Электрондық оқулықтарды әзірлеу: талаптары, құралдары және JavaScript негіздері


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 58 бет
Таңдаулыға:
МАЗМҰНЫ
КІРІСПЕ
I ТАРАУ ЭЛЕКТРОНДЫҚ ОҚУЛЫҚҚА ҚОЙЫЛАТЫН ТАЛАПТАР
1. 1 Электрондық оқу басылымына қойылатын жалпы талаптар
1. 2 Электрондық оқу басылымының құрылымына қойылатын жалпы талаптар
1. 3 Электрондық оқу басылымдарының қолданылу саласы
1. 4 Анықтамалары
II ТАРАУ ЭЛЕКТРОНДЫҚ ОҚУЛЫҚ ҚҰРУҒА МҮМКІНДІК БЕРЕТІН
ПРОГАММАЛАР
2. 1 Электрондық оқулық құру концепциясы
2. 2 HTML тілі
2. 3 WEB-тің маңызы
2. 4 FRONT PAGE программасы
III ТАРАУ JAVASCRIPT ТІЛІНЕ КІРІСПЕ
3. 1 JavaScript тілінде пайдаланушыға сұраныс құру және айнымалылар
3. 2 JavaScript тілінің қасиеттері
3. 3 JavaScript тілінің объектілер иерархиясы
3. 4 JavaScript тілінде функция құру
3. 5 JavaScript тіліндегі программалық анимация
ҚОРЫТЫНДЫ
ҚОСЫМША
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР
КІРІСПЕ
Менің дипломдық жобамның тақырыбының өзектілігі: Жиырма бірінші ғасырдың басталуы жаппай ақпараттық қоғамға көшумен сипатталады. Оған компьютерлік техника, ақпараттық технология және басқа да ғылыми-техникалық прогресс әсерін тигізуде. Біздің еліміз де ғылыми-техникалық прогрестің негізгі белгісі болып табылатын қоғамды ақпараттандырудың жаңа кезеңіне енді.
Кәсіби білім тез ескіретіндіктен оны тұрақты түрде жетілдіріп отыру керек. Қашықтан оқыту формасы бүгінде, уақыт және кеңістік белдеулерінен тәуелсіз, көпшіліктің өз бетінше үздіксіз жалпы білім алу жүйесін, өзара ақпарат алмасуын қалыптастырады және жүзеге асырады. Одан басқа, қашықтан оқыту жүйесі әлеуметтік жағдайына (оқушыға, студентке, азматтар мен әскерилерге, жұмыссыздарға) қарамастан және еліміз бен шет елдің кез-келген ауданында тұрса да адамның білім және ақпарат алу құқығын қамтамасыз етеді.
Дипломдық жобаның міндеттері:
1. Электрондық оқулықтар жөнінде жалпы мәліметтер
2. Электрондық оқулықтарды жасау кезеңдері
3. HTML-тың жұмыс аймағы, JavaScript тілінде сценарий құру сияқты теориялық мәліметтерді толық қамту.
Дипломдық жобаның мақсаты. Информатика және компьютер технологиясы пәнінен электрондық оқулық құру.
Зерттеу объектісі. Қазіргі заманда электрондық оқулықтар өте үлкен сұранысқа сай және соған байланысты, мұғалімдер мен оқушылардың да ақпаратты оқу кезінде қабылдау мүмкіншілігі жоғары болады.
Қазіргі кезеңде мамандарды кәсіптік дайындаудың мәніне көп көңіл бөлінуде. Жаңа қоғам құру, әлемдік білім беру кеңістігіне ену үрдісі ұлттық білім беру жүйесін қайта құру міндетін алға қойып отыр.
Зерттеу пәні. Білім беру жүйесінің міндеті - ұлттық және жалпы адамзаттық құндылықтар, ғылым мен практика жетістіктері негізінде жеке тұлғаны қалыптастыру, дамыту және кәсіби шыңдау бағытында білім беру үшін жағдайлар жасау. Ол үшін мамандарды даярлау сапалы, жүйелі, жоспарлы болуы керек. Оларды ойлаудың жаңа типімен қаруландыру, оқыту мен тәрбиелеу үрдісінің жаңа технологияларын меңгерген мамандар қажет.
Жаңалығы. Әр саладағы ғылым мен іс тәжірибеде болашақ мұғалімдерді кәсіптік даярлау мәселесі барлық уақытта негізгі орын алады. Осы бағытта оқыту үрдісін ақпараттық технологиямен қамтамасыз ету жағдайларының өзгеруі оқулықтардың дамуының жаңа кезеңі электронды оқулықтардың пайда болуына алып келеді.
Дипломдық жобаның тәжірибелік қоры болып электронды оқулықтар туралы жалпы түсінік, электронды оқулықтарға қойылатын жалпы талаптар, мультимедиалық оқыту жүйелерін әзірлеу және материалдарды беру қағидалары, электронды оқулықтарды жасаудың құралдары.
Дипломдық жұмыстың құрылымы. Дипломдық жоба кіріспеден, 3 тараудан, қорытындыдан, қолданған әдебиеттер тізімі мен қорытындыдан тұрады.
Бірінші және екінші бөлімінде электронды оқулықтар туралы жалпы түсініктер, электронды оқулықтарға қойылатын жалпы талаптар, электронды оқулықтың құрылымы және жұмыс режимдерін талдау туралы жазылған .
Үшінші бөлімінде электронды оқулықты жасау кезеңдері талқыланған. Java Script программалық ортасында жобалау үрдісі сипатталған. Бағдарлама жасау кезіндегі қолданылған құралдар және құрылу сатылары қарастырылады.
Дипломдық жобадағы зерттеу мәні қорытындыда талқыланған.
I ТАРАУ ЭЛЕКТРОНДЫҚ ОҚУЛЫҚҚА ҚОЙЫЛАТЫН ТАЛАПТАР
1. 1 Электрондық оқу басылымына қойылатын жалпы талаптар
ЭОБ-ның объектісі ғылыми негізделген фактілер, тұжырымдар мен ережелердің сонымен қатар берілген оқу курсында оқытылатын объекттердің құбылыстар мен үрдістердің қатынастары мен қасиеттерінің жиынтығы болып табылатын сандык, мәтіндік, графикалық аудио, видео және басқа оқыту ақпараты болу керек.
ЭОБ анықтамалык және басқарушы ақпаратты қамту керек. және қолданушының назарын өзіне аулартатын және оқу мақсаттарына қызмет етпейтін ақпаратты қамтымау керек.
ЭОБ әртүрлі мамандықтар үшін олардың типтік оқу жоспарлары мен бағдарламаларына сәйкес қолдануға мүмкіндік беру керек.
ЭОБ-да интерфейс көрнекті, түсінікті, бірмәнді және қолданушы қате іс-әрекеттер жібермеу үшін ЭОБ-ныц түгел және оның бөлек бөліктерінің функцияларының логикасын түсінуге көмектесетін түрінде келтірулі керек.
 ЭОБ-да имитацмалық компьютерлік моделдер оқылатын объектілер, үрдістер мен құбылыстардың құрылымын және параметрлерін беру және өзгерту, сонымен катар, сыртқы әрекеттердің имитациясы үшін ыңғайлы құралдармен жабдықталу керек. Компьютерлік моделдермен өзара-әрекет мәселелері білім алушыны оның көмегімен шешілетін дидактикалық есептердің мазмұнынан көңілін бөлмеуі керек.
ЭОБ-да имитацмалық компьютерлік моделдер оқылатын объектілер, үрдістер мен құбылыстардың құрылымын және параметрлерін беру және өзгерту, сонымен катар, сыртқы әрекеттердің имитациясы үшін ыңғайлы құралдармен жабдықталу керек. Компьютерлік моделдермен өзара-әрекет мәселелері білім алушыны оның көмегімен шешілетін дидактикалық есептердің мазмұнынан көңілін бөлмеуі керек.
ЭОБ қалай жабық, солай ашық ортада қолданылу мүмкіндіктеріне ие болу керек. ЭОБ жабық ортада жылжымалы ақпаратты тасушыларда орналасуы және жеке алынған компьютерде немесе локальды компьютерлік желіде атқарушы программалар сиякты жұмыс істеу мүмкіндігіне ие болу керек. ЭОБ ашық ортада глобалды компьютерлік желілерде орналасады және жұмыс істеу үшін программа-браузерлерді қолданады.
ЭОБ косымша программалық құралдарды талап етпейтін операциялық жүйенің версиясын ескере автоматты түрде орнатуының мүмкіндігіне ие болу керек. Орнату комплектінде мемлекеттік немесе халықаралық стандарттарына сәйкес ЭОБ-ның тәуелсіз жұмысы үшін барлык қажет шрифтер, драйверлер және программалар пакеттері болу керек.
ЭОБ тұрақсыздандыру әрекеттер болмағанда (электр өшуі, операциялық жүйенің істен шығуы) берілген режимде функциясын жасау керек және тұрақсыздандыру әрекеттермен шақырылатын ауытқулар болғаннан кейін ЭОБ-ның жұмысын жалғастыруды камтамасыз ететін қабілеті болу керек. ЭОБ қолдану процесінде ЭОБ-ға қажет өзгерістер мен кемшіліктерді енгізудің карапайымдылығын қамтитын жәме оқу материалдарына және статистикалык берілгендерге санкциалданбаған кірісті болдырмау мүмкіндіктері болу керек.
1. 2 Электрондық оҚу басылымынының құрамына қойылатын талаптар
ЭОБ-нын құрамына: титул, тақырыптама, мазмұны, утилиталар, көмекші және құжаттама енгізілу керек.
Титулда ЭОБ-ның шығу мәліметтері орналасады. Шығу мәліметтеріне койылатын талапта сәйкес тарауда келтірілген.
Тақырыптамада ЭОБ-ның құрылымы мен барлық семантикалык оқу бірліктерінің аттары көрсетілуі керек.
Мазмұнда ЭОБ-ның мақсаттары және есептеріне қатысты және сол арқылы білімдердің қорытынды бақылауын өткізуге кажет барлық оқу материалы берілуі керек. Оқу материалы ғылыми терминологияны пайдаланып түсінікті, дәл, толық және қарама қайшылықсыз жазылуы керек.
Утилиттер пайдаланушыларды тіркеу, статистикалық деректерді шығару, мазмұнды қарау, оқу траекториясын анықтау және сонымен оқыту, ағымдағы, аралык, белестік және қорытынды тестілеуді жүргізу үшін арналган.
«Көмекшің» элементі ЭОБ-ның жұмысын басқару бойынша ақпарат және ЭОБ-ның іске қосылу моментінен бастап іске қосылуын камту керек.
1. 3 Электрондық оқу басылымдарының қолданылу саласы
Осы мемлекеттік стандарт электрондық оқу басылымдарының жалпы талаптарын және оның құрылымыма, функцияларына, мазмұны-на, оқу элементтеріне, рәсімденуне, құжаттамалырына және шығу мәліметтеріне койылатын талаптарды анықтайды.
Стандарт авторлық ұйыммен, электрондық оқу басылым бойынша эксперттік кеңестер және комиссиялармен, тапсырушылар-мен қолданылу керек және электрондық оқу басылымның сапасының экспертизасын өткізу және оларды жетілдіру бойынша немесе олардың шығарылуын тоқтату үшін негізі болып табылады.
- Анықтамалар
Осы мемлекеттік стандартта терминдер және анықтамалар Қ. Р СТ 34. 014-2002 және МСТ 7. 83-2001 сәйкес қолданылады. Оларға қосымша стандартта келесі анықтамалар қолданылады:
- электрондық басылым - программалық басқару құралдары мен құжаттамалары бар және кез-келген электрондық ақпатар тасымалдаушысында орналасқан немесе компыотерлік желілерде жарық көрген сандық, мәтіндік, графикалық, аудио, видео және басқа ақпараттар жиынтығы.
- электрондық оқу басылымы - оқытуды және білім бакылауды автоматтандыруға арналған және оқу курсына немесе оның жеке бөлімдеріне сәйкестендірілген, сонымен қатар оқыту траекториясын анықтауға мүмкіндік беретін және әртүлі оқу жұмыстарымен қамтамасыз ететін электрондық басылым;
- электрондық оқулық - құрамында оқу курсының немесе оның бөлімінің жүйелі мазмұны бар және берілген басылым түріне мемлекеттік мекеме беретін арнайы дәрежеге ие электрондық оқу басылымы;
- электрондық оқу құралы-құрамында оқу курсының ең маңызды бөлімдері, сонымен қатар есептер жинағы. анықтамалыктар, энциклопедиялар, карталар, атластар, оқу тәжірибесін өткізуге нұсқаулар. практикумға, курстык және дипломдық жұмыстарды дайындауға әдістемелік нұсқаулары бар берілген басылым түріне мемлекеттік мекеме беретім арнайы дәрежеге ие электрондықоқу басылымы.
Қысқартулар
ЭБ- электрондық басылым:
ЭОБ- электрондық оқу басылымы:
II ТАРАУ ЭЛЕКТРОНДЫҚ ОҚУЛЫҚ ҚҰРУҒА МҮМКІНДІК БЕРЕТІН
ПРОГАММАЛАР
2. 1 Электрондық оқулық құру концепциясы
Кез келген электрондық оқулық құруды үйрететін программа құру үшін біз өзіміздің негізгі мәселелерімізді пысықтап алуымыз қажет, яғни негізгі стратегия белгіленуі тиіс. Оны келесі түрде тізуге болады:
- Алдымен ескерілетін жағдай электрондық оқулықтарға қойылатын мемлекеттік талаптар ережесінің жиынтығы (электрондық оқулық мемлекеттік стандарты) ;
- Қарастырылатын берілгендер қоры жөнінде студент немесе басқада үйренуші қауым толық мәлімет алуын қамтамасыз ету;
- Программаның көрнекілігін қамтамасыз ету;
- Электрондық оқулықты нобайлар негізінде құру керек;
- Қойылған мақсатқа жету үшін мүмкіндігінше аз программалық ресурстарды пайдалану.
Сонымен менің электрондық оқулығым нобайлар негізінде құрылатындығын анықтап алғаннан кейін мен нобайлар құрылымын қарастырайын. Келесі бөлімде нобай компаненттерін байланыстыру үшін HTML тілін пайдалану қағидалары қарастырылады.
Берілгендердің әлсіз типтелінген нобайларында, олардың синтаксистік құрылымы нобай арқылы анықталады. Синтаксистік құрылым - нобай арқылы қандай нақты пәндік мазмұн сипатталынатынынан тәуелсіз. Әлсіз типтелінген нобайлар, берілгендердің қандай категорияға, типке жататынын, оларды біріктіруші арнайы қасиеттерді бейнелейтін құралдарды пайдаланады. Алайда, мұндай нобайларда - берілгендерді типтендіру міндетті емес.
Күшті типтелінген нобайларда - берілгендерді типтендіру міндетті іс-әрекеттер. Мұндай нобайларда синтаксистік құрылымдарды жасаушы берілгендердің қисынды семантикалық қасиеттерін арнайыландырудың ережелері ғана беріледі. Осыған байланысты, күшті типтендірілген нобайлардағы синтаксистің, берілгендердің әрбір тип шеңберіндегі синтаксистік рольдеріне қатысты, семантикалык жабуы болатындығын айта кеткен орынды болар.
Семантикалық тұрғыдан - нобайлар синтаксистік және семантикалық түрлерге бөлінеді.
Синтаксистік нобайлар - берілгендер типінің әрбір данасы қанағаттандыратын сыртқы, синтаксистік құрылым құралдары мүмкіндіктері арқылы ерекшеленеді.
Web түйін
Электрондық оқулық HTML сілтемелері негізінде құрылатын болғандықтан біз HTML ді кеңінен қарастырып өтейік.
Қандайда бір құжатқа басқаша айтқанда файлға сілтеме жасайтын текст, графика, анимация, немесе басқа формадағы информация жиындарымен жұмыс істейтін ортаны Web түйін деп атайды. Бұл әрекеттер арнайы орта - браузерлерде жүзеге асады. Өмірде барлық болмыс түрі даму үстінде. Олай болса қазіргі техниканы дамытуда адамзат баласының жетістігімен ілесе отырып өзегрістер енгізілген программаларда көбейіп келеді. Айтайын дегенім қазіргі таңда браузерлерде жұмыс істеу әрекетін жеңілдедетін программа көп. Соның ішінде HTML технологиясына қатысты орташа деңгейдегі жобаның бастамасын осы курстық жұмыста ұсынғалы отырмын. Әр негізгі ұғымға жеке-жеке тоқталып өту үшін оларды бөлек тақырып ретінде қарастырамын. Соның ішінде HTML негізін бөлек қарастырайық.
HTML не үшін керек
Егер сізге "Internet деген нәрсені білмеймін " деп адам айтса онда сізге "телевизор, телефон дегенді білмеймін " деп айтқанмен бірдей болып естілуі мүмкін. Себебі оның біздің өмірімізді алып отырған орны үлкен. Ал, шын мәнісінде сіз сол сұраққа жауап бере аласызба? Көп адамдар Internet пен Web екеуі бір деп ойлайды. Ал, шын мәнісінде олай емес.
Internet негізін 1961 жылдан бастап іздеу керек. Сол кездері көптеген байланыстырушы бағдарламалар мен протоколдар Internet құрылымы негізінде дами бастады.
Internet'тің көптеген протоколдары байланыстыру мүмкіндігі жақсартады. World Wide Web (WWW) сол протоколдардың бірі. Hypertext Markup Language (HTML) - гипертексттерді байланыстырушы тіл сол бағдарламалардың бірі.
HTML - байланыстырушы тіл, яғни, ол жоғары денгейлі С++, VisualBasic, Delphi сияқты тілдер қатарына кірмейді. Берілген командаларды жүзеге асыру үшін компановка, компиляция жасалынбайды. Ол, тек пайдаланушы агенті болып табылатын Web - браузерде интерпритацияланады (түрленеді) .
HTML ол Web түйіндерін құру үшін керек. HTML'дің пайда болу және даму тарихы Тим Бернерс-Лимен (Tim Brners-Lee) байалынысқан. Ол элементар бөлшектердің физикасының Европалық орталығында программист болып жұмыс істеген.
Ол бұл программаны құруда келесі мақсаттарды алдына қойды:
- біріншіден, ғалымдар әрдайым өзара байланысу және алмасқан информацияларға түзету енгізу мүмкіндігін жақсарту үшін;
- екіншіден, компьютердің плотформасына, жүйесіне тәуелсіз түрде информациялар өзара еркін алмасу үшін.
Алғашқыда тек сілтеме объектісі ретінде текст пайдаланылды. Осылайша ғалымдарға мәлімет жеткізу, алмасу әрекеті жүзеге асты. уақыт өте келе графикада енгізілді.
Құжат дескрипторы
Құжат құруға арналған дескрипторлардың синтаксистері:
- < HTML >…</ HTML> - HTML дескрипторы;
- <HEAD> … </HEAD> - бас дескрипторы, құжаттың бас жағынан сипаттайды;
- <TITLE> … </TITLE> - құжат атының дескрипторы. Осы дескрипторлардың арасына енгізілген информациялар құжаттың атауын сипаттайды;
- <BODY> … </BODY> - HTML құжаттың денесі, онды бар информация болады;
- <! -- …--> - комментария дескрипторы, қосымшаларды енгізуге арналған.
Форматтау элементтері
Текстті форматтау - HTML-дің ең қарапайым және ең қуатты бөлімі. HTML-дің өзі о бастан-ақ, тексттерді форматтауға, Internet-ке ыңғайлы етуге арналып шығарылған болатын. HTML-дің негізгі артықшылығы құжат ішінде гиперсілтемелер жасауға болатындығында.
Текстті форматтау концепциясының негізгі құраушылары: стандартты құжат басы, ара қашықтық, абзац, текст стилі, яғни курсив, қанық ету, астын сызу.
Текстті форматтау үшін келесі дескрипторларды қолдануға болады:
- <H1>…</H1>_<H6>…</H6> . Тақырып диапазоны дескрипторы. Тақырып және тақырып асты мәліметтер үшін қолданылады.
- <BR>. Ажырату дескрипторы, каретканы бір рет ауыстырғанмен тең.
- <P>. Абзац дескрипторы, абзацтағы белгілеу үшін қолданылады
- <P>…</P>. Ашушы және жабушы дескрипторлар арқылы абзацты белгілеу әдісі.
- <PRE>…</PRE>. Алғашқы форматталған тексттің дескрипторы.
- <NOBR>…</NOBR>. Егер сіз арасы ажыратылмаған текст қатарын қолданатын болсаңыз, онда ажыратпау дескрипторын пайдаланасыз. Заңды түрде ол HTML 4. 0’ге кірмейді. Алайда, кең қолданыста жүрген дескриптор.
- <B>…</B>. Текст бояуын қанық ету дескрипторы.
- <I>…</I>. Текст курсивін өзгерту дескрипторы.
- <U>…</U> Тексттің астыңғы жағын сызу дескрипторы.
Динамикалық HTML эффектілерін қолдану
Front Рage продраммасымен жұмыс істейтін Web-түйін құрушыға беттерді қызықты етіп жасау мүмкіндідін беретін әртүрлі әдістер ұсынылады. Мұндай әдістерде ең бірінші Dynamіc HTML (Динамикалық HTML-DHTML) жатады. Динамикалық эффектілер құру ұшін Java, Java Serіpt немесе VBScrіpt тілдерін білу міндетті емес. Web-түйіндер құрғанда DHTML-ді кеңінен қолдануға шек келтіретін жағдай - қолданушылар Web-беттерді қарағанда пайдаланылатын шолушы продраммалардың барлығы бірдей берілден эффектілерді қабылдамайды. Іnternet Explorer-де құрылған барлық эффектілерді, Netscupe Navіgator қолданушылары көре алмайды, және керісінше. Біз уақыт кетіріп қажетті эффектілерді алғанымызбен оны Web-түйінді қараушылар көрмеуі де мүмкін.
Жүгіртпе жол
Front Рage программасы арқылы құрылатын HTML динамикалық элементтерінің бірі-тікбұрыш облыста орналасатын мәтіндік жол түрінде безендірілден, "жүгіртпе жол". Жүгіртпе жол орналастырғымыз келген тексті белгілеп алу.
Іnsert (Кірістіру) мәзірінен Component (Компонент) командасын таңдап, ашылған мәзірден Marquee (Жүгіртпе жол) опциясын таңдау.
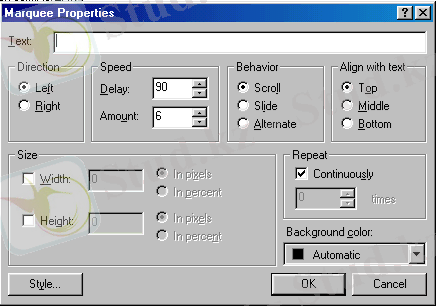
Marquee Propertіes сұхбат терезесі (2-сурет) ашылады, онда Web-бетке орналастырылатын объекті параметрлерін орнатуға болады.
 Сұхбат терезенің жоғарғы жағында экранда жүгіртпе жол түрінде ұсынылатын мәтінді енгізуде арналған Text жолы орналасқан. Осы жолға қажетті сөйлемді енгізу.
Сұхбат терезенің жоғарғы жағында экранда жүгіртпе жол түрінде ұсынылатын мәтінді енгізуде арналған Text жолы орналасқан. Осы жолға қажетті сөйлемді енгізу.
2-сурет. Marquee Propertіes сұхбат терезесі.
Осы ашылған сұхбат терезесінде өзімізге қажетті қасиеттерін орнатып OK түймесін шертеміз.
Front Page продраммасы Web-бетті безендіргенде, Mіcrosoft Offіce пакеті құрамындағы презентацияларды дайындауға арналған Power Poіnt программасы сияқты түрлі анимациялық эффектілерді қолдану мүмкіндігін береді.
Анимация көмегі арқылы бүкіл абзацты тірілтіп, олардың түрлі жылжу бағыттарын беруге болады. Анимациялар эффектілерін құрғанда DHTML Effects аспаптар панелі (3-сурет) қолданылады. Оны программаның негізгі терезесінде орнату үшін келесі әрекеттердің бірін орындаймыз:
- Format (Формат) мәзірінен Dynamіc HTML Effects (Динамикалық HTML-эффект) командасын таңдау.
- Vіew (Тұр) мәзірінен Toolbar (аспаптар панелі) командасын орнатып, ашылған мәзірден - DHTML Effects опциясын таңдау.
3-сурет . DHTML Effects аспаптар панелі.
Аспаптар панелінде үш тізім орналасқан. On (Жағдай) тізімі таңдалғанда динамикалық HTML-эффект орындалатын оқиғалардан тұрады.
2. 3 Web-тің маҢызы
Радиусы алты мың километрден асатын, Жер деп аталатын осы планетаның адамдары қай нүктеде болсын бір бірімен байланысқан Internet жүйесі арқылы қабарласа алады. Осы керемет жетістіктен асқан жетістік бар дерсіз. Алайда бұл шын мәнінде керемет жағдай. Web’тің негізгі маңызы осында, яғни байланыс құру. Құжат шіінде байланыстырушы элементтер арқылы келесі құжатқа кірумен қатар басқа жаңалықтар, хабар тіпті басқа адамдармен де танысуға мүмкіндік жасауға болады. Жарайды, енді бәрін ретімен атайық.
Гиперсілтеме- құжат ішіндегі текст, графика немесе көрнекі объектіні байланыстырушы элемент ретінде пайдалану.
WEB- бетке графикалық объектілерді орнату және оларды өңдеу
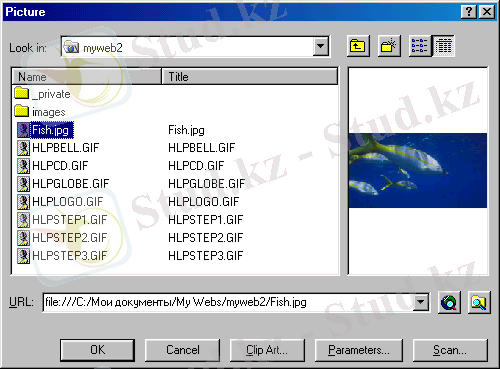
 Сондай -ақ Web - бетке графикалық объектілерді орнатып оларды өңдеуге болады. Web-бетіне графикалық объектіні қою үшін курсор графикалық объект қоятын жерде қойылады. Саймандар тақтасынан Іnsert Pіcture(Суретті қою) пернесі шертіледі немесе ІnsertPіctureFrom Fіle(ҚоюСуретФайлдан) командасы беріледі, нәтижесінде суреттеді диалог терезесі ашылады. Қойылатын графикалық файл ағымдағы Web-түйінің тізімінен таңдалынады. JPEG немесе GІF файлдарын көру үшін файл ерекшеленеді, FrontPage алдын-ала көру аймағында сурет көрінеді.
Сондай -ақ Web - бетке графикалық объектілерді орнатып оларды өңдеуге болады. Web-бетіне графикалық объектіні қою үшін курсор графикалық объект қоятын жерде қойылады. Саймандар тақтасынан Іnsert Pіcture(Суретті қою) пернесі шертіледі немесе ІnsertPіctureFrom Fіle(ҚоюСуретФайлдан) командасы беріледі, нәтижесінде суреттеді диалог терезесі ашылады. Қойылатын графикалық файл ағымдағы Web-түйінің тізімінен таңдалынады. JPEG немесе GІF файлдарын көру үшін файл ерекшеленеді, FrontPage алдын-ала көру аймағында сурет көрінеді.
1 -Сурет. Pіcture(Суретті қою) диалог терезесінен графикалық файлды таңдау.
 Егер сурет ағымдағы Web-түйіннің сыртында болса, онда Use Yore Browser to Select a Page (Бетті таңдау ұшін браузерді қолдану) немесе Select a Fіle on YourComputer (Бұл компьютерде файлды таңдау) пернелерін шерту арқылы WWW-дан немесе дербес және желілік дискілерден графикалық файлдарды іздеу процедурасы іске қосылады. Файл таңдалынғаннан кейін OK пернесі басылады.
Егер сурет ағымдағы Web-түйіннің сыртында болса, онда Use Yore Browser to Select a Page (Бетті таңдау ұшін браузерді қолдану) немесе Select a Fіle on YourComputer (Бұл компьютерде файлды таңдау) пернелерін шерту арқылы WWW-дан немесе дербес және желілік дискілерден графикалық файлдарды іздеу процедурасы іске қосылады. Файл таңдалынғаннан кейін OK пернесі басылады.
Web - беттерін безендіру
Web - беттерін безендіруде тұрлі анимациялар мен кұрделі элементтерді қолдануға болады.
Кұны кеше Web-беттерде динамикалық объектілерді, курсорды орнатқанда өзінің түрін өзгертетін түймелерді, мәтіндік жүгіртпе жолдарын, анимацияларды орнату туралы тек армандауға ғана болатын. Қазір бұл Web-түйіндерді құруда қолданылатын, жаңа технологияның арқасында мүмкін болды.
Web-беттерде объектілерді орнату арқылы беттерді қолданушылар үшін тартымды, көрікті және тірірек етуде мүмкіндік бар. Жарнамалық баннерлер менеджері арқылы Web-беттерде әшекейлер, және ең бастысы қандайда бір нәрсені (мысалы, тауарды) жарнамалауға қолданылатын - слайдтарды орналастыруға болады. Web-түйінде Ұсынылған информацияны түрлендіру үшін фреймдер көмегін қолдануға және бетке орнатылған сілтемені таңдау арқылы оны жаңартуға болады.
2. 4 Front Page программасы
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz