HTML тілінде телефон анықтамасын жобалау және жүзеге асыру


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 44 бет
Таңдаулыға:
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТІРЛІГІ
ДИПЛОМДЫҚ ЖҰМЫС
HTML ТІЛІНДЕ ТЕЛЕФОН АНЫҚТАМАСЫН ҚҰРУ
Мамандығы:
Бизнестегі ақпараттық жүйелер
ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТІРЛІГІ
МАТЕМАТИКА ЖӘНЕ МОДЕЛЬ ҚҰРУ
ӘДІСТЕРІ КАФЕДРАСЫ
«Қорғауға жіберілді»
Кафедра меңгерушісі,
ф. -м. ғ. к.
«___» 20__ жыл
ДИПЛОМДЫҚ ЖҰМЫС
HTML ТІЛІНДЕ ТЕЛЕФОН АНЫҚТАМАСЫН ҚҰРУ
Ғылыми жетекші,
аға оқытушы
Жоспар
Кіріспе 3
- HTML негіздері . . . 6Web - сайттың құрылымын таңдау . . . 7Web- бетінің құрылысы 10Тегтер 12
- Бейнекөріністі орналастыру жолдары . . . 16HTML және бейнекөрініс . . 16Бейнекөріністі түзету . 17ALT - атрибуты . 20
III. «Телефон анықтамасы» модулінің сипатталуы . . . 23
Қорытынды 37
Қолданған әдебиеттер . . 38
Қосымшалар . . . 40
Кіріспе
Интернеттің бар мәліметтерінің, яғни барлық Web-парақтарының бір ортақ қасиеті -олардың барлығы да HTML тілінде жазылған. HTML тілінде Web-парақтар жасау программалауға ұқсас болғанмен, ол қарапайым программалау тілі емес. HTML-гипермәтінді белгілеу тілі. Ол кәдімгі мәтіндерді Web-парақтар түрінде бейнелеуге арналған ережелер жиынын анықтайды.
HTML тілі World Wide Web қызмет бабымен бірге дами отырып, Web-парақтарының ең жақсы деген мүмкіндіктерін жүзеге асырып, оны кең пайдалану жолдарымен толықтырылып отырылды. Ол World Wide Web жүйесінің негізі бола отырып, оның өте кең тарауына себепші болды. World Wide Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады.
Гипермәтін - қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемт (anchor) орналасқан мәтін [11] . Ол мәтін ішіне сурет немесе дыбыс енгізу, мәтінді безендіру, пішімдеу (форматтау) ісін орындайтын немесе осы құжаттың басқа бөлігіне сілтемесі бар алғашқы нүкте ретінде карастырылатын белгіленген сөз. Сөзді ерекшелеп белгілеу дегеніміз - келесі керсетілетін құжат бөлігі калай бейнеленетінін анықтайтын айрықша кодты осы сөз ішіне енгізу [11] . Гипермәтінді бейнелеу үшін броузер (browsers) деп аталатын арнайы көрсету программалары қолданылады. Гипермәтін экранда белгіленген қарапайым сөз ретінде тұрады, егер курсорды сол сөзге жеткізіп, тышқанды шертсек (ENTER пернесін бассақ), онда сонымен байланысты (ол сілтеп тұрған) басқа құжатты оқимыз. Ол құжаттар мәліметтер ішіндегі басқа парақтарда немесе Web жүйесіндегі басқа тораптарда орналасып, бейнежазба, сурет, жазылған дыбыс күйінде болуы мүмкін.
Сонымен, мәтіндерді осылай байланыстыра отырып белгілейтін мүмкіндікті беретін HTML тілі . Оның дұрыс нәтиже алуды қамтамасыз ететін өз заңдылықтары мен ережелері бар.
HTML тілінін атқаратын кызметі: Web-парақтары экранда ықшам түрде безендіріліп көрсетілгенімен, HTML тілі мәтіндерді пішімдеп керсететін тілге жатпайды, Өйткені әрбір тұтынушы әртүрлі компьютерлерді пайдаланады. Сол себепті жаңа ғана зауыттан шыққан бір компьютердің Windows жүйесінде жұмыс істей алатын броузері бар болса, екінші бір тұтынушы компьютері тек MS DOS жүйесінде жұмыс істейтін ескі броузерді пайдалануы мүмкін. Бұл екеуінің көрсету мүмкіндіктері әртүрлі болғандықтан, бір файл екеуінде екі түрлі болып көрсетіледі. Ал, үшінші компьютердегі Web-парақтарының мәтіндері зағиптарға арналған Брайль қаріптері арқылы берілсе, оның нәтижесі тіпті басқаша болады.
Құжаттарды әрбір тұтынушының әртүрлі құрылғыларда және әртүрлі броузер программалармен көретіндіктерін ескерсек, HTML тілін мәтіндерді пішімдеу (форматтау) тәсілдерін жазуға арналған тіл деп айтуға болмайды. Ол Интернеттегі мәтін бөліктерінің атқаратын қызметін анықтап, соларды әрбір тұтынушыға бейімдеп жеткізе алатын құжатты функционалды түрде белгілейтін тіл болып табылады.
Мысалы, егер мәтін тақырыбын бейнелу керек болса, онда HTML коды оны тақырып ретінде көрсетуге тырысады. Тақырыптың белгілеу коды алынған соң, оны броузер-программа өз мүмкіндігін пайдаланып, оны үлкейтіп ірі әріптермен жазуы ықтимал немесе тек экран жолдарының ортасына жылжытып қана көрсетуіне де болады. Ал егер бұл құжат мәтіні дыбыс синтезаторы арқылы берілетін болса, онда тақырып қаттырақ шығатын дауыс арқылы айтылып, одан соң аздап үзіліс жасалуы да мүмкін.
HTML тілінде мәтінді пішімдеу тәсілдерінің де бар екенін айтып кету керек, бірақ жалпы тұрғыдан алғанда құжаттың мазмұны мен оны безендіріп көрсету жолдарының айырмашылығы сақталып отырады. Мысалы, тілдің соңғы HTML 4. 0 нұсқасында мәтінді пішімдеу командаларын пайдалану ұсынылмаған.
HTML - дің бірінші нұсқасын 1990 ж. басында Тим Бенерс-Ли ойлап тапты. Сол уақытта броузерға және HTML-ға лайық қолданыстар табылған жоқ.
1993 ж. HTML+ пайда болды және бұл нұсқа ескерусіз қалды.
1994 ж. маусымда, гипермәтіннің кең қолдануының бастамасы көрінді, себебі HTML 2. 0 нұсқасы шықты. HTML 2. 0 нұсқасында қосылған элементтер көпшілігі қазіргі уақытқа дейін қолданылады.
1996 ж. HTML 3. 2 пайда болды. Бұл жаңашылдық шешім еді, спецификацияға фреймдар қосылды, Web беттерін жасаушылар танымал болды. Қазіргі уақыттада осы спецификация негізінде өте жақсы дизайнерлік шешімдер құрастыруға болады. Барлық броузерлер 3. 2 нұсқасына 100% қолдау көрсетті, сондықтан авторлар жаңадан пайда болған элементтердің жұмыс қабілеттілігіне күмәнданбайды.
1997 ж. HTML 4. 0 шықты [6] .
Бүгінгі таңда интернеттің қарқынды дамуы HTML тілін меңгеруге ықпал етіп отыр. Осы жайт дипломдық жұмысқа «HTML тілінде телефон анықтамасын құру» тақырыбын таңдауға себеп болды.
Дипломдық жұмыстың мақсаты HTML тілін теориялық түрде талдап күрделі есептерді шешу тәжрибелерінде қолдану. Мәліметтер базасында әр түрлі белгілеріне қарай мәліметтерді іздеу әрекеттерін орындау программасын құру.
Осы мақсатта дипломдық жұмыста келесі мәселелер қарастырылды:
- Бірінші бөлімде HTML негіздері, дәлірек айтсақ Web - сайттың құрылымын таңдау, Web- бетінің құрылысы, тегтер қарастырылған.
- Екінші бөлімде бейнекөріністі орналастыру жолдары талданған.
- Үшінші бөлімде «Телефон анықтамасы» тәжрибелік есептің модулінің құрылымы сипатталды.
I. HTML негіздері
Элемент (element) - HTML тілінің құрлысы. Бұл контейнерлар, яғни құрамында мәліметтер бар және қайта форматтауға болатын олардың анықталған түрі. Кез-келген Web-беттерін өзінің элементтер жиыны құрайды. Гипермәтінің негізгі идеяларының бірі-элементтерді орналастыру мүмкіндігі.
Тег (tag) - элементтің бастапқы және соңғы белгілеуіші. Тегтер элементтердің іс-әрекеттерінің арасын анықтап және элементтерді бір-бірінен бөліп тұрады. Web-беттері мәтінінде тегтер басында < >, соңында </> қолданылады.
Атрибут ( attribute ) - параметр немесе элементтер қасиеті. Бұл стандартты айнымалы анықталған мәндер жиынын қабылдайды. Атрибуттың символдық мәндері тік жақшада жазылады, кейде броузерлер жақшасыз жазуға мүмкіндік береді. Бұл атрибут типінің алдын-ала анықталып тұратынын білдіреді. Атрибуттар бастапқы ішкі тегте орналасады және бір-бірінен бос орын арқылы ажыратылады.
Гипрсілтеме - басқа файлға немесе объектіге сілтеме беретін мәтін үзіндісі. Гиперсілтеме бір құжаттан басқа құжатқа көшуге өте үлкен мүмкіндік береді.
Фрейм (frame) - бұл термин екі мағына береді. Біріншісі - жылжыту жолағы бар құжат аймағы, екіншісі - күрделі графикалық жағдайдағы жалғыз бейне.
HTML коды - бастапқыда барлық элементтері мен атрибуттары анық көрсетілген гипермәтін құжат.
World Wide Web, WWW немесе Web- Интернеттегі таратылған жүйелі гипермәтіндік құжаттарға кірудің - әлемдік желі өрмегі.
Web - беті - World Wide Web-те орналастырылған және гипермәтін форматында дайындалған құжат (файл) .
Сайт (site) - бір тұлғаға тәуелді Web-бетінің жиыны.
Броузер (browser) - Web-бетін көруге арналған программа.
- Web - сайттың құрылымын таңдау.
Web - түйіндерді ұйымдастыру әдістері сан алуан. Ол қатаң сызықтық құрылымы бар түйіндер мен ешқандай құрылымы жоқ түйіндерге дейін шектеседі. Әдетте беттер ретпен, кейде тор түйінде орналасады. Алған хабарламаны қатаң түрде құрамдастыру үшін, беттер аралығындағы байланысты қолданушы үшін маңыздылығын анықтау қажет. Ол үшін мәліметтерді қосарластырудың әртүрлі әдістерін пайдалануға болады.
а) Иерархиялық ұйымдастыру.
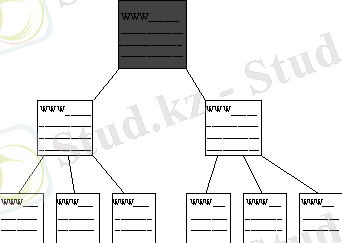
Иерархиялық ұйымдастырудан тұратын Web-түйіндер кіретін жалғыз нүктесі болады; қалған беттер одан шығатын бұтақтардан орын табады. Бұл әдіс егер мәліметтерді категорияларға немесе ішкі категорияларға бірден бөлуге өте тиімді. Web - түйінді иерархиялық ұйымдастырудың беттерге әкелетін ең төменгі жолы, бұл тек жалғыз жол.

Сурет 1 - Web түйінді иерархиялық ұйымдастыру.
ә) Сызықтық ұйымдастыру.
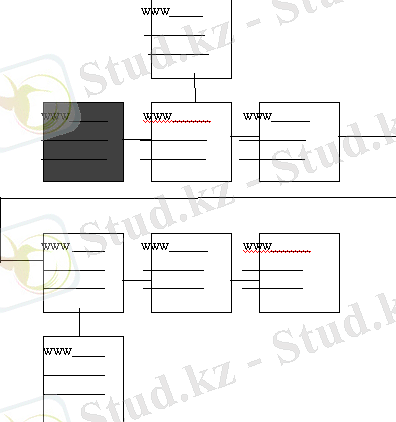
Егер Web-түйіннің қолданушысы, түйін мазмұнын кітап немесе журнал сияқты оқығысы келсе немесе түйіннің басынан аяғына дейін көріп шыққысы келсе - тек сызықтық жолды таңдау қажет. Кейбір беттері бірнеше байланыстан яғни қосымшалар мен ескертпелерден тұрса, әрі қарай жүру үшін кері оралуға тура келеді. Құжаттармен жүріс Next батырмасы арқылы іске асады, ал түйін басына оралу - Prev батырмасы арқылы жүреді.
Үлкен Web-түйін үшін сызықтық ұйымдастыру келмейді. Нақты бір мәліметті іздеушіге барлық беттерді қарау қиындық туғызады. Сондықтан ұзақ түйіндерді қарау ауыр.

Сурет 2 - Web - түіннің сызықтық ұйымдастырылуы.
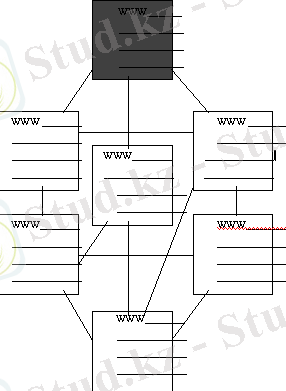
б) Тор тәрізді ұйымдастыру. Тор тәрізді мәліметтерді орналастыру көпшілік үшін қолайлы. Бұл құрылымда беттер бір-бірімен жалпы жанама мәтіндер арқылы байланысты. Бір бетте бірнеше байланыстар орналасуы мүмкін. Әрбір құжаттың екі шығатын жері бар. Байланыстар кейде шеңбер тәріздес құрылады. Web беттерінде саяхат жасау үшін бұл әдіс қолайлы. Web-түйіндерінде тез әрі еркін қозғалу - қолданушыға ұнайды. Бұл әдістің негізгі кемшілігі - қолданушы барлық байланыстар арқылы өтпегендіктен, кейде гипермәтіннің кейбір беттерін өткізіп алуы мүмкін. Web - түйіннің бұндай түрінің схемасы 3 суретте көрсетілген [12] .

Сурет 3 - Web - түйінді ұйымдастырудың тор тәрізді түрі.
Web-түйіннің қызықты болғанын әркім қалайды және ондағы қолданушыға барлық мәліметтерді бере алатындығы, әрі еркін қозғалуына мүмкіндік бере алатындығы бағаланады.
Web - беттерінің жақсы болуы үшін жарқын графика, әдемі шрифті және басқа әдістерде қолданылады.
Беттердің экологиялық ұйымдастырылуы көңілді аударуы қажет. Бірінші әсер маңызы. Ең қызықты мәліметтердің өзі дұрыс әсемденсе де, қолданушының назарын аудармауы мүмкін.
Беттердің көлемі шамалы болғаны дұрыс. Жеке бетті оның мазмұны жеке тақырыппен шектелген кезде жақсы оқылады.
Егер қолданушы қажетті мәліметті алу үшін бір мәтінге қадалып көп отрыса, тез шаршайды. Сондықтан қысқа беттер құрастырған дұрыс. Бұл қолданушыға Web-беттерінің тез жұмысқа еніп, уақытты үнемдеуіне ықпал етеді. Ал егер табылған мәліметтер бір бетке орналасқан жағдайда оларды бірнеше беттерге бөліп, арасына байланыс орналастыру қажет.
Беттер қызықты болу қажет. Аудиторияның назарын сақтау оңай емес.
- Web-бетінің құрылысы
- Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі - экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәліметі көп болса, ол оқушыны жалықтырып жібереді.
- Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
- Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың ара қашықтарын біркелкі етіп, араларында мәтіндік ақпараттар берген дұрыс.
- Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Абзацтардың да өте ұзын болмағаны дұрыс, олардың көлемділерін бірнеше шағын абзацтарға бөлген абзал.
- Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал ор тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатыны есте болуы керек. Егер бір әдемі суретті көру үшін 5 минуттай уақыт кететін болса, оның әдемілігі ешкімді де қызықтыра қоймас.
<HTML>
<HEAD>
<TITLE>Структура Web-страницы</TITLE>
<STYLE> H2{font-family:Abrat; }
CODE { font-family:Abrat; } </style>
<META http-equif=”Content-Type” contene=”text/html; charset=windows-1251”>
<META name=”Author” content=”Alexei Goncharov>
<META name =”Keywords” content=” WWW, HTML, document, element”>
</head>
<BODY bgcolor=#>
<!--Комментарий к странице -->
<A name=”top”></a>
Переход в <A href=”#bottom”>конец</a> документ<P>
Переход к <A href=”#S001”><B>ссылке 1</b></a><P>
<P>
<HR>
<H1>Заголовок 1</h1>
<H2> Заголовок 2</h2>
<H3> Заголовок 3</h3>
<H4> Заголовок 4</h4>
<H5> Заголовок 5</h5>
<H6> Заголовок 6</h6>
<HR>
Здесь расположена <B>сілтеме 1</b><A name=”S001”></a>
<HR>
<P>Здесь должен располагаться оригинальный мәтін Web-страницы
<HR>
<A name=”bottom”></a><P>
Переход в <A href=”#top”>начало</a> документа
</body>
</html>
Егер әртүрлі Web-беттерінің мәтіндерін салыстырсақ, олардың бірден ұқсастығын байқаймыз. Оның себебі бұл документтер белгілі бір ережелер бойынша құрылады. HTML тілінің стандарты ISO 8879:1986” Information processing, Text and office systems, Standard Generalized Markup Language(SGML) ” [2] . Нақты стандартты және официалды стандарт арасында үлкен айырмашылық бар. HTML үнемі даму үстінде болғандықтан, оған жаңа элементтер қосылады, біз оны практика жүзінде көреміз.
Web-бетінің құрлысын түсіну үшін жоғарыда келтірілген элементтерді қарастыру керек.
1. 3. Тегтер
<HTML> </html>
Құжаттың HTML тілінде жазылғанын сипатайды. Аталған элемент сыртқы элемент және оның бастапқы және соңғы тегтерінің арасында барлық Web-беті тұруы керек. Негізінде бұл элементке формальды қарауға болады. Ол қазіргі уақытта құрамында аз қолданатын version, lang және dir бар Web-бетінің жалпы құрамын анықтайтын HEAD, BODY, FRAMESET және т. б. да тегтер бар. Барлық осыған ұқсас документтер </html> аяқталады.
<HEAD> </head>
Web-бетінің тақырып облысы. Басқаша айтқанда оның бірінші бөлімі. Алдындағы элементтей HEAD құжаттың жалпы құрылымын қалыптастырады. Бұл элемент құрамында lang және dir атрибуттары болуы мүмкін, TITLE элементі құрамында болуы керек және BASE, META, LINK, OBJECT, SCRIPT, STYLE элементтерін енгізеді.
<TITLE> </title>
Web-бетінің тақырыбын орналастыру. Мәтіндік жол осы элемент ішінде орналасады, құжатта сипатталмайды, броузер терезесінің тақырыбында сипатталады. Бұл жол WWW -да іздеуді ұйымдастырғанда жиі қолданады. Сондықтан Web-беттің авторлары оны жүйеде орналастырғанда, олар бұл жолдың ұзын болмауын және тақырыптың мағынасын түсінетіндей болуын қарастыру керек.
< STYLE> </style >
Web-бетінде кейбір элементтерді жазуға арналған. Әр элементті стильді үнсіз безендіруге болады, STYLE элементін қолдану міндетті емес, бірақ қалау бойынша.
<META>
Бұл элемент құрамында Web-бетінде кескінделмеген қызметтік ақпарат бар. Ішінде қарапайым түсініктегі мәтін жоқ, сондықтан соңғы тег болмайды . META -ның әр элементі екі атрибуттан тұрады:
1. Мәлімет типін
2. Мағынасын анықтайды.
<BODY> </body>
Бұл элемент құрамында Web-бетін анықтайтын гипермәтін бар. Бұл автор өз еркімен беттер мен броузерді бейнелейтін бөлік. Бұл тегтің соңын HTML-файлының соңынан іздеу керек. BODY ішінде Web-бетінің дизайнына арналған барлық элементтерді қолдануға болады. Бастапқы BODY элементінің ішіне атрибут қатарын орнатуға болады.
<!-- Комментарий -->
Кез-келген программалық тілдің конструкциясы бар. Сондықтан HTML-шектуелі емес. Бұл элементтің ішінде жазылған мәтін ескерілмейді. Бұл элементтер Web-бетінің кез-келген жерінде орналасады. Мұнда бұрыштық жақшасыз жазуға болмайды, комментарийде негізгі мәтін бөлек жазылу керек. Комментарий леп белгісі және екі сызықша арқылы жазылады.
<A> </a>
HTML-құжаты үлкен болғандықтан қолданушы құжаттың керек бөлігіне көшу үшін, гиперсілтемені пайдаланады. Бұл үшін механикалық гиперсілтемені пайдаланады.
<BASE>
Сілтеменің базалық адресін көрсетеді. Сілтемеге құжаттың бастапқы бөлігін жібереді. Бұл элементті қолдану үшін келесі конструкцияны қолданамыз.
<Base href=”http://компьютер. путь1”>
Құжаттың адресі толық құрылғанда, путь1адрес фрагментін алып тастаймыз.
<P>
Берілген элемент абзацты құру үшін арналған. Әдетте броузерлерді бос жолды абзацтың алдында немесе соңында қояды.
<P ALIGN=”RIGHT”> абзац оң жағынан жүргізілген </P>
<A>
Берілген элемент құжатты гиперсілтемеге ауыстыру және фрагментке ат беру арқылы сілтеме жасайды.
<A href=”http: // www. print. com/”> сыртқы сілтеме </A>
<IMG>
Берілген элемент HTMLқұжатына қосылатың медиа-объектіні анықтайды. Әдетте бұл объект графикалық бейнекөрініс болып табылады. Бірақ кейбір броузерлер видеоролик пен анимацияны қояды.
II . Бейнекөріністі орналастыру жолдары
2. 1 HTML және бейнекөрініс
Қазіргі уақытқа дейін HTML-өзінің атына сай келеді. Web-90 жылдардың басынан бар, бірақ оның іс-әрекеті броузер Mosaic <JMG> элементінің көмегімен жүре бастады. Қазіргі кезде суреттер мен екілік объектілер Web - те жиі қолданылады. Жаңа Web - ті гипермәтін ортасы деп санағаннан гөрі гипермедио ортасы болғаны дұрысырақ. Болашақта HTML - да оның аты өзгеруі мүмкін емес. Web жетістігінде бейнекөрініс көп орын алады, бірақ оны дұрыс пайдаланған жөн. Оларды тек әшекейлеу үшін ғана қолдануға болмайды. Олар пайда әкелуі керек. Егер суреттерді ретсіз қолдана берсе, сіздің Web - беттеріңіздің броузерлері жүктелгенше, ұзақ уақыт кетуге тура келеді. Бейнекөріністер ақпараттың берілуін жақсартады, ал егер шамадан тыс көп пайдаланса кері әсер беріп, яғни ақпаратты жауып тастауы мүмкін.
Mosaic броузері-бейнекөріністі броузер терезесінің ішінен көруді жақсартады. Gophes - қазіргі кездегі ең танымал мәтіндік жүйе. Ол мультимедия мен жұмыс жасай алмайды, Web сияқты материалдар арасында орын ауыстыру сияқты істерді жүргізе алмайды. Бастапқыда бейнекөріністі белгілі бір компания логотиптерін немесе кез-келген бір диаграммаларды шығару үшін қолданады. Қазіргі таңда кейбір түйіндер ақпараттарға қарағанда, бейнекөріністерге толы. Суреттерді, идеяларды жандандыру, визуальды ақпаратты шығару және беттер арасындағы орын ауыстыру мен олардың көркемделуін жақсартуда қолданылады. Сонымен қатар кейбір орындалған үрдістерді көрсету, кез-келген бұйымдардың қолданылуын, қалыптасу стильін және тағы басқаларда қолданылады.
Бейнекөрініс түйіндер арасында да ауысып отырады. Визуальды көрсеткіштер көмегімен қолданушыға Web - түйінінде жаңылыспауға көмектеседі. Сақталған бейнекөрініс басты беттерде орналасады, бұл қолданушыға керек беттерін оңай табуға жәрдемдеседі. Бейнекөріністің тағы бір жетістіктерінің бірі - түйіннің жасауы бола алады. Бір мәтінді екінші мәтіннен бөлу материалын қызықты етеді. Түсті дақтар, басқада суреттер сіздің Web беттеріңізді әшекейлейді. Бейнекөріністің негізгі мәселелерінің бірі - Web - та дұрыс бағаланбау. Web бейнекөріністің, түйінінің сапасын оның сыртқы түріне қарап бағалайды, яғни түйіннің не үшін құралғанын ұмытады. Әрине сезім мен түйсіну қажет, бірақ қолданушының барлық ынтасы интерфейста болуы керек. Түйін қажетті ақпарат немесе кез-келген пайдалы жұмыс жүргізуі қажет.
Бейнекөрініс Web - түйін мазмұнын жақсартуда негізгі роль атқарады. Бүкіл мәтінді кескінге айырбастау құнды болып саналады, яғни бұл кескін салдарынан беттердің жүктелуі ұзарса, бұл кемшілік орнын толтырады.
Web - тағы кескін портреттерге кейбір көрнекі ақпараттарға қосымша кескіндер енгізу үшін қажет [6] .
2. 2 Бейнекөріністі түзету
Қолданушы алғаш рет Web беттеріне кескінді салуды үйренгеннен кейін, оның бетінде орналасуын басқаруды білуге тырысады. HTML 2. 0 спецификасы бейнекөрініс беттерін басқару үшін шамалы ғана көмек бере алады. Сондықтан алдымен ALIGN - атрибуты мына мағыналарды ала білу керек. - TOP, BOTTOM, немесе MIDDLE.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz