Реал Мадрид футбол клубына арналған веб-сайт: HTML, CSS, JavaScript және PHP негізіндегі курстық жоба


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 26 бет
Таңдаулыға:
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
МЕХАНИКА-МАТЕМАТИКА ФАКУЛЬТЕТІ
АҚПАРАТТЫҚ ЖҮЙЕЛЕР КАФЕДРАСЫ
Web-технологиялар пәнінен
«Реал Мадрид футбол командасының сайты»
тақырыбына жазылған курстық жұмыс
Ақпараттық жүйелер 6А тобы
Орындаған : Болат А.
Қабылдаған : Абдрахманова М. Б.
Алматы - 2012 жыл
КІРІСПЕ
Елбасымыз Н. Ә. Назарбаевтың «ХХІ - ғасыр ақпараттандыру ғасыры» дегендей, біз ізденіп өз білімімізді жетілдіріп елу елдің қатарына енуіміз керек деген мақсатпен жұмыстар атқарып жүрміз. Дамыған елдердегі білім беру жүйесінде ерекше маңызды болып табылатын мәселелердің бірі - оқытуды ақпараттандыру, яғни оқу үрдісінде ақпараттық технологияларды пайдалану болып табылады. [1]
ХХІ ғасырдың бас кезіндегі адамзаттың даму процесі ақпараттық қоғамның қалыптасуымен ерекшеленеді, оның негізгі бағыты ақпарат және оны өңдеу болып табылады. Осыған байлынысты бірінші кезекке қарапайым еңбек құрылымы мен табиғи байлықтар емес, білім құндылығы шығады. Біздің қоғамымыздың жалпы инфрақұрылымын ақпарат жинау, сақтау және тарату құралдары мен тәсілдері анықтайды. Яғни қазіргі әлемді ақпараттық және коммуникациялық технологиясыз, сонымен бірге интернет желісіз көзге елестету мүмкін емес. Соңғы кездегі жеке пайдаланылатын компьютерлердің өндірісте, бизнесте кеңінен қолданыла бастауы жалпы көпшілікке кәсіби ақпараттық технологияларды пайдалана білудің аса қажеттігін көрсетті. Өндірістегі ақпарат жиыны сызбалар мен мәтіндер түрінде, анықтамалар мен есеп беру, кестелер түрінде кездеседі. [1]
Қазіргі таңда web-сайт жасау жұмыстары өте маңызды болды. Себебі кез келген адам өзіне қажетті ақпаратты Интернет желісі арқылы оңай тауып ала алады. Тіпті кәсіпқой web-сайт жасаушылар үйлерінде отырып-ақ сайт жасау арқылы жақсы қаражат алып жатыр. Осыдан шығатын қорытынды қазіргі заман талабына сай сайт жасау үшін әрбір студенттің білім дәрежесі, ойлау қабілеті, оқып-үйренуге деген белсенділігі өте жоғары дәрежеде болуы қажет.
Қазір көрсетілетін курстық жұмысымның тақырыбы «Реал Мадрид футбол клубына арналған сайт» деп аталады. Осы курстық жұмыста сіздер клубтың құрылу тарихымен, клуб құрамымен, соңғы кезде болып жатқан жаңалықтарымен таныса аласыздар және олардың суреттерін, гимнын, бейнебаяндарын көре аласыздар.
Курстық жұмыстың мақсаты - web-құжат жасауға арналған тілдерді пайдаланып, таңдалып алынған тақырыпқа web-сайт жасау, сонымен қатар Web-технологиялар пәнін оқу кезінде қарастырылған кодтарды, скрипттерді пайдалану, яғни сайт жасау арқылы алған білімімді тереңдету, одан әрі жетілдіру.
Курстық жұмыстың өзектілігі - ғаламтор желісінде “Реал Мадрид” жайлы қазақша мәліметтер аз, тіпті жоқ десе де болады, адамдарға олар туралы мәліметтер алу кол жетімді болу үшін құрастырылған сайт. Басқа сайттардан айырмашылығы:
- Ақпараттардың бәрі қазақ тілінде;
- Басқа сайттарға қарағанда түсінікті.
Курстық жұмыста келтірілген түсініктерді ұғыну үшін қажет құралдар мен қойылатын талаптар: дербес компьютер, Блокнот (Notepad) және броузерлердің кез келген түрлері, сонымен бірге дербес компьютерде оны қолданушы ретінде жұмыс жасай білу керек және студенттер HTML, JavaScript, CCS, PHP тілдерін білу қажет.
Hyper Text Markup Language (HTML) - гипермәтінді белгілеу тілі - World Wide Web ортасында жарияланатын гипермәтіндік құжаттарды жазуға арналған тіл. [6]
Cascading Style Sheets (CSS) (Стильдердің сатылы кестелері) - гипермәтіндік мәліметтер мазмұнын олардың экрандағы бейнелену формасынан бөліп орындауға мүмкіндік беретін құрал болып табылады. [6]
JavaScript - браузерге түсінікті программалау тілі. Браузер бұл тілдегі командаларды орындай алады, яғни оның ішкі интерпретаторы бар.
JavaScript - динамикалық парақтар құратын мүмкіндік болып табылады. JavaScript программасы скрипт немесе сценарий деп аталады, ол HTML-коды ішінде орналаса береді не жеке файлға да жазылады. Ондай файлды да браузер оқып алады (арнайы команда бойынша) . [6]
I. САЙТ ҚҰРУДА ОРЫНДАЛАТЫН ЖҰМЫС ТӘРТІБІ
1. 1 Сайтты құрудың негізгі кезеңдері
Сайтымызды құруды бастамас бұрын белгілі бір мақсатқа жеткізетін тиянақты жоспарымыз болуы қажет. Алдын - ала жоспарсыз жасалған жұмыс көздеген мақсатқа жеткізбейді. Мұны ешқашан естен шығармау керек. Әуелі сіз құрғалы отырған сайтыңыздың болашақта қызметі, қолдану саласы, сізге және өзгелерге тигізер пайдасы қандай болмақ, соны анықтап алу қажет. Бұл ең бастысы және сіз бұл сұраққа жауапты білсеңіз келесі кезеңге көшуге болады. Екіншіден, сіздің сайтыңызда мәліметтердің қандай түрі негізгі болмақ (мәтін, сурет, анимация т. б. ), оның дизайны, сыртқы келбеті қандай болмақ, жекелеген парақтарының ені мен ұзындығы, экранда орналасуын екінші кезеңде-ақ ойластыру қажет. [2]
Қазір интернет желісінде көріп жүрген кез келген web-сайттың, олардың әрқайсысының мазмұны мен қызметтері әртүрлі болғандығына қарамастан олардың барлығының ортақ қасиеті бар. Кез келген сайттың бірінші кезекте ішкі келбеті, басқаша айтқанда «денесі» болады. Онда сайттың негізін құрайтын мәтін, графика, гиперсілтемелер, т. б. өзінің қажетті жеріне орналасып, сіздің сайтыңыздың сыртқы келбетін жасайды. Сайтты жасаудың ең тиімді әдістерінің бірі қарапайым кестелерді қолдану. Қазіргі кезде кестелік дизайн ұғымы жиі кездеседі. Осыған тоқтала кетейік. Егер сіздің сайтыңызда қарапайым мәтіннен басқа жарнама, суреттер, гиперсілтемелер т. б. мәліметтер орналасатын болса, онда жасағалы отырған парағыңыздың бос бетіне әуелі кестені орналастырған тиімді. Кестедегі ұяшықтарды, бағандар мен жолдарды парақтағы мәліметке сәйкесінше өзгерту үшін көптеген html-редакторларда барлық мүмкіндіктер қарастырылған. Интернет желісінде кестелік дизайн әдісімен құрастырылған сайттар көптеп кездеседі. Егер Web-сайт бірнеше парақтан тұратын болса, онда навигация батырмаларын міндетті түрде орналастыру қажет. Сіз сайтыңызға өзіңіздің қалауыңыз бойынша негізгі ақпаратты, жарнама, дауыс беру сияқты қосымша объектілерді және сайт авторы туралы қысқаша мәлімет т. б. ақпараттарды орналастыруыңызға болады. [2]
Келесі кезең - Web-сайттың жекелеген парақтарын қажетті ақпаратпен толықтыру. Сайт жасаудың ең маңызды аспектісі десек артық болмас. Сіздің сайтыңызда орналасқан мәлімет басқалардың сұранысын қанағаттандыратындай қызықты болуы қажет. Сәйкесінше оған кірушілердің саны да көп болады. Бұл кезеңді сайт жасаушының ізденісін қажет ететін шығармашылық кезең деуге болады.
Соңғы қадам дайын сайтты Интернет желісіне орналастыру. Өйткені сіздің сайтыңыздағы мәліметке басқалардың қол жеткізуі керек. Ол үшін домен аты, хостинг, ftp-клиент секілді ұғымдармен танысуыңыз қажет. Бұл сөздердің мағынасын білмесеңіз сіз сайтыңызды желіге орналастыра алмайсыз. Сайт жасаудың негізгі кезеңдері осылар деуге болады. Әрине, әрбір кезеңнің өзі бірнеше сатылардан тұрады. [2]
1. 2 Web-парақ жасау жолдары
1 . Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәлімет көп болса, ол тұтынушыны жалықтырып жібереді.
2 . Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3 . Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың арақашықтықтарын біркелкі етіп, араларында мәтіндік ақпараттар берген дұрыс.
4 . Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемдерін бірнеше шағын абзацтарға бөлген абзал.
5 . Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатынын есте сақтау керек. [2]
II. РЕАЛ МАДРИД КЛУБЫНА АРНАЛҒАН САЙТТЫҢ ҚҰРЫЛЫМЫ
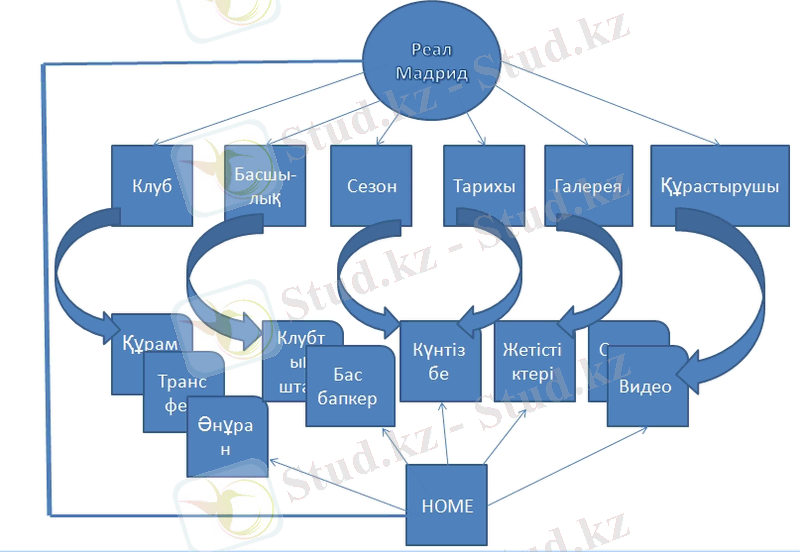
2. 1 Сайт схемасы

2. 2 Сайттың әрбір бетіне сипаттама беру
Бұл сайт басты беттен, ”Клуб”, ”Басышлық”, ”Сезон”, ”Тарихы”, ”Галерия” және ”Құрастырушы” деген бөлімдерден тұрады.
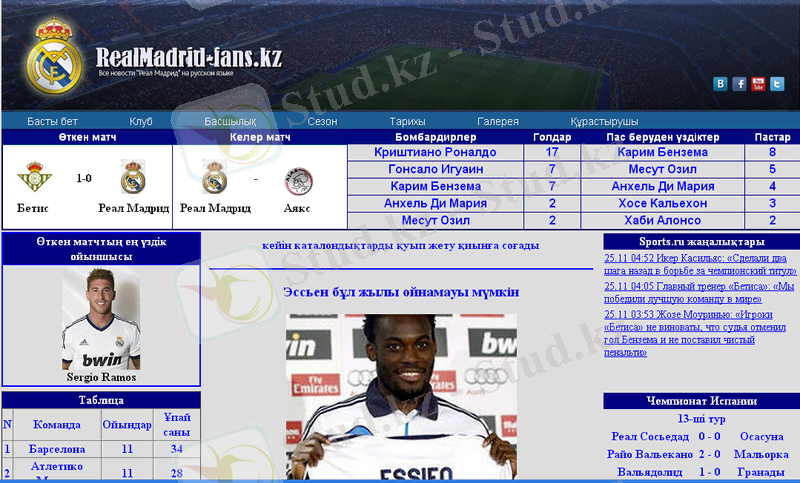
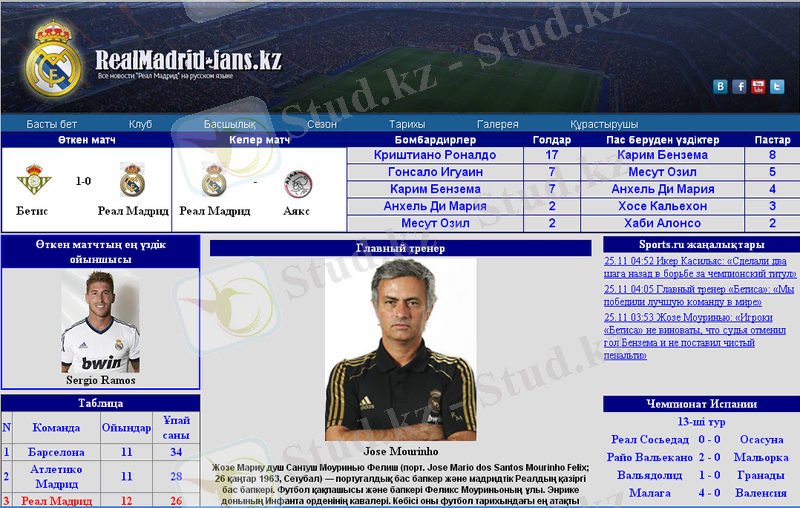
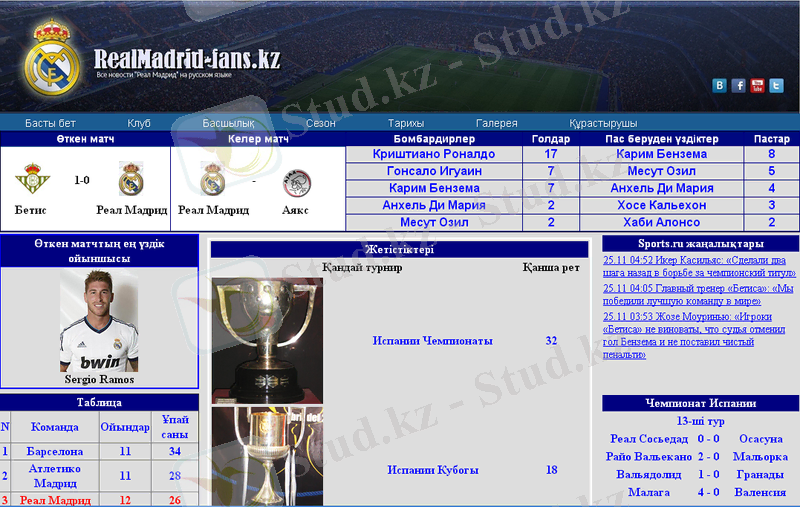
Мына парақта сайттың алғашқы беті көрсетілген.

1-сурет. Сайттың алғашқы бетінің көрінісі.
Менің сайтымның жоғарғы жағында сайт тақырыбы көрсетіп тұрады.
Ал оның астында такырыптар жолында тақырыпты ашу мақсатында арналған тақрыпшалар орналасқан. Жоғарғы жағында Table арқылы жасалған Реал Мадридтің үздік ойыншылары мен өткен және келер матчтары көрсетілген. Оң жағында жоғарғысы басқа сайттың жаңалықтарына гиперсілтеме href арқылы жасалған, төменгісі сол турда болған ойындардың тізбегі ол да table-мен жасалған. Сол жақта Өткен матчтың ең үздік ойыншысы суретімен тұр ол да table-мен жасалған, төменгісі Испания чемпионатының таблицасы table-мен жасалған. Ортасында жаңалықтар арқылы жоғары көтеріліп жатыр. Қалғаны сайт достарына гиперсілтеме және менің сайтымның басқа сайттарда ашқан страницаларымды қанша адам көрді, Барлығы қанша, айына қанша және күніне қанша екенін көрсетеді.

2-сурет. Алғашқы бетінің төменгі жағы.
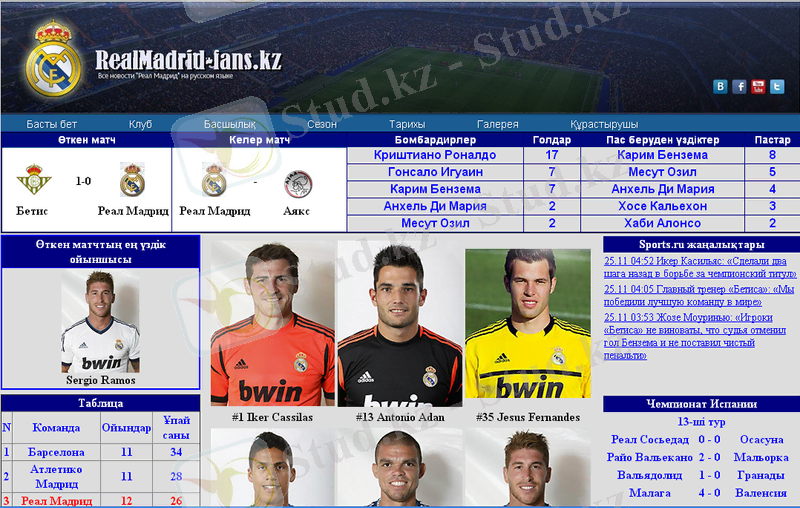
Тақырыпшалар орналасқан бөліктен біз сайттың қалған беттеріне өте аламыз. Келесі беті клубтың құрамы.

3 - сурет. Құрамындағы ойыншылардың суреттері.
Ойыншылардың суреттері аттарымен көрсетілген. Table-мен жасалған. Келесі бетте Реал қандай ойыншыларды сатып алды, қандай ойыншылар бұл клубтан кетті сол туралы мәлімет біле аламыз.

4 - сурет. Клубтың трансферының көрінісі.
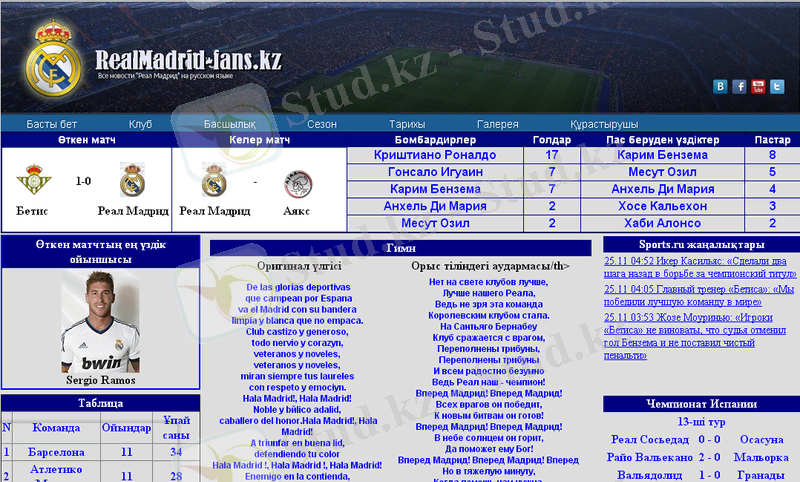
Келесі бетте біз Реалдың гимнінің сөздерін және оның әнін көріп, тыңдай аламыз.

6 - сурет. Реалдың әнұранының текстінің суреті.

6 - сурет. Реалдың әнұранының медиаплеерінің суреті.
Келесі бетте біз Реалдың бас бапкері жайлы біраз мәлімет аламыз.

7 - сурет. Бас бапкерінің суреті .
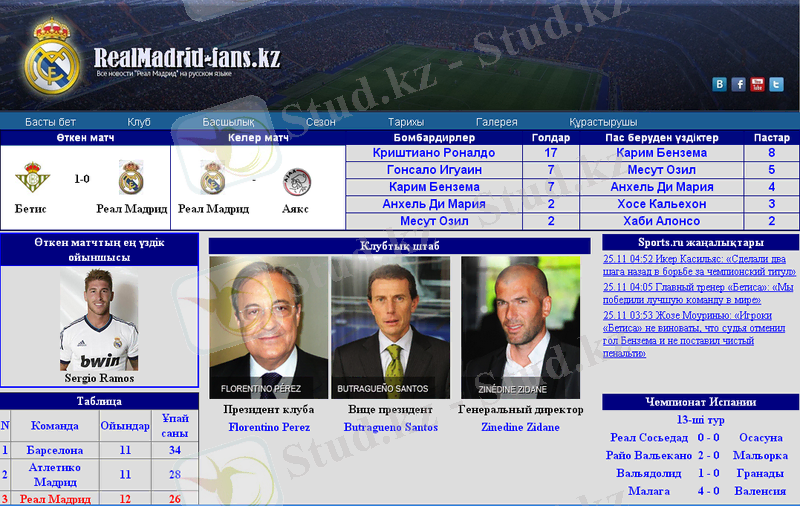
Келесі бетте Реалдың басшылары, директорлары туралы мәлімет аламыз.

8 - сурет. Бөлім ішіндегі мәліметтің көрінісі.

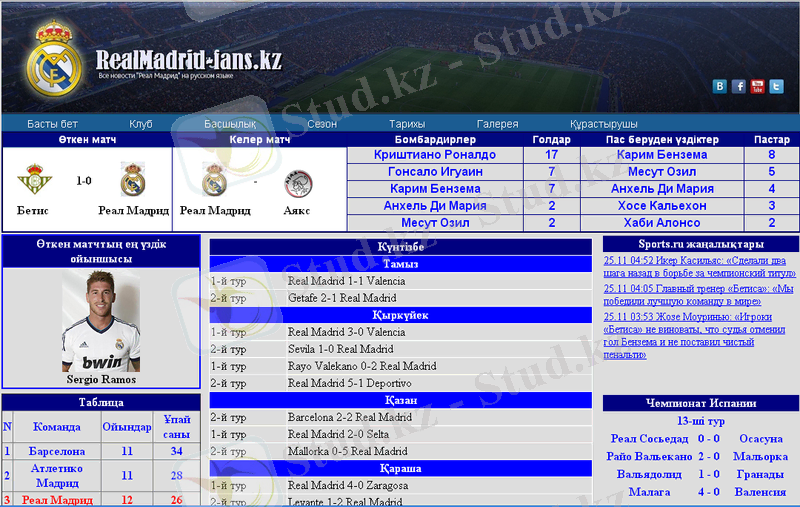
9 - сурет. Күнтізбе тұрған беттің көрінісі.

10-сурет. Реалдың жеткен жетістіктері тұрған беттің суреті

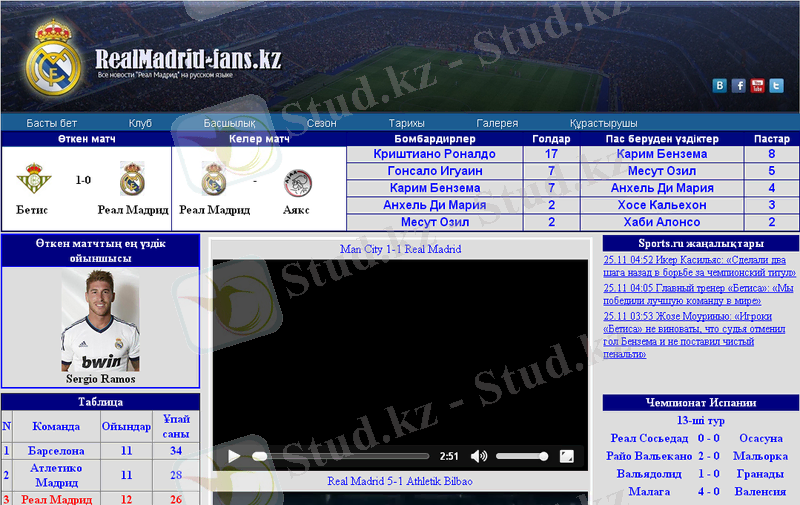
11-сурет. Реал туралы видеороликтердің көрінісі.
2. 3 Сайтта қолданылған элементтер
Курстық жұмыста HTML және CSS тілінің тәгтерін пайдаландым.
Div тәгі.
Басты бетін мен div арқылы 5-ке бөліп алдым. Әрқайсысына area1, area2, area3, area4 және area5 атын бердім. Әрқайсысын style арқылы оның орнын (position:absolute; top; left), фон түсін (background-color), элементтер түсін (color) және көлемін (width, height) бердім.
Сілтеме.
Сілтемелердіңде түсін өзгерттім link және vlink арқасында. Сілтемелер менің сайтымда негізгі рөльді атқарады. Ол сайттын бір бетінен екінші бетіне (<a href=”sostav. html”>Құрамы</a>), бір сайттан екінші сайтқа (<a href=”http://sports. ru”>Жаңалықтар</a>) және сайт достарына суретті шерту арқылы (<a href=”http://newbarca. com”><img src=barca. gif></a>) өтуге мүмкіндік береді.
Кесте.
Мен ең көп пайдаланған элемент table. Оныда style арқылы өзгерттім. Tr арқылы жолдарға, td мен th арқылы бағандарға бөлдім. Border=1 дегенде кесте шекарасы 2 сызықты болады, оны 1 сызықты жасау үшін style=”border-collapse:collapse; ” деп жаздым. Кестенің орнын анықтау үшін hspace, vspace немесе style=”position; left; top” деп жаздым. Rowspan арқылы жолдарды, colspan арқылы бағандарды біріктірдім.
Сурет.
1-ші table-ға img src арқылы сурет енгіздім. Орнын анықтадым. Jpg және png деген 2 сурет форматтарын пайдаландым. Jpg-ды пайдаланғанда img src=”roni. jpg” деп, png-ды пайдаланғанда img src=”mour. png” деп жаздым.
Сырғымалы жолдар.
Marquee direction=”up” арқасында менің жаңалықтарым төменнен жоғары көтеріліп отырады. <Style> H4 {margin-left; margin-right} </style> арқылы мен жаңалықтарымның мәтінін оң және сол жақтан тураладым. Loop=infinite жаңалықтарым шексіз қайталана береді. Scrollamount көтеріліп отыратын жылдамдығын анықтайды.
Өлең.
<video controls play name="media" width="60%" align="center" heigth="0px">
<source src="111. mp<video controls play name="media" width="60%" align="center" heigth="0px">
<source src="111. mp3" type="audio/mp3">3" type="audio/mp3"> арқылы енгіздім.
Width - көлемін анықтау.
Align - орнын анықтау.
Height - вертикаль бағытта көлемін анықтау.
Source src - өлеңді шақыру.
Видео.
<video controls play name="media" width="100%" align="center" heigth="0px">
<source src="1-1. mp<video controls play name="media" width="60%" align="center" heigth="0px">
<source src="1-1. mp4" type="video/mp4"> type="video/mp4">
Width - көлемін анықтау.
Align - орнын анықтау.
Height - вертикаль бағытта көлемін анықтау.
Source src - өлеңді шақыру.
Тізім.
Тізімдерге мен тақырыптар атын жазып, әр тақырыпта бірнеше тақырыпша, яғни сайттың беттерін, жаздым. Оларды 1 жолдың бойына қойып фон түсін (background), элементтер түсін (color), беттегі орнын (margin), элементтер биіктігін (height) және шрифын (font-family) анықтадым.
ҚОРЫТЫНДЫ
Бұл курстық жұмысты орындауда гиперсілтемелік құжат жасау, оның ішінде құжат тақырыбын ерекшелеу, символдардың түсін, мөлшерін өзгерту, мәтін ішіне графикалық бейнелер, гиперсілтемелер жасау, формаларды құру, құжаттарда сырғымалы жолдарды ұйымдастыру, HTML-тілінің мультимедиялық мүмкіндіктерін пайдалануды қарастырдым. Теориялық білімді практикада пайдалану және қосымша ақпараттармен танысу мүмкіндігі болды. Яғни HTML, CSS, PHP және JavaScript тілдерінің сайт жасауға қажетті барлық фукциялары қарастырдым.
Сонымен қатар браузерлер мен көптеген редакциялық программалармен жұмыс жасау және олардың артықшылықтары және кемшіліктері таныстым. Әр бірінің өзінің жұмыс тәртіптері бар, олар да жақсы меңгердім. Сайттың экранда бейнеленуі мен қандай түсқағаз таңдау керек және бұл түстердің бір бірімен ұйқастығын ұйымдастыруды, яғни шығармашылық ізденіс жасауды үйрендім. Сайт жасауда тәгтер мен олардың қасиеттерін CSS тілі арқылы қалай беру керек екені және оларды қалай пайдалану керек екені де меңгердім.
HTML тілінде мәтінді форматтау тәсілдерінің көптеген мүмкіндігімен таныстым, бірақ жалпы тұрғыдан алғанда құжаттың мәтіні мен оны безендіріп көрсету жолдарының айырмашылығы сақталып отырғанын байқадым. Сонымен HTML құжаты құжаттың негізгі мәтінінен және белгілеу тәгтерінен тұрады да, қарапайым мәтіндік редактордың бірі болып табылады. Сондықтан оны құрастыру үшін жай қарапайым мәтіндік редактордың бірі Блокнот пайдаландым.
Сонымен қоса Web технология пәнінен скриптерді, кодтарды пайдалану меңгердім. Болашақта ақпараттық жүйелер мамандығы бойынша алып жатқан білімім мен осындай сайт жасау туралы курстық жұмысты жазу арқылы алған тәжірибемді пайдалана отырып еліміздің көркеюіне өз үлесімді қосам деп сенемін.
ҚОЛДАНЫЛҒАН ӘДЕБИЕТТЕР
- Назарбаев Н. Ә. Қазақстанның әлемдегі бәсекеге қабілетті 50 елдің қатарына кіру стратегиясы - Баяндама: Астана, 2012.
- Морозова О. М. Построй свой СУПЕР-сайт за 21 день! - СПб. : БХВ-Петербург, 2006. -224 с.
- Бөрібаев Б. WEB- технологиялар пәнінен лабораториялық практикум. -Алматы: “Қазақ университеті”, 2009. -214 бет.
- http://real-fc. com/
- http://images. yandex. kz/
- http://www. realmadrid. ru/
- http://real-madridfans. ru/
- http://sports. ru/
- http://newsbarca. com/
ҚОСЫМШАЛАР
Сайттың алғашқы бетінің коды:
<html>
<head>
<title>Real Madrid Реал Мадрид</title>
</head>
<style type="text/css">
. area1
{position:absolute; width:80%; height:310px; top:0px;
margin-left:3. 5cm; margin-right:2cm; background-color:white; }
. area2
{position:absolute; left:0px; top:0px; width:100%; height:150%; background-color:#}
. area3
{position:absolute; left:0px; top:310px; width:25%; height:150%; }
. area4
{position:absolute; left:810px; top:310px; width:25%; height:150%; }
. area5
{position:absolute; left:280px; top:310px; width:48%; height:150%; }
h4
{margin-left:40px; margin-right:40px; }
</style>
<div class=area2>
<div class=area1>
<body link=blue vlink=blue>
<style type='text/css'>
ul#navbar{
background:#1b5c92; repeat-x 0 0; /* фон элемента меню */
border:0;
height:50px; /* высота списка */
list-style:none; /* отменяем маркер для списка */
margin:148px auto; /* выравниваем меню на странице */
padding:0px; /* обнуление полей */
width:100%; /* задаем ширину меню */
}
ul#navbar li,
ul#navbar li a{
display:block;
float:left;
position:relative;
}
ul#navbar li a{
border:0px solid white;
border-right:0px solid white;
color:white; /* цвет текста */
font:normal 14px arial; /* описываем шрифт */
height:14px; /* задаем высоту для элемента */
margin:10px;
text-align:center; /* текст в ячейке "по центру" */
text-decoration:none; /* отмена декораций */
padding:0px 25px;
}
ul#navbar li ul{
display:none; /* скрываем второй уровень */
left:0px; /* это нужно только для ИЕ, в других браузерах работает и без этого */
list-style:none;
position:absolute; /* задаем абсолютное позиционирование */
top:28px; /* отступ сверху */
z-index:10; /* "подымаем" над остальными элементами*/
width:107px;
}
ul#navbar li:hover ul{
background:#1b5c92;
border:0px;
display:block;
float:left;
margin:0px auto;
padding:0px;
width:107px;
text-align:left;
}
ul#navbar li ul li,
ul#navbar li:hover ul li a{
display:block;
float:left;
width:107px;
text-align:center;
}
ul#navbar li:hover ul li a{
background:#1b5c92;
border:0;
color:white;
font-size:12px;
font-weight:normal;
height:20px;
line-height:20px;
padding:0px;
margin:0;
text-align:center;
white-space:nowrap;
width:107;
}
ul#navbar li:hover ul li a:hover{
background:#1169ab
;
width:107px;
text-align:center;
}
</style>
<img src="real. jpg" style="position:absolute; left:0px; top:0px; width:100%">
<ul id="navbar">
<li><b style="text-shadow:#184d7d 1px 1px "><a href="real. html">Басты бет</a></b></li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Клуб</a></b>
<ul>
<li><a href="sostav. html" class="orphan item bullet"> <span>Құрамы</span> </a>
<li><a href="transfer. html" class="orphan item bullet"> <span>Трансфер</span> </a>
<li><a href="gimn. html" class="orphan item bullet"> <span>Әнұран</span> </a> </li>
</ul>
</li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Басшылық</a></b>
<ul>
<li><a href="trener. html" class="orphan item bullet"> <span>Тренер</span> </a> </li>
<li><a href="ruko. html" class="orphan item bullet"> <span>Клубтық штаб</span> </a> </li>
</ul>
</li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Сезон</a></b>
<ul>
<li><a href="sezon. html"><span>Күнтізбе</span></a></li>
</ul>
</li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Тарихы</a></b>
<ul>
<li><a href="dostij. html" class="orphan item bullet"> <span>Жетістіктері</span> </a> </li>
</ul> </li>
<ul>
</ul>
</li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Галерея</a></b>
<ul>
<li><a href="foto. html" class="orphan item bullet"> <span>Суреттер</span> </a> </li>
<li><a href="video. html" class="orphan item bullet"> <span>Видео</span> </a> </li>
</ul>
</li>
<li><b style="text-shadow:#184d7d 1px 1px "><a href="#">Құрастырушы</a></b>
<ul>
<li><a href="men. html"><span>Құрастырушы</span></a></li>
</ul></li>
</ul>
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz