Windows 8 дүкеніне арналған қосымшаларды HTML5 және JavaScript арқылы құру: WinJS, пайдаланушы интерфейсі және өмірлік цикл


ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
Әл-Фараби атындағы Қазақ Ұлттық Университеті

Факультеті: «Ақпараттық технологиялар»
Кафедрасы: «Ақпараттық жүйелер»
СӨЖ
Тақырыбы: «Windows 8 магазині үшін HTML5 және JavaScript тілінде қосымшаларды құру. »
Орындаған: Қаппар Назым
(ИС 18-5А)
Тексерген: Бейбітхан Е.
Алматы 2021 жыл
Мазмұны:
- Кіріспе
- Негізгі бөлім
- Windows Дүкенінің қосымшалары түсінігі
- Бұрынғы Windows Қосымшаларының тағдыры
- Қолдау көрсетілетін бағдарламалау тілдері
- Windows 8 Стегі
- Windows 8 UI туралы алғашқы түсінік
- Windows 8 UI құру принциптері
- Бағдарлама оқу тақтасын құру
- HTML парағын декларативті басқару
- Windows дүкені қосымшасының күйлері
- Фондық тапсырмалар
- Windows дүкені Қосымшаларының негізін қалау
- Жобаның құрылымын зерттеу
- Бекітілген UI блоктарын қосу
- TodoList қосымшасы бойынша маңызды жұмыстар
- Интерактивті форма құру
- Тапсырма объектісін анықтау
- Мәтін мен деректерді жинау
- Тапсырманың басымдылығын орнату
- Тапсырма күйін орнату
- Түймешіктер мен кеңестерді қосу
- Деректерді нысанға орналастыру
- Енгізу нысанын инициализациялау
- Қорытынды
- Пайдаланылған әдебиеттер
- Лекциялардан конспект
Кіріспе
Көптеген жылдар бойы бағдарламалау экстра-класс мамандары, гуру немесе гений деп санайтындардың ерекше құзыреті болды. Алайда, мобильді құрылғылардың пайда болуымен жағдай өзгерді, өйткені мұндай құрылғыларға арналған бағдарламаларды жазу мүмкіндігі тіпті жастарда да пайда болды. Бүгінгі таңда Android немесе iPhone үшін қызықты қосымшалар жасау қабілетінің арқасында жасөспірім кенеттен назарда болатын жағдайлар жиі кездеседі. Мұның бірнеше себептері бар.
Әрине, себептердің бірі-бүгінгі жасөспірімдер цифрлық әлемнің ұрпағына жатады. Бағдарламашыны іздеген кезде, сіз алдыңғы буын өкілдеріне қарағанда осы топтың өкілін таба аласыз. Тағы бір себебі, мобильді жүйелерге арналған қосымшалар қазіргі заманғы бағдарламалық жасақтаманың басқа түрлеріне қарағанда жазу оңайырақ. Мобильді қосымшалар-бұл сәтті идеяның айналасында құрылған кодтың кішкене бөліктері. Мобильді қосымшаны құру бір нәрсе, ал көп буынды корпоративті Жүйені жоспарлау және қолдау мүлдем басқа.
Microsoft Windows 8-нің пайда болуымен "қуана бағдарламалау" тағы бір қарқын алды. Windows 8 планшеттік құрылғыларға арналған мобильді қосымшаларды ғана емес, сонымен қатар күнделікті өмірде кейбір күнделікті әрекеттерді жеңілдетуге немесе автоматтандыруға арналған толыққанды қосымшаларды жасауға мүмкіндік береді. Салыстырмалы қарапайымдылығының арқасында Windows 8 операциялық жүйесі қосымшаларға соңғы онжылдықта немесе одан да көп уақыт ішінде бағдарламалық жасақтама мен веб-сайт архитектурасының күрделенуіне байланысты жоғалған белгілі бір өнер өлшемін қайтарды. Бір жағынан, Windows 8-бұл көп функциялы және күрделі аралық қабат бағдарламалық жасақтамасының тиімді клиенттік бөлігі, екінші жағынан, бұл операциялық жүйе HTML5 және JavaScript көмегімен бағдарламалауды таңдаған кез келген адам үшін өте қарапайым.
Windows Дүкенінің қосымшалары түсінігі
Windows 8 - де қосуға және өшіруге болатын екі жұмыс режимі бар-бұл стандартты Windows режимі және жаңа Windows 8 режимі. Стандартты Windows режиміне орнатқан кезде сіздің машинаңыз Windows 7 операциялық жүйесі бар жақсы ескі машинадан ерекше ерекшеленбейді. Бұл режимде сізде бар барлық Windows қосымшаларын үздіксіз іске қосуға болады-кері үйлесімділік толығымен кепілдендірілген. Сайып келгенде, пайдаланушы ретінде сіз үлкен айырмашылықты сезбейсіз.
Алайда, Windows 8-де жұмыс істейтін машинаны іске қосқан кезде, ол жаңа режимде жұмыс істеуге бейімделеді. Бұл мүлдем жаңа пайдаланушы интерфейсін шақырады және басқа қосымшалар жиынтығы қол жетімді болады. Бұл режимде сіз ескі қолданбаларды таба алмайсыз, бірақ сіз Windows дүкенінің барлық жаңа қосымшаларын көресіз (суретте көрсетілгендей) )

Бұрынғы Windows Қосымшаларының тағдыры
Бұрын Windows 7-де жұмыс істеген Windows қосымшаларын тек Windows 8-де қолдау көрсетілетін стандартты Windows режимінде іске қосуға болады. Оларға бастапқы Windows 8 пайдаланушылық интерфейсінде қол жеткізу үшін оларды Windows дүкенінің қосымшаларына ауыстыру керек. Мысалы, Windows дүкеніне арналған Microsoft Office нұсқасын алмай және орнатпай, Microsoft Office Қосымшаларының кез-келгенін пайдалану мүмкін болмайды. Бұл браузерлерге де қатысты: Windows-тың екі сортында да Microsoft Internet Explorer шолғышының жеке нұсқалары бар.
Дегенмен, сайып келгенде, Windows 8 миллиондаған қолданыстағы қосымшалармен үйлесуден бас тартпайды. Бұл операциялық жүйе болашақ Windows платформалары басқа бағытта жүретінін анық көрсетеді.
Қолдау көрсетілетін бағдарламалау тілдері
Windows дүкенінің қосымшаларын үш негізгі жолмен жасауға болады. Бұл кітапта көрсетілгендей HTML және JavaScript қолдана аласыз. Сонымен қатар, қосымшаларды C# немесе Visual Basic бағдарламалау тілі және пайдаланушы интерфейсін анықтауға арналған XAML белгілеу тілі арқылы жасауға болады. Сонымен, пайдаланушы интерфейсін орнату үшін C++ тілін XAML белгілеу тілімен бірге қолдануға болады. Бағдарламалаудың тиімділігі тұрғысынан барлық үш әдіс бірдей тиімді. Таңдалған тіл мен белгілеу құралдарына қарамастан, сіз бірдей қосымшалар жасай аласыз. Бірқатар себептерге байланысты JavaScript және HTML тіркесімі көптеген әзірлеушілерге, әсіресе жаңадан бастаушыларға оңай беріледі (салыстырмалы тиімділікпен) .
Windows 8 Стегі
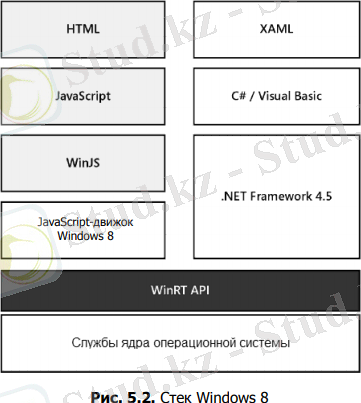
Сур. 5. 2 WinRT стекінің жалпы көрінісін ұсынады. Диаграммада екі параллель стек қалай қатар өмір сүре алатындығы көрсетілген, олардың біреуі HTML және JavaScript қосымшаларына негізделген, ал екіншісі XAML және C# немесе Visual Basic. Айта кету керек, қарапайымдылық үшін суретте C++ және XAML қолдануға негізделген бұрын айтылған үшінші стек көрсетілмеген.

Екі стектің де негізі WinRT ортасының қолданбалы бағдарламалық интерфейс қызметтері (Application Programming Interface, API) болып табылады, ол өз кезегінде операциялық жүйенің өзегіне қызмет етеді. Бұл ядро негізгі функционалдылықты қамтамасыз ететін негізгі механизм болып табылады. Автомобильге ұқсас, егер WinRT API - ді қозғалтқышпен салыстыруға болатын болса, онда ядро осы қозғалтқыштың негізгі агрегаттарының жиынтығымен салыстырылады.
Бұл кітапта сипатталған стек блоктары сұр түспен ерекшеленеді. Пайдаланушы интерфейсін сәндеу үшін біз HTML (және, мүмкін, CSS) қолданамыз және оған қажетті әрекетті беру үшін JavaScript қолданамыз. Төмендегі операциялық жүйемен өзара әрекеттесу WinJS кітапханасы арқылы жүзеге асырылады. JavaScript-те жазылған кез-келген Windows 8 қосымшасы WinJS кітапханасын қамтиды және оның API-ін ақпаратты сақтау, желіде жұмыс істеу, графиканы шығару және т. б. сияқты мүмкіндіктерге қол жеткізу үшін пайдаланады.
Windows 8 UI туралы алғашқы түсінік
Windows дүкенінің кез-келген қосымшасының пайдаланушы интерфейсін нақты сипаттайтын қолдану аспектілерін қысқаша келтірейік. Біріншіден, Windows Store қолданбасы экранға тигізуге жауап берсе де, ол тек кірудің жалғыз көзі ретінде жанасумен шектелмейді. Сенсорлық қолдау-бұл планшеттік құрылғылардағы, сондай-ақ сенсорлық экранмен жабдықталған қарапайым ноутбуктер мен жұмыс үстеліндегі бағдарламалармен өте ыңғайлы жұмыс істеуге мүмкіндік беретін аспект. Екіншіден, Windows дүкенінің қосымшалары жылжытылатын шекаралар, тақырып жолдары және белгішелер сияқты шекаралары мен артықшылықтары жоқ бір терезеде көрсетіледі. Бұл, сөзсіз, Windows-тың алдыңғы нұсқаларымен салыстырғанда серпінді өзгерістер. Сонымен қатар, Windows дүкенінің қосымшалары экранның нақты өлшемі мен пішініне бейімделеді және шынымен икемді визуализацияны ұсына алады. Мазмұн бағдарға саналы түрде бейімделетін физикалық экраны бар.
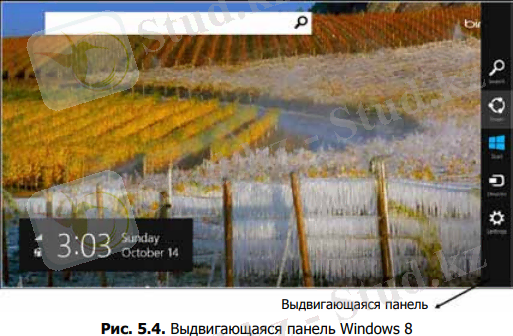
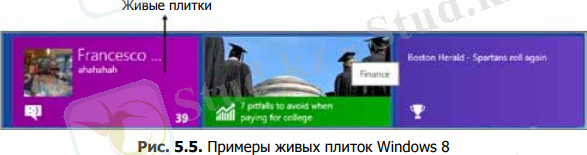
Сонымен, Windows Store қосымшасы қоршаған ортамен жақсы үйлеседі және бағдарлама тақтасы (App bar), бұрынғы жұмыс үстелінің белгішелерін алмастыратын тірі плиткалар (Live tiles) және танымал келісімшарттар арқылы басқа қосымшалармен өзара әрекеттесу үшін жылдам қол жетімді түймелері бар кеңейтілген панель (Charms bar) сияқты жаңа құралдарды қолданады. Атап айтқанда, тірі плитка - бұл Windows 8 бастапқы экранында көрсетілетін және орнатылған қолданбаға сілтеме жасайтын тікбұрышты панель.
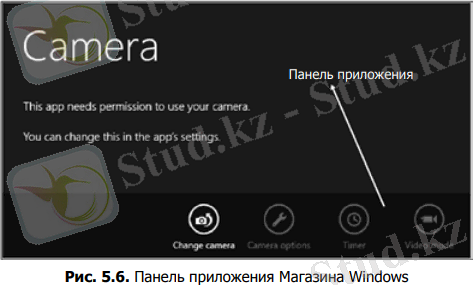
Плитканың "тіршілігі" қосымшадағы мәліметтерге немесе оның қазіргі күйіне негізделген шағын анимация мен мазмұнды шығаруға мүмкіндік береді. Сурет. 5. 4 суретте жылжымалы панель көрсетілген. 5. 5-тірі плиткалар, ал суретте. 5. 6-бағдарлама тақтасы.



Windows 8 UI құру принциптері
Windows 8-дің жеке интер-фейсін жасауға шабыт берген принциптер жеті болды деп саналады:
Сенсорлық және интуитивті өзара әрекеттесуге бағытталған дамуды жүзеге асырады.
Пайдаланушының өзара әрекеттесуіне жедел әрекет етеді және келесі өзара әрекеттесуге үнемі дайын болады.
Деңгейін төмендетпеуге артықтығы сіздің пайдаланушылық интерфейс.
Қолданыстағы UI моделін орындаңыз.
Дөңгелекті қайта ойлап таппаңыз.
Келісімшарттар арқылы басқа қосымшалармен өзара әрекеттесу.
Бұлтты технологияны ескеру.
Осы қағидаларды ұстану Windows дүкенінің қосымшаларын ғана емес, кез-келген қосымшаларды әлдеқайда тиімді және тартымды етеді.
Бағдарлама оқу тақтасын құру
WinJS кітапханасын қолдана отырып бағдарламалауды жақсырақ білу үшін, Windows дүкенінің қосымшасында AppBar виджетін құрудың не екенін іс жүзінде тексерейік. Біріншіден, бізге AppBar виджеті болатын HTML түзетудің бір түрі қажет болады. WinJS кітапханасының көрнекі компоненттерінің көпшілігі HTML сегментін алып, оны басқа нәрсеге айналдырады. Сіз жаңа таза жоба жасай аласыз және default. html бетін өңдей аласыз келесі кодты енгізу арқылы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My AppBar</title>
<!-- WinJS-ссылки -->
<link href="//Microsoft. WinJS. 1. 0/css/ui-dark. css" rel="stylesheet" />
<script src="//Microsoft. WinJS. 1. 0/js/base. js"></script>
<script src="//Microsoft. WinJS. 1. 0/js/ui. js"></script>
<!-- MyAppBar-ссылки -->
<link href="/css/default. css" rel="stylesheet" />
<script src="/js/default. js"></script>
</head>
<body>
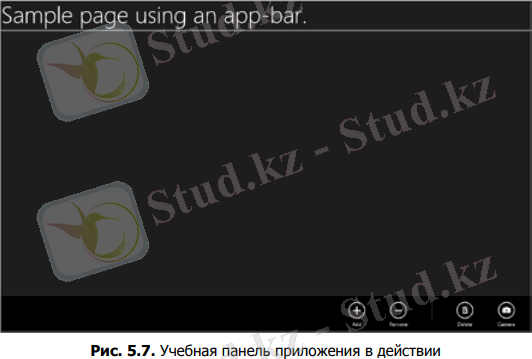
<h1 id="header">
Sample page using an app-bar.
</h1>
<hr />
<div id="yourAppBar" data-win-control="WinJS. UI. AppBar" data-win-options="">
<button data-win-control="WinJS. UI. AppBarCommand"
data-win-options="{id:'cmdAdd', label:'Add', icon:'add'}">
</button>
<button data-win-control="WinJS. UI. AppBarCommand"
data-win-options="{id:'cmdRemove', label:'Remove', icon:'remove'}">
</button>
<hr data-win-control="WinJS. UI. AppBarCommand"
data-win-options="{type:'separator', section:'global'}" />
<button data-win-control="WinJS. UI. AppBarCommand"
data-win-options="{id:'cmdDelete', label:'Delete', icon:'delete'}">
</button>
<button data-win-control="WinJS. UI. AppBarCommand"
data-win-options="{id:'cmdCamera', label:'Camera', icon:'camera'}">
</button>
</div>
</body>
</html>
Бұл беттің денесінде кәдімгі div элементі және бірнеше түйме элементтері бар.
Бұл белгілеуді Windows 8 стиліндегі appbar виджетіне айналдыру құпиясы data-win-control атрибутында жатыр.
Бұл төлсипатты div тегімен қолданған кезде оны WinJS объектісіне айналдырады. UI. AppBar, яғни AppBar виджетінде. Сол сияқты, оны button элементімен қолданған кезде оны Бағдарлама тақтасындағы батырмаға немесе WinJS типіндегі нысанға айналдырады. UI. AppBarCommand. Деректер-win-options атрибутында басқару параметрлері бар. Мысалы, AppBar виджетінің батырмасына бірегей идентификатор (id), қолтаңба (label) және белгіше (icon) тағайындалады. AppBar виджетін экранға шығару үшін экранның төменгі жағынан жоғары қарай сырғыту керек немесе бағдарлама терезесінде тінтуірдің оң жақ батырмасымен басу керек. Дәл осындай нәтижені Windows+Z пернелер тіркесімін басу арқылы алуға болады.
Пайдаланушы батырманы басу арқылы орындалуы керек әрекет туралы не айтуға болады?
Жаңа енгізілген HTML түзету тек панельдің орналасуын анықтауға қызмет етеді. Мінез-құлықты қосу үшін сізге көбірек JavaScript коды қажет. Default. js файлының мазмұнын өңдеңіз келесідей:
(function () {
"use strict";
WinJS. Binding. = true;
var app = WinJS. Application;
var activation = Windows. ApplicationModel. Activation;
app. onactivated = function (args) {
if (args. detail. kind === activation. ActivationKind. launch) {
if (args. detail. !==
activation. . terminated) {
// Загрузка состояния приложения, если это необходимо
} else {
// Восстановление состояния приложения
}
args. setPromise(WinJS. UI. processAll()
. then(init() ) ) ;
}
};
app. oncheckpoint = function (args) {
// Это приложение будет приостановлено
};
app. start() ;
}) () ;
// Функции кнопок
function doClickAdd() {
var alertDialog = new Windows. UI. Popups. MessageDialog(
"Add button clicked!") ;
alertDialog. showAsync() ;
}
function init() {
var page = WinJS. UI. Pages. define("default. html", {
ready: function (element, options) {
document. getElementById("cmdAdd") . addEventListener(
"click", doClickAdd, false) ;
}
}) ;
}

HTML парағын декларативті басқару
WinJS кітапханасы сонымен қатар деректерді байланыстыру деп аталатын HTML элементтерін жаңартудың декларативті формасын қолдайды. Қарайық, ол қалай жұмыс істейді. Windows 8 үшін жаңа бос бағдарлама жобасын жасаңыз және default. html файлындағы body элементінің мазмұнын өңдеңіз, оған келесі көрініс береді:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DataBinding</title>
<!-- WinJS-ссылки -->
<link href="//Microsoft. WinJS. 1. 0/css/ui-dark. css" rel="stylesheet" />
<script src="//Microsoft. WinJS. 1. 0/js/base. js"></script>
<script src="//Microsoft. WinJS. 1. 0/js/ui. js"></script>
<!-- DataBinding-ссылки -->
<link href="/css/default. css" rel="stylesheet" />
<script src="/js/default. js"></script>
</head>
<body>
<header>
<h2>Start Here! Build <b>Windows 8</b> Applications with <b>HTML5</b> and
<b>JavaScript</b></h2>
<hr />
<p>Random number displayed via data-binding. </p>
</header>
<div class="center">
<span id="numberContainer" data-win-bind="innerText: generatedValue"></span>
</div>
<div class="center">
<input id="numberButton" type="button" value="Get Number" />
</div>
<footer>
<hr />
Dino Esposito Francesco Esposito
</footer>
</body>
</html>
Span элементі data-win-bind атрибутымен жабдықталған. Windows 8 жұмыс уақыты түсіндірілген қасиет бола отырып, бұл атрибут innertext қасиеті арқылы элементтің мазмұнын анықтау үшін сиқырлы әрекеттер жасайды. Бұл код үзіндісінде келесі generatedValue жолы қандай? Жоспар кездейсоқ санды құрудан және оны пайдаланушы интерфейсі арқылы шығарудан тұрады.
HTML элементіне кез-келген түрдегі деректерді, соның ішінде жол немесе сан сияқты жеке мәліметтерді қосуға болады, бірақ сізге мәтін, сандар және деректер комбинациясынан алынған күрделі нысандармен жасау қажет болады. Енді сізде байланыстырылған деректерді сипаттайтын JavaScript нысаны бар делік. Default. js файлының төменгі жағына қосыңыз келесі сценарий:
// Получение объекта с внедренным случайным числом в диапазоне от 1 до 100
function () {
var randomNumber = { generatedValue: Math. floor((Math. random() *100) +1) };
// сюда помещается весь остальной код
}
Енді сізде generatedValue қасиеті бар JavaScript нысаны бар, онда 1-ден 100-ге дейінгі диапазонға жататын құрылған Сан бар. Осыған сәйкес келесі түзету маңызды рөл атқарады:
<span id="numberContainer" data-win-bind="innerText: generatedValue"></span>
Жол generatedValue білдіру болып табылады, ссылающимся мәнін, ол сіз берілсін свойству innerText. Алайда, мұнда тағы бір аспектіні нақтылау қажет: Windows 8 жұмыс уақыты generatedvalue қасиетін білдіретін объект туралы қалай біледі? Default файлына оралу керек. js және функциясын сәл өзгертіңіз:
// Получение объекта с внедренным случайным числом в диапазоне от 1 до 100
function () {
var randomNumber = { generatedValue: Math. floor((Math. random() *100) +1) };
// Включение режима привязки выбранного HTML-элемента
var bindableElement = document. getElementById("numberContainer") ;
WinJS. Binding. processAll(bindableElement, randomNumber) ;
}
Default файлында жазылған кодты іске қосу керек жерде сілтеме жоқ Default. js файлын тағы бір рет өңдеу керек. js. Өзгерту setPromise деп аталатын жолды қажет етеді:
app. onactivated = function (args) {
if (args. detail. kind === activation. ActivationKind. launch) {
if (args. detail. !==
activation. . terminated) {
// Здесь происходит инициализация приложения.
document. addEventListener(
"DOMContentLoaded", ) ;
} else {
// Здесь восстанавливается состояние приложения.
}
args. setPromise(WinJS. UI. processAll()
. then(init() ) ) ;
}
};
Содан кейін default. js файлының төменгі жағына init деп аталатын жаңа стандартты емес функция қосу керек:
function init() {
document. getElementById("numberButton") . addEventListener(
"click", numberButtonClick) ;
}
Windows дүкені қосымшасының күйлері
Windows 8, атап айтқанда, мобильді құрылғылар үшін жасалған операциялық жүйе болғандықтан, мобильді операциялық жүйелердің негізгі ережелерін елемеуге болмайды. Мобильді құрылғыларда пайдаланушы қосымшаны іске қосады, бірақ оны ешқашан аяқтамайды. Іске қосылған кезде бағдарлама операциялық жүйенің өзіндік меншігіне айналады және оның өмірлік циклі операциялық жүйемен басқарылады.
Windows дүкенінің барлық қосымшалары келесі төрт күйдің бірінде болуы мүмкін: орындау, тоқтата тұру, аяқтау немесе жай жұмыс істемеу. Суретте көрсетілгендей. 5. 8. осы күйлер арасындағы ауысуларды пайдаланушы мен жүйе анықтайды.

Фондық тапсырмалар
Windows 8-де, басқа мобильді платформалардағыдай, пайдаланушы интерфейсімен байланысты емес фондық тапсырмалар, мысалы, деректерді беру тапсырмалары орындалуы мүмкін.
Фондық тапсырма-бұл берілген қосымшамен байланысты және бағдарлама іске қосылғанға дейін мезгіл-мезгіл іске қосылатын жеңіл класс. Фондық тапсырма жағдайға байланысты болуы мүмкін және бұл шарт орындалғанға дейін орындалмауы мүмкін. Фондық тапсырма ақпаратты құлыптау экранында көрсете алады. Windows 8-де құлыптау экраны ағымдағы уақыт, желі күйі және батарея деңгейі сияқты фондық суретті және оған қатысты ақпаратты қамтиды. Сонымен қатар, фондық тапсырма белгілі бір мәтінді құлыптау экранына шығарып, оның күйін тез жаңарта алады.
Windows дүкені Қосымшаларының негізін қалау
Microsoft Visual Studio-ны жаңа Windows дүкенінің қосымшасын жасау ниетімен ашқан кезде алдымен сіз қандай жоба жасағыңыз келетінін шешуіңіз керек.
Visual Studio шаблондар деп аталатын нұсқаларды ұсынады. Шаблондар, басқалармен қатар, сізге қосымшаның негізгі орналасуын ұсынады.
Жобаның құрылымын зерттеу
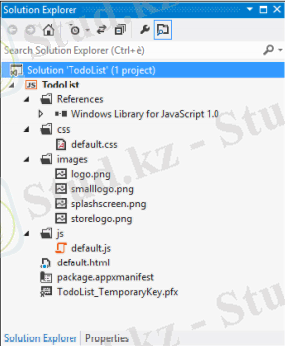
Visual Studio бағдарламасын ашып, оны TodoList деп атайтын Жаңа Бос бағдарлама жобасын жасаңыз. Жаттығудың негізгі мақсаты-оны бақылау үшін белгілі бір қызмет туралы ақпарат жинау үшін енгізу формасын құру. - Сур. 6. 2 Solution Explorer терезесінде жаңадан жасалған жобаның мазмұны толығымен көрсетілген.

Бекітілген UI блоктарын қосу
Бос App шаблонынан алынған қарапайым қосымшаның күңгірт фоны бар және жай мәтінді экранға шығарады, оны сізге қажет мәтінмен ауыстыру керек. Сіз өзіңіздің бағдарламаңызды қандай да бір жолмен өзгерте аласыз, мысалы, тақырып пен төменгі деректеме қосу арқылы. Алдыңғы мысалдарда келесі тақырып пен колонтитул қолданылды:
<header>
Start Here! Build <b>Windows 8</b> Applications with <b>HTML5</b> and
<b>JavaScript</b>
<hr />
</header>
<footer>
<hr />
Dino Esposito Francesco Esposito
</footer>
Header. html файлын создать етіп келесі кодты енгізу қажет:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<header>
Start Here! Build <b>Windows 8</b> Applications with <b>HTML5</b> and
<b>JavaScript</b>
<hr />
</header>
</body>
</html>
footer. html файлын создать етіп келесі кодты енгізу қажет:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<footer>
<hr />
Dino Esposito Francesco Esposito
</footer>
</body>
</html>
Өзгерістерді сақтаңыз.
Келесі қадам - default басты бетінен сілтемелер құру. жаңа тақырып және төменгі деректеме элементтеріне Default. html файлын ашыңыз өңдеу үшін және төменде көрсетілген өзгерістерді дене тегіне енгізіңіз:
<body>
<div data-win-control="WinJS. UI. HtmlControl"
data-win-options="{uri:'/pages/header. html'}"></div>
<h1>TO-DO List</h1>
<div data-win-control="WinJS. UI. HtmlControl"
data-win-options="{uri:'/pages/footer. html'}"></div>
</body>
Data-win-control төлсипаты div элементін сілтеме берілген файлдың мазмұнын, яғни header файлын шығаруға арналған HTML басқару элементіне айналдырады. html. Footer файлында да солай болады. html.
Бұрын 1-тарауда біз default. css файлына қосылдық түстер мен стильдердің бірқатар параметрлері; default. css файлын өзгерту арқылы дәл осылай жасаймыз келесідей:
body {
background-color: #1649AD;
padding: 10px;
}
header {
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz