Қазіргі ақпараттық технологиялар негізінде білім беру жүйесіне арналған веб-беттерді құру әдістері


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 18 бет
Таңдаулыға:
Қазіргі ақпараттық техналогиялар негізінде веб беттерін құру әдістері
Мазмұны
Кіріспе
Негізгі бөлім.
Білім беру жүйесінде қолданылатын веб беттерін құруға арналған ақпараттық коммуникациялық технологиялар
1. 1. қазіргі веб беттерін құруға пайдаланып жүрген технологияларға талдау.
2. HTML тілін пайдаланып веб беттерін құру
2. 1. HTML тілі туралы жалпы түсінік
2. 2. HTML тілінің атқаратын қызметі
3. Броузерлер
4. HTML тэгтері (командалары)
5. Web беттерін құру негіздері
5. 1. Тақырып стильдерін қолдану
5. 2. Қолданылып отырған қаріптің көлемін өзгерту
5. 3. Қаріп гарнитурасы (типі) мен түсін өзгерту
5. 4. Құжат фоны мен жалпы мәтіннің түсін беру
5. 5. WEB-парақ ішіне сурет орналастыру
5. 6. Кесте жасау
5. 7. Гипермәтіндік байланыстар орнату
5. 8. Форма құру
Қорытынды
Пайдаланылған әдебиеттер
Кіріспе
Ақпараттық қоғам заманында Интернет ақпараттарды жеткізудің негізгі құралына айналып отыр. Интернет - барлық жүйелері хаттама деп аталатын бірыңғай стандартпен, яғни ережемен жұмыс істейтін ауқымды (глобальды) компьютерлік желі.
Интернеттегі мәліметтерді бейнелеу HTML тілінде жазылады. Бірақ ол программалауға ұқсас болғанмен программалау тілі емес, гипермәтінді белгілеу тілі. Сонымен қатар, ол мәтіндерді WEB-беттер түрінде бейнелеуге арналған ережелер жиынын анықтайды.
Сондықтан курстық жұмыста HTML тілдің құрылымы мен онда құжаттарды форматтау ережелері, құжаттарды орналастыру принциптері, гиперсілтемелер жасау мүмкіндіктері мен WEB бетін құру негіздері қарастырылады.
Барлық оқулықтардың материалдарын модульдік түрде құрастыру оның мазмұнын бірыңғай тұрғыдан қарастыруға негізделген. Оқушылардың танымдық ерекшеліктері мен жас өзгешеліктеріне байланысты ғылыми теориялық ұғымдар жүйесі арқылы жалпыдан жалқыға, абстрактылықтан нақтылыққа көтерілу электрондық оқулықтардың кәдімгі оқу құралдарынан, оның ішінде соңғы буын оқулықтарынан басты айырмашылығы екеніне күмән жоқ. Жалпы, электрондық оқулықтар мен Web-парақтарды (Web-страничка) пайдалану үшін Mіcrosoft Іnternet Explorer, Netscape Navіgator сияқты программалық жабдықтар пайдаланылса, оларды дайындау үшін HTML (Hypertext Markup Language), FrontPage Express программалары қолданылады. Бұл программалар электрондық оқулықтар мен Web- парақтағы мәліметке мәтін, графика, аудио-видео ақпарат түрлерін орналастыруға мүмкіндік береді. Көрнекті де жоғары деңгейде электрондық оқулықтар мен Web-парақтар жасау үшін бұл программалармен қатар Java, JavaScrіpt, VBScrіpt, ActіveX қосымшаларын пайдалануға болады. Бұл қосымшалар HTML-дің мүмкіндігі жете бермейтін функцияларды, операцияларды орындауға қол жеткізеді. World Wіde Web (WWW), қысқаша айтқанда, Web қызметі - Интернеттегі барлық ақпараттар мен мультимедиялық ресурстарды сипаттайтын термин.
Web авторлары - Женевадағы элементар бөлшектер физикасының лаборатория қызметкерлері, физиктер Том Бернс-Ли және Роберт Кайо. Бұл ғалымдар физикалық зерттеу нәтижелерін талдау мақсатында бүкіл дүние жүзі ғалымдары арасында байланыс орнатуды жүзеге асыру үшін жүйе жасауды қолға алған. Мұнда ақпарат гипермәтінді формат (бір-бірімен байланысқан ақпараттар жиыны) арқылы таратылады. Гипермәтін мүмкіндігі Web мәліметтерінің бірінен екіншісіне оңай көшуді жеңілдетеді.
HTML тілі туралы жалпы түсінік.
Web-топтардағы құжаттардың негізгі форматы HTML тілі болып табылады. HTML (Hyper Text Maker Language) ағылшын тілінен аударғанда мына мағынаны білдіреді: гипермәтінді белгілеу тілі. Ол кәдімгі мәтіндерді Web беттер түрінде бейнелеуге арналған ережелер жиынын анықтайды. HTML тілі WWW қызмет бабымен бірге дами отырып, Web беттерінің ең жақсы деген мүмкіндіктерін жүзеге асырып, оны кең пайдалану жолдарымен толықтырылып отырылды. Ол WWW жүйесінің негізі бола отырып, оның өте кең тарауына себепші болды. WWW сөзі қазақ тіліне Кеңейтілген бүкіләлемдік өрмек болып аударылады. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады. Ол құжаттың бастапқы мәніне (ASCII-файл) енгізілетін қарапайым командалар жиынынан тұрады, олар осы құжаттың экранда көрсетілуін басқаруға мүмкіндік береді. Сонымен қатар, кез келген мәтіндік редакторда даярланған құжаттар HTML форматы ретінде сақталғаннан кейін Web-бет түрінде бейнелейді.
Гипермәтін - бұл қосымша элементтерді басқару мақсатында ішіне екпінді элемент орналасқан мәтін түрі. Ол мәтін ішіне сурет, дыбыс енгізу, мәтінді безендіру және форматтау әрекеттерін орындайтын немесе осы құжаттың басқа бөлігіне сілтемесі бар алғашқы нүкте ретінде қарастырылатын белгіленген сөз. Сөзді ерекшелеп белгілеу келесі көрсетілетін құжат бөлігі қалай бейнеленетін анықтайтын айрықша кодты осы сөз ішіне енгізу деген мағынаны білдіреді. Гипермәтінді бейнелеу үшін браузер деп аталатын арнайы көрсету программалары қолданылады. Ал гипермәтін экранда белгіленген қарапайым сөз ретінде тұрады, егер курсорды сол сөзге жеткізіп, тышқанды шертсек, не ENTER пернесін бассақ, онда онымен байланысты құжатты оқи аламыз.
Сонымен, HTML тілі мәтіндерді осылайша байланыстыра отырып белгілеу мүмкіндігін береді. Оның дұрыс нәтиже алуды қамтамасыз ететін өз заңдылықтары мен ережелері бар.
HTML элементтерін мына 3 категорияға топтауға болады:
- Тақырыптық элементтер, яғни HEAD («шапка», тақырып атауы) элементінде қолданылатын элементтер және оған құжаттар туралы ақпарат жатады: TITLE
- Құжат құрылымын зерттейтін элементтер, мысалы, құжаттарды бөліктерге немесе параграфтарға (азат жолдарға) бөлу элементтері: H1, H2, H3, H4, H5, H6 және P, UL, OL, DL, PRE, CENTER, FORM, HR, TABLE
- Мәтіндік Элементтер. Мәтіндік элементтер құрамына:
- Мәтінді өрнектеу белгілері: EM, STRONG
- Қаріп өлшемдері: TT, I, B, U, STRIKE, BIG, SMALL, SUB, SUP
- Арнаулы элементтер: A, FONT, BR
HTML тілінің атқаратын қызметі
Web беттері экранда ықшам түрде безендіріліп көрсетілгенмен, HTML тілі мәтіндерді пішімдеп көрсететін тілге жатпайды. Өйткені әрбір тұтынушы әртүрлі компьютерлерді пайдаланады. Сол себепті жаңа ғана зауыттан шыққан бір компьютердің Windows жүйесінде жұмыс істей алатын броузері (Internet Explorer) бар болса, 2-ші бір тұтынушы компьютері тек LINUX жүйесінде жұмыс істейтін броузерді (Netscape Navigator) пайдалануы мүмкін. Бұл екеуінің көрсету мүмкіндіктері әртүрлі болуы мүмкін. Ал, 3-ші компьютердегі Web беттерінің мәтіндері зағиптарға арналған Брайль қаріптері арқылы берілсе, оның нәтижесі тіпті басқаша болады. Құжаттарды әрбір тұтынушының әртүрлі құрылғыларда және әртүрлі броузер программамен көретіндіктерін ескерсек, HTML тілін мәтіндерді пішімдеу тәсілдерін жазуға арналған тіл деп айтуға болиайды. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін анықтап, соларды әрбір тұтынушыға бейімдеп жеткізе алатын құжатты функционалды түрде белгілейтін тіл болып табылады. Мысалы, егер мәтін тақырыбын бейнелеу керек болса, онда HTML коды оны тақырып ретінде көрсетуге тырысады. Тақырыптың белгілеу коды алынған соң, оны броузер- программа өз мүмкіндігін пайдаланып, оны үлкейтіп ірі әріптермен жазуға ықтимал немесе тек экран жолдарының ортасына жылжытып қана көрсетуіне де болады. Ал егер бұл құжат мәтіні дыбыс синтезаторы арқылы берілетін болса, онда тақырып қаттырақ шығатын дауыс арқылы айтылып, одан соң аздап үзіліс жасалуы да мүмкін. HTML тілінде мәтінді пішімдеу тәсілінің де бар екенін айтып кету керек, бірақ жалпы тұрғыдан алғанда құжаттың мазмұны мен оны безендіріп көрсету жолдарының айырмашылығы сақталып отырады. Мысалы, тілдің соңғы HTML 4. 0 нұсқасында мәтінді пішімдеу командаларын пайдалану ұсынылмаған.
Броузерлер
Броузер - бұл Web - беттерін (гипермәтіндік беттерді) қарауға негізделген программа (Internet Explorer, Netscape Navigator) .
Графикалық, бейнелік және аудиомәліметтер жеке файлдарға жазылады да, құжат ішіндегі сілтемелерді сәйкес браузерлер оларды біртіндеп іске қосу қызметін атқарады. Файлдардағы мәліметтерді қабылдап, браузер оларды реттеп орналастырады да, HTML тілінің командалары арқылы мәтінге қажетті түстер енгізіп, терезе көлемін, мәтін қаріпі мен оның мөлшерін және т. б. әрекеттерді анықтап, нәтижесін экранда көрсетеді.
HTML файлдары *. htm және *. html деген кеңейтілулер арқылы өрнектеледі. Оны құрастыру үшін «Стандартные» программасындағы Блокнотты пайдаланамыз. Ал оның нәтижесін экранда көру үшін Microsoft Internet Explorer браузері қолданылады.
HTML тэгтері (командалары)
HTML тілінің бастапқы мәтінді белгілейтін командалары белгі немесе тэг деп аталады. Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» (<) символынан басталады да, «үлкені» (>) символынан аяқталады. Осындай қос символ тібегі бұрыштық жақшалар деп аталады. А шылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз - тэг орындалады. HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады. Олардың жазылуында әріптер регистрі ешбір рөо атқармайды, бас әріпті де, кіші әріпті де қатар қолдана беруге рұқсат етілген. Бірақ тэг атауларын жай мәтіннен айыру мақсатында оларды бас әріппен жазу қалыптасқан.
HTML тілінің бір тэгі әдетте құжаттың белгілі бір бөлігіне, мысалы бір абзацқа ғана әсер етеді. Осыған орай екі тэг қатар қолданылады: бірі- ашады, 2-сі- жабады. Ашатын тэг белгілі бір әсер ету ісін бастайды, ал жабатын тэг- сол әсерді аяқтайды. Жабу тэгтері қиғаш сызық символымен (/) басталуы тиіс. Кейбір тэгтер өз жазылу орнына қарай тек бір ғана әсерін тигізеді. Мұндай жабу тэгі қажет болмай қалады да, ол жазылмайды. Егер тэг ретінде HTML тілінде қолданылмайтын түйінді сөз жазылып кетсе, онда оның ешбір әсері болмайды. Броузер арқылы құжат экранда көрсе тілген шақта тэгтердің өздері бейнеленбей, тек олардың құжат мәтініне тигізетін әсері білініп тұрады.
Олардың жазылуында әріптер регистрі ешқандай роль атқармайды, яғни үлкен әріпті де, кіші әріпті де қолдана беруге болады. Бірақ тэг атауларын жәй мәтіннен айыру мақсатында оларды бас әріппен жазу қалыптасқан. HTML тілінің бір тэгі құжаттың белгілі бір бөлігіне, мысалы, бір абзацқа ғана әсер етеді. Осы әрекетке байланысты екі тэг қатар қолданылады: бірі - ашады, ал екіншісі - жабады. Ашатын тэг белгілі бір әсер ету ісін бастайды, ал жабатын тэг - сол әрекетті аяқтайды.
Тэгтердің екі түрі болады:
- бір элементті тэг. Ол белгілі бір әрекетті орындау үшін оны қажетті орынға жазып қою керек. Мысалы, <BR> - келесі орынға көшу;
- қосарланған тэг. Ол ашылу және жабылу тэгтері ортасындағы мәтінді ғана әсер етеді. Жабылу тэгі алдында «/» символы болуы тиіс. Мысалы, <BODY> … </BODY>.
Тэганы жазу ережелері:
-<Тэг-1> <Тэг-2> . . . </Тэг-2> </Тэг-1> - дұрыс жазылуы;
-<Тэг-1> <Тэг-2> . . . <Тэг-1> <Тэг-2> - қате жазылуы;
HTML тілінің құрылымы
<html>
<head> <title> құжаттың тақырыбы </title>
</head>
<Body>
құжат тұлғасы
</body>
</html>
Web беттерін құру негіздері
Көптеген өңдеушілер Web беттерін құру үшін мәтіндік редакторды және процессорды қолданады. Сол көптеген редактордың ішінен Windows-ге арналған Блокнотты айтуға болады. Web беттерін құру үшін, алдымен керекті мәтінді енгізу керек. Оны редактор және процессор тәсілімен форматтауға болмайды. Кейін бұған HTML-дағы дескрипторды қолданамыз. Web бетке мәтінді жазып болған соң, оны мәтіндік құжат түрінде сақтау керек. Web сайтындағы белгілі беттердегі файлдар index. html атауымен беріледі. HTML-да көптеген негізгі дескрипторлар бар, солар әр түрлі Web беттердегі мәтінде жазылуы тиіс. Әрбір Web беттерін құрған кезде <html> дескрипторы міндетті түрде болуы керек. Бұл дескриптор мәтіннің ең басында және ең соңында орналастырылады. Осы дескриптордан кейін әдетте <head> дескрипторы тұрады, ол мәтіннің бар болуын көрсетіп, беттің атын береді. <head> дескрипторынан кейін <title> дескрипторы жазылады. Ол беттің атын белгілеу үшін қолданылады. Басқаша айтқанда әрбір беттің мәтінінің атын береді және де беттің аты әдетте Броузер терезесінде көрсетіледі.
Web беттің аты әсіресе әріп, сан және пробелдің көмегімен алыну керек. <body> дескрипторы Web беттің бастапқы өзінің денесін көрсетеді. Бұл бөлімге қалған мәтін, графикалық көріністер, кестелер және т. б қамтамасыз етілген элементтер кіреді және оны сайытқа кірген келуші көре алады. Броузердің көмегімен Web беттерде құрылған жұмысты көруге болады. Осындай жұмысты орындау үшін Microsoft Internet Explorer немесе Netscape Navigator броузер программасын қолдану керек. Осы аталған программалардың ең жаңа нұсқауларын www. microsoft. com/ie және www. netscape. com сайтынан көруге болады. Web беттерде тұрған HTML кодын Web броузер есептейді.
Абзацты құру үшін, <p> деген арнайы дескрипторы қолданылады, әйтпесе ол Web броузерде көрсетілмейді. Align атрибуты абзац қай жақта болу керектігін көрсетеді. Абзацтар оң, сол және ортасында болу мүмкін. <br> дескрипторы келесі жаңа жолға түсу үшін қолданылады. Бұл дескриптор қысқаша мәтін үзіндісін бөлгенге пайдалы. Мысалы, пошталық адрестер, тақпақ жолдары және т. б. Басқа дескрипторларға қарағанда, <br> дескрипторы қайталанып, қисық сызықпен жабылмай жазылады.
Тақырып - бұл Web беттерде қамтамасыз етілген структуралық ұйымның жақсы құралы. Әдетте пайдаланушыға өзінің керекті ақпаратын іздеу үшін тақырыптар топтамасынан көзді жүгірте салу оңай болады. HTML стандартында алты тақырыпты деңгейлер қолданылады. 1-ші деңгейдегі тақырыптар ең үлкен шрифтпен, ал 6-шы деңгейдегі тақырыптар ең кіші шрифтпен берілген. <h> дескрипторында да align атрибуты қолданылады. Web беттеріне арнайы символдарды қою үшін HTML-дағы кодтар топтамасынан көруге болады. Кодтар топтамасы сандық және мнемоникалық болып екіге бөлінеді. Сандық код амперсанд, фунт, символдың номері және нүктелі-үтір белгілерімен құралады. Ал мнемоникалық код өзіне амперсанд, символдың аты және нүктелі-үтір белгілерін қосады. <b> дескрипторы мәтінді қарайтылған шрифтпен жазуға, ал <i> курсивпен жазуға мүмкіндік береді. Келесі <u> дескрипторы мәтіннің астын сызуға, ал <strike> дескрипторы мәтіннің үстінен сызуға арналған.
Тақырып стильдерін қолдану
Тақырыптарды жазудың алты түрлі тэгтері бар ( <H1>ден <H6>-ға дейін) . Әрбір тэг броузер параметрлеріне сәйкес нәтінге белгілі бір нақты стиль бере алады.
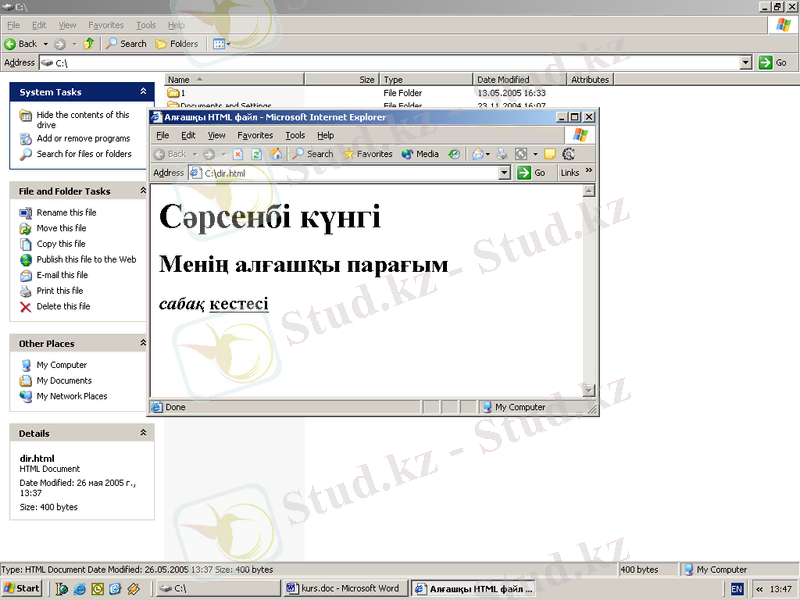
RASP. HTM файлына төмендегідей өзгерістер енгізіңдер:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файл</TITLE>
</HEAD>
<BODY> <P> <H1> Сәрсенбі күнгі</H1> </P>
<H2> Менің алғашқы парағым </H2>
<H3> <I> сабақ</I> <U> кестесі </U> </H3>
</BODY>
</HTML>

Қолданылып отырған қаріптің көлемін өзгерту
<FONT> тэгі ағымдағы мәтін ішіндегі кейбір жолдарда қолданылып отырған қаріптің көлемін 1-ден 7-ге дейін мөлшерде өзгерту мүмкіндігін береді.
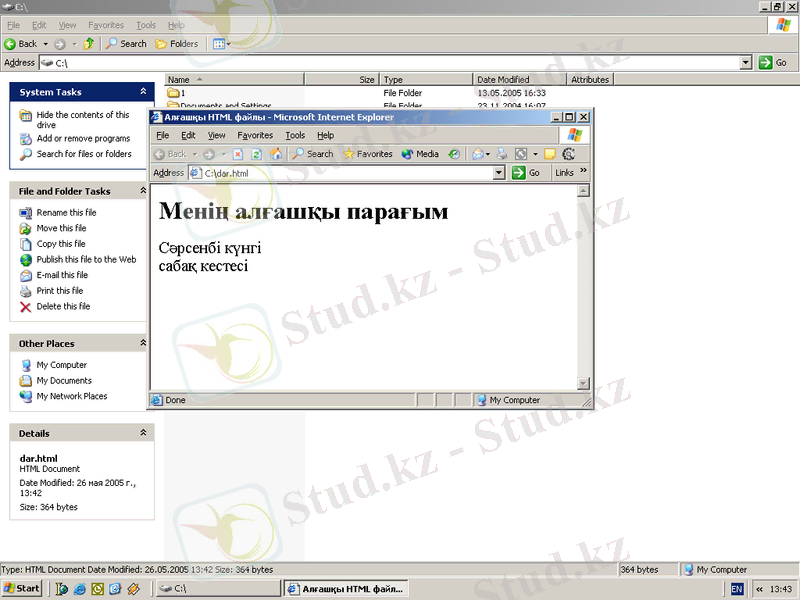
RASP. HTM файлына төмендегідей өзгерістер енгізіңдер:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY>
<H2> Менің алғашқы парағым</H2>
<FONT SIZE=”7”> Сәрсенбі күнгі </FONT> <BR> сабақ кестесі
</BODY>
</HTML>

Қаріп гарнитурасы (типі) мен түсін өзгерту
<FONT> тэгі мәтін бөліктерінің көлемін, типін және түсін өзгертуге мүмкіндік береді. Қаріп типін өзгерту <FONT> тэгіне FACE атрибутын қосу арқылы орындалады. Мысалы, мәтін бөлігін KZ Arial қарпімен жазу үшін: <FONT FACE=”KZ Arial”> тэгін қолдану қажет.
Қаріп түсін беру үшін <FONT> тэгінің COLOR=”X” атрибутын жазу керек. Мұрдағы X орнына ағылшын тіліндегі түс атын немесе оның он алтылық жүйедегі сандық мәнін жазса болады. Он алтылық санды қолданғанда, түс құрамындағы қызыл (R-Red), жасыл (G-Green), көк (B-Blue) бояулардың араласу мөлшерін 00 мен FF сандары аралығындағы мәндермен көрсету керек. Осы тәсілді бояу түсін көрсетудің RGB форматы деп атайды.
RGB форматында түстерді жазу
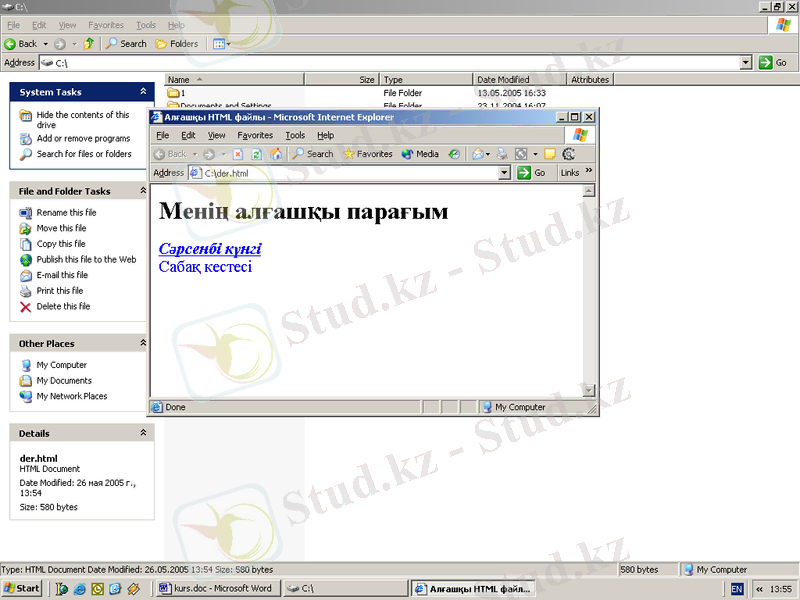
RASP. HTM файлына төмендегідей өзгерістер енгізіңдер:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы</TITLE>
</HEAD>
<BODY>
<H2> Менің алғашқы парағым </H2>
<U> <I> <B><FONT COLOR=”#FF” FACE=”Arial” SIZE=”7”> Сәрсенбі күнгі
</FONT> </B> </I> </U> <BR>
<FONT COLOR=”GREEN” FACE=”Arial” SIZE=”7”> Сабақ кестесі
</BODY>
</HTML>

Құжат фоны мен жалпы мәтіннің түсін беру
Құжат фоны мен жалпы мәтінің түсін беру кезінде броузерлер алдын ала келісілген түстерді пайдаланады, - олар броузер параметрлері арқылы тағайындалады. Егер біз басқа түстерді пайдаланғымыз келсе, онда олардың бастапқы мәндері HTML файлының бас жағында жазылатын <BODY> тэгінде көрсетіледі. Осы тэгтің BG COLOR=…атрибуты құжаттың фон түсін, TEXT=… атрибуты жалпы мәтін түсін анықтайды. LINK=…және VLINK=… атрибуттары әлі қаралмаған және қаралған сілтемелік сөздер түсін тағайындайды.
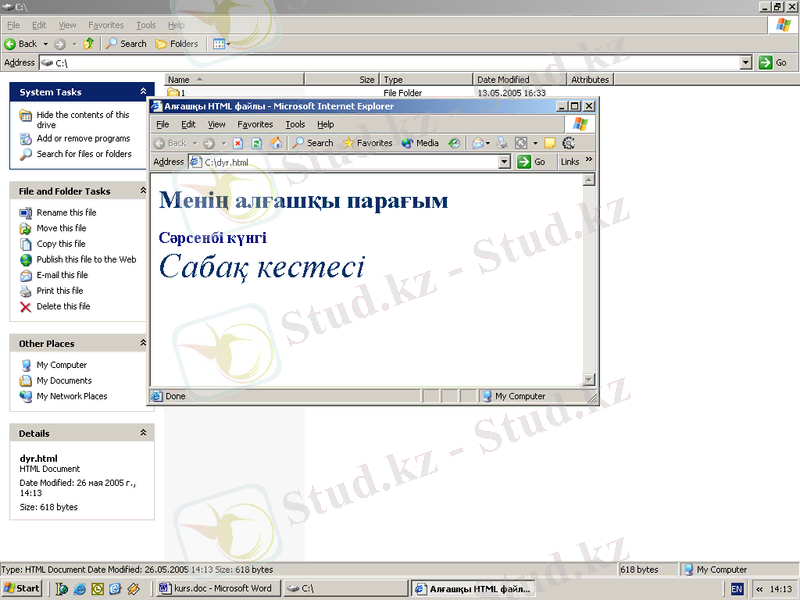
RASP. HTM файлына төмендегідей өзгерістер енгізіңдер:
<HTML>
<HEAD> <TITLE> Алғашқы HTML файлы</TITLE>
</HEAD>
<H2 ALIGN=”CENTER”> Менің алғашқы парағым </H2>
<BODY BG COLOR=”#CC” TEXT=”#330066”
<P ALIGN=”CENTER”>
<FONT COLOR=”#008080” SIZE=”7”> <B>Сәрсенбі күнгі
</B> </FONT> <BR>
<FONT SIZE=6> <I> Сабақ кестесі </I>
</FONT>
</BODY>
</HTML>

WEB-парақ ішіне сурет орналастыру
<IMG> тэгі құжат ішіне сурет қою мүмкіндігін береді. Сурет осы тэг жазылған орында пайда болады. Бұл тэг қосарланбай, жалғыз жазылады. WEB-құжаттарды сурет немесе графика негізінде үш форматта жазылады, олар: GIF, JPG, PNG. Келесі мысалдарға WDOG. JPG графикалық файлы осы WEB-құжат орналасқан Kurs бумасы ішінде жазылып тұр деп есептеледі.
RASP. HTM файлына төмендегідей өзгерістер енгізіңдер:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы</TITLE>
</HEAD>
<H2 ALIGN=”CENTER”> Менің алғашқы парағым </H2>
<BODY BG COLOR=”#CC” TEXT=”#330066”
<P ALIGN=”CENTER”>
<FONT COLOR=”#008080” SIZE=”7”> <B>Сәрсенбі күнгі
</B> </FONT> <BR>
<FONT SIZE=6> <I> Сабақ кестесі </I> </FONT> <BR> <BR>
<IMG ALIGN=”LEFT” SRC=”1. JPG”>
</BODY>
</HTML>

<IMG> тэгінің бірсыпыра атрибуттары бар, оларды қосымша көрсетуге болады. Атрибуттар IMG тэгінен кейін кез келген реттілікпен орналаса береді. Ол атрибуттарға мыналар жатады: ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE, HSPACE. Ал олардың жазылу форматы астыңғы кестеде берілген.
<IMG SRC=”full screen. ping”
ALT=”суретке түсініктеме”>
<IMG SRC=”full screen. ping”
BORDER=”3” >
<IMG SRC=”full screen. ping”
ALIGN=TOP>
<IMG SRC=”full screen. ping”
HEIGHT=111>
<IMG SRC=”full screen. ping”
WIDTH=220>
<IMG SRC=”full screen. ping”
VSPACE=”8”>
<IMG SRC=”full screen. ping”
HSPACE=”8”>
Кесте жасау
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz