HTML: формалар, фреймдер, гиперсілтемелер және визуалды элементтер


Жұмыс түрі: Реферат
Тегін: Антиплагиат
Көлемі: 16 бет
Таңдаулыға:
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
СӨЖ
Орындаған:
Жетекші:
Тобы:
Формалар. Фреймдер.
5В070200 - Автоматтандыру және басқару
2015 ж.
Мазмұны
- Кіріспе
- Форма
- Фрейм
- Пайдаланылған әдебиеттер
Форма - HTML-құжатындағы ақпаратты Web-сервер арқылы әлемнің алдын ала белгіленген бір жеріне жіберу үшін қолданылатын құрал. Формалар арқылы сайтқа кірушілерге сұрақнама құруға, жарнама жасауға және медициналық анықтамалар құруға болады.
Форманың жұмыс істеу принципі мынадай: сайтқа кіруші форманы толтырады, толтырып болғаннан кейін белгілі бір батырманы басып, формадағы ақпарат көрсетілген жерлерге барады. Формалар < FORM> . . . </FORM> тэгтер арасында орналасады. HTML-құжатының ішінде бірнеше форма болуы мүмкін, бірақ, олар бірінің ішінде бірі орналаспауы керек. <FORM> тэгінің негізгі атрибуттары:
Қолданушы формаға ақпаратты енгізу үшін <INPUT> элементін қолданады. Әрбір <INPUT> элментінде NAME=имя атрибуты бар, ол жолдың атын анықтайды (жолдың идентификаторы) . Келесі кестеде <INPUT> элементінің басты типтері көрсетілген:
 Ені 20 символдан аспайтын мәтін енгізуге арналған ұяшықты анықтайды. Автоматты түрде ұяшықта “Алмас” сөзі шығады, оны қолданушы өз қалауынша өзгерте алады.
Ені 20 символдан аспайтын мәтін енгізуге арналған ұяшықты анықтайды. Автоматты түрде ұяшықта “Алмас” сөзі шығады, оны қолданушы өз қалауынша өзгерте алады.
 Еніне 20 символ сиятындай пароль енгізу ұяшығын шығарады. Көрсетілген үлгіде парольды 10 символға дейін енгізуге болады.
Еніне 20 символ сиятындай пароль енгізу ұяшығын шығарады. Көрсетілген үлгіде парольды 10 символға дейін енгізуге болады.
 Радиобатырманы ерекшелеп алған соң осы ақпарат тұтынушыға жіберіледі. Егер радиобатырманы ерекшелемесе Question айнымалысына Yes мәні беріледі: Question=Yes.
Радиобатырманы ерекшелеп алған соң осы ақпарат тұтынушыға жіберіледі. Егер радиобатырманы ерекшелемесе Question айнымалысына Yes мәні беріледі: Question=Yes.
 Квадрат батырмалардың бірнешеуі белгіленгеннен соң, осы ақпарат тұтынушыға жіберіледі. Егер белгіленбесе, келесідей екі айнымалы жіберіледі: Comp=Video және Comp=Modem.
Квадрат батырмалардың бірнешеуі белгіленгеннен соң, осы ақпарат тұтынушыға жіберіледі. Егер белгіленбесе, келесідей екі айнымалы жіберіледі: Comp=Video және Comp=Modem.


Формада көлемді мәтіндер енгізуге арналған ұяшық орнатуға болады. Ол <TEXTAREA> элементі арқылы орындалады:
< TEXTAREA NAME=address ROWS=5 COLS=50> Өзіңіз туралы мәлімет енгізіңіз </TEXTAREA>

NAME атрибуты ұяшыққа енгізілген мәтінге ат меншіктейді, сол атпен ол тұтынушыға жіберіледі. ROWS атрибуты ұяшықтың биіктігін мәтін жолдарымен анықтайды. COLS атрибуты ұяшықтың енін символдармен анықтайды. <TEXTAREA> . . . </TEXTAREA> тэгтерінің арасындағы мәтін, қалыпты жағдайда осы ұяшықтың ішінде орналасады. Қолданушы оны өзгерте немесе мүлде өшіре алады. Бұдан басқа формада тағы таңдау менюін қолдануға болады. Ол <SELECT> ашылатын тэгімен басталып (менюға ат беретін NAME міндетті атрибуты бар, ) және </SELECT> жабылатын тэгімен аяқталады. Олардың арасында меню элементін анықтайтын <OPTION> тэгі орналасады. Егер осы элемент таңдалса, міндетті VALUE атрибуты тұтынушыға жіберілетін мәндер қояды. <OPTION> тэгінде selected атрибутын қолдануға болады, ол қалыпты жағдайда қай элемент таңдалып тұрғанын көрсетеді.

<SELECT> тэгінде MULTIPLE атрибутын қолдануға болады, ол меню ішінен бірнеше элементті таңдап алуға болатынын көрсетеді. Көп жағдайда <SELECT MULTIPLE> элементін бүтін ұяшық ретінде шығарып көрсетеді. Ол ұяшықтың ішіне менюдің барлық элементтері сияды. Ұяшықтың жол санын анықтау үшін SIZE= “сан” атрибуты қолданылады.

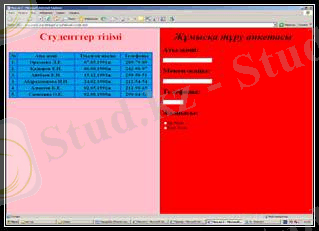
Мысал 1:
<HTML>
<HEAD>
<TITLE>
ПРИМЕР
</TITLE>
</HEAD>
<Body BGCOLOR="RED" FORM METHOD="POST" ACTION="сіздің _t-mail_адресіңіз">
<H1 align="center"><I> “Жұмысқа тұру” анкетасы</I></H1>
<p>
<H2>Аты-жөні:</H2>
<INPUT TYPE="TEXT" NAME="Аты" SIZE="30">
<H2>Мекен-жайы:</H2>
<INPUT TYPE="TEXT" NAME=" Мекен-жайы" SIZE="30">
<H2>Телефоны:</H2>
<INPUT TYPE="TEXT" NAME="Телефон" SIZE="10"><BR>
<H2>Жынысы:</H2>
<INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Ер бала ">Ер бала<BR>
<INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Қыз бала ">Қыз бала
</FORM>
</HTML>

Фрейм туралы түсінік.
HTML тілі браузер программасы терезелерін бірнеше бөліке бөліп тастау мүмкіндгін береді және олардың әрқайсысында жеке құжаттар бейнеленеді. Осындай бөліктерді фрейм деп атаймыз. Фрейм (ағылшын тілінен Frame - жиек, каркас, кадр) параметрлері және өлшемдері бойынша әртүрлі болып келетін бірнеше фреймдерге бөлінген браузер терезесінің жеке жұмыс аймағы болып табылады. Мұндай терезелердің жиынтығы фреймдік құрылым деп аталады. Әрбір фрейм - бұл браузер арқылы өзіне арналған терезеде жүктелетін HTML-құжат. Осылайша, фреймдік негізде құрылған HTML-құжат - параметрлері мен қасиеттері бүкіл фреймдік құрылыммен анықталатын, өзара байланысқан электронды құжаттардың жиынтығы.
1. Фреймдер құру үшін HTML-де ерекше құжаттар пайдаланылады, оның құрылымы кәдімгі құжаттардан бөлек болады. Бұл құжаттарда мәтін немесе файл бөлігі емес, <FRAMESET> және </FRAMESET> тэгтерінің арасында орналасқан фреймдер болады. Бұл сипаттамада браузер терезесіндегі бөліктердің өлшемдері мен олардың орналасу тәртібі сипатталады, сонымен қатар аталмыш бөліктердің әрқайсысынан шақырылуы тиіс құжаттар көрсетіледі. Файл атын ол орналасқан ішкі директорияларды көрсетіп, толық беру керек.
2. <FRAMESET> тэгі терезелерді бөлу әдістерін анықтайтын, COLS= және ROWS= міндетті артибуттарына ие. COLS= атрибуттарын пайдаланған уақытта терезелер тік сызықтармен, ал ROWS= атрибуттары арқылы колденең сызықтармен бірнеше бөліктерге бөлінеді. Егер аталмыш атрибуттың екеуі де берілсе, терезеде бөлікшелерден құралатын тор пайда болады.
Осы атрибуттардың мәндері терезе бөліктерінің биіктігін (немесе енін) анықтайды. Әр бағанға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша үтірлер арқылы немесе проценттермен (“%” белгісі) беріледі. Соңғы параметр ретінде (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер беріледі.
3. <FRAMESET> және </FRAMESET> тэгтерінің арасында қалыптастырылған бөліктердің қажеттілігін көрсететін қосымша тэгтер орналастырылады. Осы мақсатта терезені қосымша бөлу мүмкіндігін беретін, ендірілген <FRAMESET> тэгін немесе экрандағы жеке бөліктеріне шақырылатын құжаттарды анықтайтын, жеке даралық <FRAME> тэгтерін пайдалануға болады. <FRAMESET> және </FRAMESET> тэгтерінің араларына орналастырылған элементтердің саны қалыптастырылған бөлік санына сәйкес болуы керек.
4. <FRAME> тэгінде аталмыш бөлікке шақырылатын құжаттарды анықтайтын SRC=міндетті атрибуттары болуы керек. Қосымша атрибуттар жеке фреймдер арасындағы қоршауларды және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Мысалы:
<FRAME SRC= “файл аты. html”>

Гипермәтіндік сілтеме. Қарапайым гиперсілтемені құру. Сілтеме ретінде графикалық файлды қолдану. Сілтеме және түс.
Интернетте тақырыбы бойынша ұқсас және тұтынушылардың бір аудиториясына бағытталған миллиондаған электронды құжаттар бар. Гипермәтіндік сілтемелер арқылы бір HTML-құжатты басқалармен байланыстыру мүмкіндігі болмаса, басқа құжаттарға өту қиын да күрделі болатын еді.
Шынайылығында, кез келген гипермәтіндік сілтеме - бұл браузер терезесінен бірден өту мүмкіндігі бар ауқымды желідегі мекен-жай көрсеткіші. Сілтеме арқылы өту екі жағдайда жүзеге асады: егер құжат сілтеме жасайтын ресурс бар болса және HTML бойынша гиперсілтеме құрылымы дұрыс болса.
Гиперсілтемелер құрылымы
Кез келген гиперсілтеме екі маңызды бөліктен тұрады, олар: сілтеме көрсеткіші және құжаттан өту керек болатын ресурс. Сыртынан гиперсілтемені қалыпты мәтіннен ажырату өте оңай: тышқан меңзерін сілтемеге апарғанда, меңзер сұқ саусақпен осы мәтінде гиперсілтеме бар екенін көрсетіп тұрған сияқты қолдың түріне ие болады. Егер көрсеткіш мәтін болса, сілтеменің асты сызылады. Сілтеме рөлін мәтін (жеке сөз, үзінділер, мәтіннің бүтін бөліктері) және графикалық бейнелер атқаруы мүмкін. Графика мен мәтіннің бірігуі сілтеме құра алады. Сілтеме көрсеткіші <A> тэгімен сипатталады, ал өту мекен-жайы HREF параметрінің көмегімен жүзеге асады, оның мәні басқа Интернет-ресурс жолы болып табылады (жабушы </A> тэгі міндетті) . Сол сілтеме сөздің үстіне меңзерді қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер мекен-жайдан өзге кез-келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. HTML сілтемелері мәтінді немесе суретті басқа гипермәтіндік құжаттармен байланыстырады. Сілтеменің қарапайым құрлымы:
<A HREF="URL" TARGET="Терезе" TITLE="Көмекші сөз ">Сілтеме аты</A>
<A> элементінің параметрлері кестеде көрсетілген:
Графикалық файл сілтеме рөлінде.
Гиперсілтеме ретінде кез-келген графикалық файлды (әдетте - *. gif, *. jpg. ) алуға болады. Ол үшін сілтеме атының орнына графикалық элементті жазу керек. TITLE параметрі тек суретте болу керек:
<A HREF="URL" target="Терезе">
<img border="0" src="Сурет" width="Ені " height="Биіктігі" TITLE="Көмекші мәтін”>
</A>
Сілтемелер және түстер.
Сілтемеге меңзерді бағыттағанда, шерткенде түсін ауыстыру үшін <BODY> тэгіне тағы бірнеше параметр қосу керек.
Мысалы:
<BODY text="black" link="blue" vlink="purple" alink="red">
Берілген атрибуттар бүкіл құжат қасиеттерін анықтайды. Мұндай кодты HTML құжатына орналастырған жағдайда қаріп түсін тағайындау қажет емес, өйткені <BODY> тэгінде түс қалай берілсе, бүкіл құжат түсі де солай анықталады.
Көлденең сызықтар
Көлденең сызық қою <HR> тэгімен орындалады, оның жабу тэгі болмайды. <HR> тэгі экран бетінде көлденең сызық жүргізіеді. Ол параметрсіз қолданылса, төмендегідей көлденең жолды толық алып тұрған қара-сұр сызық жүргізеді:

HR (Horisontal Rulе) тэгі мәтінді бөлетін сызықтар қояды. Оның атрибуттары келесідей:
Сызықтарға мысалдар:
<HR>
<HR WIDTH="50%" ALIGN="left" SIZE="0">
<HR WIDTH="80%" SIZE="3">
<HR NOSHADE WIDTH="80%" SIZE="20">
<HR NOSHADE WIDTH="80%" COLOR="Blue" SIZE="8">
Сызықтың орнына төртбұрыш салуға болады:
<HR NOSHADE ALIGN="left" WIDTH="18" COLOR="Red" SIZE="18">
Өкінішке орай бір жолға бірнеше тіктөртбұрыштар салуға болмайды.
Сырғымалы жол
Web-парақта графикалық кескіндерді, мәтіндерді сырғымалы жол арқылы безендіруге болады. Оны қолданар алдында жолдың мәтінімен орның анықтап алу қажет. Сырғымалы жол құратын ең басты және жалғыз тэг <MARQUEE> … </MARQUEE>
(…) орнына кез-келген сөзді немесе мәтін үзіндісін компьютер экранында сырғытып қоюға болады. Сырғымалы жол бағытын өзгертуге болады. Ол үшін арнайы бағыт атрибуты қолданылады. Егер сырғымалы жолды оңнан солға қарай бағыттау керек болса, тэг <MARQUEE DIRECTION= “left”> мәтін </MARQUEE> түрін қабылдайды, ал солдан оңға қарай бағыттау үшін <MARQUEE DIRECTION= “right”> мәтін </MARQUEE>тэгі қолданылады. Мұндағы DІRECTІON жолдың сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT (солға) және RІGHT (оңға) .
Сырғымалы жолдарға қолданылатын атрибуттар:
Сүзгілеулер. Сүзгілеуді мәтінге қолдану.
СүзгілеулерHTML-құжаттарының браузермен интерпретациялау кезінде блокты тікбұрышты түрде анықтауға мүмкіндігі бар, сол уақытта терезе болып табылмайтын түрлеріне қолданылады. Сүзгілеудің жазылу форматы қарапайым <STYLE> тэгі көмегімен элементтер қасиеттерін беру ережелеріне ұқсас, жазылу түрі
filter: сүзгі аты (параметрлері)
Браузер Internet Explorer 4. x браузерінің сүзгілеу саны жеткілікті көп, оның бұл технологияны қолдануда мүмкіндіктері көп.
· Mask сүзгісі-мәтінді ерекшелейді
· Shadow сүзгісі-көлеңке түсіреді
· DropShadow сүзгісі-d:\Dauren\Рабочий стол\Учебник по HTMLkaz \glava\фильтры к тексту. htm - DropShadow#DropShadowкөлеңкенің басқа түрі
· FlipH сүзгісі- мәтінді көлденеңінен теріс қаратады
· FlipV сүзгісі-мәтінді тігінен теріс төңкереді
· Glow сүзгісі -мәтінге жарқырау эффектісін береді
· Wave сүзгісі -толқынды мәтін
· Blur сүзгісі - мәтінді бұлыңғыр етеді
Mask сүзгісі
Мәтінді тышқанмен белгілегендей ерекшелейді.
Синтаксисі:
STYLE="filter:Mask(Color='Color') "
Color - он алтылық түрде берілген ерекшелеу түсі (мысалы. #000FFF) немесе түстің ағылшын тіліндегі аты, мысалы, Red, Blue, Green. Түсті былай анықтау барлық сүзгілерге қолданылады.
Мысалы:
<P STYLE="filter:Mask(Color='Red') ; width: 200; height: 28; font-size: 16pt; font-weight: bold;
text-align: center; "> Информатика</P>

Shadow сүзгісі
Мәтіннің көлеңкесі пайда болады.
Синтаксисі:
STYLE="filter:Shadow(Color='Color', Direction='Direction') "
Color - көлеңке түсі.
Direction - көлеңке бағыты (0 ден 315-ке дейін) .
Мысалы:
<P STYLE="filter:Shadow(Color='#', Direction='130') ; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red; "> Информатика</P>

DropShadow сүзгісі
Мәтіннің көлеңкесі пайда болады.
Синтаксис:
STYLE="filter:DropShadow(Color='Color', OffX='Offx', OffY='Offy', Positive='Positive') "
Color - көлеңке түсі
OffX - X осі бойынша жылжу
OffY -Y осі бойынша жылжу
Positive - көлеңкенің оң немесе сол жақтан түсуі (0 немесе 1 сәйкесінше)
Мысалы: <P STYLE="filter:DropShadow(Color='#7FFF00', OffX='3', OffY='3', Positive='1') ; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Green; ">
Информатика</P>

FlipH сүзгісі
Мәтінді көлденеңінен теріс қаратады.
Синтаксис:
STYLE="filter:FlipH"
Мысалы:
<P STYLE="filter:FlipH; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red; "> Информатика</P>

FlipV сүзгісі
Мәтінді тігінен теріс төңкереді.
Синтаксис:
STYLE="filter:FlipV"
Мысалы:
<P STYLE="filter:FlipV; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red; "> Информатика</P>

Glow сүзгісі
Жарқырау эффектісін береді.
Синтаксис:
STYLE="filter:Glow(Strength='Strength', Color='Color') "
Strength - мәтіннің жарқырау күші (0-100)
Color - жарқырау түсі.
Мысалы:
<P STYLE="filter:Glow(Strength='3', Color='#FF4500') ; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: DarkGreen; "> Информатика</P>

Wave сүзгісі
Мәтінді толқынды түрде бейнелейді.
Синтаксис:
STYLE="filter: Wave( Freq='Freq', Add='Add', LightStrength='LightStrength', Phase='Phase', Strength='Strength') "
Freq - объект толқындарының максимум санын береді.
Add - объектінің бастапқы түрін оның сүзгіленген интерпретациясына қосу қажеттілігін анықтайды.
LightStrength -объект толқындарына үш өлшемді эффект береді.
Phase - толқынның жылу фазаларын анықтайды(оның мәні бастапқы фазасына қарағанда процентпен беріледі) .
Strength - толқын қарқындылығы.
Мысалы:
<P STYLE="filter:Wave(Freq='5', Add='0', LightStrength='1', Phase='2', Strength='2') ; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Green; ">
Информатика </P>

Blur сүзгісі
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz