CSS негіздері: веб-сайтты рәсімдеудің тәсілдері мен HTML-пен байланысы


ЕСЕП БЕРУ
Тақырыбы: «CSS- сайт рәсімдеуде қолданылатын негізгі тәсіл»
Алматы 2020
Мазмұны
1. Кіріспе . . . 3
2. Негізгі бөлім.
2. 1. CSS деген не? . . . 4
2. 2. HTML мен CSS тің айырмашылығы . . . 6
2. 3. СSS пен жұмыс жасау . . . 7
Қорытынды . . . 13
Пайдаланылған әдебиеттер . . . 14
Кіріспе
Егер HTMLді үйдің кірпіштерден тұратын қаңқасына теңесек, онда CSS ті сол кірпіштерді үйлесімді түрде қалап, оларды біріктіріп тұрған цемент қоспасына теңеуге болады. Екеуінің бірі болмаса сайт та болмайды. Сонымен, CSS деген не және CSS деген HTML мен қалай байланысады.
CSS дегеніміз ағылшынша Cascading Style Sheets, яғни қазақша стилдік каскад таблицалары деп аталады. Біз HTML ге арналған сабақтан аздап болса да web парақшаны қалай жасауға болатынын көрдік. Ол көрген тәсіліміз тек бер жағы ғана. Бізге ол парақшаның ешкімнің сайт парақшасына ұқсамайтын өзгеше болғанын қалаймыз, яғни оны әрлендіруіміз керек. Міне осы әрлендіруді жасайтын сол CSS.
HTML ді кірпішпен қаланып, төрт қабырғасы тұрғызылып және төбесі жабылған үйге ұқсатуға болады. Ал сол үйдің ішін сырлап, еденін төсеп, мебельдерін қойып дегендей т. б. әрекеттер жасайтын осы CSS.
HTML ге қарағанда CSS тің синтаксисі күрделірек.
Себебі, HTML дің бірнеше тегтерінің қалай пайдалану керектігін ұғып алған соң еш қиналмастан парақша бетін жаза беруіңізге болады. Ал CSS стилді белгілеу деп аталады яғни нюанстары көбірек, оның әр сипаттамасын біліп қана қоймай оны қай жерде қалай қолдануға болатынын да үйреніп алу керек. Бұл стильді белгі тілі екі бөліктен құралады:1. Селектор-меткалардан. 2. Осы селекторларға қолданылатын ережелерден. Веб-сайттар суреттер, мәтіндер және түрлі құжаттар қоса алғанда, бірнеше жеке бөліктерден тұрады. Бұл құжаттар тек PDF файлдары сияқты әртүрлі беттерден байланыстырылуы мүмкін беттерді ғана емес, сондай-ақ беттер мен CSS (Cascading Style Sheet) құжаттарының құрылымын анықтау үшін HTML құжаттары сияқты өз беттерін құру үшін пайдаланылатын құжаттарды қамтиды. беттің көрінісін белгілеу. Бұл мақала бүгінгі күнгі веб-сайттарда қолданылатын нәрсені қамтитын CSS-ге кіреді.
CSS алдымен 1997 жылы веб-әзірлеушілерге өздері жасаған веб-беттердің визуалды көрінісін анықтауға мүмкіндік беретін құрал ретінде жасалды. Веб-мамандар веб-сайттың кодының мазмұнын және құрылымын көрнекі дизайннан ажыратуға мүмкіндік берді, бұл осы уақытқа дейін мүмкін болмады. Құрылымның және стилдің бөлінуі HTML-ға бастапқыда негізделген функцияны көбірек орындауға мүмкіндік береді - мазмұнның белгіленуі, беттің өзін «дизайны мен сезімі» деп аталатын беттің дизайны Жоғарыда айтылғандай, CSS термині «Каскадты стиль кестесін» білдіреді. Осы фразаны осы құжаттардың немен айналысатындығын толығымен түсіндіру үшін біраз қысқартамыз. «Стильдік парақ» сөзі құжаттың өзін білдіреді (HTML сияқты, CSS файлдары - әртүрлі бағдарламалармен редакциялауға болатын нақты мәтіндік құжаттар) . Стиль кестелері көптеген жылдар бойы құжат жасау үшін пайдаланылды. Олар баспа немесе онлайн режимінде орналасу үшін техникалық сипаттамалар.
2. 1. CSS деген не?
Веб-сайттар суреттер, мәтіндер және түрлі құжаттар қоса алғанда, бірнеше жеке бөліктерден тұрады. Бұл құжаттар тек PDF файлдары сияқты әртүрлі беттерден байланыстырылуы мүмкін беттерді ғана емес, сондай-ақ беттер мен CSS (Cascading Style Sheet) құжаттарының құрылымын анықтау үшін HTML құжаттары сияқты өз беттерін құру үшін пайдаланылатын құжаттарды қамтиды. беттің көрінісін белгілеу. Бұл мақала бүгінгі күнгі веб-сайттарда қолданылатын нәрсені қамтитын CSS-ге кіреді.
CSS алдымен 1997 жылы веб-әзірлеушілерге өздері жасаған веб-беттердің визуалды көрінісін анықтауға мүмкіндік беретін құрал ретінде жасалды. Веб-мамандар веб-сайттың кодының мазмұнын және құрылымын көрнекі дизайннан ажыратуға мүмкіндік берді, бұл осы уақытқа дейін мүмкін болмады.
Құрылымның және стилдің бөлінуі HTML-ға бастапқыда негізделген функцияны көбірек орындауға мүмкіндік береді - мазмұнның белгіленуі, беттің өзін «дизайны мен сезімі» деп аталатын беттің дизайны мен орналасуына алаңдамай, беттің.
Веб-браузерлер осы таңбалау тілінің негізгі қаріптері мен түстік аспектілерінен артық пайдалана бастаған кезде, 2000-ға дейін CSS танымал болмады. Бүгінде барлық заманауи браузерлер CSS-тің барлық деңгейі 1-де, CSS-нің 2-деңгейінің көпшілігін және тіпті CSS-нің 3-деңгейінің көптеген аспектілерін қолдайды. CSS бұрынғыдай дамып келе жатқанда және жаңа стильдер енгізілсе, веб-браузерлер бұл браузерлерге CSS-ді жаңа CSS-ті қолдана алатын модульдерді енгізе бастады және веб-дизайнерлерге жұмыс істеу үшін қуатты жаңа стилі құралдарын береді. Көптеген жылдар өткеннен кейін веб-сайттарды жобалау және дамыту үшін CSS-ні пайдаланудан бас тартқан веб-дизайнерлер таңдалды, бірақ бұл тәжірибе бүгінгі күні саладан кетіп қалды. CSS қазір веб-дизайнда кеңінен қолданылатын стандарттар болып табылады және бүгінгі күні салада жұмыс істейтін кез-келген адамды табу үшін қиындық тудыруы мүмкін, ол кем дегенде осы тіл туралы негізгі түсінікке ие болмады.
Жоғарыда айтылғандай, CSS термині «Каскадты стиль кестесін» білдіреді. Осы фразаны осы құжаттардың немен айналысатындығын толығымен түсіндіру үшін біраз қысқартамыз.
«Стильдік парақ» сөзі құжаттың өзін білдіреді (HTML сияқты, CSS файлдары - әртүрлі бағдарламалармен редакциялауға болатын нақты мәтіндік құжаттар) . Стиль кестелері көптеген жылдар бойы құжат жасау үшін пайдаланылды. Олар баспа немесе онлайн режимінде орналасу үшін техникалық сипаттамалар. Баспа дизайнерлері өздерінің конструкциялары өз ерекшеліктеріне сәйкес басып шығарылғанын қамтамасыз ету үшін ұзақ уақыт стильдер кестелерін қолданған. Веб-парақ үшін стилистикалық парақ бірдей мақсатқа қызмет етеді, бірақ веб-шолғышты қарауға болатын құжатты қалай жасайтынын айтып беретін функционалдығы бар. Бүгінгі күні CSS стильдерінің парақтары беттердің әртүрлі құрылғылар мен экран өлшемдерін көру әдісін өзгерту үшін медиа сұрауларын пайдалана алады. Бұл өте маңызды, себебі ол бір HTML құжатына қол жеткізу үшін пайдаланылатын экранға сәйкес әр түрлі түрде көрсетіледі.
Каскад - бұл «каскадты стиль кесте» терминінің ерекше бөлігі. Веб стилі парағы сол парақтағы стильдер сериясынан, мысалы, сарқыраманың үстіндегі өзен секілді каскадталған. Өзендегі су сарқыраманың барлық тастарына шабуылдайды, бірақ төменгі жағында ғана судың ағыны қайда барады. Веб-сайттың стильдер кестесіндегі каскадқа қатысты.
Веб-дизайнер кез-келген стильді қолданбайтын болса да, әрбір веб-бетке ең болмағанда бір стиль парағы әсер етеді. Бұл стиль парағы - пайдаланушы агенттерінің стилі парағы - егер веб-шолғыш басқа нұсқаулар берілмесе, бетті көрсету үшін пайдаланатын әдепкі мәнерлер ретінде де белгілі. Мысалы, әдепкі бойынша гиперсілтемелер көк түспен көрсетілген және олар сызылған. Бұл мәнерлер веб-шолғыштың әдепкі мәнері парағынан келеді. Егер веб-дизайнер басқа нұсқауларды ұсынса, браузер қандай нұсқаулардың басымдықты екенін білуі керек. Барлық браузерлердің өздерінің әдепкі мәнері бар, бірақ олардың көбісі (көк сызылған мәтін сілтемелері сияқты) барлық немесе негізгі браузерлерде және нұсқаларда ортақ пайдаланылады.
Браузердің әдепкі бойынша басқа үлгісі үшін менің веб-браузерімде әдепкі қаріп өлшемі « Times New Roman » өлшемі 16 өлшемінде көрсетіледі. Мен баратын беттердің ешқайсысы сол қаріп тұқымдасы мен өлшемінде көрсетілмейді. Себебі, каскадтың өзі дизайнерлердің өздері белгілеген екінші стиль кестелерін қаріп өлшемін және отбасын қайта анықтау үшін, менің веб-браузерімнің әдепкі мәндерін басымырақ деп анықтайды. Веб-парақ үшін жасайтын кез-келген стильдер браузердің әдепкі мәнерлеріне қарағанда ерекше сипатқа ие болады, сондықтан бұл мән-жайлар сіздің мәнер кестеңіз оларды алмастырмаса ғана қолданылады. Егер сіз сілтемелердің көк және асты сызылғанын қаласаңыз, онда сіз ештеңе істеудің қажеті жоқ, себебі ол әдепкі болып табылады, бірақ егер сіздің сайтыңыздың CSS файлы сілтемелер жасыл болса, бұл түс әдепкі көк түспен бас тартады. Астыңғы сызба осы мысалда қалады, өйткені сіз басқаша айтқан жоқсыз.
CSS, басқа веб-сайттарда веб-шолғыштан қарағанда, веб-беттердің қалай көрінетінін анықтау үшін де пайдаланылуы мүмкін. Мысалы, веб-беттің қалай басып шығарылатындығын анықтайтын басып шығару мәнерінің парағын жасауға болады. Навигация түймешіктері немесе веб-пішіндер сияқты веб-беттер элементтері басып шығарылған бетте ешқандай мақсатқа ие болмағандықтан, басып шығарылған стиль кестесін бет басып шығарылған кезде сол жерлерді «өшіру» үшін пайдалануға болады. Көптеген сайттарда әдеттегі тәжірибе болмаса да, басып шығару стилінің парақтарын құру мүмкіндігі қуатты және тартымды (менің тәжірибем - көптеген веб-мамандар мұны жасамайды, себебі сайттың бюджет көлемі осы қосымша жұмыс жасауды талап етпейді) ) .
CSS - бұл веб-дизайнер үйренетін ең қуатты құралдардың бірі, себебі сіз веб-сайттың бүкіл көрнекі көрінісіне әсер ете аласыз. Жақсы жазылған стильдердің парақтары жылдам жаңартылып, тораптарға басты HTML-нен түзетуге ешқандай өзгеріс енгізбестен, өз кезегінде, келушілерге құндылық пен фокус көрсететін экранда көрнекі түрде бейнелейтін нәрсені өзгертуге мүмкіндік береді.
CSS-нің басты міндеті - оқып-үйренудің аздығы, ал браузерлер күн сайын өзгеріп отырады, бүгінгі күні жақсы жұмыс істейтіндер жаңа стильдер қолдауға ие болады, ал басқалары бір себеппен немесе басқа себептермен түсірілуде . CSS CSS-ні каскадтауға және біріктіруге және әртүрлі браузерлердің директиваларды әртүрлі түсіндіруге және іске асыруға болатындығын ескере отырып, CSS қарапайым HTML-ке қарағанда күрделі болуы мүмкін. CSS-де браузерлерде HTML шынымен жоқ сияқты өзгереді. Сіз CSS-ні пайдалануды бастағаннан кейін стиль кестелерінің күшін пайдалану сізге веб-беттерді қалай орналастыруға және олардың көрінісі мен сезімін анықтауға керемет икемділік беретіндігін көресіз. Айтпақшы, сіз болашақта сіз үшін жұмыс істеген және сіз болашақта жаңа веб-беттерді құрастырған кезде қайтадан оралуға болатын стильдер мен тәсілдердің «қылқаламына» айналасыз.
2. 2. HTML мен CSS тің айырмашылығы
HTML ретінде кеңінен танымал HyperText таңбалау тілі - веб-беттерді белгілеудің жетекші тілі. HTML - веб-парақтардың негізгі құрылыс блогы. Веб-шолғыш HTML құжатын оқып, оларды көрнекі немесе естілетін веб-парақтарға құрастырады. Стильдердің каскадты кестелері (CSS) - бұл таңбалау тілінің көмегімен жазылған құжаттың көрінісі мен пішімделуін сипаттайтын тіл. HTML тілінде жазылған веб-беттерді стильдеу үшін CSS кеңінен қолданылады.
Жоғарыда айтылғандай HTML - бұл бағдарламалау тілі емес, белгілеу тілі. Белгілеу тілі дегеніміз - белгілеу тегтерінің жиынтығы және HTML веб-беттерді сипаттау үшін HTML тегтері деп аталатын белгілеу тегтерін қолданады. HTML құжаттары веб-беттерді сипаттайды және олар HTML тегтері мен қарапайым мәтіннен тұрады. HTML тегтерін HTML құжатында оңай анықтауға болады, өйткені олар бұрыштық жақшалармен қоршалған (мысалы, ) . HTML тегтері әдетте құжатқа жұппен енгізіледі, мұнда бірінші тег бастапқы тег (мысалы, ), ал екінші тег - соңғы тег (мысалы ) . Веб-шолғыштың (мысалы, Internet Explorer, Firefox және т. б. ) міндеті - HTML құжатын оқып, оны веб-бет ретінде көрсету. Шолғыш HTML тегтерін беттің мазмұнын түсіндіру үшін пайдаланады, ал HTML тегтерін браузер көрсетпейді. HTML беттері JavaScript сияқты тілдерде жазылған суреттерді, нысандарды және сценарийлерді ендіре алады. Әрі қарай, HTML интерактивті формаларды құру үшін қолданыла алады.
Жоғарыда айтылғандай, CSS HTML элементтерін бетте қалай көрсету керектігін анықтайды. Бастапқыда HTML құжатты пішімдеуге арналған тегтермен емес, мазмұнын анықтауға арналды. Бірақ HTML-ге сияқты тегтерді енгізу веб-әзірлеушілердің өмірін қиындатты. Ірі веб-сайттар жасағанда әр параққа қаріп пен түрлі-түсті ақпараттар қосу өте қиын процесс болды. Осы мәселені шешу үшін World Wide Web Consortium (W3C) CSS құрды. HTML 4. 0 барлық форматтауды HTML құжатынан алып тастауға және бөлек CSS файлында сақтауға мүмкіндік береді. CSS құжат мазмұнын құжаттың тұсаукесерінен, мысалы, түстер мен қаріптерден ажыратуға мүмкіндік береді. Бұл бірнеше веб-парақтарға бірдей форматтауды бөлісуге және құрылымдық мазмұндағы қайталануды және күрделілікті азайтуға мүмкіндік береді. Сонымен қатар CSS оқырмандарға веб-парақтың авторы белгілеген бетінен бас тартуға мүмкіндік бере отырып, сол түзету парағын әр түрлі стильде ұсынуға мүмкіндік береді. Бүгінгі таңда CSS кеңінен қолданылады және барлық шолушылар қолдайды.
HTML мен CSS-тің негізгі айырмашылығы HTML-бұл веб-беттің мазмұнын анықтау үшін пайдаланылатын белгілеу тілі, ал CSS-бұл веб-беттің пішімін анықтауға қолданылатын стиль кестесінің тілі. HTML сонымен қатар веб-беттің пішімдеуін көрсете алады, бірақ бұл үшін CSS-ті қолдану тиімдірек болады, өйткені ол мазмұнды презентациядан және сайттың жалпы консистенциясынан бөлуге мүмкіндік береді.
2. 3. СSS пен жұмыс жасау
Егер HTMLді үйдің кірпіштерден тұратын қаңқасына теңесек, онда CSS ті сол кірпіштерді үйлесімді түрде қалап, оларды біріктіріп тұрған цемент қоспасына теңеуге болады. Екеуінің бірі болмаса сайт та болмайды. Сонымен, CSS деген не және CSS деген HTML мен қалай байланысады.
CSS дегеніміз ағылшынша Cascading Style Sheets, яғни қазақша стилдік каскад таблицалары деп аталады. Біз HTML ге арналған сабақтан аздап болса да web парақшаны қалай жасауға болатынын көрдік. Ол көрген тәсіліміз тек бер жағы ғана. Бізге ол парақшаның ешкімнің сайт парақшасына ұқсамайтын өзгеше болғанын қалаймыз, яғни оны әрлендіруіміз керек. Міне осы әрлендіруді жасайтын сол CSS.
HTML ді кірпішпен қаланып, төрт қабырғасы тұрғызылып және төбесі жабылған үйге ұқсатуға болады. Ал сол үйдің ішін сырлап, еденін төсеп, мебельдерін қойып дегендей т. б. әрекеттер жасайтын осы CSS.
HTML ге қарағанда CSS тің синтаксисі күрделірек.
Себебі, HTML дің бірнеше тегтерінің қалай пайдалану керектігін ұғып алған соң еш қиналмастан парақша бетін жаза беруіңізге болады. Ал CSS стилді белгілеу деп аталады яғни нюанстары көбірек, оның әр сипаттамасын біліп қана қоймай оны қай жерде қалай қолдануға болатынын да үйреніп алу керек. Бұл стильді белгі тілі екі бөліктен құралады:
1. Селектор-меткалардан.
2. Осы селекторларға қолданылатын ережелерден.

Яғни бұл ереже бойынша сіздің документіңіздң (парақшаңыздың) ішіндегі р абзацының әріптері қызыл түске, ал артқы жағы (фоны) жасыл түске боялуы керек. Сонымен, HTML тілімен бірге CSS ті қолданудың үш түрі бар.
Енді осылардың әр қайсысына жеке-жеке тоқталып өтейін. Ескерту:Төмендегі кодтардың бәрі Notepad++ редакторында жазылған, оны компьютерге орнатудың түк қиындығы жоқ. Мен оны қалай орнату керектігіне тоқталып өткенмін, ол туралы барлық мағлұматты сілтеме арқылы таба аласыз.
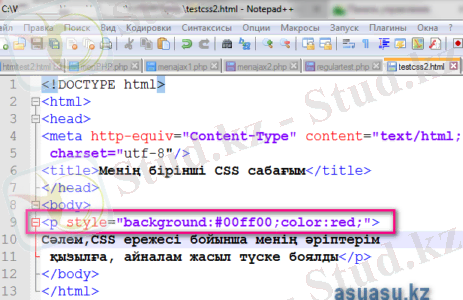
1. Тікелей HTML тегінің ішінде "style" атрибутын орналастыру арқылы:Редактор бетіне төмендегі HTML парақшасының кодын көшіріп алыңдар.

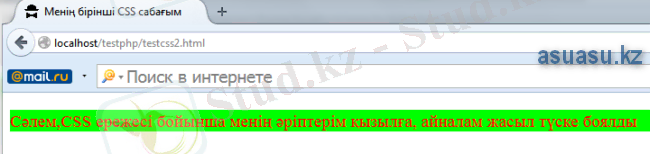
Ішінде р тегінде CSS ережесі орнатылған. Түсінікті болу үшін айтып өтейін:background-фон дегенді білдіреді, #00ff00-жасыл түстің коды, color-бояу түсі, red-қызыл түс. Енді осы файлға "testcss2. html" деген ат беріп, оны локальдық серверіміз Денверге арналған "\servers\home\localhost\www\testphp" папкаға сақтап болған соң, оны қалаған браузеріңіздің адрес теретін жолында localhost/testphp/testcss2. html деп шақырамыз . Ол html файлды Денвер арқылы емес, жай түртіп жіберіп те нәтижесін көруге болады. Бірақ, сіз егер PHP скрипт тілін үйренгіңіз келсе, онда Денверде жұмыс істеу сізге дағдыға айналуы керек. Сондықтан, тест файлдарды осы локальдық серверде шақырғанымыз дұрыс деп санаймын. Егер Денверді пайдаланғыңыз келмесе, онда ол файлды папкасында екі рет түртіп жіберіп қарай беріңіз. Нәтижесі төмендегідей болып шықты.

2. Web парақшаның шапкасында, яғни <head>арасына</head> "style" елементі арқылы:
CSS ті бейнелеудің екінші түрі жазылған төмендегі HTML парақшасының кодын тағы да Notepad ке көшіріп жазып алыңыздар. Ол файлды шақырғанда шыққан нәтиже төмендегідей: 3. CSS стильдер кодын осы парақ шапкасында <link> арқылы сипатталып, жүктелетін бөлек файлға жазып қою арқылы:
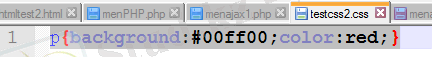
CSS ті қолданудың үшінші түрінде CSS ережелерін басқа файлға жазамыз. Мен оны testcss2. css деп жаздым да сол қалған файлдар салынған папкаға сақтап қойдым. Сіз де солай жасаңыз.

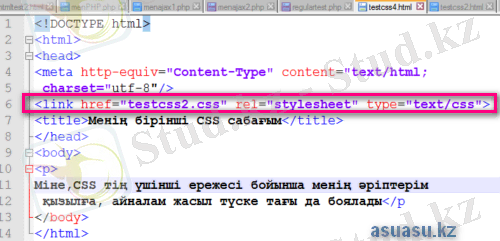
Енді оны HTML парақшамның жоғары жағындағы <head>аралығына link арқылы сипаттап жазамын. </head>

Енді осы html файлды ашамын, сонда мынадай нәтижесі бар HTML парақшам шығады.

Бұл жерде айта кететін жағдай былай:CSS ті HTML де қолданудың алдыңғы екі түрі көп қолданылмайды, бірақ білген абзал-олар көбіне сайтыңызды тексеру кезінде кейде почтаны қолдану HTML сабақтарында мен таңбаланған және нөмірленген тізімдер туралы баяндап өткенмін. Бірақ, олардың кейбірінің орналасуы код жазу барысында тізімдерді өзіміз қалаған түрге келтіруге қиындық жасайды. Мысалы, мен меню жасағанда <ul> </ul> ді қолданамын, бірақ мен менюде ешқандай таңбаның да, нөмірдің де болғанын қаламадым. Ал HTML дегі тізім үнсіздік бойынша әр меню тақырыбының алдына дөңгелек немесе араб сандарын жазады. Одан қалай құтылуға болады. Міне, осы кезде CSS көмекке келеді.
Не болмаса, мысалы таңбаның не нөмірлердің орнына сурет болғанын қалайтындар болса ше? Міне, осындай жағдай да CSS тің көмегімен шешіледі. кезінде қолдана аласыз. Ал сайттарда қолданылатыны, негізінде үшінші түрі. Бүгінгі сабағымда мен сайтты блоктар арқылы беттеуде кең қолданылатын CSS ережеселері - "float" және "clear" туралы мағлұмат бермекпін.
HTML тегтері "div" пен "span" туралы сабағымда "float" туралы мысал келтіріліп өткен. Онда ол "div" контейнерлерін олардың табиғи қозғалыс дағдысынан ажыратып, біреуін сол жаққа, екіншісін оң жаққа орналастырған болатын. "Div" контейнерлерінің, ия болмаса жалпы HTML тегтерінің табиғи қозғалыс дағдысы деп олардың парақша бетінде бірінің астына бірі орналасуын айтады. Ал олардың осы табиғатын өзгертетін CSS ережелерінің бірі - осы "float".
Осы ереже арқылы жазылған тегтерді қалқитын элементтер деп атайды. Бүгінгі сабақ "padding", "margin" және "border" деген CSS ережелеріне арналады.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz