HTML-де CSS қолданудың әдістері мен айырмашылықтары


ЕСЕП БЕРУ
Тақырыбы: «HTML -де CSS қолдану»
Мазмұны
Кіріспе . . . 3
- HTML- де CSS қолдану . . . 4Тікелей HTML тегінің ішінде "style" атрибутын
орналастыру арқылы . . . 4
1. 2. Web парақшаның шапкасында, яғни <head>арасына</head> "style" елементі арқылы . . . 5
2. 3. CSS стильдер кодын осы парақ шапкасында <link>
арқылы сипатталып, жүктелетін бөлек файлға жазып қою арқылы . . . 6
- HTML мен CSS айырмашылығы . . . 7
Қорытынды . . . 13
Пайдаланылған әдебиеттер . . . 14
Кіріспе
HTML ретінде кеңінен танымал HyperText таңбалау тілі - веб-беттерді белгілеудің жетекші тілі. HTML - веб-парақтардың негізгі құрылыс блогы. Веб-шолғыш HTML құжатын оқып, оларды көрнекі немесе естілетін веб-парақтарға құрастырады. Стильдердің каскадты кестелері (CSS) - бұл таңбалау тілінің көмегімен жазылған құжаттың көрінісі мен пішімделуін сипаттайтын тіл. HTML тілінде жазылған веб-беттерді стильдеу үшін CSS кеңінен қолданылады.
Интернеттегі мәліметерді бейнелеу HTML тілінде жазылады. Бірақ программалауға ұқсас болғанмен программалау тілі емес, гипермәтінді белгілеу тілі деп аталады.
Web - парақтарының жазылу тілі HTML тілі болып табылады.
HTML /Hyper Text Maker Language/ ағылшын тілінен аударғанда мына мағынаны білдіреді : гипермәтінді белгілеу тілі. Web бетті HTML файл деп атаймыз.
HTML - компьютерлер арасындағы мәліметтер алмасудың жаңа хаттамасы. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін белгілеп, оларды әрбір тұтынушыға жеткізе алатын құжатты түрде белгілейтін тіл болып табылады.
HTML файлының кеңейтілуі htm немесе html
HTML элементтерін мына категорияларға топтауға болады :
- тақырыптық элементтер
- құжат құрылымын сипаттайтын элементтер
- мәтіндік элементтер
Жоғарыда айтылғандай, CSS HTML элементтерін бетте қалай көрсету керектігін анықтайды. Бастапқыда HTML құжатты пішімдеуге арналған тегтермен емес, мазмұнын анықтауға арналды. Бірақ HTML-ге сияқты тегтерді енгізу веб-әзірлеушілердің өмірін қиындатты. Ірі веб-сайттар жасағанда әр параққа қаріп пен түрлі-түсті ақпараттар қосу өте қиын процесс болды. Осы мәселені шешу үшін World Wide Web Consortium (W3C) CSS құрды. HTML 4. 0 барлық форматтауды HTML құжатынан алып тастауға және бөлек CSS файлында сақтауға мүмкіндік береді. CSS құжат мазмұнын құжаттың тұсаукесерінен, мысалы, түстер мен қаріптерден ажыратуға мүмкіндік береді. Бұл бірнеше веб-парақтарға бірдей форматтауды бөлісуге және құрылымдық мазмұндағы қайталануды және күрделілікті азайтуға мүмкіндік береді. Сонымен қатар CSS оқырмандарға веб-парақтың авторы белгілеген бетінен бас тартуға мүмкіндік бере отырып, сол түзету парағын әр түрлі стильде ұсынуға мүмкіндік береді. Бүгінгі таңда CSS кеңінен қолданылады және барлық шолушылар қолдайды.
- HTML- де CSS қолдану
CSS дегеніміз ағылшынша Cascading Style Sheets, яғни қазақша стилдік каскад таблицалары деп аталады.
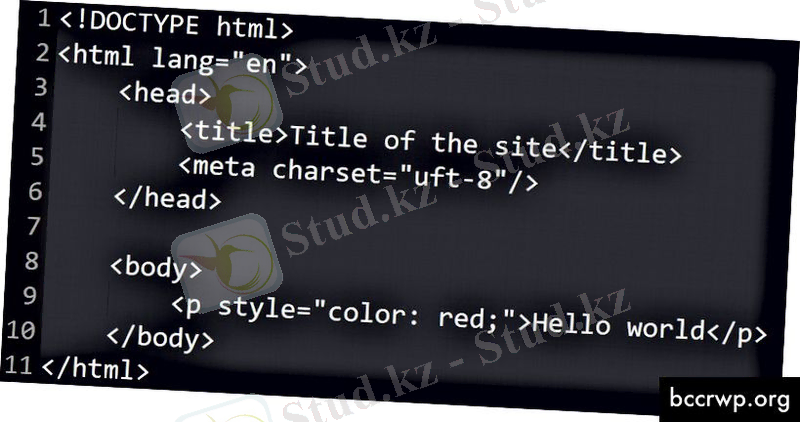
1. 1 Тікелей HTML тегінің ішінде "style" атрибутын орналастыру арқылы:
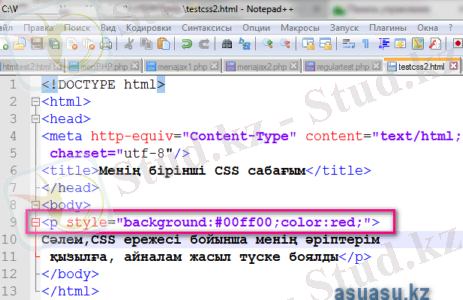
Редактор бетіне төмендегі HTML парақшасының кодын көшіріп алыңдар.
Ішінде р тегінде CSS ережесі орнатылған.
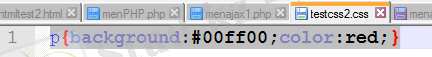
Түсінікті болу үшін айтып өтейін:background-фон дегенді білдіреді, #00ff00-жасыл түстің коды, color-бояу түсі, red-қызыл түс.

Енді осы файлға "testcss2. html" деген ат беріп, онылокальдық серверіміз Денверге арналған "\servers\home\localhost\www\testphp" папкаға сақтап болған соң, оны қалаған браузеріңіздің адрес теретін жолында localhost/testphp/testcss2. html деп шақырамыз .
Ол html файлды Денвер арқылы емес, жай түртіп жіберіп те нәтижесін көруге болады. Бірақ, сіз егер PHP скрипт тілін үйренгіңіз келсе, онда Денверде жұмыс істеу сізге дағдыға айналуы керек. Сондықтан, тест файлдарды осы локальдық серверде шақырғанымыз дұрыс деп санаймын. Егер Денверді пайдаланғыңыз келмесе, онда ол файлды папкасында екі рет түртіп жіберіп қарай беріңіз.
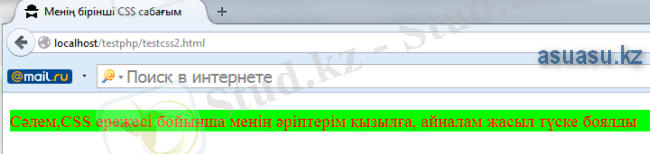
Нәтижесі төмендегідей болып шықты.

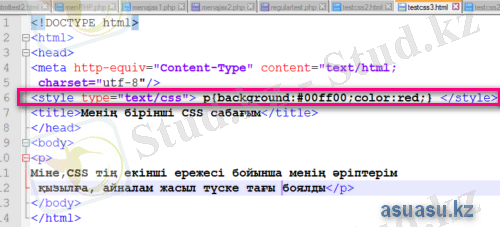
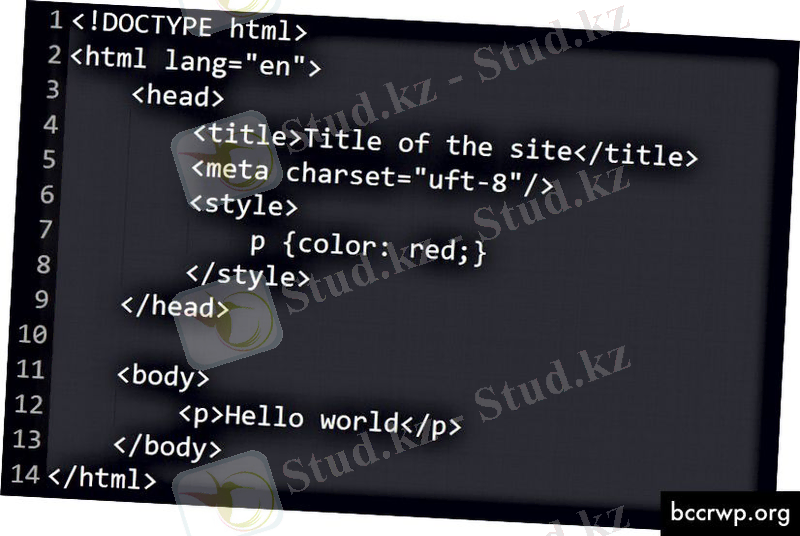
CSS ті бейнелеудің екінші түрі жазылған төмендегі HTML парақшасының кодын тағы да Notepad ке көшіріп жазып алыңыздар.

CSS ті бейнелеудің екінші түрі жазылған төмендегі HTML парақшасының кодын тағы да Notepad ке көшіріп жазып алыңыздар.

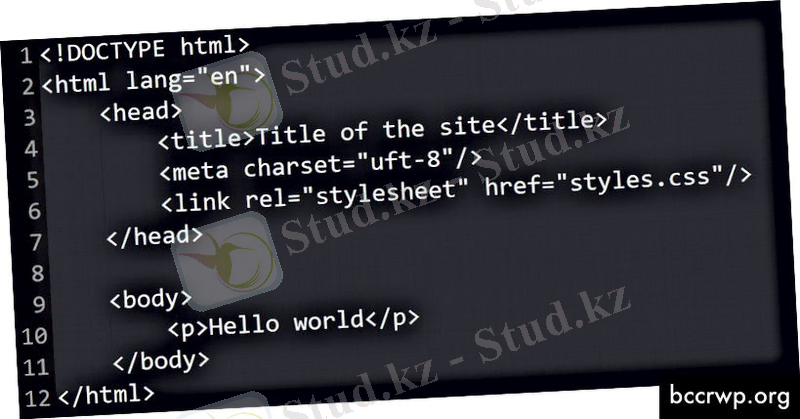
CSS ті қолданудың үшінші түрінде CSS ережелерін басқа файлға жазамыз. Мен оны testcss2. css деп жаздым да сол қалған файлдар салынған папкаға сақтап қойдым. Сіз де солай жасаңыз.

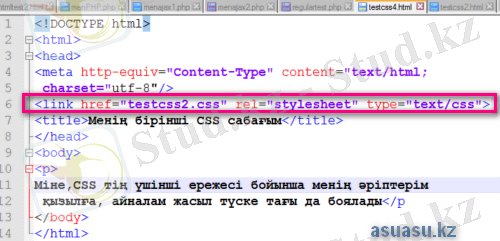
Енді оны HTML парақшамның жоғары жағындағы <head>аралығына link арқылы сипаттап жазамын. </head>

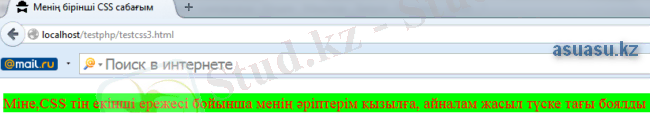
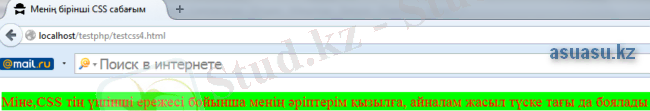
Енді осы html файлды ашамын, сонда мынадай нәтижесі бар HTML парақшам шығады.

CSS ті HTML де қолданудың алдыңғы екі түрі көп қолданылмайды, бірақ білген абзал-олар көбіне сайтыңызды тексеру кезінде кейде почтаны қолдану кезінде қолдана аласыз. Ал сайттарда қолданылатыны, негізінде үшінші түрі.
- HTML мен CSS айырмашылығы
HTML деген не?
HTML веб-сайттағы мазмұн құрылымын кодтау үшін пайдаланылатын гипермәтіндік белгілеу тілін білдіреді. Бұл веб-сайттар мен қосымшаларды құруға арналған алғашқы алғашқы блок.
HTML-ті Тим Бернерс-Ли ойлап тапты (ол бүкіләлемдік ғаламторды ойлап тапты), содан кейін 2004 жылға дейін W3C-де әзірленді, онда тілдің дамуына жеткілікті көңіл бөлінбейтіні сезілді. Осыған байланысты WHATWG деп аталатын жаңа топ құрылды (Веб-гипермәтінді қолдану технологиясының жұмыс тобы) .
Осы жылдар ішінде HTML-дің көптеген нұсқалары пайда болды, олардың ең соңғысы HTML 5 болды. HTML-де 5 жаңа элемент қосылды және жойылды. Бұл жаңа элементтер мыналарды қамтиды:
- Семантикалық элементтер (<тақырып>, <авто>, <бөлшек> және <бөлім>)
- Пішін элементтерінің атрибуттары (саны, күні, уақыты, күнтізбесі және ауқымы)
- Графикалық элементтер (
- Мультимедиа элементтері (<аудио> және <видео>
Сондай-ақ осы HTML 5 жаңа API (қолданбалы бағдарламалау интерфейсі) ұсынды. Оларға мыналар жатады:
Ads byoptAd360
- Геолокация
- Жылжыту
- Жергілікті қойма
- Қолданба кэші
- Веб-жұмысшылар
- SSE (ағымдық SIMD кеңейтімдері)
HTML 5 туралы қосымша ақпаратты W3schools веб-сайтынан қараңыз: https://www. w3schools. com/html/html5_intro. asp
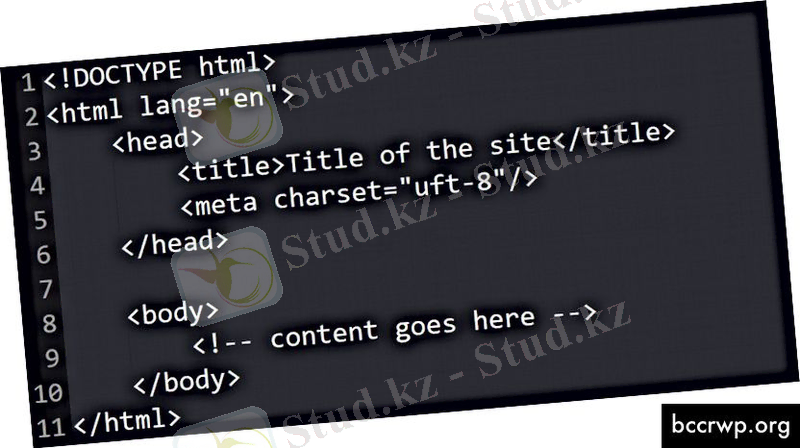
Жоғарыда айтқанымдай, HTML веб-сайт мазмұнына құрылым беру үшін қолданылады. Әр веб-сайт үшін негізгі HTML құрылымын веб-сайтыңызға қолдануға және бейімдеуге болады. Төменде сіз код редакторына көшіріп, оны іске қосуға болатын код берілген.

CSS деген не?
CSS стильдердің каскадты кестелерін білдіреді. CSS веб-сайттың көрінісін өзгерту үшін HTML элементтеріне стильдер қосуға мүмкіндік береді. CSS стильдерін HTML құжат (тар) ына байланыстырудың үш жолы бар. Бұлар:
- Кіріктірілген сәндеу
Кірістірілген сәндеу дегеніміз - HTML құжатындағы нақты тегтерге мәнерлерді қосатын жер. Бұл әдіс көп қолданылмайды, өйткені көп уақытты алады және стильде көп қайталануға әкеледі.

- Ішкі сәндеу
Ішкі сәндеу - бұл нақты бетке арналған HTML мәнерлерін анықтайтын жер. Бұл стильдер HTML құжатының ішінде орналастырылған.

- Сыртқы сәндеу
Сыртқы сәндеу - бұл веб-сайттың стилін бөлек файлға орналастырып, оны HTML құжатымен байланыстырасыз. Бұл жиі қолданылады және бүкіл веб-сайтты белгілі бір бет немесе элементтен гөрі сәндеуге мүмкіндік береді.
Сырттай CSS қосқан кезде сізге жаңа файл жасап, оны style. css түрінде сақтау керек (бірінші суретті қараңыз), содан кейін бұл файлды HTML құжатында байланыстыру керек (екінші суретті қараңыз) .


HTML элементтеріне стильдер қосқан кезде сіз тегті, сыныпты немесе идентификаторды сәндейтіндігіңізге байланысты әр түрлі таңдаушылар қолданылуы мүмкін.
- Элемент таңдаушысы
HTML тегтеріне стильдерді тег атауын қою арқылы қосуға болады.

- Сынып таңдаушы
Класстарды HTML тегтеріне тег атауынан бұрын толық тоқтау (. ) Қосу арқылы қосуға болады. Бұл элементтерге бүкіл тегке әсер етпестен сәндеуге мүмкіндік береді. Сіз сол классты HTML құжатында қанша рет қолдана аласыз.

Сабақтарда сіз қандай элементтерге бағытталғандығыңызға байланысты нақтырақ бола аласыз. Төмендегі мысал түс класы бар параграф тегтеріне ғана бағытталған.

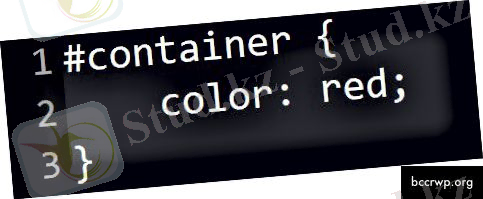
- Жеке куәлік таңдағыш
ID тегтерін HTML тегтерін стильдеу үшін де қолдануға болады. Алайда, сыныптардан айырмашылығы, олар параққа ерекше болуы керек. Жеке басын куәландыратын құжатқа стиль жасау үшін сіз жеке куәлік атауынан бұрын хэш таңбасын (#) қосуыңыз керек.

- Таңдаушыларды топтау
Сонымен қатар селекторды бірге топтастыруға болады. Егер бұл тегтер, сыныптар немесе идентификаторлар стильдері бірдей болса, бұл орындалады. Бұл CSS құжатындағы қайталануды азайтады.

Айырмашылығы…
HTML және CSS кез-келген веб-сайттың немесе қосымшаның екі негізгі құрылыс блоктары болып табылады. Олар бірге жұмыс істейді, бірақ өте ерекшеленеді. HTML мазмұнға құрылым жасайды және CSS HTML құжатындағы элементтердің стильдерін анықтайды.
Қорытынды
HTML дегеніміз- ағылшынша , яғни гипертексті таңбалау тілі дегенді білдіреді. Осы тіл арқылы сайттың парақтары жазылады.
<html> - парақшаның басын, ал </html> аяғын білдіреді.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz