Web-беттерді құру: HTML тілінің негіздері және редакторлар


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 10 бет
Таңдаулыға:
Сонымен World Wide Web немесе қарапайым тілмен айтқанда WWW, Web, немесе одан да оңай 3W деген не? WWW-бұл гиперметінде негізделген, кең таралған мультимедияның ақпараттық жүйесі . Енді осы анықтаманы рет-ретімен қарастырайық.
Кең таралған ақпараттық жүйе: ақпарат WWW сервер (server) деп аталатын керемет үлкен жиында сақталады, яғни арнайы прогаммамен қамтылған және Internet желісіне біріктірілген компьютерге орналастырылады. Желіге қосылуға мүмкіндігі бар қолданушылар осы ақпаратты клиент- программалары және WWW-қажат қарастыру прграммалары көмегімен алады. Сонымен қатар қарау программасы компьютерлік желі бойынша қажетті құжаттар бар файлды сақтайтын серверге сұраныс жібереді. Сұрауға жауап ретінде сервер қарау программасына осы қажетті файлды немесе егер файл белгілі бір себептермен асқақ болса, қабыл алмағаны жайында хабар жібереді. Клиент-сервер қарым-қатынасы белгілі бір ережелер бойынша немесе, басқаша айтқанда, хаттама арқылы жүргізіледі. WWW-да қабылданған хаттама HyperText Transfer Protocol деп аталады, қысқартқанда HTTP.
Мультимедиа - мәтінді ғана емес, сонымен қатар екі және үш өлшемді графикада бейне және дыбысты өзіне қосатын ақпарат.
Сонымен, Web-бетте стильденген немесе форматталған мәтін Internet-тің әртүрлі қорымен, графика және гипербайланыс болуы мүмкін. Осы барлық мүмкіндіктерді іске асыру үшін HyperText Markup Language аталатын арнайы тіл жасалды.
HTML-тілінің көмегімен Web-бетті қалыптастыру
Web - беттерін құру үшін арналған құрал жабдықтар
HTML-редакторы
Web - беттерін құру үшін әркім өзіне ыңғайлы құрал жабдық таңдайды, ол DreamWeaver, Allaire HomeSite, 1 st Page 2. Ал кейбіреуі жай мәтіндік редактормен, мысалы блокнот (NotePad) қолданылады.
Мәтіндік редакторды көлемі кішкентай беттерді құру үшін қолданылады, өйткені оның теріс жақтары бар: проектілер тасталмайды, “подсветка . . . ” мәтіні жоқ, жұмыс істеу қолайсыз.
MS Front Page басты кемшілігі, ол HTML кодын үлкен көлемде қабылдайды (қажетсіз заттар көп), сондықтан бет көлемі өте үлкен болады. Ол жүктеу жұмысына кедергі келтіреді. Сонымен қатар Web-бетіндегі жұмыс бұл редакторда бір бөлек, ал броузер терезесінде мүлдем басқа (бұл әсіресе Netscape Navigator-ға тиісті) . Беттер біртүрлі қисық болады, сондықтан Web- бетін құру үшін төменде берілген пакеттерді қолдану керек.
Ең алдымен Macromedia DreamWeaver-дан бастайық. Macromedia компаниясы веб-сайтын құруға арналған программалар құрудан ең алдағы компания болып саналады.
HTML-редактордың соңғы версиясы - DreamWeaver 3 компаниясы, бұл WYSIWYG-редактор катигорясына жатады және бұл пакеттің көп қолайлы жақтары бар: ыңғайлы интерфейс, функцияны түзету және ShockWave технологиялы, FTP арқылы файлды енгізу, SSI ұстау жіне т. б. Бұл программамен жұмыс істеу ұшін HTML білу қажет емес.
PICTURE
Бірақ DreamWeaver 3 бірнеше қадамға WYSIWYG технологиясын қолданатын басқа редакторлардан алда. Web-бетті құру кезінде біртекті жұмыстан арылтады, ол “командаларды ретпен жазу” опциясы арқылы жұмыс істейді.
Келесі редактор HomeSite 4 бетті қолдан жасау үшін, яғни HTML білетіндерге арналған. Сіз HTML кодын толық басқаруға мүмкіндік аласыз, сонымен бірге өзіңіздің беттеріңізді атақты үш броузердің (MSIE, NN, OPERA) біреуі арқылы оптимизациялауға мүмкіндік береді.
HomeSite басты екі режимнен тұрады: Edit және Design. Design режимі WYSIWYG редакторы сияқты HTML кодын беретін, сонымен қатар бөтен HTML кодын іске қосқанда, HomeSite барлығын өзіне көшіріп алады. Edit режимі толығымен бетті басқаруға мүмкіндік береді.
HomeSite-тың тағы бір ерекшелігі - ол оның DreamWeaver-мен “жапсыруы”.
HTML редакторының соңғы редакторы болып EVR Soft 1 st Page 2000 v2 табылады.
Гипермәтіндік белгілеу принциптері. Құжаттар құрылымыHTML-құжатарында белгілеу модельдерінің негізі ретінде тэгтер моделі қабылдалынған. Тэгтер моделі құжатты контейнерлер ретінде түсіндіріледі, мұндағы контейнерлер дің әр қайсысы тэгтермен басталып, тэгтермен аяқталады. Яғни HTML құжаты кәдімгі ASCII- файлға HTML басқару кодтары (тэгтері) қосылған файл болып табылады.
HTML-құжатының тэгтері көбінесе қолдануға және түсінуге жеңіл. Себебі олар ағылшын тілінің көпқолданбалы сөздерінен түсінікті түрде қысқартылып және белгіленіп алынған. HTML-тегі өзінің атынан, міндетті және міндетті емес атрибуттардан тұрады. Тэг мәтіні бұрышты жақшалармен қоршалады. Мысал ретінде қарапайым варианттардың бірі: <HEAD> немесе <i>. Тэгтердің күрделілігі олардың атрибуттарында болып табылады. Мұндағы атрибуттар тэгтердің функцияларын өзгерту үшін қолданылады (көлемін, ұзындығын, түрін және т. б. ) .
Тэгтер атрибуттары оның атынан кейін жазылады және бір-бірінен бір немесе бірнеше табуляция, пробел немесе жол басына қайтару символдары арқылы ажыратылады. HTML тілінде тэгтер атрибуттарын кезекпен жазуы керек етпейді. Атрибуттың мәні атрибут атынан соң жазылатын теңдік белгісінен кейін жазылады. Егер атрибут мәні бір сөз немесе сан болып келетін болса, онда оны ешбір қосымша белгілеусіз теңдік белгісінен кейін жаза беруге болады. Басқа жағдайларда атрибут мәндерін бірлік немесе екілік тырнақшаларға алып жазу керек, әсіресе егер олар пробел арқылы бөлінген бірнеше сөз болса. Атрибут мәнінің ұзындығы 1024 символға дейін рұқсат етілген. Мысалға, әсіресе HREF атрибутының мәні ретінде басқа құжаттардың адресін (URL) көрсеткенде керекті регистрді қолдану маңызды болып табылады.
Көп жағдайларда HTML тэгтері бастапқы және ақырлы компоненттерден тұрады және олардың арасына мәтін және басқа да құжат элементтері орналасады. Жабушы тэгтің аты бастапқы тэгтің атына сәйкес болып келеді, бірақ жабушы тэгтің атының алдына көлденең сызықша (/) қойылады. Мысалы, шрифт түрі <i>-курсив тэгі үшін жабушы сыңары </i> түрінде болады. Жабушы тэгтер үшін атрибуттар ешқашанда қойылмайды, қойылса да ол атрибут қабылданбайды. Мәні бойынша тэгтер әмбебап программалау тілдерінің “begin \ end” белгілеулеріне түсінігі бойынша өте ұқсас болып келеді. Тэгтер құжаттың мәтіндік интерпритациялау шартының әрекет ету ауданын анықтайды.
Ішкі тэгтерді қолданғанда құжатта ерекше ұқыптылықты сақтау керек. Ішкі тэгтерді соңғысынан бастап бастапқысына қарай жауып шығу керек. Кейбір HTML тэгінің жабушы тэгтері болмайды, өйткені олар автономды элементтер болып табылады. Мысалы, бейнелер тэгі <IMG> жабушы компонентті қажет етпейді. Автономды тэгтерге тағы да <BR> - жолдарды айыру, <HR> - көлденең сызық және көрсетілетін нәтижеге әсер етпейтін, тек қана құжат туралы ақпараттар сақтайтын <META> және <BASE> сияқты тэгтер жатады.
Кейбір жағдайларда жабушы тэгтердіжазбаса да болады. Көптеген браузерлер құжат мәтінін өңдегенде бастапқы тэгті алдыңғы тэгтің жабушы тэгі ретінде қабылдайды. Ең көп тараған мұндай тэгтің түрі абзац тэгі - <P>. өйткені оны құжаттарда жиі қолданады және оны әдетте әр абзац алдына жазады. Бір абзац біткеннен кейін келесі <P> тэгі браузерге осы абзацты аяқтап жаңа абзац бастау керектігін көрсетеді.
Басқа бір жабушы тэгтер түрі, жоқ болса да нәтижеге әсер етпейді және браузерлер оларсыз еш мүлтіксіз істей береді. Оларға мысал ретінде </HTML> тэгін алуға болады. Сөйте тұрса да, әр жабушы тэгтерді қойып отырған дұрыс. Өйткені құжатты өңдеуден өткізгенде кейбір жаңылулар мен қателер болуы мүмкін.
HTML тэгтер тобы
Барлық HTML тэгтерін олардың қызметі мен істеу аймағына қарай келесі топтарға бөлуге болады:
- Құжат құрылымын анықтаушы;
- Гипермәтін блоктарын безендіру (параграфтар, тізімдер, кестелер, бейнелер) ;
- Гипермәтіндік сілтемелер;
- Диалог ұйымдастыратын формалар;
- Программалардың шақырылуы;
Гипермәтіндік торап құрылымы гипермәтіндік сілтемелермен беріледі. Гипермәтіндік сілтемелер дегеніміз - басқа HTML құжатының немесе INTERNET ақпарат қорының адресі.
Гипермәтіндік сілтемелерді жазу үшін WWW жүйесінде арнайы форма құрылған болатын. Оның атауы - UNIVERSAL RESOURCE LOCATOR. Осыған мысал ретінде төмендегіні келтіруге болады:
Этот текст содержит <A HREF="http://polyn. net. kiae. su/altai/index. html"> гипертекстовую ссылку</A>
Жоғарыда келтірілген мысалда HTML-да якор (anchor) деп аталатын “А” тэгі URL түрінде сілтемені жазу үшін “HREF” (HYPERTEXT REFERENCE) атрибутын қолданады. Бұл жоғарыда көрсетілген сілтеме “http” протоколы арқылы “polyn. net. kiae. su” серверінің “altai” директориясында орналасқан “index. html” құжатына көрсетіп тұр.
HTML-дағы гипермәтіндік сілтемелер екі түрге бөлінеді: контексті және жалпы гипермәтіндік сілтемелер. Контексті гипермәтіндік сілтемелер деп құжатқа енгізілген (ішіне енгізілген) сілтемелерді айтамыз. Ал жалпы гипермәтіндік сілтемелерге бүкіл құжатпен байланысы бар және құжаттың кез-келген бөлігін көрсету мүмкіншілігі бар сілтемелер жатады.
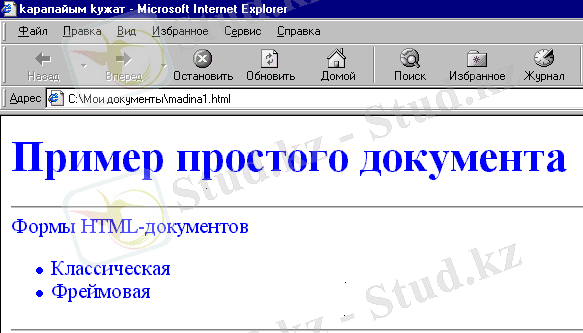
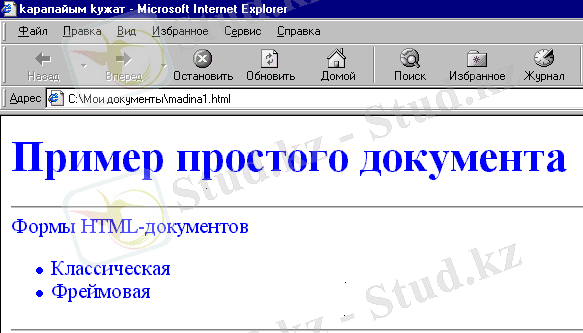
1-сурет. Қарапайым құжат


HTML құжатының контейнерлері
Құжатттың әрбір құрама бөліктерінде өзіне тән контейнерлер тобы бар. Құжаттың денесінде қоланылатын контейнерлер құжаттың тақырыбында (басында) немесе FRAMESET (фрейм) контейнерінде қолданылмайды. Құжаттың HTML-HEAD бас контейнері Құжат басының атрибуттары болмайды. Құжат басы тэгтерінің негізгі міндеттері - бүкіл құжаттың көріну параметрлерін баяндау. Мұндай параметрлерге құжатты көрсету стилін, жалпы базалық гипермәтіндік сілтеме адресін, жалпы гипермәтіндік сілтемелерді, идентификаторды, құжат атын және т. б. жатқызуға болады. Төменде тек қана жиі кездесетін контейнерлер берілген. TITLEЕң жиі қолданылатын құжат басы тэгі - құжат аты болып табылады. TITLE-дің жазылу тәртібі келесідей:
<ТIТLЕ> Название документа </ТIТLЕ>
TITLE тэгінің құрамы құжат аты өрісінде көрсетіледі.
BASE
BASE тэгі URL формасындағы гипермәтіндік сілтеме формасымен байланысты. Себебі, URL спецификациясы құжаттардың екі формасын анықтайды: толық және толық емес URL адрес формасын қолдануға болады. Бірақ толық емес спецификация формасын қолдану үшін оны бір нәрсеге базалау керек, яғни толық емес URL формасынан толық URL формасын құру үшін базалық адресін беру керек. BASE тэгі осы базаны анықтауға мүмкіндік береді. Солайша, егер құжат басынана келесі қатар берілетін болса:
<BASE HREF="http://polyn. net. kiae. su/>
онда гипермәтіндік сілтеме түрі:
<A HREF="/altai/index. html">
келесі түрге дейін кеңейтіледі:
<A HREF=”http://polyn. net. kiae. su/altai/index. html”>
Бұл басқа да құжат тэгтерінің импорттаушыларына да әсер етеді. Графикалық бейне құжатында келесі команда бойынша көрсетілсе:
<IMG SRC="/gif/test. gif">
онда ол келесі адрес бойынша ізделінеді:
<IMG SRC=' http://polyn. net. kiae. su/gif/test. gif'>
BASE тэгі құрамы қолданушы интерфейсімен тура көрсетілмейді.
ISINDEX
HTML құжатын басты сөздер бойынша іздеу мүмкіншілігі құжат басы ISINDEX тэгімен анықталады. Бұл тэг HTML тілінің алғашқы версияларында ешқандай қосымша атрибуттары болмаған. Егер сервер басты сөздер боынша сұрау істесе, онда ол автоматты түрде құжат басына ISINDEX тэгін қоятын. Басты сөздер тізімін клиент құжат адресіне “?” символы болған жағдайда іздеуіш қызметін атқаратын сервер HTML тілінің жаңа версияларында сұрауыш өңдейтін программаны көрсетуге және “SEARCH ISINDEX” стандартымен бірге фразаны беріге болады:
<ISINDEX HREF= "http://polyn. net. kiae. su/cgi-bin/search" PROMPT="Enter Keywords:">
Көрсетілген мысалда HREF атрибуты сұрауыш өңдейтін программа адресін анықтайды, ал PROMPT атрибуты - шақыру мазмұнын.
META
META тэгі HTML спецификациясында жоқ конструкцияларды құжат басында анықтауға арналған. Үш атрибуты бар: NAME, CONTENT, HTTP-EQUIV. Бұл тэгтің күрделілігі - бұл тэг арқылы енгізілетін конструкцияны интерпретациялау үшін сервердің немесе қолданушы интерфейстің конструкцияны қолдана білу және шифрын оқи білу мүмкіншілігі болуы қажет. Мұндай жұмыс түрі үшін программа SGML конструкцияларын интерпретациялауы қажет. Бірақ ол ешбір интерфейсті программада қамтылмаған. Практика жүзінде бұл тэгті тек құжаттың басына HTTP-EQUIV атрибуты арқылы анықталған HTTP ақпараттар протоколы бойынша енгізу арқылы ғана жүзеге асыруға болады. Ол келесі түрде болады:
<META HTTP-EQUIV="Keywords" CONTENT="Plasma, Nuclear Physics">
Мұндай қолданымнан соң HTTP пакетінің басына келесі қатарлар қосылады: Keywords: Plasma, Nuclear, Physics. Мысалға, бұл почта арқылы жіберу кезінде өте ыңғайлы.
META контейнерінің ең тиімді қолданылымын демонстрациялық роликтерді құру үшін пайдаланады. Мұндай жағдайда көрсетілетін беттің өзгеруі Refresh (яғни, құжат өңделу уақытында) параметрінде құрылады. Құжат басына META контейнерінің келесі түрі жазылады:
<META HTTP-EQUIV="Refresh": CONTENT=“0, URL=next. html”>
бұл құжат басында шығатын HTTP протоколының хабарламасымен бірдей болып табылады. Ол келесі түрдегідей болады:
Refresh = 0; URL=next. html <LF>
Бұл негізінен құжаттың браузер қосылғаннан кейін ауысқандығын білдіреді. Сонымен қатар жаңа құжат ретінде URL параметріндегі құжат қолданылады.
Міндетті тэгтер
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz