CSS синтаксисі мен негізгі қасиеттері: шрифттер, түстер, фон, өрістер, селекторлар және кластар


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 41 бет
Таңдаулыға:
CSS ТІЛІ
Жоспар
1. CSS синтаксисі, шрифті, түсі, фоны, өрістер мен жақтаулары
2. СSS -тегі стильдер, контекстік селекторлар, класстар
3. СSS-те объектіні орналастыру
КІРІСПЕ
CSS - Cascading Style Sheets (Стильдердің сатылы кестелері) -гипермәтіндік мәліметтер мазмұнын олардың экрандағы бейнелену формасынан бөліп орындауға мүмкіндік беретін құрал болып табылады.
CSS сценарийлермен қосыла отырып, гипермәтіндік парақтарды кәсіби програм-маларда жасалған мультимедиялық өнім-дерден айнымайтын динамикалық әрі ин-терактивті деңгейде көрсетуге мүмкіндік береді.
Скриптер», немесе «сценарийлер» -гипер-мәтіндерді түрлендіре алатын арнайы програм-малау тілінде жазылған программалық кодтар.
Сценарийлер енгізілген CSS статикалық HTML-тілін динамикалық жаңа күйге келтіретін қосымша мүмкіндіктер жиыны.
• CSS арқылы HTML-тілінің экрандағы элемент-терді бейнелеудің көптеген тәсілдеріне жауапты тэгтер мен олардың атрибуттарын алып тастау жолымен файлдың жалпы көлемін кішірейте аламыз (мысалы, мынадай тэгтер: <font>, <center>, <в>, <i>, <s>, <U> т. б. ; атрибуттар: align, color, bgcolor, size, width, height, т. с. с. ) ;
• HTML тілінің тэгтері мен атрибуттарына қараған-да, CSS кестелері сайттың сыртқы түрін басқарудың жеңіл тәсілдерін береді;
• бір файлдағы стиль сипаттамаларын өзгерту арқы-лы жүздеген гипермәтіндік парақтардың сыртқы түр-лерін бірден өзгерте аламыз.
Стильді бір тэгтің параметрлері ішіне жазуға болады. Ол үшін BODY ішіндегі кез келген тэгке (BODY тэгіне де) STYLE атрибуты қолданылады. Бұларды "инлайндық" стиль кестелері деп те атайды.
- CSS синтаксисі, шрифті, түсі, фоны, өрістер мен жақтаулары.
Стильді бір тэгтің параметрлері ішіне жазуға болады. Ол үшін BODY ішіндегі кез келген тэгке (BODY тэгіне де) STYLE атрибуты қолданылады. Бұларды "инлайндық" стиль кестелері деп те атайды.
STYLE атрибуты арқылы мыналар атқарылады:
- Жеке тэг стилі
- Жеке HTML-файлы стилі
- Бірнеше HTML-файлдарына арналған стиль
- Аралас стильдерді пайдалану
1. 1. Жеке бір тэг үшін жазылған стиль
Мысалы, <P> тэгі арқылы нақты бір абзац қалай бейнеленетінін былай көрсете аламыз:
<Р style="font-size:1. 5cm;
color:green">
Бұл абзацқа стильдік анықтау тәсілі қолданы-лып отыр.
Стиль style атрибутымен берілген. Мұнда браузерге абзацты көлемі 1. 5 санти-метр болатын жасыл әріптермен жазуға нұс-қау берілген.
Стильді анықтау мынадай түрде жазылады:
сипаттамасы:мәні;
font-size:1. 5cm;
color:green;
Әрбір анықтаулар бір-бірінен «; » символы арқылы бөлініп жазылады.
Style атрибутын оның параметрлері арқылы әрбір тэгке қолдана аламыз.
Енді стильдер қолданылатын толығырақ бір мысал қарастырайық.
<HTML>
<HEAD>
<TITLE> Жеке тэг стилі </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
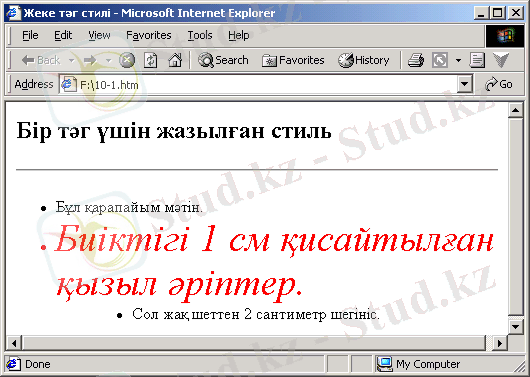
<H2> Бір тэг үшін жазылған стиль </H2>
<HR>
<UL>
<LI> Бұл қарапайым мәтін.
<LI style="color:red; font-size:1cm;
font-style:italic">
Биіктігі 1 см қисайтылған қызыл әріптер.
<LI style="margin-left:2cm">
Сол жақ шеттен 2 сантиметр шегініс.
</UL>
</BODY>
</HTML>
Бұл программалық код нәтижесі:

Жеке HTML-файлына арналған стиль
Стильді тек бір тэг үшін немесе бірнеше тэгтер үшін бір жазылған анықтаулар HTML-құжатының басынан соңына дейін әсер ететіндей етуге болады.
Мысалы, барлық тэгтер атауларын тізіп, стильдік анықтауларды құжаттың тақырып бөлігіне орналастыру қажет.
Стильдік анықтаулар немесе селекторлар мынадай блок ішіне жазылады
<style> . . . </style>
және HTML-комментарий ретінде жазылады.
Стильдік анықтау форматы:
Тэг аты (немесе бірнеше тэгтер аттары үтір арқылы бөлініп жазылады)
{
сипаттама: мәні;
…
сипаттама: мәні;
}
Мысалы:
<HTML>
<HEAD>
<TITLE> Жеке файлға арналған стиль </TITLE>
<STYLE type="text/css">
<!--
H1, H2, H3, H4, H5, H6
{
text-align: right;
color:red;
font-family: "Arial Cyr",
Geneva, sans-serif;
}
-->
</STYLE>
</HEAD>
<BODY bgcolor=#DFF0D5 text=black>
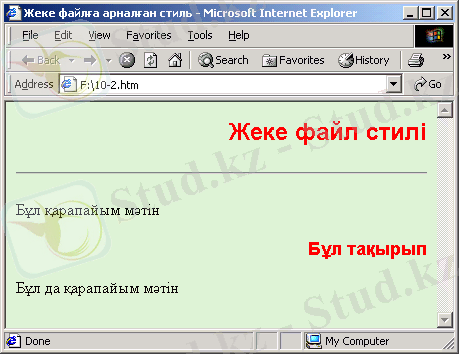
<H2> Жеке файл стилі </H2>
<HR>
<P> Бұл қарапайым мәтін
<H3> Бұл тақырып </H3>
<P> Бұл да қарапайым мәтін
</BODY
</HTML>
Бұл программа нәтижесі
 Браузер мұндағы тақырыптарды жұмыр
Браузер мұндағы тақырыптарды жұмыр
қаріппен (рубленый шрифт) қызыл түсте оң жақ шетке туралап орналастырады. Браузердің мұндай әрекетін мынадай кодтар атқарады:
<STYLE type="text/css">
<!--
Н1, Н2, НЗ, Н4, Н5, Н6
{
text-align: right;
color: red;
font-family: "Arial Cyr", Geneva, sans-serif;
}
-->
</STYLE>
Бұл мысалда үш сипаттама былай берілген:
- text-align: right; - оң жақ шетке туралау;
- color: red; - түсі қызыл;
- font-family: "Arial Cyr", - жұмыр
Geneva, sans-serif; қаріп (шрифт) .
Тақырыптар Arial Cyr қарпімен берілуі тиіс (егер тұтынушы компьютерінде ол бар болса) . Егер ол қаріп (шрифт) бол-маса, браузер келесі көрсетілген Geneva, Helvetica қаріптерді немесе әйтеуір бір жұмыр шрифті ( «sans-serif») пайдаланады. Егер бір де бірі табылмаса, «үнсіз келісім бойынша қаріпті» (шрифтом по умолчанию), яғни көбінесе Times New Roman қарпін қолданады.
Бірнеше HTML-файлдарға арналған стиль
Әдетте бірнеше файлдарға арналған стильдер басқа бір жеке файлға бөлек жазылады. Мұндай файл типі (кеңейтілуі) css болып жазылады. Мысалы, style. css файлына мынадай стильдерді жазайық:
BODY {margin-left: 40рх; }
Hl, H2, H3, H4, H5, H6
{
text-align: right;
color: red;
font-family: "Arial Cyr", Geneva, sans-serif;
}
Осы стильдерді іске қосу үшін HTML-файлдың тақырып <head> . . . </head> бөлігіне мынадай сілтеме орналастыру керек:
<LINK rel=stylesheet type="text/css“ href=style. css>
Осы стильдік файлға бірнеше HTML-құжаттар сілтеме жасай алады. Осы файлға бір өзгеріс енгізу ішкі сілтемелері бар ондаған парақтарға әсер етеді.
Мынадай стильдік анықтау
body {margin-left: 40рх; }
барлық жолдар үшін сол жақ шеттен 40 пиксель шегі-ніс береді. Міне, HTML тіліндегідей кесте қолданбай, өріс көрсетпей, стиль арқылы ғана осындай мүмкін-діктер жасауға болады екен
Аралас стильдерді пайдалану
Сонымен HTML-кодтары үшін стильдерді пайдаланудың үш тәсілі бар екен:
- жеке тэг үшін анықтау;
- HTML-файлының тақырыбында анықтау;
- басқа CSS файлында стильді анықтау.
Енді осы тәсілдерді араластыра пайдаланып көрейік. Олардың қайсысы басым екенін мысалдар арқылы қарастырайық.
Бірнеше мысалдар келтірейік.
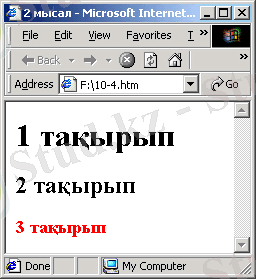
CSS анықтаулары жоқ құжат
Төмендегі мысалда тақырыптар қара түспен ақ фон арқылы жазылады.
<HTML>
<HEAD> <TITLE> 1 мысал </TITLE>
</HEAD>
<BODY bgcolor=white
text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<HЗ> 3 тақырып </HЗ>
</BODY>
</HTML>

CSS файлындағы CSS-анықтаулар
prim. сss файлының ішкі мәтіні:
H1, H2, H3
{
color: green;
}
Енді осы файлды пайдаланатын HTML-құжат коды мен оның бейнесін қарастырайық.
<HTML>
<HEAD>
<!-- prim. css файлын іске қосу. - >
<LINK rel=stylesheet type="text/css" href-prim. css>
<STYLE type="text/css">
<!--
H1, H2, H3
{
color: blue;
}
-->
</STYLE>
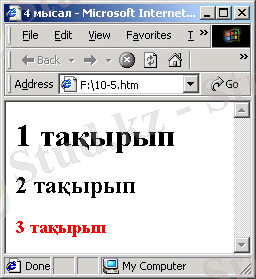
<TITLE> 4 мысал </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<H3 style="color:red">
3 тақырып </H3>
</BODY>
</HTML>

<style> және <link> тэгтерін басқаша тәртіппен орналастырайық.
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
H1, H2, H3
{
color: blue;
}
-->
</STYLE>
<!-- prim. css файлын іске қосу -->
<LINK rel=stylesheet type="text/css"
href=prim. css>
<TITLE> 5 мысал </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<H3 style="color:red"> 3 тақырып </H3>
</BODY>
</HTML>

Сонымен, CSS арқылы мыналар атқарылады:
· өрістер, шегіністер, қаріп мөлшері (көлемі) және типі, мәтін түсі мен фоны, т. б. парақтың жекелеген элементтері (абзацтар, сөздер, әріптер) үшін беріледі.
· жүздеген файлдардан тұратын толық сайт үшін оның безендірілуін HTML-кодқа тимей, тек бір ғана CSS файлын түзету арқылы өзгерту;
· HTML-құжаттың ішкі тэгтері санын азайтып, оның ішкі ақпараттық мазмұнын браузер экранының сыртқы түсінен бөліп жеке стильдер түрінде жазып шығу.
II. CSS қасиеттеріне шолу
Стильдік әр түрлі анықтаулар жазуда 70-тен аса оның түрлі қасиеттерін көрсетуге болады. Жалпы жұмыс атқару кезінде кітаптар соңында берілетін анықтамаларды пайдалану қажет.
Стильдегі оның қасиеттерін мынадай топтарға бөліп беру қалыптасқан:
· қаріп (шрифт) ;
· түстер;
· мәтін;
· өрістер мен жақтаулар (поля и рамки) ;
· сыртқы түрлері.
Өлшем бірліктері
Стильдік нұсқауларда пайдаланылатын өлшем бірліктері төменде келтірілген.
Пункттер мен пикалар - типографиялық өлшем бірліктері, олар қаріп көлемін немесе оның кеглін береді.
Word-та, мысалы, бұл параметр 8-ден 72 пт-ке дейін. Бұл кегльдің пунктпен берілген мөлшері. 1 типографиялық пт = 1/72дюйм= 0, 375 мм. Бұл символдың өз мөлшері емес, оның “ұпай” («очко») мөлшері, яғни типографиядағы сол символды (литер) ойып орналастыратын матрица биіктігі. Оның мөлшері литер мөлшерінен үлкен. Мысалы, кеглі 10 шрифтің бас әрпінің көлемі 7 пункт шамасында болады.
Кітап шығаруда - мәтін көлемі 10 немесе 12 пт болады. Тақырыптар үшін - үлкенірек кегль, ал сілтемелер мен ескертпелер үшін кішірек (әдетте 8 пт) мәндері қолданылады.
Пика - үленірек өлшем бірлігі. 1 пика = 12 пт.
Пайыздық өлшем (процентный отсчет) негізгі мөлшерге байланысты болады. Шрифтер үшін - ағымдағы мән негізге алынады. Пайызды пайдалану ыңғайлы болып саналады. Егер программалаушы браузердегі шрифт көлемін стильдерде пайызбен беріп отырса, олар пропорциональ түрде өзгереді.
font-family қаріп түрі (шрифт типі)
Бұл стильдік қасиет шрифтің гарнитурасы атын (мысалы, Arial) немесе оның топ атауын (родовое имя) көрсетеді:
serif- шығыңқы шрифт (с засечками -серифный) ;
sans-serif - жұмыр шрифт (без засечек - рубленый) ;
monospace - ені бірдей қаріп (моноширинный шрифт - символдарының ендері бірдей) .
Гарнитура - бір қаріп символдарының сызылымдары жиыны (набор начертаний символов одного шрифта) .
Бұл - тіке және курсивтік сызылым, қарайтылуы (жирность), литер ені (қысыңқы, қалыпты, созылмалы) және кеглі әр түрлі болуы мүмкін деген сөз.
Шрифтер серифтік (шығыңқы - с засечками) и жұмыр (рубленые - без засечек) болады. Шығыңқы шрифт -Times гарнитурасы, жұмыр шрифт - Helvetica немесе Arial гарнитурасы.
Серифтік шрифтер жеңіл оқылады. Төменгі сериф көзге жылы көрінеді.
Жұмыр шрифтер тек тақырыптар үшін қажет.
Серифтік шрифт негізгі мәтін үшін, ал жұмыр - тақырыптар немесе майда ескертпелер үшін керек.
Тағы екі топ: пропорциональ және ені бірдей (моноширинные) шрифтер бар.
Моноенді шрифтер баспа машинкасындай етіп басады. Олар мынадай тэгтерден пайда болады: <PRE>, <CODE>, <ТТ>, <SAMP>, <KBD>.
Кәдімгі мәтін пропорциональ шрифтпен басылады. Оларда әр түрлі символдар ені әр түрлі, 1 - енсіз, ж - енді.
Пропорциональ шрифт моноенді шрифтке қарағанда жеңіл оқылады. Пропорциональ шрифт негізгі мәтін үшін, ал моноенді шрифт - программалар үшін қажет болып саналады
Times және Helvetica гарнитуралары - пропорциональ.
Courier гарнитурасы - моноенді шрифт .
Кез келген графикалық операциялық жүйеде үш стандартты гарнитура бар, Windows үшін:
Times Roman - серифтік шрифт;
Arial- жұмыр шрифт;
Courier- моноенді шрифт.
Үнсіз келісім бойынша (по умолчанию) браузер қалыпты мәтін үшін Times Roman шрифтін, ал программалар үшін - Courier шрифтін (моноенді) пайдаланады.
Сайт үшін өз гарнитураңды көрсету қажет емес, ондай шрифт компьютерде болмаса, ол иероглифке айналып кетеді. Жергілікті (локальды) гипермәтін үшін кез келген шрифт жарайды. Ал Интернет желісі үшін тек топты ғана көрсету жеткілікті шығар немесе шрифті қоса жіберіп, оны орнату ережесі де бірге берілуі тиіс.
font-family қасиеті үшін бір емес, бірнеше шрифт көрсеткен абзал (үтір арқылы бөліп), мысалы:
Н1, Н2, Н3, Н4, Н5, Н6
{
font-family: "Arial Cyr", Geneva, Helvetica, sans-serif;
}
Браузер алдымен Arial Cyr шрифтін іздейді, таба алмаса - Geneva, соңынан - Helvetica, ешқайсысы да болмаса, әйтеуір бір жұмыр шрифт табады (sans-serif) .
Егер шрифт аты бірнеше сөзден тұрса, ол міндетті түрде қос тырнақшаға алынады
font-size
font-size қасиеті шрифтің абсолюттік немесе салыстырмалы мөлшерін береді. Салыстырмалы түрде бергенде, пайыздық өлшем қолданылады (ағымдағы шрифт - негізгі) немесе мынадай түйінді сөздер қою керек:
larger - ірілеу - крупнее;
smaller - шағындау - мельче.
Абсолюттік мөлшерде келесі өлшем бірліктерінің бірін көрсету керек: in, cm, mm, px, pt, pc.
Мынадай түйінді сөздерді пайдалануға болады:
Осындай салыстырмалы өлшем дұрыс болып санала-ды, сонда тұтынушы өзіне ұнаған мөлшерді жеңіл таңдап ала алады.
Түс
Стильдік қасиеттер түстерді тағайындаудың үш түрлі тәсілін береді:
· түйінді сөз, мысалы, white;
· он алтылық RGB-код, мысалы,
#eee5d8;
· ондық RGB-код, мысалы,
rgb(255, 64, 0)
color
Элемент түсін анықтайды.
background-color
Элемент шығарылатын маңайдағы фон түсін анықтайды.
мысалы, стиль үшін мынадай фрагмент енгізуге болады:
<HTML>
<HEAD>
<!-- CSS қасиеттерін беру -->
<STYLE type="text/css">
<!--
P
{
font-family: "Arial Cyr", Helvetica, sans-serif;
font-size: 0. 5cm;
color: blue;
background-color: yellow; }
-->
</STYLE>
<TITLE>Пример 4</TITLE>
</HEAD>
Мәтін үшін letter-spacing
Әріптер арасындағы аралықты қосымша анықтау үшін керек. normal түйінді сөзін немесе нақты мән беруге болады, минус таңбалы мән де болады (символдар бірінің үстіне бірі жазылады) . Пайыздық тәсіл қолданылмайды.
line-height
Жолдар аралығын тағайындайды (интерлиньяж) . Абсолюттік биіктікті берсе де болады (14pt), жол аралығын (1. 4) немесе жол биіктігінің пайызымен де (200%) көрсетіледі. Мысалы, жоларалық екі интервал:
line-height: 2
немесе line-height: 200%.
normal сөзімен де берсе болады.
text-align
Мәтінді көлденең туралау тәсілін көрсетеді (способ горизонтального выравнивания) .
Мынадай мәндер қолданылады:
left - сол жақ шетке туралау;
right - оң жақ шетке туралау;
center - ортаға туралау;
justify - екі шетін де туралау (по ширине) .
Соңғы мәнді justify қолдану қиын, өйткені ұзын сөзді тасымалдауды браузер білмейді (мысалы, орысша немесе қазақша мәтіндерді) .
Өрістер мен жақтаулар
border-style
Элементті қоршап тұратын жақтау сызықтардың түрін анықтайды. Мынадай мәндер бар:
none-рамки нет (по умолчанию) ;
solid-обычная сплошная граница;
double-двойная линия;
groove- «вдавленная» граница;
ridge- «выпуклая» граница;
inset - «вдавленный» элемент;
outset - «выпуклый» элемент.
border-color
Жақтау сызығының түсін анықтайды. Бұл қасиет border-style берілсе ғана жұмыс істейді.
border-width
Жақтау сызығының қалыңдығын береді. Бұл қасиет те border-style берілсе ғана жұмыс істейді. Қалыңдығын сан бірліктерімен (пайыздық жазу жоқ) немесе келесі сөздермен беруге болады:
thin - жіңішке - тонкая;
medium - орташа - средняя;
thick - жуан - толстая.
margin
Элементтегі блок шеттерінде бос қалатын өріс енін (ширину поля отступа) береді. Санмен, пайызбен (блок ені негізінде) немесе түйінді сөзбен - auto беріледі. Auto болса, тиімді мәнді браузер өзі анықтайды.
padding
Элемент пен жақтау арасындағы қашықтықты береді. Санмен немесе пайызбен (от ширины элемента) беріледі.
Бір программа фрагментін толық келтірейік :
<HTML>
<HEAD>
<!-- Подключение свойств CSS -->
<STYLE type="text/css">
<!--
P
{
font-family: "Arial Cyr", Helvetica, sans-serif;
font-size: 0. 5cm;
color: blue;
background-color: yellow; }
-->
</STYLE>
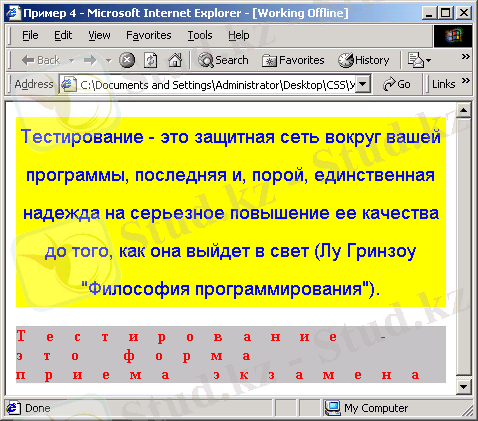
<TITLE>Пример 4</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<P> Тестирование - это защитная сеть вокруг вашей программы, последняя и, порой, единственная надежда на серьезное повышение ее качества до того, как она выйдет в свет (Лу Гринзоу "Философия программирования") .
<H6 style="color: red; background-color: silver;
letter-spacing: 20px">
Тестирование - это форма приема экзамена
</H6>
</BODY>
</HTML>Бұл программа нәтижесі келесі бетте орналасқан.

<HTML>
<HEAD>
<!-- Подключение свойств CSS -->
<STYLE type="text/css">
<!--
P
{ font-family: "Arial Cyr", Helvetica, sans-serif;
font-size: 0. 5cm;
color: blue; line-height:2;
background-color:yellow; text-align: center;
}
-->
</STYLE>
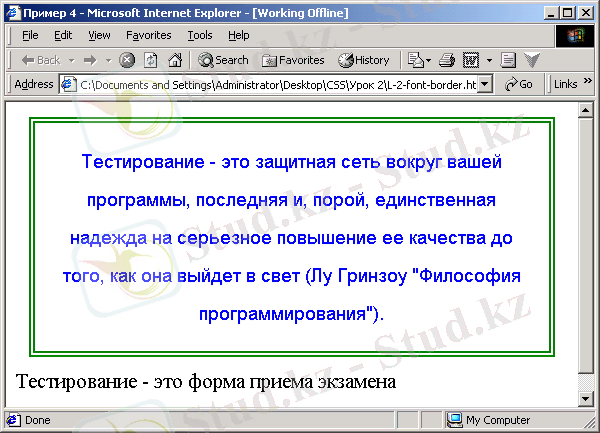
<TITLE>Пример 4</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<P> Тестирование - это защитная сеть вокруг вашей программы, последняя и, порой, единственная надежда на серьезное повышение ее качества до того, как она выйдет в свет (Лу Гринзоу "Философия программирования") .
<H6 style="color:red; background-color:silver; letter-spacing:20px">
Тестирование - это форма приема экзамена</H6>
</BODY>
</HTML>

Негізгі әдебиет: [1] -311-4610б, [2] -158-359б.
Қосымша әдебиет: [] - б, [] - б.
Бақылау сұрақтары:
- Стильдердің каскадты кестелер қандай түрде беріледі.
- Стильдер кестесіндегі қандай күйлерді анықтауға болады?
- Стильдер кестесіндегі синтаксис ережелері.
- Сыртқы желі туралы айтыңыз.
- DIV элементі.
- SPAN элементі.
- Параграф қалай белгіленеді?
- CSS атрибуты дегеніміз не?
2. СSS -тегі стильдер, контекстік селекторлар, класстар
HTML-кодтың құрылымы сатылы түрде болады. Бар құжат <body> . . . </body> тэгтері ішінде орналасады. Ал <Р> абзацы ішінде <B> тэгімен белгіленген элементтер болуы мүмкін.
Стильдің мұра ретінде берілуі <body> тэгі үшін анықталған стильдің құжаттағы барлық тэгтерге әсер ететіндігін білдіреді. Сәйкесінше егер бір тэг үшін стиль құрылса, онда сол тэг ішіндегі басқа тэгтерге де осы стиль міндетті түрде беріледі.
Мысалы, <Р> тэгі үшін келесі стиль берілген болсын:
P {color: red;
font-size: 14pt;
font-family: Arial, sans-serif}
Онда осы абзац ішіне орналасқан <ЕМ> тэгінің эле-менттері де экранда қызыл түспен, 14 пункт көлемде жұмыр қаріппен шығарылады.
Мысалы:
<Р>
Стильдік анықтаулардың <ЕМ>мұралану</ЕМ> қасиеті болады.
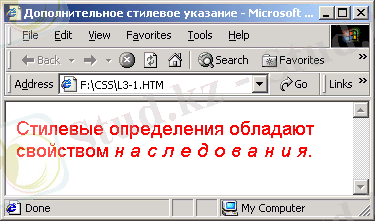
Сонда бұл фрагмент нәтижесі мынадай болады:

Егер <ЕМ> тэгі үшін мәтін символдары арасын ашып жазу қажет болса, онда мұндай қасиет қосымша беріледі:
<HTML>
<HEAD>
<TITLE>Дополнительное стилевое указание
</TITLE>
<STYLE type="text/css">
<!--
P {color:red; font-size:14pt;
font-family:Arial, sans-serif}
-->
</STYLE>
</HEAD>
<BODY bgcolor=white text=black>
<P>
Стилевые определения обладают свойством
<EM style="letter-spacing: 6рt:">
наследования
</EM>
</BODY>
</HTML>

- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz