Веб-сайт жасаудың негіздері: файлдық құрылым, HTML/CSS синтаксисі, семантика және стильдер


КІРІСПЕ
Бұл курстық жұмыста site жасап үйренетін боламыз. Сайт дегеніміз не? Танысатын боламыз. Сайт дегеніміз - ортақ тақырыпты немесе функционалдылықты бөлісетін және Интернет арқылы қол жеткізуге болатын веб-беттер жиынтығы. Бұл пайдаланушылар ақпаратты таба алатын, мазмұнды бөлісе алатын, сауда жасай алатын, сөйлесетін және т. б. болатын сандық платформа. Сайттар тұрақты мазмұнды қамтитын статикалық немесе динамикалық, жаңартылатын және пайдаланушымен әрекеттесетін болуы мүмкін. Олар қазіргі ақпараттық қоғамда маңызды рөл атқарады және Интернетте өзара әрекеттесу және ақпарат алмасу үшін көптеген мүмкіндіктер береді. Қалай редактор тандауға болады және оны қалай дұрыс орнатылуы жайлы сөз қозғайтын боламыз. Сайт папкаларымен файылдарын құратын боламыз. Site жасау технологияларын пайдаланып олардын синтаксисімен танысатын боламыз. Сайтқа түс беріп онын элементтерінін өлшемдерін береміз. Оған медиа файлдарды қосамыз.
1 НЕГІЗГІ БӨЛІМ
1. 1 Сайттың папкасымен файылдарының структурасы. Сайттың логотибі. Сайттың header және footer бөліктері
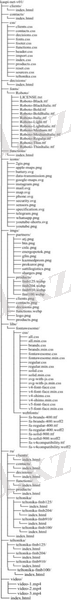
Менін сайтымның структурасы `index. html` файлынан, сондай-ақ css, fonts, icons, imgs, libs, video папкаларынан, сондай-ақ clients, contacts, decisions, functions, products, ru, teltonika сайттың беттерінің папкаларынан тұрады.
index. html атындағы файл - басты бет (англ. homepage) файлы. Ол сайттың негізгі бетінің атауын анықтау үшін пайдаланылады. Қажетті сайттарда, кірген кезде автоматты түрде `index. html` файлы ашылады және көрсетіледі. Бұл файл сайттың негізгі мазмұнын жасау үшін пайдаланылады. Анықтамаларды, логотипті, навигация менюлерін, мәтіндерді және басқа элементтерді қамтитын мазмұнды осы файлға қосу мүмкін. Қатарлық сайтта, бір пайдаланушы сайтты ашқанда `index. html` файлы автоматты түрде ашылады және сайттың мазмұнымен таныстырады.
Header бөлігі веб-сайттың өзгертілмейтін және ең жоғарғы бөлігінде орналасқан элементтерді қамтамасыз етеді. Оны сайттың басына орналастырады және пайдаланушыға сайттан қолайлы тіркелу, навигация, мазмұнға жету және басқа функцияларға жету мүмкіндік береді. Ол сізге сайтты түсіну, навигациялау және сайтты пайдаланушыларға таныстыру үшін көмек көрсетеді. Осы бөлік пайдаланушыге сайттың мазмұны мен қосымша функциялар туралы ақпарат береді. Кейбір элементтер, мысалы, бағдарламалардың логосы, навигация панелі, байланыс, логин формасы, сайттың атауы және сұраныс батырмалары, логотип, түймелер және басқа элементтер қамтамасыз етіледі.
Footer бөлігі дегеніз сайттың төменгі жағында орналасқан модуль. Олдағы қатарда аутентификация ақпараттары, контакт мәліметтер, сайттың жеке құқықтары мен саясаты туралы мәліметтер жатқан болады. Веб-сайттарда footer бөлігі веб-беттің соңында орналасқан. Бұл бөлім сайттың басты бөлімдерінің (header, main content) астында болады. Footer бөлігінде сайт туралы ақпараттар, қосымша мәліметтер мен сыртқы сілтемелер, байланыстар, сайттың көмекші материалдары, авторлық құқықтар мен саясаты туралы мәліметтер немесе басқа мәліметтерді көрсету үшін пайдаланылады.

1. 1-сурет. Сайттың структурасы
1. 2 Html, css syntax
HTML синтаксис - бұл HyperText Markup Language (HTML) негізгі белгілер жинағының синтаксистік тәртібін сипаттау үшін пайдаланылатын ережелер жиынтығының атауы. HTML, веб беттерін пайдаланушыларға көрсететін, мәтін, сурет, байланыс, кесте және басқа элементтерді құруға арналған мәліметтердің белгілеуінің стандартты жолағы болып табылады. HTML документі элементтер тегтерімен жасалады.
HTML документі элементтерді, тегтерді, атрибуттарды, мәтін қабылдау элементтерін, суреттерді, постерлерді, таблицаларды, қабаттарды және басқа байланыс элементтерін қамтиды. Көрсетілген элементтер мен атрибуттар браузерлерге, веб беттерін бейнелеу қолданушысына, дизайнерлерге және өзгертушілерге пайдалану үшін арнайы әрекеттерді білдіреді.
HTML синтаксисі - бұл веб беттерін жасау үшін пайдаланылатын HyperText Markup Language (HTML) негізгі белгілер жинағының синтаксистік тәртібін анықтау үшін қолданылатын қағидалар жиынтығы. Бұл синтаксистік тәртіптегі HTML документтің барлық элементтерін және мазмундарын таңдау, белгілеу және біріктіру үшін
HTML документі элементтерді, тегтерді және мазмундарды анықтайды. Барлық HTML элементтері тегтерді пайдалана отырып жасалады. Тегтер бірінші белгіші (<>) және соңғы белгіші (</>) арқылы бірдей есептеуді көрсетеді. Тегтер арасында орналасқан мазмун элементтерді көрсетеді. Мысалы, <p> элементі мәтінді белгілейді, <img> элементі суретті көрсетеді, <a> элементі сілтемені белгілейді және т. б.
HTML синтаксистік қағидалар деректердің бірінші түрін білдіруге, оларды тегтермен анықтау, атрибуттарды қолдану, мазмундардың түрлерін белгілеу, мәтін форматтау, таблицаларды жасау, байланыстырғыштарды қолдану және т. б. сияқты бірнеше аспектілерге қатынасып отырады. HTML синтаксистік қағидаларды дұрыс жағдайда пайдаланудың нәтижелері көрсетілетін веб беттерін дұрыс пайдаланушыларға көрсететеді.
CSS (Cascading Style Sheets) синтаксисі - бұл веб беттерінің стилін белгілеу үшін пайдаланылатын қағидалар жиынтығын анықтау үшін қолданылатын синтаксистік тәртіпті атау. CSS арқылы HTML элементтерінің пішімін, өлшемдерін, түсін, позициясын, межелерін, және басқа стиль параметрлерін белгілеу мүмкін.
CSS синтаксисі өзгертушілер мен стилдерге қолдау көрсететін бірнеше қағидалардан тұрады:
1. Селекторлар: CSS стилін қолжетімді элементтерге апару үшін селекторлар пайдаланылады. Селекторлар HTML элементтерін, класстарды, ID-лерді, псевдо-класстарды және басқа категорияларды таңдауға мүмкіндік береді.
2. Мәндер: Селекторлардың қолжетімді мәндерін стильдермен біріктіруге мүмкіндік береді. Мәндерге стиль параметрлерін көрсетеді және элементтердің пішімін белгілейді. Мысалы, `color`, `font-size`, `background-color` сияқты.
3. Көптеген селекторлар:
Бірде-бір селектордың артықшылықтылықтарын қолжетімді көптеген селекторлар арқылы белгілеу мүмкін.
4. Каскадтау: Каскадтау принципі CSS-де негізгі принципке басым. Сіз көптеген селекторлар мен мәндерге бірлестіріп, көрсетілген элементтерге пішімдерге қолжетімді стилдерді қоса аласыз.
Мысалдармен, `h1 { color: blue; }` - `<h1>` тегтерінің түсіні көкке белгілейді; `. highlight { background-color: yellow; }` - `highlight` классына қатысты элементтерге сары фон қолжетімділік береді; `#logo { width: 200px; height: 100px; }` - `logo` ID-сіне тағылымдылық беріп, элементтің көлемін белгілейді.
Бұл тек бірнеше CSS синтаксистік қағидалардың мысалдарын көрсетеді. CSS синтаксисі бойынша толықтырулар мен қасиеттерді өзгертушілерді жасау үшін көбінесе біріктірмелер, байланыс штрихтері, анимациялар және медиа сұрыптары сияқты басқа қасиеттер де қолданылады.
1. 3 Web site semantics
Веб-сайттың семантикасы веб-беттер мен мазмұнның ақпаратты дұрыс түсіндіру және жіктеу үшін іздеу жүйелерімен және басқа компьютерлік жүйелермен өзара әрекеттесу қабілетін білдіреді. Семантикалық веб мазмұнның мағынасын және оның байланысын дәлірек түсінуге мүмкіндік береді, бұл ақпаратты тиімді іздеуге ықпал етеді және пайдаланушылардың жақсы тәжірибесін қамтамасыз етеді.
Веб-сайттың семантикасы іздеу жүйелері сияқты компьютерлік жүйелер арқылы мазмұнды түсінуді жақсарту үшін веб-беттердегі құрылымдық және семантикалық ақпаратты пайдалануды білдіреді. Ол әртүрлі мазмұн элементтері арасындағы мәндер мен қатынастарды көрсету үшін HTML5 және RDFa сияқты белгілеу тілдерін пайдалануды қамтиды. Бұл іздеу жүйелеріне веб-сайттағы ақпаратты дәлірек түсіндіруге және пайдаланушыларға сәйкес іздеу нәтижелерін беруге мүмкіндік береді. Семантикалық белгілеу веб-сайттағы ақпаратты түсінгісі келетін және пайдаланғысы келетін басқа жүйелер үшін де пайдалы болуы мүмкін, мысалы, жаңалықтарды оқу бағдарламалары немесе деректерді талдауға арналған интеграцияланған құралдар.
Веб-сайттың семантикасы-бұл веб-сайттардың құрылымын, мазмұнын және компьютерлік жүйелермен өзара әрекеттесуін егжей-тегжейлі зерттейтін сала. Ол әртүрлі аспектілерді талдауды және түсіндіруді қамтиды, мысалы:
1. Құрылым және белгілеу: веб-сайттың семантикасы веб-беттегі әртүрлі элементтер арасындағы мағына мен байланыстарды анықтау үшін HTML сияқты белгілеу тілдерінің дұрыс қолданылуына назар аударады. Бұл тақырыптарды, абзацтарды, тізімдерді, кестелерді және басқа құрылымдық элементтерді көрсету үшін дұрыс тегтер мен атрибуттарды пайдалануды қамтиды.
2. Семантикалық белгілеу: веб-беттегі мазмұнның мәнін дәлірек анықтау үшін семантикалық тегтер мен атрибуттар қолданылады. Мысалы, <header>, <nav>, <article>, <section>, < footer> және басқа тегтер беттің әртүрлі бөліктерінің рөлі мен қызметін көрсетуге көмектеседі. Бұл іздеу жүйелеріне және басқа компьютерлік жүйелерге беттің құрылымы мен мағынасын түсінуге көмектеседі.
3. Микроформаттар және семантикалық деректер: қосымша семантикалық деректерді параққа микроформаттарды, rdfa (Resource Description framework in Attributes) немесе JSON-LD (JavaScript object notation for Linked Data) көмегімен қосуға болады. Бұл әртүрлі мазмұн элементтері арасындағы деректер түрлерін, қасиеттерді және байланыстарды анық анықтауға мүмкіндік береді. Мысалы, оқиғалар, ұйымдар, адамдар және т. б. туралы ақпаратты көрсетуге болады.
Тұтастай алғанда, веб-сайттың семантикасы мазмұнның құрылымы мен мағынасын неғұрлым нақты анықтауға мүмкіндік береді, компьютерлік жүйелермен өзара әрекеттесуді жақсартады және веб-сайттардың сапасы мен қол жетімділігін арттыруға көмектеседі.
1. 4 Css reset, import files
Reset. css (немесе reset stylesheet) - бұл әртүрлі браузерлер қолданатын стандартты стильдерді қалпына келтіру үшін Веб-беттің HTML элементтері үшін негізгі стильдерді орнататын стиль кестесі. Reset негізгі мақсаты. css-бұл біркелкі және болжамды стильдер базасын құру, оны әзірлеуші өз қалауы бойынша реттей алады.
Reset. css әдетте әртүрлі браузерлердегі элементтердің дисплейіндегі айырмашылықтарды жою үшін веб-бетті әзірлеудің басында қолданылады. Ол шегіністер, жиектер, жиектер, қаріптер және т. б. сияқты көптеген әдепкі стильдердің мәндерін қалпына келтіреді. Нәтижесінде, веб-бет бос парақтан басталады және әзірлеуші дизайнды толық басқарады.
Дегенмен, reset. css орнына екенін атап өткен жөн кейбір әзірлеушілер normalize. css пайдалануды таңдайды. Қалыпқа келтіру (нормализация) стандартты стильдерді қалпына келтіруден (қалпына келтіруден) айырмашылығы, олардың пайдалы сипаттамаларын сақтай отырып, стандартты стильдерді әртүрлі браузерлер арасында үйлесімді етуге тырысады. Normalize. css толық қалпына келтіруден гөрі болжамды стильдер базасын ұсынады, бірақ reset. css және normalize. css арасындағы таңдау әзірлеушінің қалауына және жобаның талаптарына байланысты.
Қорытындылай келе, reset. css-бұл әзірлеушілерге веб-парақтың негізгі стильдерін орнатуға және оның көрінісін болжамды және басқарылатын етуге көмектесетін құрал.
CSS @import - бұл басқа CSS файлдарын ағымдағы стильдер файлына импорттауға (қосуға) мүмкіндік беретін CSS ережесі. Бұл стильдерді бірнеше файлдарға бөлуге және олардың құрылымын ыңғайлы басқару және қолдау үшін ұйымдастыруға мүмкіндік береді.
Import синтаксисінің мысалы:
@import url("styles. css") ;
Негізгі мәліметтер және талдау @import:
1. Сыртқы CSS файлдарын импорттау: '@import ' басқа серверлерде немесе жобаңыздың басқа каталогтарында орналасқан сыртқы CSS файлдарын импорттауға мүмкіндік береді. Файлдың URL мекенжайын жақшаға немесе тырнақшаға қоюға болады.
2. Импорттау тәртібі: `@import ' кез келген басқа CSS ережелерінің алдында стиль файлының басына орналастырылуы керек. Импортталған файлдар тізімде көрсетілген ретпен жүктеледі, Сондықтан импорттауды қалай ұйымдастырғаныңыз маңызды.
3. Басымдықтар: импортталған файлдар стильдердің басымдықтарына әсер етуі мүмкін. Егер импортталған файлда ағымдағы стиль файлымен бірдей селекторлары бар ережелер болса, соңғы импортталған файл алдыңғыларға қарағанда басымдыққа ие болады.
4. Өнімділік: '@import ' жиі пайдалану беттің жүктелуін баяулатуы мүмкін, әсіресе үлкен файлдар немесе көптеген файлдар импортталған кезде. Бұл бетті көрсетудің кешігуіне әкелуі мүмкін, сондықтан қажетті стильдерді импорттау мен өнімділікті оңтайландыру арасындағы тепе-теңдікті сақтау ұсынылады.
Жалпы, '@import' CSS файл құрылымында икемділік пен ұйымдастыруды қамтамасыз етеді.
1. 5 Css variables
CSS айнымалылары, сондай-ақ пайдаланушы сипаттарының CSS айнымалылары (CSS custom properties) ретінде белгілі, CSS-те айнымалыларды орнатуға және пайдалануға мүмкіндік беретін механизм. Олар CSS3 стандартына енгізілген және стильдерде қолданылатын түстердің, өлшемдердің, шегіністердің және басқа қасиеттердің мәндерін қамтуы мүмкін айнымалыларды анықтауға мүмкіндік береді.
Айнымалының CSS анықтамасы ` -- ' кілт сөзімен жүреді, содан кейін айнымалының аты көрсетіледі. Мысалы, түс айнымалысын жасау үшін келесі синтаксисті қолдануға болады:
:root {
--primary-color: #ff;
}
Бұл мысалда `--primary-color` айнымалысы түбір элементінде (`:root`) анықталған және қызыл түске ие (`#ff`) .
CSS айнымалыларын пайдалану үшін оларды мән берілуі мүмкін кез келген CSS қасиеттеріне қолдануға болады. Мысалы:
h1 {
color: var(--primary-color) ;
}
Бұл мысалда `--primary-color` айнымалысы `<h1>`тақырып мәтінінің түсін анықтау үшін қолданылады.
CSS айнымалылар сонымен қатар мәндерді каскадтауды және мұрагерлікті қолдайды, бұл оларды динамикалық стильдерді құрудың қуатты құралына айналдырады. Олардың мәндерін элементтердің әртүрлі деңгейлерінде немесе тіпті JavaScript көмегімен қайта анықтауға болады.
CSS айнымалылары стильдерді жобалау және техникалық қызмет көрсету кезінде икемділік пен ыңғайлылықты қамтамасыз етеді. Олар дизайнды оңай реттеу үшін айнымалылар жиынтығын жасауға мүмкіндік береді, сонымен қатар әртүрлі құрылғыларда немесе әртүрлі тақырыптарда стильдерді өзгертуді жеңілдетеді. Сонымен қатар, CSS айнымалыларын пайдалану веб-бет стильдерін модульдік және қайта пайдалануға ықпал етеді.
Тұтастай алғанда, CSS айнымалылар декларативті және икемді Веб-бет стилін басқарудың қуатты құралы болып табылады, бұл стильдерді оңай орнатуға және қолдауға мүмкіндік береді.
1. 6 %, px, em өлшем бірліктері
Пайыздар ( % ) : CSS-те пайыздар салыстырмалы мәндерді орнату үшін қолданылады. Мысалы, элементтің енін негізгі контейнердің пайызымен көрсетуге болады. Егер ата-ананың ені 500 пиксель болса және сіз баланың ені 50% етіп орнатсаңыз, оның ені 250 пиксель болады (500 пиксельдің 50%) . Пайыздар жауап беретін дизайнды жасау үшін пайдалы, өйткені олар ата-аналық элементтің өлшеміне сәйкес автоматты түрде масштабталады.
Пикселдер (px) : пиксель - бұл экрандағы физикалық нүктені білдіретін абсолютті өлшем бірлігі. Ол элементтің бекітілген өлшемін білдіреді және ата-аналық контейнердің өлшеміне немесе басқа факторларға байланысты емес. Мысалы, егер сіз элементтің ені 200 пиксельге орнатсаңыз, ол басқа факторларға қарамастан әрқашан дәл осындай енге ие болады. Пикселдер элементтердің өлшемдерін дәл бақылау үшін ыңғайлы, бірақ әртүрлі пиксель тығыздығы (DPI) бар әртүрлі құрылғыларда ақаулар тудыруы мүмкін.
em: em-бұл ата-аналық элементтің қаріп өлшеміне байланысты салыстырмалы өлшем бірлігі. 1 em мәні ағымдағы қаріп өлшеміне тең. Мысалы, егер ата-аналық элементтің қаріп өлшемі 16 пиксельге тең болса және сіз баланың биіктігін 2 em-ге орнатсаңыз, оның биіктігі 32 пиксель (2 * 16 пиксель) болады. Em қаріп өлшемімен бірге масштабталатын элементтердің салыстырмалы өлшемдерін жасау үшін ыңғайлы.
Em-ді padding немесе margin өрісі сияқты басқа қасиеттердің өлшемдерін анықтау үшін де қолдануға болатындығын ескеру маңызды. Em мәні осы қасиеттерге қолданылған кезде, ол ата-аналық элементтің қаріп өлшеміне қатысты масштабталады.
Бұл өлшем бірліктерінің әрқайсысының өзіндік ерекшеліктері мен қолданылуы бар. Өлшем бірлігін таңдау нақты жағдайға және сіздің жобаңыздың талаптарына байланысты. Пайыздар мен em әсіресе жауап беретін дизайнды жасау үшін пайдалы, ал пикселдер элементтердің өлшемдерін дәл басқаруға мүмкіндік береді.
1. 7 HEX, RGB, RGBA color coding
HEX, RGB және RGBA форматтарындағы түстерді кодтау-бұл веб-әзірлеу мен графикалық дизайндағы түстерді көрсетудің кең таралған тәсілі.
HEX (Hexadecimal) :
HEX коды он алтылық санау жүйесіндегі түсті білдіреді. Ол тор таңбасынан ( # ) тұрады, содан кейін он алты таңба: 0-ден 9-ға дейін және А-дан F-ге дейін. Мысалы, #FF ашық қызыл түсті білдіреді, мұнда FF қызыл түстің максималды қарқындылығын білдіреді, ал қалған түстер жоқ.
RGB (Red, Green, Blue) :
RGB коды қызыл (R), жасыл (G) және көк (B) түстердің қарқындылығын көрсететін үш санның тіркесімі ретінде түсті білдіреді. Әрбір сан 0-ден 255-ке дейінгі диапазонда болады, мұнда 0 қарқындылықтың жоқтығын, ал 255 максималды қарқындылықты білдіреді. Мысалы, RGB (255, 0, 0) қызыл түстің қарқындылығы максималды, ал жасыл және көк түстер жоқ ашық қызыл түсті білдіреді.
RGBA (Red, Green, Blue, Alpha) :
RGBA коды RGB-ге ұқсас, бірақ сонымен бірге мөлдірлік мәнін (Alpha) қамтиды. Альфа мәні 0-ден 1-ге дейін, мұнда 0 толық мөлдір түсті, ал 1 толығымен мөлдір емес дегенді білдіреді. Мысалы, RGBA (255, 0, 0, 0. 5) мөлдір, ашық қызыл түсті білдіреді.
Бұл форматтар веб-беттерде, графикалық редакторларда және басқа қосымшаларда қолдануға болатын түстерді дәл анықтауға және қайта жасауға мүмкіндік береді.
1. 8 SVG файылымен жұмым
SVG (Scalable Vector Graphics) - графиканы векторлық түрде көрсету үшін қолданылатын файл пішімі. Векторлық графика кескінді пикселдерден тұратын растрлық графикадан айырмашылығы математикалық формулалар арқылы сипаттайды.
SVG файлында пішіндерді, түстерді, мәтінді және көрсетілетін басқа элементтерді анықтайтын нұсқаулар бар. Осы нұсқауларды қолдана отырып, SVG кескінін сапаны жоғалтпай кез-келген өлшемге дейін масштабтауға болады, өйткені ол ажыратымдылыққа тәуелді емес.
SVG-дің басты артықшылықтарының бірі-оның интерактивті және анимациялық кескіндер жасау мүмкіндігі. Бұған SVG элементтерін басқару үшін JavaScript немесе CSS қолдану арқылы қол жеткізіледі.
SVG сонымен қатар сызықтар, қисықтар, шеңберлер, тіктөртбұрыштар, мәтін және градиенттерді қоса алғанда, әртүрлі пішіндер мен элементтерді қолдайды. Әр элементті оның түсін, толтырылуын, инсультін және басқа қасиеттерін көрсету үшін сәндеуге болады.
SVG файлының егжей-тегжейін талдау оның құрылымын зерттеуді, элементтердің түрлерін және олардың қасиеттерін анықтауды және элементтердің сыртқы түрі мен мінез-құлқын анықтайтын атрибуттарды зерттеуді қамтуы мүмкін. Сонымен қатар, SVG талдауы файлды оңтайландыруды бағалауды, синтаксистің дұрыстығын тексеруді және ықтимал мәселелер мен қателерді анықтауды қамтуы мүмкін.
1. 9 Абсолютті және салыстырмалы сілтеме
Абсолютті және салыстырмалы сілтемелер-бұл веб-адрестерге (URL) немесе компьютерлік жүйедегі файл жолдарына қатысты ұғымдар.
Абсолютті сілтеме: абсолютті сілтеме түбірлік каталогтан немесе домендік атаудан бастап ресурсқа толық жолды қамтиды. Ол файлдық жүйеде немесе веб-кеңістікте ресурстың нақты орналасуын көрсетеді. Абсолютті сілтеме әдетте протоколды (мысалы, "http://" немесе "https://"), домендік атауды және ресурсқа толық жолды қамтиды. Мысалы, "https://www. example. com/images/pic. jpg" - бұл кескінге абсолютті сілтеме "pic. jpg" веб-сайтта “example. com".
Салыстырмалы сілтеме: салыстырмалы сілтеме ағымдағы орналасуға қатысты ресурс жолын көрсетеді. Ол сілтеме қолданылатын контекстке сүйенеді. Толық жолдың орнына салыстырмалы сілтеме ағымдағы орынға қатысты ресурсқа қалай жетуге болатынын көрсетеді. Салыстырмалы сілтеме хаттаманы немесе домендік атауды қамтымайды, өйткені бұл бөліктер бұрыннан белгілі деп болжайды. Мысалы, Егер веб-бетте "pic. jpg" кескініне сілтеме болса сол каталогта, салыстырмалы сілтеме “images/pic. jpg" сияқты көрінуі мүмкін.
Салыстырмалы сілтемелердің артықшылығы-олардың икемділігі мен портативтілігі. Файлдарды жылжыту немесе каталогтардың атын өзгерту кезінде салыстырмалы сілтемелер әр беттегі немесе файлдағы сілтемелерді өзгертпестен жаңа контекстке оңай бейімделуі мүмкін.
Абсолютті және салыстырмалы сілтемелерді қолдануды талдай отырып, сіз қол жеткізгіңіз келетін контекст пен мақсатты ескеру қажет. Абсолютті сілтемелер ресурстың орналасқан жерін дәл көрсету қажет болғанда немесе сілтеме басқа доменге немесе сайтқа апарған кезде пайдалы. Салыстырмалы сілтемелер бір сайтта немесе каталогта жұмыс істегенде және белгілі бір домендерге немесе файл жолдарына сілтеме жасаудан аулақ болғыңыз келгенде ыңғайлы.
1. 10 URL
URL (Uniform Resource Locator) - Интернеттегі ресурстың орнын көрсету үшін пайдаланылатын мекенжай. Бұл желіде қолжетімді веб-беттер, файлдар, суреттер, бейнелер және басқа ресурстар үшін бірегей идентификатор.
URL оның құрылымын анықтайтын және белгілі бір ресурсқа нұсқайтын бірнеше бөліктерден тұрады:
Протокол: Бұл клиент пен сервер арасында деректер алмасуының көрсеткіші. Мысалы, ең көп тараған протоколдар HTTP (Гипермәтінді тасымалдау протоколы) және қауіпсіз қосылымды қамтамасыз ететін HTTPS (HTTP Secure) .
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz