жүрді. Фреймдерді қолдану өте ыңғайлы және сонымен қатар ол Web - бетке сән береді. Оны қолданып Web - бетті бірнеше кіші бөлікке бөлуге болады.
Сонымен фреймдер қолданылады екен және өте жиі. Фрейм дегеніміз не? Ол жоғарыда айтып өткендей, жалпақ тілмен айтқанда Web - көрсеткіштегі бірнеше терезелерге бөлінген және оның әрқайсысы бөлек Web - бетті көрсетеді. Бұның ең жақсы жері мұнда егер гиперсілтеме болса онда тек сол гиперсілтеменің терезесі түрткен кезде өзгеруі мүмкін да қалған терезелер, яғни фреймдер әрқашан да өз түрін өзгертпей тұруы мүмкін.
Төмендегі мысалға көңіл аударыңыз:
.
Мынаған көңіл аударыңыз, жоғарғы мысалда BODY - дің жұп тегінің орнына
мұнда FRAMESET тегінің жұбы қолданылуда. Ал енді тақырып бетін құрайық:
Тақырып
Фреймдермен сайт құру


HTML ТІЛІНДЕ «МАТЕМАТИКАЛЫҚ ЛОГИКА» ПӘНІНЕН ЭЛЕКТРОНДЫҚ ОҚУЛЫҚ ҚҰРУ
ИНДЕКС БЕТ
Менің дипломдық жұмысымның тақырыбы HTML ортасында «Математикалық логика» пәнінен электрондық оқулық құру. Бағдарлама екі тілде (қазақша және орысша) құрылды. Оны сіз 1-суреттен байқайсыз. Индекс бет қазақша және орысша тарауды ашатын екі сілтемеден тұрады.
1-сурет. Индекс бет
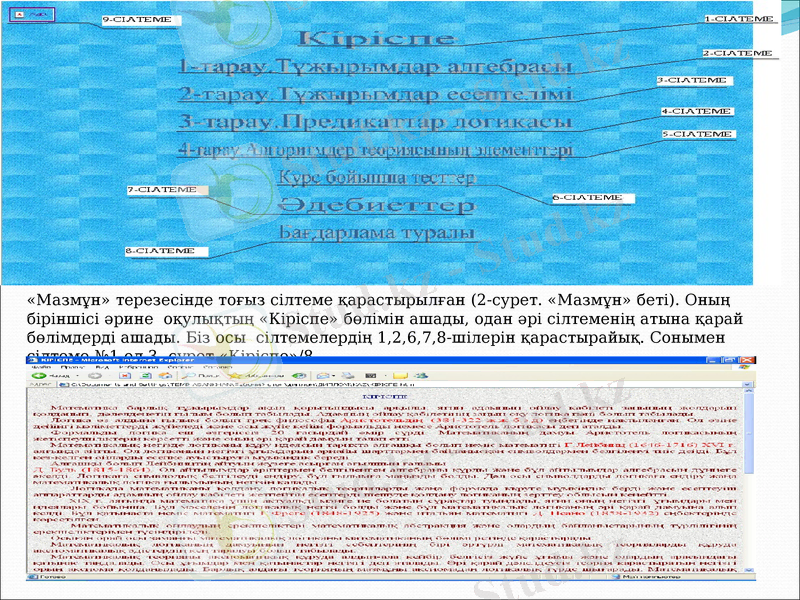
Егер сіз қажетіңізге қарай «Математикалық логика» немесе «Математичес- кая логика» сілтемелерін шертсеңіз, сәйкесінше тілдегі оқу материалын аласыз. Бізге керегі қазақ тіліндегі оқулық болсын делік. Төменде көрсетілген сурет сұранысымыздан кейінгі ашылған терезе (2-сурет. «Мазмұн» беті)

«Мазмұн» терезесінде тоғыз сілтеме қарастырылған (2-сурет. «Мазмұн» беті) . Оның біріншісі әрине оқулықтың «Кіріспе» бөлімін ашады, одан әрі сілтеменің атына қарай бөлімдерді ашады. Біз осы сілтемелердің 1, 2, 6, 7, 8-шілерін қарастырайық. Сонымен сілтеме №1 ол 3- сурет «Кіріспе»/8

Веб парақтардағы мәліметтерді оқу “көру жабдықтары” деп аталатын арнайы программалар арқылы орындалады, ол “to browse” парақтау, қарау деген ағылшын сөзінен шыққан атау.
Веб-браузер - бұл веб-бетінің мәліметтерін сіздің компьютеріңіздің бейне бетіне шығаруды қамтамасыз ететін, интернет қор көздерін қарауға арналған бағдарлама. Windows операцион системасының құрамына Internet Explorer браузері кіреді. Веб-беттер мәтіндік, графикалық, дыбыстық, анимациялық және видео түріндегі мәліметтерді көруге мүмкіндік береді.
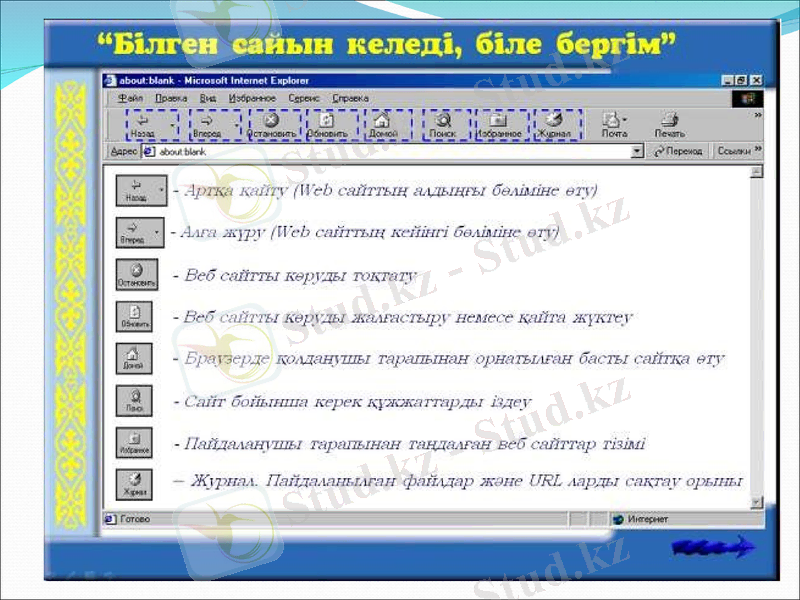
Internet Explorer браузерінің көрінісі төмендегідей. Ондағы стандартты құрал-саймандар келесі қызметтерді атқарады:
- артқа қайту (Веб сайттың алдыңғы бөліміне өту)
- алға жүру (Веб сайттың кейінгі бөліміне өту)
- Веб сайтты көруді тоқтату
- Веб сайтты көруды жалғастыру немесе қайта жүктеу
- Браузерде қолданушы тарапынан орнатылған басты сайтқа өту
- Сайт бойынша керек құжжаттарды іздеу
- Пайдаланушы тарапынан таңдалған веб сайттар тізімі
- Пайдаланылған файлдар және URL ларды сақтау орыны


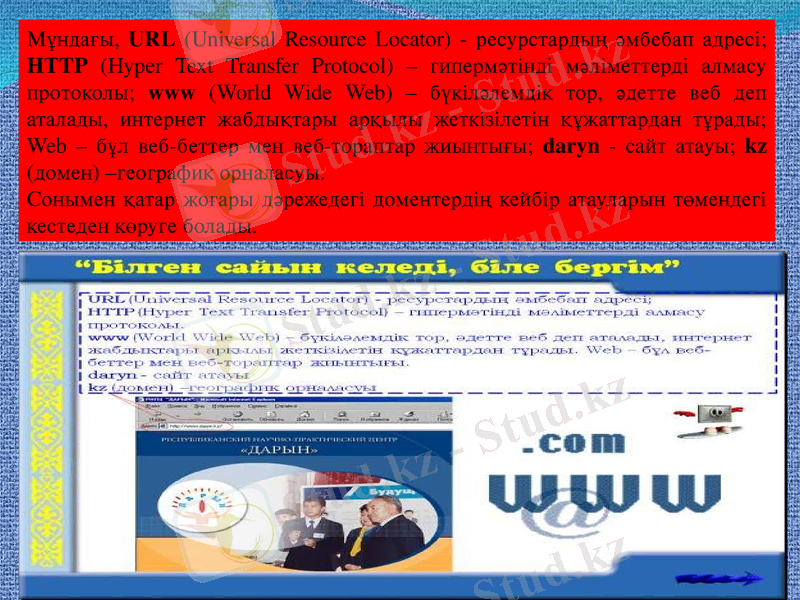
Мысалы http://www. daryn. kz/
Мұндағы, URL (Universal Resource Locator) - ресурстардың әмбебап адресi; HTTP (Hyper Text Transfer Protocol) - гипермәтіндi мәлiметтердi алмасу протоколы; www (World Wide Web) - бүкіләлемдік тор, әдетте веб деп аталады, интернет жабдықтары арқылы жеткізілетін құжаттардан тұрады; Web - бұл веб-беттер мен веб-тораптар жиынтығы; daryn - сайт атауы; kz (домен) -географик орналасуы.
Сонымен қатар жоғары дәрежедегі доментердің кейбір атауларын төмендегі кестеден көруге болады.

Тапсырма №2
Интернеттен Қазақстан Республикасы Президенті Н. Ә. Назарбаевтің ресми сайтын ашыңыз.
Ол жерден Елбасының 2010 жылы Қазақстан халқына жіберген жолдауын тауып көрсетіңіз
Тапсырма №3
Қазақстан Республикасы Білім және ғылым министрлігінің ресми сайтын ашыңыз.
Ол сайттан Елбасымыз Н. Ә. Назарбаевтің «Болашақ» бағдарламасын тауып көрсетіңіз.
Сұрақтар:
Глобал компьютер желісін атаңыз.
Internet сөзінің мағынасын айтыңыз.
Веб-беттерін көру бағдарламасы.
Интернетке қосылу үшін не қажет?
Модем қандай құрылғы?
Модемнің қандай түрлері бар?
Провайдер дегеніміз не?
Dial-Up модем мен DSL модем айырмашылығын айтыңыз.
www -ға түсініктеме беріңіз.
HTTP -ға түсініктеме беріңіз.
URL -ға түсініктеме беріңіз.
Домендерге түсініктеме беріңіз


1
2
3
4
5


Тест
1. Web-сайт дегеніміз не?
А. Бір авторға немесе баспагерге арналған Web-бет
Ә. Бір Web-серверде орналасқан, бір авторға немесе баспагерге тиісті жалпы тақырыппен біріктірілген, гиперсілтемелермен байланысқан Web-беттер тобы
Б. Бір авторға немесе баспагерге арналған жалпы тақырыппен біріктірілген Web-беттер тобы.
В. Бірнеше авторға немесе баспагерге тиісті жалпы тақырыппен біріктірілген гиперсілтемелер?
2. Бетбелгі жасауға мүмкіндік беретін команда қандай.
А. Таңдаулы(Избраное) -Таңдаулыға қосу(Довабить в избранное) мәзірінің командасы.
Ә. Журнал-Таңдаулыға қосу(Довабить в избранное) мәзірінің командасы.
Б. Түр(Вид) - Таңдаулыға қосу(Довабить в избранное) мәзірінің командасы
В. Файл- Таңдаулыға қосу(Довабить в избранное) мәзірінің командасы
3. URLдегеніміз не?
А. Желідегі
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz