Windows 8 операциялық жүйесі: Metro интерфейсі, WinRT архитектурасы және HTML/CSS негіздері


КІРІСПЕ
Бүгiнгi таңда қарапайым қолданушылар үшiн компьютермен бiлiктi жұмыс iстеу үшiн WINDOWS операциялық жүйесiнiң мүмкiндiктерi мен оның жұмыс iстеуiн толық меңгеруi қажет. Адам мен компьютер арасында байланысты ұйымдастырушы қызметiн, яғни пайдаланылатын негiзгi интерфейс рөлiн MS-DOS жүйесiнде командалық жол атқарады. Бұл жол арқылы адам мен MS-DOS жүйесi арасында сұхбат өте қолайсыз болды. Бiр команданы орындау үшiн ондаған символдарды теруге тура келдi. Осы операциялық жүйемен негiзiнен тек маман программалаушылар ғана тiкелей жұмыс iстейдi де, көптеген адамдар ондай дәрежеге жете алмады. Бұрынғы компьютерлерде кең тараған MS (PC) -DOS операциялық жүйесі болатын. MS-DOS операциялық жүйесінің онымен адам жұмыс істеуіне арналғанын және бір мезетте тек бір мақсатты ғана шешетінін, оның үстіне MS-DOS операциялық жүйесі компьютердің тек 640 Кб жедел жадын ғана (RAM) пайдалана білетін боларсыздар. Әрине, MS-DOS операциялық жүйесі соңғы версиялары қолданбалы программаларға 1Мб-тан артық жедел жадын қолдану және программалардың бірінен екіншісіне ауысу мүмкіндігін беретін, кейініректе шыққан сервистік программалармен толықтырылған болатын.
DEC фирмасы компьютерлерінің операциялық жүйесі ретінде UNIX қолданылады, олар үлкен және орташа ЭЕМ-дерде жұмыс істеген болатын. UNIX операциялық жүйесінің MS-DOS жүйесінен негізгі артықшылығы - оның бір мезетте бірнеше мақсатты шешу мүмкіндігі, яғни бірнеше бағдарламаларды параллель орындау қасиеті. 80-ші жылдардың ортасында MS (РС) -DOS - тың мұндай кемшілігінен арылу үшін, Microsoft фирмасы IBM тәрізді компьютерлерге арналған көп мақсатты операциялық жүйелер даярлау жұмысын қолға алды, солардың бірі WINDOWS жүйесі болатын. Алайда, осы уақытқа дейін олардың онша көп таралмауын дербес компьютерлердің есептеу мүмкіндіктерінің төмендігімен түсіндіруге болады. 80386 сериялы микропроцессорлардың пайда болуымен қатар іске қосыла бастаған WINDOWS графикалық ортасының жаңа версиясы Windows 3. 1 бірте-бірте бұрынғы мәтіндік программалық қоршауларды қатардан ығыстырып шығара бастады. 80486 сериялы процессорлардың шығуына байланысты дербес компьютерлердің көптеген жаңа түрлеріне графикалық мүмкіндігі мол Windows 3. 1 немесе одан кейінгі Windows 3. 11 версиялы MS-DOS операциялық жүйесі тағайындала бастады. Осылайша WINDOWS 95, WINDOWS 98, WINDOWS NT, WINDOWSXP, WINDOWS 7, WINDOWS 8 операциялық жүйелерi пайда болды.
- НЕГІЗГІ БӨЛІМ
1. 1 Windows 8 операциялықжүйесі
Windows 8 операциялық жүйесі бұл қазіргі заманғы қолданушылардың талабына сай етіп, Microsoft компаниясы жасаған жаңа операциялық жүйе. Бұл операциялық жүйеде толып жатқан жаңа функциялар бар, ал навигациясы мен интерфейсі түбірінен өзгерген.
Windows 8 операциялық жүйесін қазіргі әлем мен технолгогияға сай жасақтау барысында, осы кезеңдегі кең тараған мүмкіндіктердің бірі сенсорлы басқаруға барынша көңіл бөлінген. Бұл операциялық жүйе жалғыз планшеттермен ғана жұмыс істемей дербес компьютерлерде, ноутбуктерде жұмыс істей алады.
Жүйелік ресурстарға қойылатын талаптар бұрынғыша Windows 7-дегідей болып қалғанымен, жүйенің ядросы қайта жасақталғандықтан Windows 8 өзіне жүктелеген міндеттерді қысқа мерзімде атқарады, әрі жылдам жұмыс істейтін болды. Windows 8-нің тағы бір пайдалы жағы, ол өзінің өнімін қорғаудың жеткілікті дәрежеде сенімді жүйесі мен комплектімен бірге берілетін тегін Windows Defender антивирусы.
Windows қорғаушысының (Windows Defender) ең басты артықшылықтарының бірі, алдын ала, операциялқ жүйені орнатқаннан кейін, тегін қондырылады. Және басқа антивирустардан еш кемшілігі жоқ. Ең бастысы Windows Defender жарнамалармен, басқа антивирусты сатып алуға және қолданушының рұқсатысыз артық әрекет жасауға тырыспайды. [1]
1. 2 Метро стиль
Метро стиль минимализммен жасалынған, ешқандай артық анимация, ешқандай градиент, жұмыр бұрыш барлығын қолданбаған. Дәл осы минимализм бұл стильді сымбатты әрі әдемі, қарапайым, басты ақпаратты оңай қабылдайтын қылып тұр.
Стиль ең алғаш Windows Phone 7 ОЖ-де пайда болды. Содан бастап Microsoft барлық өнімдерге арналған операциялық жүйелерінің стилін біріктіруін бастады. Бұл стильдің тағы да бір артықшылығы, элементтердің векторлы жолмен салынуы. Бұлай жасалынғаны, бізге өте үлкен кеңейтілімде, сәйкесінше, өте жоғары сапа бере алады. Экранның кеңейтілімі үлкейген сайын, элементтер де үлкейіп отырады.

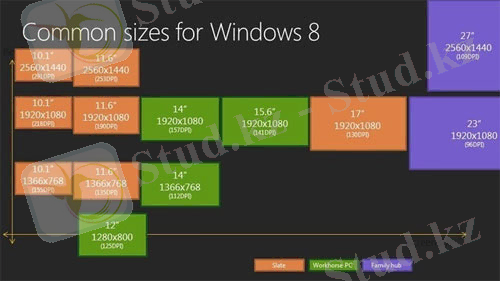
1. 1сурет. Элементтердің векторлық жолы
1. 1-суретте, жүйе қандай өнімдерде орнатылатынын көруге болады. Экраны 10. 1 дюймдік планшеттерден бастап, диагоналі 27 дюймдік дербес компьютерлердің мониторында да орнатылады.
Windows 8 операциялық жүйесінің интерфейсі классикалық интерфейс, яғни бізге белгілі жұмыс үстелі, және метро интерфейстен тұрады. Метро интерфейсі, плиткалардан, шаршылар, және тіктөртбұрыштардан тұрады. 1. 2 -суреттен көруге болады.

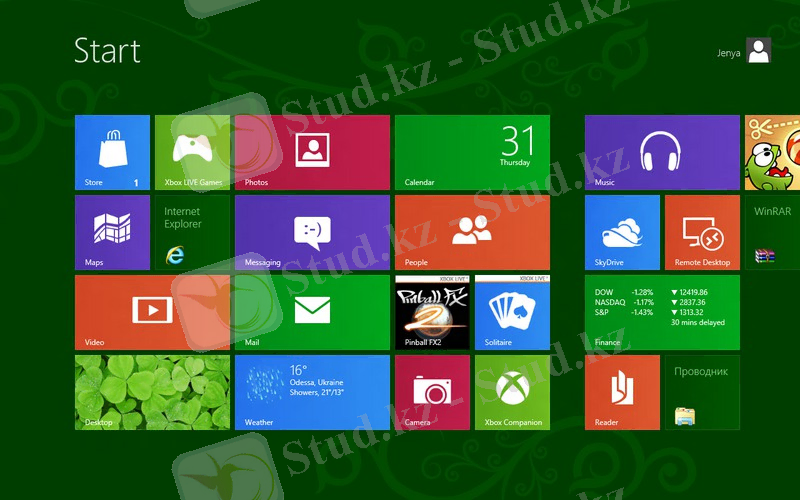
- сурет. Windows 8 операциялық жүйесінің интерфейсі
Windows 8 операциялық жүйесі қосылғанда ең бірінші 1. 2 - суреттегі экран пайда болады. Бұл плиткалар, виджеттер сияқты жұмыс істей алады. Плиткаларда әр бағдарламаның керекті мәліметтері көрсетіледі. Мысалы ауа-райын көрсететін бағдарлама, ауа-райы туралы мәліметті өз плиткасында көрсетеді. Ауа-райы бағдарламасына кірмей ақ керекті мағлұматты көруге болады. [2]
Плиткаларды жылжытуға, жоюға, көлемін өзгертуге, жаңа плитка қоюға болады. Бұл тышқанның оң батырмасын басу арқылы жасалынады. Windows 8 операциялық жүйесінде “Ғажайып батырмалар” деген панель бар. Бұл панель бес батырмамен жабдықталған. Іздеу (Поиск), "Общий доступ", Пуск, Қондырғылар, Түзетулер. Арасында ең түсінікті және ең пайдалысы "Іздеу" функцясы. Дәл осы батырмаға басу арқылы, іздеген бағдарламаны табуға болады. Бұл панельді шақыру үшін тышқанның немесе сенсорлық дисплейдің оң жақ бұрышына апару керек. Немесе win+c батырмасын басу арқылы шақыруға болады(1. 3 сурет) .
![clip_image011[4]](https://kz-rkd-img.s3.studkz.pro/119574/image3.webp)
1. 3 сурет. Ғажайып батырмалар панель
Windows 8 . метро бағдарламалармен. . Бұлай жасалған себебі қолданушының назарын контентке аудару үшін (1. 4 сурет) .
![clip_image008[4]](https://kz-rkd-img.s3.studkz.pro/119574/image4.webp)
1. 4 сурет. Метро бағдарлама
Метро бағдарламалар windows 8 операциялық жүйесі орнатылған компьютерлерде, ноутбуктерде, сенсорлық құрылғыларда жұмыс істей алады. Қазіргі таңда, стандартты метро бағдарламалары айтарлықтай көп емес. Ал алдын ала орнатылғандар саны шамамен 10. Бұл бағдарламалардың барлығы жинақтамамен бірге жүреді, және интернет дүкенінен тегін жүктеп алуға болады. Әр бағдарламаның түзету панелі болады. Метро бағдарламаларда, түзету панелі, тышқанның оң батырмасы арқылы, немесе сенсорлық экранның төменнен жоғары жылжытқанда пайда болады. Түзету панелінде бағдарламаны өзгертуге арналған батырмалар орналасқан (1. 5 сурет) . [3]
![clip_image010[4]](https://kz-rkd-img.s3.studkz.pro/119574/image5.webp)
1. 5 сурет.
Экранкеңейтілімі 1366х768 - . Оныңатауы - Snap (1. 6-сурет) .

1. 6 сурет. Snap функция
Бұлфункцияэкранды 2 . . , "тартып" алып, .
Экраншамамен 1:4 қатынастабөлінеді. .
Snap , .
. Біріншісіnative Win32 API, екіншісі managed . NET Framework. , , , . бпайдаболды. [4]
СолуақыттаWindows-тіңөзі, яғни Win32 API . . . , желіліқұрылғылар (3G/LTE), камералар, сезімталэкрандар. . , native . СоңындаWindowsRuntime (WinRT) APIпайдаболды. [5]
WinRTAPI:
- БұлnativeAPI. .
- ОББAPI. .
- WinRT- (сенсор, камерат. б) жұмысістейалады. .
- . . С++. NET Framework с C# и Visual BasicHTML5 и JavaScript
- XAML мен HTML5 Windows API-діңішінекірді. Соңында Windows :Классикалық desktop бағдарламалар. Жаңа metro-бағдарламалары.
![clip_image016[4]](https://kz-rkd-img.s3.studkz.pro/119574/image7.webp)
1. 7сурет. WinRT API
WinRt -, .
Бұлкомпоненттер:
- проекциясы. Осы арқылы әр түрлі бағдарламалау тілдер арқылы жазылған компоненттер бір - бірін шақыра алады.
- Брокерлер. Бұл компоненттер екі маңызды функциялар алып келеді:Бағдарламалар арасында мәлімет алмасуКеректі шақыруларды capabilities арқылы қорғау. Мысалы, егер бағдарлама камера мен жұмыс істегісі келсе, онда жүйе ең алдымен қолданушыдан рұқсат сұрайды.
Метро бағдарламаларының жұмыс істеу моделіне жеке тоқталу керек. Метро бағдарламаларының жұмыс істеу циклі классикалық бағдарламадан ерекше болып келеді. Оны үш бөлікке бөлуге болады:
- Орнату
- Орындалу
- Жойылу
![clip_image019[4]](https://kz-rkd-img.s3.studkz.pro/119574/image8.webp)
1. 8 сурет. Метро бағдарламалардың жұмыс істеу моделі
Егер қолданушы бағдарламамен жұмыс істеп, сосын басқа бағдарламаға көшсе, ең бірінші ашылған бағдарлама жұмыс істемей тұрады немесе sleep режимінде (suspended), немесе жойылады (1. 8 сурет) . [6]
WinRT-дің тағы бір ерекшелігі мәліметтер мен файлдармен жұмысы. Айтып кететін жай, метро бағдарламалар бір бірінен айырылған. Бұл басқа бағдарламадан, жүйеден тұрақтылықты, қауіпсіздікті қамтамасыз етеді. Метро бағдарламаларында қойманың үш типі бар.
- Локалдық
- Уақытша
- Көшіруі
Бірінші тип өз атында тұрғандай, файлдар мен папкалардан тұрады, қайсы бір бағдарлама локалдық компьютерде арнайы сол бағдарламаға арналған аймақта құрады. Екінші тип бірінші типке ұқсас бірақ кейбір ерекшеліктермен. Егер бағдарлама жабылса, операциялық жүйе уақытша файлдарды жояды. Үшінші тип - roaming. Бұл файлдар мен папкалар бір-бірімен басқа Windows 8 орнатылған құрылғылармен мәлемет алмасуға түседі. [7]
1. 7 суретте көрініп тұрғандай Метро бағдарламаларды: C++ және XAML, C# және XAML, Javascript және HTML/CSS тілдерінде жазуға болады.
1. 3 HTML және CSS базалық технология
HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML (Standard Generalized Markup Language) өлшеуіш тілінің мүшесі болып табылады. HTML кез келген тілдер сияқты программа құрудың стандартты құрылымынан тұрады. Бұл жағдайда ол HTML - құжат. HTML - тег директивалары бұрыштама жақшаларына алынады. Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды. Тег - браузер интерпретаторына тиісті нақты әр директиваға мәнді қалай өңдеуді көрсететін HTML командасы. Бұл мән тег атрибуты деп аталады. Тегтің атрибуты болуы да, болмауы да мүмкін. Мысалы, <HTML> тегінің атрибуты болмайды. [8]
HTML - құжаты қысқа түрде құжат тақырыбынан және құжат денесіне тұрады.
Синтаксис . HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады:
<тег атрибут аты1= “мән” атр_аты. 2 = “мән” атр_аты. N = “мән”> өңделетін мән </жабылатын тег>
Атрибут мәні тік жақшаға алынады. Тегтің барлығы жұппен болады: ашылатын және жабылатын; <тег> өңделетін мән </тег>
Бірігу принципі қаралады:
<тег1><тег2> өңделетін мән </тег2></тег1>
HTML-құжаты - бұл *. html кеңейтілуі бар мәтіндік файл (Unix-жүйелері *. html кеңейтілу бар файлдан тұруы мүмкін) . Қарапайым HTML-құжат:
<html>
<head>
<title>Мысал 1</title>
</head>
<body>
<H1>Сәлем!</H1>
<P>Бұл HTML-құжатының қарапайым мысалы. </P>
<P>Бұл *. htm-файл бір уақытта Notepad-да және Netscape-деашаалады.
Notepad өзгертуді сақтап, HTML-құжатта бұл өзгертулерді көру үшін Netscape-де жай ғана Reload('қайта жүктеу') батырмасын басыңыз. </P>
</body>
</html>
Тегті үлкен және кіші әріппен де енгізуге болады. Мысалы, <body>, <BODY>және<Body> тегтерібраузермен қабылдана береді.
Міндетті тегтер.
<html> . . . </html>
<html>тегі HTML-құжатты ашуы керек. Сол сияқты </html> тегі HTML-құжатты аяқтайды.
<head> . . . </head>
Бұл тегтер жұбы құжат тақырыбының басы мен соңын көрсетеді. Құжат тақырыбынан басқа (төмендегі <title>тегінің жазбасын қараңыз), бұл бөлімде көптеген ақпараттар бар.
<title> . . . </title>
<title> және </title>тегінің арасындағы ақпараттар браузермен құжат аты деп аталады. Netscape Navigator , мысалы, терезе тақырыбында кезектегі құжаттың атын көрсетеді және оны әр беттің сол жақ жоғарғы бұрышында принтерге басып шығарады. Аты 64 символдан ұзақ болмауы керек.
<body> . . . </body>
Бұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді. Дене ол құжаттың мазмұнын анықтайды.
<H1> . . . </H1> - <H6> . . . </H6>
<Hi> (мұндағы i - 1 ден 6-ға дейінгі сан) түріндегі тег алты әртүлі деңгейдегі тақырыпты сипаттайды. Бірінші деңгей - ең үлкен, алтыншы деңгей - ең кіші тақырып.
<P> . . . </P>
Мұндай тегтер жұбы абзацты сипаттайды. <P> және </P>тегі арасындағылар бір абзац болып қабылданады. <Hi> және <P> тегтері қосымша ALIGN ("элайн" деп оқылады, ағылшыннан аударса "түзулеп келтіру") атрибутынан тұруы мүмкін, мысалы:
<H1 ALIGN=CENTER> тақырыпты ортаға түзулеп келтіру</H1>
немесе
<P ALIGN=RIGHT> абзацты оң жаққа бойынша түзулеп келтіру </P>
<html>
<head>
<title>2 Мысал</title>
</head>
<body>
<P>Біз енді білеміз абзацты тек солға ғана емес түзулеп келтіруге, </P>
<P ALIGN=CENTER>сонымен бірге орта бойынша</P><P ALIGN=RIGHT>немесе оң жақ бойынша түзулеп келтіруге. </P>
</body>
</html>
Жұп емес тегтер. Бұлбөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер жөнінде болады: олардың барлығы жұп емес, ал кейбіреулері (&-деп аталатын тізбектер) кіші әріппен енгізілуі керек.
<BR> Бұл тег абзацты үзбей жаңа жолға өту үшін қолданылады. Өлең жазуға өте ыңғайлы. <HR>Белгі <HR> мынадай горизонтальды сызықты бейнелейді.
Белгі сонымен бірге қосымша SIZE (сызықтын қалыңдығын пиксельде береді) атрибутынан тұруы мүмкін және/немесе WIDTH (сызықтын қалыңдығын процентте береді) . Төменде горизонтальды сызықтар коллекциясы келтірілген.
<html>
<head>
<title>Сызық мысалы</title>
</head>
<body>
<H1>Горизонтальды сызықтар коллекциясы</H1>
<HR SIZE=2 WIDTH=100%><BR>
<HR SIZE=4 WIDTH=50%><BR>
</body>
</html>
Браузерлармен тегтердің интерпретациясының (түрленуінің) жалпы ережелері бар. Программалау тілдеріне қарағанда, яғни мұнда егер қатені операторда жазып қойсаңыз, онда қате туралы тиісінше хабарлама шығып тұрады және оны түзетуге тура келеді. HTML -да қате жазылса тегтерге мұндай хабарлама шықпайды. Қате жазылған тег немесе оның параметрі браузермен түзетіледі. Мысалға, егер сіз <BR> тегінің орнына <VR> тегін жазып қойсаңыз, онда браузер жолды төмен түсірмейді, сөйтіп келесі мәтін экранда осы жолда сол қалпында бейнеленеді. Бұл барлық браузерлерге тең жалпы ереже, бұған тек қана қате жазылған тегтер ғана емес, сонымен бірге браузердің осы версияда оқылатын тегтері де жатады.
Тег параметрлармен, немесе басқаша айтқанда атрибуттармен (ағылшыннан аttribute) жазылуы мүмкін немесе жазылады. Жіберілетін параметрлер жиыны әрбір тег үшін жеке. Параметрлерді жазудың жалпы ережесі келесі түрде. Тег есімінен кейін бір - бірінен бос орын арқылы бөлінетін параметр жазылады. Тег параметрлерінің тізбектелу реті ерікті түрде. Көптеген параметрлер олардың мәнін көрсетуді талап етеді, бірақта кейбір параметрлер үнсіздік мәні бойынша мәнсіз жазылады немесе мәні тіптен де болмайды. Егер параметр мәнді қажет етсе, онда ол теңдік белгісінен кейін параметр есімімен көрсетіледі. Параметр мәні «» (тырнақшада) немесе тырнақшасыз да жазылады. Тек бір жағдай бар. Ол параметр мәнінде бос орын болғанда тырнақшасыз жазуға болады. Параметр мәнінде (параметрлер өзі және тег есіміне қарағанда) кей жағдайда жазба регистрі өте маңызды. Мысалы:
<BODY bgcolor="white" link="green" vlink="green" text="black">
&-тізбектері. "<" және ">" символдары браузермен HTML - тегтерінің басы және соңы болып қабылданады: ал бұл символдарды экранда қалай көрсетуге болады? HTML-да бұл &-тізбегі көмегімен орындалады (оларды тағы да символдық объектілер немесе эскейп-тізбектер деп атайды) . Браузермәтінде < тізбегін кездестірген кезде, экранда "<" символын көрсетеді; (ағылшын сөздерінің бірінші әрпі бойынша less than - кіші) . ">" таңбасы > тізбегімен кодталады; (ағылшын сөздерінің бірінші әрпі бойынша greater than - үлкен) .
"&" символы (амперсанд) & тізбегімен кодталады;
Екі тырнақша (") " тізбегімен кодталады;
Нүкте үтір - &-тізбегінің міндетті элементі. Сонымен қатар, тізбекті құрайтын барлық әріптер төменгі регистрде болу керек. " немесе & түріндегі тегтерді қолдануға болмайды.
Негізінен &-тізбектері ASCII-кестесінің екінші жартысының барлық кестелерімен анықталады (онда орыс әріптеріде кіреді) . Кейбір серверлер сегізбитті деректер берілісін ұстай алмағандықтан, &-тізбегі түріндегі 127 үлкен ASCII-кодты символдарды беруге болады.
Комментарийлер. Браузерлер <!-- и --> арасында орналасқан мәтінге көңіл бөлмейді. Бұл комментрий орналастыруға ыңғайлы.
Html тіліндегі тізімдер. Html тіліндегі тізімдер нөмірленген және нөмріленбеген болып бөлінеді. [9]
Нөмірленбеген тізімдер: <UL> және </UL>тегтері арасында орналасқан мәтін нөмірленбеген тізім болып қабылданады. Тізімнің әр жаңа элементтің <LI>тегінен бастау керек. Мысалы, жаңа тізім құру үшін:
ПОС;
ЗБИ;
ЭВМ;
Мынадай HTML-құжат керек:
<UL>
<LI>ПОС</LI>
<LI>ЗБИ; </LI>
</UL>
<LI>тегінің жабылатын жұп тегі жоқ.
Нөмірленген тізімдер: <OL> . . . </OL>. Нөмірленген тізімдер, нөмірленбеген тізімдер сияқты орналасқан, бірақ жаңа элементті белгілейтін символдардың орнына цифрлар қолданылады. Мысалы:
<OL>
<LI>ПОС; </LI>
<LI>ЗБИ; </LI>
</OL>
мынадай тізім пайда болады:
1. ПОС;
2. ЗБИ;
3. ЭВМ;
Кестелер. Кестелер ақпаратты кесте түрінде көрсету үшін. Практика жүзінде мәтінді бірнеше бағанға орналстыруға болады. Бір ұяшықтан тұратын кесте тиімді түрде мәтін фрагменттің белгілейді.
<HTML>
<HEAD>
<TITLE>Кесте мысалы</TITLE>
</HEAD>
<TABLE BORDER=1><!-Бұл кесте басы-->
<TR><!-Бұл бірінші жолдың басы-->
<TD><!-- Бұл бірінші ұяшықтың басы-->
Бірінші жол, бірінші баған
</TD><!-- Бұл бірінші жолдың соңы-->
<TD><!-- Бұл екінші жолдың басы-->
Бірінші жол, екінші баған
</TD><!-- Бұл екінші ұяшықтың соңы-->
</TR><!-- Бұл бірінші жолдың соңы-->
<TR><!-- Бұл екінші жолдың басы-->
<TD><!-- Бұл бірінші ұяшықтың басы-->
Екінші жол, бірінші баған
</TD><!-- Бұл бірінші ұяшықтың соңы-->
<TD><!-Бұл екінші ұяшықтың басы-->
Екінші жол, екінші баған
</TD><!-Бұл екінші ұяшықтың соңы-->
</TR><!-- Бұл екінші жолдың соңы-->
</TABLE><!-Бұл кестенің соңы-->
</BODY>
</HTML>
Кесте <TABLE>тегімен басталып және </TABLE>тегімен аяқталады. <TABLE>тегі бірнеше атрибуттардан тұруы мүмкін.
ALIGN
Құжат өрісіне сәйкес кесте орналасуын келтіреді. Керекті мәндер: ALIGN=LEFT (солға туралап келтіру), ALIGN=CENTER (ортаға туралап келтіру), ALIGN=RIGHT (оңға туралап келтіру) .
WIDTH
Кесте ені. Оны пикселде береміз (мысалы, WIDTH=400) немесе бет енінен процентпен (мысалы, WIDTH=80%) .
BORDER
Кестенің ішкі рамкасымен ұяшықтар енін пикселде келтіреді (мысалы, BORDER=4) . Егер атрибут келтірілмесе, онда кесте рамкасыз болады.
CELLSPACING
Кесте ұяшығының рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLSPACING=2) .
CELLPADDING
Мәтін және ұяшық рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLPADDING=10) .
Кестеде тақырып болуы мүмкін (<CAPTION> . . . </CAPTION>), бірақ тақырыптың болуы міндетті емес. <CAPTION> белгісі АLIGN атрибутынан тұрады. Рұқсат етілген мәндер: <CAPTION ALIGN=TOP> (тақырып кестенің үстінен орналасады) және <CAPTION ALIGN=BOTTOM> (тақырып кестенің астынан орналасады) . Кестенің әр жолы <TR>тегімен басталып және</TR>тегімен аяқталады. <TR>тегі келесі атрибуттардан тұрады:
ALIGN жол ұяшығындағы мәтінді түзулеп келтіреді. Рұқсат етілген мәндер: ALIGN=LEFT (солға түзулеп келтіру), ALIGN=CENTER (ортаға түзулеп келтіру), ALIGN=RIGHT (оңға түзулеп келтіру) .
VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру), АLIGN=MIDDLE (орта бойынша түзулеп келтіру), VALIGN=BOTTOM (төменгі жақ бойынша түзулеп келтіру) .
Кестенің әр ұяшығы <TD> тегімен басталып және </TD>тегімен аяқталады. <TD> тегіі келесі атрибуттардан тұрады:
NOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда көрсетілуі керек.
COLSPAN горизонталь бойынша ұяшықты "размах" келтіреді. Мысалы, COLSPAN=3 деп, алсақ онда ұяшық үш бағанға өшіріледі.
ROWSPAN вертикаль бойынша ұяшықты "размах" келтіреді. Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын алады.
ALIGN ұяшықтағы мәтінді түзулеп келтіреді. Рұқсат етілген мәндер: ALIGN=LEFT (солға түзулеп келтіру), ALIGN=CENTER (ортаға түзулеп келтіру), ALIGN=RIGHT (оңға түзулеп келтіру) . [10]
VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру) .
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz