AutoCAD 2000 жүйесі бойынша электронды оқулықты веб-дизайн арқылы әзірлеу және қамтамасыз ету


Мазмұны
Кіріспе
Internet Тарату
Www тұжырымдамасы
1. Ақпараттық Қамтамасыз Ету
1. 1 ақпараттық ағындардың құрылымы
1. 2 оқулықтың тұжырымдамалық моделі
2. Лингвистикалық қамтамасыз ету
2. 1 HTML 3 тілін қолдана отырып, Веб-бет құру
2. 2 HTML құжатының құрылымы
2. 3 Мәтінді пішімдеу
2. 4 кадрлар
2. 5 JavaScript
2. 7 оқулық дизайны
3. Әдістемелік қамтамасыз ету
3. 1 орнату бойынша нұсқаулық
3. 2 Пайдаланушы нұсқаулығы
4. Бағдарламалық қамтамасыз ету
4. 1 жалпы жүйелік бағдарламалық қамтамасыз етуді таңдау
4. 2 базалық бағдарламалық қамтамасыз ету
4. 3 қолданбалы бағдарламалық қамтамасыз ету
4. 4 жобалаушының нұсқаулығы
5. Техникалық қамтамасыз ету
6. Өнеркәсіптік экология
6. 1 экология түсінігі
6. 2 ғылыми-техникалық прогрестің экологиялық проблемалары
6. 3 сәулелену көздерін жіктеу және иондаушы сәулелену ұғымы. Иондаушы сәулеленудің қоршаған ортаға әсері және олардан қорғау.
7. Еңбекті қорғау және қауіпсіздік техникасы жөніндегі іс-шаралар
7. 1 есептеу орталықтарындағы операторлардың еңбек жағдайларын талдау
7. 2 жұмыстарды ұйымдастыру қауіпсіздігі жөніндегі шаралар
7. 3 өртке қарсы қорғаныс
8 техникалық-экономикалық негіздеме
Пайдаланылған әдебиеттер тізімі:
Қосымшалар
Кіріспе
World Wide Web (WWW) - жоғары технологиялар дәуіріндегі адамзаттың зияткерлік жетістігі. Бүгінгі таңда WWW-де барлық ақпарат орналастырылған миллиондаған сайттар бар. Адамдар бұл ақпаратқа Интернет технологиясын қолдану арқылы қол жеткізе алады. Www-де шарлау үшін арнайы бағдарламалар қолданылады - WWW ресурстарын пайдалануды айтарлықтай жеңілдететін веб-браузерлер. Веб-шолғыштағы барлық ақпарат WWW байттарының негізгі элементі болып табылатын веб-беттер түрінде көрсетіледі.
Мультимедиа технологиясын қолдайтын веб-беттер әр түрлі ақпаратты біріктіреді: мәтін, графика, дыбыс, анимация және бейне. Осы немесе басқа веб-парақтың қаншалықты сапалы және әдемі жасалғанына оның желідегі жетістігі байланысты.
Пайдаланушы стильді дизайны бар, графикамен және анимациямен шамадан тыс жүктелмеген, Жылдам жүктелген және Веб-шолғыш терезесінде дұрыс көрсетілген веб-беттерге кіруге қуанышты.
Оқу орындарының Web-сайттарын әзірлеу және білім беру жүйесінде Internet-технологияларды пайдалану проблемасы ерекше өзектілікке ие. [1; 2] жаңасына кез-келген импульс әрқашан шығармашылық және реакциялық болады. Қағаз бен басып шығарудың өнертабысы адами қарым-қатынастардың үзілуіне алаңдаушылық туғызды, киноның пайда болуымен театрдың жоғалып кетуі туралы пікірлер айтылды және т. б. алайда, тарих жаңа технологиялар Дәстүрлі емес, олардың мүмкіндіктерін толықтыра отырып, қоғамдық қатынастарда өз орнын алатындығын көрсетеді. Жас ұрпақ әртүрлі жаңалықтарға көбірек бейім. Демек, білім беруде Internet технологияларын және әсіресе оқу орындары үшін Web-дизайнды мақсатты пайдалану мәселесін қоюдың, зерттеудің және шешудің өзектілігі күмән тудырмайды. [3; 4] Сондықтан дипломдық жоба үшін біз тақырыпты таңдадық: AutoCAD 2000 жүйесі бойынша электронды оқулық әзірлеу.
Бұл дипломдық жобаның мақсаты-оқу құралын құру технологиясын жасау және оның нақты Шығармашылық жобадағы тиімділігін тексеру.
Осы мақсатты іске асыру келесі міндеттерді мазмұнды және әдістемелік шешуді талап етеді:
- Web-дизайн тарихы мен теориясын зерттеу
- оқулықтың тұжырымдамалық моделін әзірлеу
-web-технологияны және HTML және Java-Script тілдерін және олардың web-дизайндағы мүмкіндіктерін зерттеу
-web-дизайндағы бағдарламалық-аппараттық құралдардың тиімділігін анықтау
- оқулықты әзірлеу және пайдалану бойынша әдістемелік нұсқаулық құрастыру.
- әзірленген технологияны нақты Шығармашылық жобада сынақтан өткізу.
Интернет Тарату
Интернет-әлемдегі ең үлкен компьютерлік желі. Қазір Интернеттің 50-ден астам елде шамамен 150 миллион қолданушысы бар. WWW негізінен Интернет арқылы қол жетімді; бірақ WWW және Internet деп айтсақ, біз бірдей емес. WWW-ны ішкі мазмұнға жатқызуға болады, яғни бұл абстрактілі Білім әлемі, ал Интернет-бұл көптеген кабельдер мен компьютерлер түріндегі ғаламдық желінің сыртқы жағы.

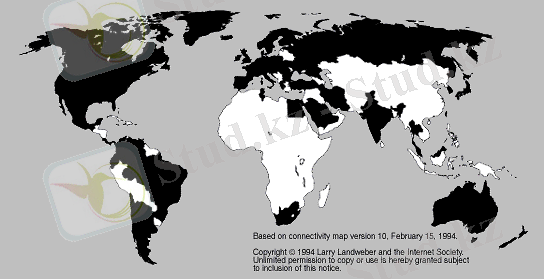
Сурет 1
1-суретте қара түспен белгіленген елдер Интернет байланысы бар. Мұндай қол жетімді адамдардың саны осы елдерде артып келеді. Ақ түспен белгіленген елдер e-mail, жергілікті желілерде жұмыс істей алады немесе мұндай ештеңе жоқ.
Www тұжырымдамасы
Сонымен, World Wide Web дегеніміз не, немесе олар айтқандай, WWW, Web немесе одан да қарапайым-3W? WWW-бұл гипермәтінге негізделген таратылған мультимедиялық ақпараттық жүйе. Бұл анықтаманы ретке келтірейік.
Таратылған ақпараттық жүйе: ақпарат WWW-серверлер (серверлер) деп аталатын үлкен жиынтықта сақталады. Яғни, арнайы бағдарламалық жасақтама орнатылған және Интернетке қосылған компьютерлер. Желіге қол жеткізе алатын пайдаланушылар бұл ақпаратты тұтынушы бағдарламалары, WWW құжаттарын қарау бағдарламалары арқылы алады. Бұл жағдайда қарау құралы компьютер желісі арқылы файлды қажетті құжатпен сақтайтын серверге сұрау жібереді. Сұрауға жауап ретінде, Егер файл қандай да бір себептермен қол жетімді болмаса, сервер қарау бағдарламасына осы қажетті файлды немесе бас тарту туралы хабарламаны жібереді. Клиент-сервердің өзара әрекеттесуі белгілі бір ережелерге немесе басқаша айтқанда хаттамаларға сәйкес жүреді. WWW-де қабылданған хаттама HyperText Transfer Protocol деп аталады, қысқартылған-HTTP.
Мультимедиа: ақпарат тек мәтінді ғана емес, сонымен қатар екі және үш өлшемді графиканы, бейне мен дыбысты да қамтиды.
Гипермәтін: WWW-дегі ақпарат құжаттар түрінде ұсынылады, олардың кез-келгенінде ішкі сілтемелер де, сол немесе басқа серверде сақталатын басқа құжаттарға сілтеме болуы мүмкін.
Мұндай сілтемелер гиперсілтемелер немесе гиперсілтемелер деп аталады. Көру терезесіндегі компьютер экранында сілтемелер мәтіннің немесе графиканың қандай да бір жолмен ерекшеленген (мысалы, басқа түспен және/немесе астын сызумен) көрінеді. Еренсілтемелерді таңдағанда, қарау құралы пайдаланушысы құжаттың бір бөлігінен екіншісіне немесе бір құжаттан екіншісіне тез ауыса алады. Қажет болса, қарау құралы желідегі тиісті сервермен автоматты түрде байланысады және сілтеме жасалған құжатты сұрайды. Айтпақшы, ақпаратты гипермәтіндік ұсыну идеясы Microsoft Windows жүйесінің әртүрлі нұсқаларының пайдаланушыларына жақсы таныс болуы керек. Дәл осы қағида бойынша Windows-та құрылған Кеңестер жүйесі (Help), айырмашылығы-Windows гипермәтіндік кеңестер жүйесі бөлінбейді.
Сонымен, веб-парақта стильдендірілген және форматталған мәтін, графика және әртүрлі интернет-ресурстармен гипер байланыс болуы мүмкін. Осы мүмкіндіктердің барлығын жүзеге асыру үшін HyperText Markup Language (HTML) деп аталатын арнайы тіл жасалды, яғни гипермәтінді белгілеу тілі. HTML-де жазылған құжат-бұл оқырманға ақпарат беретін мәтіннің өзі және белгілеу жалаулары бар мәтіндік файл. Соңғысы-көру бағдарламасына арналған нұсқаулар болып табылатын белгілі бір таңбалар тізбегі; осы нұсқаулықтарға сәйкес бағдарламада экранда мәтін бар, оған жеке графикалық файлдарда сақталатын суреттер кіреді және басқа құжаттармен немесе Интернет ресурстарымен гипер байланыс жасайды. Осылайша, HTML тіліндегі файл www құжатының көрінісін қарау құралы түсіндірген кезде ғана алады. HTML тілі келесі бөлімдерде егжей-тегжейлі сипатталады, өйткені осы тілдің негіздерін білместен WWW-де жариялау үшін веб-бетті құру мүмкін емес.
1 АҚПАРАТТЫҚ ҚАМТАМАСЫЗ ЕТУ
1. 1 ақпараттық ағындардың құрылымы
Ақпараттық ағындардың құрылымы оқулықты құру процесінде айналымдағы мәліметтердің бағытын қарастырады. Сонымен, ақпараттың негізгі көздері:
1. АЖЖ кафедрасында әзірленген AutoCAD пакетімен жұмыс істеу бойынша әдістемелік нұсқаулар.
2. AutoCAD пакетінің өзі және кіріктірілген help.
3. Оқулықтың алдыңғы жобалары.
4. Сарапшы-оқытушылар
Әр тармақты толығырақ қарастырайық. Кафедра теориялық материал және зертханалық жұмыстар туралы мәліметтерді ұсынады.
Барлық демонстрациялар мен практикалық тапсырмалар AutoCAD-да орындалды, сол жерден сурет салудың кейбір әдістерінің сипаттамасы алынды.
Бұрын AutoCAD-да курстық жұмысты орындау үшін электронды оқулық жасауға әрекет жасалды. Осы нұсқаулықтан тапсырмалар мен құжаттың құрылымы алынды.
Сарапшы-оқытушылар оқулықтың мазмұны, стилі және безендірілуі бойынша өз ұсыныстарын ұсынды
Барлық осы мәліметтер "шикі" материалды электронды оқулық жобасына айналдыратын суретші-дизайнерге келіседі. Қажетті цензурадан кейін, мазмұн мен дизайнның барлық элементтерін үйлестіргеннен кейін, веб-шебер сайттағы жұмысты аяқтайды. Толығырақ схема төменде 2-суретте көрсетілген.

1. 2 оқулықтың тұжырымдамалық моделі
Оқулықтың тұжырымдамалық моделі веб-беттермен ұсынылған, олардың негізінде оқулық және оларды құру ортасы бар. Беттер, өз кезегінде, мәтіндік және графикалық нысандар, сондай-ақ оларды орналастыру тәсілдері болып табылады. Жоғарыда айтылғандай, жұмыстың негізгі ортасы қарапайым мәтіндік редактор болды Блокнот, бағдарлама коды тікелей HTML [9; 10; 11] Java сценарийлерін қолдана отырып жазылды. [12; 13; 14; 15] графиканы құру және өңдеу үшін Corel Draw 9 және Corel Photo Paint 9 графикалық пакеттері қолданылды.
Сайттың барлық беттерінде тақырып пен фон ажырамас атрибут болып табылады (төмендегі суретті қараңыз) . Сондай-ақ, парақтың міндетті элементтері-бұл экранда статикалық болуы мүмкін, анимациялануы мүмкін және оның экрандағы мөлшері файл өлшемдеріне тікелей әсер етеді. Кез-келген мәтінде қаріптің биіктігі, шрифт стилі және т. б. сияқты пішімдеу параметрлері бар.
Сайтты шарлау және автормен байланыс үшін сілтеме объектісімен сипатталатын сілтемелер жүйесі бар (сілтеме кімге жасалады, сайт ішіндегі құжатқа немесе мектепке немесе сайт авторына) және мәтіндік немесе графикалық болуы мүмкін Сілтеме түрі. Сонымен, бірінші бетте OutLook Express жүктелген кезде сілтеме бар, егер ол осы машинада орнатылса және пайдаланушыға авторға хат жазуға шақырылса.
Әрине, кез-келген сайт графиканы қамтуы мүмкін және болуы керек. Графика, өз кезегінде, ажыратымдылық, графикалық файлдың өлшемдері, оны кеңейту және түстер палитрасы сияқты өлшемдермен сипатталады. Ажыратымдылық неғұрлым көп болса, түстер палитрасы неғұрлым бай болса, экрандағы нысан соғұрлым тиімді болады және соғұрлым ұзақ болады, Өкінішке орай, ол жүктеледі. Бұл суреттің өлшеміне де қатысты-сурет неғұрлым үлкен болса, соғұрлым аз адамдар оны көреді. Графикалық форматқа келетін болсақ, қазір екі көшбасшы бар, фотосуреттерге арналған JPEG пішімі және суреттер мен қолмен жасалған анимацияларға арналған GIF пішімі.
 Сурет 3
Сурет 3
1. 3 оқулық деректерінің физикалық моделі
Физикалық тұрғыдан алғанда, оқулық-Бұл HTML немесе мәтін мен графика тіркесімінде сақталған мәтіндік файл. Сайтты құрайтын барлық файлдар htm кеңейтімі бар HTML құжаттары (немесе кеңейтімі бар графикалық файлдар . jpeg немесе . gif) :
filename. htm,
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz