Веб-беттерде графика мен мультимедияны орналастыру: HTML құралдары мен параметрлері


ЕСЕП БЕРУ
Тақырыбы: « Веб-бетте графика мен мультимедияны орналастыру»
Алматы 2020
Мазмұны
КІРІСПЕ3
Веб-бетте графика мен мультимедияны орналастыру4
1ші Мысал 6
2ші Мысал7
3ші Мысал 8
4ші Мысал11
ҚОРЫТЫНДЫ13
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР12
Кіріспе
Мәтіннен кейінгі Web-парақтарды толтырудың екінші маңызды құрамдас бөлігі графикалық дизайн болуы сөзсіз. Бұл әртүрлі суреттер, фотосуреттер, тіпті бейнеклиптер. Сондай-ақ, саундтректі веб-парақтарды көрсету үшін қолдана аламыз.
Біз графиканы орналастырудан бастаймыз. Браузерлер графикалық файлдардың үш түрін ғана көрсете алады. Бұл GIF, JPEG және PNG файлдары. GIF файлдары анимациялық кескіндер жасауға мүмкіндік береді. JPEG файлдары көбінесе фотографиялық кескіндерді сақтау үшін қолданылады. Жақында ұсынылған PNG форматы кескіннің жақсы сапасы мен кішігірім кескін файлының көлемін біріктіруге мүмкіндік береді. Бірақ кескін графикалық файлға салынғаннан кейін оны қандай-да бір жолмен веб-параққа енгізу керек.
Ол үшін көптеген параметрлермен <img> тегін қолданыңыз. Бұл тегтің соңғы жұбы жоқ, өйткені дисплей ережесі үшін ешқандай ауқым жасамайды, ол тек графикалық кескінді веб-парақтың мазмұнына қосады. Шын мәнінде, графикалық сурет гипершилтеме бола алады, тіпті бірнеше гипер сілтемелерді өз артына жасырады, бірақ біз гипер сілтемелер туралы осы тараудың келесі бөлімінде айтатын боламыз, бірақ әзірге <img> тегін қолдану ережелерін анықтайық.
Веб-бетте графика мен мультимедияны орналастыру
<img> тегінің негізгі және қажетті атрибуты - src атрибуты. Бұл атрибуттың мәні енгізілетін графикалық файлдың адресі немесе дәлірек айтқанда оның URL мекенжайы болып табылады. Егер графикалық файл бір веб-серверде орналасқан болса, онда файлдың толық атауын, оның ішіне жолды қосалқы каталогтарға жазып алу жеткілікті, яғни егер суреттер каталогы веб-парақтары бар HTML файлдарымен бірдей қалтада болса. кескіндер, содан кейін графикалық кескін кірістіру тэгі келесідей болады:
<img src="images/pictl . gif ">
Бұл мысалда біз pictl. gif деп аталатын файлда кездесетін GIF кескінін қолданамыз, ол өз кезегінде суреттер деп аталатын каталогта орналасқан. Қиғаш сызықтар DOS және Windows амалдық жүйелерінің файл жолдарында қолданылғаннан гөрі қарама-қарсы бағытта қиғаш қиғаш сызықтар екенін ескеру қажет. Шындығында, веб-серверлер бастапқыда файлдық жүйені осындай қиғаш сызықтармен қолдайтын Unix операциялық жүйесіне негізделген. Әзірге веб-сайтты орналастыратын сервер қандай операциялық жүйеде екендігі маңызды емес, барлық жолдар бірдей жазылады және серверлік бағдарламалық жасақтама дұрыс өңделеді.
WWW дамуының басында браузерлер тек мәтіндік ақпараттарды көрсетті, графикаға қолдау көрсетілмеді. Енді олар іс жүзінде табылмады, бірақ кез-келген шолғышта графиканы жүктеуді өшіру мүмкіндігі бар. Сондықтан суреттің әрдайым мәтіндік көрінісін пайдалану керек. Жай, суреттің орнына көрсетілетін мәтінді дайындау керек, егер оны қандай да бір себептермен шолғыш жүктей алмаса. Бұл мәтін ait параметрін қолдана отырып, <img> тегіне қосылады, оның мәні қажетті мәтін жолын құрайды, яғни келесі құрылымға ұқсас нәрсе аласыз:
<img src="images/pictl. gif" alt="Это я на отдыхе">
Графикалық кескін әлі де шолғышта көрсетілетін жағдайда, пайдаланушы тінтуір курсорын қажетті графикалық кескіннің үстіне апарған кезде альтернативті мәтіндік ұсыныстың мәтіні «тұспал» түрінде, қысқа мәтіндік нұсқаулар түрінде көрсетіледі.
Сонымен қатар, осындай мәтіндік шақыруларды жасаудың егжей-тегжейлі нұсқасы бар. Longdesc параметрі осы графикалық кескіннің толық сипаттамасы орналасқан интернет-ресурстың мекен-жайын белгілейді. Бұл параметрдің мәні, әрине, суреттің сипаттамасымен ресурстардың URL мекен-жайы болып табылады.
Name параметрі веб-парақ дизайнының осы элементін анықтайтын кескін үшін ерекше атауды көрсетуге мүмкіндік береді. Бұл параметр артқы үйлесімділік мақсатында сақталды, ол HTML стандартының алдыңғы нұсқаларынан қалды. Енді барлық тегтер осы мақсат үшін id параметрін қолданады.
Әдепкі бойынша графикалық кескін дәл сол және тік және көлденең өлшемдермен жасалынған түрде көрсетіледі. Алайда, бізде сурет өлшемін өз қалауымыз бойынша нақты қою мүмкіндігі бар. Бұл биіктік пен ендік параметрлерін қолдану арқылы жасалады. Біз өлшемдерді пиксельмен немесе процентпен қалай орнатуға болатындығын білеміз. Браузерлер суреттің пропорцияларын сақтауға бейім болатындығын ескеру керек, сондықтан пропорцияларды өзгертетін өлшемдердің анық параметрін шолушы елемеуі мүмкін, ал шолғыш пропорцияларды бұзбай қолданушы көрсеткен өлшемдерге мүмкіндігінше жақын болатын өлшемдерді таңдайды. Сондықтан графикалық кескіндер әдетте веб-беттерге веб-беттерде көрсетілген кезде қолданылатын өлшемдерде дайындалады. Егер бір кескінді әр түрлі өлшемдермен бірнеше рет көрсету керек болса, онда суреттердің өз бетінше бейнеленуін веб-парақтардың барлық орналасуын бұза алатын браузерге бергеннен гөрі бірнеше графикалық файлдарды дайындау оңайырақ.
Жиек параметрімен суретті қоршап тұрған жиектің қалыңдығын орнатуға болады. Әдеттегідей, параметр мәні - бұл қалыңдығын пиксельмен көрсететін сан. Әдепкі мәні нөлге тең, бұл шекараны көрінбейтін етеді.
Сондай-ақ, графикалық объектінің айналасында ағып жатқан мәтінге қатысты туралануын айту керек. Ол үшін «align » параметрі қолданылады. Оның мәні ретінде алдын-ала анықталған кілт сөздерінің бір кілт сөзін қолдануға болады. «bottom », «middle» және «top» мәндері суреттің айналасында тігінен ағып жатқан мәтіннің бірінші жолын орналастыру үшін қолданылады. «top » мәні оны жоғарыға, «bottom» - төменге, ал «middle» жолды тігінен орталықтандыруға мүмкіндік береді. Графикті көлденең туралау үшін «left and right » мәндері қолданылады. Бірінші мән «left », сіз болжағандай, суретті ол көрсетілетін қораптың сол жақ шетіне, ал «right» - оңға жылжытады.
Енді суретті қалай орналастырып, оны қажетті графиканың айналасында жүретін мәтінмен үйлестіре алатынымызды мысалдармен көретін кез келді.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN"
"http://www. w3. org/TR/htm!4/strict. dtd">
<html>
<head>
<title>Рисунки и текст</title>
<body>
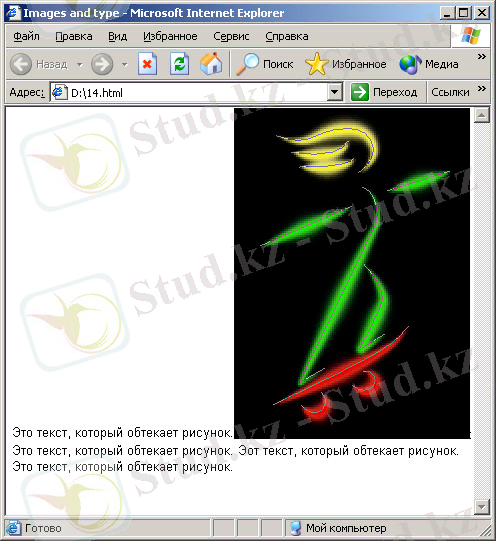
<р>Это текст, который обтекает рисунок. <img src="redhood. gif">
Это текст, который обтекает рисунок. Это текст, который обтекает рисунок.
Это текст, который обтекает рисунок. </р>
</body>
</html>
Браузер көмегімен көрсетілген кезде осы HTML құжатының пайда болуы суретте көрсетілген

Мысалда келтірілген файлды көрсету нәтижесі бар браузер терезесі
Бұл мысалда біз қосымша параметрлерсіз таза сурет кірістіру тегін қолдандық. Көріп отырғанымыздай, сурет бірінші сөйлемнен кейін бірден енгізіледі, онда біз <img> тегін орналастырдық. Сонымен қатар, егер біз бірінші сөйлем мен сурет бір жолға сәйкес келмейтіндей етіп, браузердің қарау терезесінің өлшемін көлденеңінен кішірейтетін болсақ, онда сөйлем алдымен пайда болады, ал оның астында көрініс терезесінің сол жақ шетіне басылған сурет. Оның оң жағында, одан кейінгі мәтін жолдың негізгі сызбасы суреттің төменгі жиегімен тураланатын етіп көрсетіле бастайды.
Енді кескінді көрсету тегіне көлденең туралау параметрін қосайық.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN"
"http://www. w3. org/TR/html4/strict. dtd">
<html> <head>
<title>Рисунки и текст</title> <body>
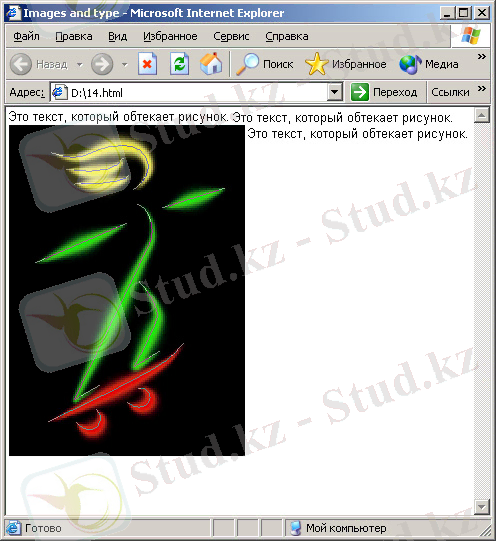
<р>Это текст, который обтекает рисунок. <img src="redhood. gif"
align="ieft">
Это текст который обтекает рисунок. Это текст, который обтекает рисунок.
Это текст, который обтекает рисунок. </р>
</body>
</html>
Көріп отырғаныңыздай, бұл жағдайда мәтін қайтадан көрсетіле бастайды, содан кейін «align» параметрін пайдаланып берілген директиваға сәйкес сол жақ шетіне басылған графикалық кескін, ал қалған мәтін кескіннің оң жағына орналастырылады, яғни сурет бірінші жолды ала алмайды өйткені мәтін оған дейін басталады. Егер сіз «align» параметрін «rightq» мәнімен қолдансаңыз, дәл солай болады, бірақ сурет тек көрініс терезесінің оң жақ шетіне тураланады, ал мәтін оның айналасында сол жағынан ағып кетеді. Бұл барлық өзгерістер.
Енді тік туралаудың қалай жұмыс істейтінін қарастырайық. Туралау параметрі сурет тегіне енгізілгенімен, ең маңызды өзгерістер суретті қоршап тұрған мәтінде болады. Тік туралау параметрінің әсерін мысалмен көрейік.

Мысалда келтірілген файлды көрсету нәтижесі бар браузер терезесі
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN"
"http://www. w3. org/TR/html4/striqt. dtd">
<html>
<head>
<title>Рисунки и текст</title>
<body>
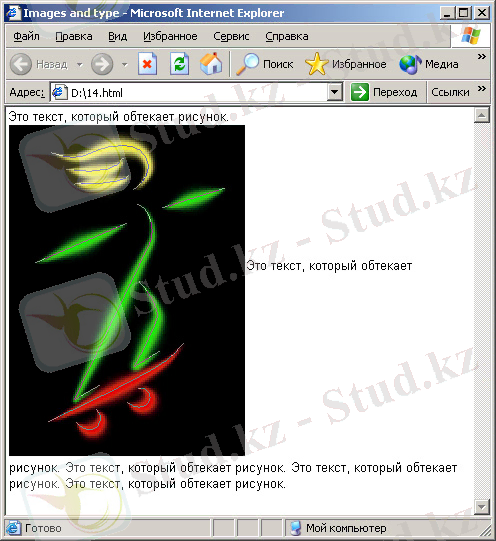
<р>Это текст, который обтекает рисунок. <img src="redhood. gif"
align="middle">
Это текст, который обтекает рисунок. Это текст,
который обтекает рисунок.
Это текст, который обтекает рисунок. </р>
</body>
</html>
Осы HTML құжатты көрсету нәтижесі суретте көрсетілген

Мысалда келтірілген файлды көрсету нәтижесі бар браузер терезесі
Бұл мысалда біз тік туралауды ортасына қойдық, яғни кескіннің оң жағындағы бос кеңістіктің тік орталығында кескінді енгізу тегінен кейінгі мәтіннің бірінші жолы көрсетіледі. Мәтіннің қалған бөлігі суреттің астында көрсетілген. Егер біз «align» параметрін жоғарыға қойсақ, онда суреттің жоғарғы жиегінің жанында бірінші жол пайда болады. «bottom» мәнін қолданғанда, мәтіннің бірінші жолы суреттің төменгі жағында көрсетіледі. Назар аударыңыз, браузер тек «align» параметрін таниды, яғни біз тік немесе көлденең туралауды көрсете аламыз. Егер суретті орналастыру мен туралаудың кірістірілген құралдары жеткіліксіз болса, кестелер көмегімен орналасу процесіне жүгінуге болады. Кестелерді қолдануды осы тараудың кейінгі бөлімінде қарастырамыз.
Веб-беттерді безендіруде бейнелерді қолдана аламыз. Оларды пайдалануға өте мұқият болуыңыз керек, себебі бұл бейне ресурстардан тұратын файлдар өте үлкен. Қашықтағы пайдаланушы оларды өз браузерінде көруі үшін, ол бұл файлды өзінің машинасына толығымен жүктеуі керек. Интернеттің көптеген пайдаланушыларына қол жетімді арналарды пайдалану арқылы бұл процедура ұзақ уақыт алуы мүмкін. Веб-парақтың жүктелуін күтуді ешқайсымыз ұнатпаймыз.
Әдетте браузерлер бейне файлдарды AVI, Real Video және Windows Media форматтарында ойнатуға қабілетті. Оларды Web-параққа енгізу сол <img> тегінің көмегімен жүзеге асырылады. Бірақ dunscr параметрі бейнефайлдың орнын көрсету үшін қолданылады. Әдепкі бойынша, веб-параққа салынған бейнеклип парақ толық жүктелгеннен кейін бірден ойнатылады. Бірақ бізде клип ойнату процесін реттеуге немесе пайдаланушыға оның ойнатылуын басқаруға мүмкіндік беретін бірнеше мүмкіндіктер бар.
Егер біз бастау параметрін <img> тегіне қоссақ, онда браузер жүктелген бейнеклипті ойнауы керек болатын оқиғаны нақты көрсете аламыз. Бұл параметр үшін mouseover және fileopen кілт сөздерін қолдануға болады. Олардың біріншісі пайдаланушы тінтуірдің меңзерін видео кірістіру үшін бөлінген орынға орналастырғаннан кейін клип ойнатылуы керек екенін көрсетеді, ал екіншісі толық HTML файлы жүктелгеннен кейін ойнату бірден басталатынын білдіреді. Алайда, біз осы екі нұсқаны біріктіре аламыз. Бұл жағдайда бейне кірістіру тэгі келесідей болады:
<img dynsгс="movie. avi" start="mouseover, fileopen">
Осы мақсат үшін цикл параметрін қолдану арқылы бейнені қанша рет ойнау керектігін анықтай аламыз. Бұл параметрдің мәні - бұл бейнеклиптің қайталану мөлшерін белгілейтін сан. Алайда, егер біз бейнені бірнеше рет қайталанбай, үздіксіз ойнатқымыз келсе, онда біз шексіз мәнді қолдануымыз керек. Кешіктіру параметрінің көмегімен біз бейнеклиптің қайталануы арасындағы уақыт кідірісін орната аламыз. Бұл параметрдің мәні - бұл миллисекундтардағы уақыт мөлшерін көрсететін сан. Мысал ретінде келесі код үзіндісін пайдаланып, осы параметрлердің қолданылуын қарастырайық:
<img dynscr="movie. avi" loop="2" loopdelay="5000">
Бұл жерде біз бейнеклип веб-парақ жүктелген бойда екі рет ойнатылатынын, қайта ойнату арасындағы бес секундтық кідіріспен болатындығын нақты айтамыз.
Бұл жағдайда біз өзіміз видеофайлдың бейнеленуін басқарамыз. Сонымен қатар, біз бұл құқықты веб-парақты жүктейтін қашықтағы пайдаланушыға бере аламыз. Ол үшін <img> тегіне басқару параметрін ешқандай мәнсіз қосу керек. Бұл параметрдің тегте болуы ойнату басқару элементтерінің веб-парақтағы бейнеклиппен бірге көрсетілетіндігін анық көрсетеді.
Видеоларды веб-парақтың мазмұнына дұрыс енгізу үшін біз қарастырған параметрлер жеткілікті. Толық мысалды қарастырайық
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz