Кондитерлік өнімдерге арналған веб-сайтты жобалау және жүзеге асыру


Жауапты _
Адамзат дамуының қазіргі кезеңінде Интернет ақпаратты табу және берудің қуатты құралы ретінде әрекет етеді. Статистикаға сүйенсек, әлем тұрғындарының жартысынан көбі интернетке қол жеткізе алады. Нәтижесінде Интернетте Web-сайтты әзірлеу ақпараттық қамтамасыз ету мен жарнаманы дамыту үшін заманауи технологияларды пайдалануға мүмкіндік береді.
Осыған байланысты веб-бағдарламалау бағдарламалаудың дербес саласы ретінде ерекшеленеді. Бастапқыда бұл саланы бағдарламалаудың басқа салаларымен салыстыруға келмеді. Даму нәтижесінде
Web-технологиялар компьютері ақпараттық қамтамасыз ету құралына айналды. Интернетке қосылып, ақпарат іздейтін әлеуметтік топтардың үлкен қабаты үнемі кеңейіп келеді, өйткені ақпарат ақпараттық технологиялар мамандары санатына жатпайтын адамдарға қолжетімді болады. Бұл санаттарға: дәрігерлер, спортшылар, әскери қызметкерлер, жазушылар, құрылысшылар жатады.
Интернетте веб-сайтты жасау процесі жаңа пайдаланушылардың ағынын қамтамасыз етеді, өйткені жақсы жасалған сайтты іздеу жүйелері арқылы оңай табуға болады. Сайттың көмегімен пайдаланушылардың тілектеріне жылдам жауап беруге, сонымен қатар веб-сайттың жұмысына тиісті өзгерістер енгізуге болады. Сонымен қатар, веб-сайт жарнамалық шығындарды азайтады.
Заманауи технологияларды пайдалана отырып әзірленген веб-сайт негізгі ақпараттық ресурс болып табылады, оның көмегімен сіз:
• компания туралы барлық қажетті ақпаратты беру, сонымен қатар пайдаланушылар үшін жаңалықтарды көрсету;
• пайдаланушымен тікелей байланыс, сонымен қатар тұтынушыларға ақпараттық қолдау көрсету;
• компанияның жарнамасы, өйткені веб-сайт теледидарлық жарнама мен баннерлерді біріктіруге мүмкіндік береді.
Динамикалық веб-сайттарды құру технологиясының пайда болуы бізді адамның тек ақпаратпен ғана емес, сонымен бірге компьютермен де жұмысын қайта қарауға мәжбүр етті. сияқты компьютерлік техниканың қасиеттерін ескере отырып, жалпы өткізу қабілеттілігі, процессор өнімділігі, жад көлеміне пайдаланушы интерфейсі кірмейді жүйемен адамның жұмыс істеу ыңғайлылығы .
Web-технологиялар қиын болды, бірақ адам-компьютер интерфейсінің дамуы нәтижесінде компьютерлік технологияның мүмкіндіктеріне үлкен қызығушылық туды. Web-технологияның дамуына байланысты Интернетте әртүрлі тақырыптардағы көптеген веб-сайттар пайда бола бастады.
Дипломдық жұмыстың тақырыбы «Кондитерлік өнімдер» сайтын құру. Тақырып өзекті, өйткені Интернетке күн сайын көбірек адамдар қосылып жатыр, сондықтан « Кондитерлік өнімдер а» сайтының дамуы жарнамалық шығындарды азайтуға және жаңа тұтынушыларды тартуға көмектеседі. Жобаны жүзеге асыру үшін келесі тапсырмаларды орындау қажет:
1. Web-сайттарды құрудың теориялық аспектілерін оқу.
2. Web- сайттарды құруға арналған қолданыстағы бағдарламалық құралдарға талдау жүргізу .
3. Интернетте қолданылатын бағдарламалау тілдерін қарастырыңыз технологиялар.
4. Web-сайттар үшін мәліметтер қорын құру құралдарын талдаңыз.
5. Сайттың құрылымы мен пайдаланушы интерфейсін анықтаңыз.
6. Сайт үшін мәліметтер қорын құру.
7. Құрылған сайттың өнімділігін талдаңыз.
Дипломдық жұмыс үш бөлімнен тұрады.
Бірінші бөлімде сайттардың негізгі түрлері мен жіктелуін бөлу кіреді.
Екінші бөлім Web-сайтты құру тапсырмасын жүзеге асыру үшін бағдарламалық құралдарды талдау және таңдауды қамтиды.
Үшінші бөлім әзірленген сайттың сипаттамасын қамтиды.
1 САЙТТАР ТҮРЛЕРІ ЖӘНЕ ОЛАРДЫҢ ЖІКТЕЛУІ
- Сайттардың түрлері және негізгі түрлері
Интернетте ондаған, мүмкін жүздеген миллион сайттар бар. Мұны біле тұра, тіпті осы саладағы ең надан адам да, мұндай үлкен санмен сайттар түрлер мен түрлерге бөлінеді деп болжау қиын емес.
Түрлерден бастайық. Олар туралы айту көп уақытты қажет етпейді. Сайттардың тек екі түрі бар - барлық сайттар бөлінеді ақпарат және қызмет көрсету .
Сайттардың көптеген түрлері бар. Кейбір мәліметтер бойынша, олардың саны жүзге жуық. Осы мақаланың аясында біз бізге белгілі сайттардың барлық түрлерін тізімдемейміз
, тек ең танымал және сұранысқа ие сайттарға ғана тоқталамыз.
Біздің ойымызша, олардың он үші бар.
Олардың атын атап, әрқайсысына қысқаша сипаттама берейік.
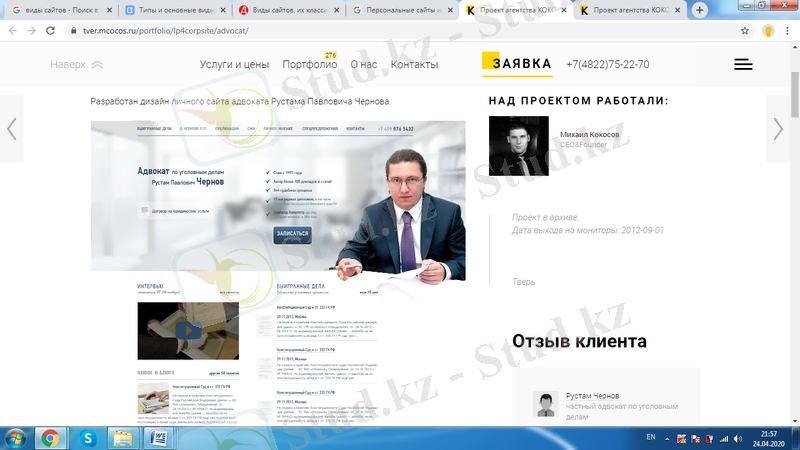
1. Жеке сайттар немесе жеке беттер
Жеке сайт
дегеніміз адамның қызығушылық аймағын сипаттайтын мазмұны бар сайт[1] . Әдетте оны иесі өзін таныту, достарды, пікірлестерді, көзқарастары ұқсас адамдарды және т. б. табу үшін жасайды.

Сурет 1. Жеке сайттың мысалы
Мұндай сайттың көлемі үлкен емес және көбінесе бір бетпен шектеледі (осыдан «жеке бет» атауы) .
Веб-сайт дизайны, көбінесе күрделі, автордың даралығын баса көрсетеді.
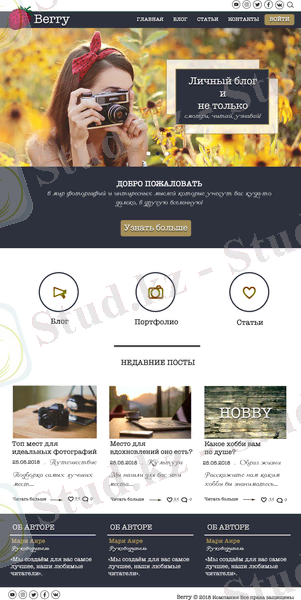
2. Жеке блогтар
Жеке блог (ағылшын блогынан, веб log ) - бұл веб-сайт, оның негізгі мазмұны мәтінді, суреттерді, мультимедианы қамтитын жазбаларды (жазбаларды) үнемі қосып отыратын[1] .

Сурет 2. Жеке сайттың мысалы
Блогтар кері хронологиялық тәртіпте сұрыпталған және түсініктемелер арқылы үшінші тарап оқырмандарының талқылауына ұсынылатын уақытша маңызы бар қысқа жазбалармен сипатталады .
Блогтар бірнеше беттерден тұруы мүмкін. Олардың саны автордың белсенділігіне байланысты және кейде ол айтарлықтай көп болуы мүмкін.
Блог құрылымы әрқашан қарапайым және түсінікті[2] .
Блог дизайны, көбінесе, күрделі, блог тақырыбына сәйкес келеді, кейде оның авторының даралығын баса көрсетеді.
3. Визитка сайттары
Визитка сайты сайттың ең көп таралған түрі болып табылады. Оның аты өзі үшін сөйлейді. Іс жүзінде визитка сайты - бұл дәстүрлі қағаз визит картасының электронды аналогы. Сайттың негізгі мақсаты - оның иесін (ол сататын тауарларды, көрсетілетін қызметтерді) таныстыру және онымен байланысу үшін қажетті максималды ақпаратты беру - мекенжай, телефон нөмірлері, электрондық пошта және т. б.

Сурет 3. Визитка сайтының мысалы
Сайтта орналастырылған ақпарат көлемі аз болғандықтан, визитка сайтының құрылымы әрқашан қарапайым және түсінікті. Дәстүрлі түрде визитка сайты 3-5 беттен тұрады және қосымша бөлімдер мен көп деңгейлі мәзірлерді қамтымайды[3] .
Сайттың графикалық дизайны ең қарапайым және ең күрделі емес, күрделі және тіпті эксклюзивтіге дейін кез келген нәрсе болуы мүмкін, соның ішінде авторлық графика, сирек қолданылатын қаріптер, анимация элементтері және флэш - бір сөзбен айтқанда, оның жеке стилі мен даралығын баса алатын барлық нәрсе. . иесі.
Бұл жобаның қарапайымдылығы мен арзандығына қарамастан, визитка сайты кез келген коммерциялық қызметті бастау үшін тамаша бастама болып табылады.
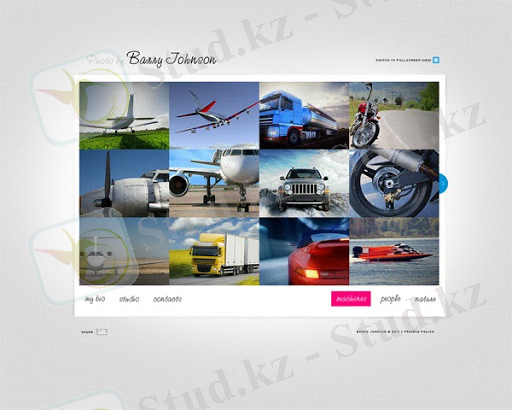
4. Галерея сайттары
Галерея сайты
- бұл, ең алдымен, кейбір қолдан жасалған жұмыстардың онлайн көрмесі. Ол дизайнерге, суретшіге, фотографқа, шеберге немесе кез келген қолданбалы өнер тобына - өзін танытқысы келетін кез келген авторға, сондай-ақ өз туындыларына клиенттерді, тапсырыс берушілерді, сатып алушыларды табуға тырысатындар үшін пайдалы болуы мүмкін[4] .

Сурет 4. Галерея сайтының мысалы
Құрылымдық және дизайн тұрғысынан галерея сайты визитка сайтына өте ұқсас. Ол, визитка сайты сияқты, аз беттерден тұрады және көп деңгейлі мәзірлерді қамтымайды. Галерея сайтының графикалық дизайны, сондай-ақ визиттік карта сайтының графикалық дизайны өте кең ауқымда өзгеруі мүмкін - қарапайымнан ең күрделіге, эксклюзивтіге дейін[5] .
Галереялық сайттың визиткалық сайттан басты айырмашылығы - оның ішінде орнатылған фотогалереяның болуы .
5. Ресми сайттар компаниялар (ұйымдар) . Кәсіпорынның ресми сайты - компанияның жаһандық желідегі өкілдігі, компания басшылығының халыққа жеткізгісі келетін барлық жаңалықтар мен ақпараттарды жариялау орны[6] .

Сурет 5. Ресми веб-сайттар компаниялар
Ресми сайттың айрықша ерекшелігі оның ресми мәртебесі болып табылады. Осылайша, сайтқа кіруші онда орналастырылған ақпаратты болып жатқан оқиғаның мәнін көрсететін белгілі фактіге сілтеме жасай алады.
Визитка сайтымен салыстырғанда ресми сайттың көлемі үлкенірек (10-20 бетке дейін) және тауарлар мен қызметтер туралы толығырақ ақпаратты қамтиды.
Сайттың құрылымы да күрделірек. Ол көбінесе визитка сайттарын жасау кезінде пайдаланылмайтын бірқатар компоненттер мен модульдерді қамтиды.
Ресми сайттың дизайны көбінесе ұстамды, бірақ соған қарамастан Интернетте ресми сайттың болуы оның иесіне бірқатар бәсекелестік артықшылықтар береді[1] .
6. Тақырыптық сайттар
Тақырыптық сайт - бір тақырыпқа арналған веб-ресурс .
Әдетте, тақырыптық сайт - бұл жеткілікті үлкен виртуалды ақпарат массиві, мамандандырылған тақырыптық журналдың бір түрі, онда сайт авторлары таңдаған тақырыбын жеткілікті түрде егжей-тегжейлі және әртараптандырылған қарастырады[2] .

Сурет 6. Тақырыптық сайттың мысалы _
Тақырыптық сайттың көлемі - 20 беттен немесе одан да көп (неғұрлым көп болса, соғұрлым жақсы) .
Көлеміне байланысты сайт құрылымы қарапайым және жеткілікті күрделі болуы мүмкін. Сайт бірнеше бөлімдерден тұруы мүмкін, көп деңгейлі мәзірлер болуы мүмкін, сонымен қатар әртүрлі компоненттер мен модульдердің үлкен санын орнатуға болады. Мұндай сайтта жиі форум бар.
Тақырыптық сайтты әзірлеу кезінде материалдарды іздеу және көрсету ыңғайлылығына басты назар аударылады. Материалдардың форматы кез келген болуы мүмкін: кәдімгі мәтін, суреттер, бейне, аудио және т. б.
Сайттың дизайны ешқандай шеңбермен шектелмейді және өте қарапайым және эксклюзивті болуы мүмкін.
7. Каталог сайттары және ( немесе витрина сайттары )
Каталог сайты компанияның әлеуетті сатып алушылары мен серіктестерін ол ұсынатын барлық өнімдер туралы ақпараттандырудың ыңғайлы құралы болып табылады.

Сурет 7. Каталог сайтының мысалдары
Бұл түрдегі сайттар визитка сайттарына ұқсас, бірақ оларда визитка сайтының стандартты құрамдастарынан басқа, беттерінің саны бірнеше ондаған бірнеше жүздеген, тіпті мыңдаған болуы мүмкін кірістірілген каталог бар. . Бұл каталогтың беттерінде фотосуреттермен, техникалық сипаттамалармен және басқа да пайдалы ақпаратпен тауарлардың толық сипаттамасы бар. Жиі тауарлардың бағасы каталогта жарияланады.
Кірістірілген каталогтан басқа, осы түрдегі сайттарда прейскуранттарды жүктеп алуға арналған құрамдас болуы керек. Бұл компонентті орнату сайтқа кірушілерге таңдалған өнімдерге электрондық пошта арқылы тапсырыс беруге мүмкіндік береді.
Каталог сайтының құрылымы күрделі. Каталогтың және жүктеп алудың прайс-парақшасының жоғарыда аталған міндетті компоненттерінен басқа, осы типтегі сайттардың құрылымына кейбір басқа компоненттер мен модульдер де қосылуы мүмкін. Бұл мәселе бойынша қатаң ережелер жоқ, және мұнда бәрі олардың қажеттілігіне және сайт тұтынушысының қалауына байланысты.
Жалпы алғанда, каталог сайтының құрылымы келесідей болуы мүмкін:
• компания туралы деректер;
• тауарлардың (немесе қызметтердің) каталогы;
• прейскуранттарды жүктеуге арналған компонент;
• байланыс деректері (кеңсе мекенжайы, телефон нөмірі, электрондық пошта мекенжайы) .
Сайттың дизайнында қатаң анықталған шеңбер жоқ, ол қарапайым және күрделі болуы мүмкін - мұнда бәрі тек тапсырыс берушінің қалауына байланысты.
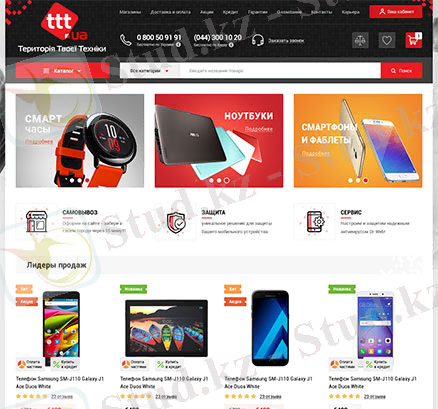
8. Сайттар Интернет-дүкендер
Интернет-дүкен веб -сайты
- бұл Интернет арқылы тауарларды сатуға мүмкіндік беретін заманауи сауда арнасы.
Тұсаукесер мүмкіндіктері жағынан да, тауар ассортиментімен жұмыс істеудің қарапайымдылығы жағынан да - интернет-дүкен толыққанды дүкен болып табылады, оның жалғыз айырмашылығы оның «витринасының» Интернетте орналасуында.

Сурет 8. Интернет-дүкен сайтының мысалы
Дүкен сайтында әдетте жеткілікті үлкен көлем (бірнеше ондаған бет) және күрделі құрылым болады. Әдетте, сайтта олардың егжей-тегжейлі сипаттамасы, жеткізу шарттары және бағалары бар тауарлар каталогы бар. Басқа сайттардан интернет-дүкен сайты негізінен Интернет арқылы сатып алу және сату процесін автоматтандыруға мүмкіндік беретін бағдарламалық модульдермен ерекшеленеді.
Дүкен сайтының дизайны өте алуан түрлі болуы мүмкін және өте кең ауқымда өзгеруі мүмкін - өте қарапайым және ұстамдыдан күрделі, талғампаз және талғампазға дейін, дегенмен осыған байланысты қарапайым дизайн жақсырақ деген пікір әлі де бар. интернет-дүкен сайты . Дәл осы дизайн бүгінгі күні осындай кең танымал және сәтті сайттардың барлығына ие.
9. Жарнамалық сайттар
Жарнамалық сайт
әрқашан дерлік компанияның негізгі емес сайты болып табылады - өнімді (өнім тобын) немесе қызметті жылжыту үшін арнайы жасалған сайт[6] .

Сурет 9. Промо-сайттың мысалы
Промо сайт - бұл ең алдымен жарнама құралы. Оны жарнамалық брошюрамен салыстыруға болады, оның мақсаты белгілі бір өнімнің (қызметтің) артықшылығын арттыру, тұтынушыларды тарту және оларды қандай да бір әрекетке ынталандыру: өнімді сатып алу, қызметке тапсырыс беру, акцияға қатысу, т. б.
Промо-сайттың көлемі әдетте 5-10 беттен аспайды - бұл сайттың өз функцияларын тамаша орындауы үшін жеткілікті.
Промо-сайттың құрылымы оның міндеттерімен анықталады. Көп жағдайда ол өте қарапайым және тармақталмаған.
Жалпы, ол мыналарды қамтуы мүмкін:
• компания туралы деректер;
• жарнамаланатын тауарлардың (қызметтердің) сипаттамасы • байланыс деректері: телефон, кеңсе мекенжайы, электрондық пошта мекенжайы.
Промо-сайттың сыртқы түрі стильді, жарқын және есте қаларлық болуы керек. Оны өндіру барысында, әдетте, көлемді графика, эксклюзивті дизайн және флэш - анимация кеңінен қолданылады .
10. Жаңалықтар сайттары
Жаңалықтар сайты
- кез келген саланың жаңалықтарына арналған қуатты ақпараттық ресурс[7] . Бұл саясаттың, ғылымның, мәдениеттің немесе спорттың жаңалықтары, сонымен қатар жоғары технологиялар, сән саласындағы жаңалықтар, тіпті жаңа аспаздық рецепттер болуы мүмкін.
Негізінде жаңалықтар сайты теледидар жаңалықтарына ұқсайды. Оның негізгі мақсаты - тың ақпаратты қолданушыға тезірек жеткізу, сондықтан сайттағы жаңалықтар үнемі жаңартылып отыруы керек, әйтпесе олар өз мәнін жоғалтады. Жаңалықтар сайты да ғаламдық желіде орналасқан қуатты жарнама құралы болып табылады. Тиісті әкімшілендіру кезінде ол жарнаманың арқасында өз иесіне айтарлықтай пайда әкелуі мүмкін.

Сурет 10. Жаңалықтар сайтының мысалы
Жаңалықтар сайтының көлемі әрқашан үлкен. Үнемі жаңартылып отыру арқылы мазмұны, мұндай сайт бірнеше жүздеген, кейде мыңдаған беттерге дейін өсуі мүмкін.
Жаңалықтар сайттарының құрылымы көп жағдайда күрделі. Әдетте, мұндай сайттарда бірнеше бөлімдер мен бөлімшелер, күрделі көп деңгейлі мәзірлер, көптеген компоненттер мен модульдер бар және форум болуы мүмкін.
Жаңалықтар сайтының графикалық дизайнында бұрмалаушылық болмауы керек. Дәстүрлі түрде бұл әрқашан қарапайым.
11. Корпоративтік веб-сайттар
Корпоративтік веб -сайт - бұл компаниялардың фирмалық коммерциялық веб-сайты. Компанияның сенімді интернет-өкілдігі. Өз бизнес саласында көшбасшы болғысы келетін барлық компаниялар үшін оңтайлы шешім[8] .

Сурет 11. Корпоративтік сайттың мысалы
Корпоративтік сайттың көлемі әдетте үлкен болады - сайтта жүз бетке дейін болуы мүмкін.
Сайттың құрылымы әдетте компанияның бизнес-процестерін логикалық түрде сипаттайтын күрделі өзара байланысты көп деңгейлі иерархиясы бар күрделі. Сайттың шектеулі кеңістігінде беттер орналасады: көп деңгейлі мәзірлер; компания, өнімдер мен қызметтер, компания өміріндегі оқиғалар туралы толық ақпаратты қамтитын мәтіндер; кестелер; іздеу формалары; ақпараттық блоктар; әртүрлі компоненттер мен модульдер. Сондай-ақ, сайтты компанияның ішкі ақпараттық жүйелерімен біріктіруге болады, онда корпоративтік форумдар және белгілі бір пайдаланушы топтары үшін жабық бөлімдер болуы мүмкін - қызметкерлер, дилерлер, мердігерлер және т. б.
Әртүрлі компаниялардың корпоративтік веб-сайттары үшін әртүрлі құрылымдар болуы мүмкін болса да, тәжірибе көрсеткендей, жалпы алғанда, мұндай сайттар мыналарды қамтиды:
• компания туралы ақпарат (тарих, жаңалықтар, бос орындар және т. б. ) ;
• іскерлік және пайдалы ақпарат (мақалалар, шолулар, кеңестер, сұрақтар мен жауаптар және т. б. ) ; • тауарлардың, қызметтердің каталогтары, олардың сипаттамасы және т. б. ; • прайс-парақтар;
• клиенттерге, серіктестерге, келушілерге арналған бөлім;
• қызметкерлердің әртүрлі топтары үшін жабық бөлік (жеке бөлімдер, жеке кабинеттер) • байланыс деректері және кері байланыс нысаны.
Корпоративтік веб-сайттың сыртқы түрі, әдетте, компанияның корпоративтік стиліне сәйкес келеді. Мұндай сайтты құру кезінде корпоративтік түстер мен қаріптер қолданылады. Көбінесе веб-сайт дизайнын жасау кезінде олар компания логотипінен басталады.
Қазіргі әлемде орташа алғанда, әсіресе ірі бизнесте корпоративтік веб-сайт міндетті болып табылады. Бүгінгі таңда көптеген компаниялар өз клиенттерімен, серіктестерімен және қызметкерлерімен жұмыс істеуде корпоративтік веб-сайтты белсенді пайдаланады.
12. Портал сайттары
Портал сайты бір немесе бірнеше тақырыпқа арналған желі ресурсының ең қуатты және ең күрделі түрі болып табылады. Портал сайттарының ақпараттық мазмұны кең болғандықтан, олар тек келушілерді ғана емес, сонымен қатар соңғы уақытта мазмұнға көбірек назар аударатын іздеу жүйелерін де қызықтырады .

Сурет 12. Портал торабының мысалы
Сайт-порталдың көлемі жүздеген және мыңдаған беттерді құрауы мүмкін.
Портал сайтының құрылымы әрқашан күрделі. Әдетте, бұл түрдегі сайттар көптеген әртүрлі бөлімдер мен бөлімдерден тұрады, көп деңгейлі кірістірілген мәзір, әртүрлі опциялар мен модульдердің үлкен санын қамтиды. Жалпы алғанда, сайт құрылымының күрделілігі көп жағдайда сайттың тақырыбына және тұтынушылардың алдына қойған мақсаттарына байланысты. Дегенмен, порталды құру кезінде оның негізгі міндеті ақпарат беру екенін әрқашан есте ұстау керек. Осыған байланысты веб-әзірлеуші пайдаланушыға мүмкіндігінше ыңғайлы болатын сайт құрылымын жасауға ұмтылуы керек.
Портал сайтының сыртқы түрі әдетте орташа ұстамды. Промо-сайт жағдайында біз айтқан көлемді графика өзінің мағынасын жоғалтады - графикалық минимализм бірінші орынға шығады.
Портал сайттары Интернетте өте танымал, дегенмен портал сайтын құру көп уақытты және әртүрлі сала мамандарын тартуды қажет ететін біршама уақытты қажет ететін жұмыс.
13. Контенттік жобалар
Контенттік жоба
- бұл кез келген тақырыптық материалдардың - кітаптардың, мақалалардың, аудио және бейне файлдардың және т. б. жинақталған сайт.

Сурет 13. Мазмұнды жоба сайтының мысалы
Мұндай сайттың негізгі міндеті - белгілі бір тақырыпқа қызығушылық танытқан келушілерді тарту және оларды серіктес сайттарға қайта бағыттау. Мазмұнды жоба сайтында серіктес сайттарға сәйкес сілтемелер орналастырылған жағдайда, ол жеткілікті жоғары сапалы трафикті қамтамасыз етеді, демек, келушілерді сатып алушыға айналдырады.
Контенттік жоба интернет кітапхана (аудио немесе бейне кітапхана), энциклопедия, анықтамалық түрінде жүзеге асырылады . Бұл оның қарапайым тақырыптық сайттан айырмашылығы.
Сайттың көлемі, әдетте, өте үлкен. Ол бірнеше ондаған және жүздеген беттерді қамтуы мүмкін.
Сайттың құрылымы, көбінесе, күрделі. Сайт әдетте бірнеше бөлімдерден тұрады, онда көп деңгейлі мәзірлерді пайдалануға болады.
Сыртқы көріністе мазмұнды жоба сайттары шектен шығуға жол бермейді, олардың графикалық дизайны, мүмкін болса, қарапайым болуы керек.
1. 2 Сайттың классификациясы
Көрнекі өнімділігі бойынша сайттардың жіктелуі:
- фотореалистік сайттар - атау негізінде мұндай сайттың графикалық дизайнының негізі арнайы бағдарламалардың көмегімен өңделген немесе бастапқы түрінде қолданылатын нақты фотосуреттер екенін түсіну оңай .
- графикалық сайттар - интерфейс қолмен салынған графика негізінде құрастырылған. Ол айтарлықтай кең ауқымда өзгеруі мүмкін - 3D компьютерлік кескіндерден бастап дәстүрлі түрде жасалған, содан кейін сканер немесе басқа сандық жабдықты пайдаланып цифрланған кәсіби суретшілердің эскиздеріне дейін.
- - мұндай сайттың интерфейсі әртүрлі қаріптерді және кейде өте күрделі түстерді пайдалануға негізделген. Айта кету керек, мұндай сайттар интерфейстің кейбір «таусылуына» байланысты қол жеткізілетін беттердің ерекше жылдам жүктелуімен ерекшеленеді.
Берілген ақпарат бойынша сайттардың (түрлердің) жіктелуі:
Интернет-сату кеңсесі - бұл атау өте ерікті, өйткені ол Интернет-тапсырыс жүйесі арқылы тауарларды тікелей сатуды ғана емес, сонымен қатар Интернет арқылы іскерлік қатынастарды жүргізу мүмкіндігін де білдіреді. Яғни, іскер серіктестермен тікелей байланыс, келісім-шарттар мен келісімдер жасау мүмкіндігі, сонымен қатар тұтынушылар мен серіктестерді белсенді іздеу жүйесі.
Мұндай сайтты ұйымдастыру сайттың техникалық жарақтандырылуын қамтамасыз ететін тараптың да, желіден тыс іс жүзінде бизнеспен айналысатын тараптың да айтарлықтай күш-жігерін талап етеді. Бірінші жағдайда сайтты жобалау және оны бағдарламалау кезінде күрделі және жиі нақты тапсырмалар қажет. Екіншіден - желіден тыс бизнесті желімен біріктіру қажеттілігі, мысалы - менеджерлердің, техникалық мамандардың практикалық қатысуы қажет болуы мүмкін; ауқымды жарнамалық науқандарды жүргізу кезінде - маркетинг және PR мамандары, бренд менеджерлері және т. б.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz