Блокнот пен арнайы редакторларда веб-сайт құру: HTML негіздері, пішімдеу және практикалық нұсқау


ЕСЕП БЕРУ
Тақырыбы: «Блокнотта web-сайт құру
Алматы 2020
Мазмұны
Кіріспе. . …3
Блокнотта web-сайттар құру . . . 4
1. 1 HTML тілінің негізі . . . 4
1. 2 Пішімдеу мен гиперсілтемелер . . . 5
1. 3 Кестелер . . . 6
2. Арнайы редакторларда web-сайттар құру . . . 9
2. 1 Word -97-де web-сайттар құру . . . 9
2. 2 Word- 2002-де web-сайт құру . . . 10
2. 3 Word-2003-де web-сайт құру . . . 12
2. 4 Publisher-де web-сайттар құру . . . 14
Қорытынды . . . 17
Пайдаланылған әдебиеттер . . . 18
Кіріспе
Ұсынылған әдістемелік нұсқау Internet желісі үшін web-сайттар құрудың қазіргі заманғы тәсілдерін студенттерге оқып-үйретуге мүмкіндік береді. Фирманың жеке web-сайтын құру маңызды болып табылады. Өйткені фирманың жеке web-сайтының болуы оның тауарларына немесе көрсететін қызметіне жарнама болады әрі фирманың сенімділігі туралы жақсы әсер қалыптастырады. Құрылған web-сайт жаңа серіктестер мен жаңа тұтынушылардың назарын аударуға, тұтынушылардың сұранысын орындауға, нарықтың мүмкін болатын өзгерістері туралы мағлұмат жинауға көмектеседі.
Әрбір зертханалық жұмыс орындалуы туралы қысқаша түсініктемеден басталады. Содан кейін мысал келтірілген. Құрылған құжаттар жұмыс компьютерінде ғана емес, сонымен қатар дискетте де сақталуы тиіс. Себебі курс соңында студент сақталынған құжатты жасаған жұмысының есебі ретінде көрсетеді.
HTML тілін оқып-үйрену мақсатымен бастапқы бірнеше жұмыстарда міндетті түрде блокнот қолданылады, сонымен қатар әртүрлі Word-97, Word-2002, Word-2003, Publisher, FrontPage қосымшаларында қарастырылған жұмыс берілген. Қалған web-құжаттар дайындамасы сабақ өтілетін компьютер класындағы бағдарламалық қамтамада орындалады. Web-сайттар құру кезінде қолданушы Word пен блокнотта жұмыс жасай алады деп ұйғарылған.
- Блокнотта web-сайттар құру
HTML тілі (гипермәтінді бөлу тілі) Internet желісіне жіберілетін web-беттерді құру үшін қолданылады. HTML тілінің негізін жұп (ашатын және жабатын) немесе жұп емес болуы мүмкін тегтер құрайды. Жұп тегтер мен олардың атрибуттарының әрекеті ашатын тегтерден бастап жабатын тегтерге дейін жалғасады. Жұп емес тег толығымен бірден орындалады. Жұп тегтердің арасында ақпарат немесе басқа тегтер орналасады. HTML тілі тегтер символдарының регистріне сезімтал емес. (“<”) бұрыштық жақшадан кейін және (“>”) жақша алдында бос орындар болмауы тиіс.
<Html> тегі web-бетті ашады, </Html> тегі web-бетті жабады. Барлық басқа тегтер осы тегтердің арасында орналасады.
<Head> мен </Head> тегтерінің ішінде <Title> и </Title> тегтері жазылады. Олар web-беттің ішкі атауының мәтінін құру үшін қызмет етеді. </Title> тегінен кейін әртүрлі тағайындаулары бар мета командалар орналасады. Олар web-беттердің арнайы редакторларымен автоматты түрде жазылады. Іздеуші машина үшін қажетті кілттік cөздер шебермен жазылады.
<Body> мен </Body> - бұл тегтер </Head> тегінен кейін жазылады. Осы тегтердің арасына Internet-ке жіберілетін ақпаратты орналастырады.
- HTML тілінің негізі
<Hn> мен </Hn> - бұл тегтер атаудың стилі мен өлшемін орнатады әрі n 1-ден 6-ға дейін өзгереді. Н1 - ең үлкен өлшем.
<P> мен </P> - бұл тегтер ішінде параграфтың хабарланған атрибуттары әрекет ететін параграф тегтері. Мәтінді түзеу Align =”Left” - терезенің сол шетіне туралау (Right - оң шетіне, Center - ортасына) атрибутымен беріледі.
<Br> - мәтінді жаңа жолға тасымалдайтын жұп емес тег.
Табуляция секілді браузердің де жол соңы немесе қатарынан бір бос жолдан да көп символдарын қабылдамайтынын ескеру керек.
<Hr> - көлденең сызықтың тегі. Тегтің атрибуттары:
- size=”сан”. Бұл сан тік сызықтың биіктігін пикселмен көрсетеді;
- width=”сан” - сызықтың пикселдегі ені. Width=”30%” терезе енінен пайыздық ен;
- align=”left” - сол шетіне туралау (right - оң шетіне, center - сызықты ортасына қарай;
- color=”red - blue” - сызықтың түсі. RGB палитрасын қолданып, түсті беруге болады. Мысалы, color=”#55a8bd”.
Блокнотты ашып, төмендегі келтірілген мәтінді теріңіз.
<Html><Head><Title> Моя первая страничка </Title></Head>
<Body><H2> Структура нашего института </H2>
<Hr> </Body></Html>
Фамилия мен топ көрсетілген буманы құрыңыз және оған құрылған файлды сақтаңыз. Тип файла өрісінде файлдың алғашқы сақталуы үшін Все файлы пунктін таңдаңыз, содан кейін файлдың атын теріп, нүкте арқылы htm кеңейтілуін қосыңыз, мысалы сіздің файлыңыз үшін aipet. htm . Блокнотты жауып, өз бумаңызды ашыңыз. Файлдың белгісі үлкен көгілдір « е» әрпі түрінде алынуы керек.
Файл атына жүгірткі батырмасын екі рет шертіп, оның интернеттегі түрін көру үшін браузерде қараңыз. Браузерде Вид - Просмотр HTML кода командасын таңдап, сіз тағы да блокнотта өз файлыңызды ашасыз. < Body> мен </Body> тегтерінің арасындағы файл мәтініне төменде келтірілген жолдарды қоса отырып, блокнотта web-бетті құруды жалғастырыңыз. Әр жолды қосқан сайын, файлды сақтаңыз. Браузер терезесіне өткеннен кейін, браузердегі жаңаланған файлды қарау үшін Вид - Обновить (F5) браузер командасын қолданыңыз. Қарап шыққан соң файлды өңдеуді жалғастыру үшін блокнотқа оралыңыз.
<H3 align="center" > Факультеты нашего института </H3>
<Br><P align="left"><font color="red"> Теплоэнергетический факультет
<Br> Электроэнергетический факультет
<Br> Факультет радиотехники и связи
<Br> Факультет заочного отделения и переподготовки </font></P>
<Hr size="20" width="50%" color="#99ffaa" align="center">
- Пішімдеу мен гиперсілтемелер
Беттің фоны body тегінің bgcolor атрибутымен анықталады, мысалы <Body bgcolor="Yellow">. Сонымен бірге мәтін де түрлі түсті болуы мүмкін. Беттің фон түстері мен мәтіннің түстерінің үйлесімділігі туралы сұрақ туындайды. Осы мәселені шешу үшін арнайы бағдарламалар құрылған. Олардың бірі BGColor Wizard-216. htm.
<Font> мен </Font> - шрифтер параметрлерінің тегтері. Олардың size (шрифт көлемі) , color (шрифт түсі) , face (шрифт типі) атрибуттары бар.
Web-беттің мәтінін теріңіз. Бет мәтіні мен экрандағы мәтін түрінен мәтін мен оның атрибуттарын пішімдеуге арналған тегтер тағайындауын көруге болады.
<Html><Head><Title> Моя 2-я страница </Title></Head>
<Body bgcolor="Yellow"> <Center> <H2> Форматирование текста </H2> </Center> </Body> </Html>
Өз бумаңа файлды format. htm атымен сақтаңыз. Оны браузерден қарап, <Body> мен </Body> арасына тегтер жиынын қоюды жалғастырыңыз:
<B> Полужирный текст. Размер шрифта стандартный</B>
<Br><center> <i> Наклонный текст по центру окна </i> </center>
<Br> <U> Подчеркнутый текст, прижатый к левому краю </U>
<Hr size="10" width="50%" color="#99ffaa" align="center">
<P align="right"><font color="red"> Красный текст справа </font>
<Br><font size="5"> Увеличенный на 5 кеглей размер текста </font>
<Br><font size="-5">Уменьшенный на 5 кеглей текст </font></P>
<Br><Big> Это текст размера Big </Big>
<Br><small> Это текст размера small </small> </Body></Html>
Гиперсілтеме келесі тегтің көмегімен жазылады: <A Href= "имя_файла. htm"> Текст на гиперссылке </A>.
Гиперсілтеме үшін жолдардан тұратын тарауы бар файл құрыңыз:
<Html><Head><Title> Оглавление </Title></Head>
<Body bgcolor=”#ee”>
<A href="aipet. htm"> Гиперссылка на страницу "Наш институт" </A> <Br>
<A href="format. htm">Гиперссылка на страницу "Форматирование текста"</A> </Body></Html>
Файлды index_1. htm атымен сақтаңыз. Гиперсілтемеге файл атын қою үшін көшіруді қолдану ұсынылады: файлды ерекшелеп, F2 пернесін басып, көшіру командасын орындау.
aipet. htm мен format. htm файлдарына < Body> тегінен кейін келесі жолды қосыңыз:
<A Href="index_1. htm"> Гиперссылка для перехода на оглавление </A>
- Кестелер
Web-беттегі кесте - бұл браузер терезесіндегі мәліметтерді көрсетуге арналған негізгі элемент (сетка) . Кесте ұяшықтары кез келген HTML -ұяшықтардан: атаулардан, тізімдерден, жаңа жолдардан, фигуралардан, бейнесызбалардан тұрады. Әдетте кесте құрғанда ең алдымен кестенің басы мен соңын белгілейді, сосын жолдарды, содан кейін әр ұяшықты мәліметтерімен бөледі.
Кесте құру үшін тегтер қолданылады:
- < tabl e> </ table > кестенің басы мен соңын береді. border = “n” атрибуты кесте қоршауы мен жақтауларының енін пикселмен береді, атрибуттың мәні 0-ден 10-ға дейін;
- < tr > < /tr > әрбір кестенің басы мен соңын береді;
- < th > </ th > жолдардың немесе бағандардың атауларын береді;
- < td > </ td > берілген ұяшықтардың басы мен соңын анықтайды. Ұяшықтың бар болуы және оның бос болмауы үшін олардың арасына < br > тегін қосыңыз;
- bgcolor =” red ” атрибуты - барлық кестенің фон түсін, бағанның түсін, жолдың немесе ұяшықтың түсін оның қай тегтің ішінде жазылғанына байланысты береді.
Төменде келтірілген кестесі бар web-беттің мәтінін блокнотта теріңіз және өз бумаңызда tab_1. htm атымен файлды сақтаңыз.
<html><head><title> Таблица </title></head>
<body bgcolor="yellow" text="blue" >
<H2 align=”center”> Самая простая таблица </H2>
<table border=”15” bgcolor="#a988f9">
<tr> <th> Заголовок 1 столбца </th>
<th> Заголовок 2 столбца </th> <th> Заголовок 3 столбца </th> </tr>
<tr> <td> Первая ячейка </td>
<td bgcolor="green"> <br></Td> <td> Третья ячейка </td> </tr>
<tr bgcolor="#bb5599"> <td> Четвертая ячейка </Td>
<td> Пятая ячейка </td> <td> Шестая ячейка </td> </tr>
<tr bgcolor="#bb"> <th> <h3> Заголовок строки </h3></Th>
<td> Седьмая ячейка </td> <td> Восьмая ячейка </td> </tr> </table>
</body>
</html>
Нәтижені қарау үшін Пуск батырмасын басып, одан Документы батырмасын таңдап, тізімдегі өзіңіз құрған tab_1. htm құжатын ашыңыз.
Risunki бумасындағы суреттерді бірқатар ұяшықтарға қойыңыз. Файлдың атын жазу кезінде слэштің еңкейісіне назар аударыңыз.
Күрделі кестелерге қолданылатын атрибуттар:
- width атрибуты < table > тегінде кесте енін беру үшін қолданылса, ал <tr>, <th> тегтерінде ұяшықтың немесе ұяшықтар тобының енін беру қолданылады;
- <caption></caption> атрибуты жолдарды немесе ұяшықтарды сипаттағанға дейін атау жазылады;
- align=” top ” атрибуты кестенің үстіндегі атаудың орналасуын анықтайды, ал align=” bottom ” атрибуты кестенің астындағы қолтаңбалардың орналасуын анықтайды. Егер align атрибуты <tr>, <th>, <td> тегтерінің ішінде кездессе, онда ол ұяшықтағы мәліметтердің орналасуын көлденеңінен басқарады (left, right, center) ;
- colspan атрибуты неше ұяшықтың (бағанның) көлденеңінен бірігетінін көрсетеді;
- rowspan атрибуты неше ұяшықтың, яғни сипатталатын ұяшықтан бастап неше жолдың тігінен бірігетінін көрсетеді;
Төменде келтірілген web-бетті блокнотта теріп, tab_2. htm атымен сақтаңыз және оны браузерде тексеріңіз.
Кейбір авторлар барлық тегтерді бас әріптермен теруді ұсынады. Сізге осылай терудің қолайлы екендігін тексеріңіз.
<HTML><HEAD><TITLE> Таблица </TITLE></HEAD>
<BODY BGCOLOR="YELLOW" TEXT="BLUE">
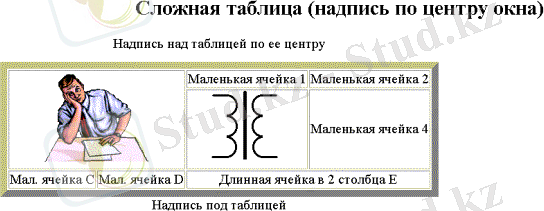
<H2 ALIGN="CENTER"> Сложная таблица (надпись по центру окна) </H2>
<TABLE BORDER="10" BGCOLOR="#A9988F9">
<CAPTION ALIGN="TOP">Надпись над таблицей по ее центру</CAPTION>
<CAPTION ALIGN="BOTTOM"> Надпись под таблицей </CAPTION>
<TR> <TD ALIGN="CENTER" ROWSPAN=”2” COLSPAN=”2”>
<IMG SRC=" Risunki/Boss. gif" ALT="Здесь должен быть портрет"></TD>
<TD> Маленькая ячейка 1</TD> <TD> Маленькая ячейка 2 </TD> </TR>
<TR BGCOLOR="GREEN-YELLOW">
<TD > <IMG SRC="Trans. gif" ALT="Здесь схема трансформатора"></TD>
<TD> Маленькая ячейка 4 </TD> </TR>
<TR> <TD ALIGN="CENTER"> Мал. ячейка С </TD>
<TD ALIGN="CENTER"> Мал. ячейка D </TD>
<TH COLSPAN="2"> Длинная ячейка в 2 столбца Е </TH> </TR>
</TABLE>
</BODY>
</HTML>
Сіздің кестеңіз төменде келтірілген 1. 2. суреттегідей шығуы керек.

- Арнайы редакторларда web-сайттар құру
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz