Веб-дизайнер мамандығына арналған цифрлық стендті жобалау және жүзеге асыру


ҚЫСҚАРТЫЛҒАН СӨЗДЕР
HTML - HyperText Markup Language
CSS - Cascading Style Sheets
URL - Uniform Resource Locator
WWW - World Wide Web
CD-ROM - Compact Disc Read-Only Memory
SQL - Structured Querly Language
ДЕК - Дербес есептеуіш компьютер
КІРІСПЕ
Біз 21 ғасыр ұрпағымыз - ғылыми-техникалық прогрестің уақыты, сондықтан технология біздің өмірімізде маңызды орын алады. Оларсыз біз өз өмірімізді елестете алмаймыз.
Көбімізде смартфондар, ноутбуктер, планшеттер, сымсыз құлаққаптар, динамиктер және басқа да құрылғылар бар, біз оларды күнделікті байқамай-ақ оңай пайдаланамыз. Интернет достармен қашықтан сөйлесуге және әлемде болып жатқан барлық оқиғалардан хабардар болуға мүмкіндік береді. Арнайы қосымшалардың көмегімен біз сатып алулар жасап, төлеуге, тұрмыстық техника мен интерактивті ойыншықтарды басқаруға, қала бойынша көліктердің қозғалысын бақылауға және т. б.
Технологияның тоқтамайтынына және күн сайын дерлік таң қалдыра беретініне қуаныштымын. Көліктердің, смартфондардың, компьютерлердің жаңа жетілдірілген үлгілері пайда болды. Мүлдем жаңа гаджеттер ойлап табылуда, біздің әлемді барған сайын заманауи ететін жаңа технологиялық процестер ойлап табылуда. Мысалы, біз өздігінен жүретін көліктердің, жасанды интеллекттің, жаңартылатын энергияға көшу және т. б. Мұның бәрі адамдарға аз жұмыс істеуге, ал көбірек шығармашылықпен, отбасымен айналысуға, көбірек саяхаттауға, қарым-қатынас жасауға және т. б. мүмкіндік береді.
Дипломдық жобада «Веб-дизайнер мамандығына арналған» арналған цифрлық стенд әзірленген. Берілген электронды оқу құралы іс жүзінде маңызы зор. Бұл бағдарламалық өнімді барлық оқу орындары қажет етеді. Себебі есептеу кешенінің операциялық жүйелері жан-жақты қарастырылып, болашақ маман кеңейтілген түрде мәлімет ала алады.
Қолданушы интерфейсі, бағдарламалау жүйесінде өте маңызды рөль атқарады. Себебі ол қолданушының бағдарламамен жұмыс істеу күйін анықтайды. Мысалыға, егер бағдарламашы өз бағдарламасы үшін ашық түстерді қолданатын болса, бағдарлама қолданушы көзін тез шаршап қалуына әкеледі.
Білім берудің кез - келген саласында «Электронды курстарды» пайдалану студенттердің танымдық белсенділігін арттырып қана қоймай, логикалық ойлау жүйесін қалыптастыруға, шығармашылық пен еңбек етуіне жағдай жасайды.
Дипломдық жобаның мақсаты: CSS, HTML, JavaScript, Canva, Меморис бағдарламаларын қолдана отырып, «Веб-дизайнер» мамандығына арналған цифрлық стенд әзірлеп, оны оқытушыларға әдістемелік дидактикалық құрал ретінде, ал студенттерге негізгі құрал ретінде ұсыну.
Дипломдық жобаның өзектілігі: Мамандықты өздігінен үйренуге арналған оқу үрдісіне көмекші қосымшаны, яғни электронды оқу құралын қолдану арқылы «Веб-дизайнер» мамандығына деген студенттердің белсенділігін арттыру.
Дипломдық жобаның міндеттері:
- «Веб-дизайнер» мамандығы бойынша жұмыстық бағдарламаны саралау;
- «Веб-дизайнер» мамандығы бойынша оқулықтардың мазмұнымен танысып, сабақты қызықты өткізу мүмкіндіктерін зерттеу;
- пәнді өздігінен үйренуге арналған оқу үрдісіне көмекші қосымша электронды оқу құралын құру.
Жобаның практикалық маңыздылығы:
Дипломдық жобаның материалын оқу орындары «Веб дизайнер» мамандығын оқытуда практикалық жұмыстарды ұйымдастыра отырып, қолдануға болады. Әсіресе тақырыпты талдау және орындау кезінде, студенттер мен оқытушыларға аталған электронды оқу құралын қолдануды ұсынамыз.
Дипломдық жоба мынадай бөлiмдерден тұрады: кіріспе, қойылымдық бөлім, жобалық бөлім, дипломдық жобаны өңдеудің аспаптық құралдары, эксплуатация, экономикалық бөлімі, қауіпсіздік ережесі және қоршаған ортаны қорғау бойынша іс-шаралары бөлімі, қорытынды, пайдаланылған әдебиеттер және қосымша
- ҚОЙЫЛЫМДЫҚ БӨЛІМ
1. 1 Есеп қойылымының тұжырымдамасы
Дипломдық жобаның тапсырмасы «Веб дизайнер» мамандығына арналған цифрлық стенд құру болып табылады.
Цифрлық стендтің құрамының ерекшелігі: Бірінші Qr code-ті сканерлеу арқылы «Веб дизайнер» мамандығына арналған ақпараттар бар сайтқа өтеді. Ақпараттар жиынтығы сайтында қолданушыға өз білімін нығайтуға арналған «HTML», «CSS», «Дизайн» туралы мәліметтер және қолданушыға көмек ретінде «Видеосабақтар» орналасқан. Жоба мемлекеттік тіл-қазақ тіліне де, ресми тіл-орыс тіліне де аударылып, қолданушыға ыңғайлы етіп жасалды. «KZ»- батырмасы арқылы қазақ тіліне, ал «RU»- батырмасы арқылы орыс тіліне аударылады. Бағдарламалық өніммен шектеусіз қолданушылар саны қолдана алады.
«Веб дизайнер» мамандығына арналған цифрлы стенд қолданушы жұмысын тиімді, әрі жылдам орындау үшін арналған. Сондықтан да бағдарламалық кешеннің құрамы «Веб дизайнер» мамандығы бойынша қажетті ақпараттар жиынтығынан тұрады және кез-келген бөлімге тез қатынауды жүзеге асырады. Стендте көрсетілген екінші Qr-code-ті сканерлеу арқылы қолданушылар үйренген білімдерін нақтылап, тест тапсыра алады. Берілген тест сұрақтарын оқып, бірнеше жауаптардың ішінен дұрыс деп санаған жауапты таңдап, бірден ол жауаптың дұрыс немесе бұрыс екендігін біле алады. Ал үшінші Qr-code-ті сканерлеу арқылы тірілетін фотодан Веб дизайнер мамандығына арналған видеоны көре аласыздар.
1. 2 Кіріс және шығыс ақпаратының сипаттамалары
Бағдарламадағы құжаттар негізгі екі түрге бөлінеді. Олар кіріс және шығыс деп аталады. Кіріс құжаттар дегеніміз кеңейтілуі әртүрлі болатын, яғни бағдарламаға кіретін құжаттарды айтады, ал шығыс дегеніміз бағдарламадан шығатын құжаттарды айтуға болады. Көрсетілген өнімде кіріс ақпараттар құрамына суреттер, кестелер, сызбалар кіреді, ал шығыс ақпараттарға оқулық негізін құрайтын мәлімет беттері болып табылады.
Бағдарламаның экрандық интерфейсі қолданушы жұмысының ыңғайлылығын көп мәнде анықтайды және еңбек тиімділігіне әсер ететін ең маңызды факторларының бірі болып табылады. Барлық қажетті функцияларды орындайтын, жоғарғы жылдамдыққа ие бағдарламалар, алайда қолданушы жұмысына қолайсыз болатын интерфейс себебінен жұмысқа жарамсыз болуы мүмкін.
«Веб дизайнер» мамандығына арналған цифрлық стенді қолданушыға ыңғайлы және қолайлы болып келеді. Барлық жазулардың шрифті мен түсін қабылдап, қолданғанға ыңғайлы болып келеді. Формадағы түстер көзді ауыртпайды.
- ЖОБАЛЫҚ БӨЛІМ
2. 1 Цифрлық стендтерді құру жолдары және оларға қойылатын талаптар
Цифрлық стенд дегеніміз - мультимедиялық оқулық, сондықтан электронды оқулықтың құрылымы сапалы жаңа деңгейде болуға тиіс. Цифрлық стенд оқушының уақытын үнемдейді, оқу материалдарын іздеп отырмай, өтілген және оқушының ұмытып қалған материалдарын еске түсіруге зор ықпал етеді. Себебі, оқушының өзіне көрнекілік қолданған тиімді қажет элементінің жанында жазуы болады.
Электронды оқыту бейне, аудио, мультимедиа технологиясы мен олардың әр түрлі комбинацияларын енгізуге байланысты болып отыр.
Электронды оқытудың негізгі мәселелері ақпараттық-коммуникативтік технология негізінде ақпараттық білім беру ортасын құру және оны тиімді пайдалану болып табылады.
Цифрлы стенд мынандай жағдайларда тиімді: кері байланыспен лезде қамтамасыз ете алады; гипермәтіндік түсініктемелердің көп рет қолданған кезде уақытты үнемдейді; белгілі бір бөлім бойынша білімді тексереді; қысқа мәтінмен көрсете, айта және модельдей алады.
Цифрлы стенд пен электронды оқытудың негізгі мақсаты: "Оқыту процесін үздіксіз және толық деңгейін бақылау, сонымен қатар ақпараттық ізденіс қабілетін дамыту". Білім берудің кез келген саласында "Электронды оқулықтарды" пайдалану окушылардың танымдық белсенділігін арттырып қана коймай ойлау жүйесін калыптастыруға шығармашылықпен еңбек етуіне жағдай жасайды.
Оқыту үрдісінде оқыту әдістерін тиімді пайдалану, білім беру жүйесін тұтастай ақпараттандыру арқылы жаңа оқыту технологиясын енгізу оқыту процесінде толыққанды дамуына мүмкіндік жасайды. Оқыту процесінде компьютерге негізделген жеке әдістемелер оқу мақсаттары мен жағдайларына байланысты тиімді қолданылуы қажет.
Оқытудың тиімділігі оқытудың жеке тұлғалық стиліне, яғни, оқушыға оқу материалын тиімді сипаттайтындай қабылдау механизміне тәуелді болады. Осыған байланысты оқу іс-әрекетін тиімді қамтамасыз ету бәрінен бұрын студенттердің өзіндік іс-әрекетін, оқытушының әрбір оқушымен жеке тұлғалық оқу іс-әрекетін сүйемелдеуді және жобалар мен оқу жұмыстарын оқытушылармен бірге ұйымдастыруды жобалайды.
Осылайша ақпараттық технологиялардың дамуы жаңа әдіс-тәсілдердің пайда болуына және сонымен бірге оның сапасын жоғарылатады.
Электронды оқытудың технологиялық құралдарын былайша топтастыруға болады:
- аппараттық құралдар, мультимедиалық бағдарламалар және Интернет;
- электронды оқытуды әзірлеудің бағдарламалық құралдары;
- оқу үрдісін басқарудың ақпараттық жүйесі.
Мемлекеттік стандарт бойынша электронды оқулықтың басылымына мынадай талаптар қойылады: оның құрылымы, функциясы, мазмұны, оқыту элементтері, көркемделуі, құжаттандырылуы.
2. 2 QR код туралы түсінік
Qr коды - бастапқыда жапонияның автомобиль өнеркәсібі үшін әзірленген матрицалық штрих-кодтардың түрі (немесе екі өлшемді штрих-кодтар) . Оның жасаушысы - масахиро хара. Терминнің өзі жапондық denso компаниясының тіркелген сауда белгісі болып табылады. Штрих-код - ол бекітілген нысан туралы ақпаратты қамтитын машина оқи алатын оптикалық жапсырма. Qr коды деректерді тиімді сақтау үшін төрт стандартталған кодтау режимін (сандық, әріптік-сандық, екілік және канжи) пайдаланады; кеңейтімдері де пайдаланылуы мүмкін.
Qr код жүйесі upc стандартты штрих-кодтарына қарағанда жылдам оқылатындығы мен жоғары сыйымдылығы арқасында автомобиль өнеркәсібінен тыс танымал болды. Кеңейтімдерге өнімді қадағалау, элементтерді сәйкестендіру, уақытты бақылау, құжаттарды басқару және жалпы маркетинг жатады.
Qr коды ақ фонда төртбұрышты торға орналастырылған қара шаршылардан тұрады, оларды камера сияқты бейнелеу құрылғылары арқылы оқуға болады және сурет дұрыс танылғанға дейін рид-соломон кодтары арқылы өңдеуге болады. Содан кейін қажетті деректер кескіннің көлденең және тік құрамдас бөліктерінде болатын үлгілерден алынады.
QR коды жоқ күндері Denso зауытында әртүрлі штрих-кодтармен компоненттерді сканерлеу жүргізілді. Алайда, олардың саны 10-ға жуық болғандықтан, жұмыс тиімділігі өте төмен болды, ал жұмысшылар тез шаршайтынына шағымданды, сонымен қатар қарапайым штрих-кодқа қарағанда көбірек ақпаратты қамтитын код жасауды сұрады. Осы жұмысшының сұрауына жауап беру үшін Denso-Wave жоғары жылдамдықты құрамдас сканерлеуді қосу үшін қосымша ақпаратты қамтитын кодты жасауға кірісті. Бұл үшін әзірлеу бөлімінде жұмыс істеген Масахиро Хара 1992 жылдан бастап жаңа кодты әзірлеуге кірісті. QR кодының шабыты Масахиро Хара түскі үзіліс кезінде ойнаған Go ойынынан алынды. Ол жобаның мақсаты код ақпаратының көлемін ұлғайту ғана емес, сонымен қатар «дәл және жылдам оқу», сонымен қатар кодты оқылатын және май дақтарына, ластануға және зақымдануға төзімді ету деп шешті. сәйкес салаларда қолданылады. QR кодын жапондық Denso-Wave компаниясы 1994 жылы екі жылдық даму кезеңінен кейін енгізді. Ол автокөлік бөлшектерін шығаратын зауыттар мен дистрибьюторлық орталықтарда пайдалану үшін Toyota компаниясының Kanban (Дәл уақытында) өндіріс жүйесін ескере отырып жасалған. Дегенмен, оның қателерді анықтау және түзету мүмкіндігі жоғары болғандықтан және ашық бастапқыда жасалғандықтан, ол Toyota компаниясының өндірістік жеткізу тізбегінің тар шеңберінен шығып, басқа салаларда қолданылды, бұл оның қазір ғана емес, кеңінен қолданылуына әкелді. Жапонияда, бірақ бүкіл әлемде. Жапонияда штрих-кодтардың үлкен танымалдылығы олардағы кодталған ақпараттың көп ұзамай салаға сәйкес келмей қалуына әкелді. Жапондықтар графикалық суреттегі шағын көлемді ақпаратты кодтаудың жаңа заманауи әдістерін тәжірибе жүзінде қолдана бастады. QR коды әлемдегі екі өлшемді кодтың ең көп қолданылатын түрлерінің біріне айналды. QR коды спецификациясы деректер пішімін сипаттамайды.
Жіңішке сәулемен сканерленетін ескі штрих-кодтан айырмашылығы, QR коды сенсор немесе камера арқылы екі өлшемді кескін ретінде анықталады. Кескіннің бұрыштарындағы үш шаршы және кодтағы кішірек уақыт квадраттары кескін өлшемі мен бағытын, сондай-ақ сенсор кескін бетіне орналасатын бұрышты қалыпқа келтіреді. Ұпайлар бақылау сомасын тексеру арқылы екілік сандарға түрлендіріледі.
QR-кодтың басты артықшылығы - оны саудада, өндірісте және логистикада пайдалануға мүмкіндік беретін жабдықты сканерлеу арқылы оңай тану. «QR коды» DENSO корпорациясының тіркелген сауда белгісі болса да, кодтарды пайдалану роялтиге жатпайды және олар ISO стандарттары ретінде сипатталады және жарияланады.
Ең танымал QR кодты қарау құралдары келесі деректер пішімдерін қолдайды: URL, браузер бетбелгі, Электрондық пошта (тақырып жолымен), нөмірге SMS (тақырып жолымен), MeCard, vCard, географиялық координаттар, Wi-Fi желісіне қосылым.
Сондай-ақ, кейбір бағдарламалар GIF, JPG, PNG немесе MID файлдарын 4 КБ-тан кіші және кодталған мәтінді тани алады, бірақ бұл форматтар танымал болған жоқ.
Ең кіші QR коды (1-нұсқа) 21×21 пиксель, ең үлкені (40-нұсқа) 177×177 пиксель. Нұсқа нөмірі мен модульдер саны арасындағы байланыс қарапайым - келесі нұсқаның QR коды алдыңғысынан көлденең және тігінен қатаң 4 модульге үлкен.
QR кодтарының төрт негізгі кодтауы бар:
- Сандық: 10 бит үш таңбалы, 7089 цифрға дейін.
- Әріптік-сандық: 10 цифр, А-дан Я-ға дейінгі әріптер және бірнеше арнайы таңбаларға қолдау көрсетіледі. Екі таңбаға 11 бит, 4296 таңбаға дейін
- Байт: кез келген қолайлы кодтаудағы деректер (әдепкі бойынша ISO 8859-1), 2953 байтқа дейін.
- Канджи: әр таңбаға 13 бит, 1817 таңбаға дейін.
Сондай-ақ «псевдокодтаулар» бар: деректердің кодталуын көрсету, ұзын хабарламаны бірнеше кодтарға бөлу және т. б.
Қателерді түзету үшін 8 биттік код сөзі бар Рид-Соломон коды қолданылады. Артықшылықтың төрт деңгейі бар: 7, 15, 25 және 30%. Қатені түзетудің арқасында суретті QR кодына қоюға және оны оқуға болатын етіп қалдыруға болады.
Кодта сканерді шатастыратын элементтер болмауы үшін деректер аймағына арнайы маскамен 2 модулі қосылады. Дұрыс жұмыс істейтін кодтаушы маска опцияларының барлығын қолданып көруі керек, арнайы ережелерге сәйкес әрқайсысы үшін айыппұл ұпайларын есептеп, ең сәттісін таңдауы керек.
QR-кодта ақпаратты кодтаудың бірнеше жолы бар және белгілі бір әдісті таңдау қандай белгілер қолданылатынына байланысты. Егер тек 0-ден 9-ға дейінгі сандар ғана пайдаланылса, онда цифрлардан басқа латын әліпбиінің әріптерін, бос орын мен $%*+-. /: таңбаларын, әріптік-сандық кодтауды кодтау қажет болса, онда сандық кодтауды қолдануға болады. пайдаланылады. Сондай-ақ қытай және жапон таңбаларын кодтау үшін қолданылатын канжи кодтау және байт кодтау бар. Әрбір кодтау әдісінің алдында бос бит тізбегі жасалады, содан кейін ол толтырылады.
Бұл кодтау түрі 3 таңбаға 10 бит қажет. Бүкіл символдар тізбегі 3 цифрдан тұратын топтарға бөлінеді және әрбір топ (үш таңбалы сан) 10 разрядты екілік санға аударылады және разрядтық тізбегіне қосылады. Егер символдардың жалпы саны 3-ке еселік болмаса, онда соңында 2 таңба қалса, алынған екі таңбалы сан 7 битпен, ал 1 символ болса, 4 битпен кодталады.
Мысалы, кодтауды қажет ететін «12345678» жолы бар. Тізбек сандарға бөлінеді: 123, 456 және 78, содан кейін әрбір сан екілік түрге түрленеді: 000011, 0111001000 және 1001110 және бір разрядтық ағынға біріктіріледі: 000011011100110.
Сандық кодтаудан айырмашылығы, 2 таңбаны кодтау үшін 11 бит ақпарат қажет. Таңбалар тізбегі 2 топқа бөлінеді, топта әрбір таңба «Әріптік-цифрлық кодтаудағы таңба мәндері» кестесіне сәйкес кодталады. Бірінші таңбаның мәні 45-ке көбейтіледі, содан кейін екінші таңбаның мәні осы көбейтіндіге қосылады. Алынған сан 11-разрядты екілік санға түрлендіріліп, разряд тізбегіне қосылады. Егер соңғы топта бір таңба қалса, онда оның мәні 6 разрядты сан ретінде кодталады. Мысалды қарастырайық: "PROOF". Таңбалар тізбегін топтарға бөлеміз: PR, OO, F. Әр топ үшін таңбаларға сәйкес мәндерді табамыз (кестеге қараңыз) : PR - (25. 27), OO - (24. 24), F - ( 15) . Әр топтың мәндерін табыңыз: 25 × 45 + 27 = 1152, 24 × 45 + 24 = 1104, 15 = 15. Әр мәнді екілік санаға түрлендіру: 1152 = 1001, 1104 = 1000101, Co1100, Co1100. реттілік: 10011000101.
Кез келген символды осылайша кодтауға болады. Кіріс таңбалар ағыны кез келген кодтауда кодталады (UTF-8-де ұсынылады), содан кейін екілік пішімге түрлендіріледі, содан кейін ол бір биттік ағынға біріктіріледі.
Мысалы, Юникодта (HEX) «Әлем» сөзін UTF-8-де кодтаймыз: M - D09C; және - D0B8; p - D180. Әрбір мәнді екілік жүйеге аударамыз: D0 = 1101, 9C = 10011100, D0 = 1101, B8 = 10111000, D1 = 11010001 және 80 = 1; бір разрядқа біріктіру: 1101 10011100 1101 10111000 11010001 1.
Иероглифтерді (басқа белгілер сияқты) кодтау визуалды түрде қабылданатын кестеге немесе олардың кодтары бар иероглифтердің кескіндерінің тізіміне негізделген. Мұндай кесте «таңбалар жиыны» деп аталады. Жапондар үшін екі таңбалар кестесінің маңыздылығы бар: JIS 0208:1997 және JIS 0212:1990. Олардың екіншісі біріншісіне қосымша қызметін атқарады. JIS 0208:1997 94 таңбадан тұратын 94 бетке бөлінген. Мысалы, 4-бет - хирагана, 5-ші бет - катакана, 7-ші - кириллица, 16-43 - 1-деңгей канжи және 48-83 - 2-деңгей канжи. 2-деңгейдегі канжи («JIS daini suijun kanji») перне бойынша, ал олардың ішінде штрих саны бойынша реттелген.
2. 3 Цифрлық стендтің жасалу жолы
Цифрлық стендтің ең маңызды құрамы QR-code болғандықтан, ең алдымен соған тоқталып өтсем.
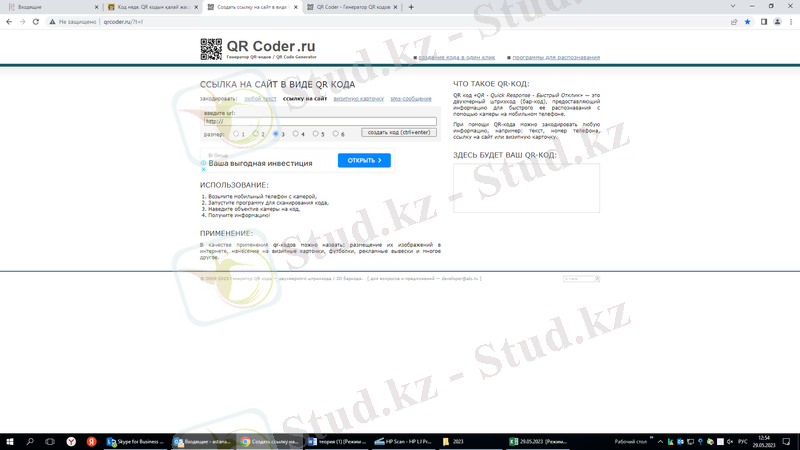
Кодты шифрлау алгоритмі өте күрделі, бірақ соған қарамастан барлық генераторлар кез келген QR кодын санаулы секундтарда жасай алады. Мен QR Coder. ru генераторын қолдандым (2. 3. 1-сурет) .

2. 3. 1-сурет. QR Coder. ru генераторы
Qr-code жасау үшін ең алдымен QR-code-қа салғымыз келген сайтымыздың URL адресін көшіріп аламыз (2. 3. 2-сурет) .

2. 3. 2-сурет. URL -адрес
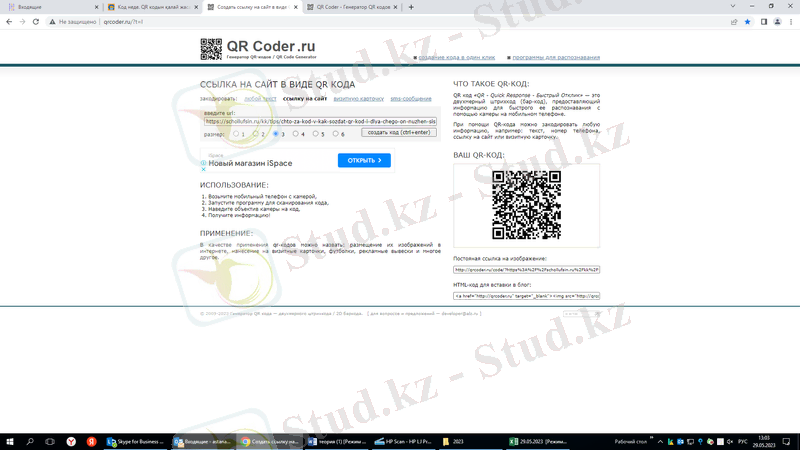
URL адресті көшіріп алғаннан кейін генератордың арнайы сілтемені салатын батырмасына саламыз. Осыдан кейін бізге генератор QR-code-ті шығарып береді (2. 3. 3-сурет) .

2. 3. 3-сурет. Дайын QR-code
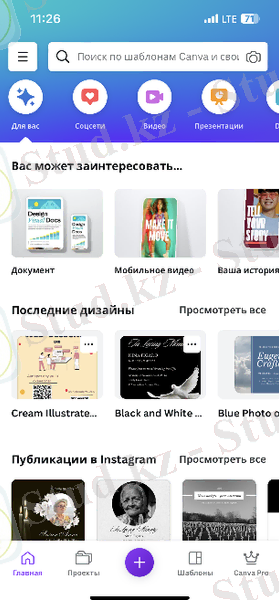
Ал енді цифрлық стендтің жасалу жолына тоқталсам. Цифрлық стендті Canva редакторлық бағдарламасы өте ыңғайлы, әрі жеңіл болғандықтан осы бағдарламада жасадым (2. 3. 4-сурет) .

2. 3. 4-сурет. Canva бағдарламасының негізгі беті
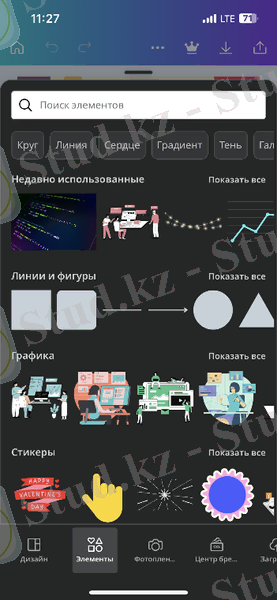
Жаңа жобаны бастап, ең алдымен «Элементы» батырмасындағы фонға түс беру функциясы арқылы фонға түс беріп, қажетті фотоларды қиып қоямыз (2. 3. 5-сурет) .

2. 3. 5-сурет. «Элементы» батырмасы
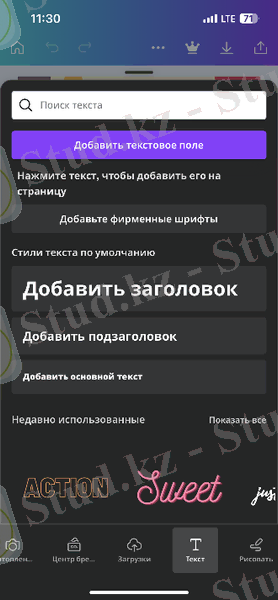
Екінші кезекте «Тексты» батырмасын басу арқылы стендке жазылатын сөйлемдерді жазып, қоямыз (2. 3. 6-сурет) .

2. 3. 6-сурет. «Тексты» батырмасы
Осындай қарапайым әдістермен біздің цифрлық стенд дайын болды (2. 3. 7-сурет) .

2. 3. 7-сурет. Цифрлық стендтің дайын нұсқасы
- ДИПЛОМДЫҚ ЖОБАНЫ ӨҢДЕУДІҢ АСПАПТЫҚ ҚҰРАЛДАРЫ
3. 1 Canva бағдарламасы туралы түсінік
Canva - әлеуметтік медиа иллюстрацияларынан басып шығару макеттеріне дейін графикалық дизайн элементтерін жасауға арналған онлайн қызмет. 2012 жылы Австралияда құрылған.
Бұл редактордың басты артықшылығы - оның қарапайымдылығы. Сервис дизайнды барлығына, тіпті сурет сала алмайтындарға да қолжетімді етуге тырысады. Canva ақылы да, тегін де қол жетімді. Рас, екінші жағдайда кейбір шектеулер бар, олар төменде талқыланады.
Canva тегін және ақылы нұсқаларының айырмашылығы
Тегін нұсқада келесідей мүмкіндіктер бар:
- Жүктеп салынған фотосуреттерді, бейнелерді және басқа элементтерді сақтау үшін тек 1 ГБ беріледі.
- Үлгілердің, кескіндердің және басқа элементтердің бір бөлігі ғана пайдаланушыға қолжетімді. Ақылы элементтерді енгізсеңіз, олар су белгісімен белгіленеді.
- Дизайнмен бір уақытта бір адам ғана жұмыс істей алады.
- Қолдау қызметі жоқ.
- Тек кірістірілген қаріптерді пайдалануға болады.
Мүмкіндіктердің ақылы нұсқасында, әрине, әлдеқайда көп:
- Дизайндар мен жүктеп салынған файлдарды сақтау үшін 100 ГБ немесе одан көп беріледі.
- Сіз барлық шаблондарды пайдалана аласыз және олардың кемінде 400 мыңы бар.
- Сіз өзіңіздің қаріптеріңізді жүктей аласыз, тіпті өзіңіздің корпоративті түстер палитрасын жасай аласыз.
- Қолдау қызметі көрсетілген.
- Бір дизайнмен бір уақытта бірнеше адам жұмыс істей алады.
Бағдарламаның артықшылықтары
- Қолдануға оңай.
- Тегін шаблондар, суреттер, бейнелер, белгішелер және т. б.
- Әртүрлі мақсаттағы дизайнды жасау.
- Қорытынды жобаны әртүрлі форматтарда сақтау.
- Браузер арқылы да, компьютерлер мен смартфондарға арналған қолданбаларды пайдалану мүмкіндігі.
Кемшіліктер
Тегін нұсқаға арналған Canva кемшіліктері:
- Қаріптерге қатысты елеулі шектеулер.
- Кескін өлшемін өзгерту мүмкін емес.
- Стандартты үлгілердің шектеулі саны.
Canva қалай пайдалануға болады?
Ең алдымен тіркеліп, профиліңізді енгізуіңіз керек. Мұнда Google, Facebook немесе Apple тіркелгілері арқылы кіруге болады.
Бірінші жүйеге кіргеннен кейін сіз редактордың негізгі мүмкіндіктері мен құралдары туралы айтып беретін қысқаша кіріспе курсын өте аласыз.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz