HTML атрибуттары мен элементтері: теориясы және практикалық қолданылуы


ЕСЕП БЕРУ
Тақырыбы: «HTML атрибуттары. »
Алматы 2020
Мазмұны
1. Кіріспе . . . 3
2. Негізгі бөлім
2. 1. Элементтер, тегтер және атрибуттар . . . 4
2. 2. HTML атрибуттары . . . 6
Қорытынды . . . 12
Пайдаланылған әдебиеттер . . . 14
Кіріспе
HTML дегеніміз- ағылшынша , яғни гипертексті таңбалау тілі дегенді білдіреді. Осы тіл арқылы сайттың парақтары жазылады. Оны ең бірінші болып ашып, әлемге паш еткен интернеттің атасы Тим Бернерс-Ли деген азамат. Ол мұндай тілді ашу үшін сол кезде қолданыста жүрген SGML деген тілді пайдаланған. HTML дің ең бірінші нұсқасы 90-шы жылдардың басында пайда болған. Кейін Тим Бернер тілді әркім өз білгендерінше бұрмалап кетпес үшін, сол тілді белгілі бір стандартқа бағындырмақ ниетпен консорциум-құрылым ашқан. Ол W3C( World Wide Web Consortium) деп аталады. 1994 жылы гипертексті таңбалау стандарттарының екінші версиясы әзірленіп, ал 1995 жылы HTML3 версиясы CSS тің сүйемелдеуімен бірге жарық көреді. Одан соң 3. 2 кейін 4. 0 версиялар пайда болады. Ал қазір біз 1999 жылы пайда болған HTML дің 4. 01 версиясын осы күнге дейін пайдаланып келеміз. HTML тіліндегі белгісі бар (бұндай құжаттар әдетте . html немесе . htm форматында болады ) мәтіндік құжаттар форматталған түрде көрсететін арнайы бағдарламаларымен өңделеді. Бұндай бағдарламаларды веб-шолғыштар немесе браузерлер дейді, әдетте олар пайдаланушының талаптарын ыңғайлы интерфейспен және оларды көрумен қамтамасыз етеді. Қазіргі кездегі ең атақты веб-браузерлер: Google Chrome, Яндекс, Mozilla Firefox, Opera, Internet Explorer және Safari. HTML - бұл құжаттарды белгілеу тілі. HTML-дегі кез-келген құжат элементтер жиынтығы болып табылады және әр элементтің басы мен соңы арнайы белгілермен - тегтермен көрсетіледі. Элементтер бос болуы мүмкін, яғни оларда ешқандай мәтін немесе басқа деректер жоқ. Бұл жағдайда, әдетте, аяқталу тегі көрсетілмейді (мысалы, жолды үзу тэгі <br/> жалғыз және оны жабудың қажеті жоқ) . Сонымен қатар, элементтерде олардың кейбір қасиеттерін анықтайтын атрибуттар болуы мүмкін (мысалы, сілтемедегі href = «атрибут) . Атрибуттар ашылу тегінде көрсетілген. Мұнда HTML құжатының үзінділерінің мысалдары келтірілген: <strong> Екі тег арасындағы мәтін - ашу және жабу. </strong>
<a href="http://www. example. com"> Бұл элементте href атрибуты бар, ол еренсілтеме болып табылады. </a>
Бос элементтің мысалы мынада: <br/>
2. 1 Элементтер, тегтер және атрибуттар
Кішкене формальдылық. Терминология мен формальдылықты ұнататындар аз, бірақ HTML әлемінде бәрі қарапайым. Қысқаша: Парақ элементтерден тұрады.
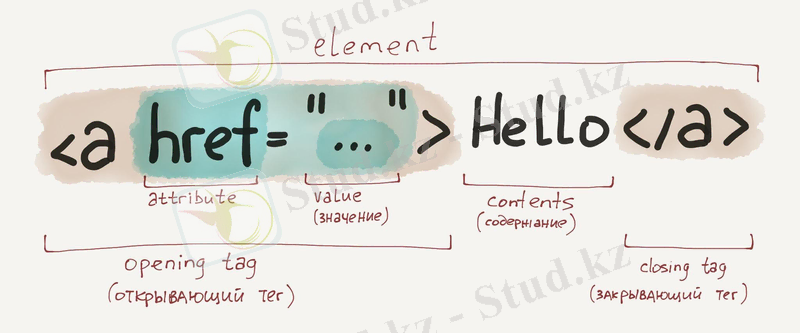
Элемент - бұл тегтер мен мазмұн жиынтығы.
Тегтер көбінесе жұп болып келеді: ашылу (<тег>) және жабу (</tag>) . Олардың арасында осы элементтің әсерінен болатын нәрсе.
Ашу тегінде қосымша ақпарат болуы мүмкін - атрибуттар мен атрибуттардың мәндері. Атрибуттар тегті «теңшеуге» мүмкіндік береді.

Алдыңғы сабақтың мысалында ашылу және жабылу <a> </a> тегтерінен тұратын (якорь) элементі бар.
<a href="https://ru. hexlet. io">Хекслет</a>
Бұл сілтеме және https://ru. hexlet. io мәнімен href атрибутына ие. Ашылу және жабылу тегтерінің арасында мазмұн - «Hexlet» сөзі бар. Бұл дәнекерге айналады. Төменде сурет бар. Бұл жалғыз тегтің мысалы, соңғы тегтің қажеті жоқ элемент. Оларды өздігінен жабылатын элемент - «өздігінен жабылатын элементтер» деп те атайды.
<img src="https://i. imgur. com/789p0uP. png">
Көріп отырғаныңыздай, біз https://i. imgur. com/789p0uP. png мәнімен src атрибутын (ағылш. «Source» - дереккөзінен) нақтылағанбыз. Бұл кескін файлының URL мекенжайы. Ал кейбір элементтер бірнеше кірістірілген элементтерден тұрады. Мысалы, тізімдер:
<ol>
<li>Код. Информатиканың құпия тілі (Чарльз Петцольд) </li>
<li>Мені ойландырмаңдар (Steve Krug) </li>
<li>Қарапайым заттардың дизайны (Donald Norman) </li>
</ol>
Бұл нөмірленген тізім, сондықтан тег <ol> деп аталады. Тізімнің әр жолы - тізім элементі - <li>. Бетте ол келесідей болады:
- Код. Информатиканың құпия тілі (Чарльз Петцольд)
- Мені ойландырмаңдар (Steve Krug)
- Қарапайым заттардың дизайны (Donald Norman)
Ал реттелмеген тізім <ul> көмегімен жасалады. Сізге тек бүкіл тізімнің ашылатын және жабылатын тегтерін өзгерту керек, ал тізім элементтерінің өзін өзгерту қажет емес екенін ескеріңіз.
<ul>
<li> Код. Информатиканың құпия тілі (Чарльз Петцольд) </li>
<li> Мені ойландырмаңдар (Steve Krug) </li>
<li> Қарапайым заттардың дизайны (Donald Norman) </li>
</ul>
HTML-дің барлық күші элементтер ішіндегі элементтерді ұялау мүмкіндігінде. Осы мысалмен тәжірибе жасаңыз. Әр тегтің не үшін екенін түсінуге тырысыңыз.
<h1>Жақсы кітаптар </h1>
<p>
Осы кітаптарды оқуға кеңес беремін:
</p>
<ol>
<li><b>Код. Информатиканың құпия тілі </b> <i>(Чарльз Петцольд) </i></li>
<li><b> Мені ойландырмаңдар </b> <i>(<a href="https://en. wikipedia. org/wiki/Steve_Krug">Steve Krug</a>) </i></li>
<li><b> Қарапайым заттардың дизайны </b> <i>(Donald Norman) </i></li>
</ol>
Жақсы кітаптар
Осы кітаптарды оқуға кеңес беремін:
- Код. Информатиканың құпия тілі (Чарльз Петцольд)
- Мені ойландырмаңдар (Steve Krug)
- Қарапайым заттардың дизайны (Donald Norman)
2. 2 HTML атрибуттары
Сіз бірнеше html тегтерімен және олардың қолданылуымен таныссыз, мысалы, <h1>, <h2> тақырып тегтері немесе <p> абзац тэгі және басқалары. Осы уақытқа дейін біз оларды қарапайым түрінде қолдандық, бірақ HTML-дегі көптеген тегтер қосымша ақпараттар болып табылатын атрибуттарға ие бола алады.
Атрибут - html элементінің сипаттамаларын анықтау үшін қолданылады және элементтің ашық тегінің ішіне орналастырылады. Барлық атрибуттар екі бөлімнен тұрады - ат және мән: Атауы - сіз орнатқыңыз келетін қасиет. Мысалы, <p> абзац элементі төмендегі мысалда параграфтың параққа туралануын көрсету үшін қолдануға болатын туралау атрибутын қамтиды.
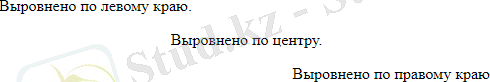
Мән - бұл қасиет үшін орнатқыңыз келетін мән. Атрибут мәні әрқашан тырнақшаға алынады. Төмендегі мысалда туралау атрибутының үш мүмкін мәні көрсетілген: солға, орталыққа және оңға. HTML-дегі атрибуттар атаулары мен мәндері регистрді ескермейді. Дегенмен, Дүниежүзілік Желі Консорциумы (W3C) HTML 4 ұсынымында кіші әріптер атрибуттары мен атрибуттардың мәндерін қолдануды ұсынады. Мысал:
<!DOCTYPE html> <html> <head> <title>Пример атрибута align</title> </head> <body> <p align="left">Выровнено по левому краю. </p> <p align="center">Выровнено по центру. </p> <p align="right">Выровнено по правому краю. </p> </body> </html>
Біз келесі нәтижеге қол жеткіздік:

HTML-де көптеген HTML атрибуттары бар, олар HTML элементтерінің көпшілігінде қолданыла алады (барлығы болмаса да) :
- id
- title
- class
- style
ID атрибуты
Html тегінің id атрибутын html парағындағы кез келген элементті бірегей анықтау үшін пайдалануға болады. Id төлсипатын элементте қолдануға болатын екі негізгі себеп бар:
Егер элемент id төлсипатын бірегей идентификатор ретінде қамтыса, онда тек сол элемент пен оның мазмұнын анықтауға болады.
Егер сіздің веб-парағыңызда (немесе стильдер кестесінде) бірдей атпен екі элемент болса, сіз id атрибутын бірдей атпен элементтерді ажырату үшін пайдалана аласыз.
<p id="html">Этот абзац объясняет, что такое HTML. </p> <p id="css">Этот абзац объясняет, что такое каскадная таблица стилей (CSS) . </p>
Title атрибуты
Атрибут - элемент үшін элементтің тақырыбын береді. Тақырып атрибуты үшін синтаксис id атрибутымен бірдей. Бұл атрибуттың әрекеті оны орындайтын элементке байланысты болады, дегенмен ол көбінесе курсор элементтің үстінде айналған кезде немесе элемент жүктеліп тұрған кезде кеңестер ретінде көрсетіледі. Мысал:
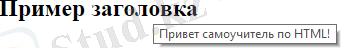
<!DOCTYPE html> <html> <head> <title>Пример атрибута title</title> </head> <body> <h2 title="Привет самоучитель по HTML!">Пример заголовка</h2> </body> </html>
Біз келесі нәтижеге қол жеткіздік:

Енді курсорды Тақырып мысалының үстіне апарып көріңіз, сонда сіз өзіңіздің кодта қолданған тақырып курсордың кеңесі ретінде шығатынын көресіз.
Class атрибуты Class атрибуты элементті стильдер тізімімен байланыстыру үшін қолданылады және класты элементке қояды. Сіз класс атрибутын пайдалану туралы көбірек CSS (Cascading Style Sheets) оқыған кезде білесіз. Сондықтан сіз мұны қазірше өткізіп жібере аласыз. Атрибут мәні бос орынмен бөлінген класс атауларының тізімі бола алады. Мысалы:
class="названиеКласса1 названиеКласса2 названиеКласса3"
Style атрибуты Style атрибуты - элемент ішінде каскадтық стильдер кестесін (CSS) анықтауға мүмкіндік береді.
<!DOCTYPE html>
<html>
<head>
<title>Пример атрибута style</title>
</head>
<body>
<p style="align: center; color: #008cff; ">Немного текста . . . </p>
</body>
</html>
Біз келесі нәтижеге қол жеткіздік:

Интернационалдандыру атрибуттары XHTML элементтерінің көпшілігінде (барлығы болмаса да) қол жетімді үш интернационалдандыру атрибуттары бар.
- dir
- lang
- xml:lang
Dir атрибуты Dir атрибуты - браузерге мәтін ағымының бағытын айтуға мүмкіндік береді. Dir атрибуты келесі кестеден көруге болатын екі мәннің бірін қабылдай алады:
Мысал:
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>Пример направления потока текста</title>
</head>
<body>
<p>Отображает направленный текст справа налево. </p>
</body>
</html>
Нәтиже:

Dir атрибуты <html> тегінде қолданылған кезде, мәтіннің бүкіл құжатта қалай ұсынылатынын анықтайды. Басқа тегте қолданылған кезде, тек сол тегтің мазмұны үшін мәтін бағытын басқарады.
Lang атрибуты Lang атрибуты - құжатта қолданылатын негізгі тілді көрсетуге мүмкіндік береді, бірақ бұл атрибут HTML-де HTML-дің алдыңғы нұсқаларымен кері үйлесімділік үшін ғана сақталады. Бұл төлсипат жаңа xhtml құжаттарында xml: lang атрибутымен ауыстырылды. Lang төлсипатының мәндері стандартты ISO-639 екі таңбалы тіл кодтары болып табылады.
Мысал:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Русский язык страницы</title>
</head>
<body>
<p>Эта страница использует русский язык. </p>
</body> </html>
Xml:lang атрибуты - бұл lang атрибутының XHTML ауыстыруы. Xml: lang төлсипатының мәні жоғарыда көрсетілгендей ISO-639 ел коды болуы керек .
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz