Объектіге бағытталған бағдарламалау принциптерін қолдана отырып C++ тілінде бағдарламалық жасақтаманы әзірлеу


Курстық жұмыс тақырыбы
Объектіге бағытталған бағдарламалау принциптерін қолдана отырып, С++ бағдарламалау тілінде бағдарламалық жасақтама жасау
Курстық жұмыс
Курсовая работа защищен на
Жетекші
Руководитель
МАЗМҰНЫ
КІРІСПЕ. 3
1 С++ ТАРИХЫ. . 5
1. 1 ЗАМАНАУИ ВЕБ-ҚЫЗМЕТТЕРДІҢ АРХИТЕКТУРАСЫ. . 7
1. 2 ВЕБ СЕРВИС АРХИТЕКТУРАСЫ8
1. 3 ЗАМАНУИ ВЕБ СЕРВИС9
1. 4 HTML және CSS. 10
2 ВЕБ СЕРВИСТІ ҚҰРУ12
2. 1Ерекшеліктері C++ беті15
2. 2 КОМПИЛЯТОР. 17
ПАЙДАЛАНЫЛҒАН ӘДЕБИ ТІЗІМДЕРІ. 19
ҚОРЫТЫНДЫ. 20
Кіріспе
HTML (Hyper Text Markup Language) термині "гипермәтіндерді таңбалау тілі"дегенді білдіреді. Бұл ұғым анағұрлым кең, оған Интернет және жергілікті желілер, редакторлар, браузерлер, түрлі бағдарламалық өнімдер, компакт-дискілер, оқыту курстары, дизайн және тағы басқалар кіреді.
HTML-бұл тек мамандарға белгілі күрделі бағдарламалау тілдеріне қарама-қарсы.
HTML әлдеқашан бағдарламалау тілі болуды тоқтатты. Бұл тілді меңгерген адам күрделі нәрселерді қарапайым тәсілдермен және, ең бастысы, тез жасауға мүмкіндік алады, бұл компьютер әлемінде аз емес. Гипермәтін медиа элементтерін дәстүрлі құжаттарға қосуға жарамды. Гипермәтіннің дамуы арқасында пайдаланушылардың көпшілігі өздерінің мультимедиялық өнімдерін жасауға және оларды Ықшам дискілерге таратуға мүмкіндік алды. HTML парақтарының жиынтығы түрінде жасалған мұндай Ақпараттық жүйелер арнайы бағдарламалық жасақтаманы әзірлеуді қажет етпейді, өйткені деректермен жұмыс істеуге қажетті барлық құралдар (веб-браузерлер) көптеген дербес компьютерлердің стандартты бағдарламалық жасақтамасының бөлігі болды. Пайдаланушыдан тек әзірленген өнімнің тақырыбына қатысты жұмысты орындау қажет: мәтіндерді дайындау, суреттер салу, HTML беттерін құру және олардың арасындағы байланыс туралы ойлау.
Бұл жұмыста веб-сайттарды құрудың негізі болып табылатын HTML гипермәтінді белгілеу тілінің сипаттамасы бар.
Web-беттер. Веб-беттер HTML гипермәтіндік құжаттарды белгілеу тілін (Hyper Text Markup Language) қолдана отырып жасалады. Басқару таңбалары кәдімгі мәтіндік құжатқа енгізілген - HTML тегтері, олар браузерде қаралған кезде Веб-беттің түрін анықтайды.
Веб-беттерді жасау үшін қарапайым мәтіндік редакторлар қолданылады, олар жасалған құжатқа редактордың өзі Мәтінді пішімдеудің басқару таңбаларын қамтымайды. Windows жүйесінде осындай редактор ретінде стандартты Блокнот қолданбасын пайдалануға болады.
HTML тегтерін қолдана отырып Веб-беттерді құру көп күш, уақыт пен Тіл синтаксисін білуді қажет етеді. Арнайы аспаптық бағдарламалық құралдарды (Web-редакторларды) қолдану Web-сайттарды құру бойынша жұмысты қарапайым және тиімді етеді. Веб-редакторларда беттерді құру және өңдеу процесі өте айқын, өйткені ол WYSIWYG режимінде (ағылшын тілінен. "What You See Is What You Get" - "Что видишь, то и получишь") .
Тақырыптың өзектілігі-бұл веб-сайттар, Бүкіләлемдік ғаламтордағы Жарияланымдар әдетте белгілі бір тақырып немесе мәселе бойынша материалдарды қамтитын веб-сайттар түрінде жүзеге асырылады. Мемлекеттік құрылымдар мен ұйымдар (үкімет, дума, мектеп және т. б. )
әдетте өз ұйымдарының ресми веб-сайттарын жасайды, оларда олардың қызметі туралы ақпарат орналастырылады. Коммерциялық фирмалар өздерінің веб-сайттарында тауарлар мен қызметтерге жарнама орналастырады және оларды интернет-дүкеннен сатып алуды ұсынады.
Кез-келген Интернет пайдаланушысы өзінің дамуы, хоббиі және т. б. туралы ақпаратты орналастыра алатын тақырыптық веб-сайт жасай алады.
Журнал баспа беттерінен де, Веб-сайт компьютерлік веб-беттерден де тұрады. Сайтта пайдаланушыға веб-беттер арқылы шарлауға мүмкіндік беретін еренсілтемелер жүйесі болуы керек.
Веб-сайтыңызды интернеттегі серверге орналастырмас бұрын оны мұқият тексеру керек, өйткені сіздің сайтыңызға әлеуетті келушілер ондаған миллион Интернет пайдаланушылары болады.
Веб-сайтты жариялау үшін Интернет серверлерінің бірінен қолайлы орынды табу керек. Көптеген провайдерлер өз клиенттеріне веб-сайттарды өз серверлеріне тегін орналастыру мүмкіндігін ұсынады (тегін хостинг) .
Зерттеу нысаны-сайтты әзірлеу процесі.
Тақырып-сайтты құру құралы ретінде HTML гипермәтіндік белгілеу тілі.
Жұмыстың мақсаты-HTML тілін қолдана отырып, веб-сайт құру принциптерін талдау.
міндеттері:
заманауи интернет-технологиялармен танысуға міндетті;
веб-сайттарды жасау және құру үшін қолданылатын негізгі ұғымдар мен бағдарламалық құралдарды зерттеу;
әр түрлі ақпарат түрлерін (мәтіндер мен суреттер) Web-парақтарда ұсыну әдістері мен тәсілдерін анықтау және есепке алу; ;
Web-сайттарды әзірлеу және құру бойынша негізгі ережелер мен ұсынымдармен танысу және оларды өз тәжірибесінде мүлтіксіз ұстану;
анықтауға құрылымы Web-беттер;
веб-сайтты дамытудың қадамдық стратегиясын ұсыну.
C++Тарихы
Тіл 1980 жылдардың басында, Bell Labs қызметкері Бьерн Страуструп өз қажеттіліктері үшін C тіліне бірқатар жақсартулар жасаған кезде пайда болды.
C++ қазіргі заманғы талаптарға сай дамуды жалғастыруда. C++ тілін дамытатын және C++ стандарттау комитетіне оны жақсарту бойынша ұсыныстар жіберетін топтардың бірі-boost, ол метапрограмма ерекшеліктерін қосу арқылы тілдің мүмкіндіктерін жетілдірумен айналысады.
C++ құрастырылатын жалпы мақсаттағы бағдарламалау тілі жоғары және төмен деңгейлі бағдарламалау тілдерінің қасиеттерін біріктіреді. Бұрынғы Си бағдарламалау тілімен салыстырғанда объектіге бағытталған және жалпыланған бағдарламалауды қолдауға көп көңіл бөлінеді. "C++ бағдарламалау тілі" атауы C бағдарламалау тілінен шыққан, онда ++ унарлы оператор айнымалының өсуін білдіреді.

Заманауи веб-қызметтердің архитектурасы
Бүгінгі таңда көптеген қызметтер интернетте жариялау үшін әзірленуде. Көптеген компаниялар оларды өнімді таратудың және клиенттермен қарым-қатынастың жалғыз әдісі ретінде пайдаланады. Қазіргі заманғы веб-қызметтер неден тұрады және оларды жүзеге асыруда қандай қиындықтар кездеседі?
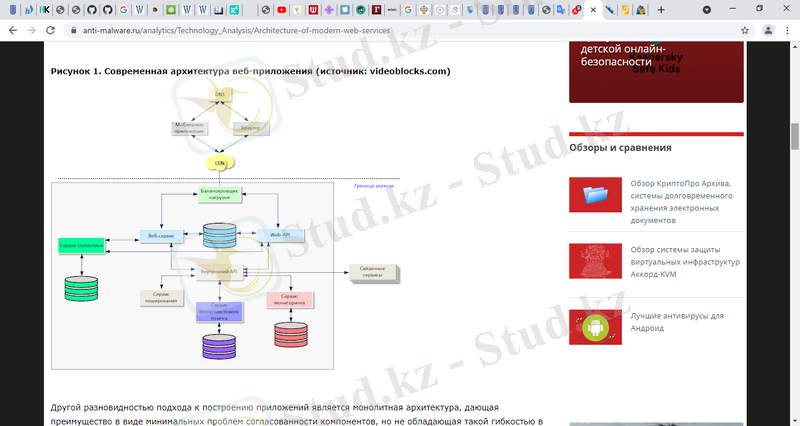
Қазіргі заманғы веб-қосымшалар микросервистік архитектураға негізделген, және олар қосымшаны қызметтер жиынтығы ретінде құрылымдайтын стиль. Әрбір осындай қызмет мүмкіндігінше автономды, белгілі бір тапсырманы орындау үшін қажет және оны белгілі бір команда қолдайды. Бұл архитектура бизнес қажеттіліктерін ескере отырып, қосымшаларды құрудың модульдік принципін қолдануға мүмкіндік береді. Басқаша айтқанда, белгілі бір адам бизнеске зиян келтірместен қажеттіліктер өзгерген жағдайда веб-сервер немесе сұрау өңдеу сервері сияқты бір немесе бірнеше қызметтерді әрқашан өзгерте алады. Веб-сервистің архитектурасы төменде 1-суретте көрсетілген.

1-сурет - Веб-сервис архитектурасы
Бүгінгі таңда көптеген қызметтер интернетте жариялау үшін әзірленуде. Көптеген компаниялар оларды өнімді таратудың және клиенттермен қарым-қатынастың жалғыз әдісі ретінде пайдаланады. Қазіргі заманғы веб-қызметтер неден тұрады және оларды жүзеге асыруда қандай қиындықтар кездеседі?
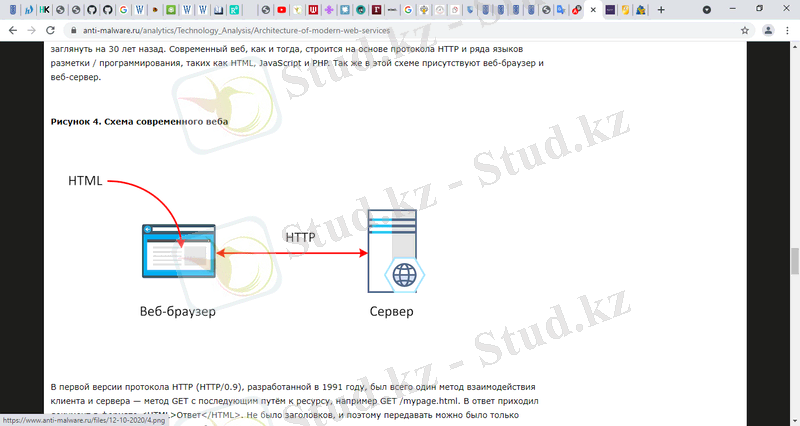
Заманауи веб-қосымшалардың архитектурасын қайдан шыққанын жақсы түсіну үшін 30 жыл бұрын қарау керек. Қазіргі заманғы веб, HTTP протоколы және HTML, JavaScript және PHP сияқты белгілеу/бағдарламалау тілдері негізінде жасалады. Сондай-ақ, бұл схемада веб-шолғыш пен веб-сервер бар.
1991 жылы жасалған HTTP протоколының (HTTP/0. 9) бірінші нұсқасында клиент пен сервердің өзара әрекеттесуінің бір ғана әдісі болды - GET әдісі, содан кейін ресурсқа жауап ретінде мысалы, GET/mypage. html жауап форматындағы құжат келді. Тақырыптар болған жоқ, сондықтан тек HTML файлдарын жіберуге болатын еді. Егер ресурс қол жетімді болмаса немесе бет табылмаса, жағдайды сипаттайтын қате кодтары болған жоқ. Бірақ бұл ұзаққа созылмады және HTTP/1. 0 протоколының нұсқасына тақырыптар мен қате өрістері қосылды. "Content-type" тақырыбының арқасында HTTP протоколы арқылы HTML файлдарын ғана емес, сонымен қатар суреттер мен архивтер сияқты басқа нысандарды да жіберуге болатын болды.
Бірақ мұның бәрі 1999 жылдан бастап, халықаралық желілік жұмыс тобы (International Network Working Group) HTTP/1. 1 хаттамасының нұсқасын қабылдағаннан бастап қолданыла бастады. Стандарт түсініксіздікті жойып, айтарлықтай жақсартулар жасады, біз оны әлі күнге дейін қолданамыз. Оның ішінде - жаңа сұраныстарды өңдеу уақытын қысқарту үшін қосылыстарды қайта пайдалану, бірінші сұраныс қабылданғанға дейін екінші сұранысты жіберуге мүмкіндік беретін құбыржолдар, «бөлу» (чанкование) пайда болды. Кэшті басқарудың және мазмұн бойынша келіссөз жүргізудің қосымша тетіктері әзірленді, «хост» тақырыбы қосылды, бұл әртүрлі домендерді бір IP-мекен-жайға орналастыруға мүмкіндік берді.
HTTP протоколын жасаумен қатар, 1994 жылы Netscape Communications электрондық коммерция нарығына кіруге рұқсат берген SSL (Secure Sockets Layer) шифрлау хаттамасын жасады. SSL стандарттау туралы шешім қабылдады және хаттаманың соңғы атауы TLS 1. 0 (Transport Layer Security) болды. TLS 1-дің қолданыстағы нұсқасы тек электронды сауда қатысушылары ғана емес, сонымен бірге берілетін ақпаратты қорғағысы келетіндердің бәрі де қолданады.
Көп ұзамай, 1996 жылы HTTP протоколы қолданушылардың қашықтағы серверлердегі файлдарды өңдеу мен басқарудың жалпы тәжірибесін қолдау үшін толықтырулармен кеңейтілді. Бұл қондырма WebDAV (Web Distributed Authoring and Versioning) деп аталды. Қарапайым тілмен айтқанда, HTTP оқу үшін, ал WebDAV деректерді жазу үшін қолданылған. Заманауи веб-сервис схемасы 2-суретте көрсетілген.

2-сурет - Заманауи веб-сервис
HTTP протоколының дамуының жалғасы ретінде 2000 жылы микросервистік архитектура тұжырымдамасына толық сәйкес келетін желідегі үлестірілген қосымшаның (REST) компоненттерінің өзара әрекеттесуінің архитектуралық стилі жасалды. Ол қолданбалы компоненттердің алдын-ала жасалған және дұрыс сипатталған интерфейстер арқылы өзара әрекеттесуін, қоңыраулар көмегімен ақпаратты өңдеу немесе беру процедураларын орындау мүмкіндігімен қабылдады. Қазіргі уақытта мұндай интерфейстерді көбінесе API (Application Programming Interface) деп атайды, бірақ осы уақытқа дейін DRC және SOAP хаттамалары болған.
Веб-қосымшаларды құрудағы API тәсілі серверлер мен браузерлерді жаңартпай-ақ веб-қосымшаның компоненттері арасында ақпарат пен командалар алмасуға мүмкіндік берді: API спецификациясын өзгерту жеткілікті, бұл әлдеқайда оңай. 2005 жылдан бастап REST API-дің танымалдығы тек өсе түсті және оны веб-сайттарда push хабарландыруында немесе WebSocket протоколының бөлігі ретінде қолдана бастады.
HTML және CSS
Гипермәтіндік белгілеу тілі немесе HTML - бұл веб-шолғышта көрсетуге арналған құжаттар үшін стандартты белгілеу тілі. Cascading Style Sheets (CSS) сияқты технологиялар және JavaScript сияқты сценарий тілдері көмектесе алады.
Веб-браузерлер HTML құжаттарын веб-серверден немесе жергілікті қоймадан шығарып, оларды мультимедиялық веб-парақтарға айналдырады. HTML веб-парақтың құрылымын мағыналық жағынан сипаттайды және құжаттың пайда болуына арналған алғашқы кеңестерді қамтиды.
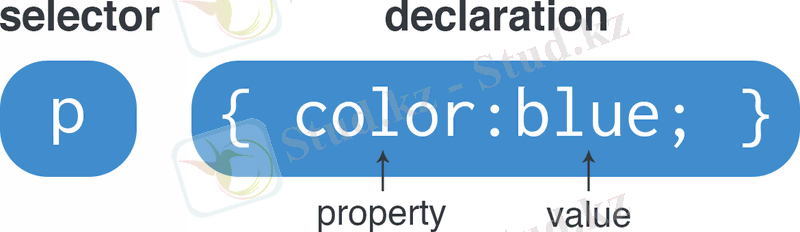
HTML-элементтер HTML беттерінің құрылыс материалы болып табылады. HTML конструкцияларымен суреттер және басқа нысандар, мысалы, интерактивті формалар кірістірілген параққа енгізілуі мүмкін. HTML тақырыптар, абзацтар, тізімдер, сілтемелер, тырнақшалар және басқа элементтер сияқты мәтіннің құрылымдық семантикасын белгілеу арқылы құрылымдалған құжаттарды құруға мүмкіндік береді. HTML-элементтер бұрыштық жақшалармен жазылған тегтермен белгіленеді. <Img /> және <input /> сияқты тегтер параққа мазмұнды тікелей енгізеді. Басқа тегтер, мысалы, <p>, құжаттың негізгі бөлігі туралы ақпаратты қоршап тұрады және басқа элементтерді ішкі элементтер ретінде қамтуы мүмкін. Браузерлер HTML тегтерін көрсетпейді, бірақ оларды парақтың мазмұнын түсіндіру үшін пайдаланады.
HTML JavaScript сияқты сценарий тілінде жазылған бағдарламаларды енгізе алады, бұл веб-беттердің жұмысына және мазмұнына әсер етеді. CSS-ті қосу мазмұнның көрінісі мен орналасуын анықтайды. Бұрынғы HTML-ді қолдайтын және CSS стандарттарын қолдайтын World Wide Web Consortium (W3C) 1997 жылдан бастап HTML-нің айқын презентациясының орнына CSS-ті қолдануды қолдайды.
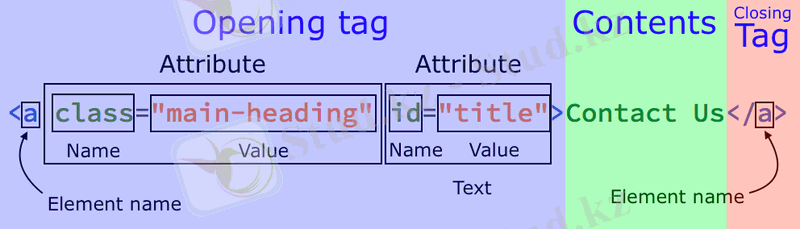
HTML сценарий деректері мен стиль кестелері сияқты элементтер мазмұнының бірнеше түрін, сонымен қатар идентификаторлар, атаулар, URL, сандар, ұзындық бірліктері, тілдер, медиа дескрипторлары, түстер, таңбаларды кодтау, күндер мен уақыттар және т. б. сияқты атрибуттық мәндердің көптеген түрлерін анықтайды. Барлық осы деректер түрлері символдық деректерге мамандандыру болып табылады. HTML құрылымы 3-суретте көрсетілген.

3-сурет - HTML құрылымы
Каскадты стиль кестелері (CSS) - HTML сияқты белгілеу тілінде жазылған құжаттың көрінісін сипаттау үшін қолданылатын стиль кестелерінің тілі. CSS-HTML және JavaScript-пен бірге бүкіләлемдік ғаламтор технологиясының негізі.
CSS презентация мен мазмұнды, оның ішінде орналасуды, түстер мен қаріптерді бөлуге арналған. Бұл бөлу мазмұнның қол жетімділігін жақсарта алады, презентация сипаттамасында икемділік пен бақылауды қамтамасыз етеді, бірнеше веб-парақтарға жеке файлда тиісті CSS-ті көрсету арқылы пішімдеуді бөлісуге мүмкіндік береді, бұл құрылымдық мазмұнның күрделілігі мен қайталануын азайтады, сонымен қатар файлды кэштеуге мүмкіндік береді.
Пішімдеу мен мазмұнды бөлу сонымен қатар экранда, басып шығаруда, дауыста (сөйлеуге негізделген шолғыш немесе экраннан оқу құралы арқылы) және Брайль негізіндегі тактильді құрылғыларда әртүрлі бейнелеу әдістері үшін бірдей белгілеу бетін әр түрлі стильде көрсетуге мүмкіндік береді. Мазмұн мобильді құрылғыда қол жетімді болса, CSS-те балама пішімдеу ережелері бар.
Атауды каскадтау белгілі бір элементке бірнеше ереже сәйкес келсе, стиль ережесінің қайсысы қолданылатынын анықтау үшін берілген басымдылық схемасынан шыққан. Бұл каскадтық басымдылық схемасы болжалды.
CSS сипаттамаларын Дүниежүзілік Желілік Консорциум (W3C) қолдайды. Internet Media Type (MIME Type) мәтіні / css CSS RFC 2318-де пайдалану үшін тіркелген (1998 ж. Наурыз) . W3C CSS құжаттарына арналған тегін CSS тексеру қызметін қолданады. HTML директивалары тегтер деп аталады. Тегтер бұрыштық жақшаға салынған. Кейбір тегтерді қоспағанда, барлық тегтер жұпталған. Жабу тегі ашудан / символының болуымен ерекшеленеді. Тег жазуының синтаксисі:
<ТЕГ > өңделетін мән < / ТЕГ>
Теги жіберіледі тіркемені бір-біріне. Бұрыштық жақшаға салынбаған барлық нысандар мәтін элементтері ретінде қабылданады.
HTML регистрге сезімтал емес, бірақ кодты оқуды жақсарту үшін тегтерді жазу кезінде бас әріпті қолдану ұсынылады. Ерекшелік-URL мекенжайлары және escape тізбегі.
Тег-бұл шолғыштың аудармашысына әр нақты директиваға сәйкес келетін мәнді қалай өңдеу керектігін көрсететін html командасы. Бұл мән тег атрибуты деп аталады. Тегтің атрибуты болуы мүмкін немесе болмауы мүмкін. Жоғарғы деңгей Тегінде < HTML> атрибуттары жоқ.
Тег жазбасының синтаксисі оның атрибутымен бірге:
<Аты тегі_атрибута_1="мән"
атрибута_п= "мән">
Төлсипат мәндері тікелей тырнақша<">. Егер тег төлсипатының ішінде тырнақшаға салынған басқа мән пайда болса, яғни бір тырнақшаны басқаларына салу орын алса, ішкі тырнақша ретінде бір мәнді пайдалану ұсынылады. Мұндай өрнек келесідей:
<ТЕГ имя_атрибута_1="значение_1;
'мағына2';
мәні3">
Тіл ерекшелігі келесі төлсипат түрлерінде тырнақшаларды тастауға мүмкіндік береді:
1) латын әліпбиінің кіші немесе бас әріптерімен ғана жазылатын және өзге символдарды, мысалы сандарды қамтымайтын атрибуттар;
2) Тек 0-ден 9-ға дейінгі цифрлардан тұратын атрибуттар;
3) уақыт аралығын білдіретін атрибуттар.
Мысалы, border="1" немесе align=" center" атрибуттарын жазу шекара=1 немесе align=center түрінде ұсынылуы мүмкін.
HTML құжатының құрылымы:
<HTML>
<HEAD> құжат тақырыбы
<TITLE>Сыртқы тақырып </TITLE >
</HEAD>
<BODY>
Негізгі коды бар құжаттың мазмұны
</BODY>
</HTML>
Түсініктемелер бұрыштық жақшадан, леп белгісінен және екі сызықшадан басталатын таңбалар тізбегімен ашылады <! - тіркесіммен жабыңыз ->.
Пікір пішімі:
<! - пікір мәтіні - >
Ақтық анықтау. HTML спецификацияларына сәйкес DOCTYPE тегі ("құжат түрі туралы хабарландыру" немесе анықтаушы дегенді білдіреді) валидаторға парақта HTML-дің қай нұсқасы қолданылатынын хабарлайды. Бұл тег әрқашан әр беттің бірінші жолында болуы керек. Doctype тегі-стандарттарға сәйкес келетін веб-беттердің негізгі компоненті: онсыз код пен CSS валидатор тексермейді.
HTML-ден басқа, басқа белгілеу тілдері CSS-ті қолдайды, соның ішінде XHTML, кәдімгі XML, SVG және XUL.
CSS-ге дейін HTML құжаттарының барлық дерлік презентация атрибуттары HTML белгілеуінде болған. Барлық қаріптердің түстерін, фондық стильдерді, элементтердің туралануын, жиектері мен өлшемдерін HTML-де жиі, бірнеше рет қайталап сипаттау қажет болды. CSS бұл ақпараттың көп бөлігін басқа файлға, стиль кестесіне көшіруге мүмкіндік береді, нәтижесінде HTML айтарлықтай жеңілдейді.
CSS-ге дейін, мұндай типографиялық сипаттамаларды, мысалы, барлық h2 тақырыптарына тағайындағысы келетін құжат авторлары, осы тақырып түрінің кез келген көрінісі үшін HTML белгілеуін қайталауы керек болды. Бұл құжаттарды күрделендіріп, үлкенірек етіп, қателіктерге жол беріп, оларды сақтау қиынға соқты. CSS презентацияны құрылымнан бөлуге мүмкіндік береді. CSS түсін, шрифтін, мәтінді туралауды, өлшемін, жиектерін, интервалын, орналасуын және басқа да көптеген типографиялық сипаттамаларды анықтай алады және оны экрандық және баспа көріністері үшін дербес жасай алады. CSS сонымен қатар визуалды емес стильдерді анықтайды, мысалы, оқылатын мәтінді оқудың жылдамдығы мен екпіні. W3C барлық презентация HTML түзетулерін қолдану үшін ұсынылған. CSS мысалы 4-суретте көрсетілген.

4-сурет - CSS мысалы
Веб-сервисті құру
Веб-қосымшаның мазмұнын қарапайым қолданушы тұрғысынан қалай көрінетінін қарастырайық.
Алдымен, сайтымыздың басты бетіне қатысты, бұл сайт кім үшін жасалғандығы, қандай функцияларды орындайтындығы және қандай ақпарат бар екендігі көрсетілген. 5-суретте сайттың басты беті көрсетілген.

5-сурет - Басты бет
Сайттың басты бетінде бірнеше сілтемелер бар.
«О C++» сілтемесінің көмегімен c++ тарихы туралы біле аламыз.
«Особенности C++» сілтемесін пайдаланып, біз C++ ерекщеліктерімен таныса аламыз.
«Решение» сілтемесі арқылы біз c++ көмегімен шешілетін проблемаларды көре аламыз.
«Разработчик» сілтемесі арқылы біз жүйенің әзірлеушісін көре аламыз.
«Компилятор» сілтемесі арқылы код жазу бетіне аусамыз.
Төмендегі 6-суретте «Кіру» терезесі көрсетілген.

6-сурет - История C++ беті
Бұл бетте біз C++ тарихы мен қолданылуы туралы оқып ақпаратты ала аламыз.

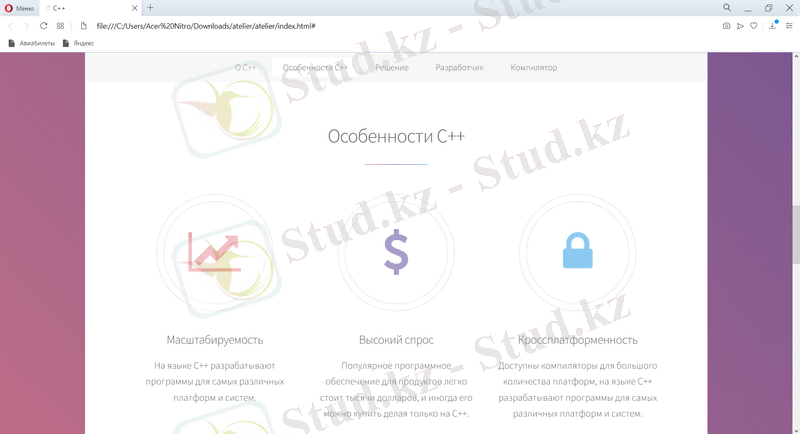
7-сурет - Ерекшеліктері C++ беті
Сайтымыздың “ Ерекшеліктері C++” бетінде біз осы тілдің ерекшеліктері туралы ақпаратты ала аламыз, мысалы, масштабируемость, высокий спрос, кросплатформенность.
Ауқымдылығы
C++ тілінде әртүрлі платформалар мен жүйелерге арналған бағдарламалар жасалады.
Жоғары сұраныс
Танымал өнім бағдарламалық жасақтамасы мыңдаған долларға оңай түседі, кейде оны тек C++тілінде сатып алуға болады.
Кроссплатформенность
Көптеген платформалар үшін компиляторлар қол жетімді, C++ тілінде
әртүрлі платформалар мен жүйелерге арналған бағдарламалар жасалады.

8-сурет - Решение беті
Жұмсақ оқу қисығы
С++ жұмысты жүйелейді және қарапайым сандық бағдарламалық жасақтаманы қолданады, бұл күрделі қосымшаларды көп жүктемесіз оңай жасауға мүмкіндік береді.
Қол жетімділік
Стандарттың қазіргі кездегі соңғы нұсқасы-c++20. Сонымен қатар, ол негізгі инновацияны - модульдерді қолдауды қамтиды. Ол сондай-ақ бүкіл әлемде тегін таратылады
Әмбебаптылық
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz