HTML тілінің құрылымы, тэгтері және форматтау принциптері


ЖОСПАР
Кіріспе4
1. Гипермәтіндік белгілеу принциптері. Құжаттар құрылымы4
2. HTML тэгтер тобы5
2. 1. HTML құжатының контейнерлері7
2. 2. META8
2. 3. Міндетті тэгтер9
2. 4. Сыңарсыз тэгтер9
3. Шрифтерді форматтау11
4. Құжат ішінде мәтінді ұйымдастыру12
Қорытынды15
Қолданылған әдебиеттер16
Кіріспе
Дүниежүзілік ақпараттық тораппен (World Wide Web) таныс қолданушылар қазіргі технологиялық жетістіктерді мойындайды. Web 1991 жылдан бері бар, бірақ көпшіліктің назарына тек 1994 жылы ғана ілінді. Қазаіргі уақытта дүниежүзінде екі-үш жүз мың Web-серверлер бар деп есептелінеді. Ал Web-серверлер 50 млн. жуық Web-беттерге кіруге мүмкіншілік береді.
Ақпараттардың көлемі мен әртүрлілігі санақ мүмкіндігіне кірмейді. Сіз өзіңіздің Web-бетіңізді құра отырып, өз өніміңізге немесе ұсынысыңызға шектелмеген жарнамалық мүмкіншілік аласыз. Және бұл арақатыныстар коммерциялық болғанына қарамастан сізге өз Web-серверіңіз және электронды почта адресіңіз қажет болады.
Ал Web-бет құру үшін HTML (HYPER TEXT MARKUP LANGUAGE) тілін немесе гипертекстік белгілеу тілін білуіңіз керек. Сіз бұл ұзақ аттан қорықпаңыз. Шындығында HTML тілін үйренуде ешбір қиындық жоқ. Өйткені бұл тілдің негізі мен құрылымын қарастырғаннан соң, бұл тіл сізге нақты және логикалық болып көрінеді. HTML көмегімен сіз қолданушылар арасында әртүрлі құжаттар мен бейнелерді тарата аласыз. Ал жоғары сатыдағы Web-беттерге қолданушылар Web-браузерлер көмегімен кіре алады. Ол Web-браузерлер кез-келген компьютерлік платформаларда жұмыс істейді.
HTML - ол программалу тілі және оны қолдану программа жазудан да оңай болып келеді. Ал HTML тілінің негізін үйрену текстік процессор мүмкіншілігін үйренуден қиынырақ.
Бұл жұмыста HTML тілінің негізгі және жиі қолданылатын белгілері мен белгілерден тұратын құрылымдары көрсетілген. Атап өткенде: гиперсілтемелер, формалар, кадрлар, кестелер және т. б. белгілері мен атрибуттары берілген.
1. Гипермәтіндік белгілеу принциптері. Құжаттар құрылымы
HTML-құжатарында белгіліеу модельдерінің негізі ретінде тэгтер моделі қабылдалынған. Тэгтер моделі құжатты контейнерлер ретінде түсіндіріледі, мұндағы контейнерлер дің әр қайсысы тэгтермен басталып, тэгтермен аяқталады. Яғни HTML құжаты кәдімгі ASCII- файлға HTML басқару кодтары (тэгтері) қосылған файл болып табылады.
HTML-құжатының тэгтері көбінесе қолдануға және түсінуге жеңіл. Себебі олар ағылшын тілінің көп қолданбалы сөздерінен түсінікті түрде қысқартылып және белгіленіп алынған. HTML-тэгі өзінің атынан, міндетті және міндетті емес атрибуттардан тұрады. Тэг мәтіні бұрышты жақшалармен қоршалады. Мысал ретінде қарапайым варианттардың бірі: <HEAD> немесе <i>. Тэгтердің күрделілігі олардың атрибуттарында болып табылады. Мұндағы атрибуттар тэгтердің функцияларын өзгерту үшін қолданылады (көлемін, ұзындығын, түрін және т. б. ) .
Тэгтер атрибуттары оның атынан кейін жазылады және бір-бірінен бір немесе бірнеше табуляция, пробел немесе жол басына қайтару символдары арқылы ажыратылады. HTML тілінде тэгтер атрибуттарын кезекпен жазуды керек етпейді. Атрибуттың мәні атрибут атынан соң жазылатын теңдік белгісінен кейін жазылады. Егер атрибут мәні бір сөз немесе сан болып келетін болса, онда оны ешбір қосымша белгілеусіз теңдік белгісінен кейін жаза беруге болады. Басқа жағдайларда атрибут мәндерін бірлік немесе екілік тырнақшаларға алып жазу керек, әсіресе егер олар пробел арқылы бөлінген бірнеше сөз болса. Атрибут мәнінің ұзындығы 1024 символға дейін рұқсат етілген. Мысалға, әсіресе HREF атрибутының мәні ретінде басқа құжаттардың адресін (URL) көрсеткенде керекті регистрді қолдану маңызды болып табылады.
Көп жағдайларда HTML тэгтері бастапқы және ақырлы компоненттерден тұрады және олардың арасына мәтін және басқа да құжат элементтері орналасады. Жабушы тэгтің аты бастапқы тэгтің атына сәйкес болып келеді, бірақ жабушы тэгтің атының алдына көлденең сызықша (/) қойылады. Мысалы, шрифт түрі <i>-курсив тэгі үшін жабушы сыңары </i> түрінде болады. Жабушы тэгтер үшін атрибуттар ешқашанда қойылмайды, қойылса да ол атрибут қабылданбайды. Мәні бойынша тэгтер әмбебап программалау тілдерінің “begin \ end” белгілеулеріне түсінігі бойынша өте ұқсас болып келеді. Тэгтер құжаттың мәтіндік интерпритациялау шартының әрекет ету ауданын анықтайды.
Ішкі тэгтерді қолданғанда құжатта ерекше ұқыптылықты сақтау керек. Ішкі тэгтерді соңғысынан бастап ьастапқысына қарай жауып шығу керек. Кейбір HTML тэгінің жабушы тэгтері болмайды, өйткені олар автономды элементтер болып табылады. Мысалы, бейнелер тэгі <IMG> жабушы компонентті қажет етпейді. Автономды тэгтерге тағы да <BR>- жолдарды айыру, <HR>-көлденең сызық және көрсетілетін нәтижеге әсер етпейтін, тек қана құжат туралы ақпараттар сақтайтын <META> және <BASE> сияқты тэгтер жатады.
Кейбір жағдайларда жабушы тэгтерді жазбаса да болады. Көптеген браузерлер құжат мәтінін өңдегенде бастапқы тэгті алдыңғы тэгтің жабушы тэгі ретінде қабылдайды. Ең көп тараған мұндай тэгтің түрі абзац тэгі - <P>. өйткені оны құжаттарда жиі қолданады және оны әдетте әр абзац алдына жазады. Бір абзац біткеннен кейін келесі <P> тэгі браузерге осы абзацты аяқтап жаңа абзац бастау керектігін көрсетеді.
Басқа бір жабушы тэгтер түрі, жоқ болса да нәтижеге әсер етпейді және браузерлер оларсыз еш мүлтіксіз істей береді. Оларға мысал ретінде </HTML> тэгін алуға болады. Сөйте тұрса да, әр жабушы тэгтерді қойып отырған дұрыс. өйткені құжатты өңдеуден өткізгенде кейбір жаңылулар мен қателер болуы мүмкін.
2. HTML тэгтер тобы
Барлық HTML тэгтерін олардың қызметі мен істеу аймағына қарай келесі топтарға бөлуге болады:
- Құжат құрылымын анықтаушы;
- Гипермәтін блоктарын безендіру (параграфтар, тізімдер, кестелер, бейнелер) ;
- Гипермәтіндік сілтемелер;
- Диалог ұйымдастыратын формалар;
- Программалардың шақырылуы;
Гипермәтіндік торап құрылымы гипермәтіндік сілтемелермен беріледі. Гипермәтіндік сілтемелер дегеніміз - басқа HTML құжатының немесе INTERNET ақпарат қорының адресі.
Гипермәтіндік сілтемелерді жазу үшін WWW жүйесінде арнайы форма құрылған болатын. Оның атауы - UNIVERSAL RESOURCE LOCATOR. Осыған мысал ретінде төмендегіні келтіруге болады:
Этот текст содержит <A HREF="http://polyn. net. kiae. su/altai/index. html"> гипертекстовую ссылку</A>
Жоғарыда келтірілген мысалда HTML-да якор (anchor) деп аталатын “А” тэгі URL түрінде сілтемені жазу үшін “HREF” (HYPERTEXT REFERENCE) атрибутын қолданады. Бұл жоғарыда көрсетілген сілтеме “http” протоколы арқылы “polyn. net. kiae. su” серверінің “altai” директориясында орналасқан “index. html” құжатына көрсетіп тұр.
HTML-дағы гипермәтіндік сілтемелер екі түрге бөлінеді: контексті және жалпы гипермәтіндік сілтемелер. Контексті гипермәтіндік сілтемелер деп құжатқа енгізілген (ішіне енгізілген) сілтемелерді айтамыз. Ал жалпы гипермәтіндік сілтемелерге бүкіл құжатпен байланысы бар және құжаттың кез-келген бөлігін көрсету мүмкіншілігі бар сілтемелер жатады.
HTML құжаты құрылымы бір-біріне енгізілген контейнерлерді қолдануға мүмкіндік береді. Алайда, құжаттың өзі де <HTML> тэгімен басталып </HTML> тэгімен жабылатын үлкен бір контейнер болып табылады:
<HTML> Содержание документа </HTML>
<HTML> контейнер немесе гипермәтіндік құжаттың өзі екі енгізілген контейнерлерден тұрады: құжат басы - <HEAD> және құжат денесі - <BODY>.
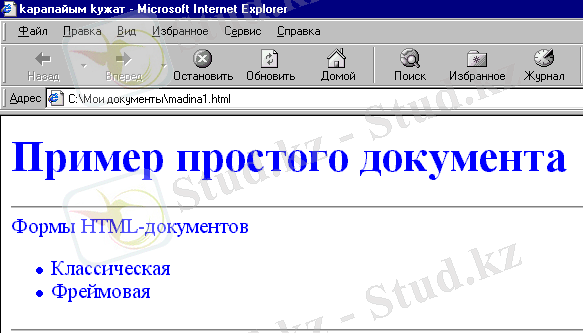
Мысал ретінде қарапайым бір құжатты қарастырайық:
<HTML>
<HEAD>
<TITLE>Қарапайым құжат</TITLE>
</HEAD>
<BODY text=#ff BACKGROUND=#f0f0f0 ><H1>Пример простого документа</H1>
<HR>Формы HTML-документов
<UL>
<LI>Классическая
<LI>Фреймовая
</UL>
<HR>
</BODY>
</HTML>

1-сурет. Қарапайым құжат
2. 1. HTML құжатының контейнерлері
Құжатттың әрбір құрама бөліктерінде өзіне тән контейнерлер тобы бар. Құжаттың денесінде қоланылатын контейнерлер құжаттың тақырыбында (басында) немесе FRAMESET (фрейм) контейнерінде қолданылмайды.
Құжаттың HTML-HEAD бас контейнері
Құжат басының атрибуттары болмайды. Құжат басы тэгтерінің негізгі міндеттері - бүкіл құжаттың көріну параметрлерін баяндау. Мұндай параметрлерге құжатты көрсету стилін, жалпы базалық гипермәтіндік сілтеме адресін, жалпы гипермәтіндік сілтемелерді, идентификаторды, құжат атын және т. б. жатқызуға болады. Төменде тек қана жиі кездесетін контейнерлер берілген.
TITLE
Ең жиі қолданылатын құжат басы тэгі - құжат аты болып табылады. TITLE-дің жазылу тәртібі келесідей:
<ТIТLЕ> Название документа </ТIТLЕ>
TITLE тэгінің құрамы құжат аты өрісінде көрсетіледі.
BASE
BASE тэгі URL формасындағы гипермәтіндік сілтеме формасымен байланысты. Себебі, URL спецификациясы құжаттардың екі формасын анықтайды: толық және толық емес URL адрес формасын қолдануға болады. Бірақ толық емес спецификация формасын қолдану үшін оны бір нәрсеге базалау керек, яғни толық емес URL формасынан толық URL формасын құру үшін базалық адресін беру керек. BASE тэгі осы базаны анықтауға мүмкіндік береді. Солайша, егер құжат басынана келесі қатар берілетін болса:
<BASE HREF="http://polyn. net. kiae. su/>
онда гипермәтіндік сілтеме түрі:
<A HREF="/altai/index. html">
келесі түрге дейін кеңейтіледі:
<A HREF=”http://polyn. net. kiae. su/altai/index. html”>
Бұл басқа да құжат тэгтерінің импорттаушыларына да әсер етеді. Графикалық бейне құжатында келесі команда бойынша көрсетілсе:
<IMG SRC="/gif/test. gif">
онда ол келесі адрес бойынша ізделінеді:
<IMG SRC=' http://polyn. net. kiae. su/gif/test. gif'>
BASE тэгі құрамы қолданушы интерфейсімен тура көрсетілмейді.
ISINDEX
HTML құжатын басты сөздер бойынша іздеу мүмкіншілігі құжат басы ISINDEX тэгімен анықталады. Бұл тэг HTML тілінің алғашқы версияларында ешқандай қосымша атрибуттары болмаған. Егер сервер басты сөздер боынша сұрау істесе, онда ол автоматты түрде құжат басына ISINDEX тэгін қоятын. Басты сөздер тізімін клиент құжат адресіне “?” символы болған жағдайда іздеуіш қызметін атқаратын сервер HTML тілінің жаңа версияларында сұрауыш өңдейтін программаны көрсетуге және “SEARCH ISINDEX” стандартымен бірге фразаны беріге болады:
<ISINDEX HREF= "http://polyn. net. kiae. su/cgi-bin/search" PROMPT="Enter Keywords:">
Көрсетілген мысалда HREF атрибуты сұрауыш өңдейтін программа адресін анықтайды, ал PROMPT атрибуты - шақыру мазмұнын.
2. 2. META
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz