Компьютерлік құрылғыларға арналған HTML негізіндегі электрондық оқулықты әзірлеу және әдістемесі


Мазмұны
Кіріспе
Дипломдық жұмысымды бастамас бұрын әртүрлі программалау тілдері мен олардың жұмыс істеу принциптерімен таныстым. Әрине, күрделі программалау тілдері Visual Basic, Delphi, C++ сынды басқа да программалау тілдері көп. Десекте үйренуге қарпайымдылығымен, Интернет жүйесімен жұмыс істегенде кеңінен қолданылатын HTML тілінің негізінде дипломдық жұмыс жасауға тоқталдым. Себебі қазіргі қолданылып жүрген электрондық оқулықтардың көпшілігінде міндетті түрде HTML, XML тілінің элементтері, тақа болмағанда гиперсілтеме қолданылатындығын байқадым. HTML тілінің аралық тэгтерімен, олардың жұмыс істеу принциптерін білгенмен, жұмыс жасау барысында ұзақ уақытты алады. Сондықтан да қазіргі қолданылып жүрген пайдаланушылырға арналған MS Office бағдарламаларының барлығы дерлік веб-сайт жасау мүмкіндігін қарастырған. Әрине, олардың әрқайсының өзіндік ерекшеліктері бар, дегенмен HTML тілінің тэгтерін жазып отырудан, көп уақыт алудан құтқарады. HTML тілінде жасауды ұйғарғанмен, менің алдымда екінші бір таңдау тұрды. Дипломдық жұмысымның мазмұны қандай болмақ, қандай бағытта немесе қандай тақырыпта құрамын деген ой туындады.
Өзімнің болашақ мамандығым ақпараттық технологияға, яғни компьютерге қатысты болғандықтан, міндетті түрде компьютерді жаңа үйреніп келе жатырған адамдарға компьютердің құрылғылары туралы түсінік бере кетуді жөн санадым. Әрі биыл, 2007 жылдан бастап Халықтың ақпараттық сауаттылығын төмендету бағдарламасы қабылдануына сәйкес қазір барлық жерлерде, әсіресе білім мекемелерінде халықтың комьютерлік сауаттылығын арттыру бағытында арнайы 40 сағатқа есептелінген курстар ұйымдастырғалы жатыр. Міне, осы сәттерде менің шағын «Компьютерлік құрылымы» деген электрондық оқулығым көмекке келеді деп есептеймін. Дипломдық жұмысымды жазарда ауданның мектептеріндегі програмистер мен информатика пәні мұғалімдерінен және сонымен қатар биыл ашылған инженер-техниктермен ақылдасып, олардың жұмыстарымен танысып, кеңес алып отырдым.
Дипломдық жұмысымның бірінші тарауында оқу бағдарламасы мен электрондық оқулық жасаудың талаптарына, сонымен қатар мультимедиялық оқыту жүйесіне тоқталдым. Екінші тарауда HTML тіліне тоқталып, оның негізгі деген тэгтерімен таныстырып, олардың жұмыс істеу принциптері туралы айтып өтуді жөн санадым. Ал үшінші тарауда фрейм түсінігі және сілтеме ретінде графикалық файлды қолдану жайлы сұрақтарға тоқталдым. Дипломдық жұмыстың төртінші тарауында осы HTML тілінде жасалынған электрондық оқулығымның жасалу схемасымен, жалпы жасалу барысымен таныстырып, кеңінен тоқталып өттім. Электрондық оқулықты жасау барысында көбінесе әрбір құрылғының мәтіндік мазмұнын жинастыру, оны компьютерге теру көп уақытты қажет етті. Сондықтан мектеп оқушылары тарапынан да осы мәтіндік текстерді теруде де көп көмегі тиді. Жалпы бағдарламалау барысы мен принциптерін өзім жасадым. «Компьютерлік құрылғылар» электрондық оқулығым 3 сатыдан тұрады. Бірінші негізгі тақырыптар бойынша, одан кейін осы тақарыптардың негізінде тақырыпшалар, ал тақырыпшалардан кейін компьютердің әрбір жеке, дара құрылғыларына түсінік беру жұмыстары жүргізілген. Электрондық оқулықты жасау барысында негізгі Name Web Editor 5. 0, FrontPage HTML тілінде веб бетті жасаушы, графикалық дизайнын жасауда Adobe Photoshop, MS Paint пен MS PowerPoint, құрылғылардың мәтіндік текстерін теруде MS Word және сонымен қатар анимациялық элементтер енгізуде GIF Animator, FoboFlash Toolkit, Adobe Image Ready 7. 0 бағдарламаларын пайдаландым.
Дипломдық жұмыс кіріспеден, төрт тараудан, қорытындыдан, пайдаланылған әдебиеттер тізімінен және де қосымшадан тұрады.
- Оқыту бағдарламасы мен электрондық оқулық жасаудың талаптары1. 1 Электрондық оқулықтардың тиімділігі
Қазіргі ақпараттық технологиялардың қарқынды даму кезеңінде орта білім беретін оқу орындарының оқу үдерісінің тиімділігі болашақ мұғалімнің кәсіби дайындығына тікелей қатысты. Сол себепті ақпараттық-қатынастық технологиялар құралдарын педагогикалық іс-әрекетке кеңінен қолдана білу іскерліктерінің жоғары деңгейде қалыптасуы мектеп мұғалімдерінің кәсіби дайындығына қойылатын талаптар қатарына енеді. Осы орайда, жоғары оқу орындарында болашақ мұғалімдерді педагогикалық үдерісте ақпараттық технологиялар мен бағдарламалық құралдарды қолдануға ғана емес, осы құралдарды жасауға дайындау өзекті мәселе болып табылады.
Қазіргі қоғамды ақпараттандыру үдерістері және олармен тығыз байланыстағы білім беру жүйесінің барлық формаларын ақпараттандыру, жаңа ақпараттық және қатынастық технологияларын (АҚТ) меңгеру және жапай тарату үдерістерімен сипатталады. Мұндай технологиялар білім берудің жаңа жүйелерінде оқытушы мен оқушының арасында қарым-қатынас орнату және мағлұмат алмасу үшін белсенді қолданылады. Қазіргі оқытушы АҚТ төңірегіндегі білімдерді игеріп қана қоймай, сондай-ақ оларды өзінің кәсіби іс-әрекетінде пайдалана алатын маман болуы тиіс. Ашық және басқа білім беру формаларында қолданылатын АҚТ құралдарының негізгі түрінің бірі элетрондық басылымдар болып табылады.
Компьютерді оқытушы қосымша материалдар, әртүрлі анықтамалық мәліметтерден ақпараттар беру үшін көрнекі құрал ретінде пайдалана алады. Мұндай мәліметтерге физикалық формулалар, физикалық шамалардьң өлшем бірліктері, графиктер, схемалар, иллюстрациялар, физикалық құбылыстардың динамикалық бейнесі, тәжірибеге арналған кұрылғылардың тізімі, аспаптардың сипаттамалары және т. б. жатқызуға болады. Мұғалім араласпай-ақ, оқушылар өздері меңгеруге тиісті ақпараттар беріледі. Қажетті ақпараттарды жинақтауда электрондық техникаларды енгізу уақыт үнемдейді, қарастырып отырған кезеңде ақпараттың толықтығын жоғарылатады, ақпараттық-анықтамалық жүйе кұрамында электрондық құрырғылармен жұмыс істеу дағдысын қалыптастыруға мүмкіндік туғызады. Жаңа ақпараттық технология құралдарын информатика пәнінің кіріктірілген сабақтарында пайдалану, оқушының шығармашылық, интеллектуалдық қабілетінің дамуына, өз білімін өмірде пайдалана білу дағдыларының қалыптасуына әкеледі. Компьютерлік техниканың дидактикалық мүмкіндіктерін педагогикалык мақсаттарға қолдану, білім мазмұнын анықтауда, оқыту формалары мен әдістерін жетілдіруде жақсы әсерін тигізеді. Мұндай мүмкіндіктерді қазіргі кездегі бар және жаңадан қалыптасып келе жатқан электрондық оқыту құралдары бере алады.
Осы келтірілген ережеге сай
электрондық оқыту құралдарын (ЭОҚ)
компьютерлік техника көмегімен өңделіп көрсетілетін, кез-келген электрондық тасымалдаушыда немесе компьютер желісінде жарияланған, білімнің сәйкес ғылыми-практикалық саласынан оқушыларға білімді, біліктілік пен дағдыларды шығармашылық тұрғыда белсенді меңгеруді қамтамасыз ететін осы сала бойынша жүйеленген материалдардан тұратын графикалық, мәтіндік, цифрлық, сөздік, музыкалық, бейне-, фото- және басқа да ақпараттар жиынтығы ретінде анықтауға болады.
Сонымен, информатика бойынша электрондық оқыту құралдарын жасау үдерісінде мұғалім қандай рөл атқармасын, оның мультимедиалық оқыту бағдарламаларын жасауға қажет мәселелерді жеткілікті кәсіби деңгейде шеше алатындай білім мен дағдылары болуы тиіс. Алайда, педагогикалық жоғары оқу орындарындағы информатика саласы маманын педагогтық кәсіби қызметке дайындаудың қазіргі жүйесінде болашақ мұғалімдер информатика бойынша электрондық құралдар жасаудың негізін оқып-үйренуден тыс қалып жатады. Осы айтылғандардың бәрі информатика саласы мамандарына мультимедиалық оқыту бағдарламаларын жасау мен пайдалануды оқытудың қажеттігін білдіреді.
Электрондық оқулықтар негізгі білім беру электрондық басылымдары болып табылады. Электрондық оқулықтар жоғары ғылыми және әдістемелік деңгейде жасалады және бағдарлама мен стандарттың дидактикалық бірліктерін анықтайтын, мамандықтың білім беру стандарттарына толығымен сәйкес келуі керек. Одан басқа, электрондық оқулықтар интерактивті кері байланысты жүзеге асыратын информатиканы оқыту барысында дидактикалық жүйенің үздіксіздігін және толықтығын қамтамасыз ету керек. Электрондық оқулықтардың негізгі қасиеттерінің бірі оның мазмұнын қағаз жүзінде шығаруға мүмкіндік жасау болып табылады.
Электрондық оқулықтардың тиімділігі:
- теориялық материалды өз бетімен оқып үйренуге, зерттеуге мүмкіндік береді;
- сабақты иллюстрациялық материалдармен жабдықтауға көмектеседі;
- сабақта және сабақтан тыс уақытта өз бетімен әр түрлі деңгейлі шығармашылық тапсырмалар орындауға мүмкіндік береді.
Мультимедиалық технологиялардың қызықты мүмкіндіктері электрондық оқу құралдарын жасауды және де басқа оқып үйренуге арналған құралдар жасауда көп қолданылады. Мультимедиялық технологияларды кеңінен қолдану оқытудың қазіргі компьютерлік технологиялардын дамытудың жаңа бағыттарын дамытуға зор үлес қосып келеді. Компьютер және ақпараттық технологиялар арқылы жасалып жатқан оқыту үдерісі оқышуның жаңаша оқу қабілетін қалыптастырып, оларды жүйелік байланыстар мен заңдылықтарды табуға итеріп, нәтижесінде - өздерінің кәсіби потенциалдарының қалыптасуына жол ашуы керек. Оқу үдерісінде ақпараттық және қатынастық технология құралдарын кешенді пайдалану мүмкіндігін тәжірибе жүзінде жүзеге асыру бұрыннан таныс бағдарлама құралдары мен дүниежүзілік алғы шепке сәйкес келетін жаңа құралдар болып табылатын көп функционалды білім берудің электрондық басылымдарын жасау және қолдану арқылы да жетуге де болады.
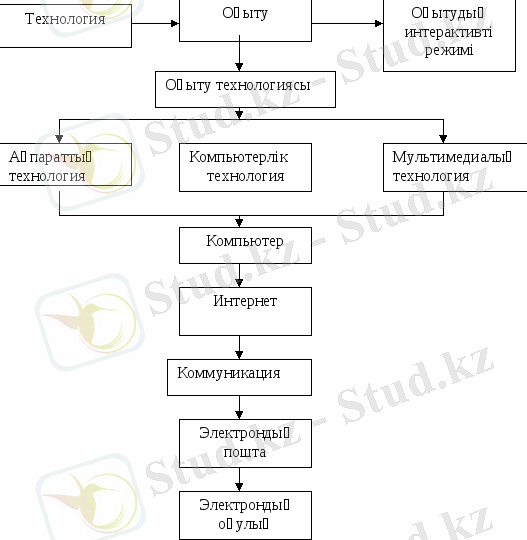
1- сурет. Оқыту технологияларына байланысты түсініктер

1. 2 Тізбектелген мәтіндік негіздегі оқулық
Қазіргі уақытта өте көп көлемде автоматты оқу жүйесі мен оны жасаудың құралдары жасақталған. Оқу материалдарының берілу тәсілдеріне қарай оларды негізгі үш түрге: қарапайы, мультимедиялық және гипермәтіндік құжаттар деп бөлуге болады.
Материалдың берілу тәсілі бойынша қарапайым текстерден тұратын, тақырыптар мен беттерге бөлінген және бірқатар суреттерден тұратын оқулықтар жатады. Танысушының материалдарды оқу реті белгілі жүйе бойынша тізбектеліп отырады, бірақ бұл тізбекті өзгерте алмайды. Мұндай жүйеде негізгі артықшылық берілетін нәрсе кейінгі бетке өтуге немесе материалдың басынан бастап қайта қарауға мүмкіншілік береді.
Жүйенің ұйымдастырылуында қандай да болмасын текстік бағдарламалар болмайды., болған жағдайдың өзінде де оқушының өтілген тақырыпқа қайта оралуына немесе өтілген материалға баға қою мақсатында жүзеге асырылады. Тек қана оқылған материалға, өтілменген емес.
Жоғарыда атап өтілгендей, мұндай жүйе оқу процесін ұйымастыруда айтарлықтай өз нәтижесін бере қоймады.
Информатика бойынша электрондық оқыту құралдарын жасауда пайдаланатын ақпараттық технология бірнеше басты қызметтерге негізделеді, олар:
- қабылданатын оқу ақпараттарының саналығы мен тереңдігін қамтамасыз ететін көрнекілік, түсініктер мен ұғымдардың қалыптасуы;
- ақпараттық, өйткені, оқу құралдары - қандай да бір ақпаратты тасымалдаушы білімнің негізгі көзі болып табылады;
- оқыту үдерісін жеңілдетіп және алға қойған мақсатқа күш және уақытты үнемді жұмсап жетуге бейімдейтін компенсаторлық қызмет;
- оқыту үдерісіне ыңғайлы жағдайлар жасайтын, демонстарция, өзіндік жұмыс ұйымдастыратын үйренгіштік қызмет;
- нысана немесе құбылысты біртұтас та, бөлшектеп те қарай алатын интерактивтік қызмет.
1. 3 Мультимедиялық оқыту жүйесі
Мультимедиялық оқыту жүйесі оқу материалының демонстрациялық лекция түрінде берілуімен қатар, компьютерлік имитация түрінде практикум сабақтар мен тесттік, сынақтар және барлық материалдар бірін-бірі толықтырып отыратын біріңғай интерактивті электронды оқулықты құрайды. Мультимедиялық оқулық оқушыны күнделікті көптеген материалдар жинаудан құтқарып қана қоймайды, сонымен қатар оқушының пәнге деген қызығушылығын арттырып, оқу материалының игерілуін жеделдетеді.
Мультимедия - бұл аппараттық комплекс пен құрал-жабдықтар бағдарламасы, яғни, пайдаланушылардың диалогтiк режимде графикпен жұмыс iстеуiне мүмкiндiк бередi.
Мультимедия 4 типтi әртүрлi мәлiметтердi бiр арнаға байланыстырады:
- Мәтiн
- Бейнелер
- Қозғалатын бейнелер
- Дыбыс, әуен.
Электрондық оқулықтың ерекшелiгi құрылымы мен гипермәтiндiк құжатында. Гипермәтiн - бұл құжат басқа құжаттарға сiлтеме берiп, тек жай ғана тышқанның көмегiмен секiрiп өте алады. Сiлтеменiң орнына мәтiн, сурет, түймелер және басқа да объектiлердi бере алады.
Электрондық оқулық интегралдық дайындықты бередi, бiрнеше курстық бөлiмдерге немесе әртүрлi тәртiптерге де қабылдаулардың тұтастығын қамтамасыз етедi. Қатынастың да маңызды байланысын анықтау дифференциялды және индивидуалды оқуға сәйкес келуiн өзiнiң жеке оқытатын картасы негiзiнде қамтамасыз етуi мүмкiн. Электрондық оқулықтың оқу жүйесiнде ұйымдастырылған мақсатынан нәтижесiне дейiн көрсетiледi.
Қазiргi жағдайда электрондық оқулықты компьютерлiк жүйеде оқыту ұйымдастырылып отыр. Байқап отырғанымыздай, электрондық оқулық, оқулыққа арналған жалпы дидактикалық талаптарға сай құрылады. Сондықтан электрондық оқулық құрылымы дәстүрлi оқулыққа ұқсас болады.
Қазіргі уақытта электрондық WЕВ оқулықтың қандай екендігі туралы біртұтас ой жоқ. Электрондық оқулық дегеніміз-мультимедиялық оқулық, сондықтан электрондық оқулықтың құрылымы сапалы жаңа деңгейде болуға тиіс. Электрондық оқулық білім алушының уақытын үнемдейді, оқу материалдарын іздеп отырмай, өтілген және білім алушының ұмытып қалған материалдарын еске түсіруге зор ықпал етеді. Қазіргі таңда ғылым мен техниканың даму қарқынын оқыту барысында жаңа технологиялық әдістер кең көлемде қолданылуды қажет етеді. Оқытудың жаңа технологиясының барлығы білім алушылардың өз бетімен білім алу дағдыларын қалыптастыруға бағытталған. Оқыту технологиясы оқу мен мазмұнын өңдеуге, көлемі мен мақсатын тұжырымдауға арналған әдістер мен құралдардың жиынтығы. Оқытудың жаңа технологиясы негізінде қарапайымнан күрделіге қарай әртүрлі технологияны пайдаланып білім алушылардың білім деңгейлерін бақылауға болады
1. 4 Гипермәтіндік негіздегі жүйе
Оқыту жүйесінің үшінші бір түрі гипермәтіндік жүйеде оқыту.
Ақпаратты басқарудың басқа түрінен (мысалы: СУБД, яғни мәліметтер қорын жасау) гипермәтіндік жүйе төмендегіше ерекшеленеді: пайдаланушының басты мақсаты қажетті ақпаратты іздеп табудан ғана тұрмайды, сонымен бірге бір-бірімен мағынасына сәйкес үйлесіммен байланысқан информацмялық фрагметтерді қаруға мүмкіншілік береді. Пайдаланушының мақсатына сәйкестелген жүйелі, бірінен соң бірі орындалатын тізбекті құрылымда жасалған. Тақырыптары бойынша бір-бірімен гипермәтін бойынша байланысқан өзінің тиімділігі мен пайдаланушыны қанағаттандыра алады.
Гипермәтіндік жүйе бойынша жасалынған бірқатар бағдарламаларды қарастырайық.
Электрондық оқулықтың ерекшелiгi құрылымы мен гипермәтiндiк құжатында. Гипермәтiн - бұл құжат басқа құжаттарға сiлтеме берiп, тек жай ғана тышқанның көмегiмен секiрiп өте алады. Сiлтеменiң орнына мәтiн, сурет, түймелер және басқа да объектiлердi бере алады. Электрондық оқулық интегралдық дайындықты бередi, бiрнеше курстық бөлiмдерге немесе әртүрлi тәртiптерге де қабылдаулардың тұтастығын қамтамасыз етедi. Қатынастың да маңызды байланысын анықтау дифференциялды және индивидуалды оқуға сәйкес келуiн өзiнiң жеке оқытатын картасы негiзiнде қамтамасыз етуi мүмкiн. Электрондық оқулықтың оқу жүйесiнде ұйымдастырылған мақсатынан нәтижесiне дейiн көрсетiледi. Қазiргi жағдайда электрондық оқулықты компьютерлiк жүйеде оқыту ұйымдастырылып отыр. Байқап отырғанымыздай, электрондық оқулық, оқулыққа арналған жалпы дидактикалық талаптарға сай құрылады. Сондықтан электрондық оқулық құрылымы дәстүрлi оқулыққа ұқсас болады. Қазіргі уақытта электрондық WЕВ оқулықтың қандай екендігі туралы біртұтас ой жоқ. Электрондық оқулық дегеніміз-мультимедиялық оқулық, сондықтан электрондық оқулықтың құрылымы сапалы жаңа деңгейде болуға тиіс. Электрондық оқулық білім алушының уақытын үнемдейді, оқу материалдарын іздеп отырмай, өтілген және білім алушының ұмытып қалған материалдарын еске түсіруге зор ықпал етеді. Қазіргі таңда ғылым мен техниканың даму қарқынын оқыту барысында жаңа технологиялық әдістер кең көлемде қолданылуды қажет етеді. Оқытудың жаңа технологиясының барлығы білім алушылардың өз бетімен білім алу дағдыларын қалыптастыруға бағытталған. Оқыту технологиясы оқу мен мазмұнын өңдеуге, көлемі мен мақсатын тұжырымдауға арналған әдістер мен құралдардың жиынтығы. Оқытудың жаңа технологиясы негізінде қарапайымнан күрделіге қарай әртүрлі технологияны пайдаланып білім алушылардың білім деңгейлерін бақылауға болады.
- Windows операциялық жүйесінің анықтамалығы
Windows жүйесінің негізінде құрылған анықтамалық жүйе негізгі құраушы факторлардың бірі болып табылады. Мұның көптеген плюстері бар, атап айтар болсақ негізгі сөздер бойынша іздеп табу, автоматты негізде құрылған глоссарий, құжаттарды баспаға жіберу мүмкіндігі. Анықтамалық жүйеде форматталған текстпен қатар, графикалық және анимациялық файылдарда кірістірілген. Бірақ мұндай файылдарды құру арнайы бағдарламалық қамтамасыз етуді талап етеді, бұл процесс компиляция негізінде жасалады. Анықтамалық файлдарды «сол сәтте өзгерту мүмкіндігі жоқ», себебі ол арнайы компиляторды талап етеді. Анықтамалық файлдар құрамына программалық элементтер енгізілмеген және анықтамалық жүйе жасауда өзінің ішкі бағарламалық тілі жоқ. Бірақ оның орнына локальді компьютердің қатты дискісіндегі кез-келген орындалатын дайлдарды іске қосу немесе жүктеу мүміншілігі қарастырылған.
Windows анықтамалық жүйесінің минустарының бірі оны жаңалауға, яғни модификациялау мүмкін емес, интерфейсін өзгертуге болмайды. Оқулықты қарау терезесі операциялық жүйенің объектісі ретінде енгізілген және оның навигациялық механизіміне өзгеріс енгізу мүмкіндігі қарастырылмаған.
- 1. 4. 2 Гипер Метод пакеті
Гипер Метод (мұнан әрі қарай - Гипер әдіс) құраушы пакет жүйесі - электрондық каталогтар, оқулықтар мен CD-дискілердегі жарнамалық баспалар, Internetжүйесінде жарияланымдар мен көмекші құралдар, сонымен қатар мультимедиялық және электрондық басылымдар жасауға арналғанг құрал.
Гипер әдіс көркем де күрделі мультимедиялық рпиложенялар жасау мен қазіргі заман талабына сәйкес келетін, дыбыс, видео, суреттер, анимация, текст пен гипермәтінді біріктіре алатын пакет.
Бұл пакет арқылы кәсіби мультимедиялық өнімдер жасалынған: «Орыс музейі. Сурет» оқыту энциклопедиясы, «Ресей софты» анықтамалығы, «Сіздің итіңіз» дискісі, «Әлеуметтік компотенттілік» мультимедиялық оқулығы, сонымен қатар көптеген басқа да электрондық баспалар, өнімдер каталогы, ақпараттық жүйелер.
Пакеттің стандартты түрі тек қана екі модульюен тұрады -Монтаждау үстелі, жалпы дизайнын қарау үшін және қосымшалар мен программаны қарауға арналған, монтаждау үстелі сияқты тек редакторлеу элеметтерінсіз.
Пакеттің профессионал варианты қосымша мына модульдермен толықтырылған:
- Байланысу ассистенті -жасаушының тәртібімен құрылатын автоматты гипермәтіндік байланыс жасаушы;
- Текстік ассистент - үлкен текстерден гипермәтінді автоматты генерациялайды;
- Құрылым ассистенті - жасап жатырған қосымшамыздың құрылымын тексеруге көмектеседі;
- Орнату ассистенті - бағдарламамыздың мультимедиялық CD-ROM-дағы дистрибутивін жасайды.
Жоғарыда атап көрсетілгендей бұл пакет мультимедия-қосымшалар жасауға арналған және арнайы оқыту жүйесін жасауға арналмаған. Негізінде оқыту жүйесін жасауға қажетті кейбір мүмкіндіктер қарастырылған, мысалы құрылым анализі, гипермәтіндер мен байланыстарды автоматты генерациялау, кемшін тұсы тесттік, сынақтық бағдарлама қосу мүмкідігі мен нәтижесін бағалау жүйесі қарастырылмаған.
- 1. 5 Оқулыққа қойылатын талаптар
Жоғарыда айтылған мәселелер төңіреігнде кез-келген электрондық жасауға арналған жүйенің белгілі бір бағыты бойынша кемшін тұсы болса, кейбір параметрлері бойынша озық тұратыны анық. Сондықтан электрондық оқулық жасауға арналған бағдарламалардың өзіндік ерекшеліктері болады. Электрондық оқулықтарға қойылатын кейбір талаптар тізбесін қарастырайық.
Пайдаланушылар үшін:
- әр түрлі деңгейде ұйымдастырылуы - бастапқы деңгей мен материалдың толық игерілуіне арналған үздіксіз жоғарғы деңгей;
- оқыту мақсатына сәйкес қойлған оқу материалы;
- материалдарды сынақтық тексеру арқылы компоновка, топтау мүмкіншілігі;
Жасаушылар үшін:
- Енгізілген анықтамалардың ақиқаттылығы мен дұрыстығына көңіл бөлу;
- Түсініксіз ұғымдар тізбесін жасау, түсініктеме беру;
- Барлық оқулықтарға құрылымдық немесе иерархиялық жүйеде құрылған графтық байланыс орнату.
- HTML тілі мен құрылымдық тэгтері
2. 1 HTML-құжатының негіздері
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz