WEB-дизайн және HTML тілінің негіздері: бет құру, визуал элементтер және электрондық лабораториялық практикумдерді әзірлеу


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 38 бет
Таңдаулыға:
WEB-дизайн
Кіріспе
1. тарау. HTML тілінің негіздері
1. 1. Қарапайым бет құру
1. 2. Гипертекстік сілтеме
1. 3. Тізімдерді құрушы тегтер, құжат ішіндегі графика
1. 4. Кесте құру, фреймдер, формалар
2. тарау. Электрондық лабораториялық практикумдерге қойылатын
талаптар және электорнды лабораториялық практикумді жасау.
2. 1. Электрондық лабораториялық практикумдерге қойылатын
талаптар.
2. 2. Электорнды лабораториялық практикумді жасау.
2. 2. 1.
2. 2. 2. Бағдарлманың мәтіні
1. Кіріспе.
Қазіргі уақытта 20-дан астам ауқымды желілер (глобальный сеть) бар. Солардың ішінен ең танымалысы " ИНТЕРНЕТ " желісі. Интернет - өзара байланысқан компьютер мен компьютер желілерінің жиынтығы. Ол жер шарын қамтып жатқан бүкіл әлемдік ақпарат жүйесі болып табылады.
1969 жылы АҚШ-та, осы елдің қорғаныс министрінің тапсырысы бойынша жасалған.
Бұл желі алғашында оқу орындарын, әскери желілерді біріктірген желі болып табылады. Ұзамай бұған файлдарды, электрнды почтаны және жөнелту тізімін беру мүмкіндіктерін беру қосылды. Осылай бір-бірімен жалғасқан желілерден тұратын интернет дүниеге келді. Ең танымалысы электронды почта E-mail, WWW мәліметтер базасы. WWW қызметтері құжатар ұшін арнайы прграммалар баузерлер болып табылады. Олар құжаттарды экранда көрсете алады. Браузер көмегі арқылы біз WWW құжат көпшілігіне шыға аламыз.
Түлектік жұмыстағы жалпы қарастырылатын мәселелер
Дипломдық жұмыстың мақсаты -
- гипер мәтінді бағдарламалау тілінің негізін әдістемелеі құрал ретінде ұсыну;
- электронды лабораториялық практикумдерге қойылатын талаптарды анықтау;
- тіл бойынша электронды лабораториялық практикумдер жасау;
Дипломдық жұмыстың міндеттері -
Алынған нәтиже (электрондық лаб. практикум)
2. Қарамайым бет құру жолы
HTML бетін қарапайым тексттік редактор көмегімен құруға болады. Солардың бірі Windows-тің "Бокнот" текстік редакторы.
Блокнот - өзіне қажет элементерді ашады. Кез келген блокнотағы программа былай жазылады :
Қарапайым программа. Жазған бет автоматты түрде x. txt деп сақталынады. Біз файлдың атын 1 (кез келген таңба жазуға болады) . html деп сақтаймыз да, браузерге енгіземіз. Сонан соң біз жасаған web-бетімізді көре аламыз.
2. 1 Жарлықтар.
Біздің бірінші HTML файлында тексттің екі жағын да, жақшаның ішінде HTML ярлыгы енгізіледі. Және де ол HTML тілінде жазылғандығын көрсетеді. Сондай ақ HTML да көптеген ярлыктар кездеседі.
Жарлықтардың 2 түрі болады: ашылатын және жабылатын. Жабылатын ярлыктың ашылатын жарлықтан айырмашылығы қисық сызықшада. Сонымен ашылатын жарлық <html> үшін жабылатын ярлык </html> болады. Кейбір жарлықтар үшін жабылатын ярлыктар қажетті түрде болу керек, ал басқа кейбір ярлыктар үшін жабылатын ярлык қажет емес.
Әдетте HTML беттерінде <html> жарлықтарынан басқа, тағы да негізгі ярлыктар бар. Олардың ішінде <head> (оған қажетті түрде </head> ) . Ол HTML бетінде тақырыпша жазу үшін керек. Осы жерде атын да жазуға болады. Оның аты <title> және </title> жарлықтар арасында жазылу тиіс. Стандартты браузерде тақырыпша негізгі терезенің басты рамканың жоғарғы жағында көрсетіледі. Сонда жалпы программа денесі келесідей құрылымды суреттейді:
<html>
<head>
<title> Ең алғашқы программа </title>
</head>
Программаның негізгі денесі:
<body>
программа
</body>
</html>
Тақырыпшадан кейін біз тағы да, ярлык қолдандық:
<body>
Осы ярлыктар арасында негізгі программа жазылады.
2. 2Түс.
Түс-бұл көптеген текстік элементердің қасиеті. Параграф үшін "түстің" қасиетін өзгертіп, біз кез келген текстің фрагментін түспен белгілеп ала аламыз. Құжаттың фоннын немесебасқа элементтің түсін өзгертуге болады. HTML құжатының түстер гаммасы <body> тэгі ішінде көрсетілетін атрибуттармен анықталады. Төменде осы атрибуттар тізімі көрсетілген:
Bgcolor - құжат фонының түсін анықтайды.
Text - құжат мәтінінің түсін анықтайды.
Link - құжат мәтінінің белгіленген элементінің түсін анықтайды (гипермәтіндік сілтемелердің) .
Vlink - алдында көрілген құжаттың сілтеме түсін анықтайды.
Alink - тышқан курсоры сілтеме үстіне келгендегі немесе оң жақ шетпесі басылған жағдайдағы сілтеме түсін анықтайды.
Түс қос-қос үш пар символдармен кодталған. Әр пар оналтылық жүйедегі негізгі үш түстің (қызыл, жасыл, көк) қоюлығы мен мөлдірлігін көрсетеді. Олар нөльден (00) 255 (ҒҒ) арасындағы дианазонды қамтиды. Мысалы үшін:
Bgcolor=# - фон түсі, үш түсте бірдей, нәтижесі - ақ түсті.
Text=# - мәтін түсі, үш түсте бірдей, нәтижесі -қара түсті.
Link=#FF - гипермәтіндік сілтеме түсі, қызыл түс - ҒҒ (255), жасыл мен көк - 00(нөль), нәтиже - қызыл түсті.
Тағы да <BODY> тэгі background ="[файл аты] " атрибутын қабылдай алады. Бұл атрибут бейнелерді фон ретінде орналастырады. Ал бейнелер жоғарыда айтылғандай GIF немесе JPEG форматында болу керек.
<html>
<head>
<title> Aлғашқы программа </title>
</head>
<body>
<font color="#008000" size="5"> (Font color-дағы тырнақшаның ішіне түс атын " GREEN "(жасыл) деп беруге де болады)
<p> Абай атындағы Қазақ Ұлттық Педогогикалық Университетi </p>
</body>
</html>
3. Гипертекстік сілтеме.
Гиперсілтеме - бұл басқа WEB құжаттарының адресіне байланысты мәтіннің фрагменті немесе құрамдас объектісі.
Гипертекстік сілте WEB -беттерді қолданушыларға көркемдейді. Барузерге қарағанда мәтіндік гиперсілтемелер түсі мен асты сызылуымен, ал графикалық гиперсілтемелер жақтауымен (рамкамен) ерекшеленеді. Гипер сілтемелерді пайдаланғанда біз құжаттарды байланысты және структуралық жасаймыз. Ол қоданушыға ақпаратты тез және ыңғайлы алуға мүмкіндік береді.
Сілтемелер басқа құжатта көрсетілуі мүмкін, осы немесе басқа құжаттың орнын және басқа да функцияларды атқарады. Ол келесі түрде болады: <a herf="сілтеменің адресі"> текст </a>
<a href="сілтеменің адресі"> сілтемені ашатын ярлык, ал </a> жабатын.
Мысалы: <a href=http://www. rambler. ru> Информатика туралы </a>
1) Құжат ішіндегі қандай да бір нүктеге сілтеме жасау.
Құжат ішіндегі сілтеме келесі түрде болады: <a href="#атау"> сілтеме </a> . Сілтеме жасайтын орын келесі командада болуы тиіс: <a name="атау"> текст </a> . Бұл команда якорь деп аталады. Егер біз сілтемеге мышкамен бассақ браузер көрсетілген құжаттың бөліміне ауысады, ал браузердің бірінші жолында якорі бар сөз болады.
2) Басқа құжатқа сілтеме жасау.
Басқа құжатқа сілтеме келесі команда түрінде болады: <a href="құжат адресі"> текст </a> . Құжат адресі абсолютті немесе қатысты болуы мүмкін. Абсалютты адрес ол құжаттың интернеттегі орналасқан толық адрес. Қатысты адресті әдетте сол серверде орналасқан құжатқа сілтеме жасағанда қолданылады.
Ол келесі түрде болып келеді: " . . \жол \ құжаттың аты "
3) Басқа құжат ішіндегі қандай да бір нүктеге сілтеме жасау.
Оған келесі команда орындалады:
<a href="Құжат аты # таңба аты"> сілтеме </a> .
Target атрибуты сілтемеге тышқанмен басқанда, ол басқа браузер терезесінде көрсетілуіне мүмкіндік береді. Ол үшін гиперсілтеме келесі түрде болады:
<a href="Құжаттың аты" Target="_blank">
немесе
<a href="Құжаттың аты" Target="_new">
4. Тізімдердің командалары.
HTML -да тізімдерді жазу үшін бүкіл тізімге команда және тізімнің әр жолына команда қажет. Олар:
4. 1 Нөмірлі тізімдер.
Нөмірлі тізімде браузер өзі нөмірлерді қояды. Егер осы тізімнің бір нөмірін алып тастасақ, онда қалған нөмірлер автоматты түрде өзгереді. Нөмірлі тізім <ol> ярлыкпен ашылады да, </ol> ярлыкпен жабылады. Әр бір элемент <li> , </li> ярлыктармен белгіленеді. Type , start , compact - команданың атрибуты.
TYPE - атрибуты нөмірдің түрін көрсетеді.
" А " - үлкен латын әріптері;
" а " - кішкентай латын әріптері;
" I " - үлкен рим цифрлар;
" і " - кішкентай рим цифрлары;
" 1 "- араб цифрлары.
Егер нөмірдің түрі берілмесе тізім араб цифрларымен жазылады.
START - атрибуты тізім қандай саннан басталатынын көрсетеді. Ол бүтін сан болуы керек.
COMPACT атрибуты тізімге компакті алгоритмді қолдануға мүмкіндік береді.
Мысалы:
<ol type="1" start="5">
<li> Бекзат </li>
<li> Асем </li>
<li> Камшат </li> </ol>
4. 2 Нөмірсіз тізімдер.
Нөмірсіз тізімдерде сандардың орнына маркер қойылады. Ол <ul> ярлыгымен ашылады.
TYPE - атрибуты маркердің орнында " дөңгелек " ( type= "disc "), " квадрат " ( type="square "), " шеңбер " ( type="circle ") қойылады.
COMPACT - атрибуты тізімге компактты алгаритмді қолдануға мүмкіндік береді.
Мысалы:
<ul><li type="disc"> карандаш </li>
<li type="square"> линейка </li>
<li type="circle"> циркуль </li> </ul>
4. 3 Сипаттау\анықтау тізімдері.
Сипаттау тізімдері <DL> , ткрминдердің тізімін және олардың анықтамасы жазылған тізімдерді айтады. Терминдер <DT> </DT> , ал анықтамалар, сипаттамалар <DD> </DD> ярлыктарда жазылады. <DT> ярлыгын ярлыксыз жабуға болмайды.
Мысалы:
<dl> <dt>Тұрғанбаева А </dt>
<dd> мұғалім </dd>
<dt>Шағатаева Б </dt>
<dd> студент </dd><dl>
5. Құжат ішіндегі графика.
WEB -тің жақсы бір мүмкіндіктерінің бірі. Ол графикалық объекті. HTML құжатқа қосу. Ол <img> команданың көмегімен жасалынады. Осы команда беттің түрін жақсартуға мүмтіндік береді.
Суретті текстке енгізу үшін келесі команда қажет: <img src="url"> . Src="url" суреттің қай жерде орнатылғанын көрсетеді. Сурет gif, jpg форматта сақталуы тиіс. URL адресі абсалютті және қастысты болады.
ALT="текст" атрибуты текстті жазады. Әдетте ол суреттің сипаттамасы немесе аты болады.
ALT - параметірінде жазылған текст, ол жәрдем ретінде болады және ол тек мышканың көрсеткішін суретке апарғанда ғана шығады.
Мысалы:
<img src="1. gif" width=150 height=150 alt=" Мұнда қызық сурет">
Heidth="сан" атрибуты суреттің биіктігін беру үшін қолданылады. Егер осы параметрді бермесе суреттің биіктігі арнайы түрде болады. Осы параметр суретті созуға немесе кішірейтуге мүмкіндік береді.
Width="сан" атрибуты суреттің енін беру үшін қолданылады.
Align=" . . . " атрибуты браузерге суретті және тексті қай жерге орналастыру керектігін хабарлайды. Егер бұл атрибутты жазбасақ суретсол жағында, ал текст оң жағында орналасады. Суретті оң немесе сол жағына орналастырғыңыз келсе left және righ қолданылады. Ал егер суретті ортаға орналастырғыңыз келсе <center> -ді пайдаланамыз.
Border="сан" атрибуты авторға суреттің рамкасының енін анықтауға мүмкіндік береді.
Мысалы:
<img src="1. jpg" border="1">
Vspace="сан" атрибуты суреттің төменгі және үстінгі жағындағы бос орынды анықтау үшін қажет.
Hspace="сан" атрибуты суреттің оң және сол жағындағы бос орынды анықтау үшін қажет.
6. Кесте құру.
Кесте <TABLE> тэгімен басталып </TABLE> тэгімен аяқталады. <TABLE> тэгі бірнеше атрибутты қабылдай алады:
ALIGN - құжат шекарасы бойынша кестені орналастырады. Мәндері: left, center, right (сол, орта және оң жақтар) .
WIDTH - кесте ені. Мәні ретінде пиксел түрінде немесе браузер түрінде экранының еніне шықандағы пайыз түрінде көрсетуге болады.
BORDER - кестенің сыртқы рамкасыныңжәне ұяшықтарының рамкасының қалыңдығын анықтайды (пикселмен) . Егер атрибут көрсетілмесе, онда кесте рамкасыз көрсетіледі.
CELLSPACING - кесте ұяшықтары арасындағы арақашықтықты пикселмен анықтайды.
CELLPADDING - ұяшық рамкасы мен мәтін арасындағы арақашықтықты пикселмен анықтайды.
Кестеге <CAPTION> және </CAPTION> тэгтері көмегімен кестенің тақырыбын қоюға болады. Бірақ ол міндетті түрде қойылуы тиіс емес.
<CAPTION> ALIGN атрибутын қабылдай алады. Оның мәндері ретінде TOP және BOTTOM (кестенің жоғарғы және төменгі жағында) . Кестенің әрбір жолы <TR> тэгімен басталады және </TR> тэгімен аяқталады.
<TR> тэгі келесі түрдегі атрибуттарды қабылдайды:
ALIGN - жол бойынша кесте ұяшықтарындағы мәтнді түзету. Мәндері: RIGHT, CENTER, LEFT ( оң, орта және сол жақбойынша орналастыру) .
VALIGN - кесте ұяшықтарындағы мәтінді вертикаль бойынша түзету. Мәндері:
TOP, MIDbrE, BOTTOM (жоғарғы, ортанғы және төменгі жақ бойынша орналастыру) .
Кестенің әрбір ұяшығы <TD> тэгімен басталып, </TD> тэгімен аяқталады. <TD> тэгі келесі түрдегі атрибуттарды қабылдай алады:
NOWRAP - бұл атрибут ұяшық ішіндегі мәтін бір жолда орналастыру керек екндігін көсетеді.
COLSPAN - горизонталь бойынша ұяшық құлаштауын көрсетеді. Мысалы, COLSPAN=3 дегені, бір ұяшықтың үш бағананы алатынын көрсетеді;
ROWSPAN - вертикаль бойынша ұяшық құлаштауын көрсетеді. Мысалы, ROWSPAN=2 дегені, бір ұяшық үш бағананы алатынын көрсетеді;
ALIGN - ұяшық ішіндегі мәтінді түзету.
Мәндері: RIGHT, CENTER, LEFT ( оң, орта және сол жақ бойынша орналастыру) ;
VALIGN - ұяшық ішіндегі мәтінді вертикаль бойынша түзету. Мәндері: TOP, MIDbrE, BOTTOM (жоғарғы, ортанғы және төменгі жақ бойынша орналастыру) ;
WIDTH - ұяшық енін пиксельмен көрсетеді;
HEIGHT - ұяшық биіктігін пиксельмен көрсетеді.
Егер кесте ұяшығы бос болса, онда оның шетіндегі рамка салынбайды. Егер ұяшық бос болып, ал рамка керек болса, онда ұяшыққа (nonbreaking space - бөлмейтін пробел) символ объектісін негізуге болады. Сонда ұяшық бос және шетінде рамка болады.
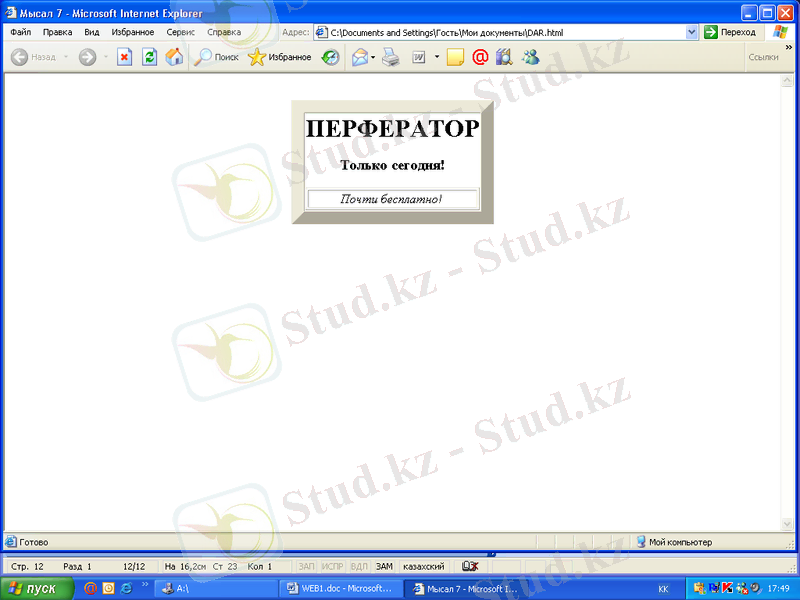
7. Кестелерді беттерді безендіру үшін қолдану
Кестенің жағымды ерекшелігі -оның рамкаларын корінбейтіндей етіп жасауға болады. Мұның өзі <TABLE>тэгінің көмегімен мәтіндер мен графиканы әдемілеп орнатуға мүмкіншілік береді. Осы уақытқа дейін <TABLE>тэгі HTML-дегі жалғыз форматтаушы күшті құрал ретіне есептелініп келеді. Егер браузер кестелерді қолдайтын болса, экран бетіне шығара ала тын болса, онда ол кесте көмегімен алынатын қызқты эффектерді дұрыс көрсетеді.
<HTML>
<HEAD><TITLE>Мысал 7</TITLE></HEAD>
<BODY><CENTER><BR>
<TABLE CELLPARDDING=10 CELLSPACING=BORDER=16>
<TR><TD ALIGN=CENTER>
<H1>ПЕРФОРАТОР</H1>
<H3>Только сегодня!</H3>
<TABLE BORDER WIDTH=100% >
<TR><TD ALIGN=CENTER><I>Почти бесплатно!</I></TD>
</TR></TABLE>
</TD></TR>
</TABLE></CENTER>
</BODY></HTML

8. Фреймдер
Фрейм дегеніміз не?
“Фрейм ”деген сөздің өзі “рамкаға алынған сурет, терезешік немесе бет”дегенді білдіреді. <Fream>тэгін Html дизайнері енгізе отырып, браузер экранын бірнеше бөліктерге бөледі. Нәтижесінде бетті қарап отырған адамбеттің бір бөлігінбасқа бөлігінен тәуелсіз қарастыра алады.
Фреймдер қалай жұмыс істейді?
Бір қарағаннан фреймдер өте күрделі болып көрінеді, бірақ оларды кестелерге ұқсастырсақ оңайырақ болады. Фреймдердің экранда орналасуы кестелердің ұяшықтарын орналастыру сияқты беріледі. Фреймдер мен кестелердің арасында ұқсастықтар болғанымен, олардың арасында кейбір айырмашылықтар бар. Ұяшықтар құрамы кестемен Html-беттің кодымен беріледі. Кесте құрамындағы мәтін немесе графика кестені баяндайтын Html-бетте атрибуттармен, тэгтермен бірге енгізіледі. Ал фреймдер бар экран Html-бетте<FREAMEST>атты тэгпен баяндалады. Фреймдік құрамы-ол оөзінше бөлек Html-бет болып табылады. Фреймдік құрылым тек фреймдері бар экранды ұйымдастыру әдісін анықтайды және фреймнің қайда орналасуын көрсетеді. Барлық фреймдер үшін олардың мәліметтері қайда орналасқанын баяндайтын URL беріледі.
Фреймдерге арналған тэгтер мен атрибуттар
< NOFRAMES > -фреймдерді қабылдай алмайтын, яғни фреймдермен жұмыс істей алмайтын ескі браузерлер үшін арналған. Бұл ескі браузерлер фреймді көрсете алмайтындықтан және браузер экраны бос болып, түсініспеушілік болмас үшін қолданылады. Егер фреймдер көрсетілмесе, онда экран бетіне < NOFRAMES > және</NOFRAMES>тэгтерінің арасына жазылған мәлімет шығады.
<FRAMESET>фреймдер компоовкасын баяндайтын мәндерді білдіреді. Бұл жерде фреймдердің саны, көлемі және орналасуы(көлденең немесе тігінен) туралы ақпараттарды береді. <FRAMESET> тэгінің тек екі болмыс атрибуттары бар:ROWS және COLS. <FRAMESET> тэгі <BODY>тэгінің көрсетілуін қажет етпейді, бірақ ол тэгті фреймдік құрылымның соңында, <NOFRAMES>және</ NOFRAMES >тэгтерінің арасында қолдану ға болады. <FRAMESET>және</ FRAMESET>тэгтерінің арасында <BODY>және</ BODY>тэгтерінің арасына қолданатын тэгтермен атрибуттар болмауы керек. Тек <FRAME>, <FRAMESET>және, <NOFRAMES>тэгтері қолданылуы мүмкін. Бұл артық жұмыстан арылтады. ROWS және COLS атрибуттары ұқсас болып келеді. Әр қатар мен бағана үшін өзінің <FRAME>тэгтер жиынтығы болу керек. ROWS атрибуты-<FRAMESET>тэгінің қатар бойынша (көлденең) фреймдер саны мен көлемін береді. <FRAME>тэгінің саны көрсетілген қатар санына сәкес болуы керек. Теңдік белгісіне кейін фрейм көлемін пиксель мен немесе пайызбен беруге болады. Атрибуттар мәндері арасына тырнақшалармен үтірлерді және арасына пробел қоюды ұмытпаңыз.
Мысалы:
<FRAMESET ROW=’’10%, 60%, 30%’’>
Ал пиксельмен:
< FRAMESET ROW=’’20, 80, *’’>
мұндағы * белгісі 20+80 пикселден қалған экран орнын қамтитығын білдіреді.
Ал егер келесі түрде жазылатын болса:
< FRAMESET ROW=’’20, 2*, *’’>
мұндағы 2* мәні 20 пиксельден қалған экран бөлігінің астыңғы фрейм көлемінен екі есе болатындығын көрсетіп тұр.
COLS атрибуты- < ROWS>атрибуты сияқты, бірақ фреймдерді тігіне шығарады. <FRAME>тэгі-фреймдердің сыртқы көрінісін және жүрісөтұрысын анықтайды. Бұл тэгтің жабушы тэгі болмайды. <FRAME>тэгінің алты атрибуты бар. Олар:NAME, MARGINWITH, MARGINHEIGHT, SCROLLING, NORESIZE, NORESIZE және SRC.
NAME атрибуты - сілтемелерді қолданғанда сілтеніп тұрған құжат басқа бір фреймде көрсетілсін дегенде қолданылады. Мысал ретінде жоғарыда көрсетілген 14мысалды қарсатырыңыз. Ал жалпы түрде ол келесі түрде беріледі:
<FRAME SRC=’’my. html’’NAME=’’main’’>
MARGIWITH атрибуты-кестелердегі CELLPADDINGатрибутына ұқсас. Ол кадр құрамы мен оның шекарасы арасындағы көлденең шегіністі көрсетеді. Бұл атрибуттың қабылдайтын ең кіші мәні 1-ге тең, 0 депбелгілеуге болмайды. Ал егер еш нәрсе көрсетілмесе, онда ол автоматты түрде 6деп қабылданады.
MARGINHEIGHT атрибуты- MARGIWITH атрибутына ұқсас. Тек ғана ол фреймнің жоғары және төменгі бөліктерін беру үшін қолданылады.
SCROLLING -атрибуты фреймдердегі құжаттарды жылжыту үшін қолданылады. Бұл атрибуттың мәндері ретінде YES, NO және AUTO алынады. SCROLLING = YES мәнінде фреймдегі құжат толық көрінсе де, көрінбесе де оның жан-жағында жылжытқыш батырмалары тұрады. SCROLLING = NO мәнінде керсінше толық көрінбесе де көрінбеседе жылжытқыштар берілмейді. SCROLLING =AUTOмәнінде браузер шешімді өзі қабылдайды, яғни фреймге толық сыйса-жылжықыштар жоқ . Ал, қарсы жағдайларда жылжытқыштар қойылады.
NORESIZE атрибуты - фреймдердегі жылжытқыштарды қозғалтпайтындай ету үшін қолданылады.
SCR атрибуты- <FRAME> тэгінде фреймдік құрылым құрағанда қай беттің фреймде көрсетілуі керек екендігін көрсетеді. Яғни оның маршрутын және атын, егер басқа католог немесе серверде орналасса, сонда бірдей катологта орналасады.
TARGET атрибутын-оңайырақ түсіндіру үшін жоғарыдағы 14 мысалды қарастырайық . 14 мысалда екі фреймнен тұратын браузер экраны көрсетілген. Сол жақ фреймдегі сілтемелерден тұратын тапқырлар тізімін басқанда оң жақ фреймде сілтенген құжат ашылуы қажет. Сондықтанда біз фреймдік құрылым құрағанда сол жақ фрейм үшін NAME=’’main’’, ал оң жақ фрейм үшін TARGET=’’main’’ атрибутын қосып жазамыз. TARGET атрибуты оң жақ фреймде сілтенген құжат көрсету үшін қолданылады.
Формалар
HTML-дың негізгі элементтерінің бірі формалар болып табылады. Олар авторларға қолданушылармен байланыс жасауға мүмкіндік туғызады. Форма құрғанда, автор сұрақтарды қояды, ал қолданушы жауап береді. Форманың мазмұны қолданушыға электрондық почта арқылы беріледі. Форма құру екі сатыдан тұрады. Бірінші форма құру, ал екінші серверде форманы өңдеудің сценариін құру. Біз тек ғана жұмыстың бірінші бөлімін қарастырамыз. Форма <form>және</form> ярлыктар арасында жазылады. <FORM> тэгі үш атрибутты қабылдай алады. Олардың ішіндегі біреуі міндеті болып келеді. Олар:
ACTION-міндетті атрибут. Форма өңдеушінің қайда орналасқанын көрсетеді.
METHOD-формалардың өңдеушіге қандай әдіспен жіберілетіндігін көрсетеді. Мәндері: METHOD=POS және METHOD=GET. Егер атрибутмәні көрсетілмесе, онда ол автоматты түрде METHOD=GET мәнін қабылдайды.
ENCTYPE-формадағы мәліметтерді өңдеушіге жіберу үшін қандай әдіспен қолданылатыны көрсетіледі. Егер атрибут мәні көрсетілмесе, онда мәні автоматты түрде ENCTYPE=application/x-www-from-urlencoded болады. Формадағы мәліметтерді өңдеушіге жіберу процесін қосу үшін басқару органы керек. Ал ондай органды келесі түрде құруға болады:<INPUT TYPE=submit>
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz