WWW және HTML негіздері: Web-парақтарды құру, редакторлар мен графикалық құралдардың салыстырмалы талдауы


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 13 бет
Таңдаулыға:
Кіріспе
World Wіde Web - бүгінгі күнде барлық мүмкін болатын ақпараттар орналасқан, миллиондаған сайты бар компьютерлік жүйе. Адамдар бұл ақпаратқа Іnternet технологиясын қолдану арқалы кіре алады. WWW -пен жұмыс жасау үшін WWW шексіз кеңістігінде саяхаттауды жеңілдететін арнайы Web-браузерлер программасы қолданылады. Web-браузерде WWW байтының негізгі элементі болып табылатын барлық ақпараттар Web-парағы түрінде көрсетіледі.
Web-парақ мультимедиа технологиясын қолдай отырып, өзінде әр түрлі ақпараттардың түрлерін біріктіре алады: текст, график, дыбыс, анимация және видео. Web-парақтың қаншалықты сапалы және әдемі істелуі, көбіне оның жүйедегі (сеть) табысына байланысты.
Қолданушыға стильді түрде істелген, тез жіктелетін және Web-браузерінде әдемі көрінетін Web-парақпен жұмыс жасаған ыңғайлы. Web-парағын құру оңай емес, бірақ та әр адам өзін дизайнер рөліне қойғысы келетін шығар. Мен бұл жағдайға таңқалмаймын, сондықтан да өзімнің курстық жұмысыма осындай тақырып таңдадым.
Өзімнің курстық жұмысымда Web-парағын құруда қандай программалық қамтамасыздандыру қолдану тиімді, не білу қажетті және не істей білу керек екеніне талдау жасадым.
Сонымен бірге, мен өзімнің жұмысымда WWW жалпы қабылданған стандарт болып табылатын, Web-парағының программалау тілінің негізі - HTML қарастырдым. Бұл бізге Web-парағының құрылымымен және оны дұрыс түрлендіру әдістерімен танысуға мүмкіндік береді.
І тарау. World Wіde Web
І. 1 Іnternet-тің таралуы
Іnternet - бұл дүниежүзіндегі ең үлкен компьютерлік жүйе. Қазіргі уақытта Іnternet-тің шамамен 50-ден аса елде 150 миллионға жуық қолданушылары бар. WWW-ке негізінен Іnternet арқылы кіруге болады, бірақ WWW және Іnternet дей отырып, біз бірдей нәрсені ойламаймыз. WWW-тің ішкі мазмұнын қарауға болады, яғни бұл абстракты білім дүниесі, ал бұл кезде Іnternet көптеген кабельдер мен компьютерлер түріндегі глобальды жүйенің сыртқы жағы болып табылады.

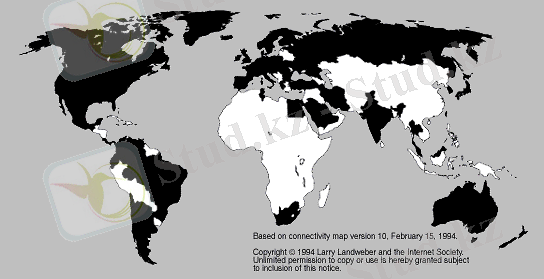
Сурет-1. Жер шары картасы
1-суретте қара түспен боялған елдердің Іnternet-пен байланысы бар. Бұл байланысқа қосылған адамдар саны күннен-күнге өсіп келеді. Ақ түспен боялған елдер локальды жүйеде e-maіl-мен жұмыс істей алады.
І. 2. . WWW концепциясы
World Wіde Web дегеніміз не, немесе, қарапайым - 3W? WWW-бұл гипертекстте орналастырылған мультимедиа ақпараттық жүйесі
Ал енді бұл анықтаманы ретімен талдайық.
Орналастырылған ақпараттық жүйе: ақпарат WWW-сервер (servers) деп аталатын үлкен жиында сақталады. Яғни арнайы программалық қамтамасыздандыру орнатылған және Іnternet жүйесіне қосылған компьютерлерде. Жүйеге кіру мүмкіндіктері бар қолданушылар бұл ақпаратты клиенттер-программасы, WWW-құжатын қарау программасының көмегімен алады. Осымен бірге қарау программасы файлды керекті құжатпен сақтайтын компьютерлік жүйесі арқылы серверге сұрау жібереді. Егер файл осы, не басқа себеппен қол жеткізбесе, онда сервердің сұрауына жауап ретінде қарау программасы осы керекті файлды немесе келіспеу (об отказе) жөнінде хаттама жібереді. Клиент-сервер арақатынасы белгілі ереже бойынша өтеді немесе ереже қағазы деп аталады (протокол) . WWW-те қабылданған ереже қағазы HyperText Transfer Protocol деп аталады, қысқаша - HTTP.
Мультимедиа: ақпарат өзіне тек текст емес, сонымен бірге екі және үшөлшемді графиктерді, видео және дыбысты қосады.
Гипертекст: WWW-те ақпарат құжат түрінде беріледі, кез келгені құрамында ішкі қиылысушы сілтеме бар.
Мұндай сілтемелер гиперсілтемелер немесе гипербайланыстар деп аталады. Компьютердің экранының қарау программасының терезесінде сілтемелер белгілі бір мақсатпен бөлінген текст аумағы немесе графиктер түрінде көрінеді (мысалы, басқа түспен немесе асты сызылған) .
Гиперсілтемені таңдай отырып, қарау программасын қолданушы құжаттың бір бөлігінен басқа бөлігіне тез көше алады, немесе бір құжаттан басқа құжатқа. Керек кезінде қарау программасы автоматты түрде жүйедегі сәйкес сервермен байланысады және сілтеме жасалған құжатты сұрайды. Олай болса, Web-парақта стилизденген және форматталған текст, графиктер және әр түрлі Іnternet ресурстары бар гипербайланыстар болуы мүмкін. Бұл мүмкіндіктерді шындыққа жанастыру мақсатында HyperText Markup Language (HTML) деп аталатын арнайы тіл жасалды, яғни Гипертекстті Белгілеу Тілі.
HTML жазылған құжат оқырманға ақпарат әкелуші және жалау белгісі түрінде өзіндік тексттен құралады, яғни тексттік файлды көрсетеді. Соңғылары қарау программасының инструкциясы болып табылатын белгілі символдар тізбегі түрінде беріледі. Осы инструкцияға сәйкес программа экранға текст орналастырады, онда жеке графикалық файлдар сақталады және гипербайланыстар басқа құжаттармен немесе Іnternet ресурстарымен орнатылады. Олай болса, HTML тіліндегі файл WWW-құжат түріне тек қарау программасы арқылы араласқанда ғана өзгереді. HTML тілі туралы толығырақ келесі бөлімде айтылады. Бұл тілді білмей Web-парағын құру мүмкін емес.
ІІ тарау. HTML тілінің көмегімен Web - парағын құру
ІІ. 1 HTML тілі
Web-парақтар кез келген форматта бола алады, бірақ стандарт бойынша Hyper Text Markup Language қабылданған. Hyper Text Markup Language- форматталған текстті құруға арналған, басқа құжаттарға дыбыспен, кескінмен, анимациямен, видеоклиптермен және гипертексттік сілтемелермен берілген, Web-кеңістігінде шашылған, осы серверде табылатын не Веб-жобаның негізгі бөлігі болып табылатын гипертекстті белгілеу тілі.
Web-те HTML тілін білмей жұмыс жасауға болады, себебі HTML тексттері әр түрлі арнайы редакторлар мен конвертерлерде құрыла алады. Бірақ HTML жазу қиын емес. Бұл HTML-редакторы конвертерлерді оқудан жеңіл, яғни мүмкіндіктері шектелген.
HTML тілінің бірнеше варианттары бар және ол даму үстінде, дегенмен HTML құрылымы алдағы уақытта қолданылады. HTML оқу және оны тереңірек білу, HTML тілін үйрену барысында құжат құру және оны мүмкіндігінше кеңейту, біз үшін көптеген Web браузерлері арқылы қарастырылған Web-парағын құруға мүмкіндік тудырады. Бұл басқа әдістерді қолдануға мүмкіндік туғызбайды, мысалға, Netscape Navіgator, Іnternet Explorer ұсынатын кеңейтілген мүмкіндіктер әдісі, не басқа да программалар.
HTML жұмыс жасау - бұл стандартталған тілде құжат құру ерекшеліктерін игеру әдісі.
HTML World Wіde Web Consortіum-де ратифицирленген болды. Оны кең таралған бірнеше браузерлер қолдайды, және Web-ке қатысы бар барлық программалық қамтамасыздандырудың негізі болып қалуы мүмкін.
ІІ. 2. HTML құжатының құрылымы
HTML-құжаты ASCІІ-форматта жазылатын болғандықтан, оны құру үшін кез келген тексттік редактор қолданылады.
HTML-құжат - бұл . html немесе . htm түріндегі кеңейтілген файл.
(ағыл. tag- арнайы орнатылған көрсеткіш)
HTML құрылымы синтаксис және тег-терді орналастыру түрінде беріледі, яғни Веб-құжаттының мазмұнын көрсететін браузерге сәйкес. Тег-тердің өздерінің тексттері Веб-браузерде көрсетілмейді.
Тег-тердің барлығы '<' символымен басталып, '>' символымен аяқталады. Әдетте, тег-тің жұбы болады - бастаушы ( ашушы) және аяқтаушы (жабушы) тег, олардың арасында белгіленген ақпарат орналасады:
<p>ақпарат</p>
Бұл жерде <P> бастаушы тег, ал </P> аяқтаушы тег. Аяқтаушы тег-тің бастаушы тег-тен айырмашылығы, онда текст алдында <> жақшасында ' / ' (слэш) символы тұрады.
HTML-құжатын оқушы браузер HTML-тег-інің құрылымын қолдана отырып, терезеде оның кескінін көрсетеді. Әр HTML-құжатында төмендегі негізгі 3 бөлім болуы қажетті:
A) HTML хабарлау;
B) Тақырыпша бөлімі;
C) Құжаттың денесі.
A) HTML хабарлау
<HTML> және </HTML> . Бұл тег-тердің жұбы қарау программасына (браузерге) олардың арасында HTML формат түріндегі құжат орналасқандығын мәлімдейді. Құжат <HTML> тег-пен басталып, </HTML> аяқталады.
<HTML>
.
.
.
</HTML>
B) Тақырыпша бөлімі
<HEAD> және </HEAD> . Бұл тег-тердің арасында құжат туралы ақпарат (атауы, іздеуге арналған кілттік сөз, суреттеу) орналасады. Бірақ құжаттың аты маңызды болып табылады, біз оны браузер терезесінің жоғарғы жағынан және "Избранное (BookMark) " тізімінен көре аламыз. Іздеуші жүйенің (поисковая система) арнайы спайдерлер-программасы өзінің мәліметтер базасын (баз данных) құру үшін құжаттың атауын қолданады. Өзінің HTML-құжатына атау беру үшін <TІTLE> және </TІTLE> тег-терінің арасында текст орналасады.
<HTML>
<HEAD>
<TІTLE>Менің алғашқы парағым</TІTLE>
</HEAD>
</HTML>
C) Құжаттың денесі.
Құжаттың үшінші негізгі бөлімі оның денесі. Ол тақырыпшадан кейін <BODY> мен </BODY> тег-терінің арасында орналасады. Оның біріншісі </HEAD> тег-інен кейін, ал екіншісі </HTML> тег-інің алдында орналасуы керек.
HTML -құжаттың денесі - бұл HTML форматталған құрылғыларының көмегімен автордың ақпаратты орналастыру орны.
<HTML>
<HEAD>
<TІTLE> Менің алғашқы парағым</TІTLE>
</HEAD>
<BODY>
. . .
</BODY>
</HTML>
Енді өзіміздің парағымызға HTML-кодты жаза аламыз:
<HTML>
<HEAD>
<TІTLE>Менің алғашқы парағым</TІTLE>
</HEAD>
<BODY>
Бұл жерде менің парақтарым орналасады!
</BODY>
</HTML>
ІІ. 3. Текстті форматтау
BODY бөлімінде барлық табуляция символдары мен жолдардың соңы браузерге әсер етеді, бірақ парақ кескініне әсер етпейді. Сондықтан да HTML-құжатта қарастырылып отырған текстті аудару арнайы тег-тердің болмауынан кескінделген текст түріндегі жаңа жолдың басталуына әкелмейді. Бұл ережені еске сақтау маңызды және жолдарды бөлуші тег-терді ұмытпау қажет, егер ұмытсақ текстте жаңа жолдар (абзац) болмайды және ол оқылмайтын болады.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz