HTML синтаксисі және құжат құрылымының негіздері


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 18 бет
Таңдаулыға:
Жоспар
Кіріспе
HTML синтаксисі
HTML құжатының қаңқасы
Сыңарсыз тегтер
Мәтінді форматтау
Қорытынды
Кіріспе
HTML (HyperText Markup Language) термині «гипермәтінді белгілеу тілі» деген ұғымды білдіреді. Гипермәтін деп құрамына басқа құжатарға, файлдарға, сайттарға сілтемелер бар тексті айтады.
HTML -дің бірінші нұсқасын1989 жылы сол кездегі танымал болған ‘Mosaic’ браузеріне арнап Тим-Бернерс Ли жасады. Бірақ ол уақытта бұл жаңалық кең қолданыс таппады. 1993 жылы HTML+ пайда болды, бірақ ол да өзіне аса көп назар аудартпады. Гипермәтінді кең қолдануға 1994 ж. Маусымында шыққан HTML-дің екінші нұсқасы жол ашты. Сол жылы WWW-нің (World Wide Web - Бүкіләлемдік өрмек) қолдануының күрт өсуімен сипатталған еді. Екінші нұсқаға енген элементтердің көбі күні бүгінге дейін қолданыс табуда.
Келесі жылы шыққан HTML-дің үшінші нұсқасында тіл элементтері көмегімен математикалық символдарды экранға шығару мүмкіншілігі туды (оларға ∞, ∑ т. б. жатады) . Осы нұсқаға арнап ‘Arena’ браузері жасалды. Бірақ бұл жоба ары қарай дамуға мүмкіншілік алмады.
1996 ж. HTML 3. 2 шықты. Тілдің спецификациясына фреймдер ұғымы енді. Осы спецификация негізінде web- тудыратын сайттар құра алады.
HTML 4 (Dynamic HTML) деп аталатын спецификация 1997 жылы дүниеге келді. Ол уақыттың өзінде-ақ гипермәтіннің әрі қараай дамуы скрипт-бағдарламалау арқылы өтетіні анық болды. Яғни HTML кодына қолданушымен интерактивті түрде әрекеттесе алатын Java, Perl, Visual Basic тілдерінде жазылған бағдарлама үзінділерін енгізуге мүмкіндік туды. Бірақ әртүрлі браузерлер бағдарламаларды әртүрлі орындады. Мәселен, көптеген скрипттер (web-бағдарламалар) браузер версиясын анықтаудан басталады, одан кейін кодтың сәйкес үзіндісін іске келтіреді.
Гипермәтіннің негізгі ерекшелігі - безендірудің күрделі түрлерін оңай әрі түсінікті әдіс арқылы алу.
Гипермәтіннің тағы бір маңызды ерекшелігі - ол қандай компьютерде, қандай редакормен орындалғанына, қандай операциялық жүйе мен браузерде шығарылғанына тәуелсіз. Windows операциялық жүйесі орнатылған компьютерде web-парағын құрып отырып, ол Unix сияқты басқа операциялық жүйеде де дұрыс көрсетілетініне күдіктенбеуге болады.
HTML-дің үшінші ерекшелігі - қайсібір элементтерді басқа элементтердің ішіне енгізуге жол беріледі, ол міндетті деп қарастырылады. Басқа тілдерде ішінара енгізусізкод жазуға болады.
Тілдің бүкіл элементтерін үш топқа жіктеуге болады. Біріншісіне гипермәтінді құжаттың құрылымын анықтайтын элементтер жатады. Осы элементтер міндетті түрдеқолданылады. Екінші топқа форматтауды атқаратын элементтер жатады. Олардың қолданылуы құжатқа қойылатын нақты талаптармен, өндірушінің талғамы мен хабардарлығына көнеді. Үшінші топқа жататын элементтер клиент компьютерінде орнатылған және жұмыс істейтін бағдарламалық құралдармен жұмыс істеуге мүмкіншілдік береді. Осындай элементтер гипермәтінді редактор сияқты бағдарлама қолданылғанда автоматты түрде құрылады.
HTML спецификациясы стандартты болғанымен, бұл тіл жаңа элементтермен (кеңейтілулермен) толықтырылып тұрады. Сондықтан кейбір web-парақтарды арнайы браузерлермен көру ыңғайлы. Кеңейтілулерді тек WWW-ға арналған программалар жасайтын танымал фирмалармен өндіріледі, ал қарапайым қолданушылар өз
web-парақтарын бағдарламалау арқылы жетілдіре алады.
 HTML синтаксисі
HTML синтаксисі
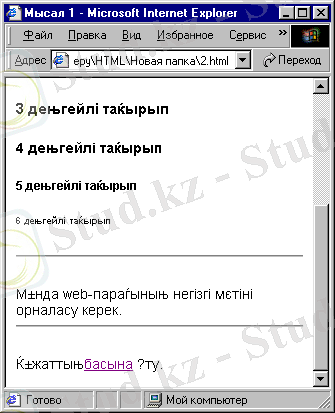
Типикалық web-парағы:
<HTML>
<HEAD>
<TITLE> WEB-парақтың аты </title>
<STYLE> H2 {font-family: Comic; }
CODE { font-family: Arial; } </style>
<META http-equiv. = "Content-Type" content = "text/html; charset = windows-1251">
<META name = "Author" content = "Meru BJ">
<META name = "Keywords" content = " HTML, document, element">
</head>
<BODY bgcolor = #>
<!-Параққа арналған комментарий--!>
<A name = “#top”></a>
<P>Құжаттың <A href = "#bottom"> соңына </a> өту.
<P>Кез келген<A href =www. online. kz> <B> сілтемеге </b></a>өту.
<P>
<HR>
<H1> 1 деңгейлі тақырып </h1>
<H2> 2 деңгейлі тақырып</h2>
<H3> 3 деңгейлі тақырып </h3>
<H4> 4 деңгейлі тақырып </h4>
<H5>5 деңгейлі тақырып </h5>
<H6> 6 деңгейлі тақырып </h6>
<HR>
<P> Мұнда web-парағының негізгі мәтіні орналасу керек.
<HR>
<A name = "bottom"></a><P>
Құжаттың<A href = "#top">басына</a> өту.
</body>
</html>
Егер әртүрлі web-парақтардың бастапқы мәтіндерін қарастырсақ, олардың құрылмдарында ұқсастықтарды аңғару оңай. Ол бүкіл құжаттар белгілі ережелер бойынша жасалатынымен түсіндіріледі. HTML тілінің синтаксисінің негізінде ISO 8879:1986 “Information Processing. Text and office systems. Standard Generalized Markup Language(SGML) ” стандарты жатады.
HTML-құжатарында белгіліеу модельдерінің негізі ретінде тегтер моделі қабылдалынған. Тегтер моделі құжатты контейнерлер ретінде түсіндіріледі, мұндағы контейнерлер дің әр қайсысы тегтермен басталып, тегтермен аяқталады. Яғни HTML құжаты кәдігімгі ASCII- файлға HTML басқару кодтары (тегтері) қосылған файл болып табылады.
HTML-құжатының тегтері көбінесе қолдануға және түсінуге жеңіл. Себебі олар ағылшын тілінің көпқолданбалы сөздерінен түсінікті түрде қысқартылып және белгіленіп алынған. HTML-тегі өзінің атынан, міндетті және міндетті емес атрибуттардан тұрады. Тег мәтіні бұрышты жақшалармен қоршалады. Мысал ретінде қарапайым варианттардың бірі: <HEAD> немесе <i>. Тегтердің күрделілігі олардың атрибуттарында болып табылады. Мұндағы атрибуттар тегтердің функцияларын өзгерту үшін қолданылады (көлемін, ұзындығын, түрін және т. б. ) .
Тегтер атрибуттары оның атынан кейін жазылады және бір-бірінен бір немесе бірнеше табуляция, пробел немесе жол басына қайтару символдары арқылы ажыратылады. HTML тілінде тегтер атрибуттарын кезекпен жазуды керек етпейді. Атрибуттың мәні атрибут атынан соң жазылатын теңдік белгісінен кейін жазылады. Егер атрибут мәні бір сөз немесе сан болып келетін болса, онда оны ешбір қосымша белгілеусіз теңдік белгісінен кейін жаза беруге болады. Басқа жағдайларда атрибут мәндерін бірлік немесе екілік тырнақшаларға алып жазу керек, әсіресе егер олар пробел арқылы бөлінген бірнеше сөз болса. Атрибут мәнінің ұзындығы 1024 символға дейін рұқсат етілген. Мысалға, әсіресе HREF атрибутының мәні ретінде басқа құжаттардың адресін (URL) көрсеткенде керекті регистрді қолдану маңызды болып табылады.
Көп жағдайларда HTML тегтері бастапқы және ақырлы компоненттерден тұрады және олардың арасына мәтін және басқа да құжат элементтері орналасады. Жабушы тегтің аты бастапқы тегтің атына сәйкес болып келеді, бірақ жабушы тегтің атының алдына көлденең сызықша (/) қойылады. Мысалы, шрифт түрі <i>-курсив тегі үшін жабушы сыңары </i> түрінде болады. Жабушы тегтер үшін атрибуттар ешқашанда қойылмайды, қойылса да ол атрибут қабылданбайды. Мәні бойынша тегтер әмбебап программалау тілдерінің “begin \ end” белгілеулеріне түсінігі бойынша өте ұқсас болып келеді. Тегтер құжаттың мәтіндік интерпретациялау шартының әрекет ету ауданын анықтайды.
Ішкі тегтерді қолданғанда құжатта ерекше ұқыптылықты сақтау керек. Ішкі тегтерді соңғысынан бастап бастапқысына қарай жазып шығу керек. Кейбір HTML тегінің жабушы тегтері болмайды, өйткені олар автономды элементтер болып табылады. Мысалы, бейнелер тегі <IMG> жабушы компонентті қажет етпейді. Автономды тегтерге тағы да <BR>- жолдарды айыру, <HR>-көлденең сызық және көрсетілетін нәтижеге әсер етпейтін, тек қана құжат туралы ақпараттар сақтайтын <META> және <BASE> сияқты тегтер жатады.
Кейбір жағдайларда жабушы тегтерді жазбаса да болады. Көптеген браузерлер құжат мәтінін өңдегенде бастапқы тегті алдыңғы тегтің жабушы тегі ретінде қабылдайды. Ең көп тараған мұндай тегтің түрі абзац тегі - <P>. өйткені оны құжаттарда жиі қолданады және оны әдетте әр абзац алдына жазады. Бір абзац біткеннен кейін келесі <P> тегі браузерге осы абзацты аяқтап жаңа абзац бастау керектігін көрсетеді.
Басқа бір жабушы тегтер түрі, жоқ болса да нәтижеге әсер етпейді және браузерлер оларсыз еш мүлтіксіз істей береді. Оларға мысал ретінде </HTML> тегін алуға болады. Сөйте тұрса да, әр жабушы тегтерді қойып отырған дұрыс. өйткені құжатты өңдеуден өткізгенде кейбір жаңылулар мен қателер болуы мүмкін.
HTML құжатының қаңқасы
Құжат басының атрибуттары болмайды. Құжат басы тегтерінің негізгі міндеттері - бүкіл құжаттың көріну параметрлерін баяндау. Мұндай параметрлерге құжатты көрсету стилін, жалпы базалық гипермәтіндік сілтеме адресін, жалпы гипермәтіндік сілтемелерді, идентификаторды, құжат атын және т. б. жатқызуға болады. Төменде тек қана жиі кездесетін контейнерлер берілген.
Ең жиі қолданылатын құжат басы тегі - TITLE құжат аты болып табылады. TITLE-дің жазылу тәртібі келесідей:
<ТIТLЕ> Құжат аты </ТIТLЕ>
TITLE тегінің құрамы құжат аты өрісінде көрсетіледі.
BASE тегі URL формасындағы гипермәтіндік сілтеме формасымен байланысты. Себебі, URL спецификациясы құжаттардың екі формасын анықтайды: толық және толық емес URL адрес формасын қолдануға болады. Бірақ толық емес спецификация формасын қолдану үшін оны бір нәрсеге базалау керек, яғни толық емес URL формасынан толық URL формасын құру үшін базалық адресін беру керек. BASE тегі осы базаны анықтауға мүмкіндік береді. Солайша, егер құжат басынана келесі қатар берілетін болса:
<BASE HREF="http://www. site. kz/>
онда гипермәтіндік сілтеме түрі:
<A HREF="/catalogue/index. html">
келесі түрге дейін кеңейтіледі:
<A HREF=”http://www. site. kz/catalogue/index. html”>
Бұл басқа да құжат тегтерінің импорттаушыларына да әсер етеді. Графикалық бейне құжатында келесі команда бойынша көрсетілсе:
<IMG SRC="/gif/test. gif">
онда ол келесі адрес бойынша ізделінеді:
<IMG SRC=' http://www. site. kz/gif/test. gif'>
BASE тегі құрамы қолданушы интерфейсімен тура көрсетілмейді.
META тегі HTML спецификациясында жоқ конструкцияларды құжат басында анықтауға арналған. Үш атрибуты бар: NAME, CONTENT, HTTP-EQUIV. Бұл тегтің күрделілігі - бұл тег арқылы енгізілетін конструкцияны интерпретациялау үшін сервердің немесе қолданушы интерфейстің конструкцияны қолдана білу және шифрын оқи білу мүмкіншілігі болуы қажет. Мұндай жұмыс түрі үшін программа SGML конструкцияларын интерпретациялауы қажет. Бірақ ол ешбір интерфейсті программада қамтылмаған. Практика жүзінде бұл тегті тек құжаттың басына HTTP-EQUIV атрибуты арқылы анықталған HTTP ақпараттар протоколы бойынша енгізу арқылы ғана жүзеге асыруға болады. Ол келесі түрде болады:
<META HTTP-EQUIV="Keywords" CONTENT="Plasma, Nuclear Physics">
Мұндай қолданымнан соң HTTP пакетінің басына келесі қатарлар қосылады: Keywords: Plasma, Nuclear, Physics. Мысалға, бұл почта арқылы жіберу кезінде өте ыңғайлы.
META контейнерінің ең тиімді қолданылымын демонстрациялық роликтерді құру үшін пайдаланады. Мұндай жағдайда көрсетілетін беттің өзгеруі Refresh (яғни, құжат өңделу уақытында) параметрінде құрылады. Құжат басына META контейнерінің келесі түрі жазылады:
<META HTTP-EQUIV="Refresh": CONTENT=“0, URL=next. html”>
бұл құжат басында шығатын HTTP протоколының хабарламасымен бірдей болып табылады. Ол келесі түрдегідей болады:
Refresh = 0; URL=next. html <LF>
Бұл негізінен құжаттың браузер қосылғаннан кейін ауысқандығын білдіреді. Сонымен қатар жаңа құжат ретінде URL параметріндегі құжат қолданылады.
HTML сілтемелері
Гипермәтіндік торап құрылымы гипермәтіндік сілтемелермен беріледі. Гипермәтіндік сілтемелер дегеніміз - басқа HTML құжатының немесе INTERNET ақпарат қорының адресі.
Гипермәтіндік сілтемелерді жазу үшін WWW жүйесінде арнайы форма құрылған болатын. Оның атауы - UNIVERSAL RESOURCE LOCATOR. Осыған мысал ретінде төмендегіні келтіруге болады:
Этот текст содержит <A HREF="http://www. site. kz/catalogue/index. html"> гипертекстовую ссылку</A>
Жоғарыда келтірілген мысалда HTML-да якор (anchor) деп аталатын ”А” тегі URL түрінде сілтемені жазу үшін “HREF” (HYPERTEXT REFERENCE) атрибутын қолданады. Бұл жоғарыда көрсетілген сілтеме ”http” протоколы арқылы ”www. site. kz” серверінің ”catalogue” директориясында орналасқан ”index. html” құжатына көрсетіп тұр.
HTML-дағы гипермәтіндік сілтемелер екі түрге бөлінеді: контексті және жалпы гипермәтіндік сілтемелер. Контексті гипермәтіндік сілтемелер деп құжатқа енгізілген (ішіне енгізілген) сілтемелерді айтамыз. Ал жалпы гипермәтіндік сілтемелерге бүкіл құжатпен байланысы бар және құжаттың кез-келген бөлігін көрсету мүмкіншілігі бар сілтемелер жатады.
Сыңарсыз тегтер
Сыңарсыз тегтер HTML тілінің екі негізгі тәртібіне бағынбайтындар: біреулері жабушы тегтерді қажет етпейді, ал кейбіреулері
(&-үлестірулері деп аталатын) тек қана кіші әріптермен жазылуы керек.
<BR>
Бұл белгі абзацты бұзбай, жаңа жолдан бастау қажет болғанда қолданылады. Әсіресе өлең шумақтарын жазғанда ыңғайлы.
<html>
<head>
<title>МЫСАЛ 3</title>
</head>
<body>
<P><b>Однажды в студеную зимнюю пору<BR>
Сижу за решеткой в темнице сырой. <BR>
Гляжу - поднимается медленно в гору<BR>
Вскормленный в неволе орел молодой. </P>
<P>И шествуя важно, в спокойствии чинном, <BR>
Мой грустный товарищ, махая крылом, <BR>
В больших сапогах, в полушубке овчинном, <BR>
Кровавую пищу клюет под окном. </P>
 </body> </html>
</body> </html>
3-сурет. Жаңа жол және абзац.
<HR>
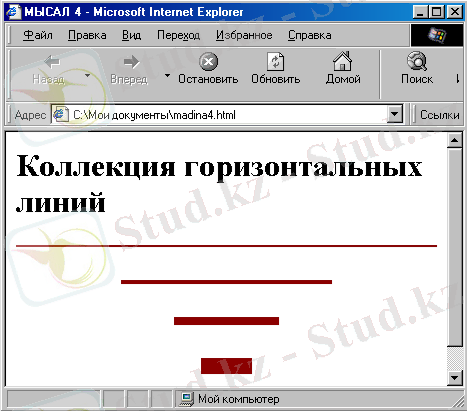
 Бұл тег көлденең сызықты сызғанда қолданылады. Тег қосымша SIZE (сызық қалыңдығын пикселмен анықтайды) және WIDTH (сызық ұзындығын пикселмен немесе экран бетіне шаққандағы пайыз бойынша анықтайды) атрибуттарын қабылдайды. Келесі мысалда кейбір сызықтар түрі көрсетілген:
Бұл тег көлденең сызықты сызғанда қолданылады. Тег қосымша SIZE (сызық қалыңдығын пикселмен анықтайды) және WIDTH (сызық ұзындығын пикселмен немесе экран бетіне шаққандағы пайыз бойынша анықтайды) атрибуттарын қабылдайды. Келесі мысалда кейбір сызықтар түрі көрсетілген:
4-сурет. Сызық түрлері
<html> <head>
<title>МЫСАЛ 4</title></head><body>
<H1>Коллекция горизонтальных линий</H1>
<HR SIZE=2 WIDTH=100% color=darkred><BR>
<HR SIZE=4 WIDTH=50% color=darkred><BR>
<HR SIZE=8 WIDTH=25% color=darkred><BR>
<HR SIZE=16 WIDTH=12% color=darkred><BR>
</body> </html>
&- үлестірулері
“<” және “>” символдарын браузер HTML тегтерінің басы мен соңын көрсететіндіктен мынадай сұрақ туындайды: мұндай символдарды экранда қалай көрсетуге болады? HTML-да бұл &-үлестірулер көмегімен жасалады. Оларды тағы да символдық объектілер немесе эскейп-үлестірулер деп те атайды. “<” символын браузер мәтін арасында < (less than ағылшын сөздерінің алғашқы әріптерінен алынған) үлестіруі кездескенде көрсетеді. “>” символын > арқылы (greater than ағлшын сөздерінің алғашқы әріптері), “&” символын & арқылы, ал (“) қос тырнақшаны " арқылы экран бетінде көрсетуге болады.
Ескерту: үтір-нүкте (; ) символы міндетті түрде &-үлестірулерінен кейін қойылып отырылуы керек және бұл үлестірулер кіші әріппен жазылуы керек.
Жалпы айтқанда, &-үлестірулері ASCII кестесінің екінші бөлігіндегі барлық символдарды қамтиды. Бірақ, кейбір серверлер сегізбиттік мәліметтерді қолдамайды. Сондықтан да олар ASCII кодтарының 127-ден жоғарғыларын ғана &-үлестірулері арқылы қолдайды.
Түсініктемелер
Браузер <!-және --> арасына алынған мәтіндерді елемейді. Бұл белгілер ТҮСІНІКТЕМЕЛЕР жазу үшін арналған. Мысалы:
<!-- Это комментарий -->
Мәтінді форматтау
HTML-да шрифтерді өзгертуді екі нысанада жасауға болады. Олар физикалық және логикалық стильдер болып табылады.
Физикалық стиль мағынасында браузерге тікелей ағымдағы шрифтерді модификациялауға нұсқау беру деп түсінуге болады. Мысалы <B> және </B> тегтері арасындағы мәтін қою шрифт болып жазылады, ал <I> және </I> арасындағы мәтін көлбеу шрифтпен жазылады. Тағы да ерекше тегтер ретінде <TT> және </TT> тегтерін айтуға болады. Олардың арасына алынып жазылған мәтін жазба машинкасында жазылғандай етіп браузер экранында көрінеді.
Логикалық стильдерді мәтіннің кейбір бөліктерін (сөздерді) ерекшелендіріп жазу кезінде қолданылады. Логикалық стильдерге:
<EM>…</EM> - Emphasis деген ағылшын сөзі - акцент.
<STRONG>…</STRONG> - Strong emphasis деген ағылшын сөзі - күшейтілген акцент.
<CODE>…</CODE> - бастама мәтіндердің бөліктерінде қолданған дұрыс.
<SAMP>…</SAMP> - Sample деген ағылшын сөзі - үлгі. Программалармен экран бетіне шығатын хабарламалардың үлгілерін жазғанда қолданған дұрыс.
<KBD>…</KBD> - Keybord деген ағылшын сөзі - пернелер тақтасы (клавиатура) . Пернелер тақтасынан не енгізілетенін нұсқаған кезде қолданған дұрыс.
<VAR>…</VAR> - Variable деген ағылшын сөзі - айнымалы. Айнымалылардың аттарын жазғанда қолданған дұрыс.
HTML мәтіннің бүтін абзацтарының көріністерін анықтауға мүмкіндік береді. Абзацтарды тізімдер түрінде көрсетуге, оларды экран бетіне форматталған түрде шығаруға немесе экранның сол жақ шетін ұлғайтуға болады. Осының бәрін келесі түрде жасауға болады:
Номерленбеген тізімдер: <UL>…</UL>
<UL>…</UL> арасына алынған мәтін номерленбеген тізім ретінде қабылданады. Тізімнің әр элементін <LI> тегімен бастау керек. әр элементтің белгісін <UL> тегіне жазылатын TYPE атрибутымен шеңбер (circle), боялған шеңбер (disk) және боялған квадрат (square) беруге болады.
Номерленген тізімдер: <OL>…</OL>
Номерленген тізімдер номерленбеген тізімдерге ұқсас, тек қана әр элементті белгілейтін белгілердің орнына сандармен немесе әріптермен беріледі. әр элемент белгісін TYPE атрибуты арқылы бас әріптермен де белгілеуге болады. Солайша әр элементті римдік сандармен де белгілеуге болады. Ал олардың қай саннан немесе алфавит бойынша қаншасыншы әріптен бастау керек екендігін START атрибуты көмегімен көрсетуге болады. Егер атрибуттар көрсетілмесе, онда жай сандармен белгіленеді.
Анықтама тізімдері: <DL>…</DL>
Анықтама тізімдері басқа тізімдерге қарағанда өзгеше болып келеді. <LI> тегтерінің орнына <DT> (Definition Term - анықтаушы термин) және <DD> (Definition Definition - анықтама анықтамасы) тегтері қолданылады. Енді мұның бәрін мысал түрінде қарастырайық:
<DL>
<DT>HTML
<DD>Термин HTML (HyperText Markup Language) означает
'язык маркировки гипертекстов'. Первую версию HTML
разработал сотрудник Европейской лаборатории физики
элементарных частиц Тим Бернерс-Ли.
<DT>HTML-документ
<DD>Текстовый файл с расширением *. html
(Unix-системы могут содержать файлы
с расширением *. htmll) .
</DL>
Бұл фрагмент экран бетінде келесі түрде болады:
HTML
Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
HTML-документ
Текстовый файл с расширением *. html (Unix-системы могут содержать файлы с расширением *. htmll) .
Назар аударыңыз : <LI> тегі сияқты <DT> және <DD> тегтерінде жабушы тег жоқ.
Егер анықтама терминдері қысқарақ болса, онда ашушы <DL COMPACT> тегін қолдануға болады. Мысал ретінде HTMLмәтінінің мына бөлігін қарастырайық:
<DL COMPACT>
<DT>А
<DD>Первая буква алфавита
<DT>Б
<DD>Вторая буква алфавита
<DT>В
<DD>Третья буква алфавита
</DL>
Экран бетіне келесі түрде шығады:
А Первая буква алфавита
Б Вторая буква алфавита
В Третья буква алфавита
Бір-біріне енгізілген тізімдер
Кез-келген тізім элементі ретінде кез-келген басқа тізім түрін қабылдай алады. Бірінің ішіне бірін енгізу қатарының саны шектелмеген.
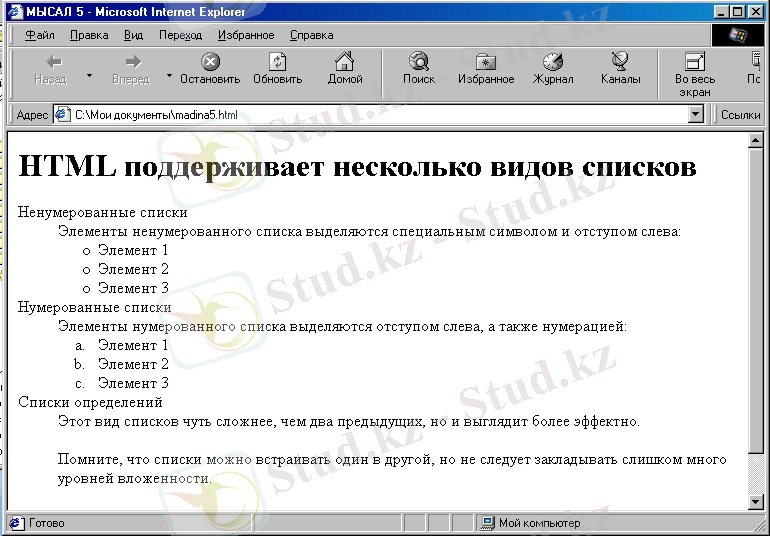
Төменде тізімдердің барлық түріне бір мысал келтірілген:
<html><head><title>МЫСАЛ 5</title></head>
<body><H1>HTML поддерживает несколько видов списков </H1>
<DL>
<DT>Ненумерованные списки
<DD>Элементы ненумерованного списка выделяются
специальным символом и отступом слева:
<UL type=circle>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</UL>
<DT>Нумерованные списки
<DD>Элементы нумерованного списка выделяются
отступом слева, а также нумерацией:
<OL type=a>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</OL>
<DT>Списки определений
<DD>Этот вид списков чуть сложнее, чем два предыдущих,
но и выглядит более эффектно.
<P>Помните, что списки можно встраивать один в другой,
но не следует закладывать слишком много уровней вложенности. </P>
<P>Обратите внимание, что внутри элемента списка может
находиться несколько абзацев. Все абзацы при этом будут иметь
одинаковое левое поле. </P>
</DL>
 </body></html>
</body></html>
5-сурет. Тізімдер.
Форматталған мәтін: <PRE>…</PRE>
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz