Macromedia Flash ортасында мәтінмен және графикалық объектілермен жұмыс: енгізу, форматтау, түрлендіру және анимация


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 71 бет
Таңдаулыға:
3. Мәтінмен жұмыс істеу
Flash ортасында құрылған фильмде графикалық объектілермен қатар, мәтіндік объектілермен де жұмыс істеуге болады. Macromedіa Flash программасы фильмге мәтіндік элементті қойып, қасиеттерін беруге және жөндеуге мүмкіндік береді. Баспа жүйелеріне және иллюстрациялар құруға арналған басқа да программалар тәрізді Flash ортасында сол бетте орналасқан мәтінге қатысты мәтінді беттің кез келген жеріне орналастыруға болады. Ол үшін кестелер немесе ұяшықтар құрудың қажеті жоқ. Сондай-ақ, мәтіннің өлшемін өзгерту, бұру және бұрмалау мүмкіндіктері қарастырылған. Енгізілген мәтіннің түсін, стилін өзгертіп, оны туралауға да болады. Графикалық объект сияқты мәтін әр түрлі формада болуы мүмкін.
Мәтінді графикалық объектіге түрлендіріп, оған векторлық графиканың барлық мүмкіндіктерін қолдануға болады. Сонымен қатар, мәтін анимациялық объект те бола алады. Flash ортасында мәтіннің үш түрі құрылады:
- Статикалық мәтін. Мұндай мәтінFlashфильмінің кадрларында мәтіндік ақпаратты орналастыру үшін пайдаланылады. Мұндай ақпарат программалық құралдармен де, WEB-сайтты пайдаланушылармен де өзгертілмейді.
- Динамикалық мәтін. Мұндай мәтін программада мәтіндік ақпаратты шығаруға арналған өріс болып табылады. Ол Интернетке орналастыруға арналған Flash фильмдерінде де, Flash-плеердің көмегімен программаларды көру үшін де пайдаланылады.
- Енгізу өрісі. Мәтіннің бұл түрі, негізінен, интерактивті форма құруға арналған. Мұндай өрістің көмегімен сайтты пайдаланушы мәтіндік ақпарат енгізіп, оны серверге жібере алады.
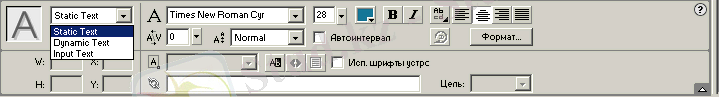
Мәтіннің типі объектілер инспекторы терезесінің көмегімен беріледі. Оны экранға шақыру үшін Window-Properties командасын орындау қажет. Нәтижесінде «қасиеттер» терезесі (3. 1-сурет) ашылады. Text type ашылатын тізімінің опциялары мәтіннің типін анықтауға мүмкіндік береді. Ал, Properties панелі мәтіннің әрбір түріне қажетті параметрлер жиынтығын береді.


3. 1-сурет. Қасиеттер терезесі.
3. 1. Мәтін енгізу
Flash фильмінің кадрына мәтін енгізу барысында мәтіндік блок құрылады. Статикалық мәтін екі түрлі жолмен енгізіледі: көп жолдық блок және ені шектеулі блок. Мәтінді енгізу үшін:
Text
(Мәтін, Текст
)
 құралы қолданылады.
құралы қолданылады.
Көп жолдық блокқа мәтін енгізу
1.
 -
құралын таңдаңыз. Курсордың түрі
+
А түріне айналады.
-
құралын таңдаңыз. Курсордың түрі
+
А түріне айналады.
2. Курсорды кадр алаңына орналастырып, мәтіндік блок басталатын орынды курсормен белгілеңіз. Нәтижесінде көп жолдық мәтіндік блок (3. 2-сурет) құрылады.

3. 2-сурет. Көп жолдық мәтіндік блок.
3. Мәтін енгізіңіз. Жаңа символдардың қосылуына қарай мәтіндік блок кеңейе береді. Enter клавишын басқаннан кейін ғана курсор жаңа жолға көшеді.
Ені шектеулі блокқа мәтін енгізу
1.
 -
құралын таңдаңыз.
-
құралын таңдаңыз.
2. Курсорды кадр алаңына әкеліп, мәтіндік блоктың енін беріңіз. Ол тышқанның сол жақ батырмасын басып тұрып, курсорды көлденең бағытта жылжытыңыз. Нәтижесінде ені шектеулі мәтіндік блок (3. 3-сурет) құрылады.

3. 3-сурет. Ені шектеулі мәтіндік блок.
3. Мәтін енгізіңіз. Енгізілген мәтін оң жақ шекараға жеткенде курсор автоматты түрде жаңа жолға көшеді. Бұдан блоктың ені өзгермейді.
4. Қажетіне қарай мәтіндік блоктың енін өзгертуге болады. Ол үшін маркерді көлденеңінен оңға немесе солға қарай жылжытыңыз. Нәтижесінде блок ішіндегі мәтіннің орналасуы өзгереді.
3. 2. Мәтінді форматтау
Мәтінді форматтау үшін объектілер инспекторы терезесінің командалары пайдаланылады.
Мәтінді енгізу үшін тышқанның сол жақ батырмасын басып, пайда болған мәтіндік блоктың ішіне мәтін енгіземіз.
Aroow Tool (Курсор ) - құралының көмегімен мәтінді ерекшелейміз. Мәтінді баптаудың негізгі құралы - баптау құралы болып табылады.
Font (Өлшем, Шрифт ) тізімінде мәтін шрифті енгізіледі.
Мәтін блогының өлшемін өзгерту үшін, келесі командаларын орындау керек:
Modіfy (Өзгерту, Изменить ) а
Трансформация (Трансформация, Transform ) а Вращение и скос (Айналу және қисаю, Rotate and Skew )
Блоктың қисаюын жасау үшін курсорды қоршаудың шетіне жақындатып, қалауымызша өзгертеміз. Сол кезде блоктың пропорциясы өзгереді.
Мәтін блогын таңдау
1.
 - құралын таңдаңыз.
- құралын таңдаңыз.
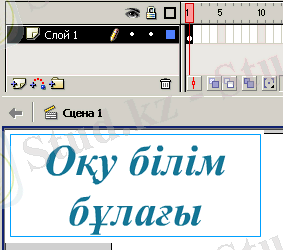
2. Мәтіннің кез келген әрібін тышқанмен белгілеңіз. Мәтін сол мәтіндік блоктың қоршауымен бірдей қоршаумен қоршалады (3. 4-сурет) .

3. 3-сурет. Мәтін блогын таңдау.
Символдарды форматтау
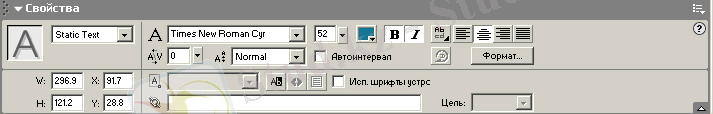
Символдарды форматтаудың негізгі құралы объектілер инспекторы терезесі болып табылады.

3. 4-сурет.
 - шрифтер тізімі. Бұл тізім шрифтер гарнитурасын таңдауға арналған. Батырманы басқанда компьютерде орнатылған шрифтер тізімін ашады. Курсорды шрифт атын келтіргенде шрифтің қандай екенін көруге болады. Шрифт тышқанның батырмасын басу арқылы таңдалады.
- шрифтер тізімі. Бұл тізім шрифтер гарнитурасын таңдауға арналған. Батырманы басқанда компьютерде орнатылған шрифтер тізімін ашады. Курсорды шрифт атын келтіргенде шрифтің қандай екенін көруге болады. Шрифт тышқанның батырмасын басу арқылы таңдалады.
 - шрифт өлшемі (кегль) . Бұл параметрдің көмегімен шрифт өлшемі пунктпен беріледі (1 пункт =1/72 дюйм) .
- шрифт өлшемі (кегль) . Бұл параметрдің көмегімен шрифт өлшемі пунктпен беріледі (1 пункт =1/72 дюйм) .
 - стандартты түс таңдауға арналған батырма. Бұл батырманың көмегімен шрифт түсі таңдалады.
- стандартты түс таңдауға арналған батырма. Бұл батырманың көмегімен шрифт түсі таңдалады.
 - бұл батырма таңдалғанда, шрифтің ені қалыңдай түседі.
- бұл батырма таңдалғанда, шрифтің ені қалыңдай түседі.
 - курсивпен жазу батырмасы. Бұл батырма таңдалғанда шрифт символдары қиғашталып жазылады.
- курсивпен жазу батырмасы. Бұл батырма таңдалғанда шрифт символдары қиғашталып жазылады.
 - трекинг. Бұл параметр әріптердің арақашықтығын анықтайды. Оң мән әріптердің арақашықтығын үлкейтіп, теріс мән кішірейтеді.
- трекинг. Бұл параметр әріптердің арақашықтығын анықтайды. Оң мән әріптердің арақашықтығын үлкейтіп, теріс мән кішірейтеді.
 - бұл тізім мәтін символдарын арнайы индекспен жазуға мүмкіндік береді.
- бұл тізім мәтін символдарын арнайы индекспен жазуға мүмкіндік береді.
 - URL өрісі. Егер өріске WEB-бетінің адресі немесе файл енгізілсе, онда бұл мәтін гиперсілтемеге айналады. Іnternet-ке Flash-фильмін жариялағаннан кейін осы мәтін арқылы пайдаланушының сайтын белгілегенде WEB-беті немесе файл шақырылады.
- URL өрісі. Егер өріске WEB-бетінің адресі немесе файл енгізілсе, онда бұл мәтін гиперсілтемеге айналады. Іnternet-ке Flash-фильмін жариялағаннан кейін осы мәтін арқылы пайдаланушының сайтын белгілегенде WEB-беті немесе файл шақырылады.
Мәтіндік объектіге растрлы немесе градиенттті бояу үшін оны графикалық элементке өзгерту керек:
Изменить (Өзгерту, Modіfy ) а Разбить (Бөлу, Break Apart ) Кез келген әріпті ерекшелейік. Ол үшін
Микшер цвета (Түс микшері, Color Mіxer ) секциясында орналасқан палитрадан дайын градиентті құюды таңдаймыз.
3. 3. Мәтінді импорттау және онымен жұмыс істеу
Flash-фильмінің кадрларына орналастыратын үлкен көлемді мәтінді осы программада теру міндет емес. Flash программасында орфографияны тексеру мүмкіндігі қарастырылмаған. Мұндай жағдайда мәтінді MS Word редакторында теріп, алмасу буфері арқылы оны көшіріп қоюға болады.
Мәтінді көшіру
1. MS Word редакторында теріп немесе осы программада терілген мәтінді ашыңыз.
2. Flash-фильміне қойылатын мәтінді ерекшелеп, оны алмасу буферіне көшіріңіз (Edit - Copy (Түзету-көшіру, Правка -копировать) ) .
3. Flash программасына өтіп,
 -
құралын таңдаңыз.
-
құралын таңдаңыз.
4. Мәтіндік блок құрып, Edit-Paste (Түзету-қою, правка-вставить) командаларын орындаңыз. Нәтижесінде мәтіндік блокқа алмасу буферіндегі мәтін қойылады.
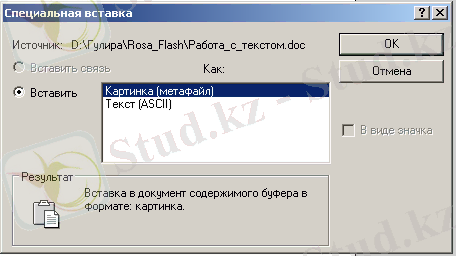
Мәтінді енгізу үшін Edit-Paste Spatial (Түзету- арнайы қою, правка-специальная вставка) командаларының мүмкіндіктерін пайдалануға болады. Бұл команданы орындағаннан кейін экранда Арнайы қою сұхбат терезесі (3. 5-сурет) пайда болады. MS Word құжаты опциясын таңдағанда мәтін MS Word редакторында жасалған форматын сақтай отырып, кадрға қойылуға ыңғайланып, осы программамен байланыс орнатылады.
Мәтіндік блок құрылып, одан кейін толықтырылғаннан кейін ол мәтінмен әдеттегі Flash ортасындағы графикалық объект ретінде жұмыс істеуге болады.

3. 5-сурет. Арнайы қою терезесі.
3. 4. Мәтінді графикалық объектіге түрлендіру
Мәтінге Flash технологиясындағы векторлық графиканың мүмкіндіктерін қолдану үшін оны әдеттегі графикалық объектіге түрлендіру қажет.
1. құралымен мәтінді ерекшелеңіз.
2. Modіfy- Break Apart (Түрлендіру - Бөлу, Модификация -Разбить) командасын орындаңыз. Мәтіннің әрбір символы графикалық объектіге түрленіп, бәрі де ерекшеленеді (3. 6-сурет) .

3. 6-сурет. Графикалық объектіге түрленген мәтін.
Мұндай Flash объектілеріне бояу ретінде растрлық бейнелерді пайдалануға болады.
Мәтін символдарына растрлық бейнелерді пайдалану
1. Мәтін енгізіп, оны графикалық объектіге түрлендіреміз.
2. Flash фильміне растрлық бейнені файл-импорт командасының көмегімен импорттамыз.
3. Color Mixer панелінен Bitmap опциясын таңдаймыз.
4. Мәтіннің әрбір әрібін растрлық бейненің бояуымен бояймыз. Ол үшін
 -құралын таңдап, барлық әріп үшін ретімен басып отырамыз.
-құралын таңдап, барлық әріп үшін ретімен басып отырамыз.
Мәтін символдарына көлеңке түсіру
1. Мәтін енгіземіз. Оның жанына көлеңкесі түсетіндей болуы тиіс (3. 7-сурет) .
2. Осы мәтіннің көшірмесін аламыз. Көшірменің түсін сұр түске алмастырамыз (3. 8-сурет) .
3. Мәтіннің көшірмесі оның өзінен кейін құрылғандықтан ол оның үстінде тұрады. Оны артқы жоспарға орналастыру қажет. Ол үшін
 -құралымен мәтінді ерекшелеп, Modify- arrange-Send to Back (Өзгерту- реті- артқы жоспарға жіберу, Изменить-Порядок-отправить на задний план) командалар тізбегін орындау қажет. Оның нәтижесі 3. 9-суретте келтірілген.
-құралымен мәтінді ерекшелеп, Modify- arrange-Send to Back (Өзгерту- реті- артқы жоспарға жіберу, Изменить-Порядок-отправить на задний план) командалар тізбегін орындау қажет. Оның нәтижесі 3. 9-суретте келтірілген.
4. «Алматы» сөзінің көшірмесін графикалық объектіге айналдырамыз.


3. 7-сурет. 3. 8-сурет.

3. 9-сурет.
3. 5. Мәтінді қозғалысқа келтіру
Flash технологиясында мәтінді қозғалысқа келтіруге болады. Flash - те блоктарды қозғалысқа келтіруге болмайды, сондықтан оны графикалық объектілерге түрлендіру керек.
Алдымен жаңа мәтін енгізіп, оның өлшемін барынша кішірейтіңіз. Мәтінді ортасына қарай туралаңыз:
Окно (Терезе, Wіndow) а Выравнивание (Түзету, Alіgn )
Мәтінді графикалық объектілерге түрлендіріңіз:
Изменить (Өзгерту, Modіfy) а Разбить (Бөлу, Break Apart )
Изменить (Өзгерту, Modіfy) а Группировать (Топтау, Group)
Енді осы мәтінді қозғалысқа келтірейік.
- Тышқанның оң жақ батырмасымен уақыт шкаласының “40-кадрын” белгілеңіз.
- Пайда болған контекстік менюдің Іnsert Keyframe (Кілттік кадрды қою, Вставить ключевой кадр) командасын таңдаңыз.
3 . Modіfy - Transform - Scale (Өзгерту-Трансформация- Масштаб) командаларын орындаңыз .
Маркерлердің көмегімен мәтін көлемін үш есе үлкейтіңіз.
4. Alіgn (Түзету, Выравнивание) командасы арқылы ортасына қарай туралаңыз.
5 . Rewіnd (Басына ауысу, На начало) батырмасын басып, кадрдың басына ауысыңыз. Мәтінді ерекшелеңіз .
- Modіfy- Great Motіon Tween (Өзгерту- Қозғалыс құру, Изменить-аСоздать двойное движение) командаларын орындаңыз.
- Жасалған анимацияны көру үшін“Play”
батырмасын басыңыз.
4. Графикалық объектілердің анимациясы
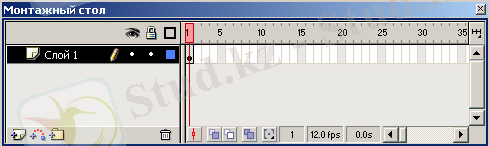
Анимация бұл статикалық суреттердің тізбектеліп бірінен соң бірінің шығарылуы. Flash фильмі кадрларының шығарылу ретін көрсету үшін уақыт шкаласы пайдаланылады. Жаңа фильм құрғанда уақыт шкаласының барлық оң жақ бөлігі бос тіктөртбұрыштардан тұрады, ал курсор бірінші кадрда орналасады. Мұндағы бос тіктөрбұрыштар құрылатын фильмнің кадрларын бейнелейді. Бос Flash фильмінде ағымдағы кадрдың көрсеткіші тек бірінші кадрда ғана орналасады. Flash ортасында кадрлар уақытты сипаттау үшін пайдаланылады (4. 1-сурет) .

4. 1-сурет. Монтаждау үстелі терезесі.
Фильмге кез келген мөлшердегі кадрларды қосуға болады. Кадрлардың жиілігі ескертусіз секундына 12 кадр, қарапайым Web жұмыстары үшін секундына 8 кадрды қолдануға болады. Кадрлар жиілігін көбейту фильм қозғалысын жылдамдатып, анимацияны шынайылыққа жақындатады. Ал жиілікті кеміту фильмді баяулатады, анимацияның күрделілігіне қарай діріл пайда болуы мүмкін.

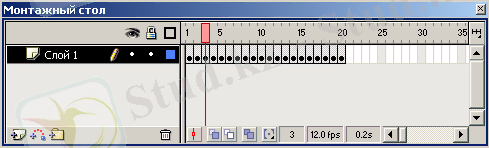
4. 2-сурет. Уақыт шкаласы.
Flash фильмнің өлшемін азайту үшін мүмкіндігінше кадрлар жиілігін төмендету қажет. Кадрда объект пайда болғаннан кейін бірінші кадрдың бос тіктөртбұрышы
 нүктесі бар тіктөртбұрышқа ауысады (4. 2-сурет) .
нүктесі бар тіктөртбұрышқа ауысады (4. 2-сурет) .
Мұндай кадр кілттік кадр деп аталады.
Кілттік кадр барлық уақытта қандай да бір объектілерден немесе алдыңғы кадрларға қатысты осы объектілердің өзгерісінен тұрады. Кілттік кадрлардың тізбегін құра отырып, кез келген қиындықтағы анимациялық тізбек құруға болады. Кілттік кадрлар тізбегінен тұратын анимация кадрлық анимация деп аталады.
Әрбір кілттік кадр нүкте бойынша салынған күрделі объектілердің түрлендірулерінен тұратын болса, онда бұл кадрлық анимация анимацияның әмбебап түрі болып табылады. Оның жалғыз кемшілігі әрбір кадрды қолмен салуға тура келеді.
4. 1. Кадрлық анимация
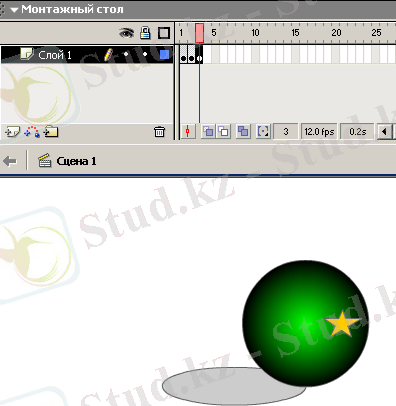
Келесі мысалда қарапайым анимациялық фильм құрайық. Бірінші кадрда бір түсті боялған доп пайда болады. Одан кейін жұлдызша түріндегі суреттер пайда болады. Доп жұлдызшалармен бірге үдемелі жылдамдықпен айнала бастайды да, жұлдызшалар жан-жаққа ұшып кететіндей әсер беруі тиіс. Осы мысалды кадрлық анимация түрінде құрайық.
- Жаңа Flash фильмін ашамыз.
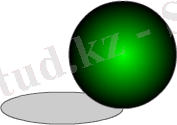
- Бірінші кадрға дөңгелек және оның көлеңкесін бейнелейтін эллипс саламыз. Дөңгелекті градиентті толтырумен бояймыз, ал, эллипсті сұр түспен бояймыз. Әрбір объект жеке-жеке топтастырылады (4. 3-сурет) .

4. 3-сурет. Топтастырылған графикалық объект.
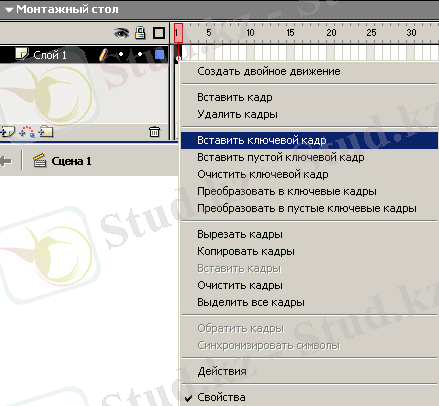
- Анимацияның екінші кілттік кадрын құрайық. Ол үшін курсорды бірінші кадрға келтіріп, тышқанның оң жақ батырмасын басамыз. Ашылған контекстік менюден Insert Keyframe (Кілттік кадр қою, Вставить ключевой кадр) командасын таңдаймыз (4. 4-сурет) . Уақыт шкаласында нүктесі бар екінші тіктөртбұрыш пайда болады. Ағымдағы кадрдың көрсеткіші екінші кадрға ауысады. Енді экранда екінші кадрдың мазмұны бейнеленеді. Бірінші кадрдың барлық объектілері автоматты түрде екінші кадрға көшіріледі. Бірінші жұлдызшаны салып, оны топтастырып, доп бейнесіне орналастырамыз (4. 5-сурет) .
- Екінші кадр тәрізді үшінші кілттік кадр құрамыз. Доп бейнесіне тағы да бір жұлдызша салып орналастырамыз.


4. 4-сурет. Контекстік меню 4. 5-сурет. Допқа жұлдызшаларды
Командалары орналастыру
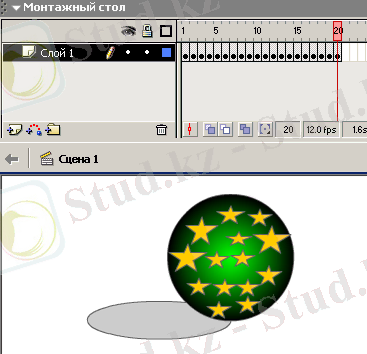
- Бірінен соң бірін әрбір жолы доп бейнесіне бір жұлдызшадан орналасатын 20 кілттік кадр құрамыз (4. 6-сурет) .

4. 6-сурет. Уақыт шкаласындағы кілттік кадрлар бейнесі.
- Енді допты айналдырамыз. Доптың айналуы барысында жарықтың шағылуы орнында қалуы үшін, барлық жұлдызшаларды топтастырамыз (Ол үшін Shift клавишін басып тұрып әрбір объектіні таңдап, Modify - Group командасын орындаймыз) . Айналу құбылысын құру үшін допта орналасқан объектілерге айналу қасиетін беру қажет, ал доп қозғалмай орнында қалады. Айналу бірқалыпты болмау үшін бірінші кадрдан бастап ол шағын бұрышқа бұрылуы тиіс, мысалы, 10о, келесі кадрда ол 30о, одан кейін 50о, тағы сол сияқты 190о-қа жетуі тиіс.
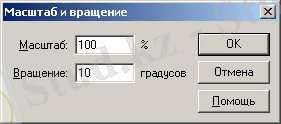
- Анимацияның 21-ші кадрын құрайық. Scale and Rotate (Масштабтау және айналу, Масштабирование и вращение) командасын пайдаланамыз. Scale and Rotate сұхбат терезесінде Scale параметрін өзгеріссіз қалдырып, Rotate параметрінің өрісіне 10 мәнін енгіземіз. Жұлдызшалардың бейнесі сағат тілінің бағыты бойынша 10о-қа бұрылады.
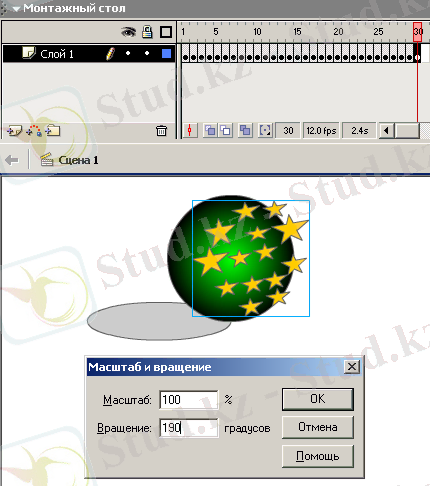
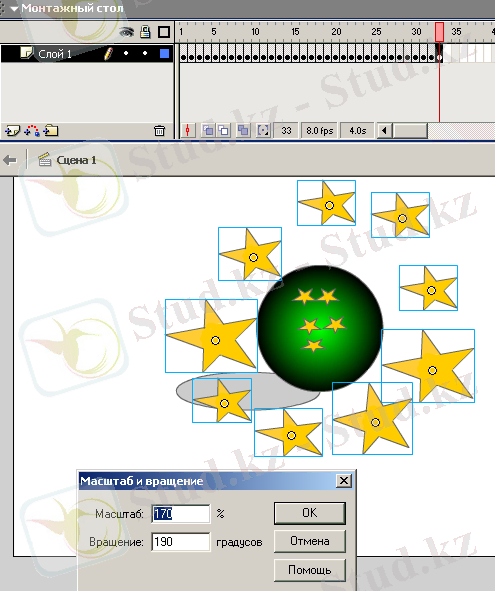
- 21-ші кадрда сұхбат терезесін шақырып, тағы да 30 мәнін Rotate өрісіне енгіземіз. Доп бейнесінде орналасқан объектілер тағы да 30о-қа бұрылады (4. 7-сурет) . Әрбір келесі кадрда бұрылу бұрышын 20о-қа арттырамыз.

4. 7-сурет. Масштаб және бұру терезесі.
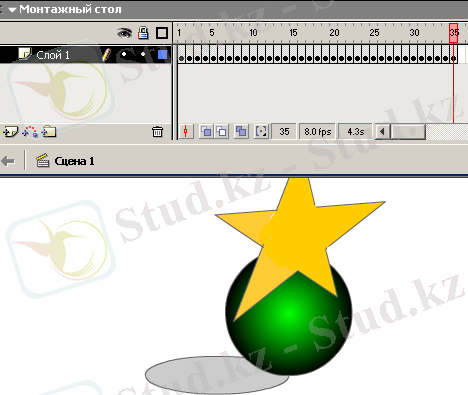
- Осылайша біз тағы да 10 кадр қостық. Бір кадр үшін айналу бұрышының жылдамдығы 190о. Бұл жылдам айналу құбылысын құру үшін жеткілікті (4. 8-сурет) .

4. 8-сурет.
Енді фильмнің үшінші кезеңіне көшпес бұрын, жұлдызшалардың қозғалысы жан жаққа тарап жатқандай әсер қалдыруы тиіс. Енді фильмді демонстрациялап көрейік. Мұны да орындауға болады. Анимацияның бірінші кадрына көшеміз. Ол үшін уақыт шкаласындағы бірінші кадрды белгілеу қажет. Control - Play (Басқару- орындау, Управление - Пуск) командаларын орындаймыз. Ағымдағы кадрдың көрсеткіші кадрлар бойынша жүгіріп өтеді. Ал жұмыс үстеліндегі программа кадрлары бір-бірін алмастыра бастайды. Ағымдағы кадрдың көрсеткіші соңғы кадрға жеткенде анимацияны демонстрациялау аяқталады.
- Допта бейнеленген жұлдызшалар жан-жаққа ұшып бара жатқан әсер беру үшін доптың шетіндегі орналасқан объектілер жан-жаққа қозғалуы тиіс, ал доптың дәл ортасында орналасқан жұлдызшалар көрерменнің өзіне бағыттала қозғалуы тиіс. Бұл кезде доптан ұшқан объектілер қозғалысын тоқтатуы керек, ал көрерменге тура қозғалыстағы объектілер өзінің айналуын сақтауы қажет. Ол үшін доптың шетінде орналасқан объектілерді топтан ажыратуымыз керек. Modify - Ungroop (Өзгерту -топтан шығару, Изменить - Разгруппировать) командасын пайдаланып, оны топтан шығарып, қалғандарын қайтадан орталық объектілерді топтастырамыз.
- 31-ші кілттік кадрды құрамыз. Доптың бейнесінен шеткі объектілерді қашықтатып оорналастырамыз. Орталық объектілер тобына қатысты трансформацияны қолданып, өлшемін ұлғайтып, оның айналуын сақтаймыз. Тағы да Scale and Rotate командасын пайдаланамыз. Scale параметрінің өрісіне 150%, Rotate өрісіне 190 мәнін енгіземіз. Орталықтағы жұлдызшалар тобының өлшемі ұлғаяды да, көрерменге жақындап келе жатқандай әсер береді (4. 9-сурет) .

4. 9-сурет.
- Доптағы объектілерді өшіру анимациясы үшін 5 кадрды пайдаланамыз. Олардың әрқайсысында біз объектілерді қозғалтамыз, Scale and Rotate командаларын пайдаланып басқа топтарды айналдырып, өлшемін ұлғайтамыз. 35-ші кадрда шеткі объектілер кеңістікті жоғалтып үлгереді. Орталық объектілердің бейнесін өшіру қалады. Бұл көрермендердің жанынан ұшып өтіп кеткендей әсер береді (4. 10-сурет) .


4. 10-сурет. 4. 11-сурет.
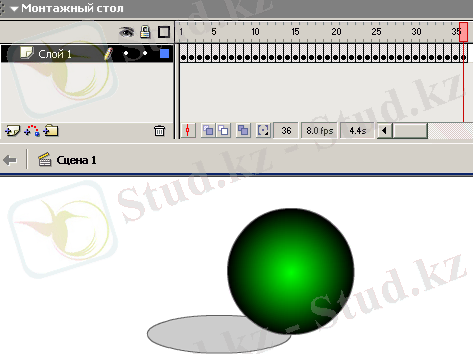
- 36-шы кілттік кадрды құрамыз. Барлық жұлдызшаларды өшіреміз. Кадрда тек доп пен оның көлеңкесі қалады (4. 11-сурет) .
Кадрлық анимацияның жетістігі фильм құру барысында бейнені толық бақылауға мүмкіндік бар. Ал, айтарлықтай кемшілігі мұндай анимацияның әрбір кадрын қолмен құруға тура келеді.
4. 2. Автоматты түрде құрылатын анимация
Біз келесі мысалда шағын анимациялық фильм құрамыз. Біздің көз алдымызда солдан оңға қарай құс ұшып өтеді. Фильмнің ұзақтығы 10 секунд. Ол үшін бізге 120 кадр қажет. Егер біз кадрлық анимация құратын болсақ, онда 120 кілттік кадрды қолдан құруға тура келеді. Сондай-ақ бірқалыпты қозғалысты шығару үшін, әрбір кадрдағы объектінің дәл ығысуын жасауға тура келеді. Біірақ бұл мүмкін емес. Ал автоматты түрдегі анимацияны пайдалана отырып, біз объектіні бастапқы және соңғы жағдайын көрсетсек, ал барлық аралық кадрларды программа өзі құрады.
Қозғалыстың автоматты түрдегі анимациясы
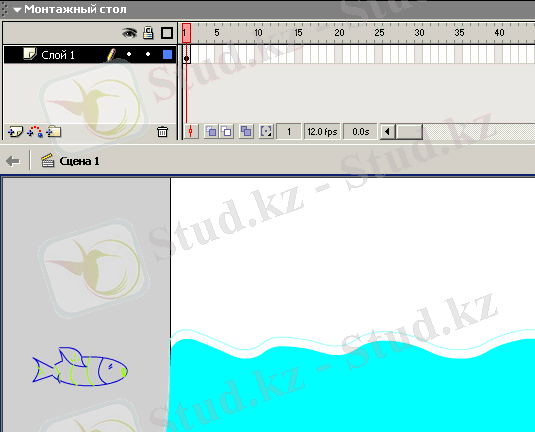
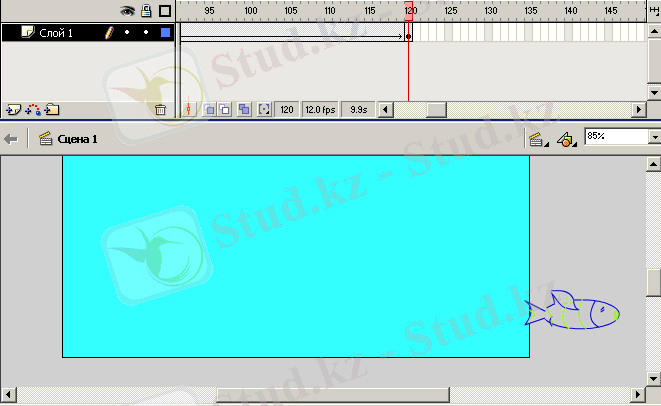
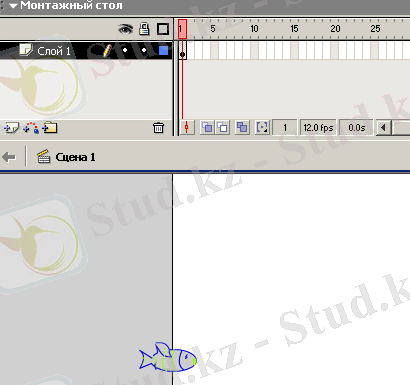
- Құстың суретін қолдан саламыз немесе импорттаймыз. Бастапқы жағдайда құс кадрдан тыс орналасады. Қозғалыс барысында ол кадрмен ұшып, тұрақты жылдамдықпен қозғала отырып, біздің көз алдымыздан ұшып өтіп кадрдан шығып кетеді (4. 12-сурет) .
 \
\
4. 12-сурет.
- Фильмде барлығы 120 кадр болады. Сондықтан 120-шы кадрды тышқанның оң жақ батырмасымен белгілеп контекстік менюден Insert Keyframe (Кілттік кадрды қою; Вставить ключевой кадр) командасын таңдаймыз. Уақыт шкаласында кілттік кадрдың белгісі пайда болады, 1- кадрмен 120-кадрдың аралығы ашық сұр түспен толтырылып, 119-шы кадрдың белгісітүріне ауысады. Бұл 1 кадрмен 120-шы кадрлар аралығы бірінші кадрдың көшірмесімен толтырылғанын көрсетеді.
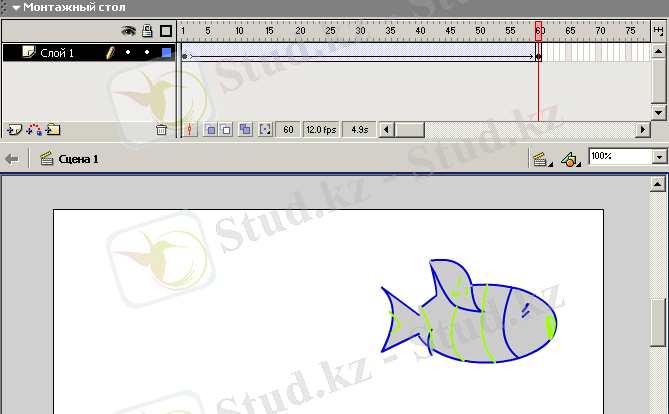
- Ерекшелеу сайманының көмегімен құстың суретін қозғалыстың соңғы орны 120-шы кадрға орналастырамыз (4. 13-сурет) .

4. 13-сурет.
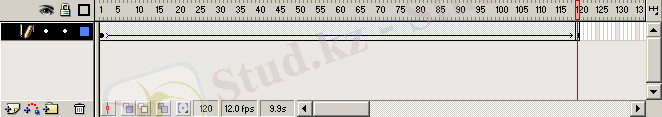
- Уақыт шкаласындағы 1-ші кадрдың белгісін тышқанның оң жақ батырмасымен белгілеп, ашылған контекстік менюден Сreat Motion Tween (Қозғалыстың аралық кадрлдарын құру; Создать промежуточные кадры движения) командасын таңдаймыз. Сондай-ақ бұл команданы Insert - Great Motion Tween (Қозғалыстың аралық кадрлдарын құру; Создать промежуточные кадры движения) командасымен де орындауға болады. Уақыт шкаласындағы 1-ші кадрмен 120-шы кадрлардың аралығы ашық жұпаргүл түске боялып, осы кадрларды біріктіретін бағыттауыш пайда болады (4. 14-сурет) .

4. 14-сурет.
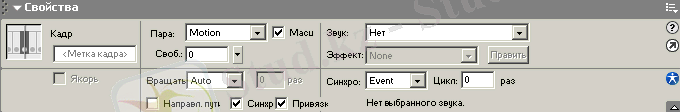
Great Motion Tween командасы объектінің бастапқы жағдайын көрсететін кадр мен оның соңғы жағдайын көрсететін кадрлар арасындағы барлық аралық кадрларды құрады. Егер ағымдағы кадрдың көрсеткішін қандай да бір аралық кадрға әкелсек, онда осы кадрға сәйкес қозғалыстың бастапқы және соңғы нүктелерінің арасындағы объектінің жағдайын көруге болады. Great Motion Tween командасының орнына объектілер инспектірінің опцияларын пайдалануға болады (4. 15-сурет) .

4. 15-сурет.
Frame (Кадр) өрісіне кадр атауы жазылады. Бұл басқа фильм кадрларынан осы кадрға шартты және шартсыз көшуді ұйымдастыру үшін қажет. Tween (Аралық кадрлар; Промежуточные кадры) тізімінің көмегімен Flash-те мүмкін болатын анимацияның үш типінің бірін таңдауға болады. Қозғалыстың автоматты түрдегі анимациясын құру үшін, қозғалымтың бастапқы нүктесіне сәйкес кадрда осы тізімнен Motion (Қозғалыс; Движение) командасын таңдау қажет.
Қарастырылған мысалда объект көрерменнің жанынан солдан оңға қарай бірдей қашықтықта қозғалды. Егер қорзғалыс процесінде объекті мен көрерменнің арасындағы арақашықтық өзгеретін болса, мысалы, жақындаса, онда орын ауыстырумен қатар объектінің өлшемі ұлғаюы тиіс. Flash технологиясы объектінің орын ауыстыруын, оның өлшемінің өзгерісін және айналуын бірге орынлауға мүмкіндік береді. Келесі мысалда объект бірінші кадрдағымен салыстырғанда біртіндеп өлшемі ұлғайып, оңнан солға, жоғарыдан төмен қозғалады. Мұның бәрі көрерменге объектінің жақындап келе жатқан құбылысын сипаттап көрсетеді.
4. 3. Көрерменге объектінің жақындауы
- Объектіні бірінші кадрға орналастырып (4. 16-сурет), оның өлшемін кішірейтіңіз (4. 17-сурет) .


4. 16-сурет. 4. 17-сурет.
- 60-шы кадрды кілттік кадр құрамыз. Объектіні соңғы нүктеге орналастырып, оның өлшемін ұлғайтамыз(4. 18-сурет) .

4. 18-сурет.
- Бірінші кадрға қайтадан келіп, Insert - Great Motion командаларын орындаймыз.
- Enter клавишін басып Flash фильмінің орындалу нәтижесін көреміз.
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz