HTML құжаттарындағы формалар: құрылымы, деректерді жіберу әдістері және элементтері


ЕСЕП БЕРУ
Тақырыбы: « Html құжаттарындағы формалар»
Алматы 2020
Мазмұны
КІРІСПЕ . . . 3
1. Формамен жұмыс . . . 4
1. 1. Форманың құрылуы . . . 4
1. 2. Форма деректерін жіберу . . . 5
2. Форманың элементтері . . . 7
2. 1. Бір жолдық мәтін өрісі . . . 7
2. 2. Пароль өрісі . . . 8
2. 3. Электрондық пошта өрісі . . . 9
ҚОРЫТЫНДЫ . . . 11
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР . . . 12
КІРІСПЕ
Ақпараттық қоғам заманында Интернет (Ғаламтор) ақпараттарды жеткізудің негізгі құралына айналып отыр. Интернет - барлық жүйелері хаттама деп аталатын біріңғай стандартпен, яғни ережемен жұмыс істейтін ауқымды глобальды компьютерлік желі.
Интернеттегі мәліметерді бейнелеу HTML тілінде жазылады. Бірақ программалауға ұқсас болғанмен программалау тілі емес, гипермәтінді белгілеу тілі деп аталады.
HTML - компьютерлер арасындағы мәліметтер алмасудың жаңа хаттамасы. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін белгілеп, оларды әрбір тұтынушыға жеткізе алатын құжатты түрде белгілейтін тіл болып табылады.
Формалар кез-келген сайттың маңызды элементтерінің бірі болып табылады және қолданушы мен сервер арасында мәліметтер алмасуға арналған. Формаларды қолдану аясы тек деректерді серверге жіберумен ғана шектелмейді, клиенттік сценарийлер арқылы сіз форманың кез-келген элементіне қол жеткізе аласыз, оны өзгерте аласыз және өз қалауыңыз бойынша қолдана аласыз.
І. ФОРМАМЕН ЖҰМЫС
1. 1. Форманың құрылуы
Қазіргі уақытта ешбір сайт мәтін енгізу өрістері, батырмалар, радио батырмалар және құсбелгілер сияқты интерфейс элементтерінсіз аяқталмайды. Олар пайдаланушымен өзара әрекеттесу үшін қажет, ол сайтта кілт сөздерді іздей алады, түсініктемелер жаза алады, сауалнамаларға жауап бере алады, фотосуреттер қоса алады және тағы басқалар. Бұл пайдаланушыдан мәліметтер алуды және оларды серверге беруді қамтамасыз ететін формалар, олар қазірдің өзінде талданып, өңделеді. Егер сіз өзіңіздің сайтыңызда осындай нәрсе жасауды жоспарласаңыз, онда сіз оны формасыз жасай алмайсыз.
Форманың өзі <form> тегінің көмегімен жасалады, оның ішінде қажет тегтер болуы мүмкін және келесі қосымша параметрлермен сипатталады:
- форма деректерінің мазмұнын өңдейтін веб-сервердегі бағдарламаның мекен-жайы;
- пайдаланушы енгізу үшін стандартты өрістер болып табылатын форма элементтері;
- деректерді серверге жіберуге арналған батырма.
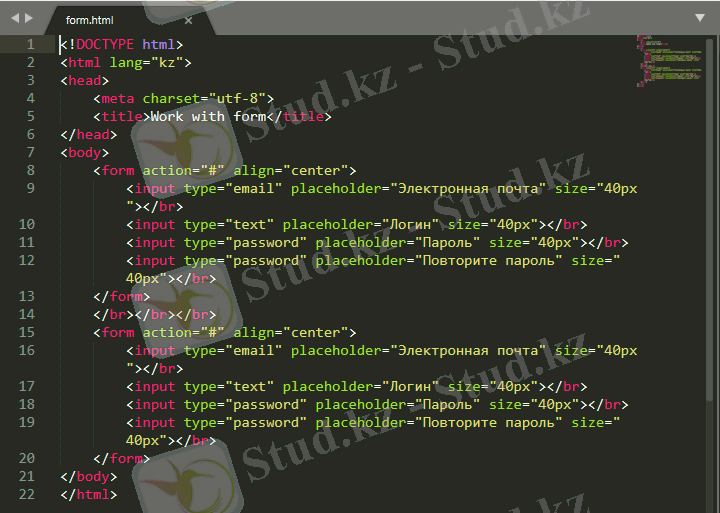
Парақта бірнеше форманы қолдануға рұқсат етіледі, бірақ олар бір-біріне ұя салмауы керек. Мысалы:

Деректерді жібермес бұрын браузер ақпаратты «атауы = мәні» жұбы түрінде дайындайды, мұнда атау <input> тегінің атрибутымен немесе формада жарамды басқа тегпен белгіленеді, ал мән пайдаланушы енгізеді немесе әдепкі форма өрісіне орнатылады. Пайдаланушы Жіберу батырмасын басқаннан кейін, формаға енгізілген ақпаратты қабылдайтын форма өңдеуші шақырылады, содан кейін әзірлеуші онымен ойлаған нәрсені орындайды. Форма өңдеушісі әдетте <form> тегінің әрекет атрибутымен көрсетілген бағдарлама болып табылады. Бағдарлама кез келген PHP, Python, C # және т. с. с. тілде жазыла алады.
1. 2. Форма деректерін жіберу
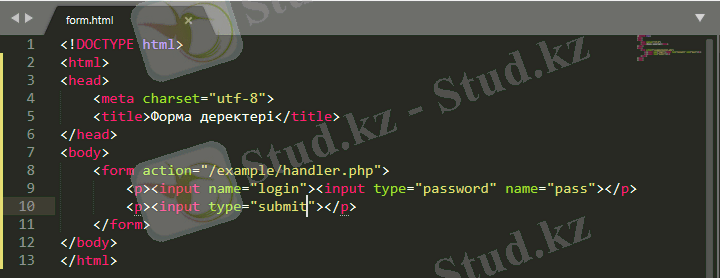
Форманың өзі әдетте пайдаланушыдан оны одан әрі серверге жіберу үшін ақпарат алуға арналған, мұнда форма деректері өңдеуші программа алады. Мұндай бағдарламаны кез-келген PHP, Perl, т. с. с. серверлік бағдарламалау тілінде жазуға болады. Бағдарламаның адресі 1-мысалда көрсетілгендей <form> тегінің әрекет атрибутында көрсетілген:

1-мысал
Бұл мысалда атрибутымен (логин мен пароль) белгіленген форма деректері /example/handler. php файлына жіберіледі. Егер әрекет атрибуты көрсетілмеген болса, онда тасымалдау ағымдағы беттің мекен-жайы бойынша жүреді.
Серверге беру екі түрлі әдіспен жүзеге асады: GET және POST, әдіс атрибуты <form> тегіне әдісті орнату үшін қолданылады, ал get және post кілт сөздері оның мәні болып табылады. Егер әдіс атрибуты көрсетілмеген болса, онда деректер серверге GET әдісі арқылы жіберіледі. 1-кестеде осы әдістердің арасындағы айырмашылықтар көрсетіледі:
1-кесте
Браузердің адрестік тақтасында қай әдісті қолдану оңай. Егер онда сұрақ белгісі пайда болса және мекен-жай келесідей болса, онда бұл сөзсіз GET:
http://www. google. ru/search?q=%D1%81%D0%B8%D1%81%D1%8C%D0%BA%D0%B8&ie=utf-8
Параметрлердің адрес жолағындағы ерекше үйлесімі парақты ерекше анықтайды, сондықтан ?q=node/add және ?q=node мекенжайлары бар беттер әр түрлі болып саналады. Бұл мүмкіндікті мазмұнды басқару жүйелері бірнеше сайт беттерін жасау үшін қолданады. Шындығында, GET сұранысын алатын және оған сәйкес құжаттың мазмұнын құрайтын бір файл қолданылады.
GET
- Шағын мәтіндік деректерді серверге жіберу; Сайт бойынша іздеу.
- Іздеу жүйелері, сайттарды іздеу формалары әрқашан GET әдісімен жіберіледі, бұл іздеу нәтижелерін достарымен бөлісуге, сілтемені пошта арқылы жіберуге немесе форумға орналастыруға мүмкіндік береді.
POST
- Файлдарды тасымалдау (фотосуреттер, архивтер, бағдарламалар және т. б. ) ; түсініктемелер жіберу; форумға, блогқа хабарламалар қосу және редакциялау.
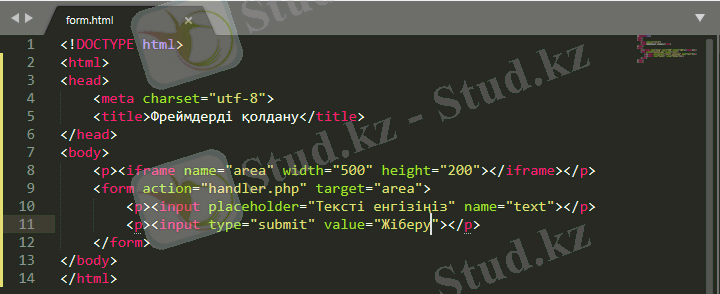
- Әдепкі бойынша, пішінмен жұмыс ағымдағы шолғыш қойындысында болады, бұл кезде форманы жіберу кезінде бұл параметрді өзгертуге және форма өңдеушісін жаңа қойындыда немесе жақтауда ашуға болады. Бұл мінез-құлық <form> тегінің мақсатты атрибутының мәні болып табылатын «контекст атауы» арқылы көрсетіледі. Танымал мәндер - бұл жаңа терезеде немесе қойындыда форма ашуға арналған _blank және <iframe> тегінің атрибутымен берілген кадр атауы(2-сурет) .

2-сурет
ІІ. ФОРМАНЫҢ ЭЛЕМЕНТТЕРІ
2. 1. Бір жолдық мәтін өрісі
Бір жолды мәтін өрісі пернетақтаның көмегімен символдар тізбегін енгізуге арналған. Мұндай өрісті құруға арналған синтаксис келесідей.
<input атрибуты>
<input> тегі үшін тип төлсипатының мәні мәтінге әдепкі бойынша қойылады, сондықтан оны бос қалдыруға болады. Мәтін өрісінің атрибуттары кестеде келтірілген.
Мәтіндік өрістің құрылуы:

Нәтижесінде біз мынаны аламыз:

2. 2. Пароль өрісі
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz