Бәйтерек фотосалонына арналған веб-сайтты әзірлеудің теориялық және практикалық негіздері


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 48 бет
Таңдаулыға:
КІРІСПЕ
Ақпараттық технологиялардың дамуы үрдісі - адам өміріне көптеген жаңалықтар, мол мүмкіншіліктер туғызуда. Атап айтқанда, ақпарат алу, алмасу ғылым-білім, қаржылық, жарнамалық, транспорттық, бұқаралық-ақпараттық медициналық сынды т. б. салалардағы жаңалықтарды, жетістіктері мен нәтижелерді жедел түрде, қолма-қол пайдалана алуға мүмкіндік туғызатын жаңа жүйелерді, нысандарды енгізуде.
Солардың бірі INTERNET желісінің жаппай қолданысқа ие болуы. соңғы бірнеше жылда қарқынды түрде адам өміріне кеңінен енуі кеңістік пен қашықтық ұғымдарына басқаша түр мен сипат беріп, жер шарының кез келген түкпіріндегі пайдаланушыларды бір-бірімен байланыстыруда үлкен рөл атқарады. Күнделікті өмірде адамдар бүкіл әлемдік тордың электрондық пошта қызметін пайдалану арқылы электронды ақпараттар мен мәліметтер алмаса алады.
Бастапқыда веб сайттар тек бірыңғай бағытта ғана іске асырылатын еді. Яғни, электронды пошта сайттар тек пошта жіберумен, ақпараттық сайттар тек ақпарат таратып, жариялаумен шектелген болса, жаңа, озық технологиялардың енуіне орай бірыңғай, қолданушыға ыңғайлы әмбебап тұрғыдан жан-жақты қызмет ете бастады.
Web-беттер_мультимедия технологиясын қолдап, әр түрлі ақпараттар түрін біріктіреді. Олар: мәтін, графика, дыбыс, анимация және бейне. Көп жағдайда сол немесе басқа Web-беттердің желідегі жетістігі саналы және әдемі жасалуына байланысты. Қолданушылар стильді безендендірілген, анимация және графикамен тым қамтылмаған, тез жүктелетін Web-броузер терезесінде дұрыс бейнеленетін Web беттерін қолдануды қалайтыны мәлім. Әрине, ондай Web-бетті құру оңай іс емес екені белгілі, бірақ, оны құрушы әрбір адам оның айшықты да тартымды шығуына аса мән беретіні белгілі жайт.
Қазіргі кезде ғаламшарды жаппай қамтып отырған, осынау жойқын жүйенің басты тармағы болып табылатын, мол сұранысқа ие бағдарламаны аталмыш дипломдық жұмыс негізінде қозғау арқылы көтеріліп отырған мәселеге өз үлесімді, пікірімді қосу ретінде «Бәйтерек» фото салонының Web сайтын құру тақырыпты таңдап алған едім.
Жұмыста интернет сайттың пайда болуы мен қалыптасуы, сайт құраструдың өзектілігі, веб сайттың жіктелуі, оның құрылымы, интернет сайтын жасауда пайдаланылатын технологияларға, атап айтқанда клиент-серверлік технология, PHP, JavaScript және MySQL сынды қолданыс тілі мәселелеріне теориялық тұрғыдан сипаттама беріліп, жүйені жүзеге асыратын бағдарламаларға қысқаша тоқталдық.
Осы ретте, жұмыс нәтижесі веб сайттын жасаушы, тұтынушы қауымға белгілі деңгейде пайдасын тигізеді деп сенеміз.
1 Қазіргі уақыттғаы интернет сайтын жасаудағы өзекті мәселелер
1. 1 Қойылған мәселе бойынша әдебиетке шолу
Веб−сайт түсінігі− (ағыл. Website, web−өрмекшінің торы және site− орын) −бір немесе жинақталған веб−парақтары интернеттеHTTP/HTTPS хаттамалары арқылы мүмкіншілік алады. Сайттың парақтары жалпы түпкі мекен−жайларды, сонымен қатар қарапайым тақырыпты, логикалық құрлымды, рәсімдеуді және авторлауды бірктіреді, жинақталған барлық жалпы мүмкіндік алған сайттар жалпы әлемдік торды құрайды. Сайттың мағынасы− кез келген өзгелерге желі арқылы 1−2 гб мәліметті бере алуы үшін және өзі телеканал болуы үшін, жалпы жергілікті желі арқылы мемлекет тұрғындарын біртұтас күшке біріктіру. Сайттың мағынасы ертеректегі түсінікте физикалық желі түйіні−хостпен сервермен шатасырлған, бірақ интернеттің өсуімен, серверлер технологиясының жақсаруымен бір компьютерде көптеген сайттармен домендерді орналастыруға болатын болды.
Веб−сайт функциялары
- жарнамалау фирманың өзіндік бейнесін жасап және оны қолдап, жарнамалық акциялар өткізіледі;
- xабарландыру жалпы фирма тралы жан−жақты мәліметтер беріп, оның қызмет көрсету бағасы мен әріптестерге жеткізу қызметі жалпыға бірдей хабарланады;
− cату каталогда бағалармен көрсетілген товарларға тапсырыс беруді құжаттаумен ақша төлеудің мүмкіндіктерін береді. Зерттеу− киенттердің тауарлар жәйлі сұрақтарына қатысты ақпараттарды жинайды;
− құрлымдау Фирманың құрлымын кемелдендіріп, әріптестердің фирманы дерекқорларына қатынас орнатуына анағұрлым көп мүмкіндік береді;
Веб−сайттың түрлері
Визиткалы сайт−қарапайым сайт болып таблады. Ол html құралдарысыз қолданушылармен интерактивті байланысты береді. Сайт фиманың дизайнына бүкілдей сәйкеседі.
Фирма сайтты -тек потенциальды клиентерге жарнамалық ақпараттарды беру ұшын қолданады. Сайттың негізгі беттері: Негізгі бет−Сіздің фирма туралы қысқа да нұсқа ақпараттардан тұрады. Компания туралы− фирманың жетістіктерімен, клиентермен жұмысы және мұның сізге берер пайдасын көрсетеді. Өнім− Фотолармен берілген товарлар туралы қысқаша ақпараттардан тұрады. Контакты− Әдетте негізгі контакты ақпарат әрбір бетте қайталанады. ол сіздің компания туралы толық ақпараттан тұрады.
Жарнамалық сайттар−бұл түрдегі сайт товарлармен қызмет өтеуді көрсету ұшын қлданлады. ол жайнаған дизайнға толы болады. бүл түрдегі сайт төмендегідей қосымша беттерден құрам табады:Товарлар каталогі− ол
визиткалы сайт товарларға қатысты жан−жақты ақпараттар берумен ерекшеленеді. әрі көрсетілген қасиеті бойнша іздеу функциясы бар.
Қайдан, қалай сатып аласыз− сату нүктелері, қойма, офис меңгерушілер туралы ақпараттар бар. Бағалар− жалпы товарладың бағалар тізімін береді.
Қолдау−компаниямен байланыс орнатудың мұмкіндіктері көрсетіледі.
Ақпараттық сайттар− қажетті ақпараттарды жинаумен ерекшеленеді.
Жаңалықтар− назар аударуға тұрарлық жаңалықтармен мәліметтер береді.
Тақырыптар каталогы− сайттағы мақалалрмен материялдардың негізгі тақырыпымен беріледі. қолданушы кілттік сөздермен іздеуді орындайды.
Сілтеме және форум− таныс қолданушыларға арналған ақпараттардан құрам табады.
Әрбір веб-сайттың өзінің бірегей мекен жайы - URL (ағылш. Uniform Resource Locator) бар, оны желіден осы мекенжай бойынша тауып алуға болады. Веб-сайтқа арналған URL-дің көрінісі мынадай болады: http://www. атауы. үйшік. Веб-сайттың атауы оны сәйкестендіріу үшін пайдаланылады (мысалы, ҚР Президенті Н. Ә. Назарбаевтың ресми сайтының мекен жайы - http://www. akorda. kz, ал ҚР Үкіметі сайтының мекенжайы - http://www. government. kz. ) . Үйшік Internet желісінің ірі бөлігін белгілейді, ол мемлекетті (. kz - Қазақстан, . ru - Ресей, . ua - Украина, . uk - Ұлыбритания, . fr - Франция және т. б. ) немесе қызмет саласын (. com - коммерциялық ұйымдар, . org - коммерциялық емес ұйымдар үшін, . edu-білім беру қор көздеріне арналған, т. с. с. ) білдіреді.
Қазіргі таңда Қазақстандағы интернет сайыттар белгілі бір сала бойынша дамып жатыр. Кең ауқымды саланы қамтыған сайыттар өте көп. Ол сайттардың ортақ қасиеттеріне тоқтала кетсек:
- барлығы MySQL, PHP, HTML және JavaScript қолданған; дизайндық безедіру жағынан барлығыда қарапайым және CSS стилін қолданған. Бұл сайыттың қолданушы броузерінде тез жүктелуді қаматамас етеді; бәріде Single Sing On технологиясы бойынша жұмыс жасайды.
Бүгінгі күнде, интернет желісінде өзінің қызмет сферасында, саудалық немесе саудалық емес қызметтермен шұғылданатынын ұсынғанда кез−келген компанияға сайт жасау керек. Интернет күніне 24 сағат жұмыс істейді, осы уақыт ағымында сіздің бизнесіңізбен өзіңіздің тікелей қатысуыңызсыз мыңдаған потенциалды клиенттер танысуы мүмкін. Сайт−бұл сіздің интернеттегі өкілдік түріңіз, сізге клиенттердің және серіктестердің базасын кеңейтуге, online да сатуды басқаруға, сіздің компанияңыздың танымалдығын жоғарылауға мүмкіндік береді.
«Бәйтерек» фото салонының web сайты- Оның қызметінің негізгі бағыты− фото түсірілімде cізге таңдаулы қызметтерді, ұсыныстарды және кеңестерді пайдалану мүмкіндігін береді. «Бәйтерек» фото салонының арқылы түсірілімге тапсырыс яғный құжаттық фотолар, көркемдік фотолар, шақыру белеттеріне арналған.
1. 2 Интернет туралы
Интернет (бас әрiппен жазылса) −кез келген компьютердi жер шарында орналасқан басқа жұмыс станциясымен, яғни телефон арнасына қосылған басқа компьютермен жылдам байланыстыратын Дүние жүзiлiк Желi. Оны дүниедегi ең үлкен ауқымды (глобальный) желi деп атайды. Осылай телефон арнасы арқылы байланыса алатын компьютерлер бiр−бiрiмен ТСР/IР хаттама (протокол) ережелерiмен мәлiмет алмасады, оларды бiр нұсқада, яғни бiр тiлде «сөйлейдi деп айтса да болады. Дүние жүзiлiк Халықаралық телефон желiсi сияқты оны ешкiм басқармайды, ол ешкiмнiң жеке меншiгi емес. Мiне, осы Интернет желiсi көмегiмен электрондық почта арқылы хабар алып (берiп), басқа компьютерлердегi ақпаратты көрiп, қашықтан телеконференцияларға қатынасу жұмыстарын жүргiзуге мүмкiндiк бар. TCP/IP - Интернет желiсiне қосылған компьютерлер арасында ақпарат алмасуды қамтамасыз ететiн мәлiметтердi бiр жүйеге келтiру ережелерi немесе оларды құрастыру хаттамасы. IP (Интернет Protocol) − мәлiметтердi оны алушының адресi көрсетiлген шағын тақырыптары бар бiрнеше бөлiктерге немесе дестелерге бөлетiн желi аралық хаттама. TCP (Transmisson Control Protocol) − мәлiметтi жөнелту iсiн баскаратын хаттама, ол желiдегi ақпарат дестелерiн дұрыс жеткiзу үшiн жауапты болып саналады. Интернет жүйесiн пайдалана отырып, үйден шықпай ақ, көптеген елдердi, қалаларды аралап музейлердi, кiтапханаларды көрiп, дүниежүзiлiк мәдени және ғылыми жетiстiктермен танысып, оларға өркениеттi елдiң азаматы ретiнде өз үлесiңiздi қосып, өзiңiздi дүниенiң бiр кiшкене бөлiгi ретiнде сезiну мүмкiндiгiне ие боласыз. Интернет (кiшi әрiппен жазылса) − TCP/IP хаттамалары негiзiнде желi аралық байланысу технологиясы.
Интернет желiсiнiң құрылымы−Әрбiр тұтынушы компьютерi кәдiмгi телефон арналарымен түйiндi машиналармен байланысады. Ал түйiндi немесе негiзгi машиналар бiр−бiрiмен қуатты оптикалық талшықты немесе спутниктi арналармен жалғасады. Түйiндi машиналар кез келген жай компьютерлер арасында байланыс орнату үшiн қажет, олар: тәулiк бойынша үзiлiссiз жұмыс iстеп, байланыс сеанстарының арасындағы уақытта жолда жүрген ақпараттарды уақытша сақтайды, ақпараттық серверлер деп аталатын мәлiмет жинақтауыш компьютермен жылдам iстейтiн оптикалық түрдегi байланыстыру iсiн қамтамасыз етедi. Ақпаратты сервер - дегенiмiз қалың көпшiлiкке арналған, әрбiр тұтынушы пайдалана алатын көптеген ақпараттар түрлерi жинақталған арнаулы компьютер. Мұнда жаналықтар, мерзiмдi баспасөз (газет−журналдар), жарнамалар, т. с. с. мәлiметтер сақталады. Желiге қосылған әрбiр компютерге қайталанбайтын айрықша өзiндiк адрес (IP−адрес) берiледi, адрес компьютердiң типiмен (IBM, Macintoch), операциялық жүйенiң түрiмен (Windows xp, Windows vista, Windows 7) байланыста болмайды, демек жiберiлген ақпарат тура адрес көрсетiлген компьютерге келiп түседi. Түйiндi машина мәлiметтердi тасымалдау кезiнде хабарды жiберген және оны алатын компьютерлер арасындағы ең қысқа жолды таңдайды, жұмыс барысында ол байланыс арнасының бос аралықтарын тиiмдi түрде пайдаланады. Бұл мүмкiндiк Интернеттi қазiргi кездегi ең жылдам, әрi арзан, әрi сенiмдi байланыс жабдығына айналдырды деуге болады. Ал ендi түйiндi машиналар жұмысы қалай ұйымдастырылған, Интернетте адрестi кiм тағайындайды, компьютерлер арасындағы байланыс қалай қамтамасыз етiледi, компьютер телефонмен қалай қосылады деген мәселелерге келсек, бұның бәрiн iстейтiн арнайы қоғам - Интернет провайдерi деген ұйым, мекеме бар. Мысалы, Алматыда Интернет Провайдерi болып қызмет атқаратын Интернет трейнинг орталығы Nursat, S&G Communications, Parasang, қазақтелеком, Астел Арна Спринт т. с. с. мекемелер жұмыс iстейдi.
Интернет−те қызмет көрсету провайдерi - ISP (Интернет Service Provider), Интернет−пен қарапайым тұтынушылардың тiкелей қатынас құруын жүзеге асыратын заңды тұлға.
World Wide Web құрылымы−WWW дүнежүзiлiк тармақталған желiсi−бұл Интернет−тiң ең кең таралған, күннен күнге тоқтаусыз өсiп жатқан қызмет түрi. World Wide Web−Интернет−тегi барлық құжаттар және мультимедиалық ресурстарды сипаттайтын термин. Бұл мәлiметтердi пайдалану жолында оларды оқып көру үшiн Micrasoft Интернет Explorer, Netscape Navigator cияқты програмалық жабдықтар қолданылады. Олар Интернет−тен керектi құжаттарды iздеп табуға, қарауға, жазып алуға мүмкiндiк бередi. «Гипермәтiн (байланысқан мәтiндер) мүмкiндiгi Web мәлiметтернiң бiрiнен бiрiне көшудi жеңiлдетедi. Файлардың «HTML−ің (hipertext markup language) форматын iске қосатын гипермәтiн мүмкiндiгi Web парақтарының бiр бетiнен екiншi бетiне «сiлтеуң бойынша көшудi жеңiл жүзеге асырады. Бұл беттерде суреттер, бейне жазбалар, дыбыстар, үшөлшемдi (кеңiстiктегi) нақты бейнелер т. с. с. орналасады. Осындай сiлтемелер арқылы байланысқан парақтар World Wide Web−тiң негiзгi құралымын құрайды. Web жүйесiне қосылғаннан кейiн әрбiр адам WWW желiсiндегi кез келген мәлiметтi басқалармен бiрдей пайдалану құқығына ие болады, бұдан соң басқа компьютермен байланасу үшiн немесе қосымша артықшылық, шектеулер үшiн ақы төлеудiң қажетi жоқ.
World Wide Web (WWW немесе Web) Интернет мәлiметтерiн жеңiл көруге болатын графикалық интерфейс мүмкiндiгiн бередi. Ондағы мәлiметтер мен олардың бiр−бiрiмен байланысын ақпараттық «өрмек деп айтса да болады. Web−тiң әр бетiнiң басқа парақтармен байланысын көрсететiн сiлтеме белгiлерi бар, оны бiр−бiрiмен байланысқан парақтардан тұратын өте үлкен кiтапхана деуге болады. Бiр тораптық компьютерде орналасқан мәлiметтер Web кiтабы секiлдi, ал оның беттерi кiтап парақтарын көзге елестетедi. Бұл беттердегi мәлiметтер дүниенiң кез келген бұрышында орналаса бередi. Солар арқылы жер шарындағы барлық серверлiк компьютерлердегi ақпараттар көз алдыңызда орналасады, мұнда қашықтағы−қымбат, жақындағы−арзан деген ұғым жоқ, олардың бағасы тек мәлiметтiң көлемiне немесе сiздiң байланысып отырған уақытыныздың ұзақтығына байланысты. Web мәлiметтерiн қарау адресi көрсетiлген белгiлi бiр тораптық (түйiндi) компьютерден басталады. Түйiндi компьютердегi мәлiметтiң бiрiншi бетi кiтаптың сырты немесе мазмұны тәрiздi, әрбiр беттiң URL (Universal Resource Locator) форматында берiлген қайталанбайтын өзiндiк адресi болады. Ол беттердегi мәлiметтi оқу «көру жабдықтарың деп аталатын арнайы программалар арқылы орындалады.
URL−адрестерi−Бұл Интернетте орналасқан құжаттардың адресiн жазудың арнайы формасы. Ол−желiнiң қай серверiнде орналасса да, керектi мәлiметтi айнытпай қатесiз табуды қамтамасыз ететiн сөз тiркесi URL адрестерiнiң жазылуынан мысал келтiрейiк.
http:// www. soccer. ru/dinamo/rus/index. html
мұндағы:
a) http протокол, яғни хаттама;
ә) www. soccer. ru−адрестiң домендiк бөлiгi, оның iшiнде:
б) www−компьютердiң (сервердiң) аты;
в) soccer. ru−доменнiң аты;
г) dinamo/rus−сервердегi каталог аты;
д) index. html−Web−парақтары файлының аты;
Домен−бiр компьютермен басқарылатын немесе бiр желiлiк жұмыс машинасының (желi торабының) басшылық етуiмен iстейтiн информациялық желi қорлары (ресурстары) тобы.
1. 3 Веб сайт технологиясы
Веб−сайт тарихы− Әлемдегі бірінші сайт 1991 жылы 6−тамызда пайда болды, оны жасаған Тим Бернерс−Ли. Сайтта World Wide Web− тың жаңа технологиясы, HTTP мәліметтерді тасымалдау хаттамасының негізі, URI жүйелік адресациясы және HTML гипертексттік белгілеу тілі баяндалған. Сонымен қатар сайтта серверлермен браузердің жұмыс істеу және орнату ережелері де баяндалған. Сайт әлемдегі алғашқы интернет−каталог болды, сонымен кейінірек Тим Бернерс−Ли оған басқа сайттардың да сілтемелік тізімін орналастырды. Бернерс−Ли дің алғашқы сайтының жұмыс істеуіне қажетті барлық құралдар ертеректе дайындалған−1990 жылдың соңында алғашқы гипертексттік браузер WorldWideWeb веб редактор функциясымен пайда болды, деркқордағы алғашқы сервер NeXTcube және алғашқы веб парағы болды.
Тим Бернерс−Ли, гипертекст негізінен желіде мәліметтер алмалмасуды атқаруы мүмкін деп есептеді, және оған өмірдегі өз ойларын жүзеге асырудың сәті түседі. Тағы 1980 жылы Тим Бернерс−Ли кездейсоқ қауымдастықтың мәліметтерін сақтауға қолданылатын гипертексттік бағдарламалық қамтама Enquire - ні жасаған. Содан соң Женеведегі Ядролық зерттеулердің Европалық орталығында жұмыс істеді, ол қызметтестеріне гипертексттік документтерді жәрялау туралы, өзімен гиперсілтелер арқылы байланысуды ұсыныс етеді. Бернерс−Ли Гипермәтіндік рұқсаттың ішкі іздеулермен құжаттарға, сонымен қатар интернеттің жаңа қорларына мүмкіндігін Демонстрациялап (көпшілікке паш ету) өтті. Нәтижесінде 1991 жылы мамырда Женева (CERN) де WWW стандартты бекітілді. Тим Бернерс−Ли HTTP, URI/URL и HTML веб технологияларының негізін салушы атасы болып табылады.
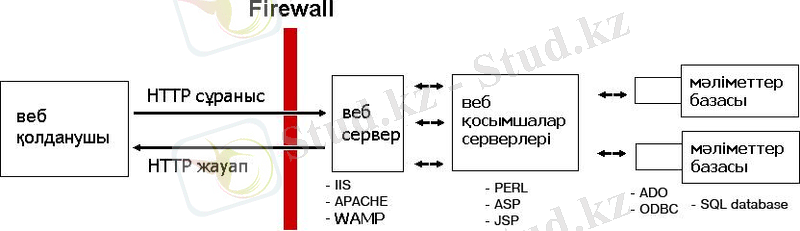
Сайттың мағынасы ертеректегі түсінікте физикалық желі түйіні-хостпен сервермен шатасырлған, бірақ интернеттің өсуімен, серверлер технологиясының жақсаруымен бір компьютерде көптеген сайттармен домендерді орналастыруға болатын болды. Веб парағының жұмыстау принципне тоқталасақ. Веб жүйесі веб қолданушы (броузер), веб сервер, веб қосымшалар сервер, мәліметтер сервері деген төрт бөлімнен тұрады.

1. 1-сурет. Веб парағының жұмыстау схемасы.
Қарапайым тілмен айтсақ қолданушының веб парағын көруге мүмкіндік беретін бағдарлама не компьютерді веб сервер дейміз. Қәзіргі таңда кеңінен қолданылытын серверлерге Apache, WAMP, IIS жатады. Веб парақты көріп жатқан жақты клиент дейміз. Сервер вебті көрсетіп жатқан жағы болып саналады. Сонымен бірге веб парағын жазған тілдегі скриптіні клиенттік және серверлік деп бөледі. Клиенттік скрипті вебті көрсетіп тұрған компьютерде тікелей қолданылыды. Мыс: JavaScript, VBScript, Active X. Серверлік скриптлер веб сервер компьютерінде өңделеді нәтижесі қолданушыға жіберіледі. Мыс: Perl, PHP, ASP, JSP т. б.
1. 4 Клент-сервер технологиясы
Ереже бойынша ақпараттық жүйенің құрамына кіретін компьютерлер және бағдарламалар тең құқықтық болып табылмайды. Желідегі бір компьютер процессорлар, файлдық жүйе, почталық қызмет, басу(печати) қызметі, мәліметтер базасы сияқты ақпараттық−есептеу ресурстарды орналастырады. Кез - келген ресурсты басқаратын компьютерді сол ресурстың сервері, ал онымен қолданғысы келген компьютерді клиент деп аталуы қабылданған. Нақты сервер өзінің ие болған ресурс түрімен сипатталады. Яғни, егер ресурс мәліметтер базасы болса, онда тағайындалуы− мәліметтер базасын өңдеуге байланысты клиенттердің сұраныстарына қызмет көрсету болып табылатын, мәліметтер базасының сервері туралы айтылады; егер ресурс − файлдық жүйе болса, онда файлдық сервер немесе файл−сервер туралы айтылады және т. с. с. Бұл принцип үрдістердің өзара әсерлесуіне де таралады. Егер олардың біреуі басқаларға сәйкесінше қызметтер жинағын беру арқылы кейбір функцияларды атқаратын болса, мұндай үрдіс сервер ретінде қарастырылады. Осы қызметтерді пайдаланатын үрдістерді клиенттер деп атау қабылданған. Бүгінгі таңда “клиент−сервер” технологиясын кең қолданыс алуда, алайда өзінен−өзі ол әмбебап рецепттерді ұсынбайды. Ол тек қазіргі заманғы таратылған ақпараттық жүйенің қалай ұйымдастырылу керек екенінің жалпы көрінісін береді. Оның үстіне бұл технологияның нақты бағдарламалық өнімдерде және де бағдарламалық қамтаманың түрлерінде жүзеге асуы әлдеқайда ажыратылады. “Клиент−сервер” технологиясының негізгі принциптерінің бірі әртүрлі табиғаты бар стандарттық бағдарламаның қосымшаның (приложения) функцияларын үш топқа бөлуге негізделген. Бірінші топ − бұл мәліметтерді енгізу және көрсету функциясы. Екінші топ берілген пәндік облысқа сипатталған(характерные) тек қана қолданбалы функцияларды біріктіреді. Үшінші топқа мәліметтерді сақтау және басқару (мәліметтер базасын, файлдық жүйелерді және т. б. ) функциялары жатады. Осыған сәйкес кез келген бағдарламада қосымшада (приложения) келесі логикалық компоненттер таңдалады:
− бірінші топтың қызметтерін жүзеге асыратын көрсету компоненті (presentation) ;
− екінші топтың қызметтерін қолдайтын қолданбалы компонент (business application) ;
− үшінші топтың қызметтерін қолдайтын ақпараттық ресурстарға қатынау компоненті (resource acces) немесе ресурстар менеджері (Resource manager) .
“Клиент−сервер” технологиясының шеңберінде бағдарламаларды қосымшаларды (приложения) жүзеге асыруының айырмашылығы үш фактормен анықталады. Біріншіден, барлық үш топтың қызметтерін жүзеге асыру үшін қандай механизмдер қолданатындығымен. Үшіншіден, жүйеде компьютерлер арасында логикалық компоненттер қалай таратылғандығымен. Әрқайсысы келесі сәйкес келетін модельдерде жүзеге асатын үш жақын келулер(подход) ерекшеленеді(выделяются) :
− қашықтықтағы мәліметтерге қатынау моделі (Remote Date Access − RDA) ;
− мәлеметтер базасы серверінің моделі (DateBase Server − DBS) ;
− приложений(қолданба, қосымша) серверінің моделі (Application Server − AS) .
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz