Macromedia Flash Professional 8: Flash мәзірін жасау, форма анимациясы және темекі түтінін анимациялау


РЕФЕРАТ
Тақырыбы: Flash меню 6, Анимация формасы, Темекі анимациясы
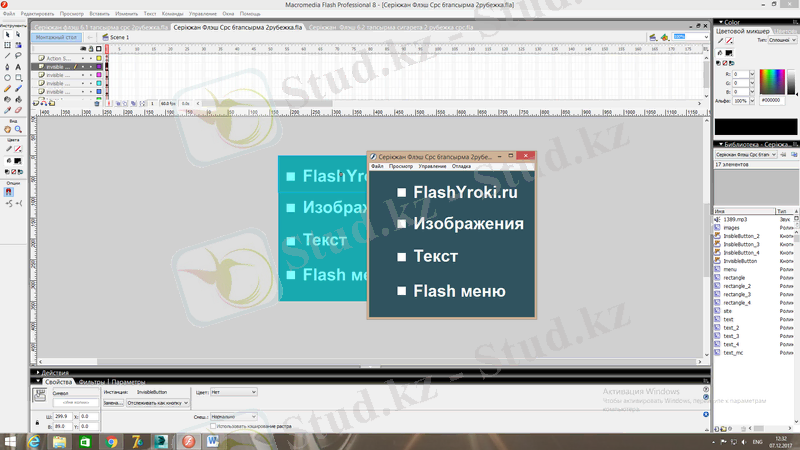
Flash меню 6
Бұл сабақта сіз қозғалыстағы және айналмалы элементтері бар сайт үшін флэш мәзірін жасауды үйренесіз.
Бұл оқулық үшін Macromedia Flash Professional 8 бағдарламасын қолдандым.
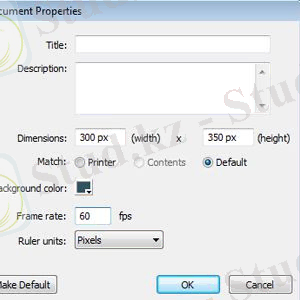
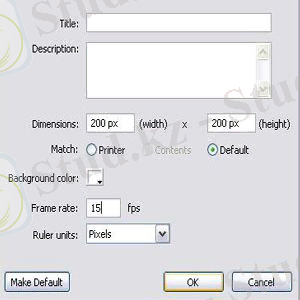
- Қажетті параметрлермен жаңа құжат ашамыз.
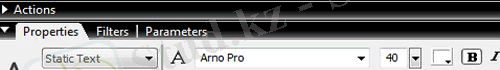
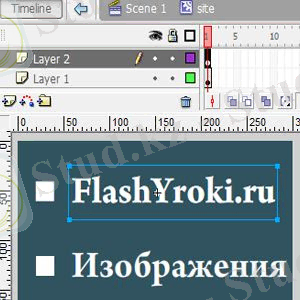
- «Text Tool (T) » құралын таңдап, оны дұрыстаймыз.
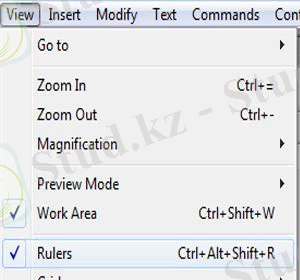
- Жұмыс істеу үшін ыңғайлы ету үшін сызғышты ашымыз, бұл үшін жоғарғы мәзірге барамыз "View-->Rules".

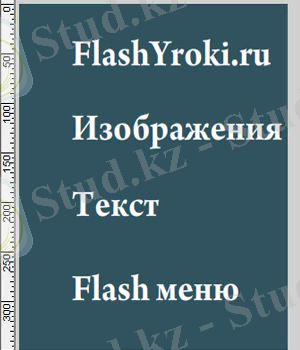
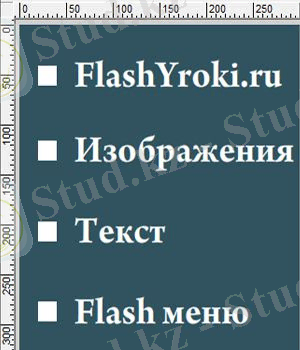
Мәзірлер тізімін басып шығарамыз.

4. Квадрат саламыз, әрбір мәзір элементінің алдында болатын, бұл үшін “Restengle Tool (R) ” құралын таңдаймыз, оның орамдарын алып тастаймыз, толтыру түстерін «ақ» етіп орнатамыз. Квадрат алу үшін, тіктөртбұрыш емес, салу барысында «Shift» пернесін басып тұрыңыз. Квадрат салынған кезде, оны “Selection Tool (V) ” құралымен таңдаймыз және “Ctrl+C” комбинациясын орындаймыз, оны көшіріп алу үшін, одан кейін “Ctrl+Shift+V” комбинациясын орындаймыз, көшірілген квадратты қою үшін және қажетті жерге орнын ауыстырамыз “Selection Tool (V) ” құралымен.

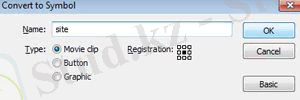
5. “Selection Tool (V) ” құралын алып, «Shift» пернесін басып тұрап, ең бірінші мәтінді және ең бірінші квадратты таңдап, “F8” пернесін басамыз, “Movie Clip” ашу үшін, оны “site” деп атаймыз. 6. “Movie Clip” әлі де таңдалған болса, біз “Properties” панеліне барамыз да, “Movie Clip” деген атауды жасамыз.


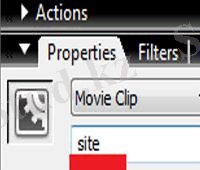
6. “Movie Clip” әлі де таңдалған болса, біз “Properties” панеліне барамыз да, “Movie Clip” деген атауды жасамыз.

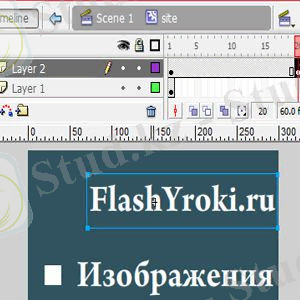
7. Жаңадан құрылған «Movie Clip» -қа екі рет шертіңіз.

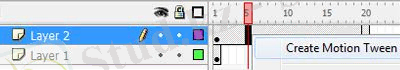
8. Тек бір мәтінді таңдап, мәтінді көшіру үшін және мәтін әлі де таңдалған кезде «Ctrl + C» пернелер тіркесімін басып, осы мәтінді қабаттан (Layer 1) бірден жою үшін «Жою» түймесін басып, жаңа қабат (Layer 2) және Көшірілген мәтінді қою үшін «Ctrl + Shift + V» пернелер тіркесімін басыңыз және біздің мәтін әлі де таңдалған кезде «F8» түймесін басып, оны «Movie Clip» деп өзгертіп, оны «мәтін» деп атаңыз.


9. Қабатта (Layer 2) 20 кадрға негізгі кадр жасаңыз, «F6» түймесін басып, осы кадрға жылжыңыз, мәтінді сәл оң жаққа жылжытыңыз.

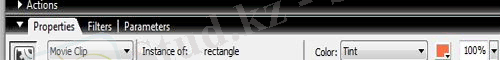
10. 20-шы қабатта орналасып (Layer 2) біздің мәтінді таңдап, «Properties» панеліне өтіп, «Color -> Tint -> color: # FB7147 -> 100% параметрін орнатыңыз.

11. Қабаттың 1-ден 20-ға дейінгі қабатына тінтуірдің оң жағын басыңыз (Layer 2) және ашылмалы тізімнен «Create Motion Tween » тармағын таңдаңыз.

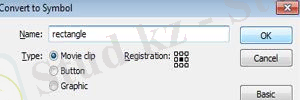
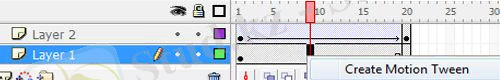
12. (layer 1) қабатына өтеміз, 1 кадрға өтіп, біздің квадратты таңдап және «Movie Clip» -ге айналдыру үшін «F8» түймесін басып, оны «rectangle» деп атаймыз.

13. 20-кадрға негізгі кадр жасаймыз да, мәзірден және «Properties» мәзірінің «Color -> Tint -> color: # FB7147 -> 100% мәзірінен біздің квадратымызды таңдаймыз.

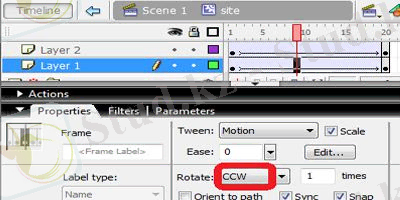
14. Қабаттың 1-ден 20-ға дейінгі қабатына тінтуірдің оң жағын басып, (Layer 1) ашылмалы тізімнен «Create Motion Tween » -ды таңдап, «Properties» панеліне өтіп, сол уақытта біз сағат тіліне қарсы бағытты орнатамыз, яғни анимация «Create Motion Tween» біздің квадрат айналуы тиіс.


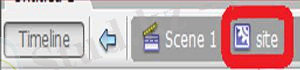
15. Сілтемені басу арқылы негізгі сахнаға ораламыз.

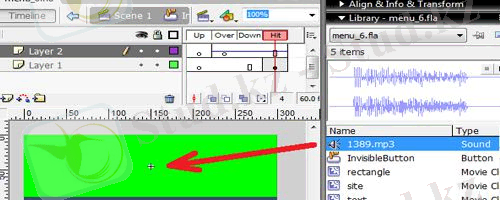
16. "invisible button" қабатында орналаса отырып, "Rectangle Tool (R) " құралын таңдап, оның айналымын болдырмай, кез келген толтыру түсін таңдап, бірінші батырманың үстінен квадратымызды сызамыз.

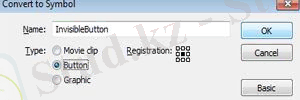
17. «Button» жасау үшін және оны «InvisibleButton» деп атау үшін біздің квадратты таңдап, «F8» түймесін басамыз.

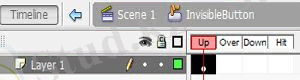
18. Оны енгізу үшін жасалған «Button» орталығының ортасына екі рет басыңыз.

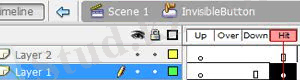
19. Жаңа қабат жасаймыз (Layer 2) .
20. «Up» деген батырмамен маркерді (қара нүкте) қысыңыз және «Hit» деп аталатын түйменің астына көшіреміз. Нәтижесінде «Up» жазуы бар батырманың астында маркер пайда болады.

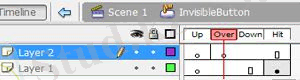
21. (Layer 2) қабаттағы «Over» жазуы бар батырманы басып, маркер жасау үшін «F6» түймесін басамыз.

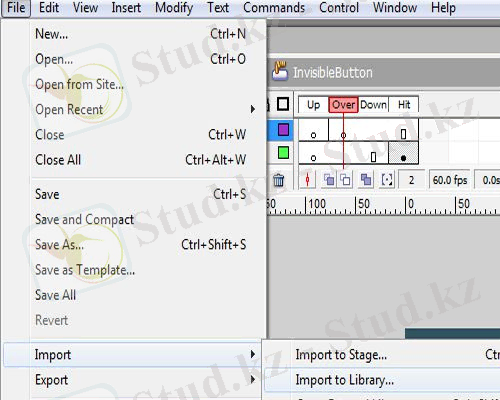
22. Енді бағдарлама кітапханасына мәзірге импорттауға болады, дыбысын өзіңіз қоюға да болады.


дыбысты импорттаған кезде, екінші қабатта (Layer 2) «Hit» түймесін басыңыз да, дыбысты кітапханадан біздің төртбұрышқа (түймені) апарамыз.

23. Біз негізгі кезеңге ораламып, сілтемені басамыз.

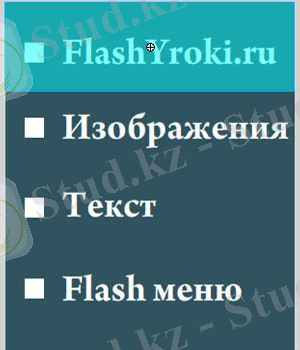
24. Сізде осыған ұқсас болу керек:

25. Көрінбейтін түймеде "Selection Tool (V) "құралын таңдап, оны таңдау үшін тіктөртбұрышты (түйме) басамыз және келесі кодты енгізу үшін "Action" терезесін ашамыз:
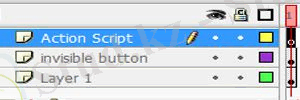
26. Қабат үстінен жаңа қабатты жасаймыз (көрінбейтін түйме) және оны атаңыз (Action Script) .

Оның бірінші кадрын таңдап, «Action» тақтасын ашып, келесі кодты енгіземі:
Біз бірінші батырманы аяқтадық, жоғарғы мәзірге өтіп, «Control-Test Movie» бөліміне өтіп, жасалған жұмыстың нәтижесін көрдік. Енді, оны жасаумен ұқсас, қалған түймелерді жасаңыз, тек сіз әр батырмаға басқа атауды қолданыңыз.

Форма анимациясы (Shape Town)
Біз бұл жұмысты жасау үшін Macromedia Flash Professional 8-ді қолданамыз.
1. Қажетті параметрамметрлермен жаңа құжат құрамыз.

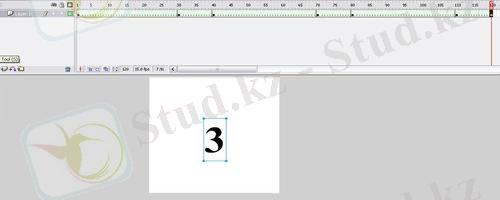
2. «Text Tool (T) » құралын таңдап, мәтінді келтіреміз, менде бұл сан «1»

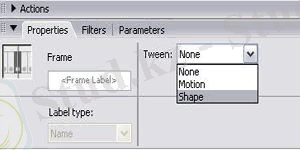
3. «Selection Tool (V) » құралы арқылы кілттерді кілттермен басу арқылы «Tween» мәзірі пайда болады, экранның төменгі бөлігіндегі «Tween» анимация формасында көрініс болады: «Properties», анимация формасын таңдап алыңыз - «Shape».

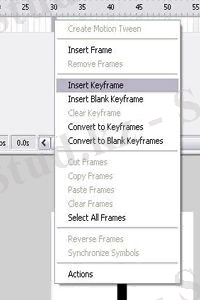
4. Кадрлық шкалада 30 кадрға көшеміз және жаңа кілт жасаймыз, бұл санға өзгеріссіз сахна қалдырамыз.

5. 40 кадрға тағы бір кілттің кадрын және тағы 4 кілтті қосамыз 70, 80, 110, 120 уақыттық шкалада.

- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz