HTML тілінде кестелерді құру және веб-беттерді безендіру әдістері


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 27 бет
Таңдаулыға:
Қазақстан білім және ғылым министрлігі
Қ. И. Сатпаев ат. Қазақ Ұлттық техникалық Университеті
«Ақпараттану» кафедрасы»
Курстық жұмыс
Тақырыбы:
HTML тілінде таблицалар құру.
Оқытушы:Ахсутова А
Студент: Сарсенбиев А
Мамандығы: АжБ
Тобы: АУб-04-3
Алматы 2004
Жоспар:
- Кіріспе . . . 3
- Гипермәтіндік белгілеу прициптері . . . 4
- HTML құжаттының түстер гамасы . . . 6
- Кестелер . . . 7
- Кестелерді беттерді безендіру үшін қолдану . . . 9
- Фреймдер . . . 10
- Фреймдерге арналған тэгтер мен атрибут тар . . . 12
- Формалар . . . 15
- Қортынды . . . 23
- Қолданылған әдебиеттер . . . 24
1. Кіріспе
World Wide Web - Бүгінгіні күні әр түрлі ақпараттар амиллиондаған сайттардан тұратын компьютерлік желі. Қолданушылар бұл ақпаратқа WWW технологиясын қолдану арқылы мүмкіндік алады. WWW навигациясы үшін WWW шексіз кеңістігінде саяхатын жеңілдететін арнайы программалар Web броузерлер қолданылады. Барлық ақпарат WWW байттарының негізгі элементі болып келетін Web беті ретінде бейнеленеді.
Web-беттер мультимедия технологиясын қолдап, өзінде әр түрлі ақпараттар түрін біріктіреді. Олар: мәтін, графика, дыбыс, анимация және бейне. Көп жағдайда сол немесе басқа Web-беттердің желідегі жетістігі саналы және әдемі жасалуына байланыстыы.
Қолданушыылар стильді безендендірілген, анимация және графикамен тым қамтылмаған, тез жүктелетін Web-броузер терезесінде дұрыс бейнеленетін Web беттерін қолдану ұнамды.
Web-бетті құру оңай емес, бәрақ әр бір адам өзін дизайнер рөліне өойғысы келетін шығар. Мен де бұл жағдайдан тыс қалмадым, сондықтан өзімнің курстық жұмысым үшін осы тақырыпты таңдап алдым.
Өзімнің курстық жұмысымда Web-бетті құру үшін не білу және істей алу қажет екендігін, оны құру үшін қандай программаларды қамтамсыз ету және Web-бетті қалай тиімді қолдануды мүмкіндігінше түсінуге тырыстым.
Сондай-ақ бұл жұмыста WWW ортақ қабылдаған стандарт болып келетін Web-бетті программалау тілінің негізі - HTML-ды қарастырдым. Бұл бізге Web құрылымымен және оны дұрыс безендіру тәсілдерімен танысуға мүмкіндік береді.
-3-
2. Гипермәтіндік белгілеу принциптері. Құжаттар құрылымы
HTML-құжатарында белгіліеу модельдерінің негізі ретінде тэгтер моделі қабылдалынған. Тэгтер моделі құжатты контейнерлер ретінде түсіндіріледі, мұндағы контейнерлер дің әр қайсысы тэгтермен басталып, тэгтермен аяқталады. Яғни HTML құжаты кәдігімгі ASCII- файлға HTML басқару кодтары (тэгтері) қосылған файл болып табылады.
HTML-құжатының тэгтері көбінесе қолдануға және түсінуге жеңіл. Себебі олар ағылшын тілінің көпқолданбалы сөздерінен түсінікті түрде қысқартылып және белгіленіп алынған. HTML-тэгі өзінің атынан, міндетті және міндетті емес атрибуттардан тұрады. Тэг мәтіні бұрышты жақшалармен қоршалады. Мысал ретінде қарапайым варианттардың бірі: <HEAD> немесе <i>. Тэгтердің күрделілігі олардың атрибуттарында болып табылады. Мұндағы атрибуттар тэгтердің функцияларын өзгерту үшін қолданылады (көлемін, ұзындығын, түрін және т. б. ) .
Тэгтер атрибуттары оның атынан кейін жазылады және бір-бірінен бір немесе бірнеше табуляция, пробел немесе жол басына қайтару символдары арқылы ажыратылады. HTML тілінде тэгтер атрибуттарын кезекпен жазуды керек етпейді. Атрибуттың мәні атрибут атынан соң жазылатын теңдік белгісінен кейін жазылады. Егер атрибут мәні бір сөз немесе сан болып келетін болса, онда оны ешбір қосымша белгілеусіз теңдік белгісінен кейін жаза беруге болады. Басқа жағдайларда атрибут мәндерін бірлік немесе екілік тырнақшаларға алып жазу керек, әсіресе егер олар пробел арқылы бөлінген бірнеше сөз болса. Атрибут мәнінің ұзындығы 1024 символға дейін рұқсат етілген. Мысалға, әсіресе HREF атрибутының мәні ретінде басқа құжаттардың адресін (URL) көрсеткенде керекті регистрді қолдану маңызды болып табылады.
Көп жағдайларда HTML тэгтері бастапқы және ақырлы компоненттерден тұрады және олардың арасына мәтін және басқа да құжат элементтері
-4-
орналасады. Жабушы тэгтің аты бастапқы тэгтің атына сәйкес болып келеді, бірақ жабушы тэгтің атының алдына көлденең сызықша (/) қойылады. Мысалы, шрифт түрі <i>-курсив тэгі үшін жабушы сыңары </i> түрінде болады. Жабушы тэгтер үшін атрибуттар ешқашанда қойылмайды, қойылса да ол атрибут қабылданбайды. Мәні бойынша тэгтер әмбебап программалау тілдерінің “begin \ end” белгілеулеріне түсінігі бойынша өте ұқсас болып келеді. Тэгтер құжаттың мәтіндік интерпритациялау шартының әрекет ету ауданын анықтайды.
Ішкі тэгтерді қолданғанда құжатта ерекше ұқыптылықты сақтау керек. Ішкі тэгтерді соңғысынан бастап ьастапқысына қарай жауып шығу керек. Кейбір HTML тэгінің жабушы тэгтері болмайды, өйткені олар автономды элементтер болып табылады. Мысалы, бейнелер тэгі <IMG> жабушы компонентті қажет етпейді. Автономды тэгтерге тағы да <BR>- жолдарды айыру, <HR>-көлденең сызық және көрсетілетін нәтижеге әсер етпейтін, тек қана құжат туралы ақпараттар сақтайтын <META> және <BASE> сияқты тэгтер жатады.
Кейбір жағдайларда жабушы тэгтердіжазбаса да болады. Көптеген браузерлер құжат мәтінін өңдегенде бастапқы тэгті алдыңғы тэгтің жабушы тэгі ретінде қабылдайды. Ең көп тараған мұндай тэгтің түрі абзац тэгі - <P>. өйткені оны құжаттарда жиі қолданады және оны әдетте әр абзац алдына жазады. Бір абзац біткеннен кейін келесі <P> тэгі браузерге осы абзацты аяқтап жаңа абзац бастау керектігін көрсетеді.
Басқа бір жабушы тэгтер түрі, жоқ болса да нәтижеге әсер етпейді және браузерлер оларсыз еш мүлтіксіз істей береді. Оларға мысал ретінде </HTML> тэгін алуға болады. Сөйте тұрса да, әр жабушы тэгтерді қойып отырған дұрыс. өйткені құжатты өңдеуден өткізгенде кейбір жаңылулар мен қателер болуы мүмкін.
-5-
3. HTML құжатының түстер гаммасы
HTML құжатының түстер гаммасы <BODY> тэгі ішінде көрсетілетін атрибуттармен анықталады. Төменде осы атрибуттар тізімі көрсетілген:
Bgcolor - құжат фонының түсін анықтайды.
Text - құжат мәтінінің түсін анықтайды.
Link - құжат мәтінінің белгілінген элементінің түсін анықтайды (гипермәтіндік сілтемелердің) .
Vlink - алдында көрілген құжаттың сілтеме түсін анықтайды.
Alink - тышқан курсоры сілтеме үстіне келгендегі немесе оң жақ шертпесі басылған жағдайдағы сілтеменің түсін анықтайды.
Түс қос-қос үш пар символдармен кодталған. әр пар оналтылық жүйедегі негізгі үш түстің (қызыл, жасыл, көк) қоюлығы мен мөлдірлігін көрсетеді. Олар нольден (00) 255 (ҒҒ) арасындағы дианазонды қамтиды. Бірнеше мысалды қарастырайық:
Bgcolor=# - фон түсі, үштүсте бірдей, нәтижесі - ақ түсті.
Text=# - мәтін түсі, үш түсте бірдей, нәтижесі - қара түсті.
Link=#FF - гипермәтіндік сілтеме түсі, қызыл түс - ҒҒ (255), жасыл
мен көк - 00 (ноль), нәтиже - қызыл түсті.
Тағы да, <BODY> тэгі background=”[файл аты] ” атрибутын қабылдай алады. Бұл атрибут бейнелерді фон ретінде орналастырады. Ал бейнелер жоғарыда айтылғандай GIF немесе JPEG форматында болуы керек.
-6-
4. Кестелер
Кестелер не үшін қажет?
Бұған дейін біз бір мәтін аранасы арқылы ғана жұмыс істедік. Бірақ та кейбір кезде мәтінді бірнеше бағаналардан тұрғанын қалаймыз. Ал ол үшін кестелерді қолданған ыңғайлы. Сонымен қатар, бір ұяшықтан тұратын кестені оқырман назарын аудару үшін қолданғанда ыңғайлы. Өйткені ол мәтіннің бөліктерін ерекше түрде белгілей алады.
Кесте қалай құрылған ?
Кесте құрылымын мысал түрінде қарастырған ыңғайлы:
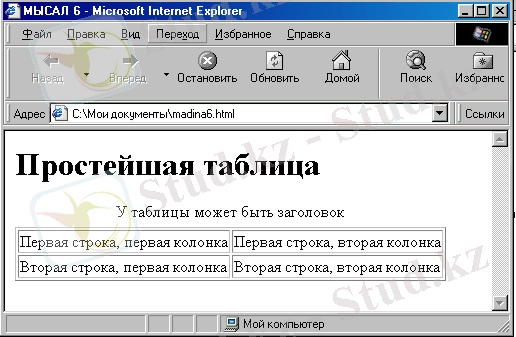
<HTML>
<HEAD>
<TITLE>МЫСАЛ 6</TITLE>
</HEAD><BODY>
<H1>Простейшая таблица </H1>
<TABLE BORDER=1> <!--Это начало таблицы-->
<CAPTION> <!--Это заголовок таблицы-->
У таблицы может быть заголовок
</CAPTION>
<TR> <!--Это начало первой строки-->
<TD> <!--Это начало первой ячейки-->
Первая строка, первая колонка
</TD> <!--Это конец первой ячейки-->
<TD> <!--Это начало второй ячейки-->
Первая строка, вторая колонка
</TD> <!--Это конец второй ячейки-->
</TR> <!--Это конец первой строки-->
<TR> <!--Это начало второй строки-->
<TD> <!--Это начало первой ячейки-->
Вторая строка, первая колонка
</TD> <!--Это конец первой ячейки-->
<TD> <!--Это начало второй ячейки-->
Вторая строка, вторая колонка
</TD> <!--Это конец второй ячейки-->
</TR> <!--Это конец второй строки-->
</TABLE> <!--Это конец таблицы-->
-7-
 </BODY> </HTML>
</BODY> </HTML>
6-сурет. Кестелер
Кесте <TABLE>тэгімен басталып </TABLE> тэгімен аяқталады. <TABLE> тэгі бірнеше атрибуттарды қабылдай алады:
ALIGN - құжат шекарасы бойынша кестені орналастырады. Мәндері: LEFT, CENTER, RIGHT (сәйкесінше сол, орта және оң жақтар) .
WIDTH - кесте ені. Мәні ретінде пиксел түрінде немесе браузер экранының еніне шаққандағы пайыз түрінде көрсетуге болады.
BORDER - кестенің сыртқы рамкасының және ұяшықтарының рамкасының қалыңдығын анықтайды (пикселмен) . Егер атрибут көрсетілмесе, онда кесте рамкасыз көрсетіледі.
CELLSPACING - кесте ұяшықтары арасындағы арақашықтықты пикселмен анықтайды.
CELLPADDING - ұяшық рамкасы мен мәтін арасындағы арақашықтықты пикселмен анықтайды.
Кестеге <CAPTION> және </CAPTION> тэгтері көмегімен кестенің тақырыбын қоюға болады. Бірақ ол міндетті түрде қойылуы тиіс емес. <CAPTION> тэгі ALIGN атрибутын қабылдай алады. Оның мәндері ретінде TOP және BOTTOM (сәйкесінше кестенің жоғарғы және төменгі жағында) .
-8-
Кестенің әрбір жолы <TR> тэгімен басталады және </TR> тэгімен аяқталады. <TR> тэгі келесі түрдегі атрибуттарды қабылдай алады:
ALIGN - жол бойынша кесте ұяшықтарындағы мәтінді түзету. Мәндері: RIGHT, CENTER, LEFT (сәйкесінше оң, орта және сол жақ бойынша орналастыру) .
VALIGN - кесте ұяшықтарындағы мәтінді вертикаль бойынша түзету. Мәндері: TOP, MIDDLE, BOTTOM (сәйкесінше жоғарғы, ортаңғы және төменгі жақ бойынша орналастыру) .
Кестенің әрбір ұяшығы <TD> тэгімен басталып, </TD> тэгімен аяқталады. <TD> тэгі келесі түрдегі атрибуттарды қабылдай алады:
NOWRAP - бұл атрибут ұяшық ішіндегі мәтін бір жолда орналастырылуы керек екендігін көрсетеді.
COLSPAN - горизонталь бойынша ұяшық құлаштауын көрсетеді. Мысалы, COLSPAN=3 дегені, бір ұяшықтың үш бағананы алатынын көрсетеді.
ROWSPAN - вертикаль бойынша ұяшық құлаштауын көрсетеді. Мысалы, ROWSPAN=2 дегені, бір ұяшықтың екі жолды алатынын көрсетеді.
ALIGN - ұяшық ішіндегі мәтінді түзету. Мәндері: RIGHT, CENTER, LEFT (сәйкесінше оң, орта және сол жақ бойынша орналастыру) .
VALIGN - ұяшық ішіндегі мәтінді вертикаль бойынша түзету. Мәндері: TOP, MIDDLE, BOTTOM (сәйкесінше жоғарғы, ортаңғы және төменгі жақ бойынша орналастыру) .
WIDTH - ұяшық енін пикселмен көрсетеді.
HEIGHT - ұяшық биіктігін пикселмен көрсетеді.
-9-
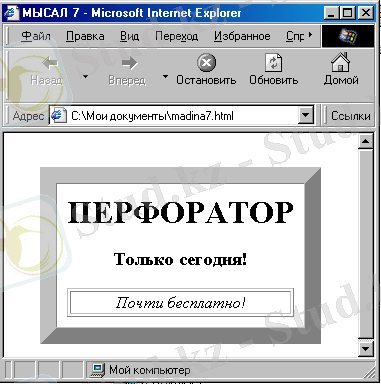
7-сурет. Дөңес элементтер құру
 Егер кесте ұяшығы бос болса, онда оның шетіндегі рамкасы салынбайды. Егер ұяшық бос болып, ал рамка керек болса, онда ұяшыққа (non-breaking space - бөлмейтін пробел) символ объектісін енгізуге болады. Сонда ұяшық бос және шетінде рамка болады.
Егер кесте ұяшығы бос болса, онда оның шетіндегі рамкасы салынбайды. Егер ұяшық бос болып, ал рамка керек болса, онда ұяшыққа (non-breaking space - бөлмейтін пробел) символ объектісін енгізуге болады. Сонда ұяшық бос және шетінде рамка болады.
5. Кестелерді беттерді безендіру үшін қолдану
Кестенің жағымды ерекшелігі - оның рамкаларын көрінбейтіндей етіп жасауға болады. Мұның өзі <TABLE> тэгінің көмегімен мәтіндер мен графиканы әдемілеп орнатуға мүмкіншілік береді. Осы уақыттқа дейін <TABLE> тэгі HTML-дегі жалғыз форматтаушы күштіқұрал ретінде есептелініп келеді. Егер браузер кестелерді қолдайтын болса, яғни экран
бетіне шығара алатын болса, онда ол әдетте кесте көмегімен алынатын қызықты эффекттерді дұрыс көрсетеді.
<HTML>
<HEAD><TITLE>МЫСАЛ 7</TITLE></HEAD>
<BODY><CENTER><BR>
<TABLE CELLPADDING=10 CELLSPACING=0 BORDER=16>
<TR><TD ALIGN=CENTER>
<H1>ПЕРФОРАТОР</H1>
<H3>Только сегодня!</H3>
-10-
<TABLE BORDER WIDTH=100%>
<TR><TD ALIGN=CENTER><I>Почти бесплатно!</I></TD>
</TR></TABLE>
</TD></TR >
</TABLE></CENTER >
</BODY></HTML> .
6. Фреймдер
Фрейм дегеніміз не?
“Фрейм” деген сөздің өзі “рамкаға алынған сурет, терезешік немесе бет” дегенді білдіреді. <FRAME> тэгін HTML дизайнері енгізе отырып, браузер экранын бірнеше бөліктерге бөледі. Нәтижесінде бетті қарап отырған адам беттің бір бөлігін басқа бөлігінен тәуелсіз қарастыра алады.
Фреймдер қалай жұмыс істейді?
Бір қарағаннан фреймдер өте күрделі сияқты болып көрінеді, бірақ оларды кестелерге ұқсастырсақ оңайырақ түсінуге болады. Фреймдердің экранда орналасуы кестелердің ұяшықтарын орналастыру сияқты беріледі. Фреймдер мен кестелердің арасында ұқсастықтар болғанымен, олардың арасында да кейбір айырмашылықтар бар. Ұяшықтар құрамы кестемен HTML-беттің кодымен беріледі. Кесте құрамындағы мәтін немесе графика кестені
баяндайтын HTML-бетте атрибуттармен, тэгтермен бірге енгізіледі. Ал
фреймдері бар экран HTML-беттте <FRAMESET> атты тэгпен баяндалады. Фреймдер құрамы - ол өзінше бөлек HTML-бет болып табылады. Фреймдік құрылым тек фреймдері бар экранды ұйымдастыру әдісін анықтайды және фреймнің қайда орналасатынын көрсетеді. Барлық фреймдер үшін олардың мәліметтері қайда орналасқанын баяндайтын URL беріледі.
Фреймдері бар жай бет құру
Оңайырақ түсіну үшін екі фреймі бар бір бет құрайық. Сол жағынан статья тақырыптарынан тұратын мазмұнын береміз, ал оң жағынан сол
-11-
статьяларды орналастырамыз. Бұл беттің жұмысы келесі түрде жүргізіледі: қолданушы сол жақтағы сілтемелерден тұратын мазмұнды басқанда, оң жақ фреймде әр тақырыптың сәйкесінше статьялары көрінеді. Бұл фреймдерді қолдануға ең танымал әдіс болып табылады.
Фреймдік құрылымның берілуі
Ең алдымен біз беттің жалпы көрінісін келтіруіміз керек - фреймдер қалай
және қандай көлемде болатындығын. Сонан соң ғана оның құрамын ойластыруға болады. Төменде <FRAMESET> тэгін қолдана отырып фреймдік құрылым құру программасы көрсетілген. Назар аударыңыз: фреймдік құрылымы бар құжатта <BODY> тэгі қолданылмайды.
7. Фреймдерге арналған тэгтер мен атрибуттар
<NOFRAMES> - фреймдерді қабылдай алмайтын, яғни фреймдермен жұмыс істей алмайтын ескі браузерлер үшін арналған. Бұл ескі браузерлер фреймді көрсете алмайтындықтан және браузер экраны бос болып, түсініспеушілік болмау үшін қолданылады. Егер фреймдер көрсетілмесе, онда экран бетіне <NOFRAMES> және </NOFRAMES> тэгтерінің арасына жазылған мәлімет шығады.
<FRAMESET> - фреймдер компоновкасын баяндайтын мәтінді білдіреді.
Бұл жерде фреймдердің саны, көлемі және орналасуы (көлденең немесе тігінен) туралы ақпараттарды береді. <FRAMESET> тэгінің тек екі болмыс атрибуттары бар: ROWS және COLS. <FRAMESET> тэгі <BODY> тэгінің көрсетілуін қажет етпейді, бірақ ол тэгті фреймдік құрылымның соңында, <NOFRAMES> және </NOFRAMES> тэгтерінің арасында қолдануға болады. <FRAMESET> және </FRAMESET> тэгтерінің арасында <BODY> және </BODY> тэгтерінің арасына қолданатын тэгтер мен атрибуттар болмауы керек. Тек <FRAME>, <FRAMESET> және <NOFRAMES> тэгтері қолданылуы мүмкін. Бұл артық жұмыстан арылтады.
ROWS және COLS атрибуттары ұқсас болып келеді. Әр қатар мен бағана
-12-
үшін өзінің <FRAME> тэгтер жиынтығы болу керек.
- ROWS атрибуты- <FRAMESET> тэгінің қатар бойынша (көлденең) фреймдер саны мен көлемін береді. <FRAME> тэгтерінің саны көрсетілген қатар санына сәйкес болуы керек. Теңдік белгісінен кейін
- фрейм көлемін пикселмен немесе пайызбен беруге болады. Атрибуттар
- мәндері арасына тырнақшалар мен үтірлерді және арасына пробел қоюды ұмытпаңыз.
Мысалы:
<FRAMESET ROW=”10%, 60%, 30%”>
Ал пикселмен:
< FRAMESET ROW="20, 80, *" >
мұндағы * белгісі 20+80 пикселден қалған экран орнын қамтитындығын білдіреді.
Ал егер келесі түрде жазылатын болса:
< FRAMESET ROW="20, 2*, *" >
мұнда 2* мәні 20 пикселден қалған экран бөлігінің астыңғы фрейм көлемінен екі есе болатындығын көрсетіп тұр.
- COLS атрибуты- <ROWS> атрибуты сияқты, бірақ фреймдерді тігінен шығарады.
- <FRAME> тэгі- фреймдердің сыртқы көрінісін және жүріс-тұрысын анықтайды. Бұл тэгтің жабушы тэгі болмайды. <FRAME> тэгінің алты атрибуты бар. Олар: NAME, MARGINWITH, MARGINHEIGHT, SCROLLING, NORESIZE және SRC.
- NAME атрибуты- сілтемелерді қолданғанда және сілтелініп тұрған құжат басқа бір фреймде көрсетілсін дегенде қолданылады. Мысал ретінде жоғарыда келтірілген 14 мысалды қарастырыңыз. Ал жалпы түрде ол келесі түрде беріледі:
<FRАМЕ SRC="my. html" NАМЕ="main">
-13-
- MARGIWITH атрибуты- кестелердегі CELLPADDING атрибутына ұқсас. Ол кадр құрамы мен оның шекарасы арасындағы көлденең шегіністі көрсетеді. Бұл атрибуттың қабылдайтын ең кіші мәні 1-ге тең.
0 деп белгіліеуге болиайды. Ал егер еш нәрсе көрсетілмесе, онда ол
автоматты түрде 6 деп қабылданады.
- MARGINHEIGHT атрибуты- MARGINWITH атрибутына ұқсас. Тек қана ол фреймнің жоғарғы және төменгі бөліктерін беру үшін қолданылады.
- SCROLLING атрибуты- фреймдердегі құжаттарды жылжыту үшін қолданылады. Бұл атрибуттың мәндері ретінде YES, NO және AUTO алынады. SCROLLING=YES мәнінде фреймдегі құжат толық көрінсе де, көрінбесе де оның жан-жағында жылжытқыш батырмалары тұрады. SCROLLING=NO мәнінде керісінше толық көрінсе де, көрінбесе де жылжытқыштар берілмейді. SCROLLING=AUTO мәнінде браузер шешімді өзі қабылдайды, яғни фреймге толық сыйса - жылжытқыштар жоқ, ал қарсы жағдайда жылжытқыштар қойылады.
- NORESIZE атрибуты- фреймдердегі жылжытқыштарды қозғатпайтындай ету үшін қолданылады.
- SRC атрибуты- <FRAME> тэгінде фреймдік құрылым құрғанда қай беттің фреймде көрсетілуі керек екендігін көрсетеді. Яғни оның маршрутын және атын, егер басқа каталог немесе серверде орналасса, немесе жай ғана атын, егер бірдей каталогта орналасса.
- TARGET атрибутын- оңайырақ түсіндіру үшін жоғарыдағы 14 мысалды қарастырайық. 14 мысалда екі фреймнен тұратын браузер экраны көрсетілген. Сол жақ фреймдегі сілтемелерден тұратын тақырыптар тізімін басқанда оң жақ фреймде сілтелінген құжат ашылуы қажет. Сондықтанда біз фреймдік құрылым құрғанда сол жақ
-14-
фрейм үшін NAME=”main”, ал оң жақ фрейм үшін TARGET=”main” атрибуттарын қосып жазамыз. TARGET атрибуты оң жақ фреймде сілтелінген құжат көрсету үшін қолданылады.
Бір-біріне енгізілген және көп кадрлы құрылым
Бір-біріне енгізілген фреймдер бір-біріне енгізілген кестелер сияқты болып келеді. Ондай фреймдер құру үшін кадрлік құрылым құрыңыз, ал кейбір фреймнің ішінде тағы бір фреймдік құрылым құрыңыз. Көп кадрлі немесе бір-біріне енгізілген фреймдер құрғанда <COLSPAN> және <ROWSPAN> тэгтері қолданылады. Бұл тэгтер әр фреймдерді бөліктерге бөлу үшін қолданылады.
8. Формалар
Форма дегеніміз не?
Форма - ол HTML құжат көмегімен алдын ал белгіленген сыртқы әлемнің нүктесіне ақпарат жіберуге мүмкіндік беретін құрал. Бұл нүкте кейбір амалмен бұл ақпаратты өңдейді.
Форма құру аталған “сыртқы әлем нүктесін” құрудан әлде қайда оңайырақ. Әдетте мұндай “нүктелер” ретінде көбінесе Перл немес Си тілінде жазылған программалар қолданылады. Формалармен жіберілген ақпараттарды өңдейтін программаларды көбінесе CGI-скрипттер деп атайды. Көп жағдайларда CGI-скрипттер жазу үшін қажетті программалау тілін және UNIX опрерациялық жүйесінің мүмкіншілігін жақсы білу керек.
Формалар ақпаратты өңдеуші программаларға [файл аты] =[айнымалының мәні] түрінде жібереді. Айнымалылардың атын латын әріптерімен беру керек. Айнымалылардың мәндерін өңдеушілер қатар ретінде қабылдайды.
-15-
Форма құрылымы
Форма <FORM> тэгімен ашылып, </FORM> тэгімен аяқталады. HTML құжатта бірнеше формалар болуы мүмкін, бірақ олар бір-біріне енгізілген болмауы керек.
<FORM> тэгі үш атрибутты қабылдай алады. Олардың ішіндегі біреуі міндетті болып келеді. Олар:
- ACTION - міндетті атрибут. Форманы өңдеушінің қайда орналасқанын көрсетеді.
- METHOD - формалардың өңдеушіге қандай әдіспен жіберілетіндігін көрсетеді. Мәндері: METHOD=POS және METHOD=GET. Егер атрибут мәні көрсетілмесе, онда ол автоматты түрде METHOD=GET мәнін қабылдайды.
- ENCTYPE - формадағы мәліметтердің өңдеушіге жіберу үшін қандай әдіспен кодталатынын көрсетеді. Егер атрибут мәні көрсетілмесе, онда мәні автоматты түрде ENCTYPE=application/x-www-form-urlencoded болады.
Қарапайым форма
Формадағы мәліметтерді өңдеушіге жіберу процесін қосу үшін басқару органы керек. Ал ондай органды келесі түрде құруға болады:
<INPUT TYPE=submit>
Форма ішінде мұндай қатарды браузер экранда SUBMIT жазуы бар батырма ретінде шығарады. Ал бұл батырма формадағы ақпараттардыөңдеушіге жіберу үшін қолданады, яғни ол үшін тек қана батырмаға басу керек. Батырмадағы жазуды VALUE атрибуты арқылы өзгертуге болады. Мысалы:
... жалғасы<INPUT TYPE=submit VALUE="Поехали!">
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz