HTML фреймдері мен пішімдерін қолдану: өндірістік тәжірибе есебі


Қазақстан Республикасының Білім және Ғылым министрлігі
Еуразия технологиялық колледжі

ЕСЕП БЕРУ
Тақырыбы : Фреймдер мен пішімдер қолдану
МВиТПО 211-1 тобының білім алушысы Турахмед Гүлжан
өндірістік тәжірибесі бойынша есебі
Орындаған: Турахмед Гүлжан
Тобы: МВиТПО 211-1
Тексерген: Айдана Қадырбайқызы
Алматы 2020ж
МАЗМҰНЫ
КІРІСПЕ3НЕГІЗГІ БӨЛІМ4
1. Фреймдер4
2. HTML тіліндегі фреймдер 12
3. Фреймдер коллекциясы (window. frames) 14
4. Фреймдерді құру 15
5. Фреймдердегі сілтемелер18
6. Өзгермелі фрейм19
7. Фрейм өлшемдерін өзгерту21
8. Фреймдер арасындағы шекара21
ҚОРЫТЫНДЫ23
ҚОЛДАНЫЛҒАН ӘДЕБИЕТТЕР24
КІРІСПЕ
Фрейм сырттай браузер терезесіндегі тік төртбұрышты аудан тәрізді көрінеді, оның шектері немесе айналу жолақтары болуы мүмкін (бірақ міндетті емес) .
Әрбір фреймнің құрамы жеке файлмен анықталады және басқа феймдерге қатыссыз жаңартылады. Фрейм ауданының құрамында мәтін, суреттер, кестелер мен басқалары бар кез келген HTML-құжат енгізілуі мүмкін. Сонымен қатар, фрейм басқа фреймерден тұратын құжатты бейнелеуі мүмкін. 152 Фреймдер сайт бойынша навигацияны ұймдастыру үшін де пайдаланылады. Ол үшін фреймдердің біріне гиперсілтемелер тізімі жүктеледі. Сілтемелердің бірін басқан кезде оның мазмұны басқа фреймде бейнеленеді.
HTML тілі браузер программасы терезелерін бірнеше бөліке бөліп тастау мүмкіндгін береді және олардың әрқайсысында жеке құжаттар бейнеленеді. Осындай бөліктерді фрейм деп атаймыз. Фрейм (ағылшын тілінен Frame - жиек, каркас, кадр) параметрлері және өлшемдері бойынша әртүрлі болып келетін бірнеше фреймдерге бөлінген браузер терезесінің жеке жұмыс аймағы болып табылады. Мұндай терезелердің жиынтығы фреймдік құрылым деп аталады. Әрбір фрейм - бұл браузер арқылы өзіне арналған терезеде жүктелетін HTML-құжат. Осылайша, фреймдік негізде құрылған HTML-құжат - параметрлері мен қасиеттері бүкіл фреймдік құрылыммен анықталатын, өзара байланысқан электронды құжаттардың жиынтығы.
НЕГІЗГІ БӨЛІМ
Фрейм дегеніміз не?
Фрейм (Frame) - 1) эксперттік жүйелерде - білімдерді ұсыну құрылымы. Құрылым элементтерін-слотгарды белгілі бір мәндермен толтырғанда ол нақтылы бірфактінің, оқиғаның, процестің сипаттамасына айналады; 2) мәліметтерді жеткізу жүйелерінде - желілік әрекеттестіктің арналық деңгейі арқылы берілетін ақпараттың(кадрдың) бөлігі.
Фреймдер есептеуі (Исчисление фреймов; frame calculus) - фреймдер желісі түрінде білім базасында ұсынылған білімдерге айлалы әрекет жасаудың математикалық аппараты.
Фреймдер желісі (Сеть фреймов; frame network) - пән саласы бойынша білімдерді ұсыну үшін фреймдерді пайдалануға негізделген логикалық-лингвистикалық модель тобы. Ол күрделі және әртекті жүйелерді тиімді түрде модельдеуге мүмкіндік береді.
1. Фреймдер
Фреймдер бірнеше *. html құжаттарды браузердің бетінде бір уақытта көрсетуге мүмкіндік береді. Олар браузерді бір-біріне жақын орналасқан бөлімдерге бөледі. Сол əәр бөлімде жеке веб-беттер көрсетіледі. Қазіргі таңда фреймдердің қолданылуы сирек жағдай болғанымен, олардың артықшылықтары мен кемшіліктерін қарастырып өтейік:
Артықшылықтары :
Қарапайымдылық
Фреймдерді қолдану арқылы веб-бетті оңай жолмен бөлімдерге бөлуге болады. Мысалы, сол жақтағы бөлім навигация үшін, ал оң жақтағы бөлім негізгі контент үшін.
Жылдамдық
Жаңа веб-бетті ашу үшін бүкіл бетті жаңарту қажет емес, жүктелетін ақпараттың көлемі аз. Сол себепті сайт тез жүктеледі. Бірақ фреймдер санының көп болуы браузерге көбірек жадтың бөлінуін қажет етеді.
Орналасуы
Фреймдер ақпараттарды орналастырудың ерекше жолын ұсынады: егер фреймді браузердің төменгі бөлігіне орналастыратын болсақ, бұл бөлік барлық жағдайда бірдей көрініп, ешқашан өз орнын өзгертпейді.
Кемшіліктері:
“Бет белгіге” қосуға келмейді Ішкі сайт бөліктерін “бет белгіге” қосуға келмейді, өйткені фреймдер сайттың адресін жасырады. Мысалы, сайт ‘site. com’ адресі бойынша орналасты делік. Егер веб-беттегі басқа сілтемелерге өтетін болсақ, URL өзгермейді.
Барлық браузерлермен үйлесе бермейді Қазіргі көп браузерлер фреймдерді қолданатын сайттарды қолдағанымен, кейбір браузерлер оны көрсетпейді. Сол себепті əәрқашан сайттың ‘noframes’ нұсқасын жасауға тура келеді.
Іздеу жүйелерінің индексациясына ілінбейді Іздеу жүйелері фреймдерді қолданған сайттармен жаман жұмыс жасайды, өйткені веб-бетте орналасқан негізгі контентте басқа құжаттарға сілтемелер жоқ.
Айта кету қажет, жоғарыда айтылған кемшіліктердің алдын алуға болады. Ол үшін қосымша скриптерді қолдануға тура келеді.
<FRAMESET> - құрылым
<FRAMESET> веб-беттегі фреймдердің құрылымын анықтап береді.
Мысалы, сол жақтағы бөлім навигация үшін, ал оң жақтағы бөлім негізгі контент үшін.
<html>
<head>
<title>Frameset бет</title>
</head>
<frameset cols = "25%, *">
<frame src ="frame_left. html" />
<frame src ="frame_right. html" />
</frameset>
</html>
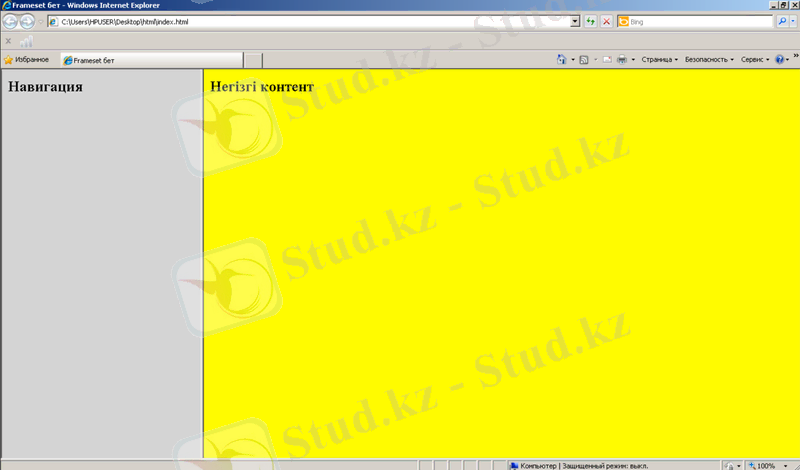
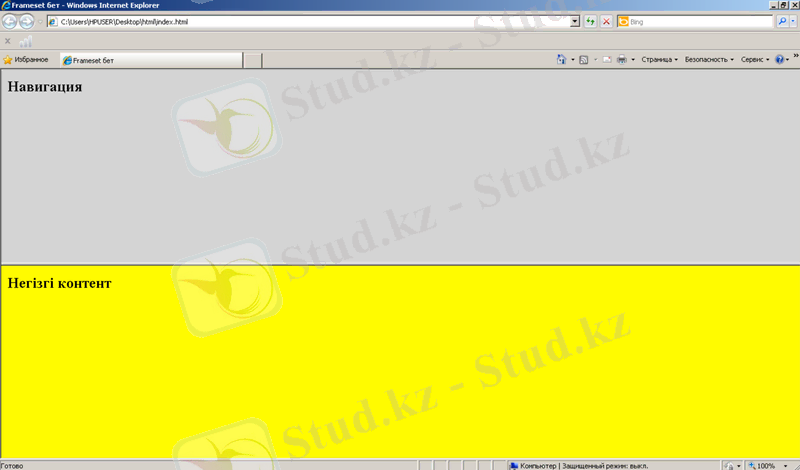
Сурет 61. Frameset бет

Бұл мысалда <FRAMESET> тегінің қолданысы бесінші жолдан басталып сегізінші жолда аяқталады. Байқасаңыз, бұл тег <BODY> тегінің орнына жазылған жəәне қосымша ‘cols’ атрибутын қолданып, оған ‘25%, *’ мəні берілген. Демек веб-бет екі бағанға (columns) бөлінген жəәне біріншісінің ені терезенің төрттен бір бөлігіндей болса, қалғаны екінші бөліктің алатын орны. Енді <FRAMESET> құрылымының ішіндегі екі фреймді қарастырайық. Жоғарыда айтылғандай, əәр фрейм жеке веб-бетті көрсетеді. Бұл жағдайда да бірінші фрейм ‘frame_left. html’ құжатын көрсетсе, екінші фрейм ‘frame_right. html’ дербес веб-бетті көрсетіп тұр.

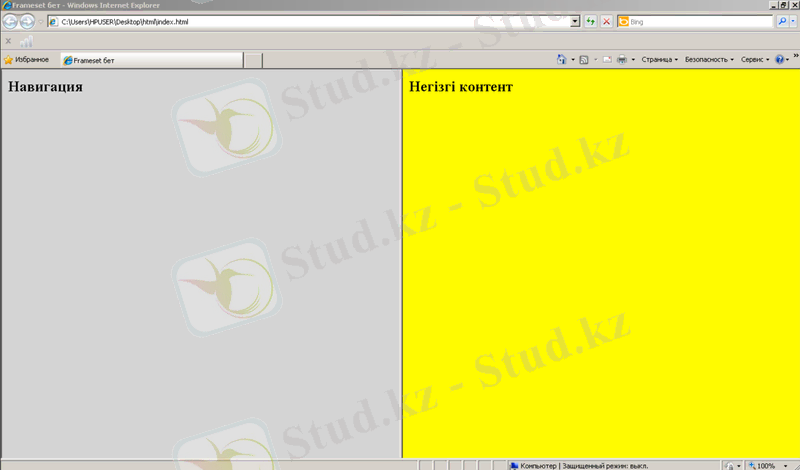
Сурет 62.
Әр фреймнің жеке веб-бетті көрсетуі
Егер ‘cols’ атрибутының мəәнін ‘50%, *’ мəәніне өзгертсек, онда екі құжат терезенің теңдей бөлігінде бағана болып орналасады.

Сурет 63. cols’ атрибутының мəні ‘50%, * болғанда
Енді құжаттардың жол бойынша орналастырылуын қарастырайық. Ол үшін ‘cols’ атрибутының орнына ‘rows’ атрибутын жазайық.

Сурет 64. ‘rows’ атрибуты
<html>
<head>
<title>Frameset бет</title>
</head>
<frameset rows = "50%, *">
<frame src ="frame_left. html" />
<frame src ="frame_right. html" />
</frameset>
</html>
Демек, екі құжат жол (row) бойынша браузер терезесінде орналасты.
Үшінші құжатты қосып көрейік.

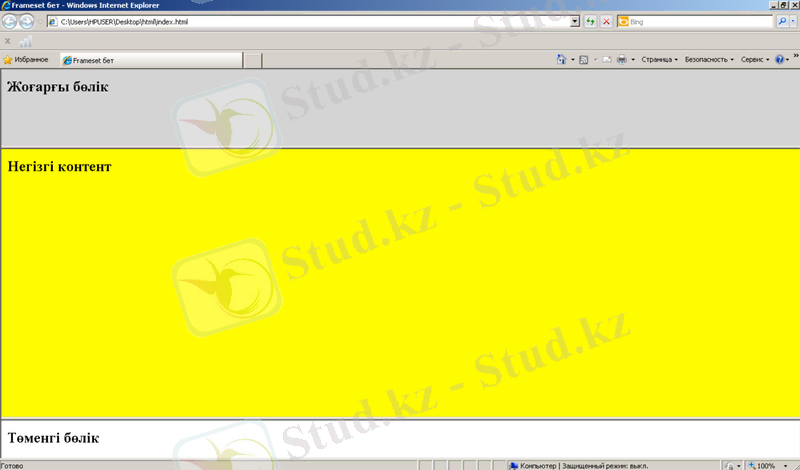
Сурет 65. Жол (row) бойынша браузер терезесіне үшінші құжатты қосу
<html>
<head>
<title>Frameset бет</title>
</head>
<frameset rows = "20%, *, 10%">
<frame src ="header. html" />
<frame src ="content. html" />
<frame src ="footer. html" />
</frameset>
</html>
Бұл жерде <FRAMESET> үш фреймнен тұрады. Жəәне де оның құрылымы жол бойынша бірінші фрейм браузер терезесінің 20%-ын, екіншісі 70%-ын және үшіншісі 10%-ын алатындай орналасқан. Тапсырманы кішкене күрделендіре түсейік: негізгі контентті тағы екі бөлікке бөлейік.

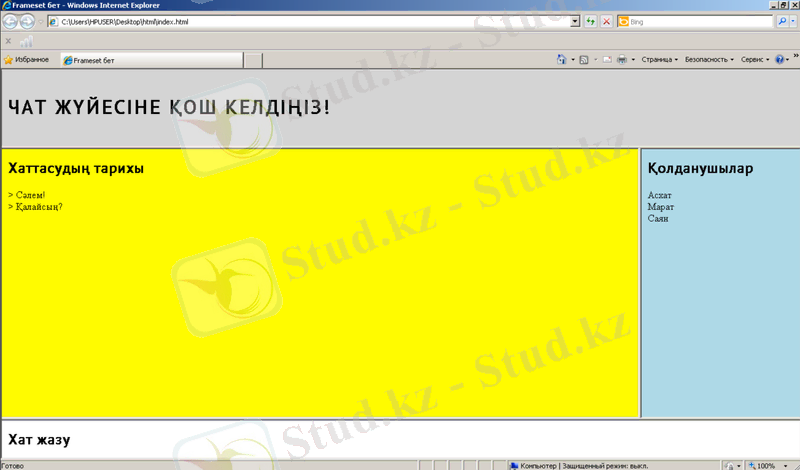
Сурет 66. Негізгі контентті тағы екі бөлікке бөлу
<html>
<head>
<title>Frameset бет</title>
</head>
<frameset rows = "20%, *, 10%">
<frame src ="header. html" />
<frameset cols = "*, 20%">
<frame src ="content. html" />
<frame src ="right_sidebar. html" />
</frameset>
<frame src ="footer. html" />
</frameset>
</html>
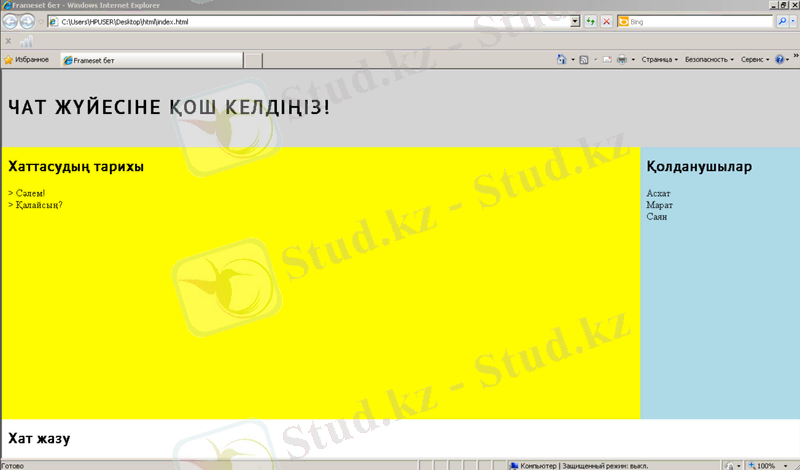
Ол үшін кірістірілген (вложенный) құрылымды пайдаландық. Яғни, <FRAMESET>-тің ішінде тағы бір <FRAMESET>-ті жаздық. Ал ол өз кезегінде ортаңғы бөлікті 60% да 40%-дай болатын екі бөлікке бөлді. Сонымен, чат жүйесі веб-бетін жоғарғы бөлік, негізгі хат мұрағаты бөлігі, қолданушылар тізімі бөлігі жəәне төменгі хат жазу бөлігі етіп орналастырдық. Осы төрт бөлікке сəәйкес төрт құжатты көрелік:

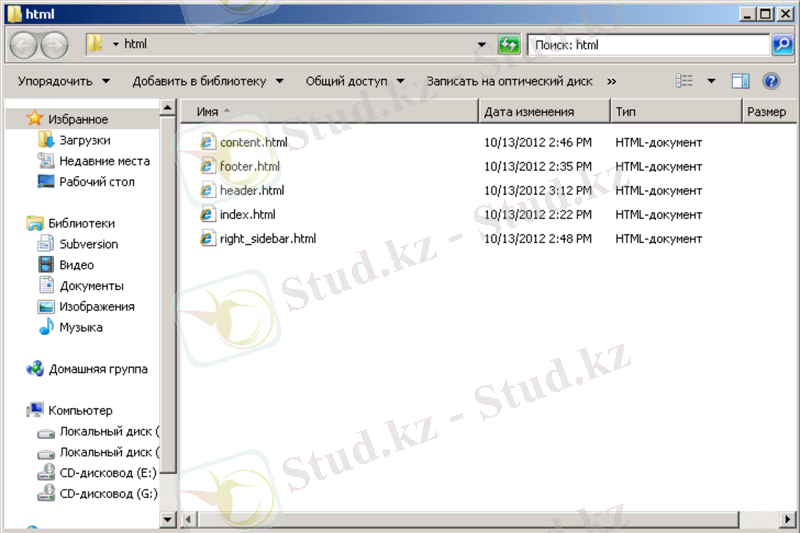
Сурет 67. Чат жүйесінің бөліктеріне сәйкес құжаттар
Бұл құжаттарға қарап, қай құжат қай бөлікте орналасатынын білуге болады. Мысалы, ‘header. html’ жоғарғы, ал ‘right_sidebar. html’ оң жақ бөлікте тұратыны анық. Демек, әр құжатқа ат бергенде оның негізгі қызметіне байланыстырып қойған абзал.
Келесі мысалдарда чат жүйесінің кейбір жерлерін өзгертіп көрейік.
1. <FRAMESET>-тің ‘border’ атрибутын нөлге теңестіріп, фреймдердің арасындағы шекараларды жасырдық.

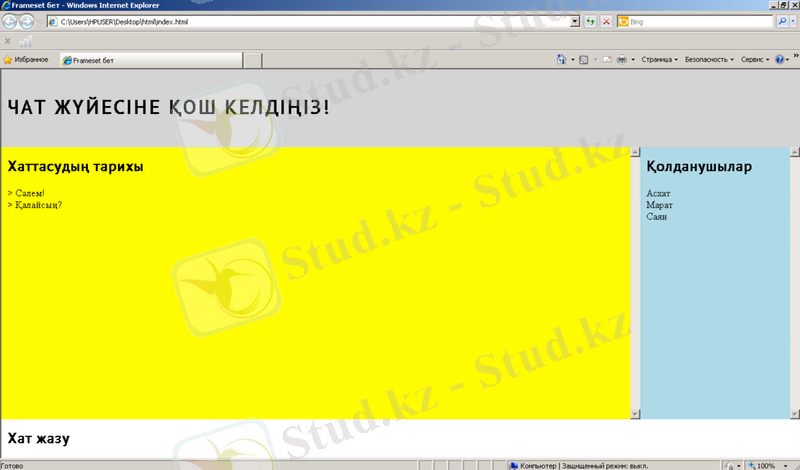
Сурет 68. ‘border’ атрибутын нөлге тең Frameset беті
2. ‘noresize’ атрибуты арқылы фреймдердің өлшемін өзгертуге тыйым салдық.
<html>
<head>
<title>Frameset бет</title>
</head>
<frameset rows = "20%, *, 10%" border="0">
<frame src ="header. html" noresize />
<frameset cols = "*, 20%">
<frame src ="content. html" noresize />
<frame src ="right_sidebar. html" noresize />
</frameset>
<frame src ="footer. html" noresize />
</frameset>
</html>
3. scrolling="yes" атрибуты арқылы хат мұрағаты мен қолданушылар тізімін, егер де мəәтін көлемі өте көп болса, оң жақта пайда болған «прокруткалар» арқылы көре аламыз.

Сурет 69. scrolling атрибуты
Жылжымалы (плавающие) фреймдерді қарастырмасақ, фреймдер туралы әңгіме толық болмайды. Жылжымалы фреймдер деп веб-беттің кез келген жеріне қоюға болатын фреймдерді айтамыз. Егер де жай фреймдердің нақты орналасу орындары болатын болса, жылжымалы фреймдерді кез келген жерге орналастыра аламыз. Жылжымалы фрейм <iframe> тегі арқылы анықталады.

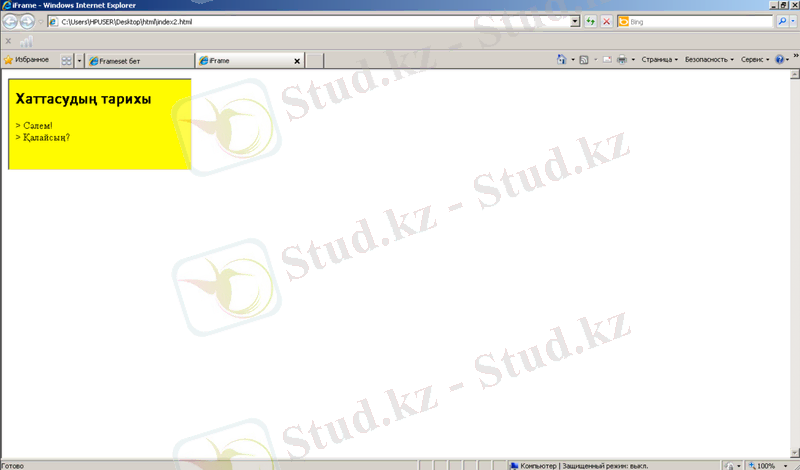
Сурет 70. Жылжымалы фрейм
<html>
<head>
<title>iFrame</title>
</head>
<body>
<iframe src="content. html" width="300" height="150"></iframe>
</body>
</html>
Тура осылай жылжымалы фреймдерді веб-беттің кез келген жеріне орналастыруға болады.
2. HTML тіліндегі фреймдер.
HTML тілі браузер бағдарламасы терезелерін бірнеше бөлікке бөліп тастау мүмкіндігін береді және олардың әрқайсысында жеке құжаттар бейнеленеді. Осындай бөліктерді фрейм деп атайды.
Әрбір фреймнің құрамы жеке файлмен анықталады және басқа феймдерге қатыссыз жаңартылады. Фрейм ауданының құрамында мәтін, суреттер, кестелер мен басқалары бар кез келген HTML-құжат енгізілуі 47 мүмкін. Сонымен қатар, фрейм басқа фреймерден тұратын құжатты бейнелеуі мүмкін.
Фреймдер сайт бойынша навигацияны ұймдастыру үшін де пайдаланылады. Ол үшін фреймдердің біріне гиперсілтемелер тізімі жүктеледі. Сілтемелердің бірін басқан кезде оның мазмұны басқа фреймде бейнеленеді.
Фреймдері бар құжатты құру кезінде BODY элементінің орнына FRAMESET - фреймдік құрылым элементін жазу керек. Бұл элемент өзінің атрибуттарының көмегімен браузерде көрсетілетін фреймдер жиынтығын белгілейді. Әрбір фреймнің ішінде орналасатынның барлығы FRAME элементімен анықталады.
1 ) <FRAMESET>…</FRAMESET> элементі - экран бөлінетін фреймдердің өлшемі мен олардың құрамын белгілеуге мүмкіндік береді (экранды бірнеше көлденең және тік фреймдерге бөлуге болады) .
< FRAMESET> элементінің атрибуттары:
- Cols = “value”- тігінен фреймдердің (фрейм-бағандардың) саны мен өлшемін анықтайды. Әр түрлі кадрлардың ендерінің мәні тырнақшада және үтір арқылы беріледі.
- Rows= “value” - көлденең фреймдердің сан мен өлшемін анықтайды. Әр түрлі кадрлардың биіктіктері мәні тырнақшада және үтір арқылы беріледі.
- Border- фреймдерді бөлетін шекаралардың жуандығын пиксельмен белгілейді.
- Frameborder- көлденең фреймдердің саны мен өлшемдерін белгілейді, фреймдерде жиектеменің болу-болмауын анықтайды. 1 мәні жиектенудің бар екендігін, ал 0 - жоқтығын білдіреді.
<FRAMESET COLS “25%, 75%” ROWS=”20%, 80%”>
2) < FRAME> элементі - берілген фреймдердің мазмұнын анықтайды.
<FRAME> элементінің атрибуттары:
- src=”Url”- фрейм ішінде бейнелетін құжат атауын анықтайды.
- Frameborder- фреймнің жиектемесінің бар немесе жоқтығын белгілейді. 1 немесе 0 мәніне ие болуы мүмкін. 1 мәні бар екендігін, ал 0 - жоқтығын білдіреді.
- Marginwidth- CELLPADDING атрибутына сәйкес. Ол фреймдердің бүйіріндегі бөлу жолақтарының өлшемін белгілейді. Бұл атрибуттың ең аз мәні=1. 0-ді көрсетуге болмайды.
- Marginheight- действует так же, как и MARGINWIDTH тәрізді ісәрекет жасайды. Фреймнің жоғарғы және төменгі бөліктерінің ауданын белгілейді.
- Noresize- пайдаланушыға ағымдағы фреймнің өлшемін тышқанмен өзгертуге рұқсат етпейді.
- Scrolling- YES, NO және AUTO мәндеріне ие.
3) Фрейм көмегімен сілтемелерді ұйымдастыру:
- Name- белгілі бір фрейм үшін атау белгілейді, ол бойынша оған− сілтемелерінде TARGET атрибутының көмегімен жүгінуге болады.
- Target- пайдаланушы бір фреймдегі сілтемелердің бірін басқан− кезде орындалады (мысалы сол жақ) . Сәйкес парақша басқа (мысалы оң жақ) фреймде пайда болуы, ал атауы өзгермеуі тиіс. Оған жету үшінTargetмақсаттық фреймін анықтау керек, онда атаудың әр нүктесі үшін парақша бейнеленеді. Мақсаттық фреймдердің міндеті бірінші (сол жақ) сілтемесінде жүзеге асады. Сондықтан фреймдік құрылымда барлық кадрларға атау беру керек. Екінші (оң жақ) фреймді name=“main” деп атадық, сондықтан әрбір сілтемеге Target=”main” атрибутын қосу керек, нәтижесінде сәйкес парақша main фреймінде пайда болады. Яғни ол қандай да бір операцияның қай фреймге жататындығын анықтауға мүмкіндік береді.
<A href=”first. html” TARGET=”frame1”> </A>
4) NOFRAMES элементі (беттің фреймсіз нұсқасы) - құрамына сіздің веб бетіңіздің балама мазмұны кіреді. Егер браузер фреймдерді қолдайтын болса, онда және тегтерінің арасындағы кодқа назар аударылмайды. Яғни, фреймді қолдамайтын браузерлер фреймдердің барлық тегтерін өткізіп жіберіп, NOFRAMES контейнерінде берілген мәтінді бейнелейді. Бұл контейнер, мысалы, мынандай болуы мүмкін
<NOFRAMES> Сіздің браузеріңіз фреймдерді қолдамайды. <NOFRAMES>
Мысалы, COLS атрибуты көмегімен тігінен (вертикальды) фреймдерді құру.
<HTML>
<HEAD>
<TITLE> Тігінен фреймдер </TITLE>
</HEAD>
<FRAMESET cols=”30%, 70%”>
<FRAME SRC=”Сол бөлігі. html”
<FRAME SRC=”Оң бөлігі. html”>
</FRAMESET>
</HTML>

3. Фреймдер коллекциясы (window. frames)
Терезедегі барлық кадрлар Window объектісінің бір түрі болып табылады, олардың қасиеттері, әдістері Window объектісінікі сияқты. Бірақ, Window объектілері арасында практикада, жоғарғы деңгейдегі терезелердің кадрлары мен браузер терезелерінің кадрлары арасында бірнеше айырмашылықтары бар.
Егер кадр үшін defaultStatus орналасса, онда қалып-күйі туралы хабарлама, курсор осы кадрда орналасқан кезде пайда болады.
Мысалы жазылу түрі:

src - экранға шығару үшін арналған, URL бейнесі берілетін, оқу және жазу мүмкіндігі бар жол. Фреймнің URL-де (#) белгісі болмауы керек. Фрейм терезесіне жүктелетін құжат, фреймді қамти алады.
4. Фреймдерді құру.
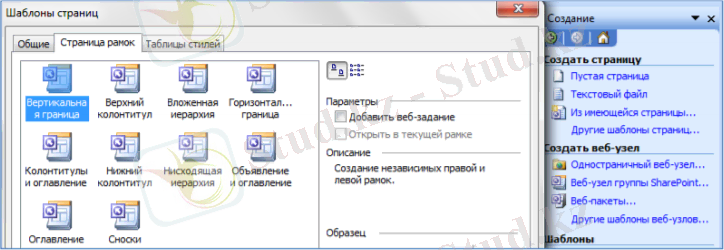
MS FrontРage бағдарламасында фреймдер - жиектеме (рамка) деп аталады. Фреймдерді дайын шаблон көмегімен Страница рамок»→Другие шаблоны страниц→Создать→«Файл командасы арқылы құруға болады.
Әрбір фреймде «Создать страницу» батырмасын басқанда фреймдер ішінде жаңа беттер құрылады. «Задать начальную страницу» батырмасы арқылы фреймдерге бастапқы ретінде құрылған файлдардың бірін таңдауға болады.

Сурет-3. 2. 3. Шаблоны страниц терезесі.
Фреймдер құру тәсілдері
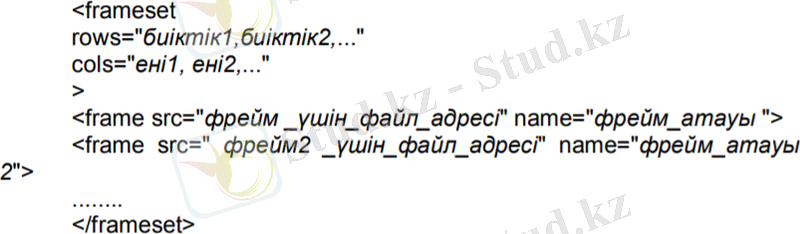
Фреймдер құру үшін және тегтері қолданылады да, мұнда әдеттегідей тәгі пайдаланылмайды. тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, тегінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік: 4 сурет Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл. htm" құжаты ашылады да, төменгісінде - "2 файл. htm" орналасады (4 сурет) . тәгінің ROWS= . . . (қатар) атрибуты терезені горизонталь - көлденең бағыт бойынша бөледі де, COLS= . . . (бағана) атрибуты тіке - вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі. тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC= . . . атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Фреймдер құру үшін <FRAMESET> және <FRAME> тәгтері қолданылады да, мұнда әдеттегідей <BODY> тәгі пайдаланылмайды. <FRAMESET> тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, <FRAME> тәгінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік:
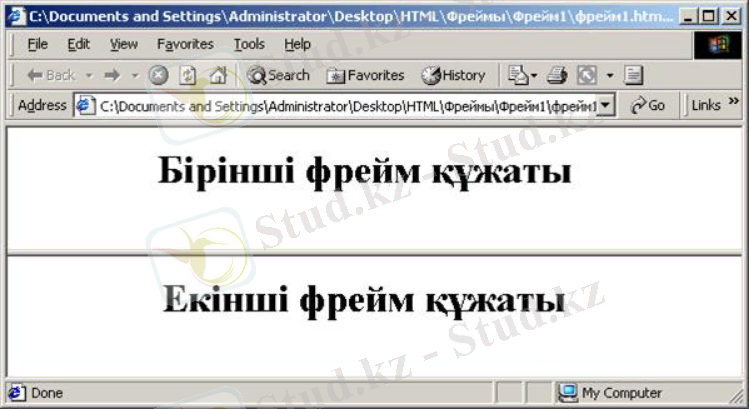
<html>
<frameset rows="50%, 50%">
<frame src="1 файл. htm">
<frame src="2 файл. htm">
</frameset>
</html>

4 сурет
Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл. htm" құжаты ашылады да, төменгісінде - "2 файл. htm" орналасады (4 сурет) .
<FRAMESET> тәгінің ROWS= . . . (қатар) атрибуты терезені горизонталь - көлденең бағыт бойынша бөледі де, COLS= . . . (бағана) атрибуты тіке - вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі.
<FRAME> тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC= . . . атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
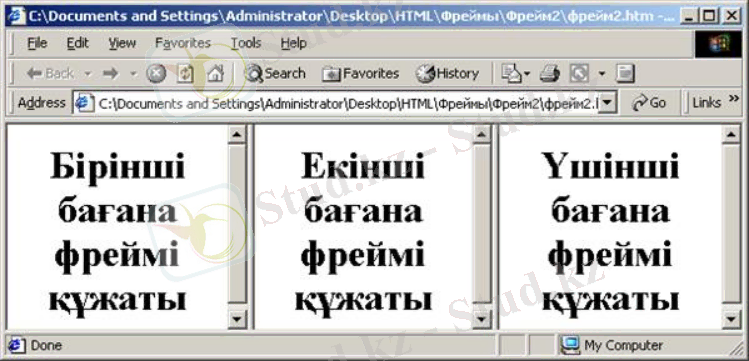
Экранды үш тік орналасқан тең көлемді фреймдерге бөлу тәгтері төмендегідей болып жазылады:
<frameset cols="33%, 33%, * ">
<frame src="1 бағана файлы. htm">
<frame src="2 бағана файлы. htm">
<frame src="3 бағана файлы. htm">
</frameset>

5 сурет
Осы тәгтер жұмысы нәтижесі 5 суретте көрсетілген. Енді бес тордан - алғашқы бағанасы биіктіктері бірдей екі жолдан, ал екінші бағанасы - бірдей үш жолдан тұратын фреймдер тұрғызатын программа бөлігін келтірейік.
<frameset cols="50%, 50%">
<frameset rows="50%, * "> <frame src="1 тор. htm"> <frame src="2 тор. htm">
</frameset>
<frameset rows="33%, 33%, * "> <frame src="3 тор. htm"> <frame src="4 тор. htm">
<frame src="5 тор. htm">
</frameset>
Әрбір фрейм көлемі, яғни ұзындығы немесе ені абсолютті түрде пиксельмен, экран мөлшерінің пайызымен немесе салыстырмалы i* (i - бүтін сан) түрінде беріледі. Егер екі-үш мән көрсетіліп, олар әр түрлі бірліктерде берілсе, броузер алдымен абсолюттік пиксель түріндегі мәнді тағайындайды, сонан соң қалғандарын пропорциональ түрде алады. * белгісі 1* деген белгімен парапар. Экранды фреймдерге бөлу солдан оңға және жоғарыдан төмен қарай жүргізіледі.
5. Фреймдердегі сілтемелер
Кәдімгі HTML құжатында сілтемені басқан кезде браузер терезесінде ағымдағы құжат жаңасымен ауыстырылады. Фреймдерді қолданған кезде құжатты жүктеу схемасы стандарттыдан өзгеше. Негізгі айырмашылық - құжатты таңдалған кадрға басқасынан жүктеу мүмкіндігі. Бұл үшін <a> тегінің мақсатты төлсипаты қолданылады. Мән - атрибутпен көрсетілген құжат жүктелетін кадрдың атауы (мысал 13. 5) .
13. 5 мысал. Басқа жақтауға сілтеме
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Frameset//EN" "http://www. w3. org/TR/html4/frameset. dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Фреймы </title>
</head>
<frameset cols="100, *" >
<frame src="menu2. html" name="MENU" >
<frame src="content. html" name="CONTENT" >
</frameset>
</html>
Жоғарыда келтірілген мысалда кадрға МАЗМҰН атауы берілген. Құжатты көрсетілген кадрға жүктеу үшін 13. 6-мысалда көрсетілгендей target = «CONTENT» пайдаланыңыз.
13. 6 мысал. Menu2. html файлының мазмұны
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN" "http://www. w3. org/TR/html4/loose. dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Навигация по сайту </title>
</head>
<body style="background: #f0f0f0" >
<p> МЕНЮ </p>
<p><a href="text. html" target="CONTENT" > Текст </a></p>
</body>
</html>
Жақтаудың атауы саннан немесе латын әрпінен басталуы керек. Төмендегілер сақталған атаулар ретінде қолданылады:
_blank - құжатты жаңа терезеге жүктейді;
_self - құжатты ағымдағы кадрға жүктейді;
_parent - құжатты ата-ана иеленген кадрға жүктейді, егер ата-аналық кадр болмаса, мән _top сияқты әрекет етеді;
_top - барлық кадрларды жояды және құжатты толық шолғыш терезесіне жүктейді.
6. Өзгермелі фрейм(Плавающие фреймы)
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz