HTML және CSS арқылы Алгоритмдеу және бағдарламалау негіздері пәніне арналған колледжішілік портал шаблонын әзірлеу және енгізу


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 32 бет
Таңдаулыға:
МАЗМҰНЫ
МӘЛІМЕТТЕР АЛЫНҒАН КӨЗДЕР ТІЗІМІ . . . 44
КІРІСПЕ
Қазақстан Республикасының білім беру жүйесін ақпараттандыру еліміздің даму стратегиясының негізгі бағыттарының бірі, себебі ХХІ ғасыр - білім беру жүйесін ақпараттандыру ғасыры.
«Алгоритмдеу және бағдарламалау негіздері» пәнінің орта білім беру жүйесіндегі ролі ақпараттық білімнің, ақпараттық орта мен адамның өзара қарым-қатынасын үйлесімді етудегі және жаңа ақпараттық қоғамда кәсіпкерлік қызметтің басты құрамды бөлігі болып табылатын ақпараттық бейнесін қалыптастырудағы алатын орнымен қамтамасыз етіледі.
Кез-келген шығармашылық мамандық иесіне қазіргі заманға сәйкес компьютерлік технологияларды меңгеруге талап етеді. Шығармашылық жұмыстың қорытындысы әр қашан жаңа білім, жаңа ақпарат, ал осы ақпаратты көрсетудің ең жеңіл әдісі - порталға салу.
Осы заманғы есептеуіш техникаларының дамуы коп процессорлы компыотерлер мен есептеуіш желілердің кеңінен тарауымеи сипатталады. Сондықтан да программалы ету саласында кең тараған программаларды (яғни, бірнеше процессорлардың немесе машинаның көмегімен орындалатын программа) әзірлеуде пайдаланылатын тілдер уақыт озған сайын үлкен сұраныс тудырып отыр.
НТМL (HyperText Markup Language) гипермәтіндік белгілеу тілін World Wide Web (WWW) кеңінен тараған гипермәтіндік жүйені әзірлеу технологиясының бір компоненті ретінде 1989 жылы Тим Бернерсон-Ли ұсынған болатын.
НТМL тілі электрондық құжаттың құрылымын полиграфиялық деңгейде ресімдеумен сипатгауға мүмкіндік береді. Нәтижелендіруші құжат әр түрлі иллюстрацияны, аудио-, бейне-фрагменттерді және т. б. қамтиды.
Тақырыптың өзектілігі : курстық жоба тақырыбы бойынша колледж қабырғасындағы ұстаздарға көмек көрсету болып табылады. Зерттеу мақсаты : колледжішілік портал шаблонын өзгерту арқылы HTML гипертекстік тілінің және CSS каскадтық стиль кестелерінің, PhotoShop графикалық редакторлары және де Notepad++ мәтіндік редакторынан білімді жетілдіру
Зерттеу объектісі: «Алгоритмдеу және бағдарламалау негіздері» пәні бойынша HTML және CSS пайдалана отырып колледжішілік портал шаблонын өзгерту және енгізу
Зерттеу пәні : « Алгоритмдеу және бағдарламалау негіздері» пәні
ЖАЛПЫ БӨЛІМ
2. 1 ПРОГРАММАЛАУ ТІЛІНІҢ ЭЛЕМЕНТТЕРІНЕ ШОЛУ
HTML гипертекстік тілінің құрылымы
HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі ретінде Тим Бернер - Ли ұсынғаны белгілі. Гипертексті бөлу негізіне құжаттың әрбір элементі тегтерімен қоршаған элементтердің жиынтығы түрінде көрсетуге болатын құжатты сипаттаудың тегтік моделі жататын болған.
HTML тілінің атқаратын қызметі
Web - парақтары экранда ықшам түрде безендіріліп, көрсетілгенмен, HTML тілі мәтіндерді пішімдеп көрсететін тілге жатпайды. Өйткені әрбір тұтынушы әртүрлі компьютерлерді пайдаланады. Сол себепті жаңа ғана зауыттан шыққан бір компьютердің Windows жүйесінде жұмыс істей алатын браузері бар болса, екінші бір тұтынушы компьютері тек MS DOS жүйесінде жұмыс істейтін ескі браузерді пайдалануы мүмкін. Бұл екеуінің көрсету мүмкіндіктері әртүрлі болғандықтан, бір файл екеуіне 2 түрлі болып көрсетіледі. Ал үшінші компьютердегі Web - парақтың мәтіндері зағиптарға арналған. Брайль қаріптері арқылы берілсе, оның нәтижесі тіпті басқаша болады. Құжаттарды әртүрлі тұтынушының әртүрлі құрылғыларда және әртүрлі броузер программалармен көретіндіктерін ескерсек, HTML тілін мәтіндерді форматтау тәсілдерін жазуға арналған тіл деп атауға болмайды. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін анықтап, соларды әрбір тұтынушыға бейімдеп жеткізе алатын құжатты функционалды түрде белгілейтін тіл болып табылады.
HTML негіздері
HTML құжаттарды көру үшін браузерларды қолданамыз. Браузер-программалардың саны өте көп, мысалы көп таралғандар Google Chrome, Microsoft Internet Explorer, Opera және т. б
HTML тiлiнде колданылатын командаларды “тег” деп айтамыз. HTML тiліндегi тегтер екi топқа бөлiнедi: жұпты, жұпсыз.
Жұпты тегтер дегенiмiз, бiр тег ашылса, келесi тег оны жабады. Мысалы,
<html> тегтiң жұмысын ашады да келесi </html> тегi оны жабады. <title> ашылуы, </title> жабылуы.
Жұпсыз тегтер дегенiмiз - тег ашылады да қолданыла бередi. Мысалы, <Img>, <br> т. б.
<HTML>, </html> тегтерінің ортасына құжат денесі келеді. Құжат екі бөлімнен тұрады: тақырып бөлімі <HEAD> тегімен басталынатын және <BODY> тегімен басталынатын негізгі бөлімнен.
Тақырып бөлімі міндетті емес, бірақ ол жерде браузерге қажетті көп ақпарат болуы мүмкін.
<TITLE>, </title> тегтерінің арасында құжаттың аты жазылады, сол сөз терезенің тақырып жолына шығады.
<HEAD> бөліміне тағы <META> тегтерді қолдануға болады, олар сайтты интернет желісінде тез табылу үшін пайдалынады.
<BODY> тегімен Web-беттің негізгі бөлімі басталады. Бұл бөлімге мәтін, графика, кесте, аудио және видео ақпараттар енгізіледі.
Web дизайнерлер графика мәселесіне келгенде екі топқа бөлінеді. Бірінші топ графикасыз Web сайт ол сайт емес деп ойласа, екінші топ керісінше Web сайттарға суреттің қажеті жоқ деп санайды, себебі олар кейбір модемдердің және жүйелердің күші жетпейтіндігін ескеріп отыр. Дегенменде сайтқа графиканы қолдану мүмкіндік бар және соны тиімді пайдалану керек. Ол үшін бізге <IMG> тегі src атрибутымен көмектеседі. Суретті сайтқа орналастыру үшін src атрибутына суреттің толық жолын көрсету керек, мысалы, rose. jpg суретi С дискасының My img папкасына орналасқан болса, онда төмендегі тег жазылады:
<IMG src=c:/my img/rose. jpg>
width және heigth атрибуттармен суреттің көлемін өзгертуге болады, биіктігі және ені, alt атрибутымен суретке қосымша мәтін түрде қосымша мәлімет шығаруға болады.
<IMG src=c:/my img/rose. jpg width=50% height=30% alt=менің суретім>
HTML құжатынан алысқа орналасқан компьютерге, құжаттың ішіндегі белгілі бір орынға, HTML құжатына, басқа бір сайтқа сілтеме орнатуға болады. Сілтемені ұйымдастыру үшін <A href> тегі қолданылады. Мысалы,
<A href= http://apk-edu. kz>Ақтөбе политехникалық колледжінің сайтына сілтеме </a>
HTML құжаттың негізгі структурасы төмендегідей:
<HTML>
<HEAD>
<TITLE>
…
</title>
</head>
<BODY>
…
</body>
</html>

1 - сурет HTML гипертекстік тілі
CSS каскадтық стильді кестелер
Егер HTMLді үйдің кірпіштерден тұратын қаңқасына теңесек, онда CSS ті сол кірпіштерді үйлесімді түрде қалап, оларды біріктіріп тұрған цемент қоспасына теңеуге болады. Екеуінің бірі болмаса сайт та болмайды.
CSS ( Cascading Style Sheets - Каскадтық стильді кестелер) - HTML, XHTML және т. б. белгілеу тілдерінде жазылған уеб беттердің сыртқы көрінісін суреттейтін, әрлейтін тіл болып есептеледі. Бұл тілде уеб беттердің сыртқы көрінісіндегі шрифттер, түстер, жайғасуы, блоктар сияқты элементтерді жасауға болады. CSS-тің пайда болуының негізгі себебі белгілеу тілдерінде (HTML, XHTML, XML және т. б. ) уеб беттердің логикалық құрылымдарымен сыртқы көріністерін суреттеуді бір-бірімен бөліп қарастыру болды. Себебі әр қайсысы бөлек болса, сайт жасағанда да, сайттың кодын оқығанда да түсінуге ыңғайлы болады.
Тарихы
1990 жылдары Web стандарттау істері қарқынмен дамыды және уеб дизайнерлер үшін сайт жасауда ортақ бір стандарт керек болды. Сөйтіп HTML 4. 01, XHTML және стандарт CSS пайда болды. “Каскадтық стильді кестелер” терминін 1994 жылы Хокон Виум Ли енгізді. Хокон Берт Боспен CSS-ті дамытып, оған Ғаламтор Консорциумы “Web стандарты” деген атау берді.

2 - сурет CSS
Артықшылықтары
- Анық бақылау кодтың көлемін едәуір кемейтеді және оны оқуға түсінікті етеді;
- CSS тілі көмегімен HTML тілінде беруге болмайтын параметрлерді беруге болады. Мысалға алатын болсақ сілтемелердің астындағы сызықты алып тастауға болады;
- CSS арқылы уеб беттің сыртқы көрінісін оңай өзгертуге болады. Көп құжаттардың сыртқы көрінісін бір кесте арқылы көрсету. Мысалға, сіз 30 бет кодтағы шрифттарды жасыл түс қылдыңыз. Бірақ уақыт өткен соң, көк не қызыл түске өзгерткіңіз келіп, барлық 20 бетке кіріп керекті атрибуттағы шрифтты өзгертіп шығасыз. Ал CSS тілі арқылы сол 20 беттің барлығын бір ғана стильдердің кестесінде өзгерте салуға болады.
- Құрамалы және жинақталған дизайн техникасы. CSS тілінде сайт версткасы деген ұғым бар.
JavaScript объектілі-бағдарлы тілі
JavaScript объектілі-бағдарлы тіл болып табылады, бірақ объектілермен жұмыс істеуін салыстырғанда дәстүрлі класс-объектілі тіл болып қолданылады. Бұдан басқа JavaScript-тің бірқатар қасиеттері бар, функционалдық тіл тән- функциялар объектілер ретінде бірінші класс, объектілер тізімдер ретінде, карринг, жасырын функциялар, тұйықталу - бұл тілге қосымша икемділік береді.
Си синтаксисіне ұқсастығына қарамастан, Си тілімен салыстырғанда JavaScript-тің бірнеше айырашылықтары бар:
- объектілер, интроспекция мүмкіндігі;
- функциялар объектілер ретінде бірінші класс;
- автоматты келтіру типтері;
- автоматты қоқыс жинау;
- анонимді функциялар.
Тілде мұндай пайдалы заттар бар:
- модульдік жүйе: JavaScript тәуелділікті басқаруға және оқшауланған облыстардың көрінуіне мүмкіндігін бермейді;
- стандартты кітапханасы, атап айтқанда, бағдарламалау интерфейсінде қосымшалар файлдық жүйемен жұмыс істеуі жоқ, басқару ағындарды енгізу-шығару, базалық типтері үшін екілік деректер;
- стандартты интерфейстер веб-серверлерге және деректер;
- басқару жүйесі пакеттермен автоматты түрде қондырылған.
JavaScript тілінің синтаксисі көбінесе Си және Java синтаксистерін еске салады, сол семантикалық тіл әлдеқайда Self, Smalltalk немесе тіпті Лиспуға жақын.
JavaScript де :
- барлық идентификаторлар тәуелді;
- айнымалылар атауларына әріптер, асты сызылған символдар, доллар, араб сандарды пайдалануға болады;
- айнымалылар атауы цифрлармен басталмауы керек;
- біржолды түсіндірмелерге қолданылады //, көпжолдар және ішкі жолдар үшін комментарий басталады /*, аяқталады */.
JavaScript құрылымын бір-бірінен анық ажыратылған үш бөлшектер түрінде көруге болады:
- ядро (ECMAScript) ;
- браузердің объектілі моделі (Browser Object Model немесе BOM (en) ) ;
- құжаттың объектілі моделі (Document Object Model немесе DOM) .
JavaScript кітапханалары
Абстракция және қолжетімді дәрежеге жоғары деңгейді қамтамасыз ететін веб-қосымшалар үшін JavaScript кітапханалары қолданылады. Олар бірнеше рет пайдаланылатын объектілер мен функциялар жиынтығы болып табылады. JavaScript кітапханаларының арасындағы танымалдарын атап өтуге болады: Adobe life, Dojo Toolkit, Extjs, jQuery, Mootools, Prototype, Qooxdoo Underscore.
3- сурет JavaScript объектілі-бағдарлы тілі
Notepad++ мәтін өңдеушінің құрылымы
Notepad++ - Windows амалдық жүйесіне арналған GPL рұқсатқағазымен азат таратылатын мәтін өңдеуіші. Бұл бағдарлама STL кітапханасын пайдаланып C++ бағдарлау тілінде жазылған, негізгі құраласы - Scintilla өңдеу модулі. Мәтін өңдеуіші өздігенен бөлектеп бірталай бағдарлау телдері мен белгілеу жүйелерін қолдайды. Бағдарламаның негізгі жетелігі кеңейтімдер (plugins) арқылы, не сыртқы модулдер арқылы кеңейте алынады.
Тарихы
Жоба SourceForge. net болды және сол жерде ( 23 шілдедегі 2015 жағдай бойынша) 29 -ден астам миллион рет жүктелген.
Негізгі ерекшеліктері
Бағдарлама мүмкіншіліктері ресми сайтында мәлімделінді
- синтаксисті бояулауы
- жиналмалы коды
- Автотолтыру және автоматты жабылу жақша және тегтері (белсендірілген болса)
- Бетбелгілер
- Тұрақты өрнек іздеу және ауыстыру
- Жазу және ойнату макростар
- файлдар салыстыру
- жоба менеджері
- құжат картасы
- кез келген пернелерді ауыстыру
- файлдардың сақтық көшірмесін жасау(Параметрлерді орнату енгізілген)
- Қосылған плагин TextFX бар мәтін трансформациясы
- шифрларын ANSI, UTF-8 және UCS-2 қолдау және түрлендіру
- блок мәтін таңдау, бірнеше түрлі орындарда бір мезгілде босату
- көп жолды өңдеу өңдеу (Alt пайдалана отырып)
Бағдарлама екі нұсқада жеткізіледі: UNICODE және ANSI мұрағат орауыштан нұсқаулығын үшін ғана қол жетімді болып табылатын соңғы опция. Соңғы жылдары ең перспективалы ретінде UNICODE - нұсқасы болып табылады, дегенмен плагиндер, бағдарламаның нақты нұсқасы, бірақ екеуі де нұсқаларында ең назар қосылатын еңбектерімен жазуға болады
Қолдаудағы бағдарламалау тілдері: C, C#, C++, CSS, HTML, JavaScript, Pascal, PHP, SQL, Java

4 - сурет Notepad++ мәтін өңдеушінің негізгі беті
Adobe Photoshop графикалық бағдарламаның құрылымы
Adobe Photoshop - суреттерді, мәтіндерді өзгертуге, түрлендіруге, сақтауға арналған ең танымалы графикалық бағдарлама болып табылады. Adobe Photoshop - графикалық редактор, фирмамен негізделген және таратылған Adobe Systems. Бұл тауар растрлік бейнелеу базарының алдынғы қатарында және бұл Adobe фирмасының ең танымал тауарының бірі болды. . Көбінесе бұл программаны жай ғана Photoshop (Фотошоп) деп атайды. Қазіргі уақытта Photoshop қолайлы мына платформаларда Mac OS X/Mac OS и Microsoft Windows. Редактор ерте болжамалары портированыларды болды SGI IRIX, бірақ ресми сүйеу тоқтатылған болатын, үшінші версиясынан басталды. Болжамаға арналған CS 2 жіберілуі мүмкін Linux баламаларымен көмек көрсетеді Windows API - Wine 0. 9. 54 және жоғары. Графикалық программа Adobe Photoshop арнайы құралдардың құрылымынан тұратын, мета, расторлық және векторлық файлдарды редактрлейтін бағдарлама. Өзінің функцияналдық және эксплуатациялық мүмкіндіктеріне қарай графикалық программа Adobe Photoshop расторлық графиктік файлдарды редактрлейтін ең мықты программалардың бірі. Оның келесі мүмкіншіліктерін көрсетейік:
• графикалық бейнелерді жоғарғы дәрежеде өңдеу
• эксплуатациядағы қарапайымдылық пен жұмыс істеу мүмкіншілігі
• бейнелерді жасау және оны өңдеудегі адам ойының барлық қажеттілігін қамтамасыз етуі
• расторлық бейнелерді өңдеуді автоматтандырудағы кең мүмкіндіктері
• көптеген түстік профильдермен жұмыс істей алуы және оны қағаз бетіне шығару мүмкіндігі
• әртүрлі көркемдік эффектлерді жасауға арналған фильтрациялау командалардың көпшілігі
Adobe Photoshop графикалық бағдарламасы түстер палитрасымен жұмыс істеуге, суреттерді еңгізуге және шығаруға, контурларын ерекшелеуге, түс тандауға, сурет фильтрін тандауға, өлшемі мен кеңейтілімін өзгертуге, суреттерді түстендіруге және басып шығаруға мүмкіндік береді. Adobe Photoshop интерфейсі бағдарламамен өзара әрекеттесу әртүрлі деңгейдегі қолданушыларға арналып ойластырылған. Бағдарламамен жұмыс істеу: командаларды тышқанды басу арқылы жүзеге асыру және пернетақтада белгілі бір перне комбинацияларын басу арқылы операцияларды жүзеге асыру. Операцияларды жүзеге асырудың екі түрі де бір бірінен оңайлығымен және функцияны орындау жылдамдығымен ерекшеленеді. Әдеттегідей: бағдарламамен енді жұмыс істеуді бастаған адам меню арқылы жұмыс істегенді таңдайды, ал маман пернетақта арқылы.
Photoshop CS5 - жаңа мүмкіндіктері
Photoshop Creative Suite 5 - программалық пакет, бұл программа профисионалды сандық графиканы жасауға арналағн. Соңғы версиясы алдынғылардан өзгеше, ыңғайлы құралдардан және функциялардан тұрады, шақырылған пайдаланушыға тағы көбірек мүмкіншілік және камфортты көбірек жұмыс істеуді ұсыну.
Жаңа Photoshop CS5 екі обылысқа шартты бөлуге болады:
1. Стандартты құралдардың және функциялардың жақсартылуы.
2. Жаңа элементтер мен технологиялық мүмкіндіктердің қосылуы.

5- сурет Adobe Photoshop графикалық бағдарламаның негізгі беті
НЕГІЗГІ БӨЛІМ
2. 1 ЕСЕПТІҢ ЖАЛПЫ ҚОЙЫЛУЫ
Менің тақырыбым HTML және CSS программалау ортасының мүмкіндіктерін пайдалана отырып, «Алгоритмдеу және бағдарламалау негіздері» пәнінен колледжішілік портал шаблонын өзгерту және енгізу.
Порталдың бірінші сайтын құрып аламыз, оған HTML кодын және CSS кодтарын Notepad++ мәтіндік редакторы арқылы ашып енгіземіз. Суреттерді PhotoShop графикалық редакторы арқылы өңдеп, енгіздім. Әрбір меню және батырмаларға сілтеме жасадым.
2. 2 ПРОГРАММА КОМПЛЕКСІНІҢ СИПАТТАЛУЫ
«Алгоритмдеу және бағдарламалау негіздері» пәнінен колледжішілік портал шаблонын өзгерту және енгізу үшін ең алдымен HTML тілін қолданып, Notepad++ мәтіндік редакторында құрып алдым:

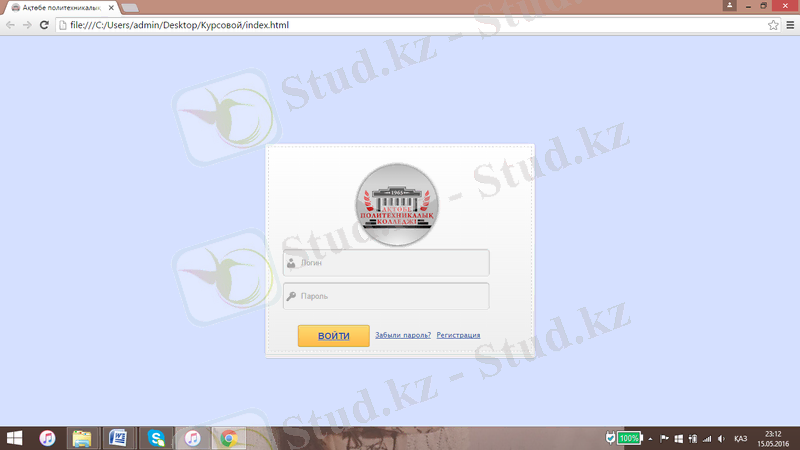
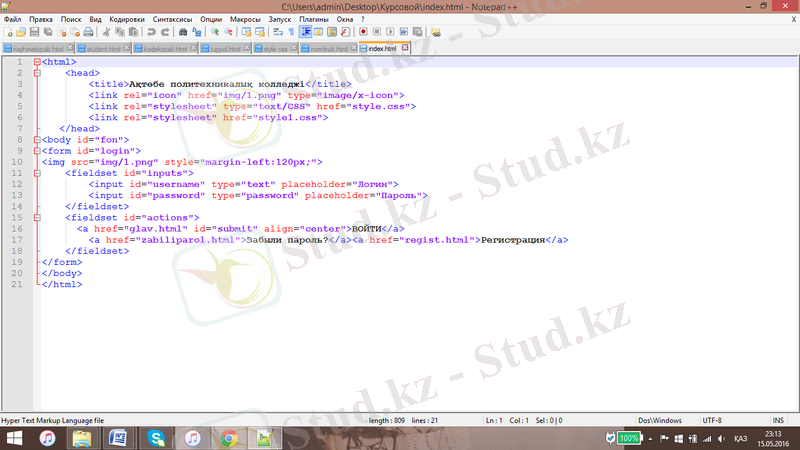
6 - сурет Порталдың алғашқы тіркелу беті

6 - сурет . HTML кодтың Nootepad мәтіндік редакторында

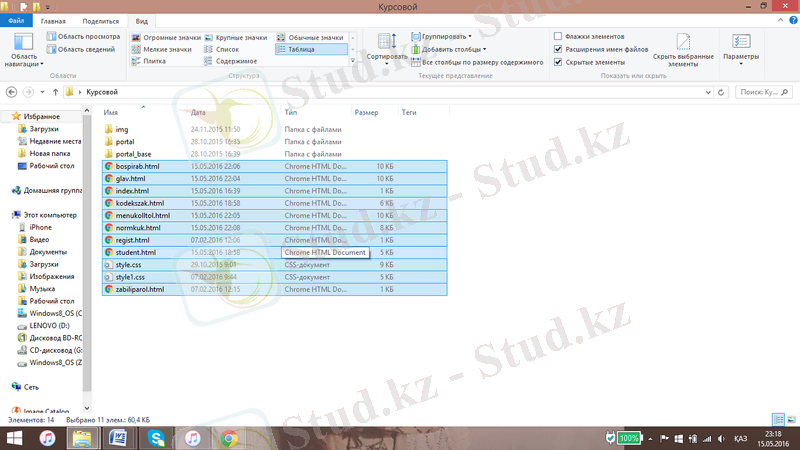
7 - сурет html, css құжаттары
Өзімізге керекті . html, . css кеңейтілімді құжаттарды құрамыз.
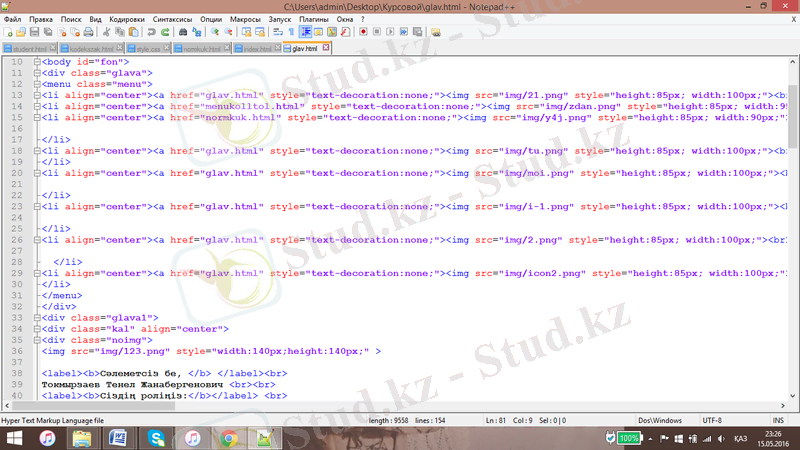
. html кеңейтілімді құжаттарды glav. html құжатына шақырамыз:

8 - сурет glav. html құжаты

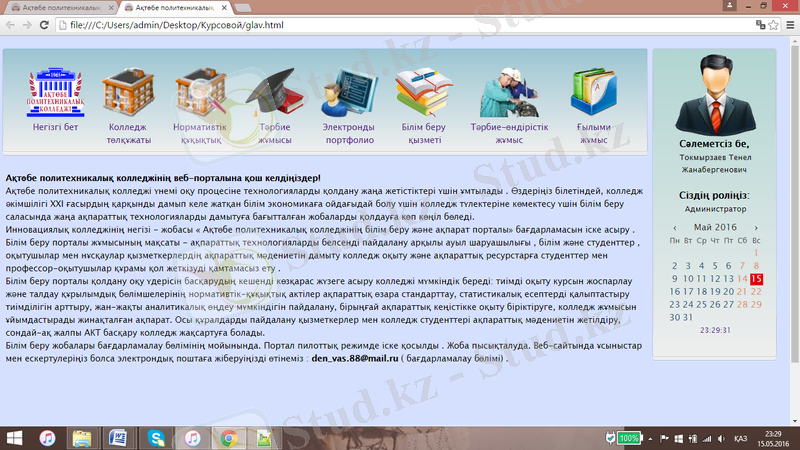
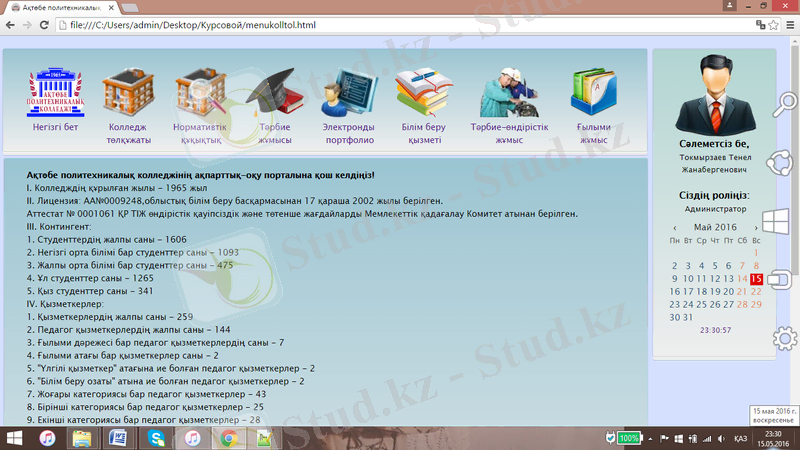
9 - сурет Порталдың негізгі беті

9 - сурет Колледж төлқұжаты . html құжаты

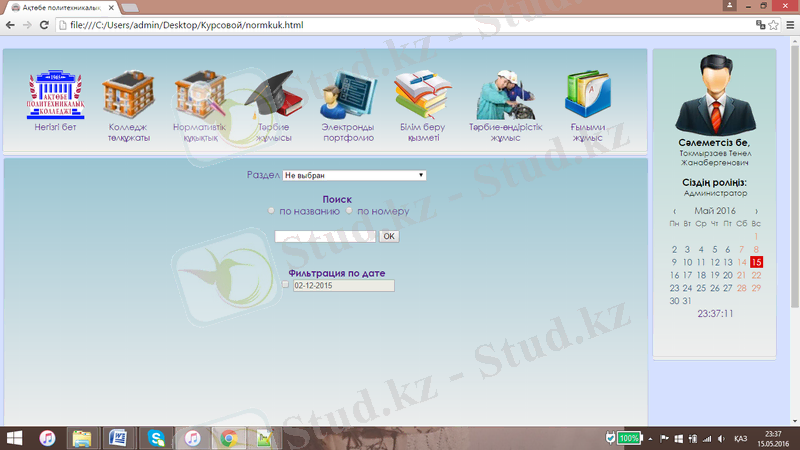
10- сурет Нормативтік - құқықтық . html құжаты
2. 3 КОМПЛЕКСТІҢ МАКРО БЛОК-СХЕМАСЫ
2. 4 КОМПЛЕКСТІҢ ИДЕНТИФИКАТОРЛАРЫНЫҢ КЕСТЕСІ
< HTML > құжаттың тақырыбы мен денесі
</HTML>
<HEAD> TITLE элементі
</HEAD>
2. 5 БЕРІЛГЕНДЕР ТОБЫНЫҢ СИПАТТАЛУЫ
- <ul> . . . </ul> тегі - саналмайтын тізім. Жабылу тегі міндетті. Атрибуттары:
- <li></li>;
- type-маркер типі;
- disk-боялған;
- circie-боялмаған;
- square-квадрат.
- Суреттерді құжаттың ішіне орналастыру үшін <IMG…>, яғни жабылмайтын жалқы тегт қолданылады.
Бұл тегте міндетті түрде SRC=»…» атрибуты болуы керек. Оның мәні абсолюттік және салыстырмалы түрде жазылған бейнелеу файлының URL адресі көрсетеді. Құжатты экранға шығарған кезде ол міндетті түрде құрамындағы суреттермен бейнеленеді. Және ол <IMG…> тегі тұрған орнына көрінеді.
- Name - батырманың аты, өріске жазылған деректі өңдейтін сервердегі скрипте анықталады.
- Value - Батырманың атының мәні және батырманың бетінде жазылатын мәтін.
- Формада ұсынылған бірнеше мәндердің ішінен тек біреуін таңдау қажет болған жағдайда осы ауыстырғыштарды қолданады.
Оның синтаксисі былай беріледі:
<input type="radio" name="аты" параметрлер >
- Формада ұсынылған бірнеше мәндердің ішінен тек біреу емес, керісінше бірнешеуін таңдау қажет болған жағдайда жалаушалар қолданылады.
Оның синтаксисі былай беріледі:
<input type="checkbox" name="аты" параметрлер >
- Форма бетінде тізімдер әртүрлі болып келеді. Олардың жазылу синтаксисі мынадай:
<select параметрлер >
<option параметрлер>Мән1</option>
<option>Мән2</option>
</select>
Солардың бірі осы жайылма немесе жайылып ашылатын тізім. Бұл аталған тізім тек бір қатармен көрсетіледі. Сондықтан тізімді толықтай көру үшін оны үстінен түрту керек болады және сол жайылып ашылған тізімнен тек бір ғана мән таңдалады.
- <fieldset> формадағы элементтердң біріктіруге арналған
<form>
<fieldset> . . . </fieldset>
</form>
- <BR> - Жолды ауыстыру
- <FONT SIZE=?></FONT> - Шрифт көлемі
- <FONT COLOR=123456></FONT> - Шрифт түсі
- <A HREF=”URL”>TEKCT</A> - Басқа бетке сілтеме
- < DIV> элементі блок элементі болып табылады және мазмұны түрін өзгерту және бөлуге үшін құжаттың фрагментіне арналған .
2. 6 ФАЙЛДАРДЫ ЖАЗУДЫҢ ҚҰРЫЛЫМДАРЫ
HTML ортасында құрылатын құжаттар Блокнот немесе Nootepad++ мәтіндік редакторларында жазылады. Барлық құжаттар . html немесе . htm кеңейтілімінде сақталып, браузер арқылы ашылуы керек. Құжат құрылымына мына элементтері кіреді:
- Проект коды (html) ;
- Стиль құжаты (style. css) ;
- JavaScript құжаттары (js) ;
HTML ортасында құрылатын құжаттардың құрылымдары әр кезде әр түрлі болуы мүмкін. Бірақ барлық жағдайда . html кеңейтілімді құжат міндетті түрде болуы керек. Олардың бәрін бір қалтаға жинап мекен-жайы бойынша шақырып ашуға болады.
«Алгоритмдеу және бағдарламалау негіздері» пәнінен колледжішілік портал төмендегідей бөліктерден тұрады:
Ол 1-ші бет «Тіркелу беті»:
1. 1. Порталға кіру;
1. 2. Забыли пароль?
1. 3. Регистрация;
2-ші бет «Порталдың негізгі беті»:
2. 1. Менюлер:
2. 1. 1 Негізгі беті
2. 1. 2 Колледж төлқұжаты
2. 1. 1 Нормативтік - құқықтық
2. 1. 1 Тәрбие жұмысы
2. 1. 1 Электронды портфолио
2. 1. 1 Білім беру қызметі
2. 1. 1 Тәрбие - өндірістік жұмыс
2. 1. 1 Ғылыми жұмыс
2. 2 Порталға кіруші туралы мәлімет
3-ші бет «Колледж төлқұжаты»:
3. 1. Колледж төлқұжаты
4-ші бет «Нормативтік - құқықтық»
5-ші бет «Тәрбие жұмысы»
т. б. батырмалардан тұрады.
2. 7 ПРОБЛЕМАЛЫҚ ПРОГРАММАНЫҢ (ПРОЦЕДУРАНЫҢ) ҚОЙЫЛЫМЫ
2. 7. 1 ПРОБЛЕМАЛЫҚ ПРОГРАММАНЫҢ СИПАТТАЛУЫ
(АЛГОРИТМІ)
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz
