HTML кестелерін тұрғызу мен рәсімдеу: құрылым, атрибуттар және қолжетімділік


ЕСЕП БЕРУ Тақырыбы: « Кестелер тұрғызу»
Алматы 2020
МАЗМҰНЫ
1. КІРІСПЕ3
1. 1. Кесте туралы мәліметтер4
1. 2. Кестелерді рәсімдеу4
1. 3. HTML кестелерін қай кезде қолданудың қажеті жоқ?4
2. КЕСТЕЛЕР ТҰРҒЫЗУ5
3. <TH > ЭЛЕМЕНТТЕРІ АРҚЫЛЫ ТАҚЫРЫПТАРДЫ ҚОСУ9
3. 1 Тақырыптар не үшін қажет?10
4. БАҒАНДАРДЫ СӘНДЕУ10
5. ҚОРЫТЫНДЫ11
6. ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР12
КІРІСПЕWeb - құжаттармен жұмыс істеу барысында реттелген ақпаратты жиі пайдаланамыз. Осындай реттелген, ықшам ақпаратты сақтаудың ең қолайлы тәсілі кестелер болып табылады. Кестедегі қатар мен баған қиылысқан орынды ұяшық деп атаймыз. Web - құжатының негiзгi бөлiктерiнiң бiрi - кесте. Ол тiктөртбұрыш бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрiнде қарастырылады. Жол мен бағанның қиылысы ұяшық деп аталады. Бiр ұяшықта мәтiн, сурет немесе басқа бiр шағын кесте орналаса алады. Кесте келесi бөлiктерден тұрады:
• кесте тақырыбы;
• бағаналар тақырыптары;
• ұяшықтар.
Кесте жолдар тiзбегi бойынша бiртiндеп толтырылады (солдан оңға қарай жол соңына дейiн, сонан соң келесi жолға көшу) . Әрбiр ұяшыққа мәлiметтер енгiзiледi. Боя ұяшық жасау үшiн бос орын таңбалары енгiзiлуi тиiс.
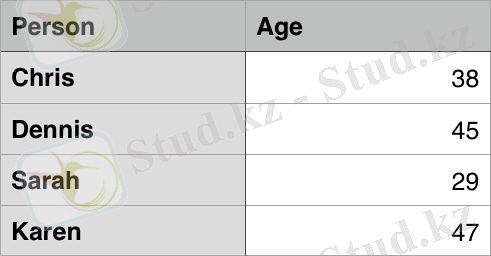
Кесте туралы мәліметтерКесте-бұл жолдар мен бағандардан (кесте деректері) тұратын құрылымдалған мәліметтер жиынтығы. Кестелер әр түрлі мәліметтер типтері арасындағы байланысты көрсететін мәндерді тез және оңай көруге мүмкіндік береді, мысалы - адам және оның жасы немесе бассейндегі кесте.

Жоғарыдағы кестенің HTML бастапқы коды (HTML бастапқы коды) GitHub-та; оны және тірі мысалды қараңыз (live example-ге қараңыз) ! Онда кесте басқаша көрінетінін байқайсыз-бұл MDN веб-сайтында стильдер кестесі осы мәліметтерге қолданылған, ал GitHub-те келтірілген стиль туралы ақпарат жоқ.
Жалған иллюзияларды тамақтандырмаңыз - кестелерді вебте тиімді түрде көрсету үшін оларға HTML-де жақсы құрылым беріп, оларға стиль кестелерін (CSS) қолдану керек. Бұл бөлімде біз CSS туралы білу үшін HTML-ге назар аударамыз, сіз кестені сәндеу мақаласына жүгінуіңіз керек.
Бұл бөлімде біз CSS-ке назар аудармаймыз, бірақ кестелерді оқуға ыңғайлы ету үшін қарапайым CSS стиль кестесін бердік. Бұл стиль кестесін мына жерден табуға болады, сонымен қатар осы стиль тұрақтандырғышын қолданатын HTML шаблонын қолдануға болады - бірге олар сізге HTML кестелерімен тәжірибе жасау үшін жақсы негіз береді.
HTML кестелерін қай кезде қолданудың қажеті жоқ?HTML кестелерін кестелік деректер үшін пайдалану керек - бұл оларға арналған. Өкінішке орай, көптеген адамдар HTML кестелерін веб-беттерді жобалау үшін пайдаланады, мысалы, тақырып үшін бір жол, біреуі мазмұн үшін, біреуі сілтемелер үшін және т. б. Бұл туралы толығырақ қол жетімділіктің бастапқы модуліндегі орналасу бөлімінен білуге болады. Бұл әр түрлі шолғыштарда CSS-тің нашар қолдауынан болды; қазіргі уақытта бұл әлдеқайда аз кездеседі, бірақ кейде әлі де кездеседі.
Қысқаша айтқанда, CSS әдістерінің орнына кестелерді безендіру үшін пайдалану келесі себептерге байланысты жаман идея болып табылады:
1. Безендіру үшін пайдаланылатын кестелер көру проблемалары бар адамдар үшін парақтардың қол жетімділігін азайтады: олар қолданатын скриншоттар (Screenreaders) HTML тегтерін түсіндіреді және қолданушыға мазмұнды оқиды. Кестелер кесте құрылымын ұсынудың құралы болмағандықтан және белгілеу CSS әдістерін қолданғаннан гөрі қиын болғандықтан, скриншоттар пайдаланушыларды адастырады.
2. Кестелер тегтердің шатасуын тудырады: жоғарыда айтылғандай, кестелер арқылы беттерді безендіру бұл үшін арнайы жасалған әдістерге қарағанда күрделі белгілеу құрылымын береді. Тиісінше, мұндай кодты жазу, сақтау және күйін келтіру қиынырақ.
3. Кестелер құрылғы түріне автоматты түрде жауап бермейді: тиісті контейнерлердің (мысалы, <header>, <section>, <article> немесе <div>) әдепкі ені олардың ата-аналық элементінің 100% құрайды. Кестелер үшін әдепкі Өлшем олардың мазмұнына бейімделеді, сондықтан олар әр түрлі құрылғыларда бірдей жақсы жұмыс істеуі үшін қосымша шаралар қабылдау қажет.
КЕСТЕЛЕР ТҰРҒЫЗУКесте тұрғызу <TABLE> және </TABLE> тәгтері көмегімен орындалады, оның әрбір жолын анықтау - <TR> және </TR> тәгтері арқылы, ал сол жолдардағы бағаналар - <TD> және </TD> немесе <ТН> және </ТН> тәгтері арқылы анықталады. <TD> және <ТН> тәгтерінің жұмысы ұқсас, бірақ <ТН> тәгтерімен қоршалған мәтін қарайтылған бағана тақырыптары болып табылады да, <TD> тәгтерімен одан кейінгі қарапайым бағаналар жазылады.
Кесте тақырыбы <CAPTION> және </CAPTION> тәгтерімен қоршалып жазылады. Жалпы кестені толық анықтау ережесі төмендегі үлгімен беріледі:
<TABLE ALIGN="center" BGCOLOR="#rrggbb" BORDER="integer"
BORDERCOLOR="#rrggbb" WIDTH="integer"> . . .
</TABLE>
Бірақ кесте тұрғызу кезінде олардың кейбірі қолданылмауы да мүмкін. Енді осы кесте тәгі атрибуттарының атқаратын жұмысына тоқталайық:
ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды (көрсетілмесе, келісім бойынша сол жақ шетке) . ALIGN мәні - қостырнақша ішіндегі сөз - мына сөздердің біріне сәйкес келуі тиіс: LEFT (сол жақ шетке), CENTER (ортаға), RIGHT (оң жақ шетке) .
BGCOLOR кесте торының ішкі фон түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы) .
BORDER - бүтін сан, кесте жақтаулары сызығының пиксельмен берілген қалыңдығы. Егер BORDER берілмесе, жақтау сызықтары көрсетілмейді.
BORDERCOLOR жақтау сызықтарының түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы), BORDER атрибутымен бірге қолданылады.
WIDTH - кесте енін анықтайтын бүтін сан, оның мәні пиксельмен немесе пайызбен (%) беріледі.
Кесте тақырыбы <CAPTION> тәгімен төмендегі ережеге сәйкес беріледі:
<CAPTION ALIGN="top"> . . . </CAPTION>
Мұндағы атрибуттардың атқаратын қызметі мынадай болады.
ALIGN атрибуты кесте тақырыбын шет жақтарға туралау кезінде оның мәні LEFT, CENTER (көрсетілмесе, келісім бойынша осы мән қабылданады), RIGHT сөздерінің біріне сәйкес келуі тиіс. Ал егер ол тақырыпты вертикаль бағытта кестенің жоғарғы және төменгі жақтарына орналастыруы қажет болса, онда BOTTOM - жоғарыда (келісім бойынша осы мән қабылданады), ТОР - төменде сөздерінің бірін мән ретінде қабылдай алады.
Кесте жолы <TR> және </TR> тәгтерімен қоршалып тұрады, бұлардың алғашқысының мынадай бірсыпыра атрибуттары болуы мүмкін:
<TR ALIGN="center" BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"> Кесте жолы… </TR>
Енді <TR> тәгінің осы атрибуттарына тоқталайық.
ALIGN - жол шеттерін туралау. Оның мүмкін мәндері LEFT (келісім бойынша), CENTER, RIGHT.
BGCOLOR жолдың ішкі фон түсін анықтайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы) .
BORDERCOLOR - жол жақтауларының түсі (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы) . Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
ROWSPAN - бірнеше жолдарды біріктіріп, бір-ақ жол етіп жазу кезінде берілетін біріктірілетін жолдар саны.
Кесте жолындағы бағаналар (ұялар) <TD> . . . </TD> және <ТН> . . . </ТН> тәгтерімен төмендегі ережеге сәйкес анықталады:
<TD немесе ТН ALIGN="right" BACKGROUND="url" [BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"] >
Бағана… </TD немесе /TН>
<TD> және <ТН> тәгтерінің атрибуттары қызметтері:
ALIGN - мәтінді горизонталь бағытта туралау атрибуты. Оның мүмкін мәндері: LEFT, CENTER (келісім бойынша), RIGHT.
BGCOLOR - фон түсін анықтау атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы) .
BORDERCOLOR - ұя жақтауларының түсі атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі түс атауы) . Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
COLSPAN - бағаналар тақырыбына арналған біріктірілген жол (ұя) ішінде орналасатын бағаналар саны.
Сонымен, біз теория туралы жеткілікті сөйлестік, енді нақты мысал келтіріп, кесте құрайық.
- Ең алдымен, бос template жергілікті көшірмесін жасаңыз. html және минималды кесте. css компьютердегі жаңа қалтада.
- Кез-келген кестенің мазмұны екі тегтің арасында : <table></table>. Оларды HTML денесіне қосыңыз.
- Кестедегі ең кішкентай контейнер-бұл ұяшық, оны <td > элементі жасайды ('td' - 'table data' аббревиатурасы) . Кесте тегтерінің ішіне мыналарды енгізіңіз: <td>Hi, I'm your first cell. </td>
- Төрт ұяшықтан тұратын жолды алу үшін осы тегтерді үш рет көшіру керек. Кестенің мазмұнын келесідей етіп жаңартыңыз:
<td>Hi, I'm your first cell. </td>
<td>I'm your second cell. </td>
<td>I'm your third cell. </td>
<td>I'm your fourth cell. </td>
Көріп отырғаныңыздай, ұяшықтар бір-бірінің астында орналаспайды, іс жүзінде олар сол жолдың басқа ұяшықтарына қатысты автоматты түрде тураланады. Әрбір элемент < td > жеке ұяшық жасайды, және олар бірге бірінші жолды жасайды. Әрбір қосылған ұяшық осы жолды ұзартады.
Бұл жолдың өсуін тоқтатып, жаңа ұяшықтар екінші жолға өтуі үшін <tr> элементін пайдалану керек ('tr' - 'table row'аббревиатурасы) . Бұл қалай болатынын көрейік.
1. Мұнда көрсетілгендей <tr> тегтерінің арасына төрт ұяшықты салыңыз:
<tr>
<td>Hi, I'm your first cell. </td>
<td>I'm your second cell. </td>
<td>I'm your third cell. </td>
<td>I'm your fourth cell. </td>
</tr>
2. Енді бір жол бар болса, тағы біреуін қосыңыз-әр жолды қосымша <tr> элементіне салу керек, ал әр ұяшық <td>элементінің ішінде болуы керек.
Нәтижесінде кесте пайда болады, ол келесідей болады:

Енді кесте тақырыптарына - жолдың немесе бағанның басында болатын және осы жол немесе бағаннан тұратын деректер түрін анықтайтын арнайы ұяшықтарға жүгінеміз (берілген мақаланың бірінші мысалындағы "Жеке" және "Жас" сияқты) . Олардың не үшін екенін көрсету үшін келесі мысалды алайық. Алдымен бастапқы код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz