Берілгендер қорын басқару жүйесі пәні үшін HTML, Flash және Visual FoxPro қолдану арқылы электрондық оқулықты әзірлеу


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 53 бет
Таңдаулыға:
Электрондық оқулық құру
Мазмұны
Кіріспе . . . 9
- Электрондық оқулық туралы түсінік . . . 10
1. 1 Электрондық оқулықты пайдалану саласы . . . 12
1. 2 Электрондық оқулық және оның құрылымы . . . 13
1. 3 Электрондық оқулыққа қойылатын талаптар . . . 13
- Flash анимациялық ортасымен танысу . . . 15
2. 1 Flash ортасында батырма жасау жолдары . . . 19
2. 2 Flash ортасында жоба құру сипаттамасы . . . 20
3 “Берілгендер қорын басқару жүйесі” электрондық оқулығын құру . . . 23
3. 1 HTML ортасымен танысу . . . 23
3. 2 HTML тілінде құжат жасау негіздері . . . 25
3. 3 HTML ортасында кесте мен тізімдер құру . . . 31
3. 4 HTML тілінде форма жасау . . . 36
3. 5 HTML құжатта графикалық кескінмен жұмыс . . . 39
- 3. 6 Web бетте анимациялық кескiндердi бейнелеу технологиясы . . . 433. 7 Visual FoxPro ортасында лабораториялық сабаққа кесте құру . . . 443. 8 Кестелер арасында байланыс құру . . . 473. 9 Сұраныс құру . . . 483. 10 Форма құру . . . 503. 11 Есеп құру . . . 524 Бизнес-жоспарлау . . . 53
4. 1 Аннотация . . . 53
4. 2 Түйін . . . 53
5. 3 Кәсіпорын сипаттамасы . . . 54
5. 4 Өнімнің сипаттамасы . . . 55
5. 5 Маркетинг жоспар . . . 55
5. 6 Өндірістік жоспар . . . 56
5. 7 Ұйымдастырушылық жоспар . . . 56
5. 8 Қаржылық жоспар . . . 57
5. 9 Жұмыстардың орындалу тізбесі . . . 57
5. 10 Жобаның тәуелділігін талдау . . . 58
Қорытынды . . . 59
Пайдаланылған әдебиеттер тізімі . . . 61
Қосымша А. Негізгі тегтер мен элементтер . . . 62
Қосымша Б. Арнайы символдар . . . 66
Кіріспе
Қазіргі кезде қоғам әрекеттерінің барлық саласында компьютер көмегімен ақпараттық ресурстар орын алады. Яғни, ХХІ асыр бүкіл дүние жүзі ақпараттық қоғамға көшіріле басталды деуге болады. Оған қоғамдағы барлық білім, ғылым, экономика және басқару салалары арқылы ақпараттандыру белгісіне қол жеткізуге болатындығы.
Қазіргі таңда негізінен білім жүйесінің барлық сатыларын үшін электрондық оқулықтар жасаумен шұғылданып келеді. Электрондық оқулық студент үшін ақпарат көзі болып, сонымен қоса электрондық оқулықтармен жұмыс істеу әрбір студенттің өз мүмкіндігін есепке ала отырып, оқып үйрену ісін жеке дара жүргізу болып саналады.
Ақпараттық көптеген мәселе, әсіресе оның ішінде ең негізгісі білім беру (оқыту) мәселесі болып табылады . Біздің негізге алған мәселеміз оқытуды автоматтандырумен байланысты. Демек білім беру мен пайдаланушы білімінің бақылау сұрағына қажетті нәтижелерді өңдеуі үшін қолданады. Білім беру компьютерлік техналогиямен жүзеге асыру ақпарат алушының сұранысын қанағаттандыра тын оқу құралының басылымымен қатар тұрады. Мұндағы негізгі таралымдар оқулық шығару, оқу процестерінің бірігуін қамтамасыз ету және жоғарғы сапалы, иннавациялық ғылыми зерттеулердің, яғни жаңа ақпараттық технологиялардың қолданылу мақсатында оқу процестеріне және сонымен қатар, әртүрлі «электрондық оқулықтардың» түбі бір дәл осылай аталатындығы.
Компьютерлік техникалар құралдарын қолданудың жақсы тиімділігіне маман иесі пәндік облыста ақпаратты ұсынулардың құралдарын шектемей, коммуникациялардың және жұмыстың базалары мен білімдердің нәтижесінде қол жеткізуі мүмкін.
Менің дипломдық жұмысымның тақырыбы : «Берілгендер қорын басқару жүйесі » пәнінен электронды оқулық құру
Менің дипломдық жұмысымның мақсаты - ЖОО мекемелерінің студенттеріне арналған берілгендер қорын басқару жүйесінен ең жақсы электрондық оқулық жасау, аспаптық құралмен тәжірибені игеру, мультимедиалық технологиясымен таныстыру, сонымен қоса өзге программаларды қосу арқылы электрондық оқулық құру.
Дипломдық жұмыста HTML гипермәтіндік тілінің технологиялар мүмкіндіктерін және принциптерін электрондық оқулық жасауда қарастырдым, сонымен қоса электрондық оқулықты, өзге бағдарламалармен (Flash MX) байланыстырып жаңа бір үлгідегі электрондық әдістемелік құрал жасадым.
Дипломдық жұмыстың өзектілігі: Мұндай құрылған бағдарлама әсіресе Интернетте электрондық оқулық құру технологиясын жетiлдiруге және көптеген пайдаланушыға білімін көтеруге көмектеседі.
Дипломдық жұмыс бес бөлімнен тұрады:
Бірінші бөлімде, электрондық оқулық туралы түсінік, электрондық оқулықты пайдалану саласы, электрондық оқулықтың құрылымдық жолдары, электрондық оқулық жасау құралдардың топтастырылуы, электрондық оқулыққа қойылатын талаптар қарастырылған.
Екінші бөлімге Maсromedia Flash анимациялық ортасымен танысу, оның принциптері мен мүмкіншіліктері туралы, сонымен қоса Flash анимациялық ортасында жоба құру сипаттамасы қаралған.
Үшінші бөлімде, HTML гипермәтіндік ортаымен танысу, HTML тілінде құжат жасау негіздері, кесте және тізімдер жасау, формалар және графикалық кескіндермен жұмыс жасау жолдары қарастырылады.
Төртінші бөлімде, жеке тапсырма бойынша Microsoft Visual FoxPro ортасында лабораториялық жұмыс қарастырдым.
Бесінші бөлімде, бизнес - жоспарлау, маркетинг жоспар, өндірістік жоспар, ұйымдастырушылық жоспар, қаржылық жоспар қарастырылған.
- Электрондық оқулық туралы түсінік
Аса жоғарғы сападағы графикалық схемаларды, формулаларды, берілгендерді безендіру, динамикалық суреттеудің жүйелі немесе тармақталу түріндегі мүмкіндіктерді түрлі түсті компьютерлік анимациасында қолдануға, және оларды жоғары деңгейде ұсыну қарастыруға болады. . Электрондық оқулықтар барынша ыңғайлы және көрнекті дидактикалық материал беруге немесе оқуға назар аударылады және білім алуда қиындықтарды жоюға мүмкіндік береді. Сондай-ақ, оларға ұқсас оқулықтарды бағалау, нәтижелі құралдарымен, тиісті жабдықталу және білімдердің бақылау процесін меңгеру және дағдыларды қалыптастыруды қамтамасыз етеді. .
Электрондық оқулықтарды жасаудағы маңызды ролі оқулықты әдістемелік қамтамасыз етуді жобалау алады. Электрондық оқулықтармен оқытудың (білім берудің) барлық негізгі кезеңдерін автоматтандыру - оқу материалдарының мазмұнын бақылауға және қорытынды бағалаулардың ұсынысын жасауға дейін көздеген . Соның арқасында барлық міндетті оқулық материалдары жарқын, қызықты, ақылдың үлесімен ойындық жүріске, яғни кең қолданысқа ие мультимедиалық түрін графиктерде, соның ішінде интерактивтік және дауыс жүргізу арқылы ауыстырылады.
Сондықтан, тиімді оқулықтан электрондық оқулық жасауға оның жабдықталуымен ( гипермәтінін жасау) және көрнекілік жағынан жақсы материалмен (мультимедиалық құралмен қоса) және компьютер экранында іске асыру жеткіліксіз. Электрондық оқулықты мәтіндік суреттерге, анықтамаға айналдыру емес, оның негізгі принципіне мән беріледі.
Электрондық оқулық өз кезегінде оқытушыларға, бақылаушыларға, үлгі жасаушыларға және тағы басқаларға бағдарламалардың жинағының ПЭВМ магниттік сақтаушыларда (қатты немесе жұмсақ дискілерде) қондырылуын, мазмұны негізгі ғылыми оқулық тәртібін ұстауды ұсынады. Әдеттегі электрондық оқулық жиі толықтырылады, ал егер неғұрлым нәтижелі болсын десек, онда ол: практикалық кері байланысты шапшаң қамсыздандырады; қажетті хабарды жылдам табуға көмектеседі (соған қоса контекстік іздеу), әдеттегі күрделі оқулықтан қайсысын іздеуді; маңызды гипермәтіндік түсіндірулерге аз сұрай беріп уақытты үнемдейді, сонымен қатар қысқаша мәтінмен - көрсетеді, айтып береді, үлгі жасайды және т. б. оның түсініктемесі жеке адамға лайықтап жасалған, білімдерді тексеру арнайы бөлімде қарастырылады [1] .
Электрондық оқулықтың жұмыс тәртіптері
Электрондық оқулықтардың жұмыс тәртібінің ерекшелеп көрсетуге болады:
- бақылаусыз оқыту;
- бақылаумен оқыту, оқытылған әрбір тарау (параграфтың) бойынша арнайы бақылау сұрақтарымен қортылады;
- қорытынды бақылау тест арқылы бітеді.
Оқулықтың электрондық нұсқасы бақылау құралдарына кедергі келтіруде, дәл осы бақылау сияқты оқуда білімдерді бақылау негізгі мәселе болып келеді. Ұзақ уақыт бойы білім берудің дәстүрлі жүйесінде білім бақылауы ереже сияқты, ауызша түрде өткізілген еді. Қазіргі кезеңде тестілеудің әртүрлі әдістері қолданылуда. Көбісі, бұл позицияларды бөлмейді, сондай тесттер қажетті дағдыларды қалай талдау керектігін және мәселенің шешімін табуды шектейді. Жаңа технологияларды қолдану арқылы қашықтықтан оқыту жүйелерінде сапалы және жаңаша мүмкіндікпен шешуге болады. Біз электрондық оқулық түрін құрдық, сайып келгенде жаңа ақпараттық технологияларды қолдану оқу нәтижелілігін жоғарылауына жағдай жасайтындығына үміттенуге болады, сонымен қатар білім алушының дербес дайындалуына таптырмас құралы деуге болады.
Электрондық оқулық білім алушының дербес жұмысы үшін, күндізгі оқуда және әсіресе қашықтықтан оқытуда қажетті:
- оқулық баспа әдебиеттері болғандықтан, материалдардың қарқында дамуы, есту және оның жадымызға әсері және т. б. оқулық материалдарды түсіну жеңіл түседі;
- дайындаудың оның білім алушының қажеттіліктерімен, деңгейімен сәйкес бейімделуді, ойдың мүмкіндіктеріне және шымдануға рұқсат етеді;
- көптеген есептеулерден және өзгертулерден азат етеді, пәннің мәніне оймен шоғырлануға, үлгілердің үлкен санын қарап шығуға және көбірек тапсырмаларды шешуге рұқсат ете білу;
- барлық жұмыс кезеңдерінде өзін-өзі тексеруге арналған өте кең мүмкіншіліктерді пайдалануыға мүмкіндік беру;
- жұмысты көрнекі және ұқыпты формаға келтіруге және файлдық немесе баспадан шығару (распечатка) түрінде оқытушыға тапсыруға мүмкіндік туғызады;
- шексіз шыдамды жетекшінің рөлін атқарады, түсіндірулердің практикалық шектелмеген санын береді, қайталанатын және қайталанатын басқа да сөздерді пайдалану.
Мұндай жетістікке жету үшін студент өз білімін жетік игере білу қажет.
Электрондық оқулық оқытушы үшін ыңғайлы , себебі ол :
- лекцияларға және практикалық жұмыстары өзінің қалауына бағытталады, яғни аз көлемді, бірақ ең мазмұнын есепке алу және ЭО-мен дәрісханалық жұмыстардың дербес жұмысы үшін рұқсат етеді;
- арақатынастардың мөлшерін үнемдеуді, үлгілерін ұстауы және мақсаттарды ықшамдауға, дәрісханада қарастырылатын және үйге берілген тапсырманы нәтижелеуге рұқсат етеді; студенттермен жұмыс жасағанда, әсіресе үй тапсырмалардың және бақылау іс-шараларына тиісті бөлімінде дербестікке мүмкіндік береді.
1. 1 Электрондық оқулықты пайдалану саласы
2006 жылдың 1 наурызындағы Қазақстан Республикасының Президенті Н. Назарбаевтың халыққа жолдауында «Электрондық үкімет» жүйесін шұғыл енгізу қажеттілігін әдейі басқа көрсеткім келеді деп нақты атап көрсеткен. Біз электрондық үкіметпен ел басқарамыз, мемлекеттік органдарды тиімді пайдаланамыз.
Электрондық оқулық пен оқытудың негізгі мақсаты: «Оқыту процесін үздіксіз және толық деңгейін бақылау, сонымен қатар ақпараттық ізденіс қабілетін дамыту». Білім берудің кез келген саласында ойлау жүйесін қалыптастыруға шығармашылықпен еңбек етуіне жағдай жасайды.
Қазіргі уақытта электрондық WEB оқулықтың қандай екендігі туралы біртұтас ой жоқ. Электрондық оқулық дегеніміз- мултимедиялық оқулық, сондықтан электрондық оқулықтың құрылымы сапалы жаңа деңгейде болуға тиіс. Электрондық оқулық оқушының уақытын үнемдейді, оқу материалдарын іздеп отырмай, өтілген және оқушының ұмытып қалған материалдарын еске түсіруге зор ықпал етеді. Себебі, оқушының өзіне көрнекілік қолданған тиімді қажет элементінің жанында жазуы болады. мазмұны қиындау бір үлкен тақырыптың бөліктерін өткенде қосымша бейнехабар және клиптер қажетті элемент болып табылады. Бейнеклиптер уақыт масштабын өзгертуге және көріністерді тез немесе жәй түрде көрсетуге пайдалы. Электрондық оқулық таңдап алынған хабарды көшіруге мүмкіншілік туғызады. Электрондық оқулықтың ең қажет элементі-аудиохабарлар. Мысалы: құстардың дауыстарына қарай құс екенін ажырата білу, жүрек қағысын байқау.
Бір жағынан, электрондық оқулықтың келеңсіз жақтарыда бар. Бұл психология- педагогикалық талаптардың, пәнаралық байланыстардың жоқтығы сияқты. Тағы да бір ең үлкен кемшілігі -фрагменттік бағдарлама. Ол материалды толық қамтуы немесе оқулықтарды толық аудару, берілген материалдағы санитарлық, гигеналық нормалардың сақталмауы, компьютердің графикалық мүмкіншілігінің қолданылуының нашарлығы және әлсіздігі[2] .
Электрондық оқулықтарды қолданылу барысында оқушылардың сабаққа деген қызығушылығының күрт артқандығы байқалады. Сондай-ақ мұғалімдерге де өздеріне қажетті әдістемелік, дидактикалық көмекші құралдарды молынан ала алады. Заман талабына сай жас ұрпаққа сапалы білім беруде элекрондық оқулықтарды сабаққа пайдалану-оқытудың жаңа технологиясының бір түрі ретінде қарастыруға болады. Ой-өрісі дамыған, шетелдік білім жүйесінен қалыспайтын жас ұрпаққа білім беру жолындағы ортақ міндетті өз мәнінде жүргізу үшін, бір-бірімізден тәжірибе алмасып, кемшілік-жетістіктерді айтып отырсақ жұмысымыз өнімді болады деп ойлаймын.
1. 2 Электрондық оқулық және оның құрылымы
- Орта бiлiм беру жүйесiн ақпараттандырудың мемлекеттiк бағдарламасының негiзгi бағыттарының бiрi - оқыту процесiн ақпараттандыру. Аталған бағытты жүзеге асыру үшiн жаңа буын оқулықтарын электрондық түрге аудару қажет.
- Электрондық оқулықтың мазмұны пайдаланушылардың интелектуальдық ойлау қабiлетiн дамытуға бағытталуы қажет және оның мына қасиеттердi қанағаттандыруы жеткiлiктi: жинақтылық, жүйелiлiк, эстетикалық көркемдiлiгi, жылдамдылығы және т. б.
- Электрондық оқулықтар ара қашықтықтан оқыту формасына негiзделiп жасақталады және оны жүзеге асыру үшiн қолданылады.
- Осы уақытқа дейiн бақылаушы, жаттықтырушы, модельдеушi, дидактикалық ойындар сияқты қолданбалы программалар қолданылып келдi. Бұл программалар пайдаланушының өздiгiнен оқып-үйренуiне және өзiндiк жұмыс жасау қабiлетiн дамытуға мүмкiндiк бередi[3] .
- Электрондық оқулықты құрастырған кезде оның мәтiндiк ақпараттан гөрi графиктiк ақпарат көбiрек қамтылуы керек, себебi ол пайдаланушының ақпаратты тез, әрi көрнекi түрде қабылдауына жағдай жасайды.
1. 3 Электрондық оқулыққа қойылатын талаптар
- Жан-жақтылығы.
- Iзгiлiктiлiк. Онда кез келген орындаушы өзiне қажеттi бiлiмдi ала алады.
- Бейiмдiлiгi. Ұсынылып отырған оқу материалы барлық орындаушылар үшiн бiрмәндi болуы керек. Бiрақ оқу материалы әр түрлi формада берiлуi мүмкiн.
- Модульдiк. Кез келген электрондық оқулықты дәстүрлi оқулықтар негiзiнде құрылымын жасақтау.
- Экономикалық тиiмдiлiгi. Аталған оқулыққа сұраныс көп болуы қажет және сәйкес түсетiн пайданы да қарастыру қажет.
- Тұтынушыға бағдарлау.
- Электрондық оқулықтың құрамы:
- Аннотация;
- Пән туралы қысқаша ақпарат;
- Жұмыс бағдарламалары;
- Электрондық оқулықпен және оның бөлiктерiмен жұмыс жасау туралы әдiстемелiк нұсқаулар;
- Ұсынылатын бiлiм беру бағдарламалары;
- Теориялық материалдар (лекция конспектiлерi) ;
- Теориялық материалдарға негiзделген оқу құралы;
- Лабораториялық жұмыстарды орындауға негiзделген әдiстемелiк құрал;
- Лабораториялық жұмыс пен бақылау жұмыстарының тапсырмаларының тiзiмi;
- Бақылау тапсырмалары;
- Лабораториялық жұмыстардың әдiстемелiк нұсқалары;
- Бiлiмдi бағалау критерийлерiн айқындайтын тапсырмалар;
- Бақылау тестiлерiнiң жинағы;
- Телекоммуникациялық құрылғыларды қолдану арқылы консультация түрлерi мен графигi;
- әдебиеттер тiзiмi және Интернеттiң ақпараттық ресурстарына сiлтемелер;
- Озат мұғалiмдердiң жасақтаған қосымша авторлық материалдары;
- Үйренушiнiң жұмыс папкасы;
- Мұғалiмнiң жұмыс папкасы.
- Аталған құрам арқылы электрондық оқулықтың құрылымы тұрғызылады [4] .
2 Maсromedia FLASH анимациялық ортасымен танысу
Flash технологиясы алғашқы нұсқасы Future Splash Animator атауымен белгілі болды. Алғашқыда векторлық графикада анимация түрінде танылды. Сөйтіп, 1997 жылы Macromedia компаниясы Future Splash өңдеп, жаңа атау беріп Flash деп атады, және бағдарламаның мүмкіндіктерін арттырып Web парақтарына графикалық анимацияларды жасауға да жол ашты. Осыдан бастап Flash-тің алғашқы нұсқасы Web парақтарын құрушы дизайнер ретінде қолданды, сондай-ақ мұндағы барлық құралдар мен жасалынатын түстің узелдері өте тартымды болды. Сонымен қоса, анимацияларды жасап оның HTML кодында қолдануға үлкен мүмкіндік туды. Flash-тің әр бір сонғы нұсқасының құрамы жаңарып және функцияларды толықтырылып мүмкіндіктері артылып отырды. Алғашқыда Flash ортасы тек вектордың графикалық анимацияларын ғана шығаруға қолданса, ендігі жерде оның мүмкіндіктері артырылып Интернет ортасында (Rich Internet Application - RIA) қолданды. RIA кез келген ақпарат болуы мүмкін, Интернет-дүкендерінен бастап корпоративті модульдерге дейін.
Macromedia Flash 8 бағдарламасында алғашқы жоба жасау үшін ондағы пакеттерді қарастырамыз, өйткені келешекте оның басқа да компоненттерін тез табу үшін және олармен жылдам жұмыс жасау бағытында.
Сонымен, Flash технологиясы қосымша анимациялық роликтерді, ойындар және мобильді құрылғылар үшін құруға мүмкіндік береді, мысалы ұялы семтетіктер үшін. Барлық қосымшаларды Интернетке, аймақтық дискке жазуға, аймақтық желіден және компьютерлерді қосуға болады. Flash-тің кеңейтіліп қойылған құралдарының арқасында Web түйіндерін құрудағы ерекше құрал болып саналады, сонымен қоса, HTML тіліндеде мүмкіндіктер жеткілікті болды. Сонымен қатар Flash технологиясымен толық қосымшалар жасауға болады, Интернет желісінде жұмыс істей алатын пайдаланушылар үшін.
Macromedia Flash 8 пакеті негізінен дизайн және программалар жиынтығы болып табылады. Flash программасы екі бөліктен тұрады:
Бірінші редакторлеу ортасы, қандай да бір қосымшалар құруға арналған. Ал, екінші бөлігінде - бұл Flash ойнатқышы, қандай да қосымшаларды көрсету, ойнату SWF (Small Web File-үлкен емес Web файл немесе Web -қосымшаларын қою үшін қолданады) және файл түрінде жазуға да болады. Бұл SWF форматты файлды пайдалану үшін Flash бағдарламасы орнатылу керек[5] .
Flash технологиясы Shoсkwave Flash (SWF) форматты векторлық графикасын қолдануға негізделген. Алайда бұл векторлық формат ең алғашқысы болмағанымен, SWF-ны жасаушылар графикалық бейнелеу мүмкіндіктері, онымен жұмыс істеуге арналған аспаптық құралдары және нәтижені Web-бетке қосу механизмі арасында жақсы үйлесімділік таба білді. Қосымша SWF-ның жарамдылығы жағынан артықшылығы бар, яғни бұл формат кезкелген аппараттық-программалық платформада қолданыла береді (көбінесе операциялық жүйесінің бақарумен жұмыс істейтін Macintosh компьютерлерінде, және Windows операциялық жүйесіндегі IBM компьютерлерінде) . Және тағы бір ерекшелігі: оның негізінде жаслған бейнелер тек анимациаланып қана қоймайды, сонымен қатар энтерактивті элементтер мен дыбыспен жүргізумен жетілдірілген.
Жарамдылығы және интерактивті мультимедиялық программалар жасау мүмкіндігі Web-дизайнерлер ортасында SWF форматының танымалдығының тез өсуіне көмектесті. Кім біледі, егер Macromedia фирмасы қарапайым әрі ыңғайлы инструменттер қосып ойлап шығармағанда SWF форматы осыншама паклонниктерді жаулап ала алар ма еді. Мұндай аспаптардың бір бөлігі мультимедиялық призентациялар (Macromedia Director Shokwafe Studio) құруға бағытталған, басқалары графикалық бейнелер (Macromedia FreeHand және Macromedia Fireworks) дайындауға арналған, ал үшінші бір бөлігі интерактивті оқыту курсын (Macromedia uthorware және Macromedia CourseBuilder) жасауды қамтамасыз етеді. Алайда Web-публикация өңдеушілері арасында басым қолданысқа Macromedia Flash ие. Ол сайттардың танымалдығына өте үлкен септігін тигізеді. Сонымен Flash-технологиясының құрайтындар :
- векторлық графика;
- бірнеше анимация түрлері;
- импортталатын графикалық форматтармен ара-қатынасы;
- синхрондық дыбыстар қосу мүмкіндігі;
- Flash фильмдерді HTML форматында, сонымен қатар Интернетте қолданылатын кезкелген графикалық форматтарда экспорттауды қамтамасыз етуі;
- платформдық тәуелсіздіг;
- Flash-фильмді автономдық режимде, Web-броузер құралдарында көру мүмкіндігі;
- Flash-фильм жасаушыны көптеген ескіше операциялардан, сондай-ақ Flash-технологиясын реализациялау техникалық аспектілерін детальдап оқу қиындығынан құтқарады.
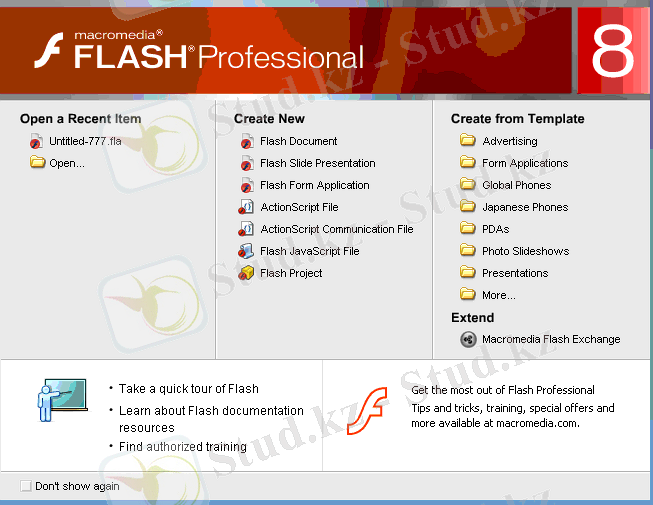
Flash 8 нұсқасының жұмыс ортасымен жасау кезінде бастапқы мәзірлер (SWF файл), бірнеше деңгейге бөлінген - Open Recent Item (Соңғы құжатты ашу ), Create New (Жаңа құжат құру) және Create From Template (Шаблан ретінде құжат құру) (сурет1) . Төменгі бөлігінде бірнеше редактрлерді енгізу сілтемелер бар, сілтеме соңғы қосылған бағдарлама немесе Macromedia компаниясының узелдерінде қатысқан бағдарламалар болады .

Сурет 1 - Бастапқы меню
Бұл бастапқы мәзір жаңа парақ ашуға және сақталған құжаттарды ашуға көмектеседі. Flash 8 бағдарламасының ашылуына келсек басындағы келесі іс-қимылдарды орындау арқылы жүзеге асады және ондағы құрамдарды өзгертуге болады.
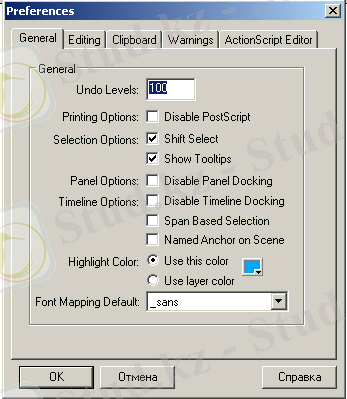
1. Бастапқы мәзірден Edit-Preferences (Түзету-Құрамды) командасын таңдап. Диалогтық терезе ашылады Preferences (Құрам) . Ол екі бөлікке бөлінген, сол жақта әртүрлі категорияның құрамы, ал оң жақта - құрамның өзі. Үнсіз келісім бойынша General (Барлық) категориясы ашылады. (сурет 2) .

Сурет 2 - Preferences сұхбаттық терезе
2. On Launch (ашылу кезінде) келесі бір пунктін таңдау арқылы орындалады.
● No Document (Құжатсыз) . Мәзір қатары мен панель ашу.
● New Document (Жаңа құжат) . Жаңа құжат құру.
● Last Document Open (Соңғы құжатты ашу) . Соңғы бағдарламаны аяқтау кезіндегі соңғы істелген жұмыс құжатты ашады.
● Show Start Page (Бастапқы парақты көрсету) . Берілген командаға орнатылған бастапқы келісім. Бұнда бастапқы парақ ашылады, егер бағдарламаны жіберіп барлық ағымдық терезелерді жасауға.
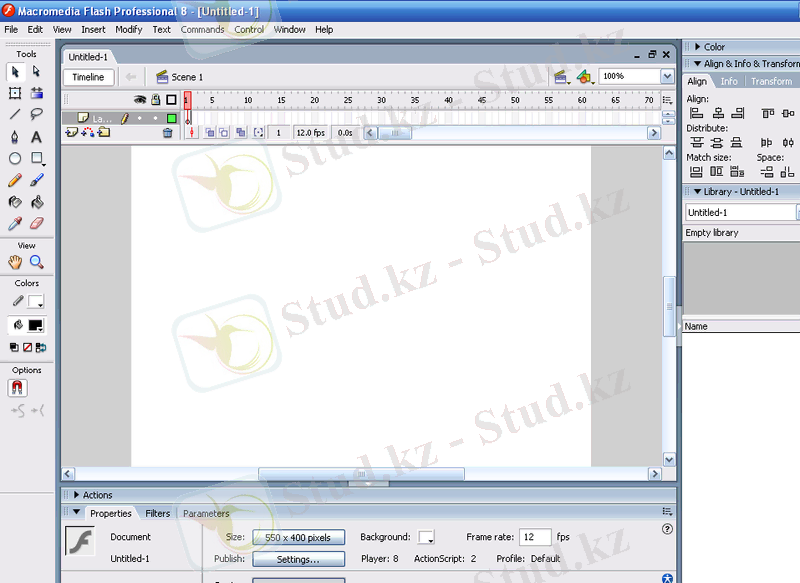
Flash бағдарламасының жұмыс ортасы (оның сонымен бірге авторлық орта деп те атайды) бірнеше панельдерден тұрады. Flash файлдары уақыт шкаласына байланысқан, бөлектенген барлық визуальды объектілер және ActionScript сценарилері орналасқан. Кей кезде Flash ойнатқыштары кино бірнеше кадрмен көрсететін болса, уақыт шкаласы бойынша жылжыйды. . Flash 8-дің жұмыс ортасы келесі сурет бойынша көруге болады[6] .

Сурет 4 - Flash 8 -дің жұмыс ортасы
Flash пакет мәзірі негізі басқа қосымшалар сияқты келесі командалардан тұрады: Save (сақтау), Copy (көшіру), Paste (Қою) және т. б. арнаулы командалар.
♦ Уақыт шкаласы . Уақыт шкаласының құрамында қатардағы кілттік кадрлер және аралық жиынтықтар бар. Сонымен қоса, керекті арақашықтықтар роликтер, анимациялар құруға керекті арнаулы іс-қимыл береді, мысалы бағдарламадағы келесі бетке өткен кезде орындалатын анимациялық түрде.
♦ Панельдер. Flash бағдарламасында панельдермен жұмыс жасау барлық қосымшаларда басқаруға болады. Олардың қатарына - ActionScript қосымшасын құру үшін және түстерді таңдауға болады.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz