Мобильді құрылғыларға арналған веб-сайтты жоспарлау және құру


«МИРАС» УНИВЕРСИТЕТІ
Назаров Батыржан Ержанұлы
Мобильдік құрылғылар үшін веб-сайтты жоспарлау мен құру
ДИПЛОМДЫҚ ЖҰМЫС
6В06102 - «Бағдарламалау және бағдарламалық пакеттер әзірлеу» білім беру бағдарламасы
Шымкент, 2022
«МИРАС» УНИВЕРСИТЕТІ
ІТ және телекоммуникациялар секторы
ҚОРҒАУҒА ЖІБЕРІЛСІН
Білім беру бағдарламасының менеджері
Манатқызы Ж.
«___» 2022 ж.
ДИПЛОМДЫҚ ЖҰМЫС
тақырыбы: Мобильдік құрылғылар үшін веб-сайтты жоспарлау мен құру
6В06102 - «Бағдарламалау және бағдарламалық пакеттер әзірлеу»
т. ғ. к., аға оқытушы
Юнусова А. А.
Шымкент, 2022
МАЗМҰНЫ
3. 2 «Stack Overflow» мобильді қосымшасын құру үшін
пайдаланылған құралдар . . .
КІРІСПЕ
Заманауи цифрлық технологиялардың алға жылжығаны соншалық, бұрын дыбысты қашықтан таратуға арналған құрылғы ғана болған, бүгінде байланыс құрылғыларынан басқа әмияндар, кілттер, журналдар, фотоаппараттар, бейне ойнатқыштар және т. б. ретінде пайдаланылады.
Бүгінде біз барлығына қолжетімді үлкен ақпараттық кеңістікте өмір сүріп жатырмыз. Біз оның мүмкіндіктерін басқа адамдармен қарым-қатынас жасау, әлемде не болып жатқанын білу және сұрақтарымызға жауап іздеу үшін пайдаланамыз.
Жергілікті қолданбалар қолданбалардың ең көп таралған түрі болып табылады. Олар Android, Windows Phone және iOS сияқты операциялық жүйелерге арналған бағдарламалау тілдеріне негізделген. Осы қолданбалардың арқасында сіз GPS, бейнекамера немесе жеделдету сенсорларының мүмкіндіктерін толық пайдалана аласыз. Жергілікті қолданбалардың басты артықшылығы - Интернетке қосылуды қажет етпестен офлайн режимінде жұмыс істеу мүмкіндігі. Қолданбаның бұл түрі Play Market, AppStore және басқа қолданбалар дүкендері арқылы таратылады. Әртүрлі электронды кітапханалар да жергілікті қолданбалар бола алады.
Веб-қосымшалар мобильді құрылғыда жұмыс істеу үшін WEB технологиясын пайдаланады. Мұндай қосымшалардың негізгі және сөзсіз артықшылығы - барлық түрлер үшін бірыңғай платформа құру мүмкіндігі. Сондай-ақ, сайттың мобильді нұсқасы айтарлықтай артықшылыққа ие - кросс-платформа. Дегенмен, бұл қолданбалардың смартфондағы камераны немесе орын функциясын пайдалануға рұқсат бермейтінін және қолданбалар дүкенінен жүктеп алу мүмкін емес екенін ескеріңіз.
Android бағдарламалауы араластырусыз жұмыс істей алмайды. Олар біріктірілген жергілікті және веб-қосымшалар. Гибридті қосымшалардың негізгі артықшылықтары веб-технологиялардағы кросс-платформа және смартфонның немесе басқа мобильді құрылғының функцияларына қол жеткізу мүмкіндігі болып табылады. Гибридті iOS қолданбаларын жасау қолданбалардың басқа түрлерін әзірлеуге қарағанда әлдеқайда қымбат. Көптеген танымал әлеуметтік желілерде гибридті қосымшалар бар, оларды интернет-дүкеннен тегін жүктеп алуға болады.
1 Мобильді құрылғылар мен смартфондарға веб-сайттар құру
1. 1 Мобильді құрылғыларға арналған веб-сайт дизайны
Adobe Muse-де жауап беретін веб-дизайнды қолдана отырып, мобильді веб-сайттар құруға болады. Жауапты орналасуда барлық құрылғыларға, соның ішінде мобильді құрылғыларға веб-сайттар құру үшін бір Muse файлын пайдалануға болады.
Сайт жасалынған шолғыш терезесінің енін анықтау керек. Содан кейін сіз сайтты құруды жалғастыра аласыз. Жауап беретін макеттерді қолдана отырып, мобильді веб-сайттар құру туралы қосымша ақпаратты жауап беретін веб-сайттар құру бетінен қараңыз.
Мобильді құрылғыларға балама макеттер жасау туралы білу үшін осы мақаланы оқып шығуды ұсынамыз.
Adobe Muse веб-материалдарды жұмыс үстелінде, смартфондарда және планшеттерде көрсету үшін веб-сайттардың макеттерін жасауға мүмкіндік береді. Мобильді құрылғыларға арналған веб-сайтты жобалау мүмкіндіктері телефондар мен планшеттер үшін де, жұмыс үстелі үшін де қосымша веб-сайт макеттерін жасауға мүмкіндік береді.
Adobe Muse-тің экран ені мен түзету режимі сияқты бірқатар параметрлері. төменгі деректеме қазіргі уақытта сатылатын әртүрлі құрылғылардың экрандарында қосымшада жасалған веб-беттерді оңтайлы визуализациялауды қамтамасыз етеді. Adobe Muse сізге әдеттегі жұмыс процестерін қолдана отырып, кез-келген мөлшердегі экрандарға қатысу әсерімен дизайн нұсқаларын жасауға мүмкіндік береді.
Мобильді құрылғыларға балама орналасу үшін келесі әрекеттерді орындаңыз.
- Adobe Muse бағдарламасын ашып, Файл > Жаңа сайт таңдаңыз.

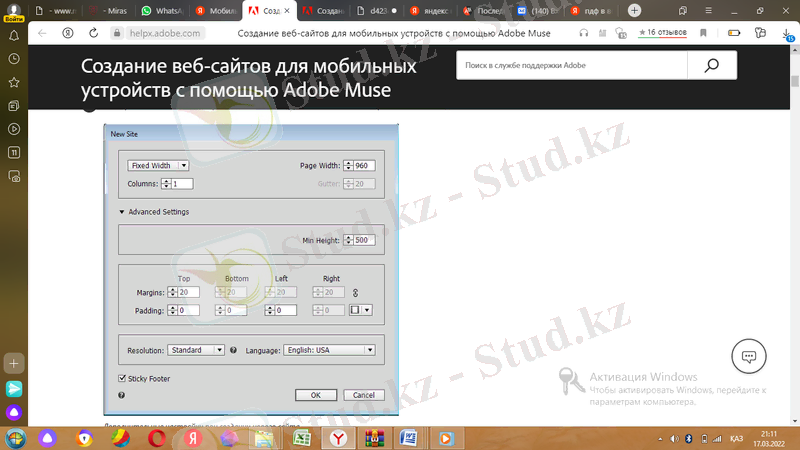
Сурет 1. 1. Adobe Muse бағдарламасының жаңа сайты
Мобильді веб-сайттар құру үшін "тұрақты ені" таңдаңыз.
2. "Тұрақты ені" тармағын таңдап, сол тілқатысу терезесіндегі "Қосымша параметрлер" түймесін басыңыз.
Жаңа сайт құру кезінде қосымша параметрлер.
3. Беттің максималды енін көрсетіңіз.
Мобильді құрылғыларға арналған шолғыштың енін анықтаңыз және мәнді енгізіңіз.
4. Мобильді веб-сайт үшін "өрістер" және "шегіністер" опцияларының мәндерін енгізіңіз. Келесі ақпаратты енгізіңіз.
* Беттің ені мен биіктігі: беттің бастапқы өлшемдерін орнатуға мүмкіндік береді. Muse автоматты түрде беттің биіктігін арттырады, өйткені оған мазмұн қосылады, сондықтан беттің максималды биіктігі орнатылмайды.
* Бағандар және олардың ені: бағандар Muse веб-бетін визуалды түрде тең бөліктерге бөледі, бұл дизайн элементтерін дәл туралауға мүмкіндік береді. Muse бағанның енін көрсетілген бағандар санына және медианалық мәнге сәйкес автоматты түрде орнатады.
* Өрістер мен шегіністер: өрістер - бұл дизайн аймағынан тыс веб-беттің айналасындағы бос аймақ. Шегініс веб-бет дизайнының периметрі бойынша аймақты тазартуға мүмкіндік береді.
"ОК" түймесін басыңыз[1] .
Сіз мобильді құрылғыларға арналған веб-сайттардың макеттерін жасауды бастай аласыз.
1. 2 Қолданыстағы Adobe Muse веб-сайтына" Телефон " макетін қосу
Жаңа жобаны жасай отырып, бір орналасуды жасауға болады, содан кейін сол MUSE файлын қолдана отырып, сайттың балама орналасуын жасаңыз. Adobe Muse сайтына сайтты жариялау немесе экспорттау кезінде sitemap деп аталатын файл автоматты түрде жасалады. барлық орналасулар үшін барлық беттердің тізімін қамтитын xml. Sitemap файлы. xml сайттың басқа ресурстарымен бірге жүктеледі. Бұл іздеу жүйелерінде веб-сайтты оңтайландыруды жақсартуға мүмкіндік береді, іздеу жүйелеріне веб-сайтты индекстеуге көмектеседі, осылайша беттер іздеу нәтижелерінде дұрыс жіктеледі.
Жаңа "Телефон" макетін жасау үшін алдымен смартфон веб-сайтының нұсқасында қандай мазмұн элементтері көрсетілуі керек екенін анықтау керек. Смартфон қолданушылары көбінесе сайттарды жолда ашып, оларды кішкене экранда көретіндіктен, сайттың дизайнын жеңілдету және сенсорлық экранда өзара әрекеттесетін пайдалы мазмұнды көрсету өте маңызды.
1. Телефонның балама орналасуын қосу үшін бар Muse файлын ашыңыз.
2. Жобадағы әр бетті ашып, бет > балама орналасуды қосу > Телефон тармағын таңдаңыз.

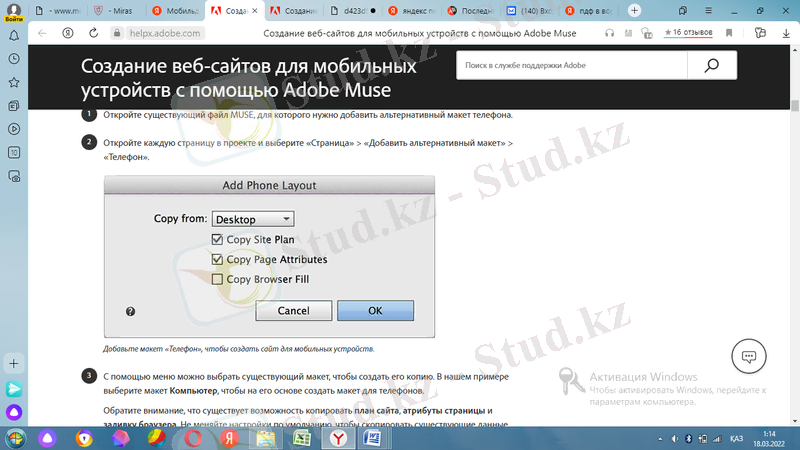
Сурет 1. 1. "Телефон" макеті
Мобильді веб-сайт жасау үшін "Телефон" макетін қосыңыз.
3. Мәзірді пайдаланып, оның көшірмесін жасау үшін бар орналасуды таңдауға болады. Біздің мысалда телефондардың орналасуын жасау үшін компьютердің орналасуын таңдаңыз.
Сайт жоспарын, бет атрибуттарын және шолғышты толтыруды көшіру мүмкіндігі бар екенін ескеріңіз. Қолданыстағы жұмыс үстелі веб-сайтының орналасу деректерін "Телефон"орналасуына көшіру үшін әдепкі параметрлерді өзгертпеңіз.
4. Тілқатысу терезесін жауып, Телефон орналасуын қосу үшін "ОК" түймесін басыңыз.
Muse қосымшасы "Телефон"орналасуы үшін сайт жоспарын жасайды. Онда көшірілген бет атаулары, сайт құрылымы және үлгі бет атрибуттары болады. Енді "Телефон" орналасу батырмасы атауының жанында плюс ( + ) белгішесі пайда болмайды, өйткені бұл орналасу Muse жобасына қосылды.
Беттің нақты мазмұны "Телефон"орналасуы үшін беттің нобайына қосылмағанына назар аударыңыз. Бұл сізге мобильді құрылғыларға арналған орналасудың әр бетіне орналастырылуы керек мазмұнды ғана көшіруге мүмкіндік береді. Қажетті мазмұнды парақтарға ауыстырған кезде оның өлшемін мобильді құрылғының кішкене экранына сәйкес болатындай етіп өзгертуге болады[2] .
Басты бет нобайының оң жағындағы қосу белгішесін (+) басу арқылы жаңа беттерді қосуға болады. Сайт картасын орнатқаннан кейін мобильді шешімнің дизайнын бастауға болады.
"Телефон" орналасуы үшін үлгі беттерін орнату туралы ақпаратты келесі бөлімнен қараңыз.

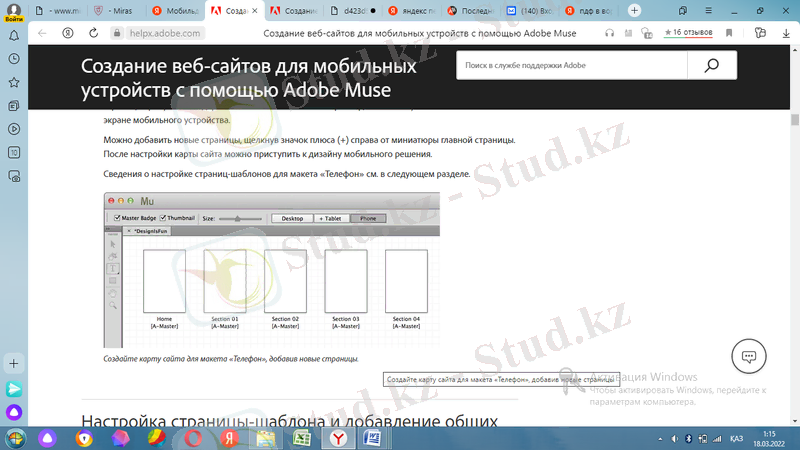
Сурет 1. 2. Сайт картасы
Жаңа беттерді қосу арқылы "Телефон" орналасуы үшін сайт картасын жасаңыз.
1. 3 Үлгі бетін орнату және ортақ веб-бет элементтерін қосу
1. "Жоспар" қарау режимінде a телефондары үшін "үлгі-а" бетін екі рет басыңыз; бет дизайнды қарау режимінде ашылады.
2. Фондық суретті орнату үшін браузерде толтыру интерфейсін ашыңыз.
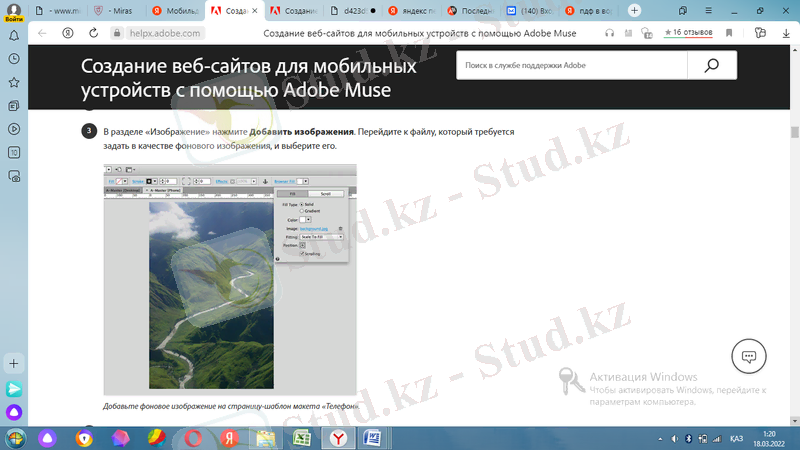
3. "Сурет" бөлімінде суреттерді қосу түймесін басыңыз. Фондық сурет ретінде орнатқыңыз келетін файлға өтіп, оны таңдаңыз. Бетке фондық суретті қосыңыз

Сурет 1. 3. "Телефон" орналасу үлгісі.
4. Сәйкестік ашылмалы тізімінен "толтыру" тармағын таңдап, орталық позицияны басыңыз.
5. Бетті жабу үшін беттің сыртында немесе Басқару тақтасындағы кез-келген жерде сұр аймақты нұқыңыз толтыру шолғышта[3] .
1. 4 Сайтты жылжыту үшін еренсілтемелерді қосу
Adobe Muse қосымшасындағы еренсілтеме функциясы сыртқы беттерге, жүктелетін файлдарға, сол беттегі бөлімдерге және басқа нысандарға оңай сілтеме жасауды қамтамасыз етеді. Веб-сайт бойынша жылжуды дұрыс орнату келушілер үшін оның беттерін қараудың ыңғайлылығын қамтамасыз етеді. Сонымен қатар, сайтты ұтымды ұйымдастыру іздеу жүйелері үшін веб-сайтты оңтайландыруды жеңілдетеді. Қосымша ақпарат алу үшін еренсілтемелерді жасау бөлімін қараңыз.
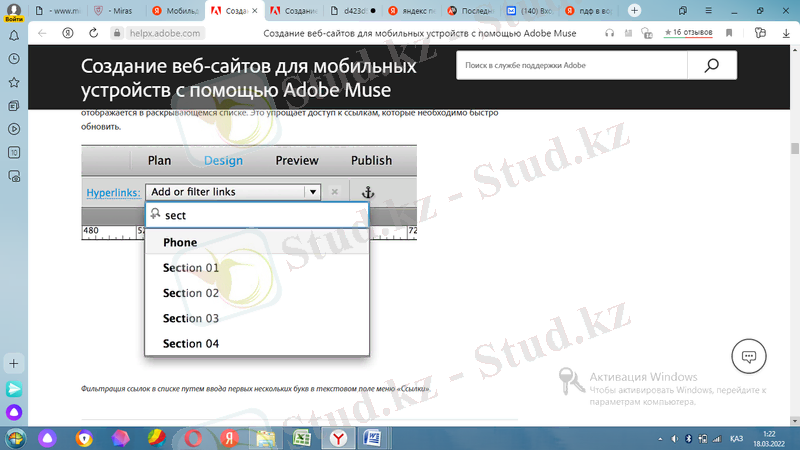
Еренсілтемелер ашылмалы тізімінде сайт картасына қосылған беттер немесе сілтеме сілтемелері көрсетілген. Тиісті сілтемелерді табу үшін беттің немесе якорьдің атын теруді бастаңыз. "Еренсілтемелер" мәзіріне бірнеше алғашқы әріптерді енгізген кезде осы әріптер бойынша сүзу қолданылады, оның нәтижесі ашылмалы тізімде көрсетіледі. Бұл тез жаңартылуы керек сілтемелерге қол жеткізуді жеңілдетеді[4] .

Сурет 1. 4. "Еренсілтемелер" мәзірі
Сілтемелер мәзірінің мәтін жолағына алғашқы бірнеше әріптерді енгізу арқылы тізімдегі сілтемелерді сүзу.
"Телефон" үлгісінің беттеріне мазмұн қосу
Басты беттің соңғы дизайнынан бастайық.
1. Ішкі бет (телефон) қойындысына өтіңіз. Төрт батырмадан тұратын топты көшіріңіз.
2. Бетке өту құралы арқылы басты бетке (телефон) өтіп, көшірілген нысандар тобын қойыңыз. Алдыңғы бөлімде қосылған сілтемелер сақталады, сондықтан қазір басты бетте және ішкі үлгі бетінде сайтты шарлау кезінде бірдей элементтер қолданылады.
3. Таңдау элементінің көмегімен батырмаларды басты беттің ортасына төменгі колонтитулдың жанына қойыңыз.
4. Жоба бетіне өту үшін жоба қойындысын (компьютер) нұқыңыз. Сақталатын мәтіндік жақтауды "There' s more than one way to solve a problem" саласындағы сол жақта.
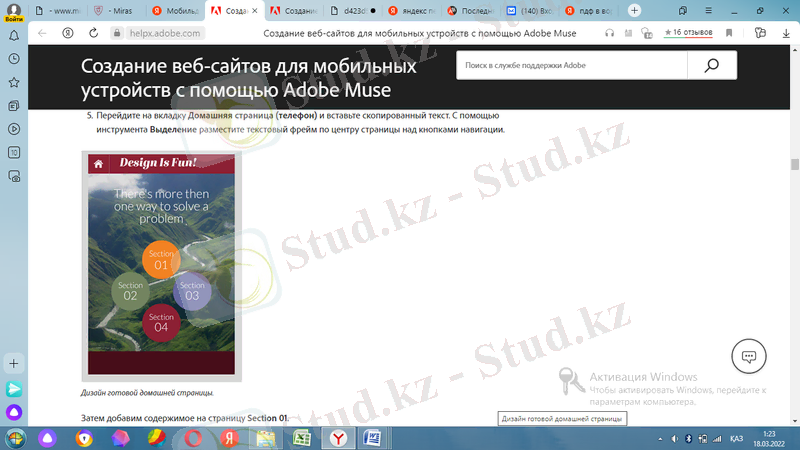
5. Басты бет (телефон) қойындысына өтіп, көшірілген мәтінді қойыңыз. Таңдау құралын пайдаланып, мәтіндік жақтауды беттің ортасына шарлау түймелерінің үстіне қойыңыз.

Сурет 1. 5. Дайын басты беттің дизайны.
Содан кейін Section 01 бетіне мазмұн қосыңыз[5] .
1. Жоба бетіне өту үшін жоба қойындысын (компьютер) нұқыңыз. Фон ретінде пайдаланылатын дөңгелек жиектері бар ақ тіктөртбұрышты және сол жақтағы екінші аймақта орналасқан үш мәтіндік жақтауды таңдаңыз. Осы үш мәтіндік жақтауларға осы бөлім үшін мәтінді алмастыратын 01 нөмірлі шеңбер және қызғылт сары телефон түймесі кіреді. Таңдалған элементтерді көшіріңіз.
2. Пәрмен+J (Mac) немесе Басқару+J (Windows) пернелерін басып, бөлім атауының алғашқы бірнеше әріптерін енгізіңіз бөлім 01. Section 01 бетін таңдау үшін төмен көрсеткі түймесін басыңыз, содан кейін оны дизайн көрінісінде ашу үшін Enter немесе Return пернесін басыңыз.
3. Көшірілген элементтерді "Телефон" орналасуының Section 01 бетіне қойыңыз. Таңдау құралын пайдаланып, оларды біраз уақытқа көрсетілетін бағыттағыштармен беттің ортасына туралаңыз.
Section 01 бетінде компания туралы қысқаша ақпарат, сондай-ақ мобильді құрылғыларды пайдаланушылар компанияға оңай қоңырау шала алатын элемент болады. Мобильді құрылғыларға арналған веб-сайттарды жасау кезінде сілтеменің жаңа түрін қосуға болады, оның көмегімен келушілер смартфон экранына тиіп, теру терезесін шақыра алады. Бұл сайттың мобильді нұсқасын әдеттегіден ерекшелендіреді, өйткені әлеуетті клиенттер компанияға телефон арқылы хабарласа алады[6] .
Телефон нөмірін теру сілтемесін "Телефон" орналасуына қосу үшін төмендегі әрекеттерді орындаңыз.
1. Таңдау құралын пайдаланып Телефон түймесін таңдаңыз.
2. Сілтемелер мәзірінің мәтін жолағына "tel:+1" енгізіп, келесі мәтінді енгізіңіз:
tel:+1411234
Бұл мобильді браузерлер телефон нөміріне сілтеме ретінде танылатын формат.
3. Сілтемені сақтау үшін Return немесе Enter пернесін басыңыз.
Ескерту. Егер сіз электрондық пошта мекен-жайына сілтеме жасағыңыз келсе, сілтеме мәзірінің мәтін жолағына келесі мәтінді енгізіңіз:
mailto:designers@design-is-fun. com
Түймеге сілтеме қосқаннан кейін телефон бет дизайны Section 01 аяқталды деп санауға болады.
1. Жоба бетіне өту үшін жоба қойындысын (компьютер) нұқыңыз. Фон ретінде пайдаланылатын дөңгелек жиектері бар ақ тіктөртбұрышты, 02 нөмірі бар жасыл шеңберді, 02 бөлім мәтіндік жақтауын, кірістірілген картаны және Жасыл карта түймесін таңдаңыз. Таңдалған элементтерді көшіріңіз.
2. Пәрмен+J (Mac) немесе Басқару+J (Windows) пернелерін басып, Section 02 бет атауының алғашқы бірнеше әріптерін енгізіңіз. Section 02 бетін таңдау үшін төмен көрсеткі түймесін басыңыз, содан кейін оны дизайн көрінісінде ашу үшін Enter немесе Return пернесін басыңыз.
3. 1-әрекетте көшірілген элементтерді "Телефон" орналасуының Section 02 бетіне қойыңыз. Таңдау құралын пайдаланып, оларды парақтың ортасына бағыттағыштармен туралаңыз.
Section 02 бетінде Google Maps веб-сайты жасаған интерактивті картаның HTML коды бар.
"Muse-мен жұмысты бастау" нұсқаулығында Google картасының веб-сайтынан бастапқы кодты көшіру және оны параққа қою үшін ендірілген HTML элементтерімен жұмыс істеу үшін Muse функциясын қолдану процесі егжей-тегжейлі қарастырылады.
Бақытымызға орай, Google картасының коды сенсорлық экранда саусақтардың қимылын тануды қолдауды қамтиды, сондықтан сайтқа кірушілер картамен оңай байланыса алады. Жобаның бұл мысалында карта өлшемі өзгертілген.
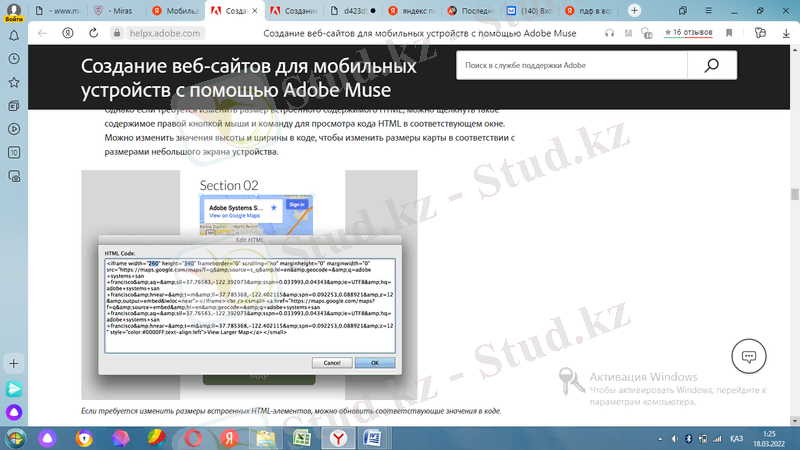
Алайда, ендірілген HTML мазмұнының өлшемін өзгерту қажет болса, тиісті терезеде HTML кодын көру үшін тінтуірдің оң жақ түймесімен және пәрменмен осындай мазмұнды басуға болады. Картаның өлшемдерін құрылғының кішкентай экранының өлшемдеріне сәйкес өзгерту үшін кодтағы биіктік пен ен мәндерін өзгертуге болады.

Сурет 1. 6. Өлшемдерді енгізу
Егер ендірілген HTML элементтерінің өлшемдерін өзгерту қажет болса, кодтағы тиісті мәндерді жаңартуға болады[7] .
Егер сіз HTML өңдеу терезесін ашсаңыз, оны өзгертпестен жабу үшін "ОК" түймесін басыңыз.
4. Карта түймесін таңдаңыз.
Бұл жолы біз басқа веб-сайтқа (Google Карталары) сілтеме қосамыз, осылайша сайттың мобильді нұсқасына кірушілер жаңа шолғыш терезесінде картаның толық нұсқасын көре алады.
5. Төмендегі сілтемені көшіріп, сілтеме мәзірінің мәтін жолағына қойыңыз.
https://maps. google. com/maps?q=adobe+systems, +san+francisco&hl=en&sll=37. 269174, -119. 306607&sspn=17. 492546, 19. 160156&hq=adobe+systems, &hnear=San+Francisco, +California&t=m&z=14
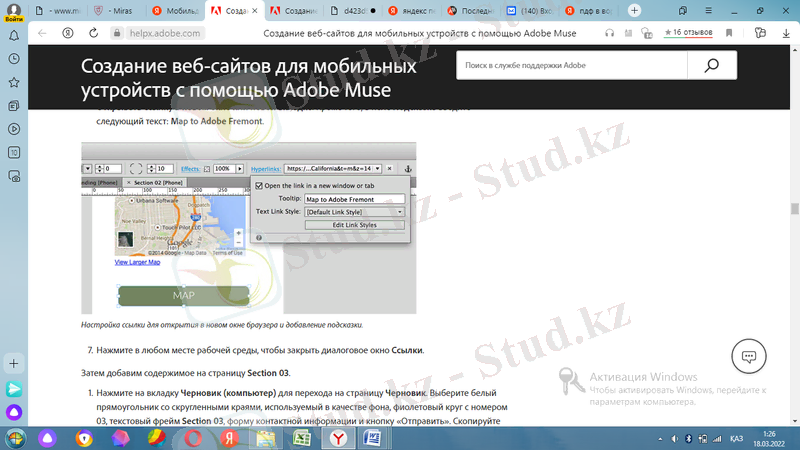
6. Сілтеме мәзірінің сол жағындағы "сілтемелер" сөзін басыңыз. Ашылған тілқатысу терезесінде сілтемені жаңа терезеде немесе жаңа қойындыда ашу құсбелгісін қойыңыз. Сонымен қатар, кеңес өрісіне келесі мәтінді енгізіңіз: Adobe Fremont-қа Map.

Сурет 1. 8. Жаңа шолғыш терезесінде ашылатын сілтемені орнату және кеңестер қосу
7. Сілтеме тілқатысу терезесін жабу үшін жұмыс ортасының кез келген жерін нұқыңыз.
Содан кейін Section 03 бетіне мазмұн қосыңыз.
1. Жоба бетіне өту үшін жоба қойындысын (компьютер) нұқыңыз. Фон ретінде пайдаланылатын дөңгелек жиектері бар ақ тіктөртбұрышты, 03 нөмірі бар күлгін шеңберді, 03 бөлім мәтіндік жақтауын, байланыс ақпаратын және жіберу түймесін таңдаңыз. Таңдалған элементтерді көшіріңіз.
2. Пәрмен+J (Mac) немесе басқару+J (Windows) пернелерін басып, бөлім атауының алғашқы бірнеше әріптерін енгізіңіз бөлім 03. Section 03 бетін таңдау үшін төмен көрсеткі түймесін басыңыз, содан кейін оны дизайн көрінісінде ашу үшін Enter немесе Return пернесін басыңыз.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz