HTML, CSS және JavaScript негізінде Мұхтар Шаханов тақырыбы бойынша веб-сайт құру (курстық жұмыс)


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 19 бет
Таңдаулыға:
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТРЛІГІ
МЕХАНИКА-МАТЕМАТИКА ФАКУЛЬТЕТІ
АҚПАРАТТЫҚ ЖҮЙЕЛЕР КАФЕДРАСЫ
Программалаудың WEB-технологиялары пәнінен
« Мұхтар Шаханов »
тақырыбына жазылған курстық жұмыс
Орындаған : Секенова А. А.
Ақпараттық жүйелер 4А-топ
Қабылдаған : Бөрібаев Б. Б.
Алматы - 2012 жыл
КІРІСПЕ
Елбасымыз Н. Ә. Назарбаевтың «ХХІ - ғасыр ақпараттандыру ғасыры» дегендей, біз ізденіп өз білімімізді жетілдіріп елу елдің қатарына енуіміз керек деген мақсатпен жұмыстар атқарып жүрміз. Дамыған елдердегі білім беру жүйесінде ерекше маңызды болып табылатын мәселелердің бірі - оқытуды ақпараттандыру, яғни оқу үрдісінде ақпараттық технологияларды пайдалану болып табылады.
2012 жылдың қаңтар айының 27-і күні Қазақстан Республикасы Парламентінің бірлескен отырысында Елбасы Нұрсұлтан Назарбаев «Әлеуметтік-экономикалық жаңғырту - Қазақстан дамуының басты бағытты» атты Қазақстан халқына жыл сайынғы дәстүрлі Жолдауын жариялады. Ол жолдауда Нұрсұлтан Назарбаев «Мен қазақстандықтарды ақпараттық технологияларды белсендірек игеруге шақырамын, - сонымен қатар, - Қазақстан қоғамының ақпараттық негізін құраушыларды дамыту, азаматтарды ақпараттандыруда және мемлекет пен халықтың арасындағы «кері байланыс» орнатуда интернет-технологиялардың мүмкіндіктерін кеңейтуіміз керек», - деп жазған [1] .
ХХІ ғасырдың бас кезіндегі адамзаттың даму процесі ақпараттық қоғамның қалыптасуымен ерекшеленеді, оның негізгі бағыты ақпарат және оны өңдеу болып табылады. Осыған байлынысты бірінші кезекке қарапайым еңбек құрылымы мен табиғи байлықтар емес, білім құндылығы шығады. Біздің қоғамымыздың жалпы инфрақұрылымын ақпарат жинау, сақтау және тарату құралдары мен тәсілдері анықтайды. Яғни қазіргі әлемді ақпараттық және коммуникациялық технологиясыз, сонымен бірге интернет желісіз көзге елестету мүмкін емес. Соңғы кездегі жеке пайдаланылатын компьютерлердің өндірісте, бизнесте кеңінен қолданыла бастауы жалпы көпшілікке кәсіби ақпараттық технологияларды пайдалана білудің аса қажеттігін көрсетті. Өндірістегі ақпарат жиыны сызбалар мен мәтіндер түрінде, анықтамалар мен есеп беру, кестелер түрінде кездеседі.
Қазіргі таңда web-сайт жасау жұмыстары өте маңызды болды. Себебі кез келген адам өзіне қажетті ақпаратты Интернет желісі арқылы оңай тауып ала алады. Тіпті кәсіпқой web-сайт жасаушылар үйлерінде отырып-ақ сайт жасау арқылы жақсы қаражат алып жатыр. Осыдан шығатын қорытынды қазіргі заман талабына сай сайт жасау үшін әрбір студенттің білім дәрежесі, ойлау қабілеті, оқып-үйренуге деген белсенділігі өте жоғары дәрежеде болуы қажет.
Жұмыстың өзектілігі: HTML тілінде «Мұхтар Шаханов» атты сайт жасалып, онда JavaScript және CSS программалау тiлдерi колданылды.
Курстық жұмыстың мақсаты - web-құжат жасауға арналған тілдерді пайдаланып, таңдалып алынған тақырыпқа web-сайт жасау, сонымен қатар Web-технологиялар пәнін оқу кезінде қарастырылған кодтарды, скрипттерді пайдалану, яғни сайт жасау арқылы алған білімімді тереңдету, одан әрі жетілдіру.
Курстық жұмыста келтірілген түсініктерді ұғыну үшін қажет құралдар мен қойылатын талаптар: дербес компьютер, Блокнот (Notepad) және броузерлердің кез келген түрлері, сонымен бірге дербес компьютерде оны қолданушы ретінде жұмыс жасай білу керек және студенттер HTML, JavaScript, CCS, PHP тілдерін білу қажет.
Hyper Text Markup Language (HTML) - гипермәтінді белгілеу тілі - World Wide Web ортасында жарияланатын гипермәтіндік құжаттарды жазуға арналған тіл.
Cascading Style Sheets (CSS) (Стильдердің сатылы кестелері) - гипермәтіндік мәліметтер мазмұнын олардың экрандағы бейнелену формасынан бөліп орындауға мүмкіндік беретін құрал болып табылады.
JavaScript - браузерге түсінікті программалау тілі. Браузер бұл тілдегі командаларды орындай алады, яғни оның ішкі интерпретаторы бар.
JavaScript - динамикалық парақтар құратын мүмкіндік болып табылады. JavaScript программасы скрипт немесе сценарий деп аталады, ол HTML-коды ішінде орналаса береді не жеке файлға да жазылады. Ондай файлды да браузер оқып алады (арнайы команда бойынша) .
Кіріспеде курстық жұмыстың тақырыбы, мақсаты туралы сөз қозғалады, қолданылатын HTML, JavaScript, CCS тілдеріне анықтама беріледі.
Негізгі бөлім үш тараудан тұрады. Бірінші тарау « Сайтты құруда қолданылатын әдебиеттерге шолу » деп аталады. Бұл тарауда осы сайтты құруда қолданылған әдебиттерге шолу жасалынады және сол әдебиеттерге сілтеме беріледі. Екінші тараудың аты « Сайт құруда орындалатын жұмыс тәртібі ». Мұнда осы сайтты құру барысында орындалған кезеңдер мен қадамдар сипатталады. Үшінші тарау « Сайт құрылымы » деп аталады. Бұл тарауда сайттың негізгі бөлімдері туралы ақпарат берілген және сайтты құру барысында қолданылған элементтер қарастырылады. Соңында қорытынды сөз жазылады және қызықты кодтар жазылған қосымшалар беті берілген. Аталған курстық жұмыста HTML, JavaScript, CCS тілдерінің барлық мүмкіндіктері қарастырылды.
1 САЙТ ЖАСАУҒА АРНАЛҒАН ӘДЕБИЕТТЕРГЕ ШОЛУ
1. 1 Әдебиеттерге қысқаша сипаттама
Бүгінгі таңда барлық адамдар Интернет және web-парақтың не екені жайында бәрін біледі. Бұл түсініктер күнделікті өмірдің белгілі бір бөлігі болды. Электронды адрестерді теледидарларда көрсетеді, радио бағдарламаларда айтады. Сол себепті де web-парақ жасау ісі бүгінгі таңда маңызды орында тұр. Қазіргі таңда web-парақ жасауды жеңілдету үшін бірнеше кітаптар шығарылған және олардың сапа деңгейі әртүрлі.
Алғашқы компьютерлердің пайда болуымен ақпараттарды тасымалдау мәселесі бірінші орында тұрды және бұл мәселені шешетін құралдар ақпарат тасымалдағыштар мен кабельдер пайда болды. Мәліметтерді жіберуге және қабылдап алуға мүмкіндік беретін программалар жазылды. Бірақ осындай программалар тобы жазылғаннан кейін кабельмен жалғанған екі немесе бірнеше компьютерді локальді желіде қалай жұмыс істетуге болады деген сұрақ туды. Міне осыдан бастап Интернетпен жұмыс істеу және ақпарат алмасу жылдам дами бастады. 1989 жылы Оксфорд университетінің физика саласы бойынша бакалавры, Европалық ядролық зерттеу орталығының қызметкері Тим Бернерс-Ли web-құжат пен Дүниежүзілік өрмек прототипін құрудың негізгі тілі болған HTML тілін құрды. Тим Бернерс-Ли - гиперсілтемелер идеологиясының авторы болып табылады. 1990 жылдың күзінде CERN-нің қызметкерлері Тим Бернерс-Лидің NeXTStep ортасында құрған алғашқы веб-сервер мен веб-браузерін қолдануға алды.
Мәтіндермен жұмыс істеу үшін гипермәтіндерді тасымалдайтын арнайы хаттамалар жасалды (HyperText Transfer Protocol, HTTP) . Мұндай технологияның жасалуы желінің дамуына үлкен өзгеріс әкелді және Интернеттің интернационалды желі болуына мүмкіндік туғызды. Интернетте магистральдар, провайдерлер, қолданушылар деп аталатын тармақтық құрылым бақыланады. Көптеген ұйымдар өздерінің браузерлері мен оларға арналған HTML тілінің кеңейтілулерін шығара бастады. 1993 жылы алғашқы графикалық браузер Mosaic жасалып шыққан болатын. Осыдан кейін бірнеше жүздеген браузерлер жасалды. Олардың ішіндегі ең танымалы Netscape Navigator мен Microsoft Internet Explorer болып табылады.
Бүгінгі таңда көбінесе web-құжаттарды жасауда кеңінен HTML тілі қолданылады. HTML тілі мен XHTML тілінің бір-бірінен айырмашылықтары бар және web-құжатты жасаушы сайтының XHTML тілінің талаптарын қанағаттандыруы үшін осы тілдің талаптарына сай элементтерді дұрыс қолдануы қажет.
Қазіргі таңда HTTP хаттамасы бойынша жұмыс істейтін, XML-мәліметтерді басқаратын және веб-браузерде графикалық көріністерді динамикалық түрде құратын сценарийлерді құру үшін сайт жасаушылар JavaScript тілін кеңінен қолданады. Көптеген программалаушылар JavaScript тілінің көмегімен үлкен программалар жазады және «замыкания» мен «атаулар кеңістігі» сияқты жеткілікті дәрежеде қиын программалау технологияларын пайдаланады. « JavaScript. Подробное руководство » кітабының бесінші басылымында HTTP хаттамасымен өзара әрекеттесуі мен Ajax технологиясын қолдану, XML-құжаттарды өңдеу, <canvas> тәгі арқылы графиканы құру, күрделі программаларды құруға қажет JavaScript тіліндегі атаулар кеңістігі мен кластар, Flash және Java-қосымшалар қарастырылады.
Бірінші бөлімінде JavaScript негізі таныстырылады, ал екінші бөлімде сценарийлер жасау ортасы қарастырылады. Көптеген мысалдар HTML-құжаттың мазмұнын қалай генерациялауды, DHTML тілінің анимациялық мүмкіндіктерін пайдалануды, формаларды толтырудың дұрыстығын тексеруді автоматтау, Ajax көмегімен жүктелген XML-құжатты өңдеу үшін XPath пен XSLT-ті қалай қолдану керектігін қарастырады. Үшінші бөлімі JavaScript тілі бойынша кеңейтілген анықтама бөлімі болып табылады (JavaScript 1. 5 пен ECMAScript v3-те анықталған кластар, объектілер, конструкторлар, тәсілдер, функциялар, қасиеттер мен константалар) . Ал төртінші бөлім клиенттік JavaScript бойынша анықтама бөлімі (API веб-браузерлері, DOM API Level 2 стандарты және жақында шыққан стандарттар: XMLHttpRequest объектісі мен <canvas> тәгі) деп аталады [4] .
Келесі кітап HTML және JavaScript тілдерін бірлесе пайдалана отырып, интерактивті web-құжаттарды жасауға арналған. Көптеген практикалық мысалдарда JavaScript тілін қолданушыға қарапайымнан бастап күрделі мүмкіндіктерді беретіндігі қарастырылады.
Бұл кітап HTML және JavaScript тілінің негізін білетін үйренушілерге және жаңа идеялар мен технологиялады іздейтін тәжірибелі мамандарға қолдануға арналған дайын «рецептер» жиынтығы ретінде құрастырылған [5] .
Келесі кітап Интернетте өзінің web-сайты бар немесе енді жасамақшы болған әрбір Дүниежүзілік өрмектің қолданушысына практикалық түрде қажет HTML тілінің негізгі ережелерін үйренуге арналған. HTML тілі туралы жалпы түсінік, сонымен қатар интерактивті технологиялар, тәгтер мен олардың параметрлері туралы, электронды құжаттар мәтінін форматтау мен суреттеу қарастырылады. Web-құжаттарды құру барысында графика мен мультимедиялық мүмкіндіктерді қолдану ережесіне аса көп көңіл бөлінген, карт-суреттер, фреймдер мен қолданушы формаларын қалыптастыру қағидалары қарастырылған [6] .
Бұл кітапта HTML тілінің синтаксисі, жолдар мен басқарушы құрылымдар, массивтер, функциялар қарастырылған. РНР тіліне арналған Web-ресурстарға сілтемелер беріледі, скриптер қауіпсіздігі туралы сұрақтар қарастырылады. Ерекше көңіл формаға енгізілген ақпаратқа, файлдық жүйе жұмысына, мәліметтер базасына, cookie және т. б бөлінеді [7] .
Келесі кітап он екі тараудан тұрады. Әрбір тарауда HTML және JavaScript тілінде кодтарды жазудың ең маңызды жерлері қарастырылады. Мәтіндерде программалар листингі келтіріледі. Тәжірибелі болу үшін кодтарды көшіріп алып емес, пернетақтадан өз қолымен енгізу керек екені айтылған. Бұл кітап жаңадан үйренушілерге өзінің сайт беттерін безендіруге мүмкіндік беретін практикалық жетекші бола алады. Кітаппен танысу және оқу барысында сіз JavaScript тілінде скриптер қалай құрылатыны жайында барынша маңызды мәліметтерге қол жеткізе аласыз.
Кітапта JavaScript тілінің ең маңызды объектілеріне, қасиеттеріне және тәсілдерін анықтама беретін қосымша келтірілген [8] .
Келесі кітапта сайт жасау тілдерінің ең негізгісі, танымалы, Интернетте құжаттарды интерактивті түрде жариялауға мүмкіндік беретін HTML тілі қарастырылады. Кітапта осы тілдің негізі туралы мәліметтер берілген, Web-парақтарда графиканы қолдану ерекшеліктері, мәліметтерді Интернетте тарату үшін олардың техникалық дайындығы және HTML-құжатты жасаушының алдында тұрған басқа да мәселелер қарастырылады [9] .
Келесі кітапта еш дайындығы жоқ Интернетте өзінің алғашқы сайтын жасаушыға «нөлден бастап» қалай құру керек екені түсіндіріледі. Қолданатын құралдар ретінде визуальді редактор FrontPage бен Adobe Photoshop программасы пайдаланылады. Тиімді хостинг таңдау мен құрылған сайтқа қолданушыны қалай қызықтыру керек екені жайында практикалық мысалдарды өте қарапайым және түсінікті тілде қарастырған. Кітап кіріспе, содан кейін жиырма бір күнде сайт жасау үшін орындалатын әрекеттер сипатталатын бөлімдерден, қорытынды және қосымша беттен тұрады [10] .
Келесі қарастырған кітапта Web-қызметтер - қарапайым WWW құралдары мен XML тілінің көмегімен Интернетте қолжетімді қосымшалар жасау тәсілі сипатталады. Кітапта Web-қызметтерді құруға қажетті барлық мәлімет баяндалады, Java тілінде жасау құралдары мен оларды қолдану тәсілдері түсіндіріледі. XML тілінің мүмкіндіктері туралы қажетті мәліметтер, SOAP, WSDL, UDDI хаттамалары және Web-қызметтерді құру барысында қолданылатын басқада хаттамалар мен спецификациялар қарастырылады. Толық мәлімет Java тілінің кластар пакеті және қосымшаларды құруды жеңілдететін құрал-саймандарға беріледі. Осы кітапты қолдана отырып кез келген қиындықтағы Web-қызметтер қосымшаларын құруға болады. Кітап тоғыз тараудан тұрады. Кез келген компьютерлік желіде ақпарат алмасу екі негізгі талапқа жауап беру керек. Ол жылдамдық пен сенімділік. Осы аталған екеуі желіні өте ұзақ жүктейді және ақпарат алмасуды баяулатады. Web Services технологиясы IBM, Microsoft және UserLand фирмаларымен компьютерлік әлемді біріктіру үшін құрылған. Бұл технология ақпаратты сығудан бас тартып, қарапайым мәтінді ASCII, Latin I, СР866, СР1251, KOI-8 немесе Unicode: UTF-8, UTF-16 кодировкаларында жазып желі бойынша жіберуді ұсынды [11] .
2 САЙТ ҚҰРУДА ОРЫНДАЛАТЫН ЖҰМЫС ТӘРТІБІ
2. 1 Сайтты құрудың негізгі кезеңдері
Сайтымызды құруды бастамас бұрын белгілі бір мақсатқа жеткізетін тиянақты жоспарымыз болуы қажет. Алдын-ала жоспарсыз жасалған жұмыс көздеген мақсатқа жеткізбейді. Мұны ешқашан естен шығармау керек. Әуелі сіз құрғалы отырған сайтыңыздың болашақта қызметі, қолдану саласы, сізге және өзгелерге тигізер пайдасы қандай болмақ, соны анықтап алу қажет. Бұл ең бастысы және сіз бұл сұраққа жауапты білсеңіз келесі кезеңге көшуге болады. Екіншіден, сіздің сайтыңызда мәліметтердің қандай түрі негізгі болмақ (мәтін, сурет, анимация т. б. ), оның дизайны, сыртқы келбеті қандай болмақ, жекелеген парақтарының ені мен ұзындығы, экранда орналасуын екінші кезеңде-ақ ойластыру қажет.
Қазір интернет желісінде көріп жүрген кез келген web-сайттың, олардың әрқайсысының мазмұны мен қызметтері әртүрлі болғандығына қарамастан олардың барлығының ортақ қасиеті бар. Кез келген сайттың бірінші кезекте ішкі келбеті, басқаша айтқанда «денесі» болады. Онда сайттың негізін құрайтын мәтін, графика, гиперсілтемелер, т. б. өзінің қажетті жеріне орналасып, сіздің сайтыңыздың сыртқы келбетін жасайды. Сайтты жасаудың ең тиімді әдістерінің бірі қарапайым кестелерді қолдану. Қазіргі кезде кестелік дизайн ұғымы жиі кездеседі. Осыған тоқтала кетейік. Егер сіздің сайтыңызда қарапайым мәтіннен басқа жарнама, суреттер, гиперсілтемелер т. б. мәліметтер орналасатын болса, онда жасағалы отырған парағыңыздың бос бетіне әуелі кестені орналастырған тиімді. Кестедегі ұяшықтарды, бағандар мен жолдарды парақтағы мәліметке сәйкесінше өзгерту үшін көптеген html-редакторларда барлық мүмкіндіктер қарастырылған. Интернет желісінде кестелік дизайн әдісімен құрастырылған сайттар көптеп кездеседі. Егер Web-сайт бірнеше парақтан тұратын болса, онда навигация батырмаларын міндетті түрде орналастыру қажет. Сіз сайтыңызға өзіңіздің қалауыңыз бойынша негізгі ақпаратты, жарнама, дауыс беру сияқты қосымша объектілерді және сайт авторы туралы қысқаша мәлімет т. б. ақпараттарды орналастыруыңызға болады.
Келесі кезең - Web-сайттың жекелеген парақтарын қажетті ақпаратпен толықтыру. Сайт жасаудың ең маңызды аспектісі десек артық болмас. Сіздің сайтыңызда орналасқан мәлімет басқалардың сұранысын қанағаттандыратындай қызықты болуы қажет. Сәйкесінше оған кірушілердің саны да көп болады. Бұл кезеңді сайт жасаушының ізденісін қажет ететін шығармашылық кезең деуге болады.
Соңғы қадам дайын сайтты Интернет желісіне орналастыру. Өйткені сіздің сайтыңыздағы мәліметке басқалардың қол жеткізуі керек. Ол үшін домен аты, хостинг, ftp-клиент секілді ұғымдармен танысуыңыз қажет. Бұл сөздердің мағынасын білмесеңіз сіз сайтыңызды желіге орналастыра алмайсыз. Сайт жасаудың негізгі кезеңдері осылар деуге болады. Әрине, әрбір кезеңнің өзі бірнеше сатылардан тұрады [12-13] .
2. 2 Web-парақ жасау жолдары
1 . Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәлімет көп болса, ол тұтынушыны жалықтырып жібереді.
2 . Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3 . Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың арақашықтықтарын біркелкі етіп, араларында мәтіндік ақпараттар берген дұрыс.
4 . Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемдерін бірнеше шағын абзацтарға бөлген абзал.
5 . Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатынын есте сақтау керек .
HTML құжатының кез келгені <HTML> тəгінен басталып, соған сəйкес </HTML> түріндегі жабылу тəгімен аяқталады. Осы екеуінің ортасында құжаттың тақырыптық бөлігі мен тұлғасы болып келетін негізгі бөлігі орналасады.
Құжаттың тақырыптық бөлігі <HEAD> жəне </HEAD> тəгтерінің ортасында тұрады да, жалпы құжат туралы мəлімет береді. Əдетте, бұл бөлікте <TІTLE> . . . </TІTLE> тəгтерімен шектелетін құжаттың терезе маңдайшасында тұратын ресми атауы орналасады. Көптеген броузерлер бұл атауды терезе тақырыбында тұратын файл аты есебінде пайдаланады.
Осы құжатты принтер арқылы баспадан шығарғанда, браузер оны əр парақтың сол жақ жоғарғы бұрышына жазып отырады. Атаудың өте ұзын болмағаны дұрыс, əдетте ол 64 символдан аспауы керек.
Жазылатын мəтін құжаттың негізгі тұлғасы деп аталатын <BODY> . . . </BODY> тəгтерінің ортасына жазылады. Бұл қос белгі HTML-құжаттың негізгі мазмұндық бөлігінің басын жəне соңын білдіреді.
3 МҰХТАР ШАХАНОВҚА АРНАЛҒАН САЙТТЫҢ ҚҰРЫЛЫМЫ
3. 1 Сайттың әрбір бетіне сипаттама беру
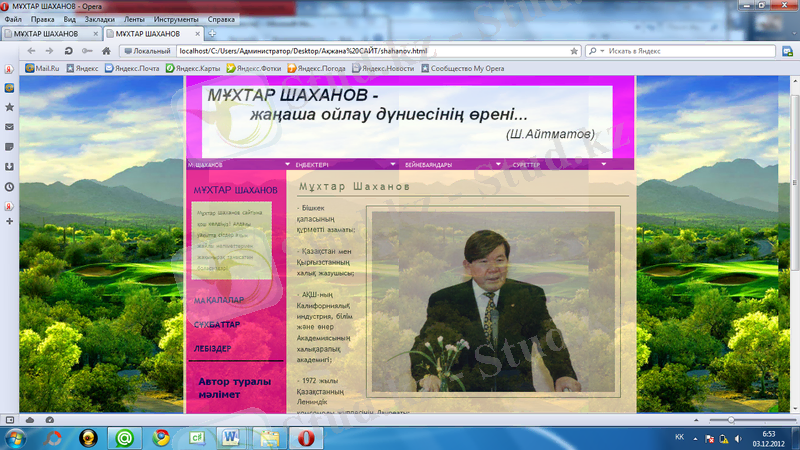
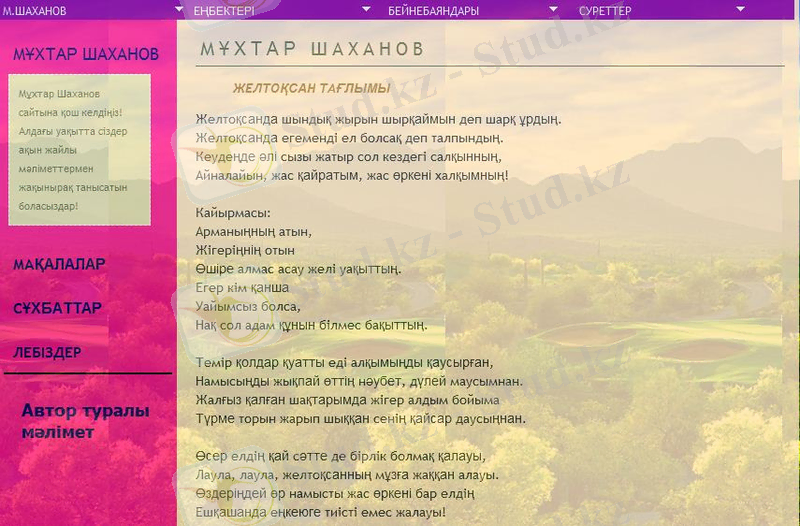
Бұл сайт негізгі беттен - shahanov. html деп көрсетілген. Сайтттың алғашқы беті “М. Шаханов”, “Еңбектері”, “Бейнебаяндары”, “Суреттер” деген бөлімдерден тұрады (1-сурет) .

1-сурет. Сайттың басты бетінің көрінісі
Бұл парақ кестеге бөлініп жасалған, ең жоғарғы бөлігінде ақынның суреті бар. Содан кейін бөлімдерге бөлінген. Әр бөлімді таңдағанда бізге мынадай көрініс пайда болады.

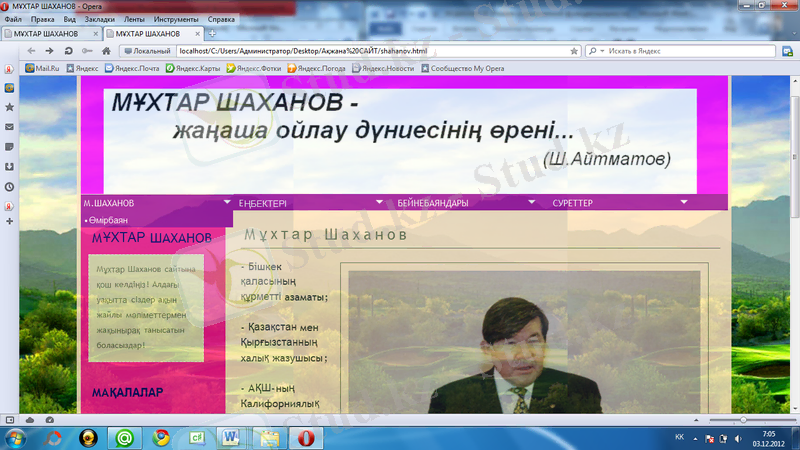
2 - сурет. Бөлімдердің үстіне келген кезде олардан әрі қарай топшалар ашылуы.
Осы бөлімнен «М. Шаханов» үстіне келіп «Өмірбаян» деген ішкі бөлімді ашсақ, бізге ақынның өмірі жайлы мәліметтер шығады. Осы бөлімдерді қолдану үшін біз Cascading Style Sheets (CSS) және JavaScript- ті пайдалана отырып жасаймыз. (2 - сурет)
Сайтымыздың төменгі бөлігінде біз күнтізбе, сонымен қатар ақын жайлы көбірек мәлімет алу үшін сілтемелерді арнайы жазылып қойды. Бұл айтылғандарды жасау кезінде, яғни күнтізбені жасау кезінде біз JavaScript - ті қолдандық. JavaScript тіліндегі объектілер бойынша жұмыс жасадық, ол жердегі функциялар мен айнымалыларды жаза отырып жасадық.
JavaScript тілінде ішкі құрамдас объектілер көп. Бұл - браузердің программалық кодына осы объектілер коды кіреді деген сөз. Программалаушы осы объектілердің интерфейсін білуі тиіс, олардың бір экземплярын жасай білуі керек, сонда ол өз қалауынша ішкі объектілерді пайдалана алады. JavaScript жаңа объектілерді программалауға жəне олардың ішкі объектілерін өзгертуге мүмкіндік береді. Енді бірнеше ішкі объект жұмыстарын қарастырайық.
1. Date объектісі
JavaScript тілінің ішкі объектілерін қарастыруды өте пайдалы болып саналатын Date объектісінен қолдандық. Бұл объект күн-ай мерзімімен жəне уақытпен жұмыс істеу үшін керек. Объект экземплярын жасау үшін (Date ектісінің ғана емес, одан басқасының да) JavaScript тілінде new түйінді сөзі қолданылады: var now = new Date() ; (3 - сурет)

3 - сурет. Күнтізбе көрінісі.
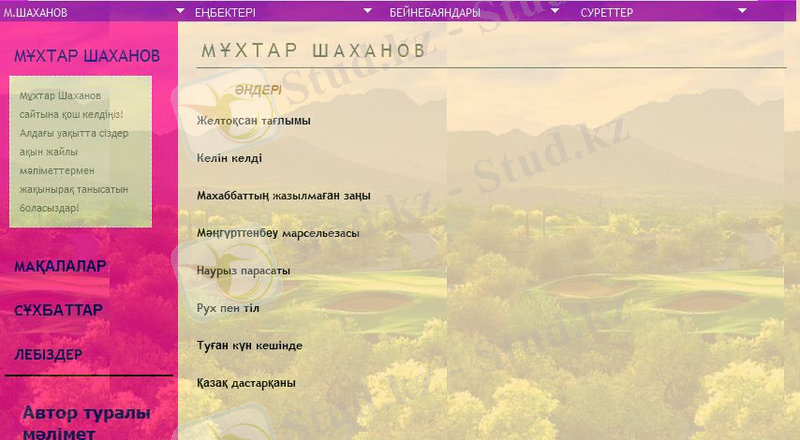
Ендігі біз «Еңбектері» бөліміне келсек, онда ақынның әндері, өлеңдері және кітаптарының тізімдері берілген (4 - сурет) . Әрқайсысына басқанда олардың толық нұсқасы шығады (5 - сурет) .

4 - сурет.

5 - сурет.
Енді біз келесі «Бейнебаяндары» бөліміне келетін болсақ бұл бөлімнен біз ақынның бейнебаяндарын көре аламыз. Бейнебаян мен өлең қосу үшін біз мына тәгтерді пайдаландық:
Бейнебаянға:
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz