Веб-параққа сурет пен бейне енгізу


ЕСЕП БЕРУ
Тақырыбы: «WEB парақшаға сурет және видео қою»
Алматы 2020
Мазмұны
1. Кіріспе . . . 3
2. Негізгі бөлім.
2. 1. Web парақша дегеніміз не? . . . 4
2. 2. Web парақша беттерінде сурет орналастыру . . . 8
2. 3. Web парақшаға видео енгізу . . . 10
Қорытынды . . . 14
Пайдаланылған әдебиеттер . . . 15
Кіріспе
Тарихы 1991 жылы алғашқы web-сайттың пайда болуынан басталды.
Оның құрастырушысы Тим бернерс-Ли өз сайтында HTTP мәліметтерді тасымалдаушы URL адресациялау жүйесі, HTML гипермәтіндік бейнелеу тілі негізіндегі World Wide Web жаңа технологиясы туралы жазды.
Бұл ашылу ақпараттық технологиялардың дамуына үлкен септігін тигізді.
Әлемдегі бірінші сайт алғашқы интернет -каталог та болды, кейін Тим Бернерс-Ли оған басқа сайттарға сілтемелер тізімін орналастырды.
Сөйтіп виртуалды шындықтың үш өлшемді кеңістігінің танымалдығы арта берді. Өзіндік мақсат қуған жаңа сайттар пайда болды.
Технологиялардың дамуы сайттарды жетілдіре түсті, web-беттің көркемделуіне үлкен көңіл бөліне бастады.
Web- бет дегеніміз желідегі барлық ақпаратты сақтайтын құжат. Web- бет кішігірім мәтін не үлкен мәтіннің бір бөлігі. Мысалы, жоғарғы оқу орны үшін мынандай Web- беттерді дайындалады.
- Факультет атаулары, мамандықтар;
- Кафедралар, олардың қызметкерлері жөнінде мәліметтер;
- Әр жылда оқу орнын бітіруші студенттер тізімі.
Web- беттерге сілтеме ретінде тақырыпқа байланысты басқа Web- бетте жазылған сөз не сөз тіркестері арнайы команда бойынша белгіленіп қойылады. Оны гиперсілтеме деп, сілтеме енгізілген мәтінді гипер мәтін деп атайды. Гиперсілтеме үшін мәтін үзіндісінің қысқаша мазмұнын, тақырыбын не суретті белгілеуі мүмкін.
Экранда көрінген Web- бетте гиперсілтеме басқа түске боялып, асты сызылып көрсетіледі. Гиперсілтеме бойынша келесі Web- бетті экранға шығару үшін сілтемеге көрсеткішті әкеліп, ол сұқ саусағы мәтінге бағытталған қол Интернеттің глобальды жүйесі 40-мыңнан аса әр түрлі локальды жүйелердің қосындысын құрайды.
Әрбір локальды жүйе түйін немесе сайт деп, ал сайттың жұмысын қамтамасыз ететін заңды тұлға -провайдер. Сайт әдетте бірнеше компьютер -серверден тұрады. Олардың әрқайсысы ақпараттың анықталған түрін сақтауға арналған. Ақпаратты іздеу жүйесінің потенциалы (ИПС) (АIЖ) бүгінгі күнде жақсы дамыған. Қарапайым ортада кілтті сөз арқылы құжаттың арасынан ғана емес желілік адрес URL, серверлер атының арасынан, каталог және соңғы ақпараттық файлдар арасынан іздеуге мүмкіндік алуға болады.
Web парақша дегеніміз не?
Web- бет дегеніміз желідегі барлық ақпаратты сақтайтын құжат. Web- бет кішігірім мәтін не үлкен мәтіннің бір бөлігі. Мысалы, жоғарғы оқу орны үшін мынандай Web- беттерді дайындалады.
- Факультет атаулары, мамандықтар;
- Кафедралар, олардың қызметкерлері жөнінде мәліметтер;
- Әр жылда оқу орнын бітіруші студенттер тізімі.
Web- беттерге сілтеме ретінде тақырыпқа байланысты басқа Web- бетте жазылған сөз не сөз тіркестері арнайы команда бойынша белгіленіп қойылады. Оны гиперсілтеме деп, сілтеме енгізілген мәтінді гипер мәтін деп атайды. Гиперсілтеме үшін мәтін үзіндісінің қысқаша мазмұнын, тақырыбын не суретті белгілеуі мүмкін. Экранда көрінген Web- бетте гиперсілтеме басқа түске боялып, асты сызылып көрсетіледі. Гиперсілтеме бойынша келесі Web- бетті экранға шығару үшін сілтемеге көрсеткішті әкеліп, ол сұқ саусағы мәтінге бағытталған қол Интернеттің глобальды жүйесі 40-мыңнан аса әр түрлі локальды жүйелердің қосындысын құрайды. Әрбір локальды жүйе түйін немесе сайт деп, ал сайттың жұмысын қамтамасыз ететін заңды тұлға -провайдер. Сайт әдетте бірнеше компьютер -серверден тұрады. Олардың әрқайсысы ақпараттың анықталған түрін сақтауға арналған. Ақпаратты іздеу жүйесінің потенциалы (ИПС) (АIЖ) бүгінгі күнде жақсы дамыған. Қарапайым ортада кілтті сөз арқылы құжаттың арасынан ғана емес желілік адрес URL, серверлер атының арасынан, каталог және соңғы ақпараттық файлдар арасынан іздеуге мүмкіндік алуға болады. World Wide Web жүйесін аралап көруді жүзеге асыратын арнайы программалық жабдықтамалар -web-броузерлер болады. Бүгінгі күнге дейін ең кең таралған браузерге Microsoft компаниясының Internet Exlorer программасы жатады, ол Windows нұсқаларының кез келгенінің құрамында бар. Web- беттерді көруге арналған программа броузер деп аталады. Браузер WWW қызметінің ресурстарын шолу бағдарламасы. Броузермен жұмыс істеу өте қарапайым боп келеді, оның адрестік өрісіне, web- сайт немесе басты парақ адресін енгізіп, Enter пернесін басу жолымен Интернет арқылы сол адрестегі Web-бет мәліметі алынып, экранда бейнеленеді. Интернетке қосылу жылдамдығы мен web -сервермен байланысу сапасына және де парақ мәліметі көлеміне байланысты экранға керекті мәлімет бірнеше секундтан бірнеше минутқа дейін созылады. Web парақтың кеңейтілуі:, htm. Түрінде айналған кезде тышқан түймесін шерту жеткілікті. Сурет графикасы әдемі, сапасы жасалуы бағалана бастады. Осылармен бірге web дизайын дами түсті. Web дизайн түсінігіне сайттың шаблонын жасау және оны графикалық көркемдеу жатады. Қазіргі таңда web дизайын өзіне бірнеше мақсат қояды: қолданушыда объект бейнесін оң қабылдату, сайт құрылымының қарапайымдылығы мен анықтылығы.
Веб парақшаны кез келген компьютері мен интернеті бар адам аша алады. Себебі оны ашу үшін өте қарапайым амалдар қолданылады. Мысал ретінде оның ашу жолдарын көрсететейін:
- Барлық компьютерде блокнот стандартты бағдарламасы бар немесе арнайы Notepad++ (1сурет) бағдарламасын жүктеп сол арқылы ашуғада болады. Маған Notepad++ ыңғайлы сондықтан осымен жұмыс жасайтын боламыз.
1 сурет. Notepad++ терезесі
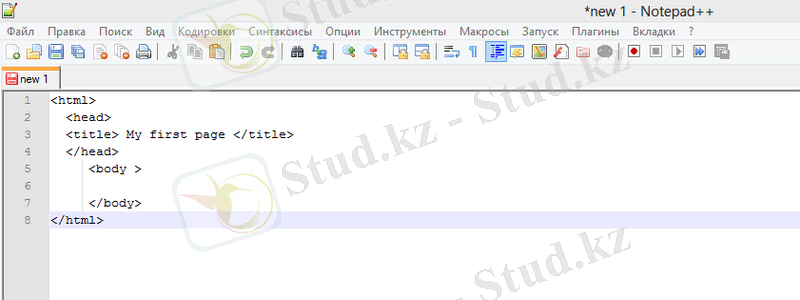
- Енді осы жерге суретте көрсетілгендей тегтерді жазып шығамыз да сақтаймыз. (2. сурет)

2. сурет
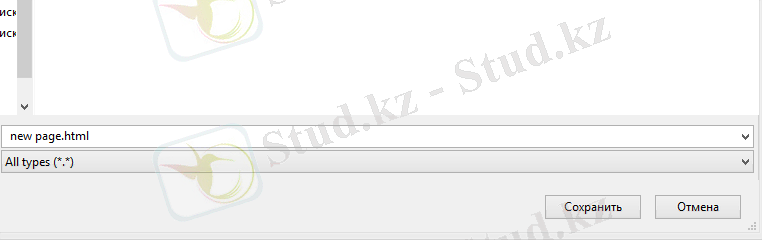
Айта кететін жайт сақтау барысында файлдың форматын міндетті түрде html деп жазу керек әйтпесе біздің сақтаған файлымыз интернет беттерінен шықпай қалуы мүмкін. Файлды сақтау жолдары келесі суретте көрсетілген (3. сурет)

3. сурет
- Енді сақталған файлды ашу үшінДокументы - Біз сақтаған файл аты-Открыт спомощью(бұл жерде біз браузер таңдаймыз) және біз жазған кодтың нәтижесі пайда болады(4. сурет)

4. сурет
Көріп тұрғанымыздай экранға біз сақтаған бет шықты. Бұл веб бет деп аталады. Веб бетке мәтін, мультимедиа, түрлі сілтемелер қоюға болады.
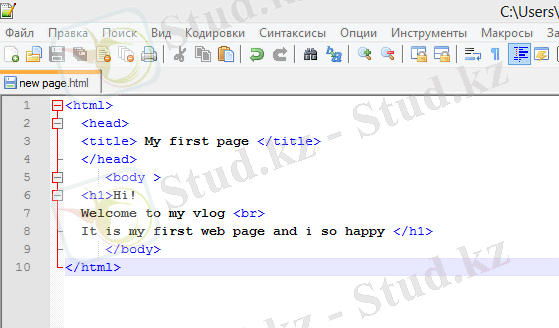
Веб бетке мәтін орналастыру үшін суретте көрсетілген тегтерді жазып шығу керек. (5. сурет)

5. сурет
Нәтижесі
(6. сурет)

Web парақша беттерінде сурет орналастыру
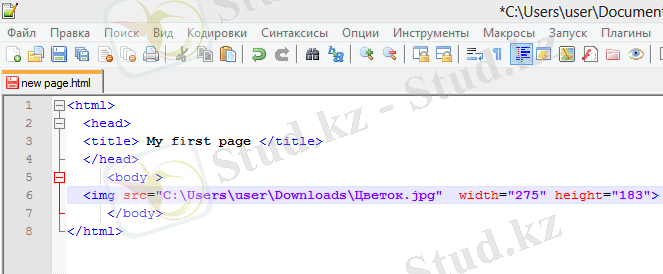
Сонымен, бірінші бөлімде веб беттің не екенін қарастырдық, ал бұл бөлімде, веб параққа сурет қоюды қарастыратын боламыз. Ең алдымен біз керекті суретті таңдап алуымыз қажет ол үшін бізге суретті интернет арқылы жүктеу қажет немесе компьютерде бұрыннан бар суреттерді қолдануға болады, бастысы сурет бүлінбеген сапасы жақсы болуы шарт. Сонымен, суреттегідей кодты жазып шығамыз (7. сурет)

7. сурет
Сурет шықпады, себебі біз файлдың орналасқан жерін көрсетпедік

8. сурет
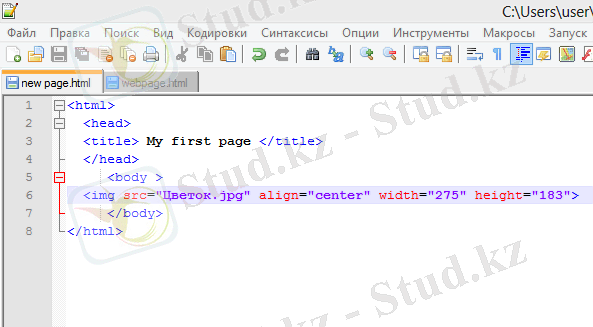
Ал, суретіміздің орналасқан жерін толық көрсететін болсақ:

9. сурет
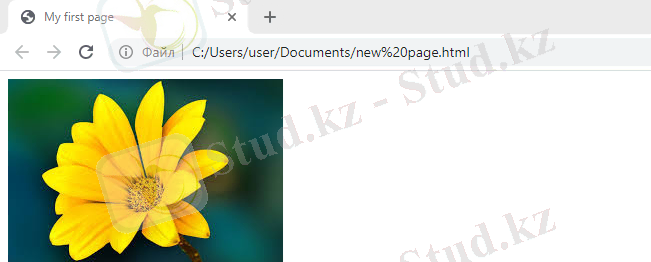
Онда нәтижесінде экранда суретіміз пайда болады:

10. сурет
Web парақшаға видео енгізу
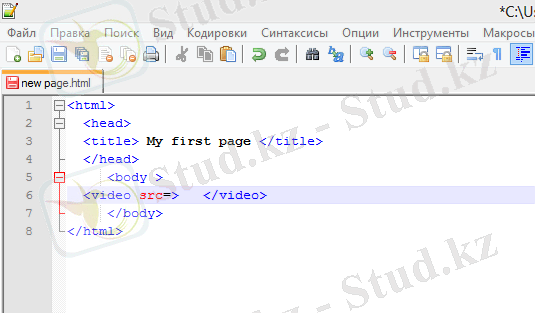
Сонымен, екінші бөлімде веб бетке сурет салуды қарастырдық, ал бұл бөлімде, веб параққа видео қоюды қарастыратын боламыз. Ең алдымен біз керекті видеоны таңдап алуымыз қажет ол үшін бізге видеоны интернет арқылы жүктеу қажет немесе компьютерде бұрыннан бар видеоларды қолдануға болады, бастысы видео бүлінбеген сапасы жақсы болуы шарт. Сонымен, суреттегідей кодты жазып шығамыз (11. сурет)

11. сурет
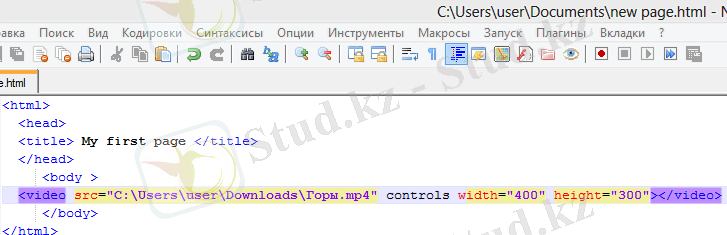
Суретте көрсетілгендей веб парақшамызға видео енгізу үшін біз <video src>, </video> тегтерін қолданамыз, ал оның көлемін немесе биіктігін өзгерту үшін біз <width=” ”>, <height=” “> тегтерін қолдана аламыз. Мысалы:

12. сурет

13. сурет
Жалпы веб беттеріне видео анимация қоюдың көптеген түрлері бар, солардың тағы да біріне тоқтала кететін болсақ. Youtube қызметін қолданатын бейне кірістіру.
1. Бізге қажет бірінші нәрсе - біз енгізгіміз келетін бейнеклиптің бір түрі болуы керек. Айталық, бізде ол бар және ол жергілікті компьютерде сақталады. Енді www. youtube. com сайтына кіріңіз. Мұнда біз жоғарғы оң жақ бұрышта орналасқан «Кіру» түймесін басуымыз керек. Осыдан кейін сіз өзіңіздің Google есептік жазбаңызды пайдаланып кіруіңіз керек. Егер кенеттен сізде ол әлі болмаса, онда алдымен оны алу керек.
2. Қызметке өз шотыңыз бойынша кіргеннен кейін «Бейне қосу» түймесін басыңыз. Қызмет сізге жүктелетін файлды таңдауға кеңес береді және сіз өзіңіздің компьютеріңізде сақталған файлды таңдай аласыз. Қалаған файлды таңдағаннан кейін ол жүктеле бастайды. Ол толығымен жүктелгенше біраз күту керек. Бейне толығымен жүктелгеннен кейін, сіз оның сілтемесін нұқуға болады (оны жоғарыдан көре аласыз, жүктеу аяқталғандығы туралы хабарламадан кейін бірден) . Осы сілтемені басқан кезде сіз Youtube қызметінде орналастырылған бейнеңізді көресіз.
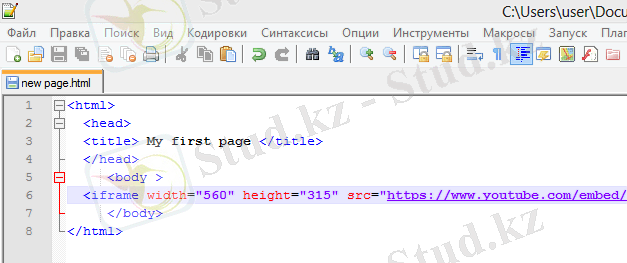
3. Енді бейнені веб-парағымызға ендіру үшін кодты алуымыз керек. Ол үшін бейненің астында «Бөлісу» қойындысын, одан кейін «HTML-код» қойындысын нұқыңыз. Енді сіз енгізуіміз керек html кодын көре аласыз. Мұнда сіз басқа да параметрлерді орната аласыз, мысалы: бейненің өлшемі, көргеннен кейін ұқсас бейнелерді көрсету және құпиялылық режимі. Барлық параметрлерді теңшеген кезде кодты көшіріп, html-файлға қоюға болады. (14. сурет)

14. сурет

15. сурет
Нәтижесінде, біз сілтемесін көшірген видео, біздің веб парақшамызда пайда болды.
Интернет күннен күнге дамып келеді. Бүгінгі таңда пайдаланушылар тек мәтіндерді оқып қана қоймай, сонымен қатар әртүрлі графикалық элементтерді, әртүрлі интерактивті гаджеттерді көргісі келеді және бейнелерді веб-беттерден тікелей көреді. Көптеген жағдайларда, бұл пайдаланушыға қосымша ыңғайлылықты тудырады (мысалы, видео нұсқауын көре алатын кезде) немесе веб-ресурста болуды одан әрі қызықты етеді. Бұл әдіс немесе сабақ болсын, пайдалы сабақ болсын, өнімнің демонстрациясы немесе пайдаланушының бос уақытын жарықтандыруға арналған ойын-сауық бейнесі болсын, ерте ме, кеш пе бұл бейнені веб-параққа енгізу қажет болады. Есіңізде болсын, ойнатқыш жүктеген видео форматта болуы керек . mp4 немесе . flv. Басқа әдісті қолданып, дәл сол бейнені жүктеп көрейік., ол біздің серверде сақталады, бірақ тек HTML5 жаңа мүмкіндіктерімен. Егер сіз бетті шолғышта ашсаңыз, бейнеңіз үшінші тақырыпқа қосылғанын көресіз. Қарапайым! Бір ғана жол. Бейне файлының орналасқан жеріне сәйкестігін тексеріңіз. Басқару элементтері опциясы бейнеге басқару тақтасын қосады. гер сіз парақты жүктегеннен кейін бейнеңізді бірден ойнатқыңыз келсе, сізге «авто ойнату» параметрін қосу керек. Бұл әдіс html5 жаңа стандарттарына сәйкес келеді және менің ойымша, болашақ стандарттарды бүгін қолданғысы келетін әзірлеушілерді қызықтырады. Дегенмен, проблемалар бар, мысалы, әртүрлі мультимедиялық форматтарға арналған әртүрлі шолғыш қолдауы. Бұл мысал барлық жаңа шолушыларда жақсы жұмыс істейді, бірақ Opera браузерінде емес. Бұл код Opera-да жұмыс істеуі үшін видео файлды Ogg Theora форматына түрлендіріп, браузерге балама таңдау беру үшін кодты аздап өзгерту керек. Файлды online-convert. com/ қызметі арқылы түрлендіруге болады. Түрлендіруден кейін алынған файлды «бейне» қалтасына сақтаңыз және бейнені келесіге енгізу кодын өзгертіңіз:Енді мысал Opera браузерінде жұмыс істейді. Алайда, html5 тегтерін түсінбейтін ескі шолғыштарға қатысты тағы бір жаңалық бар. Өкінішке орай, жаңа стандарттарға көшу қиындықтарды табуды қажет етеді. Егер тег браузерге беймәлім болса, онда ол жай елемейді, бірақ белгісіз элемент ішіндегі мазмұнды елемейді. Сондықтан, бейнені енгізу үшін біз тегімізге түзетулерді қосуға болады. Код келесідей көрінуі мүмкін:Осы код көмегімен браузерлердің жаңа нұсқалары біздің бейне элементімізді сәтті өңдейді және егер пайдаланушы кенеттен ескі шолғышты пайдаланып парақты ашса, бейтаныс бейне тег еленбейді, бірақ iframe тегі сәтті өңделеді және бейне Youtube-тен жүктеледі. Мүмкін бұл бітеді. Сізге барлық бастапқы материалдарды мақаланың басындағы «Дереккөздер» белгішесін басу арқылы жүктеп алуға болатындығынжәне барлық үш мысалдың жұмысын бір жерде «Демо» белгісін басу арқылы көруге болатындығын еске саламын.
Қорытынды
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz