Интернет технологиялары мен HTML тілінің теориясы және тәжірибесі


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 36 бет
Таңдаулыға:
Жоспар
Кіріспе . . . 3
Негізгі ұғымдар . . . 4
- Интернет желісіндегі HTML тілі . . . 5Интернет технология . . . 5-13HTML тілі туралы түсінік . . . 14-29
- HTML тілінде программалау . . . 30HTML тілінде гиперсілтеме құру . . . 30-33Мысал «Товар каталогы» . . . 34-35
Қорытынды . . . 36
Қолданылған әдебиеттер . . . 37
Кiрiспе
Ақпараттық қоғам заманында Интернет ақпараттарды жеткiзудiң негiзгi құралына айналып отыр. Интернет - барлық жүйелерi хаттама деп аталатын бiрыңғай стандартпен, яғни ережемен жұмыс iстейтiн ауқымды (глобальды) компьютерлiк желi.
Интернеттiң дамуы мен таралуы 3 бағытта жүргiзiледi: техникалық немесе аппараттық компонент; программалық компонент; ақпараттық компонент. Аппараттық компонент компьютерлердiң түрлi модельдерi мен жүйелерiнен, физикалық негiзi әр түрлi болып келетiн байланыс арналарынан, компьютерлер мен байланыс арналары арасындағы механикалық, әрi электрлiк үйлесiмдi қамтамасыз ететiн құрылғылардан тұрады. Ал ондағы мәлiметтi тасымалдау iсi байланыстың кабельдiк және спутниктiк арналарынан, радиореле жүйелерiнен, теледидарға арналған кабельдiк арналардан тұрады.
Программалық компонент интернеттегi түрлi типтегi компьютерлер мен құрылғылардың үйлесiмдi жұмыс iстеуiн қамтамасыз етедi. Ал оның негiзгi функциялары төмендегiдей:
- ақпаратты сақтау, iздеу, жинақтау, қарау немесе тыңдау;
- желiдегi ақпарат қауiпсiздiгiн сақтау;
- аппаратураның функциональдық сәйкестiктерiн қамтамасыз ету.
Программалық жабдықтар екi топқа бөлiнедi: сервер-программалар; клиент-программалар. Сервер-программалар - тұтынушылар компьютерлерiне қызмет ететiн желi торабында орналасады; клиент-программалар - тұтынушы компьютерлерiнде орналасып, сервердiң қызметiн пайдаланады.
Ақпараттық компонент желiдегi компьютерлерде сақталатын түрлi құжаттар арқылы өрнектеледi. Желiдегi құжаттар бiр-бiрiмен сiлтеме адрестер арқылы берiледi.
Интернеттегi мәлiметтердi бейнелеу HTML тiлiнде жазылады. Бiрақ ол программалауға ұқсас болғанмен программалау тiлi емес, гипермәтiндi белгiлеу тiлi. Сонымен қатар, ол мәтiндердi Web-беттер түрiнде бейнелеуге арналған ережелер жиынын анықтайды.
Сондықтан әдiстемелiк нұсқауда Интернет тарихы, Интернетте ақпараттарды iздеу технологиясы, электрондық поштамен жұмыс, HTML тiлдiң мүмкiндiктерi мен онда құжаттарды форматтау ережелерi, құжаттарды орналастыру принциптерiн түсiнуге қажеттi командаларын үйрету қарастырылады.
Негiзгi ұғымдар
Internet - бүкiләлемдiк компьютерлiк желi.
WWW - World Wide Web - бүкiләлемдiк өрмекшi - Интернет қызметi.
НТТР - Hyper Text Transfer Protocol - гипермәтiндiк мәлiметтердi беру протоколы, яғни ақпараттарды жiберу ережелерiнiң жүйесi, Web-бет.
HTML - Hyper Text Maker Language - гипермәтiндердi бейнелеу тiлi.
Тэги (tags) - HTML тiлiнiң командалары
Гипермәтiн - бұл қосымша элементтердi басқару мақсатында iшiне екпiндi элемент орналасқан мәтiн түрi.
Домен - компьютерлiк желiдегi логикалық түрде бiрiктiрiлген серверлер мен қорлар тобы.
Хаттама - компьютер желiлерiнде өзара әрекеттесетiн құрылғылар арасында мәлiмет алмасуды басқару ережелерiн формальды түрде анықтау, яғни хабарламаларды жiберу тәсiлдерi мен ұсыну формаларын бекiтетiн стандарттар. Хаттамалар түрлi құрал-жабдықтардың желiде бiрге жұмыс жасау тәртiптерiн орнатады.
b-бет -HTML тiлiнде жазылған құжат.
Web-сайт -веб-беттерiнiң тобы, виртуальды сервер.
Броузер -Web-беттерiн қарауға негiзделген құрылғы (Internet Explorer, Netscape Navigator) .
URL -Uniform Resource Locator - әмбебап ресурстық локатор (Интернет желiсiндегi құжат адресi) .
Мысалы :
http://www. samal. kz/sch7/index. html - URL - мәтiндiк адрес
http - алмасу протоколы,
www. samal. kz -сервер аты (домен),
sch7 -каталог аты,
index. html -веб-беттерiндегi файлдар аты.
IP - Интернеттегi жеке компьютердiң сандық адресi, нүктемен бөлiнген 0-ден 255-ке дейiнгi 4 ондық сан.
DNS - Domain Name System - компьютерлердiң домендiк атауын IP-адреске аудару қызметiн атқаратын арнайы сервер
Гиперсiлтеме - белгiлi бiр түспен және асты сызылған веб-бетiнiң объектiсi және ол басқа объектiлерге тез өту қызметiн атқарады.
Прокси-сервер - жиi қолданылатын веб-беттерiн дискi кеңiстiгiнде сақтауға негiзделген.
Интранет -Интернетке жергiлiктi желi арқылы шығу.
1. Интернет желісіндегі HTML тілі.
1. 1. Интернет-технология. Интернетте ақпараттарды iздеу
Интернеттiң тарихы
Қазiргi уақытта кеңiнен тараған телекоммуникациялық желiлердiң бiрi - Интернет желiсi. Ендi оның тарихына қысқаша тоқталып өтейiк.
DARPA атты американ мекемесi 1966 жылы телекоммуникациялық желiлердiң жобасын ұсынды. Онда компьютерлердi бiр-бiрiмен өте үлкен қашықтықтар арқылы бiрiктiрiп, орналастырды. Жүздеген мамандардың жұмыстарының нәтижесiнде 1969 жылы алғашқы аймақтық ARPANet компьютерлiк желiсi пайда болды. Ол әскери мақсатта пайдаланылды және онда қашықтықта орналасқан компьютерлерге түрлi программаларды жiберу, электрондық хабарламаларды жiберу және жүйеге ену құқықтарын қолданушы жүзеге асыра алды.
Ал 70-шы жылдары ARPANet принципi басқа аймақтарда орналасқан компьютерлiк желiлер енгiзiлдi. Бұның жалғасы, яғни 80-жылдары Интернеттiң пайда болуына әкелiп соқты. Онда жұмыстың жалпы протоколдары қамтамасыз етiлдi.
Бүкiләлемдiк желiнiң даму тарихын 4 кезеңге бөлемiз:
1 кезең (1969-1983 жж. ) . Бұл кезеңде ARPAInternet желiсi пайда болды. Ол әскери және ғылыми салаларға пайдаланылды. Бiрақ оның деректердi жiберу каналының дамуы өте әлсiз болды. Сондықтан жоғары бағалы компьютерлермен жұмыс жасау қиындық келтiрдi.
2 кезең (1983-1989 жж. ) . Мұнда ARPANet 185 компьютердiң орталығына айналды. Ол орталықтар АҚШ-да, Англияда және Норвегияда орналасқан. Желiлер бойынша деректердi жiберу телефондық каналдар немесе байланыстың спутниктiк каналдары арқылы жүзеге асты. Сонымен, бұл кезеңде жұмыс протоколдары жетiлдiрiлдi.
3 кезең (1989-1994 жж. ) . Бұл кезең WWW қызметiнiң пайда болуымен байланысты. Деректердi жiберу мен қарым-қатынас басқа кезеңдермен салыстырғанда анағұрлым ықшамдала бастады. Ал 1986 жыл бүкiләлемдiк компьютерлiк желi Интернеттiң пайда болуы деп жарияланды. Аталған жаңалыққа байланысты 1991 жылы ARPANet бiртұтас желi ретiнде қолданылмайтын болды. 90-жылдардың орта шенiнде видеоконференция пайда болды. Ақпараттарды дыбыс арқылы жеткiзуде оның мүмкiндiгiн пайдалануға болады. Бұл кезең WWW интерактивтiк қызметi арқылы қарым-қатынастар тиiмдi болды және Интернетке қосылған қолданушылар саны тез өстi.
4 кезең (1994-1996 жж. ) . Бұл кезең қолданушылар арасындағы қарым-қатынас тәсiлiн арттырумен сипатталады. Мұнда көпөлшемдi интерактивтiк модель VRMLпайда болды.
Үшiншi және төртiншi кезеңдер аралығында Ресейде Интернет желiсi қолданыла бастады. Ресейде 1990 жылы “Совам Телепорт” компаниясы электрондық хабарларды жеткiзу (off line) мүмкiндiгiмен шектелген бүкiләлемдiк желiге ену кезең басталды. Ал 1994 жылы хабарларды өңдеу, жiберу және қабылдап алу процестерiн қамтамасыз ететiн on line режимi пайда болды.
Интернет және ақпарат
Интернет екi мағынада қарастырылады: физикалық және логикалық. Физикалық мағынадағы Интернет - бұл компьютерлер және компьютерлiк желiлердiң физикалық бiрiктiрiлуi. Логикалық мағынадағы Интернет - бұл жер шарындағы ақпараттық кеңiстiктi қамтитын бүкiләлемдiк ақпараттық жүйе.
1. Интернеттi қолданушының мiндеттерi
Интернеттi қолданушының тiкелей және керi мiндеттерi бар. Қолданушының тiкелей мiндетi - бұл қажеттi әдiстердi таңдау (аппараттық және программалық) . Әлемдiк компьютерлiк желiлерге сақталатын деректер бiздiң ақпарат болып табылады. Қолданушының керi мiндетi - бұл тұтынушыға өзiнiң ақпараттарын айналдыруға бағытталған әдiстердi таңдау.
2. Интернетпен жалғану.
Жалғану - бұл аппараттық-программалық-ақпараттық комплекс. Оны Интернетке қосылумен шатастыруға болмайды.
Интернетпен жалғану үшiн мына нәрселер қажет:
- Жабдықтар мен байланыс сымдары (аппараттық бөлiк) ;
- Осы сымдарда деректердiң алмасуын қамтамасыз ететiн программалар (программалық бөлiк) ;
- Бүкiләлемдiк желiге қосу үшiн мекемелермен келiсiмшартқа отыру. Ол үшiн қажеттi адрес пен парольдi ұсыну керек (ақпараттық бөлiк) .
Жалғану бөлiнген немесе қашықтықтан болуы мүмкiн. Бөлiнген жалғану үшiн бөлек байланыс сымы қажет. Егер бөлiнген жалғану болса, онда өзiңiз сервис-провайдерi болуыңызға, яғни келiсiмшарт негiзiнде Желiге қосылуды бастауға болады. Басқа жағдайларда, қашықтықтан жалғану арқылы қосылады. Байланыс сымы ретiнде кәдiмгi телефондық сым қолданылады.
- Модемдi таңдау және оны орнату
Модем модулятор + демодулятор бiрiгулерiнен тұрады. Ақпараттарды беру жағдайында ол цифрлық сигналдан аналогтық дыбыстық сигналға өтедi. Бұл жағдайда модуляция орындалады. Ал егер ақпараттарды қабылдау процесi жүрiп жатқан кезде аналогтық сигналдан цифрлық сигналға түрлендiрiлсе, онда демодуляция орындалады. Телефондық сымға жалғанған модем үшiн телефондық модем қолданылады. Одан басқа кабельдiк модем, радиомодем және т. б.
Телефондық модемнiң техникалық параметрi секундына битпен өлшенедi, яғни бит/сек. Аналогтық телефондық сымдар үшiн жылдамдықтың жоғарғы шегi 33600 б/с. (33, 6 Кб/с) .
Ақпараттарды берудiң екi тәсiлi бар: тiзбектей және параллель. Тiзбектей жалғану жағдайында биттер тiзбектей берiледi . Бiрақ бүкiл процесс әлсiз жүргiзiледi. Тiзбектей жалғанудың жылдамдығын биттiң секундқа қатынасы алынады. Мұнда байт өлшемiне ауыспайды. Ал параллель жалғану жағдайында бiруақытта 8 параллель сым бойынша 8 бит 1 байтты құрайды. Деректердiң 8 сымынан басқа жалғануға қабылдау мен беру процестерiн басқаратын қызметшi сымдар енедi. Оның жылдамдығын байттың секундқа қатынасындай етiп өрнектеуге болады(байт/с; Кбайт/с; Мбайт/с) .
Модемдi таңдау
Модемдi таңдау жағдайында оның жылдамдығы 28 800 б/с кем болмауы қажет. 28, 8 Кб/с модем стандарты V. 34 деп аталынады. Ал қазiргi кезде барлық модемдер V. 34 bis стандартын құрайды. Жылдамдығы 33, 6 Кб/с кем модемдi қолданудың мағынасы жоқ. Модемдер сыртқы және iшкi деп екiге бөлiнедi. Сыртқы модем компьютер портының разьемына жалғанады. Ал iшкi модем жүйелiк блоктың iшiндегi материалдық платаның разьемына жалғанады.
Модемдi орнату.
 Модем екi рет орнатылады.
Бiрiншiсi - аппараттық
,
ал екiншiсi - программалық
. Аппараттық орнату жағдайында ол қайда жалғану қажет болса, сол жерге жалғанады. Ал программалық орнату жағдайында
модемнiң
программа-драйверi орнатылады. Модем операциялық жүйеде тiркеледi. Егер компьютер Windows 95/98 операциялық жүйесiнде жұмыс жасаса, онда оның өзiндiк орнату механизмi (plug-and-play) жұмыс жасайды және
Мастера установки модема
немесе
Пуск Настройка Панель управления Модемы
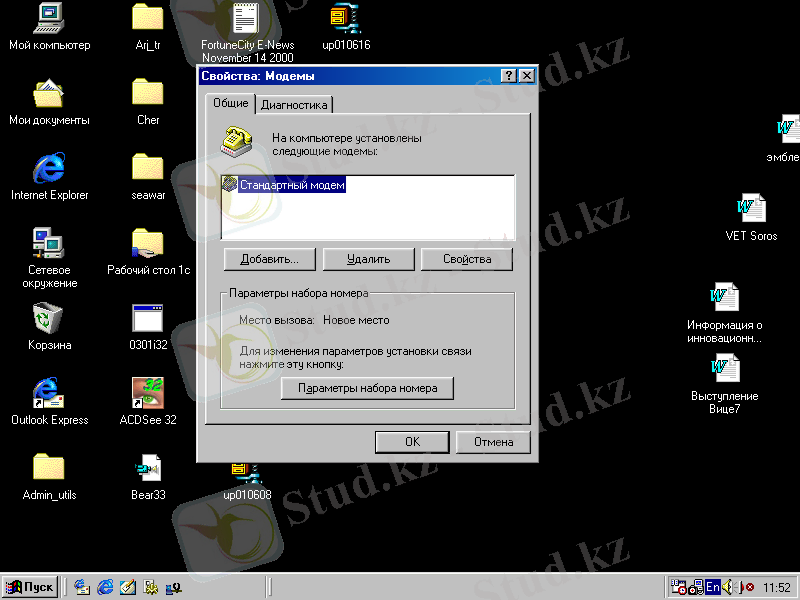
автоматты түрде жүктеледi. Ашылған Свойства: Модемы хабар алмасушы терезесiнде Мастер установки жiберу үшiн
Добавить
(1-сурет) батырмасы басылады.
Модем екi рет орнатылады.
Бiрiншiсi - аппараттық
,
ал екiншiсi - программалық
. Аппараттық орнату жағдайында ол қайда жалғану қажет болса, сол жерге жалғанады. Ал программалық орнату жағдайында
модемнiң
программа-драйверi орнатылады. Модем операциялық жүйеде тiркеледi. Егер компьютер Windows 95/98 операциялық жүйесiнде жұмыс жасаса, онда оның өзiндiк орнату механизмi (plug-and-play) жұмыс жасайды және
Мастера установки модема
немесе
Пуск Настройка Панель управления Модемы
автоматты түрде жүктеледi. Ашылған Свойства: Модемы хабар алмасушы терезесiнде Мастер установки жiберу үшiн
Добавить
(1-сурет) батырмасы басылады.
1-сурет
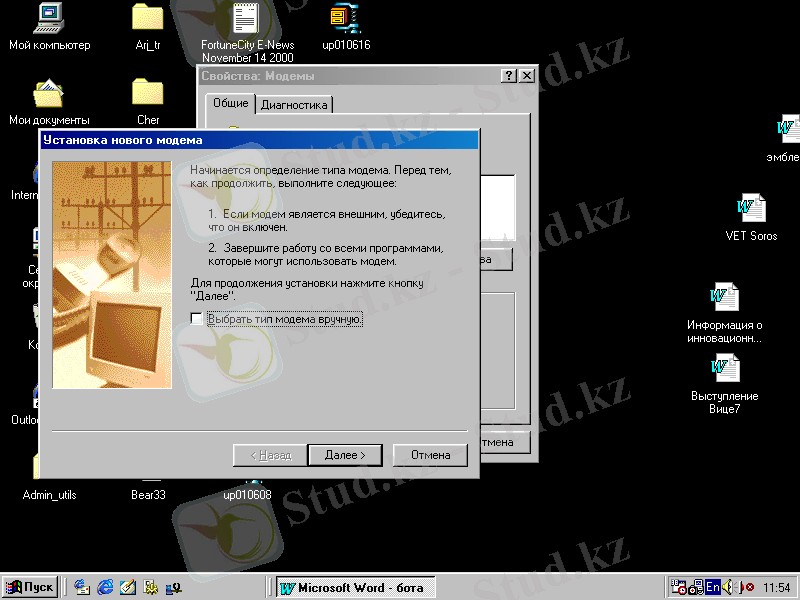
- Жұмыстың алғашқы кезеңiндеМастера установки тiркелген СОМ-портынтексередi және жаңа құрылғыны тексередi. (2сурет) .
- Модем орнатылады. Осыдан кейiнМастер оның драйверiнорнатуды ұсынады. Егер модем дұрыс орнатылмаса, ондаДалеебатырмасына басып, Установка нового модемастандартты терезесiн аламыз да, модемнiң жылдамдығы және нақтылы моделi таңдалады. (3-сурет) . Рисунок 3
- Әрбiр қолданушы гибкий модеммен немесе лазерлiк дискiмен қоса оның драйверiн бiрге сақтап қою қажет. Бұл жағдайда модемдi жасақтаушыны да, нақтылы модельдi таңдаудың қажетi жоқ. ТекУстановить с дискабатырмасына басу ғана жеткiлiктi. Ашылған хабар алмасушы терезеде өзiңiздiң тасымалдаушыңыздағы драйвердi орнату жеткiлiктi. Егер оған негiзделген драйвер жоқ болса, модем пунктiн таңдау жеткiлiктi. АлМоделибөлiмiндегi модемнiң жылдамдығына байланысты пункттi таңдау қажет. Модемдi орнатуды аяқтағаннан кейiн компьютердi қайтадан iске қосу қажет.
5. Сервис-провайдерiн таңдау
Сервис-провайдер (Интернет қызметiн қоюшы) - бұл бүкiләлемдiк компьютерлiк желiге тұрақты түрде жалғануды қамтамасыз ететiн және келiсiмшарт бойынша клиенттердi қосуды жүзеге асыратын мекеме. Сервис-провайдердiң қызмет саласы телефондық компаниялардың қызмет салаларына ұқсас. Бiрақ ерекшелiк бар. Егер қобшыға телефондық байланыстың қызмет салаларын таңдамасақ, онда қоюшыға Интернеттiң қызмет салаларын еркiн пайдалануды таңдағаны жөн. Сервис-провайдердiң қызмет саласынан отказ берiп, кез келген уақытта басқа мекемеге қосылуға болады.
Сервис-провайдердiң қызмет ету салалары бiрнеше:
- Желiге ақысыз қосылу;
- Уақытша Желiге қосылу;
- Желiге шектеусiз қосылу;
- Интернет-карта бойынша қосылу.
Таңдауды қалай жүргiздiк, солай мынадай ақпараттарды алуға болады:
- Жалғауды орындауды iске асыратын телефон нөмiрiн таңдау. Ол процестi орындайтын программана баптау қажет;
- Тiркеу аты (login) . Сервис-провайдерге хабарлама үшiн қолданушының аты енгiзiледi;
- пароль (password) . Ол подтверждения үшiн қажет және оны қолданушы өзi үшiн бередi;
- DNS негiзгi сервердiң атауы;
- DNS қосымша сервердiң атауы;
- Сервис-провайдердiң Web-адресi.
DNS негiзгi және қосымша серверлердiң атауы жалғау қасиеттерiн баптау жағдайында қажет етiледi. Web-адрестi сервис-провайдер өз атын ешқашан да пайдаланбауы мүмкiн, бiрақ ол қосымша ақпарат қажет болған жағдайда қолданылады. Мысалы, осы адрес бойынша Сiз өзiңiздiң есебiңiздi бақылай аласыз және сiздiң есебiңiзден басқа адамдардың жұмыс жасағандығын, не жасамағандығын анықтай аласыз.
World Wide Web туралы жалпы түсiнiк
Интернетке түрлi қызметтердiң жиынтығы әсер етедi: электрондық пошта, жаңалықтар топтары (телеконференциялар), файлдарды беру қызметi және т. б. Ең көп тараған қызметтердiң қатарына World Wide Web (бүкiләлемдiк өрмекшi) енедi. Оны қысқаша WWW немесе жай Web деп атайды. Бұл ең көп тараған қызметтердiң қатарына енедi. Алайда, бұл Интернет емес, бiрақ көпшiлiк жұрт оны Интернет деп есептейдi. Бiрақ WWW - бұл Интернет емесе, көп қызметтерiнiң бiрi.
ИНТЕРНЕТТЕ АҚПАРАТ IЗДЕУ ТЕХНОЛОГИЯСЫ
Интернеттiң пайда болуы, ондағы ақпараттардың орасан зор көлемде өсуi мен оның технологиясының өзiндiк ерекшелiктерi арнайы броузер-программалардың жасалуына әкеп соқты. Бұл программалар Интернеттiң стандарттарына сәйкес келетiн желiлерде жұмыс iстеуге бағытталған және әлемдiк желi өрмегi(WWW) ресурстарын көрудi ұйымдастырады. WWW мәнi болып ақпаратты әртүрлi компьютерлерде орналасқан текстiк, графикалық және басқа да файлдар түрiнде беру болып табылады(5. 1. кесте) . Бұл файлдар бiр-бiрiмен гипербайланыс арқылы бiрiккен. Файлдардың(немесе объектiлердiң) бұндай жиынтығын Web-құжат(Web-сайт, Web-site) сияқты түсiндiрiледi. Web-құжат бiрнеше Web-парақтардан тұрады. Ал бiрнеше Web-құжаттар Web-серверде орналасады.
Web-құжатты iздеу және онымен қатынасу арнайы URL(Uniform Resource Locator) көрсеткiшi арқылы орындалады. Стандартты URL ақпаратты беру протоколын анықтайтын үш бөлiктен тұрады: информация орналасқан компьютердiң аты, жолы. Мысалға Vermont Teddy Bears компаниясының URL құрылымы мынадай:
http://www. service. digital. com/tdb/vtdbear. htm
протокол/компьютер аты/бума аты/файл аты
WWW-те қолданылатын ақпараттар мен файлдардың типтерi.
Текст
Дыбыс
Кескiн
Бейне
. htm, . html
. au, . snd, . mid, . mp3
. gif, . jpg, . tif
. mpg, . mov, . avi
HTML форматы текст және экранда ақпараттың бейнелеуiн анықтайтын арнайы форматтау кодтарын бередi.
Audio, sound, MIDI, MP3 дыбыстық файлдарының форматтары
GIF, JPEG, TIFF графиктiк файлдарының форматтары
MPEG, Apple Quisklime, Microsoft Video форматтарында жазылған бейнеклиптер.
Жоғарыда айтылғандай Web-құжаттарды қарап шығу үшiн арнайы броузер-программар қажет. Қазiргi кезде кеңiнен таралған броузерлер қатарына Internet Explorer(Microsoft фирмасының өнiмi) және Netscape Navigator(Netscape Communications Corp. фирмасының өнiмi) программалары жатады. Броузерлер WWW-тен басқа Интернеттiң басқа да ресурстарымен(Usenet, FTP) де байланыса алады.
Қазiргi уақытта Интернеттiң ресурстарымен қатар операциялық жүйелердiң функциясын орындайтын Web-броузерлер жасау жоспарлануда. Мысалға, Netscape Communications Corp. компаниясы өзiнiң шығарған Netscape Navigator броузерiне операциялық жүйелерге ғана тән мүмкiндiктер қосуда. Ал Microsoft компаниясы Internet Explorer өнiмiн Windows операциялық жүйесiмен бiрiктiрген. Нәтижесiнде пайдаланушы жұмыс үстелiн Web-парақ режимiнде шығарып жұмыс iстей алады және Web-парақтардың жарлықтарын жұмыс үстелiне шығарып қоя алады. Бұл режимде Widows-тiң жұмыс үстелi Active Desktop(екпiндi күйдегi жұмыс үстелi) деп аталады, оның құрамына Web-элементтер мен дәстүрлi ақпараттарды бiрiктiретiн Outlook программасы кiредi.
Интернеттен керектi ақпараттарды iздеп табу iздеу жүйелерi арқылы жүзеге асырылады. Бұл жүйелер ақпараттары түйiндi сөздер арқылы индекстелiп сұрыпталған деректер қорын басқарады. Пайдаланушы бұл жүйелермен байланыс орнатқаннан кейiн түйiндi сөздерден тұратын сұраныс жасап, өзiне қажеттi мәлiметтердi ала алады.
Iздеу жүйелерiнiң екi түрi болады: ресурстардың тақырыптық каталогы және iздеу машиналары (iздеу роботтары) .
Ресурстар каталогы бұрынырақ пайда болды. Бұл каталогтарда ақпараттар бiрнеше категорияларға бөлiнген. Iздеу кезiнде пайдаланушы бiр категорияны таңдап алады да, оның бөлiмдерiн қарап шығады. Өзiне қажеттi бөлiмдi тапқаннан кейiн пайдаланушы қажеттi мәлiметтерден тұратын URL-файлдардың тiзiмiн алады.
Тақырыптық каталогтардың кемшiлiгi қолмен жасалатын жұмыстардың көптiгi болып табылады. Ал iздеу машиналарында барлық iздеу жұмыстары пайдаланушының қатысуынсыз автоматты түрде орындалады.
Келесi тақырыптық каталогтарды атап өтуге болады:
- Yahoo!( http://www. yahoo. com) - тақырыптық ресурстан басқа ақысыз электрондық поштаны, жаңалықтар тақтасын пайдалану. Сондай-ақ пайдаланушы жақын арада өткiзiлетiн iс-шаралар туралы анықтама беретiн қызмет(Интернет-күнделiк сияқты) .
- Lycos (http://www. lucos. com) - пайдаланушыға кең көлемдегi қосымша мүмкiндiктер бередi(пошта, жаңалықтар, чаттар тағы басқалар) .
- InfoSeek (http://guide. infoseek. com) - ақысыз пайдалану мүмкiндiгiн беретiң коммерциялық iздеу қызметi. Iздеудi тек қана Web-парақтардан емес, басқа да ресурстарда да жүргiзедi.
Жұмыс аумағы - Internet Explorer терезесiнiң негiзгi бөлiгi. Онда Web-құжаттары бейнеленедi.
Электрондық пошта. Электрондық пошта Интернеттегi аса маңызды ақпарат алмасу қызметiнiң түрi болып табылады. Егер Интернет жүйесiнiң басқа да халықаралық жүйелердiң ақпаратты ресурстарымен тығыз байланыста екендiгiн ескеретiн болсақ, онда олармен электрондық пошта қызметiн пайдалану арқылы ақпарат алмасуға болады.
Электрондық пошта қызметiнiң мүмкiндiктерiн Интернетке қосылған компьютер немесе онымен байланыса алатын компьютер арқылы пайдалануға болады.
Электрондық пошта жұмыс принциптерi көп жағынан кәдiмгi пошта қызметiне ұқсайды. Корреспонденция жiберушi оны пошта дайындау программасында немесе кәдiмгi текстiк редакторда дайындайды. Содан кейiн пошта жөнелту программасы шақырылады (мысалға, SendMail) . Пошта жөнелту программасы кәдiмгi поштаны әрi қарай тарату үшiн байланыс бөлiмшелерiне жеткiзетiн пошта курьерiне ұқсайды. Unix-жүйелерде SendMail программасы байланыс бөлiмшелерiнiң қызметiн атқарады. Ол программа пошталық хабарларды сұрыптап адресаттарға жiберiп отырады. Ал компьютерлерiнде пошта жәшiгi бар және пошталық серверлермен телефон байланысы арқылы жұмыс iстейтiн пайдаланушылар пошта жөнелту үшiн қосымша әрекеттер жасауы тиiс. Мысалға, Relcom пошта қызметiн пайдаланушылар поштаны пошталық серверлерге жеткiзетiн uupc программасын iске қосуы тиiс, ал пошталық хабарларды bml программасында даярлай алады.
Кез-келген пошта байланысының негiзi болып адрестер жүйесi табылады. Дұрыс көрсетiлмеген адрес арқылы поштаны адресатқа жеткiзу мүмкiн емес. Интернетте желiге қосылған компьютерлердiң домендiк адрестерiне негiзделген адрестiк жүйе қабылданған. Бұл жүйе бойынша адрес екi бөлiктен тұрады: пайдаланушының аты; машинаның аты(мысалы Saule@saule. Rypkso. edu) . SendMail пошта жөнелту программасы қажет кезiнде хабарларды адресатқа жеткiзуде пайдалану үшiн адрестердiң Интернеттегi форматын UUCP(Unix to Computer Protocol) форматына өзi түрлендiредi.
FTP (File Transfer Protocol) файлдар жүйесi Интернетке қосылған компьютерлердiң бiр-бiрiнен файлдар алмасу мүмкiндiгiн бередi. FTP программалық қамтамасыздандыру екi бөлiктен тұрады. Бiр бөлiгi файл орналасқан компьютерде орындалса, екiншi бөлiгi сол файлды қажет еткен компьютерде(клиент) орындалады. Интернетке қосылған кез-келген электрондық хабарландыру тақтасы немесе компьютер клиент бола алады. USENET телеконференциясы орасан зор электронды хабарландыру тақтасы болып табылады. Оған кез-келген Интернетке қосылған пайдаланушы шыға алады. USENET әлемнiң әр түкпiрiнде тұратын кiсiлердiң бiр-бiрiмен байланысып, дискуссиялар жасап пiкiр алмасу мүмкiндiгiн бередi. Ол үшiн Интернетпен байланыс орнатқаннан кейiн USENET серверiне қосылып, компьютердегi арнайы хабарлар оқу программаны iске қосу қажет. Бұл сервер компьютерге келетiн(входящие) және компьютерден шығатын(исходящие) хабарларын USENET-тiң басқа серверлерiмен алмастыру үшiн қызмет атқарады. Хабарлар оқу программасы пайдаланушыға өзiнiң байланысқан конференциялар тiзiмiн(дискуссиялар тақырыптары) және хабарларын(оларға жауап беруiне болады) көрсетiп тұрады. USENET электронды хабарландыру тақтасы пайдаланушылардың қызығушылықтары мен тақырыптарға байланысты көптеген конференцияларға бөлiнген.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz