Корпоративтік сайтты жобалау және іске асыру: құрылым, архитектура, веб-дизайн және электрондық коммерция


Корпоративтік сайттың əрбір беті сол бетке қатысы бар файлдың аты мен сайт адресінің қосындысынан тұратын өзінің жеке интернет адресі болады. Осылайша, корпоративтік сайт - бір-бірімен гипермəтіндік құжаттар арқылы байланысқан, веб-серверде орналасқан жəне жеке адресі бар ақпараттық, сауда- саттық ресурсы. Корпоративтік сайтты интернетке қосылған компьютері бар кез- келген қолданушы іздеу қызметі арқылы тауып, көре алады.
Қазіргі кезде тұтынушыларға тауарларын немесе қызметтерін ұсынатын əрбір ұйымның жеке интернет-сайттар бар. Осы заманғы ақпараттық технологияларды қолдану шарты - жарнамалық саланы кеңейту жəне осының көмегімен қосымша клиенттерді тарту арқылы нарық заманында кəсібін дөңгелету.
Интернет сайтты құру жəне өңдеуде мына міндетті шарттар орындалуы қажет:
- интернет-сайтты өңдеуге алғашқы техникалық тапсырманы қабылдау;
- интернет-сайттың құрылымдық сұлбасын - деректердің, бөлімдердің, навигацияның орналасу орнын айқындау;
- веб-дизайн - интернет-сайттың графикалық элементтерін, стильдерін жəне навигация элементтерін жасау;
- жоба жасауда керек болатын интернет-сайттың деректер қорын, бағдарламалық кодын, модульдерін жəне т. с. с. элементтерін өңдеу;
- интернет-сайтты тестілеу жəне интернет желісіне орналастырудан тұрады.
Дұрыс жобаланған жəне құрылған интернет-сайт - сауда жасаудың ең тиімді құралы. Интернет-сайт кез келген маркетинг құралы сияқты, ең алдымен сайтқа кіруші адамды қызықтыруы қажет, содан кейін ғана тұтынушыны белгілі бір əрекеттерге итермелеуі мүмкін. Бұл қарапайым жəне басты қағиданы сайт құрушылар ескере бермегендіктен, кейбір интернет-сайттарға тұтынушылар тез кіреді де, көп ұзамай шығып кетіп қалады. Сондықтан, қаншама қызықты жəне де пайдалы ақпараттары бар интернет-сайттарда кірушілер саны аз болып жатады. Интернет-сайт құрудың бірнеше мақсаттары бар. Солардың кейбіреуіне тоқталайық:
Кез келген мекеменің жақсы атағының шығуын жəне оны қалыптастыруды қамтамасыз ету. Дəстүрлі сауда мекемелерінің интернет-дүкенінің болуы - олардың тұрақты кəсіби жұмысының сипатын көрсететін белгісі болып табылады. Сондықтан да, осы дипломдық жобалауда таңдап алынған агробизнес саласында құрылған корпоративтік сайт, оның тұтынушыларына деген негізгі ақпаратты толық және түсінікті түрде беруі тиіс. Мен осы мақсатты толық қанағаттандырдым деп ойлаймын.
Əрбір мекеменің мақсаты қолданушыларға өз қызметтері немесе тауарлары жайында мағлұмат беру. Бұл ортаға тұтынушылар, өнімді берушілер, делдалдар сияқты адамдар кіреді. Мекеме жайында, оның өнімдері мен тауарлары туралы көп адам білген сайын, клиенттер саны да артатыны мəлім.
Компания клиенттеріне ақпараттық көмек беру. Тұтынушылар интернет- сайтқа кірген кезде өзіне керекті барлық мəліметті көруі керек жəне сол арқылы тез əрі оңай таңдау жасай алуы қажет.
Клиенттерді жібермеу, яғни тұтынушылардан қажетті мəлімет алып қалу. Тұтынушының интернет-сайт арқылы сауда жасағаннан кейін, клиент туралы дерек алу керек. Клиент үнемі соңғы жаңалықтарды біліп отыруы қажет, кейіннен тұтынушы компания (мекеме) жайлы ұмытпас үшін оның ұялы телефонына немесе электрондық почтасына хабарлама жіберіліп отыруы тиіс. [8] Интернет-сайт - ол клиенттерді тарту құралы болуымен қатар, мекеменің олармен жұмыс істеу құралы. Интернет-сайттың «кері байланыс», техникалық көмек», «сұрақ-жауап», деген бөлімдері жəне форумдар мен чаттар клиенттермен жұмыс істеумен қатар тұтынушыларды ұстап тұрудың тамаша құралдары болып табылады.
Дипломдық жобаның тағы да бір мақсаты веб контенттерді басқару жүйесінің көмегімен интернет-сайт құру болып саналады.
Дипломдық жоба міндеттеріне келесілер жатады:
- Корпоративті сайттардың жұмысын меңгеру.
- Қолданыстағы CMS салыстыру жəне тиімді нұсқаны таңдау.
- Сайт дизайнын жасау.
- Шаблон жасау.
- Интернет-сайт компоненттерін орнату жəне күйге келтіру.
- Интернетке сайтты енгізудің экономикалық пайдасын есептеу.
Бұл тақырып қазіргі таңда өте өзекті болып саналады, өйткені бүгінде миллиондаған адам күн сайын үйлерінен шықпай-ақ электронды сайттардан қажетті ақпаратты алады. Əлемде, əсіресе Қазақстанда Интернет қолданушылар саны қарқындап өсіп келеді жəне сонымен қатар «электронды» сатып алушылар саны да артуда.
Интернеттің арқасында кез-келген жағдайдағы реакция жөнінде ақпарат іс жүзінде жылдам байқалады, ал ара-қашықтық жойылады. Виртуальді дүкендер өндірушілердің кешігуін азайтады, əдеттегі дүкендерді тауармен қамтамасыз ету уақыты да үнемделеді, нарық кеңейеді, сондай-ақ сатып алушылардың мүмкіндіктері де кеңейеді, - кез-келген елден тəулік бойы жəне қай мезгілде болса да қалаған уақытыңызда тауар сатып алуға мүмкіндіктер көбейеді. Бұл виртуалды дүкендердің əдеттегі дүкендермен салыстырғанда артықшылықтарын көрсетеді. Бұл мезетті «əдеттегі» сауданың «электронды» түрге өтуі деп қарастыруға болады [9] . Осы жерде айта кетерім, дипломдық жобалау бойынша құрылған корпоративтік сайт ақпараттық мақсатта болса да, келешекте өнідіріске (қолданысқа) енгізілетін болса оны ары қарай дамытып, ауылшаруашылық өнімдерін жарнамалап және сатумен де айналысуға болады. Өйткені сайтты ары қарай дамытып, жетілдіре түсуге болады.
Қазақстанда электронды коммерция саласында əдетте фирмалар жұмыс істейді, сонымен қатар интернет нарығы да өскен, интернет-контент жеткізушілері де (web-порталдар, іздеу машиналары, web-пошта қызметі, интернет- агенттік жаңалықтары) бар. Бұл жерде оффлайн нарығының көшбасшылары жоқ, сонымен қатар ірі халықаралық интернет-компаниялардың өкілдіктері де жоқ.
Интернет-коммерцияның əдеттегі нарығы сауда нарығы ретінде қалыптасты. Дегенмен ақырындап нарықта тұтынушыларға бағдарланған шешімдер пайда бола бастады, ол B2B, немесе business-to-business деп аталатын ұйымдар тарапынан орын алды (B2C, business-to-customer кері) .
Интернет-сайттардың функциялары:
- тұтынушыларға онлайн көмек ұсыну;
- сатылатын тауарлардың ДҚ интерфейсін ұсыну (каталог түрінде, прайс- парақша) ;
- қоймада тауар түрін көбейту;
- есеп жүргізу (электронды түрде төлем жасау əдісін таңдаған кезде) немесе төлем жасау фактілерін бақылау (əдеттегі есеп формаларын қолдану кезінде) ;
- рəсімделетін құжаттардың көшірмесі жəне сатып алушылардың өтініштерін рəсімдеу;
- орындалған тапсырыстарды қадағалау құралдарын сатып алушыларға ұсыну;
- тауар жеткізу;
- маркетингтік əртүрлі ақпараттарды жинақтау жəне талдау;
- сатып алушылардың жек ақпараттарының қауіпсіздігін қамтамасыз ету;
Жаңа тұтынушыларды əркелкі жарнамалар көмегімен тартуға болады. Сан алуан əлеуметтік желілер, көптеген мастер-класстар мен акцияларды өткізу арқылы клиенттердің назарын интернет-сайтқа аударту жəне ықыласына бөлену. Қазіргі жаңа нарықта тауарлар мен қызмет түрлерін жарнамалау. Интенеттегі жарнама баспа жарнамасынан əлдеқайда арзан, əрі жылдам.
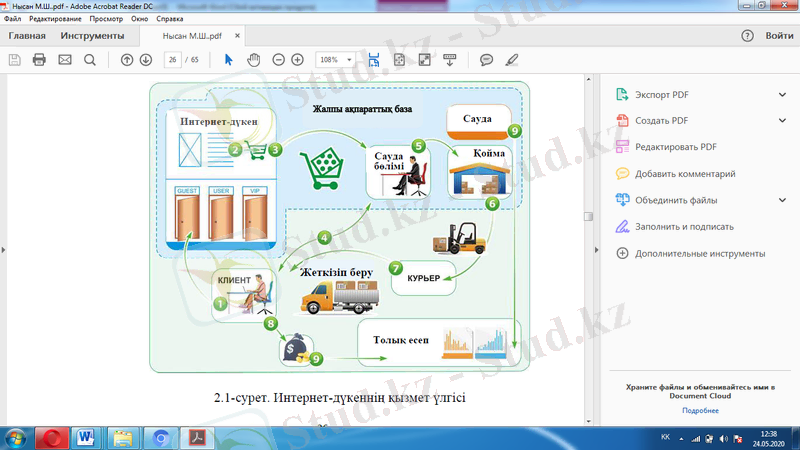
Іскер əріптестерді іздеу жəне олармен қатынастар орнату. Жаңа технологияларды пайдалана отырып компания іскер əріптестеріне өз бөлімдеріндегі қажетті жедел ақпаратты алуларына ықпал жасайды. Талаптарға сай келетін интернет дүкен мысалын қарастырайық. Интернет-сайттың концептуалдық үлгісі 1-суретте келтірілген.

Сурет 1 - Интернет-дүкеннің қызмет үлгісі
Интернет-сайттың негізгі ядросы - сайтты мəтінмен толтырудың логикалық жəне құрылымдық құрамдас бөліктерінен тұрады. Ол интернет-сайтты іздеу жүйелерінде алдыға жылжытуға пайдаланылады. Қосымша модульдерге: жаңалықтар лентасы, тапсырысты каталог бойынша оңай қалыптастыруға арналған «корзина» сияқты бөліктер жатады. Кері байланыс - клиенттердің компаниямен байланысы, ол форумдар, чаттар, қонақ кітаптары сияқты түрлермен іске асырылады. Сайт əкімшілігі сайттағы деректерді бақылайды жəне оларды басқару жүйесінің ішкі интерфейсі арқылы басқарады. Компания өз клиенттерін сайт көмегімен тартады, ақпарат жəне кеңестер береді [11] .
Интернет-сайтты құрғанда оны пайдаланудың ыңғайлы болуын қадағалау керек. Ыңғайлы дегеніміз сайтта орналасқан ақпараттың логикалық құрылымы жақсылап ойластырылған болуы қажет. Іздеуді іске асыратын жолдардың барлығы анық жəне түсінікті болуы шарт. Іздеудің негізгі элементтеріне: мəзірлер, сілтемелер, тез өту пернелері, іздеу қалыптары жатады. Егер мəзірдің қалыбы бірнеше бір-біріне енген формалардан тұрса, алдын ала олар жайлы мəліметті жазып қою қажет. Əр деңгей пернелер, сілтеме ағаштары, түсіп тұратын мəзірлер, жайылатын парақтар сияқты формалармен өрнектелуі керек. Интернет-сайттың графикалық дизайн құрудың алдында оның ақпараттық архитектурасын (сəулетін) жасау қажет. Əйтпесе, бағдарламалаушы оның құрылымын білместен алдын ала дизайнын жасаса, онда «ақпаратты қалай ыңғайлы беруге болады» деген сұраққа жауап таба алмай қалады.
Пайдаланушы үнемі таңдауда болады: ары қарай сайтты қарай бере ме, жоқ басқа ыңғайлы сайтты іздей ме деген. Нашар ақпараттық архитектура сайтты пайдалануда үнемі ыңғайсыздық тудырады, кіруші адам одан кетіп қалады да, компания пайдасынан қағылады.
Дипломдық жобаның осы бөлімінде жалпы интернет-сайт, дүкен ұғымына тоқталдық. Оның компанияға тигізер пайдасы мен зияны туралы жəне де біздің жасаған интернет сайттың басқа интернет сайттардан айырмашылығы қандай екені туралы айтылды. Сонымен қатар интернет сайтты қандай бағдарламалау тілдерінің көмегімен жасауға болатыны жəне де қандай сайтты басқару жүйесінде құруға болатыны туралы айтылды.
1. 3 Интернет-сайт жұмысының құрылымы жəне архитектурасы
Кез келген үлкенді-кішілі мекеменің кəсібін заман талаптарына сай ілгері дөңгелету, өз тауарлары мен өнімдерін тұтынушылар мен өзге серіктестерге жарнамалау жəне ұсыну мақсатында сол мекеменің бизнес процестерін автоматтандыру қажет. Автоматтандырудың бірден-бір құралы - мекеменің бірыңғай ақпараттық жүйесі. Бірыңғай дегеніміз мекеме жəне оның тауарлары мен өнімдері туралы бүкіл ақпараттың бір жерде жинақталып тұруы. Жүйе деген бұл жағдайда өзекті мағынаны білдіретін сөз болып табылады. Жүйе - компанияның жай-күйін көрсететін түсінікті жəне қисынды деректер. Бірыңғай ақпараттық жүйе бұл ең алдымен тұтынушылар, келісімдер, жеткізушілер, құжаттар жəне т. б. туралы барлық корпоративтік ақпарат жинағы болып табылатын программалық өнім. Ақыр аяғында осы өнімнің арқасында мекемені хаостан құтқарып, істерінде жинақылық орнатуы керек.
Əр ұйымның жұмыс аясына қарай өзінің кəсіпті автоматтандыру бағдарламасы болады.
Ендеше, мекемені автоматтандырудың артықшылықтарын тізбектеп атап шығайық:
1. Күнделікті, қарапайым операцияларды автоматтандыра отырып, жұмыс күшін азайту. Бұл тек уақыт үнемділігі емес, адами факторларды, яғни жұмыс орнындағы қателіктерді болдырмауға мүмкіндік береді.
2. Деректер қоры - ақпарат жинағы ретінде. Жұмыстың барлық салалары бойынша ортақ деректер қорының болғаны өте тиімді. Мұнда клиенттер туралы барлық ақпарат, бүкіл жұмыс құжаттары, өзара хат алмасуы сақталады. Сонымен қатар, осы ақпараттардың қауіпсіздігі. Олардың жоғалып кетуінен немесе ұрлануынан жақсы қорғалған сервер сақтап қалады.
3. Басқару біртұтастығы. Қызметкерлерге міндеттерді қою, бұйрықтарды қағаздап жинау жəне т. с. с. мұның бəрі аз жұмысты көбейтіп жібереді. Көптеген бағдарламалар қойылым, бөлу, мақсаттың орындалуын біртұтас жəне қолайлы етуге мүмкіндік береді.
4. Айқындылық. Əкімшілік ету бағдарламасына қаражат пен уақыт кетіруге немесе бірнеше сайттарға кіруге тыйым салуға болады. Дегенмен ол əрекеттер қызметкерлердің уақытын зая кетірмеу мəселесін түбегейлі шешпейді. Автоматтандыру бағдарламалары қызметкердің əрекеттерін, жұмыс жасау деңгейін қадағалауға мүмкіндік береді.
5. Өзара байланыс. Қызметкерлер мен бөлімдердің əртүрлі қалада орналасқанына қарамастан, автоматтандыру бағдарламасы мекеменің біртұтастығын сақтайды. Бұл ұжымдық жұмыс үшін ыңғайлы. [14]
Сонымен мекеменің жұмысын автоматтандыру - жұмысты жеңілдетіп, уақытты үнемдеп, басқару деңгейін жоғарылатады. Дегенмен де, кəсіпкерлерді ұстап тұратын бірнеше факторлар бар. Кішігірім мекеме үшін қымбат, пайдаланылмайтын артық функциялары бар бағдарламалар кешені керек емес, оларға өз деңгейіндегі автоматтандыру жүйесі ғана жеткілікті. Автоматтандыру тек құралы ғана, оны қандай деңгейде, нендей мақсатта қолданатынын басқарушы өзі шешуі керек.
Мəселен, кəдімгі дүкендер үшін бухгалтерлік есеп-қисаптың бағдарламасы кеңінен таралған автоматтандыру түрі болып табылады. Сонымен қатар, қазіргі таңда автоматтандыру мақсатында сайт жасау əдісін көптеп қолданады, соның ішінде корпоративтік-сайт қарқынды дамуда. Интернет-сайт үлкенді-кішілі мекемелер үшін автоматтандырудың өте тиімді əдісі болып табылады.
1. 4 Веб дизайнға қойылатын талаптар
Веб дизайн - сайтты дайындаудың алғашқы этапы. Ол көбіне Adobe Photoshop немесе Macromedia FlashMX бағдарламасында орындалады, веб дизайнның кейбір элементтері CorelDraw немесе Adobe Illustrator векторлы графика, 3Dmax, Maya, LightWare үшөлшемді моделдеу бағдарламаларынан импортталынады. Бірақ веб дизайн тек сайттың көркемдік жағы емес, оның қолданушыға ыңғайлы болуы - тұрақты қолданылатын элементтердің айқын ерекшеленуі, мәзірдің түсінікті болуы жатады. Сондықтан сайттың дизайны бірнеше талаптарға жауап беруі керек:
1. Веб дизайн компанияның имиджін ерекшелеп көрсететін стильді болу керек.
2. Веб дизайн команияның фирмалық стилімен үндесуі керек.
3. Веб дизайн қолданушыға қолайлылық сезімін тудыру қажет, бетте мәтіннің дұрыс құрылуы, суреттердің ыңғайлы орналасуы және ойластырылған түстердің үйлесімділігі осыған септеседі.
4. Веб дизайн қолданушы сайтта басқару элементтері мен навигацияны іздетпегені дұрыс - мәзір анық та түсінікті болу керек.
5. Веб дизайн сайтта жарнамаланатын тауар, қызмет көрсету және ақпаратқа сәйке болу қажет.
6. Веб дизайн «жеңіл», яғни сайт беттері ұзақ жүктелмеу керек.
Веб дизайнда анимация жиі қолданылады. Анимацияланған суретті құрған кезде оның «салмағын» ескерген жөн. Олар ұзақ жүктеліп, қолданушының сіздің сайтынызбен жұмысын қиындатады. Әрине, анимацияланған суреттер статикалық суреттеге қарағанда көбірек көңіл аудартады, оларды мақсатпен және үнемді қолданса нұр үстіне нұр болар еді. Веб дизайн қалай құрылады? Веб дизайн - бұл сайт жобасының бір бөлігі ғана. Жалпы сайтқа техникалық тапсырма қойылады. Онда веб дизайнға негізгі талаптар, беттегі басты элементтердің орналасу схемасы құрылады. Осыдан кейін техникалық тапсырма дизайнерге беріледі, онымен бірігіп дизайн концепциясы жасалынып бекітіледі. Бұл негізгі беттің дизайны, ол барлық сайтқа бірдей стиль береді. Сайттың веб дизайн жобалау мен іске асыру бірнеше күннен бірнеше жұмаға созылуы мүмкін. Қазіргі таңда веб дизайнға креативті, ерекше болу талабы қойылады. Себебі онда, жоғарыда көрсетілгендей өнер, маркетинг, технологиялар қиылысады. Негізгі бетке флеш-ролик, компанияның соңғы жаңалықтарын, логотипті сурет, бөлімдердің қысқаша сипаттамасын орналастыруға болады. Веб дизайнда визуалды қабылдау үлкен рөл атқарады. Экранның әртүрлі жерінде орналасқан элементтер ақпаратты көру және психологиялық қабылдауға әртүрлі әсер етеді. Экранның сол жақ жоғарғы бөлігінде көп қолданушыға таныс логотип орналасады. Ал жаңа бастаған фирмалар логотипін оң жақ жоғарғы бөлікте орналастырса, қолданушы оны тез және оңай жаттайды. Беттің жоғары жағының веб дизайнын фотосурет, басқа графикалық суреттермен безендіру керек. Веб дизайн құрғанда кейбір нәрселерге назар аудару қажет. Суретке тышқан сілтемесін жақындатқанда көмекші сөз шыққан дұрыс. Бұл қолданушының сайтпен жұмыс жасауын едәуір оңайлатады. Гиперсілтемелер жалпы мәтіннен ерекшеленіп, анық бейнелену тиіс. Ал шрифт өзгере алатын болу керек. Бұл мониторларының өлшемі әртүрлі болатын қолданушыларға арналған. Тышқанды қолданбайтын қолданушылар үшін табуляция клавиштерінің көмегімен бетте логикалық тәсілмен қозғалатын арнайы бағдарлама орнатуға болады. Бұл веб дизайнын сапасын арттыра түседі. Тауарды жарнамалайтын сайттарда тауар бағасын суреттердің астына, ал адрес, сандық ақпараттарды беттің төменгі оң жағына орналастырғаны жөн. Баннер төменгі сол жақта орналасса үлкен танымалдыққа ие болады.
Интеренетте материалды жариялау тиімді болу үшін ол web-дизайн ережелеріне сәйкес болу керек. Демек, web-дизайн негіздерін білу кез-келген мамандықта қажет болады, өйткені web-бет дизайны - бұл ақпараттық дизайн. Web-сайт бұл дүниенін кішкентай моделі. Бұрынғы кезде Web-сайты бір адам- яғни Web-мастер жасаған болса, қазіргі кезде Web-сайттарды бірнеше адам жасайды. Жоғарыда аталғандар зерттеу жұмысының міндеттері болып табылады.
Веб дизайн кітап, газет немесе журнал баспасының полиграфиялық дизайны секілді маңызға ие. Оның қысқа да нұсқа мағынасы - веб-беттің әдемі, көз тартарлық бейнелеуі бірнеше мақсат көздейді: бұл жақсы имидж қалыптастыру, клиенттердің сенімін күшейту, ақпаратты, қызмет көрсету мен тауарды сатуды көбейту. Веб дизайн тартымды да пайдалы болу үшін оны құру кезінде оған қандай тапсырма жүктелетінін, осы облыстағы бәсекелес сайттарды зерттеу, клиенттің жұмыс стилі, қандай мақсатты аудиторияға арналғанын білу міндетті. Графиканы құру және оптимизациялау - күрделі жұмыс. Веб-бетті графика құрмай-ақ шрифт, скрипт, стиль кестесі (CSS) көмегімен көрнекі етіп жасауға болады. Алайда құжаттың нәтижесіне көптеген факторлар әсер етеді: браузер терезесінің көлемі, үнсіздік бойынша алынған шрифт, түсі және аты. Сонымен қатар, кей скрипт пен стилдер барлық браузерлермен ұстана бермейді. Ал егер сіз графиканы қолдансаңыз, колданушы бетті дәл сіз құрғаныңыздай көреді. Веб-графикамен жұмыстың басты қиындығы-Интернет каналдарының өткізу қасиетінің төмендігі болып табылады. Сондықтан сіз графикалық файлдың көлемі аз, бірақ сапалы болуын және оны оптимизациялауда қандай программалар қолдану қажеттігін қадағалауыныз қажет. Векторлы және растрлы графикалық редакторлар епті қолда қуатты құрал бола алады. Растрлы суретте әрбір пикселдің анықталған орны мен түсі бар, мұнда әрбір объект программаға боялған пиксел жиынтығы ретінде көрінеді. Бұл қолданушы растрлы суреттермен жұмыс жасағанда нақты суретпен емес, пикселдер тобымен жұмыс жасайтындығын көрсетеді. Растрлы суреттер түс градациясын және жартытондарды дәл береді, суреттің жоғарғы детализациясын қамтамасыз етеді. Сол себепті олар тонды суретті берудің (фотографияны сканерлеу) оптималды құралы болып табылады. Растрлы графикада пикселдердің бекітілген көлемі қолданылады. Бұл суретті өзгерту (бұру, үлкейту) кезінде бейненің бұрмалауына және объект шекараның қисық болып шығуына алып келеді. Ал векторлы графика математикалық фигура - векторлар негізінде құрылып, координатасы, түсі және басқа параметрлі қисық және боялған шектелген облыстардан тұрады. Векторлы суретті файл қисықтың координатасы мен параметрлерінен құрастырылады. Оларды өзгерткенде сапа төмендемейді. Векторлы графика ұсақ кеглдер (шрифттар) қолданған цифрлы объектілер және анық контур қажет логотиптер жасауда пайдаланылады.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz