MS FrontPage 2003: веб-беттерді құру, өңдеу және жариялау


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 74 бет
Таңдаулыға:
Тақырыбы: MS FrontPage бағдарламасы
№1 дәріс
MS FrontPage бағдарламасымен танысу
Microsoft FrontPage Microsoft Office қолданбалы программалар пакетінің құрамындағы Web-беттерді құрушы бағдарлама.
FrontPage бағдарламасында әр түрлі тақырыптағы Web-беттерді құруға көмектесетін арнаулы шаблондар мен шеберлер жинақталған. Мәтінді форматтау үшін арнаулы динамикалық әсерлерді қолдануға болады. Бағдарламада кестелермен жұмыс, суреттерді, бейнелерді, дыбыстар мен видеоларды кірістіру жолдары да қарастырылған.
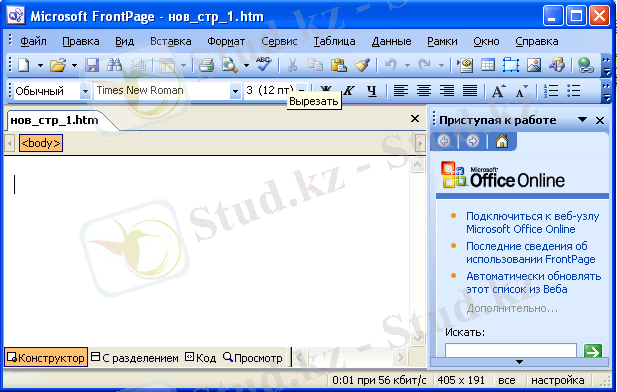
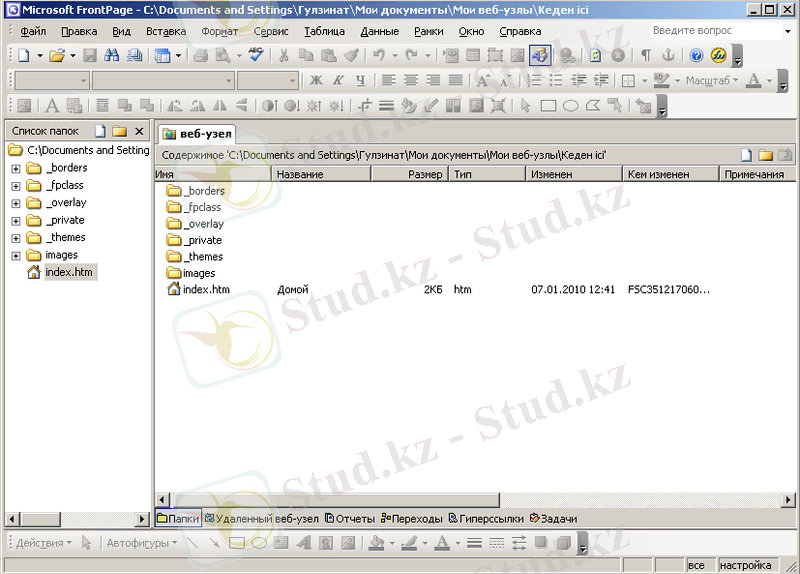
Стандартты жүктелу жолы: Пуск→Программы→ MS Office→MS Office FrontРage 2003 . Microsoft компаниясының өнімі болғандықтан жалпы көрінісі мәтіндік Word редакторына ұқсас (1-сурет) .

1-сурет. MS FrontPage 2003 бағдарламасы.
Жоғарғы бөлімде тақырыптар қатары, мәзірлер қатары, «Стандартты» және «Форматтау» құрал саймандар тақтасы орналасқан.
Ағымды құжатқа үнсіздік бойынша
 деген атау беріледі.
деген атау беріледі.
Терезенің оң жақ бөлігінде бағдарлама жұмыс туралы анықтама алуға болатын тапсырмалар тақтасы орналасқан. Бұл терезені «Ctrl+F1» перенелер комбинациясын баса отырып жауып қоюға болады.
Бағдарламада Web-беттердің құрылымын көруге мүмкіндік беретін бірнеше тәсілдер бар:
1) Беттер (Страница) ;
2) Бумалар (Папки) ;
3) Жойылған Web-торап (Удаленный Web-узел) ;
4) Есептер (Отчеты) ;
5) Ауысымдар (Переходы) ;
6) Гиперсілтемелер (Гиперссылки) ;
7) Тапсырмалар (Задачи) .
1-суретте Беттер (Страница) тәсілі көрсетілген. Мұнда терезенің төменгі бөлігінде құжатты көруге мүмкіндік беретін төрт режім орналасқан:
а) Құрастырушы (конструктор) - үнсіздік бойынша қолданылатын режім. Мұнда қолданушы Web-беттерді өз қалауынша ұйымдастырады, өңдей алады;
ә) Код- қолданушыға HTML тегтерін өз бетінше көруге, өзгертуге және редакциялауға мүмкіндік береді;
б) Бөліп көрсету (с разделением) - бұл бөлімде Web-беттердің құрылымын экранды бір мезгілде екі бөлімге ( Код және Конструктор ) бөле отырып ұйымдастыруға болады;
в) Көру (просмотр) - беттің жалпы құрылымын Web-шолушыда көруге мүмкіндік береді.
2) Бумалар (Папки) тәсілінде бумаларды Microsoft Windows жүйесіндегідей қолдануға болады;
3) Жойылған Web-торап (Удаленный Web-узел) тәсілінде Web-беттерді толығымен немесе таңдаулы беттерді ғана жариялауға болады;
4) Есептер (Отчеты) тәсілінде Web-беттердің мазмұнын талдауға мүмкіндік береді. Мұнда файлдардың тораптағы көлемін анықтауға, өзара байланыспаған файлдарды көрсетуге, мерзімі өткен беттерді анықтауға, файлдарды мағынасына қарай топтастыруға болады;
5) Ауысымдар (Переходы) тәсілінде Web-беттердің иерархиялық құрылымын бейнелеуге болады;
6) Гиперсілтемелер (Гиперссылки) тәсілінде Web-тораптағы гиперсілтемелер тізім түрінде бейнеленеді;
7) Тапсырмалар (Задачи) тәсілінде Web-тораптың барлық тапсырмалары баған түрінде бейнеленеді және ір тапсырманың ағымдағы тақырыптары көрсетіледі.
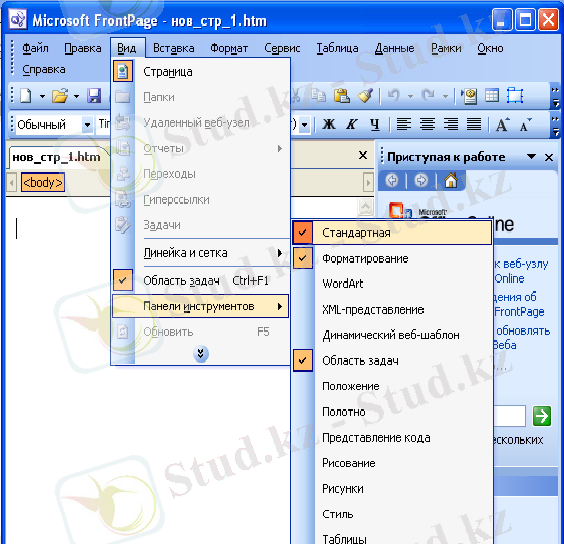
MS FrontPage бағдарламасында « Вид» мәзірі арқылы осы тәсілдердің бірін жүктеуге болады және құрал саймандар тақтасын Microsoft Word редакторындағыдай жолдармен қолдана аламыз. Атап айтқанда: « Панели инструментов» ішкі бөлімінде қажетті саймандар алдына қанат белгі қоя отырып қосуға болады (2-сурет) .

2-сурет. Құрал саймандар тақтасы
MS FrontPage бағдарламасы, Microsoft Office пакетінің қосымшасы ретінде мәзірлердің орындарын ауыстыруға, жоюға, қосуға және жеке құрал саймандар тақтасын құруға мүмкіндік береді. Ол үшін: « Сервис→Настройка…» немесе « Вид→Панели инструментов→Настройка . . . » командасын орындаймыз.
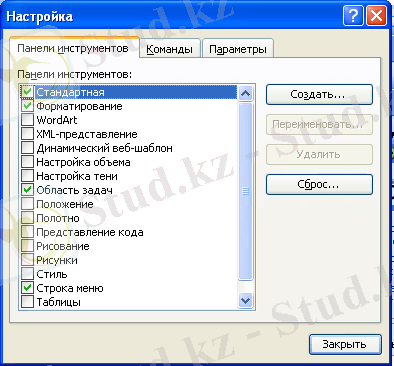
Нәтижеде « Настройка» сұхбаттық терезесі ашылады. Мұнда қажетті панелдерді қосуға болады (3-сурет) .

3-сурет. « Настройка» сұхбаттық терезесі
№2 дәріс
Web-сайттың макетін құру
Жаңа Web-бетті FrontPage бағдарламасында мына жолдардың бірі арқылы құруға болады:
1) «Стандартты» құрал саймандар тақтасындағы «
Новая страница»
 батырмасын шерту арқылы;
батырмасын шерту арқылы;
2) « Файл→Создать→Страница или Web-узел» командасы көмегімен;
3) Ctrl+N пернелер комбинациясын басу арқылы.
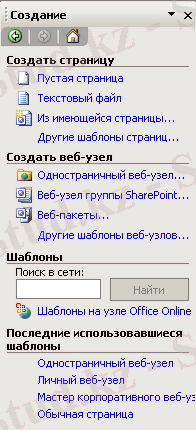
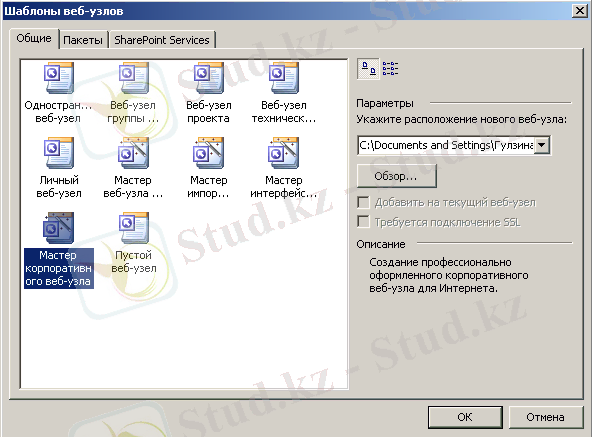
MS FrontPage бағдарламасында арнаулы шаблондар көмегімен сайт ұйымдастыру жолдарын қарастырайық. Ол үшін тапсырмалар тақтасындағы бөлімнен «Другие шаблоны Web-узлов . . . » командасын таңдаймыз. Сонда MS FrontPage бағдарламасы Сізге жаңа құжатты арнаулы шаблон көмегімен құруды ұсынады. Ол үшін 4-суреттегідей сұхбаттық терезе ашылады.


4-сурет. « Шаблоны веб-узлов» сұхбаттық терезесі.
Сұхбаттық терезенің « Общие» бөлімінде FrontPage шаблондары тізімі келтірілген. Қажетті шаблон сипаттамасымен « Образец» өрісінде танысуға болады.
Өзіміздің мамандығымыз туралы сайт құру жолын «Мастер создания корпоративного Web-узла» шаблоны көмегі арқылы қарастырайық:
1) Осы шаблонды таңдан аламыз да ОК батырмасын басамыз (4-сурет) ;
2) Экран бетінде шебердің бірінші сұхбаттық терезесі ашылады (5-сурет)

5-сурет. «Мастер создания корпоративного Web-узла» шаблонының бірініш сұхбаттық терезесі.
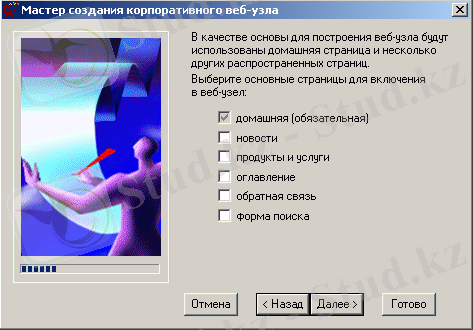
3) «Далее» батырмасын басқаннан соң шығатын екінші сұхбаттық терезеде сайттың негізгі беттері таңдалады (6-сурет) ;

6-сурет. Шаблонның екінші сұхбаттық терезесі.
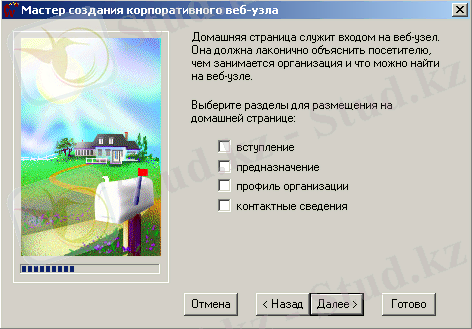
4) «Далее» батырмасын басқаннан кейін шығатын сұхбаттық терезеде сайттың алғашқы бетінің бөлімдерін таңдауға болады (7-сурет) ;

7-сурет. Шаблонның үшінші сұхбаттық терезесі.
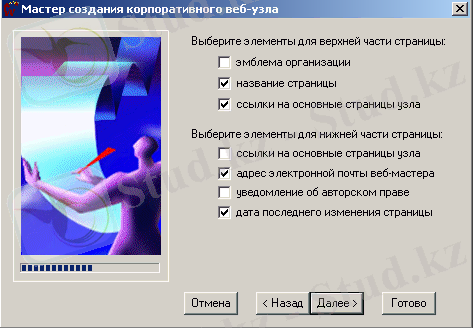
5) Келесі сұхбаттық терезеде сайттың әр бетінің жоғарғы және төменгі бөліктерінде орын алатын элементтерді таңдауға болады. Бұлар беттің аты, эмблемасы, арнаулы беттерге деген сілтемелер, авторлық құқық жөніндегі ескертпелер және беттің соңғы өзгертілген күні туралы мәліметтер болуы мүмкін (8-сурет) . Үнсіздік бойынша ұсынылған нұсқаны қалдырыңыз және «Далее» батырмасын басыңыз;

8-сурет. Шаблонның төртінші сұхбаттық терезесі.
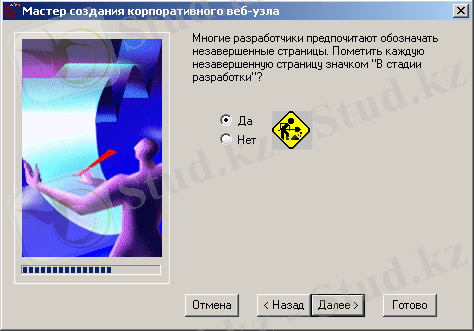
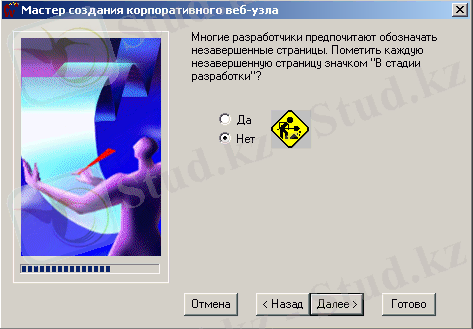
6) Экранда «В стадии разработки» батырмасын көрсетуге болатын сұхбаттық терезе шығады (9-сурет) . «Жоқ» батырмасын ағымды етіңізде «Далее» батырмасын шертіңіз;


9-сурет. Шаблонның бесінші сұхбаттық терезесі.
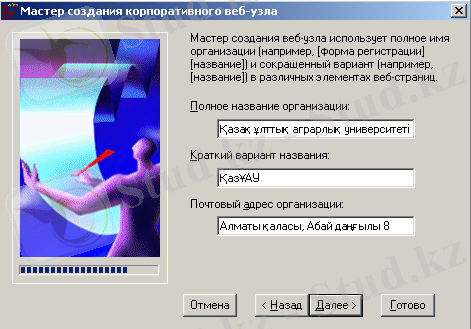
7) Келесі сұхбаттық терезедегі өрістер міндетті түрде толтырылуы керек. Бұл мәліметтер сайттың көптеген беттерінде қолданылады (10-сурет) . Өрістерді толтырыңыз және «Далее» батырмасын шертіңіз;

10-сурет. Шаблонның алтыншы сұхбаттық терезесі.
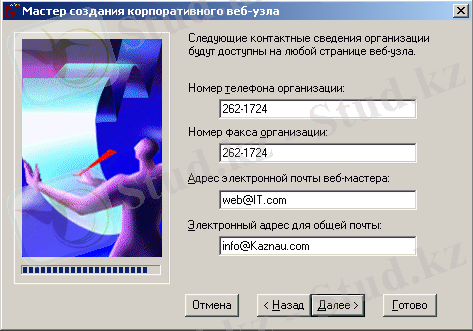
8) Келесі сұхбаттық терезеде web-шеберге және басқа да сұрақтар үшін қажет болатын телефон, факс нөмірлерін және электрондық пошта адрестерін енгізіңіз. Суретте көрсетілген мәліметтерді енгзіңіз және «Далее» батырмасын басыңыз (11-сурет) ;

11-сурет. Шаблонның жетінші сұхбаттық терезесі.
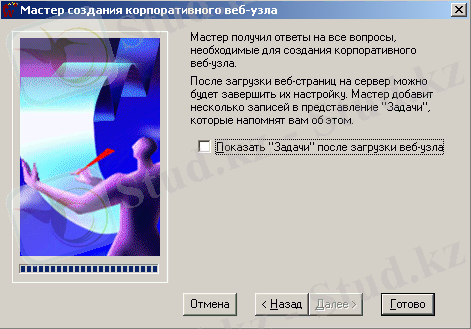
9) Экранда жұмыстың сәтті аяқталғандығын мәлімдейтін шебердің соңғы сұхбаттық терезесі шығады. «Показать «Задачи» после загрузки веб-узла» өрісіндегі қанатбелгіні алып тастаңыз және «Готово» батырмасын шертіңіз (12-сурет) ;

12-сурет. Шаблонның соңғы сұхбаттық терезесі.
Бұл мысал негізінде бір ғана беттен тұратын сайтты ұйымдастырдық. Егер сайтқа қосымша беттер енгізетін болсақ, шебердің жұмыс қадамы көбейеді.
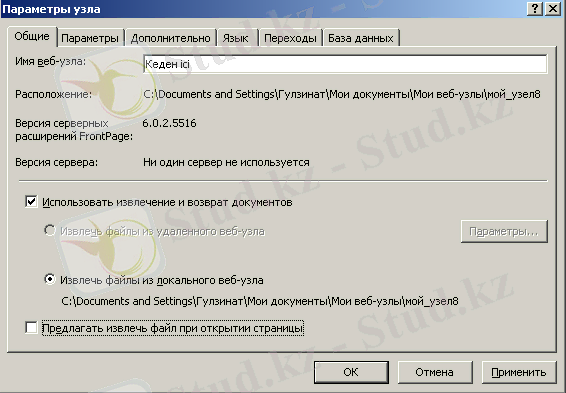
Мүмкін болса сайттың үнсіздік бойынша берілген атауын арнаулы атауға өзгерткен дұрыс. Ол үшін «Сервис→Параметры узла» командасынан кейін шыққан сұхбаттық терезенің «Общие» бөліміндегі «Имя веб-узла» қатарында қажетті атауды көрсетеміз және «Применить», «ОК» батырмаларын шертеміз (13-сурет) .

13-сурет. «Сервис→Параметры узла» командасының «Общие» бөлімі.
Өзгертулерді сақтау үшін келесі сұхбаттық терезеде «Да» батырмасын басамыз (14-сурет) .

14-сурет. Өзгертулерді сақтау сұхбаттық терезесі.
15-суретте Веб-торап «Папки» тәсілінде көрсетілген. Мұнда сайттың бумалары мен файлдарын көруге болады.

15-сурет. Шебер көмегімен құрастырылған сайт.
Сайт бумасында шебер index. htm деген атаудан тұратын үй бетін (домашняя страница) орналастырған. Сонымен бірге суреттерді сақтауға арналған
images
және жасырулы құжаттарды сақтауға арналған
-
рrivate
бумалары бар. Сондай-ақ әрбір қолданушы сайтқа өзінің ішкі бумаларын қосуына болады. Ол үшін жоғарғы бөліктегі
 батырмасын басуға болады немесе бос аймақта жанама мәзір көмегімен ашылған «Создать →Папку» командасын басуға болады (16-сурет) .
батырмасын басуға болады немесе бос аймақта жанама мәзір көмегімен ашылған «Создать →Папку» командасын басуға болады (16-сурет) .

16-сурет. Жанама мәзір көмегімен ашылған «Создать →Папку» командасы
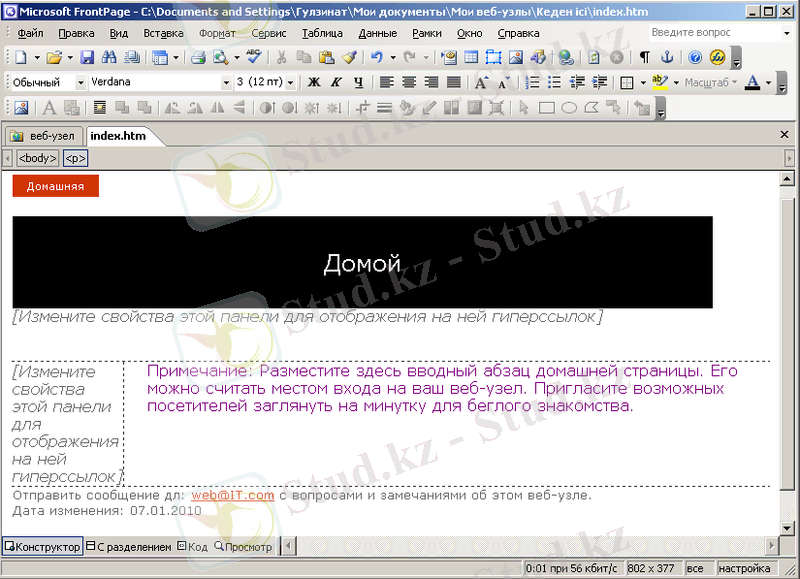
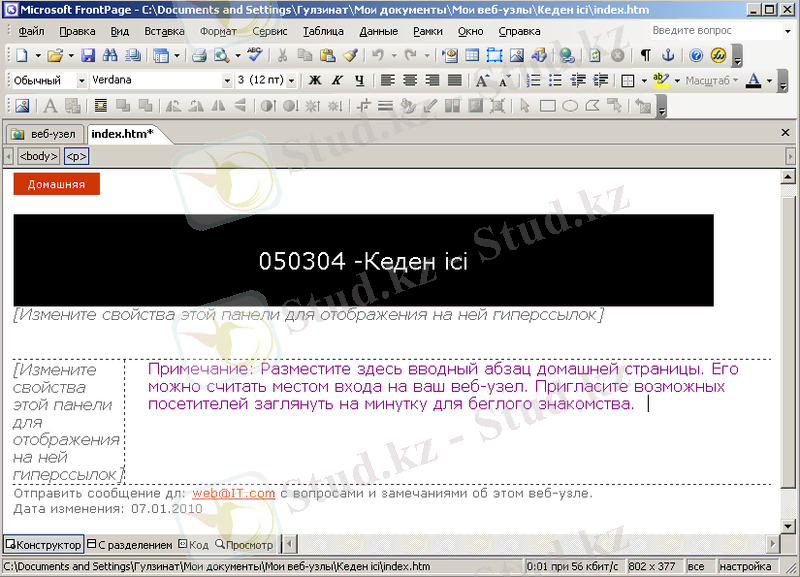
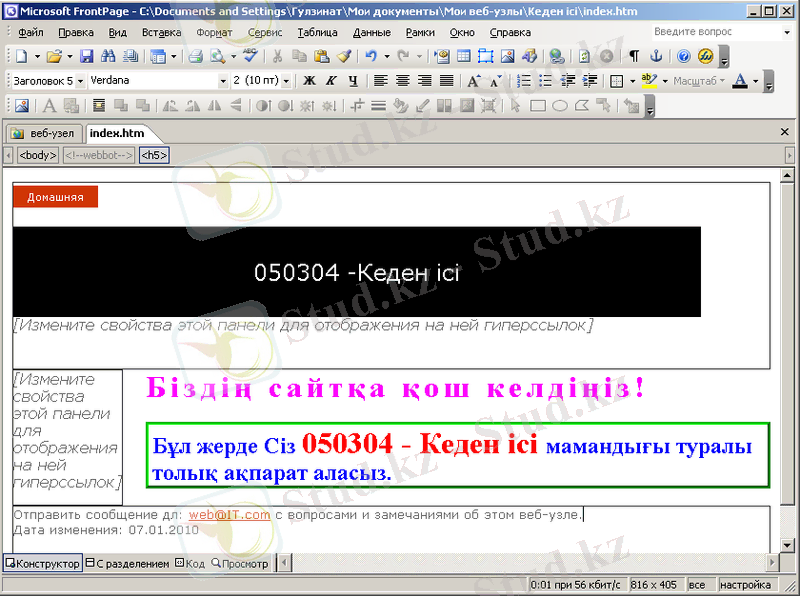
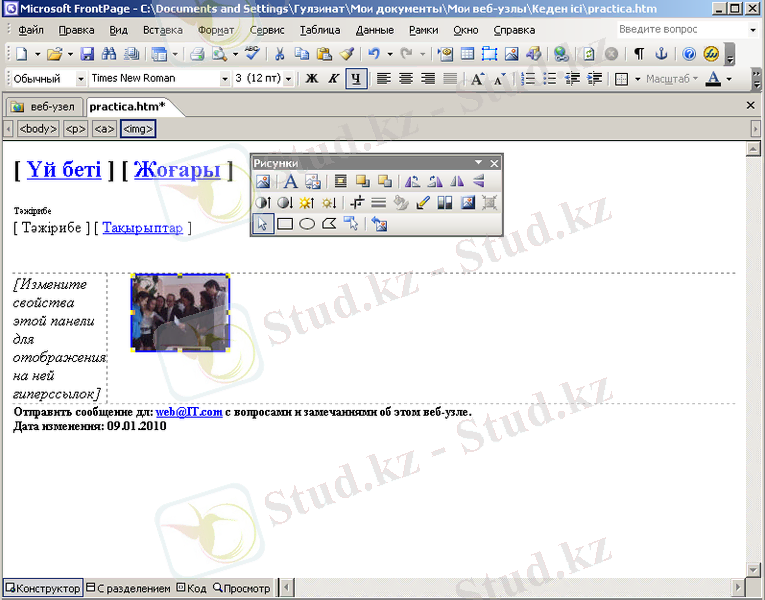
Сайттың үй беті (домашняя страница) бетін редакциялау үшін index. htm файлын ашайық (17-сурет) .

17-сурет. Index. htm файлы.
Web-бет пунктирлі сызықтармен бірнеше бөліктерге бөлінген. Жоғарғы қатарда навигациялық мәзір орналасқан. Ол сайттың негізгі бөлімдеріне ауысуға мүмкіндік береді. Қазіргі жағдайда навигациялық бөлім - бір ғана «Домашняя» сілтемесінен тұрады. Келесі қатарда «Домой» атауымен тақырып бөлімі орналасқан. Тақырып атауын өзгерту үшін тінтуірдің сол жақ батырмасымен бөлімде үздіксіз екі рет шерту керек. Ашылған «Свойства обьявления на странице» сұхбаттық терезесіндегі «Текст обьявления» өрісінде қажетті тақырып атауын, мысалы «050304 -Кеден ісі мамандығы» енгіземіз және «ОК» батырмасын шертеміз. Жаңа тақырып атауы веб-беттің жоғарғы бөлігінде орналасады (18-сурет) .


18-сурет. Өзгертілген сайт.
Тақырып бөлімінің төменгі жағында екі навигациялық мәзірлер орналасқан, бірақ бұларда сілтемелер жоқ. Сондықтан да Microsoft FrontPage бағдарламасы мұндай жерлерге элемент туралы курсивпен түсіндірме енгізіп қойған.
Ең соңғы бөлімде сайтпен қатынас жасауға болатын адрес және сайттың соңғы өзгертілген күні көрсетіледі.
Нақ ортада веб-беттің негізгі мазмұны орналасқан. Шебер көмегі арқылы сайтты ұйымдастыру барысында мұнда кейіннен өзгертуге болатын тақырып атаулары, мәтін, тізімдер, формалар және т. б. орналасады. Сонымен бірге шебер мұнда ескертпелер (примечания) орналастырады. Олар бозқараған (сиреневый) түсті және «Примечание» сөзінен басталады. Әрбір қолданушы өз қалауынша ескертпелерді өзгерте алады. Ол үшін «Вставка→Примечание» командасын таңдаймыз. Ескертпелер броузерде көрінбейді.
Жалпы веб-беттің қасиеттерін өзгертейік, ол үшін:
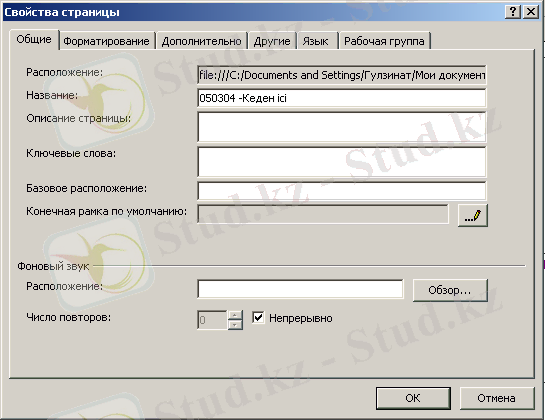
1) Бос аймақта жанама мәзірден «Свойства страницы» командасын таңдаймыз. Ашылған сұхбаттық терезеден «Общие» бөлімін ағымды етеміз «Название» қатарында веб-бетті көру барысында шығатын мәтінді енгіземіз (19-сурет) ;

19-сурет. «Свойства страницы» командасының «Общие» бөлімі.
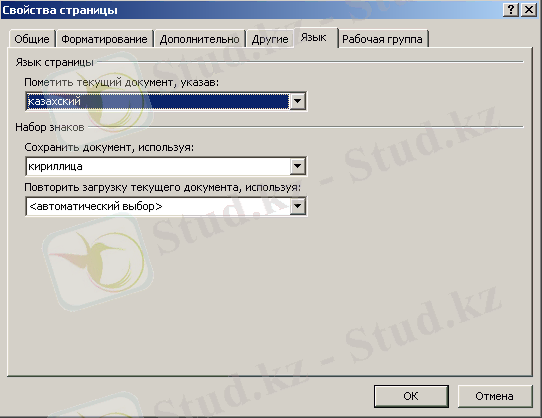
2) «Язык» бөлімінен қажетті тілді таңдаймыз және өзгерістерді сақтау үшін «ОК» батырмасын басамыз (20-сурет) ;

20-сурет. «Свойства страницы» командасының «Язык» бөлімі.
Microsoft FrontPage бағдарламасында сайттың арнаулы броузерлермен және Web-серверлермен сәйкестігін басқаруға болатын қасиеттер бар. Бұл қасиеттерге бағдарламаның бірқатар командаларының қолжетімділігі тәуелді. Ол үшін:
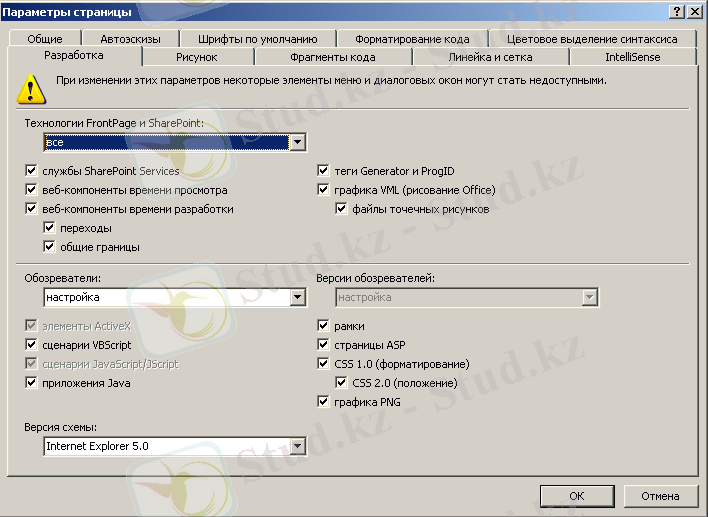
1) «Сервис →Параметры страницы» командасынан кейін ашылған сұхбаттық терезеден «Разработка» бөлімін ағымды етеміз (21-сурет) ;

21-сурет. «Сервис →Параметры страницы» командасының «Разработка» бөлімі.
2) «Технологии FrontPage и ShareРoint» тізімінен «Все» бөлімінде қанатбелгі қоямыз;
3) Терезенің «Обозреватели», «Версии обозревателей» тізімдеріндегі «Настройка» бөлімін таңдаймыз және «ОК» батырмасын шертеміз.
№3 дәріс
Мәтін, тізім және жүгіртпе жолдар құру
Сайтты көркемдеу жолы мәтін енгізуден басталады. Microsoft FrontPage бағдараламасында мәтінді енгізу және оны форматтау MS Word мәтіндік редакторының қасиеттерімен бірдей.
1) Ең алдымен index. htm файлындағы үнсіздік бойынша берілген ескертпені ерекшелеп алып, «Delete» батырмасының көмегімен жоямыз да мына мәтінді енгізейік:
Біздің сайтқа қош келдіңіз!
Бұл жерде Сіз 050304 - Кеден ісі мамандығы туралы толық ақпарат аласыз.
2) Бірінші қатардағы мәтінді тақырып атауына айналдыру үшін FrontPage бағдарламасында арнаулы стильдер тізімі бар және ол «Формат→Стиль . . . » командасы арқылы орындалады;
3) Сонымен бірге әрбір сөзге түрлі шрифт көлемін, түсін, қатараралық интервалдарды және т. б. өзгертулерді «Формат→Шрифт» командасы арқылы да орындауға болады;
4) «Формат→Границы и заливка» командасы көмегімен мәтін абзацына жиектемелер орналастыруға болады (22-сурет) ;

22-сурет. Мәтінді форматтау нәтижесі.
Сонымен бірге мәтінге тізімдер енгізуге болады. Ол үшін:
1) Енгізілген мәтіннің төменгі бөлігіне мына ақпаратты енгізейік:
Біз сіздерге:
Мамандық бойынша жүргізілетін пәндер тізімін;
Мамандық бойынша тәжірибеден өтетін ұйымдар, мекемелер тізімін;
Курстық, дипломдық жұмыстар тақырыптарын;
Мемлекеттік емтихан сұрақтарының тізімін ұсынамыз.
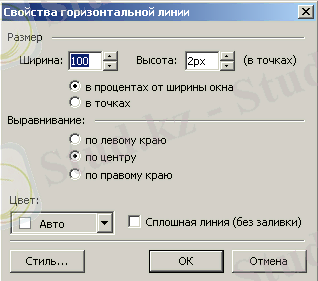
2) Енгізілген мәтінге форматтау жұмыстарын орындаймыз және «Вставка→Горизонтальная линия» командасы арқылы горизонталь сызық қосамыз (23-сурет)

23-сурет. «Свойства горизонтальной линии» сұхбаттық терезесі.
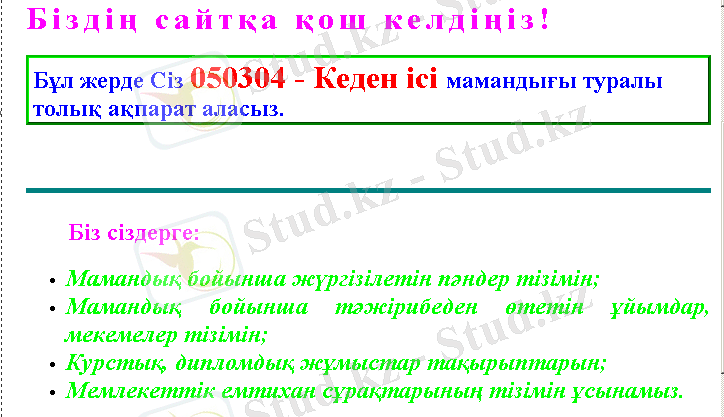
3) Енгізілген соңғы өзгерістер 24-суретте көрсетілген.

24-сурет. Енгізілген соңғы өзгерістер.
Тақырып тауына немесе мәтіннің қандай бір бөлігіне көңіл аударатындай ету үшін «жүгіртпе жол» қасиетін қолдануға болады. Ол үшін:
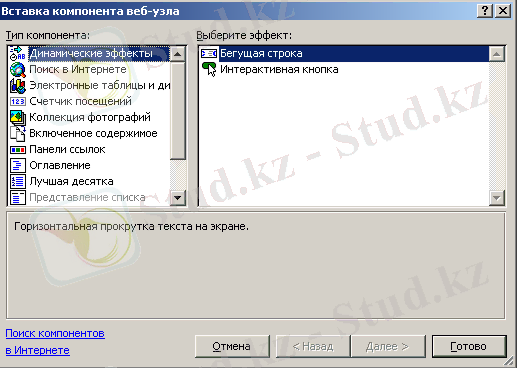
1) Қасиетті қолданатын мәтінді ерекшелеп аламыз да «Вставка→Web-компонент» командасын жүктейміз, сонда «Вставка компонента веб-узла» сұхбаттық терезесі ашылады (25-сурет) ;

25-сурет. «Вставка компонента веб-узла» сұхбаттық терезесі.
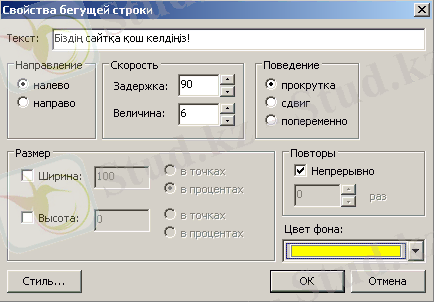
2) «Тип компонента» тізімінен қалағаныңызды, ал «Выберите эффект» тізімінен «Бегущая строка» қасиетін таңдаймыз және «Готово» батырмасын басқаннан кейінгі сұхбаттық терезеден өз қалауымызша қасиеттерді таңдаймыз да «ОК» батырмасын басамыз (26-сурет) ;

26-сурет. «Свойства бегущей строки» сұхбаттық терезесі.
3) Жүгіртпе жолдың әсерін бетті редакциялау режимінде көре алмаймыз, сондықтан да «Просмотр» қасиетін жүктейміз.
Веб-бетке кірістірілетін мәтін дайын болса, онда:
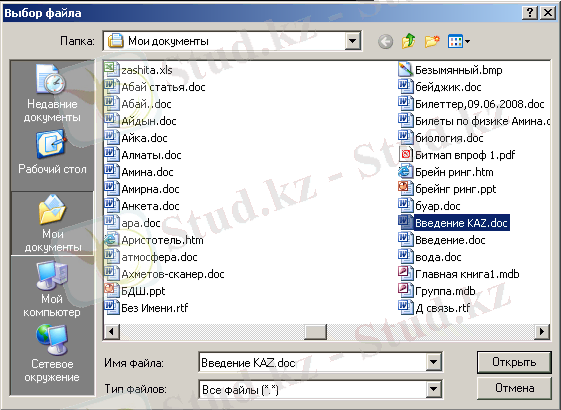
1) «Вставка→Файл» командасы арқылы қажетті файлды таңдап аламыз (27-сурет)

27-сурет. «Выбор файла» сұхбаттық терезесі.
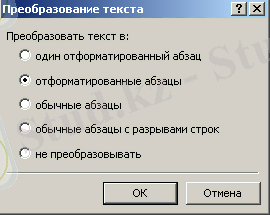
2) «Открыть» батырмасын басқаннан кейін «Преобразование текста» сұхбаттық терезесі ашылады (28-сурет) . Бұл сұхбаттық терезе файлдағы мәтінді түрлендіру жолдарын ұсынады. Үнсіздік бойынша «отформатированные абзацы» қасиеті ұсынылады. Бұл мәтіннің әрбір абзацын веб-құжатта жеке абзацтарға ауыстырады.

28-сурет. «Преобразование текста» сұхбаттық терезесі.
Веб-беттердегі мәліметті форматтағанда броузерлердің барлығын да формат атрибуттарының стандартты еместігін ұмытпау керек.
№ 4 дәріс
Web-бетті ашу, алдын ала көру, сақтау, жою
Құрылған Web-бетті « Page Views» режимінде төрт түрлі тәсілмен ашуға болады:
1 тәсіл:
Егер Сіз FrontPage Web бағдарламасында жұмыс жасасаңыз, онда қажетті файлды « Списке папок» бөлімінен таңдап алыңыз да тінтуір батырмасымен екі рет үздіксіз шертіңіз.
2 тәсіл:
« Файл→ Последние файлы» командасынан кейін қажетті файлды таңдап алыңыз.
3 тәсіл:
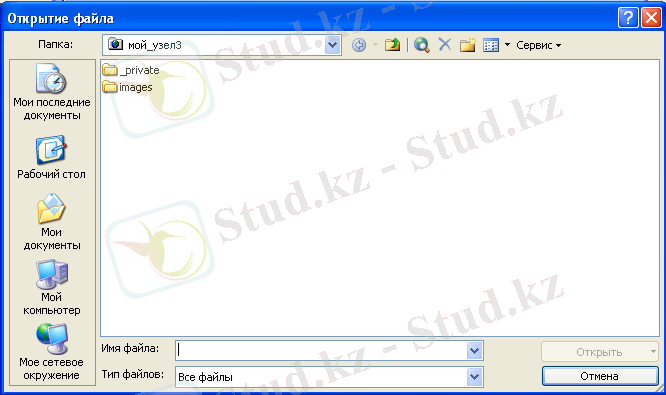
« Файл → Открыть» сұхбаттық терезесінен қажетті файлды таңдап алыңыз (29-сурет) .

29-сурет. « Файл → Открыть» сұхбаттық терезесі .
Web-бетіңіздің броузерде қалай көрінетінін білу үшін « Просмотр» режімін қолдануға болады. Кейде FrontPage браузері Сіздің Web-бетіңіздің кейбір элементтерін дұрыс көрсетпеуі мүмкін, сондықтан:
1) құрал саймандар тақтасындағы
 батырмасын қолдану. Бұл кезде Сіздің Web-бетіңіз үнсіздік бойынша белгіленген FrontPage броузері көмегімен ашылады;
батырмасын қолдану. Бұл кезде Сіздің Web-бетіңіз үнсіздік бойынша белгіленген FrontPage броузері көмегімен ашылады;
2) « Файл→ Просмотреть в обозревателе» командасынан кейін шыққан сұхбаттық терезеде қажетті бағдарламаны таңдау. Бұл кезде «Просмотр в обозревателе…» сұхбаттық терезесі ашылады (30-сурет) .

30-сурет. « Просмотр в обозревателе…» сұхбаттық терезесі
« Изменить список обозревателей . . . » командасының көмегі арқылы:
- Өзіңіздің Web-құжатыңызды көруге мүмкіндік беретін броузерді таңдаңыз. Үнсіздік бойынша бірінші болып Сіздің компьютеріңізге орнатылған броузер тұрады;
- «Добавить»батырмасы арқылы қажетті броузерді қосуыңызға болады;
- Орнатылған броузерлерді редакциялауға немесе жоюға болады;
- Өзіңіздің Web-бетіңізді көруге қажетті экран өлшемін таңдауыңызға болады.
Құжатты алғашқы рет сақтау үшін « Файл → Сохранить» командасы таңдалады. FrontPage бағдарламасы « Сохранить как…» сұхбаттық терезесін ашады (31-сурет) .

31-сурет. « Сохранить как…» сұхбаттық терезесі
Үнсіздік бойынша FrontPage бағдарламасы құжат атына мәтіннің бірінші бетін алады. Құжат атын өзгерту үшін « Изменить» батырмасын басу керек. « Название страницы» сұхбаттық тереесінде өзіңізге қажетті құжат атын бере аласыз.
Web-сайтпен жұмыс жасау барысында қажет емес беттерді жою қажет болады. Web-бетті жоюдың үш тәсілі бар:
1 тәсіл: « Список папок» тақтасында файлды ерекшелеп алғаннан соң пернетақтадан « Delete» батырмасын басыңыз.
2 тәсіл: « Список папок» тақтасында файлды ерекшелеп алғаннан соң жана мәзірден « Удалить» батырмасын таңдаңыз.
3 тәсіл: « Список папок» тақтасында файлды ерекшелеп алғаннан соң « Правка → Удалить» командасын орындаңыз және шыққан сұхбаттық терезеде растаңыз (32-сурет) .

32-сурет. « Подтверждения удаления» сұхбаттық терезесі
№5 дәріс
Кесте құру
MS FrontPage бағдарламасында кестелерді құрудың және көркемдеудің көптеген құралдары бар. Кесте ұяшықтарына мәтін, сурет және т. б. элементтерді енгізуге болады. Сонымен бірге кесте ұяшығына екінші бір кестені де кірістіруге болады. Бағдарламада кесте құрудың бірнеше тәсілдері бар:
1) Стандартты құрал саймандар тақтасында
 батырмасына шертеміз де, ашылған терезеде кесте өлшемін енгіземіз;
батырмасына шертеміз де, ашылған терезеде кесте өлшемін енгіземіз;
2) «Таблица→Вставить→Таблицу» командасынан кейінгі «Вставка таблицы» терезесінде қажетті кесте енгіземіз;
3) Егер веб-бетте кесте түріне айналдыратын мәліметтер бар болса, «Таблица→Преобразовать→Текст в таблицу» командасынан кейінгі шыққан диалогтан «Преобразование текста в таблицу» бөлгішін таңдаймыз.
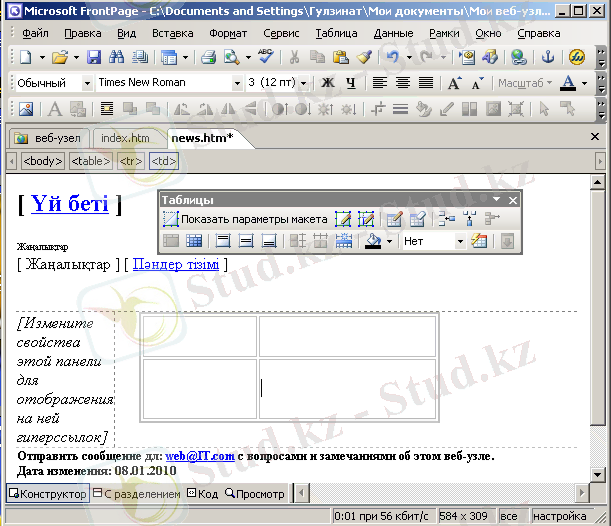
Кесте құру үшін сайттың news. htm бетін ағымды етеміз де:
1) «Таблица→Нарисовать таблицу» командасынан кейін шыққан «Таблицы» құрал-саймандар тақтасынан
 батырмасын басамыз. Сонда тінтуір нұсқағышы
батырмасын басамыз. Сонда тінтуір нұсқағышы
 қарындашқа ауысады (33-сурет) . Тінтуірдің сол жақ батырмасын баса отырып кестенің сыртқы шекарасын сызып аламыз. Осы батырма көмегімен кестені екі бағанға және екі қатарға бөлеміз.
қарындашқа ауысады (33-сурет) . Тінтуірдің сол жақ батырмасын баса отырып кестенің сыртқы шекарасын сызып аламыз. Осы батырма көмегімен кестені екі бағанға және екі қатарға бөлеміз.

33-сурет. «Таблица→Нарисовать таблицу» командасы арқылы салынған кесте.
2) Кесте элементерін жою үшін
 батырмасын қолданамыз;
батырмасын қолданамыз;
3)
 және
және
 батырмалары арқылы мәтіндік курсор тұрған жерге жаңа қатарлар мен бағандар қосуға болады;
батырмалары арқылы мәтіндік курсор тұрған жерге жаңа қатарлар мен бағандар қосуға болады;
4) Кез-келген ұяшықты «Таблица→Выделить→Ячейка» командасы арқылы ерекшелеп аламыз да, «Таблицы» құрал-саймандар тақтасындағы
 батырмасын шерткеннен кейін шығатын көмекші терезеден қалаған түсті таңдап аламыз (34-сурет) ;
батырмасын шерткеннен кейін шығатын көмекші терезеден қалаған түсті таңдап аламыз (34-сурет) ;

34-сурет. Түстерді таңдауға мүмкіндік беретін көмекші терезе.
5) Кестенің ұяшықтарын ерекшелеп алғаннан кейін
 батырмасы арқылы бөлуге, ал
батырмасы арқылы бөлуге, ал
 батырмасы арқылы біріктіруге болады;
батырмасы арқылы біріктіруге болады;
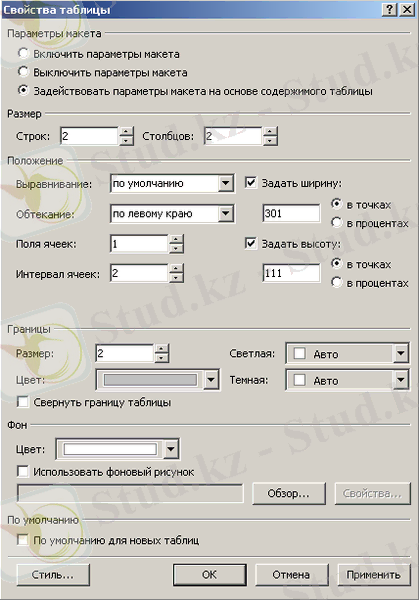
6) Кестеде жанама мәзірдегі «Свойства таблицы» командасынан кейін шығатын сұхбаттық терезеде кестенің веб-беттегі орналасу орнын, кестенің енін, биіктігін және т. б. өзгертуге болады (35-сурет) ;

35-сурет. «Свойства таблицы» сұхбаттық терезесі.
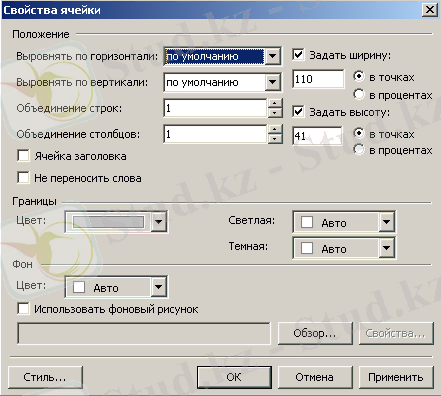
7) Кестенің қандай да бір ұяшығында жанама мәзірдегі «Свойства ячейки» командасынан кейін шығатын сұхбаттық терезеде ұяшықтың горизонталь немесе вертикаль орналасуын таңдауға, ұяшықтың ені немесе биіктігін өзгертуге және т. б. болады (36-сурет) .

36-сурет. «Свойства ячейки» сұхбаттық терезесі. .
Сонымен бірге веб-бетке «Вставка→Файл» командасы арқылы және қажетті файл типін таңдай отырып дайын кестелерді енгізуге болады.
№6 дәріс
Видео және дыбыс кірістіру
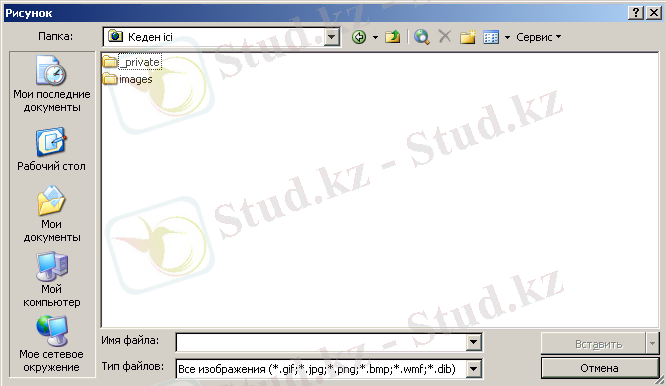
MS FrontPage бағдарламасы көмегімен сайтқа мәтіндермен бірге әртүрлі графикалық форматтағы (GIF, JРEG, BMР, TIFF, TGA, RAS, EРS, РCX, РNG, РCD, WMF) бейнелерді кірістіруге болады. Дайын суреттерді FrontPage бағдарламасының суреттер кітапханасынан, ағымды сайттың бумаларынан, локальды дискідегі графикалық файлдардан немесе Интернеттен алуға болады. Веб-бетке суреттер кірістіру үшін:
1) Сурет кірістірілетін орында Стандартты саймандар тақтасындағы
 батырмасында шерткенде «Рисунок» диалогы экранға жүктеледі (37-сурет) ;
батырмасында шерткенде «Рисунок» диалогы экранға жүктеледі (37-сурет) ;

37-сурет. «Рисунок» диалогы
2) Қажетті файлды таңдап алған соң «Вставить» батырмасын басамыз. Файлдағы бейне веб-бетте орналасады (38-сурет) ;

38-сурет. Веб-бетке кірістірілген сурет.
3) Кірістірілген суретте бір рет шертсеңіз жиектеме (рамка) пайда болады. Суреттің көлемін өзгерту үшін осы жиектеменің бір бұрышынан созсаңыз болды.
«Вид→Панели инструментов→Рисунки» командасынан кейін экран бетінде «Рисунки» құрал-саймандар тақтасы ашылады (39-сурет) .

39-сурет. «Рисунки» құрал-саймандар тақтасы
Мұнда:
- - суретті файлдан кірістіреді;
- - мәтінді GIF форматының жоғарғы бетіне орналастырады;
- - суреттің автоэскизін құрастырады;
- - веб-бетке кірістірілген суреттің абсолютті бейнесін орналастырады;
- - суретті алдыңғы немесе артқы орынға орналастырады;
- - бейнені айналдыруға мүмкіндік береді;
- - горизонтальды немесе вертикальды бағытта суретті бейнелейді;
- - бейненің қарама-қарсылығын қалыптастырады;
- - бейненің жарықтығын басқарады;
- - суретті кесіп алуға болады;
- - сызық типі таңдалады;
- - суреттің форматын береді;
- - GIF форматындағы суреттің түссіз болатын түсін таңдайды;
- - суретті сұр, ақ-қара бейнелікке ауыстырады;
- - көлемді түр беретін жиектеме беріледі;
- - түстердің санын азайтады;
- - суреттің әртүрлі элементтерін таңдауға мүмкіндік береді;
- - осы формалардың гипермәтіндік аймағы құрылады;
- - гипермәтіндік аймақтар белгіленеді;
- - суретті бастапқы күйге келтіреді.
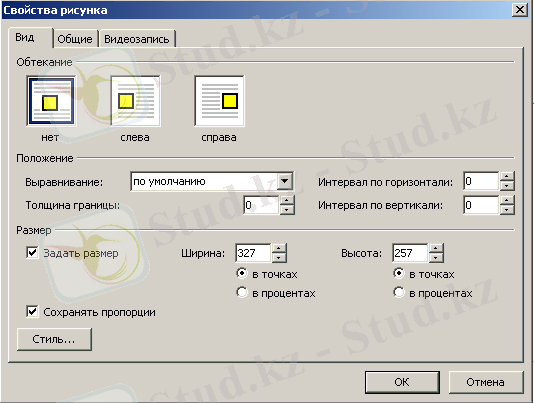
Жанама мәзірдің «Свойства рисунка» қасиетінен кейін шығатын сұхбаттық терезеде бейненің қасиеттерін өзгертуге болады (40-сурет) ;

40-сурет. «Свойства рисунка» сұхбаттық терезесі.
MS FrontPage бағдарламасында суреттің эскизін құрудың автоматты жолдары қарастырылған. Эскиз - бұл суреттің кішірейтілген көшірмесі. Сайт қолданушысы бейненің толық көлемін ашу үшін эскизге бір рет шертсе жеткілікті. Суреттер мен бейнелердің көлемі өте үлкен болған жағдайда эскиздерді пайдаланған тиімді. Эскиз қосу үшін:
1) Суретті белгілеп алғаннан соң «Рисунки» құрал-саймандар тақтасынан
 батырмасына шертеміз (41-сурет) ;
батырмасына шертеміз (41-сурет) ;

41-сурет. Эскизге айналған сурет.
2) Эскиздің қалай жұмыс істейтінін көру үшін веб-беттің «Просмотр» бөлімін ашып көреміз. Егер таңдалынған суреттің көлемі эскиз көлемінен кіші болса, суретте анимация немесе сілтеме бар болса, онда эскиз құруға болмайды.
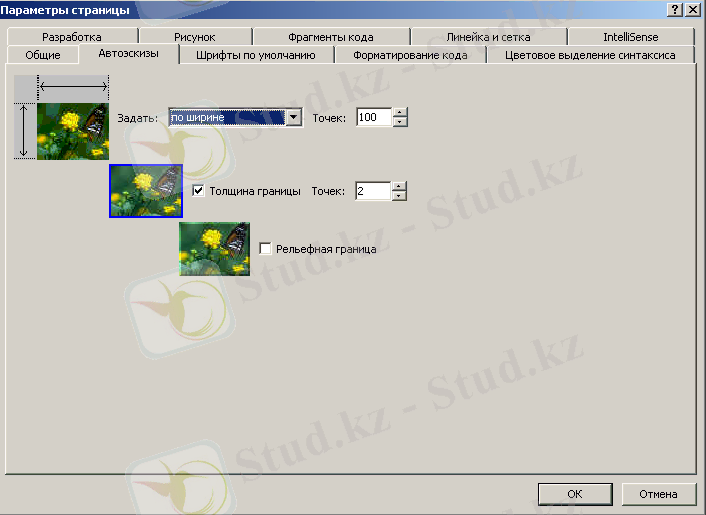
3) «Сервис→Параметры страницы→Автоэскизы» командасынан кейін шыққан сұхбаттық терезеде құрылатын эскиздің қажетті параметрлерін таңдауға болады (42-сурет) ;

42-сурет. «Сервис→Параметры страницы→Автоэскизы» командасы.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz