World Wide Web және HTML: тарихы, құрылымы және негізгі элементтері


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 26 бет
Таңдаулыға:
World Wide Web және HTML
Интернеттің жаңа даму сатысы 90-шы жылдардың басында мәліметтерді алмасудың жаңа хаттамасының пайда болуымен басталды. Бұл хаттама HTTP (Hyper Text Transfer Protocol - гипермәтінді тарату хаттамасы) деп аталады. Осы хаттамамен бірге World Wide Web қызметі (көбінесе WWW немесе Web деп атайды), файлдарды Интернет арқылы тарататын кеңейтілген НТТР серверлер желісін ұсынды. Бұл файлдардың негізгі бөлімдері Web -беттер - арнайы файлдар, HTML (Hyper Text Markup Language - гипермәтінді белгілейтін тіл) . Web -беттер Интернетте осындай файлдарды HTTPсерверінде (Web-түйіндерде) орналастыру арқылы жарияланады Web -беттердің мазмұндары әр-түрлі және де көптеген басқа да тақырыптарға арналуы мүмкін, десек те, олардың барлығы бір түбірден құралған ол - HTML тілі. HTML құжаттары . HTM немесе . HTML кеңейтілулерімен белгіленеді. HTML тілі World Wide Web қызметімен бірдей өмірге келіп, әрі қарай дамыды. Біртіндеп өзіне жаңа сипаттарды енгізіп, және адамның көңілін аулайтын, қызықты керемет Web беттерді құруға мүмкіндік берді. Олар World Wide Web -тің негізі болып табылады, және де бірден-бір кең көлемдегі атақтығына себеп болып отыр. HTML тілінің белгіленуі мен мағынасын оның атынан ақ түсінуге болады. Гиппермәтін - арнайы кодталған пішіндеу, суреттеу, мультимедиялық қосымшалар, және де басқа құжаттарға гипперсілтеме жасауға арналған қосымша элементтерді басқаратын мәтін. Белгілеудің - астында мәтіндерге осы кодтарды қою арқылы соңғы гипермәтіндік құжаттың арнайы программада броузер болып көрінуін анықтайды. Белгілеу жай немесе күрделі болса да, мәтін құжатта өзгертілмей сақталады. Бұл тізімдегі ең маңызды сөз ол - тіл . Программалау тілдерінің туысы ретінде HTML компьюердің тілі. Бұл тілдің қатаң ережелерін сақтаған дұрыс, сақтамаған жағдайда нәтижеге жету қиынға соғады.
HTML тілін тағайындау
Компьютер экранында Web бетердің форматталған түрінде берілгеніне қарамастан, HTML тілі құжаттарды форматтауға арналмаған. Себебі, тапсырманы қатаң хаттау, және беттегі мәтіннің элементтерінің нақты ұстанымы шектеулерге алып келеді. Ал ол Интернетке қол жетімсіз. Мысалы, біз мәтінді Word мәтіндік редакторында форматтасақ, біз бірінші кезекте бұл мәтіннің нақты анықталған принтерде қалай баспаға шығуын, және нақты берілген форматта парақта қалай басылуын анықтаймыз. Құжат Интернетте орналасқанда, қандай компьютер оны көруге қолданылатынын алдан ала айту мүмкін емес. Мүмкін ол мәтін Windows жүйесінде жұмыс істейтін атақты броузер терезесіндегі компьютер экранында көрсетілетін шығар. Мүмкін ол MS-DOS жүйесінде жұмыс жасайтын мәтіндік броузер (гарфиканы көрсетуге шамасы келмейтін ) шығар. Мүмкін, құжат мәтіні экранда мүлдем көрінбей, тек қана дауыс синтезаторы арқылы дауыстап оқылатын шығар. Соқыр қолданушыға Брайль қаріпімен арнайы құрылғыда құжат шығыу мүмкін. Құжаттың осынша түрлі құрылғыларға дайындау қажеттігіне қарамастан, НTML тілі құжаттың форматын хаттауға арналмаған. Ол құжатты функционалды белгілеуге яғни мәтіннің фрагменттерін тағайындауға мүмкіндік береді. Егер мәтінде тақырып кездессе, онда HTML коды осы фрагменттің тек әншейін тақырып екенін жай ғана сілтейді. Осындай кодты қабылдаған соң, көріп шығу бағдарламасы (броузер) тақырыппен не істейтінін өзі "шешеді". Ол тақырыпты ірі қаріппен көрсетуі мүмкін, болмаса, экранның ортасына орналастыруы мүмкін. Мүмкін бұл құжаттың мәтінін оқитын дауыс синтезаторы тақырып кодын дауысты көтеру және қажетті интонациялық кідіріс жасау үшін қолданатын шығар. HTML тілінде - форматтаудың кейбір командалары болады. Құжатты жалпы оқуда мазмұндау және хаттауға бөлу нақты ұстамдылыққа ие. HTML - дің соңғы версиясында форматтау командаларын қолдануға ереже бойынша рұқсат жоқ.
HTML-дің тегтері
Мәтінді белгілеу үшін қолданылатын HTML тілінің кодтары ТЕГТЕР деп аталады. Тег бұл - символдар терімі. Барлық тегтер "кем" (<) символымен басталып, "артық" (>) символымен аяқталады. Осы символдар жұбын кей кездерде бұрыштық жақшалар деп те атайды. Ашылатын бұрыштық жақшадан соң тегті анықтайтын кілттік сөз жазылады. HTML тіліндегі тегтердің әрқайсысының мағынасы бар. Әріптердің регистрлері тегтердің атауларында жол түрінде де, жазу әріптер түрінде де берілсе, қолданысқа ие. Тегтер құжаттың мәтінінен өзгеше болуы үшін жалпы қолданыстағы жазу әріптерін, қолдану керек. Ереже бойынша, HTML-дің бір тегі құжаттың бір бөлігіне ғана әсер етеді, мысалы абзацқа. Сондықтан, мұндай жағдайда жұпты тегтер: ашылатын және жабылатын қолданады. Ашылатын тег эффект құрады, ал жабылатын - оның әрекетін тоқтатады. Жабылатын тегтер қисық сызық (/) символынан басталады. Кейбір тегтер өзінің пайда болған жерінен бір реттік эффект береді. Бұл кезде жабылатын тегтің қажеті жоқ, және ол қолданылмайды. Егер қателік болып тегте HTML тілінде жоқ кілттік сөз көрсетілсе, онда тег ол сөзді түгелдей елемейді. Броузерде құжатты көрсеткен кезде, тегтердің өздері көрінбей тұрады, бірақ құжатты көрсетуге тікелей көмегін тигізеді.
Тегтердің атрибуттары
Ашылатын тегтерде жиі тегтер жасайтын эффектке әсер ететін атрибуттар болады. Атрибуттар - тегтің кілттік сөздерінен және бірінен бірі қиын мәселелерінен бөлінген қосымша кілттік сөздер. Кейбір атрибуттар атрибуттың мағынасын нұсқауды талап етеді. Бұл мағына кілттік сөзден теңдік (=) белгісі арқылы бөлінеді. Атрибуттың мағынасы тырнақша арқылы қорытындылануы керек, бірақ көп жағдайда бұл тырнақшалар ешқандай зиянсыз түседі. Жабылатын тегтер ешқашан атрибуттардан тұрмайды.
Комментариилер
Жалпы қолданыста программалау тілдерінде - тек қана түсіндіру үшін қызмет жасайтын, программа бөлігі болып табылмайтын, мәтіндік қатарларда, комментариилерді қолданауға болады. HTML тілі осындай мүмкіндікке де ие. HTML тілінде комментариилер арнайы мына тегтен басталады. < !-- Жабылатын бұрыштық жақшаның жоқтығына көңіл аудару қажет. Осы тегтің соңынан жазылған кез келген мәтін комментарии ретінде қаралып, құжат ашылғанда оқылмайды. Комментарииді мына символ арқылы -- > жабады. Комментрии кез келген символдан тұруы мүмкін. Барлық символдарды қолдануға болады, өзіне тег қоса алмайтын мына "артық"(>) символынан басқа.
HTML құжатының құрылымы
HTML құжаты құжаттың негізгі мәтіннен және белгілеу тегтерінен тұрады. Біз білетіндей, кәдімгі символдарды теру болып табылады. Осылайша, HTML құжаты - бұл болмысынан, кәдімгі текстік файл. Оны жасап шығару үшін кез келген текстік редакторды қолдануға болады. Ең болмағанда Windows 98-дің құрамына кіретін қарапайым Блокнот редакторы.
1. Барлық HTML құжаттарының қатаң түрде берілген құрылымы бар. Құжат < HTML >тегінен басталып, осыған сәйкес < /HTML> тегімен жабылуы тиіс. Бұл тегтер жұбы броузерге, оның алдында шынымен HTML құжаты тұрғанын хабардар етеді.
2. HTML құжаты бір ретпен жүретін тақырыптар бөлімі және құжат денесінен тұрады. Тақырыптар бөлімі < HEAD> және< /HEAD> тегтері арасында түгел құжат жайлы ақпаратты сақтайды. Шындығында, бұл бөлімнің ішіндегі < TITLE> және < /TITLE> тегтерінің ішінде құжаттың "ресми" тақырыбы тұрады. Көпшілік Windows жүйесінде жұмыс жасайтын броузерлер, броузер терезесіндегі тақырып қатарын толтыру үшін, осы тақырыпты пайдаланады.
3. Құжат мәтінінің өзі құжат денесінде орналасады. Құжат денесі < BODY> және < /BODY> тегтерінің арасында орналасады.
Айтып өткен төрт жұпты тегтер HTML құжатының негізгі құрылымын анықтайды. Олар HTML құжаттарының барлығында кездеседі.
< HTML>
< HEAD>
< TITLE> Құжаттың тақырыбы < /TITLE>
< /HEAD >
< BODY>
Бұл мәтінді экранда көруге болады
< /BODY>
< HTML>
Internet Explorer броузері арқылы құжатты былай көруге болады.

Құжаттың функционалдық бөлігін анықтау
HTML тілі құжаттардың функционалдық бөлімдерін хаттауға арналдған. Көбінсе кәдімгі құжаттардың негізгі функционалдық бөлімдері тақырыптар және абзацтар .
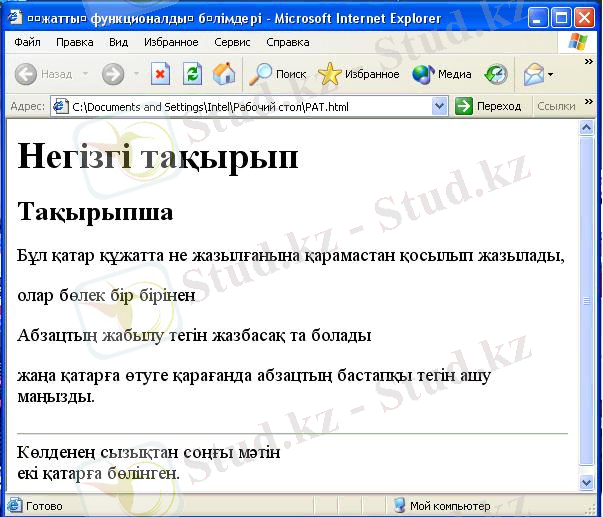
1. HTML тіліндегі құжаттың ішкі тақырыптық 6 деңгейі қолданылады. Олар < h1> және < /h1> ден < h6> және< /h6> -ға дейінгі тегтермен белгіленеді. Компьютер экранында түрлі өлшемдегі қаріптермен белгіленген тақырыптарды көруге болады.
HTML ережелері бойынша, шынымен тақырып болып табылғанын осы тегтердің көмегімен белгілеу қажет. Тілдің құрамында қаріптің жазылуы мен өлшемін өзгертетін форматтау тегтері де кездеседі. Қазіргі жағдайда оларды қолданудың қажеті жоқ.
2. HTML тілінде кәдімгі абзацтарды белгілеу үшін < Р> және < /Р> тегтері қолданылады. Негізінде кәдімгі абзацтарды сипаттайтын тегтерді жазбасақ та болады. Бірақ, броузер қолдағы тегтердің абзац аралық нақты шекараларын тексереді. 3. HTML тілінде абзацтық шегінуді қолдануға ("қызыл қатар") мүмкіндік жоқ, сондықтан мәтіннің оңай оқылуы үшін абзацтар арасына броузер бос қатарды енгізеді. Мәтінде бөлгіштерді құрудың негізгі амалы ретінде, құжатты бір-бірінен визуалды түрлі бөліктерге бөлетін көлденең сызықтар бар. Көлденең сызғыш < HR> тегі арқылы құрылады. Бұл жұбы, яғни жабылатын тегі жоқ жалғыз тегтер қатарына жатады. 4. Осы тегтерді қолдану аясында еске алатын бір жайт, барлық қысқаша ("артық") сөздер арасында және жаңа қатарға өтудегі бос орындар HTML құжатын қосқанда іске аспайды. 5. Егер абзацсыз жаңа қатарға өту қажет болса, онда < BR> тегін қолдануға болады.

 Гиппермәтіндік сілтемелер және якорьлер
Гиппермәтіндік сілтемелер және якорьлер
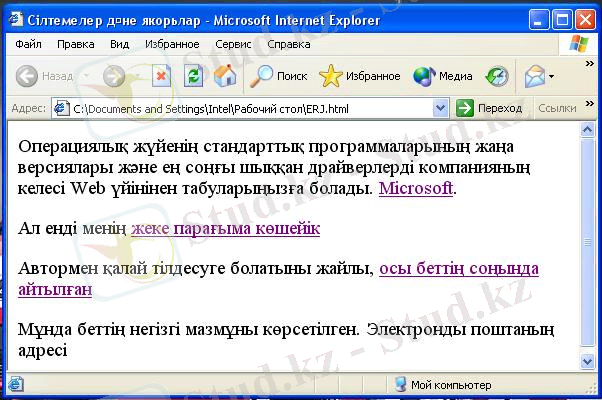
World Wide Web-тің ең бір керемет тартымдылық қабілеттерінің бірі - бір немесе одан да көп Web беттер арасында сілтеме жасауы. HTML құжатында гиппермәтіндік сілтеме жасау өте оңай. Ол үшін < A> және < /A> тегтері қолданылады. 1. Гиперсілтеме құрған уақытта міндетті түрде HREF= атрибутын қолданамыз. Оның мағынасы сілтемені бағыттайтын URL адресі болып табылады. Сілтеме мәтінін < A> және < /A> тегтерінің арасына орналастырады. Құжатты броузерде көрген кезде, сілтеме мәтінінің асты сызылған немесе көк түспен беріледі. Сілтеме үстін шертсеңіз берілген URL адресіне өтесіз. Гипермәтіндік сілтемелер Web түйініндегі кез келген файлға, немесе келесі Web бетке бағыттай алады. Сілтемені шерткен уақытта оның ашылуына жол ашылады. 2. Егер сілтеме бағыттап тұрған Web бет басқа Web түйінде орналасса, онда HREF= атрибутының мағынасының орнына, протоколдың аты мен Web түйіннің толық адресі бар URL құжатының адресі қолданылуы қажет. Мұндай сілтемелерді сыртқы сілтемелер дейді. 3. Егер сілтеме сол Web түйіннің басқа бетіне бағытталып тұрса, құжатты іздеудің салыстырмалы жолын көрсеткен дұрыс. Бұл жағдайда ішкі сілтемелер құрылады . Web түйіндердің барлығын басқа серверге ауыстырғанда, ішкі сілтемелерді қолдану қолайлы, себебі бөлек құжаттарға өзгертулер енгізу қажет емес.
4. Егер қажет жерге алдын ала якорь орнатылса, гипермәтіндік сілтемелер парақ ішіндегі анықталған орынға бағыттауы мүмкін. Якорь < A> және < /A> тегтерін қолданады. Бірақ, HREF= атрибутының орнына якорь міндетті түрде NAME=атрибутын қолдану қажет. Бұл атрибуттың мағынасы ретінде міндетті түрде якорь аты болып табылады. Ол тек қана арасында бос орны жоқ Латын әріптері және цифрларынан тұруы қажет. Белгіленген якорьға сілтеме жасау үшін, құжат атынан кейін URL адресінің соңына мына символ # арқылы бөлінген якорьдің атын көрсету қажет.
< HTML>
< HEAD>
< TITLE> Сілтемелер дәне якорьлар < /TITLE>
< /HEAD >
< BODY>
Операциялық жүйенің стандарттық программаларының жаңа версиялары
және ең соңғы шыққан драйверлерді компанияның келесі Web үйінінен табуларыңызға
болады.
< A HREF="http://www. microsoft. com/">Microsoft< /A>.
< P> Ал енді менің < A HREF="my. html"> жеке парағыма көшейік< /A>< /P>
< P> Автормен қалай тілдесуге болатыны жайлы, < A HREF="#address">осы беттің
соңында айтылған < /A>< /P>
Мұнда беттің негізгі мазмұны көрсетілген.
< A NAME="address">Электронды поштаның адресі< /A>
< /BODY>
< HTML>

Үшінші сілтемені басқандағы ашылған терезе
 HTWeb беттердегі суреттер
HTWeb беттердегі суреттер
Web беттерді хаттауда суреттеудің орны ерекше. Ал суретердің өзі HTML құжатында емес, басқа бөлек файлдарда сақталады.
1. Құжатта суреттерді орналастыру үшін, < IMG> жалғыз тегін қолданамыз.
2. Бұл тегпен бірге әрқашан міндетті түрде SRC= атрибуты қолданылады. Оның мағынасын дара және салыстырмалы форматта бейнеленген файлдың URL адресі құрайды. Құжатты іске қосқанда сурет те іске қосылып, құжаттағы < IMG> тегі орналасқан жерден көрінеді.
3. Бейне өлшемін сақтаған күйінде Web бетке өтеді. Егер бейненің өлшемдерін өзгерту қажет болса, онда суреттің қажетті өлшемдерін мына WIDTH= (ені) және HEIGHT= (биіктігі) атрибуттар арқылы өзгертуге болады. Бұл атрибуттар Web бетте бейненің ені мен биіктігін пиксель өлшемімен көрсетеді.
Құжаттарда суретеуді қолдану арқылы біз
• біріншіден Web бет бейнені көрсетуге мүмкіндігі жоқ броузер болып көрінуі мүмкін.
• екіншіден қолданушылар құжаттың қабылдануын тездету үшін, суретті өшіріп тастайды. Осы екі жағдайда да, суреттегі бейнені көру мүмкіндігі төмен. Сондықтан осы кезде альтернативті мәтін қолданылады.
4. Альтернативті мәтін - ол бейнені сөзбен суреттеу. Егер бір себептермен броузердің суретті көрсету мүмкіндігі болмаса, ол суреттің орнына осы альтернативті мәтінді шығарады. Альтернативті мәтін < I MG>тегінің арнайы ALT= атрибуты арқылы беріледі.
Бейнені мәтін секілді сілтеме ретінде қолдануға болады. Ол үшін < IMG> тегі < A> және < /A> тегтерінің арасында сілтемені анықтайтындай орналасуы қажет. Бейне - сілтеме көк рамкада көрінеді. Осындай суретке көрсеткішті жақындатсақ, дәл мәтіндік сілтеме сияқты кейіпке келеді. Осы тәсілмен Web беттерге өтетін графикалық түймелерді құрайды.
< IMG SRC="clock. jpg">
< IMG SRC="clock. jpg" WIDTH=50 HEIGHT=150>
< IMG SRC="clock. jpg" ALT="Бөліктерге бөлініп жатқан будильник">
 Қаріп стилін басқару
Қаріп стилін басқару
HTML 4. 0. версиясынан бастап, құжатты әрлеуде оның құрамынан толығымен бөліп алу мүмкіндігі пайда болды. Бірақ бұл тұжырым барлық броузерлерде қолданыс таппай жүр. Осының нәтижесінде HTML тілі қазірге дейін тек қана құжатты әрлеуге қолданылатын тегтерден тұрады. Мүмкін, HTML-дің алдыңғы версияларында бұл тегтердің қажеті шамалы болып қалатын шығар, ал қазірге бұл тегтерді қолдануға болады.
1. Қаріптің өлшемін, түсін, сызылуын беруге, FONT тегі қолданылады. Бұл жұп ашылған және жабылған тегтердің арасындағы мәтінге әсер етеді. FONT тегі мына үш атрибуттардың SIZE=; COLOR=; FACE= кем дегенде біреуін қолдану қажет.
2. SIZE= атрибуты қаріп өлшемін береді. Алдын ала берілген қаріптер өлшемі (1 ден 7-ге дейін) бар деуге болады. Бұл өлшемдер қандай да бір өлшеу бірлігіне байланысты емес, бірақ мағынасы өскен сайын қаріп өлшемі өседі. Негізінде 3 мағынасы қолданылады.
3. COLOR= атрибуты кілттік сөзбен берілген (мысалға, RED-қызыл) қаріп түсін береді.
4. FACE= атрибуты қаріп түрін береді. Бұл атрибуттың мағынасы компьютерде орнатылған кез келген бір қаріп аты болуы мүмкін. Интернетті жарияланған құжат үшін қолданушының компьютері қандай қаріпке қол жеткізгенін, алдын ала болжау мүмкін емес. Сондықтан бұл атрибутты қолданбаған жөн.
5. Барлық құжатқа бүтіндей параметрлер беру үшін, BASEFONT= жалғыз тегін қолданылады. Ол аналогиялық атрибуттардан құралып, мағына түрі, түсі, өлшемі болып өзгереді.
6. Тегтердің арнайы тобы қаріптің сызылуын өзгерту үшін қолданылады. < B> және < /B> тегтері арасында жартылай майлы мәтін жасайды, . < I > және < /I >- тегтері мәтінде курсивтік сызылуды, < U > және < /U > - астын сызу, ал < S> және < /S> - сызып тастау қызметін орындайды.
< html>
< head>< title>Қаріп стилін басқару< /title>
< /head>
< body>
< basefont size=4 face="Arial">
Бұл мәтін қажеттілік бойынша қойылған қаріп стилін қолданады.
< p>< font size=-2 face="Times New Roman" color="green">
Бұл мәтін майда және басқа қаріп пен басқа түсті қолданады. < /font>< /P>
< P> < B>Жартылай майлы қаріп< /B> және < I>курсивтік< /I> сызылулары мәтін фрагменттерін
ерекшелеу үшін. < /P>
< P>< U>Астын сызуды< /U> қолдану міндетті емес, себебі асты сызылған мәтінді сілтемемен
шатастырып алуға болады. < /P>
< P>< S>Сызып тасталынған< /S> мәтінді кей кездерде белгілі бір себептермен құжатта сақталынған
маңыздылығын жоғалтқан фрагменттерді белгілеу үшін қолданады. < /P>
< /body>
< /html>
 Тізім жасау
Тізім жасау
Мәтіндік процессорлармен жұмыс жасағанда екі түрлі тізімдер қолданылады. Бірі - нөмірленген және маркерленген . HTML тілінде тізімнің бес түрін құруға болады. Шындығында, осы бес түрлі тізімнің екеуі ( мәзір тізімі және каталог тізімі ) ескі қолданыстағы болып есептеледі. Сондықтан қазіргі уақытта тізімнің үш түрін қолданады.
нөмірленген
маркерленген
анықтауыш тізімдер
1. Нөмірленген және маркерленген тізімдерді бірдей тәсілімен шығарады. Тізім әр уақытта (нөмірленген тізімде) < OL> және < /OL> ашылып, жабылатын тегтердің арасында орналасады. < UL> және < /UL> тегтерін маркерленген тізімде қолданады.
Тізім ішінде тізім элементері орналасқан. Оларды < LI> және < /LI> тегтерінің арасына жазады. Бұл жағдайда жабылатын тег төмендеуі мүмкін.
< OL>, < UL> және < LI> тегтері тізім элементін белгілеу әдісіне бағыттайтын TYPE= атрибутымен берілуі мүмкін. Нөмірленген тізімді араб сандарымен, рим сандарымен, латын әріптерімен (жоғарғы және төменгі регистрдегі) белгілеуге болады. Маркерленген тізімді қара дөңгелек тәрізді етіп, маркермен, ақ дөңгелек және төртбұрыштармен белгілеуге болады.
Тізімдер ендірілген болуы мүмкін. Одан басқа, тізім элементтерінде гиперсілтеме және сөздің элементтерін ерекшелейтін және форматтайтын тегтер болуы мүмкін.
2. Анықтауыш тізімдер < DL> тегінен басталып, < /DL> тегімен аяқталады. Нөмірлеу мен маркерлеуді бұл тізімдерде қолдануға болмайды. Тізім анықталатын терминдер және тиісті анықтауыштардан тұрады. Анықталатын терминдер < DT> тегімен ал анықтауыштар - < DD> тегімен белгіленеді. Анықталатын терминдер мен анықтауыштар бір-бірімен кезектеседі деген ұйғарымға келеміз. Анықтауыштар экранда сол жақ шеттен шегінген күйінде бейнеленеді.
< html>
< head> < title>< h3>Ішкі құрылғылар< /h3> < /title>
< /head>
< body>
< UL>
< LI>Сыртқы
< OL>
< LI>Принтер
< LI>Сканер
< LI>Монитор
< /OL>
< LI>Ішкі
< /UL>
< /body>
< /html>

< HTML>
< HEAD>
< TITLE>Сілтемелер дәне якорьлар< /TITLE> < /HEAD >
< BODY>
< DL>
< DT>< STRONG>MIDI(Musical Instrument Digital Interface) < /STRONG>
< DD>Музыкалық инструменттерді компьютерге қосатын стандарт
< DT>< STRONG>MPC(Multimedia PC) < /STRONG>
< DD>Мультимедиялық персоналды компьютерге талапты сипаттайтын стандарт
< DT>< STRONG> OLE(Object Linking and Embedding) < /STRONG>
< DD>Объекттерді байлау және енгізу технологиясы. Microsoft
компаниясының стандарты
< DT>< STRONG> Plug and Play < /STRONG>
< DD>Программалық қаржыны қалыпқа келтіретін және дайындаушы
компаниялар мен элемент жабдығы жайлы мағлұматы бар стандарт.
< /DL>
< /BODY>
< HTML>

HTML құжатындағы мультимедиялық объекттер
Мультимедияның кең таралғанда World Wide Web қызметі пайда болып қойған еді. Сондықтан HTML тілі Web беттердегі мультимедиялық объектердің пайда болуына тез үйрене алмады. Аудио және видио файлдары қазіргі уақытқа дейін, кірістірілген және көмекші қосымшалар арқылы көру және тыңдау "сыртқы" объект ретінде қарастырылып отыр.
Дыбыс және видио мультимедиялық файлдары түрлі форматтарды қолдана алады. Кәдімгі форматтар алдымен файлдың толық жүктелуін күтпей, оны көрсете немесе тыңдата алмайды. Қазіргі ағымдағы форматтар дыбыс және видио - көрсетілімдерді берілгендерді жүктеп жатып көрсете береді.
Web бетке мультимедиялық объектті қоюдың ең оңай тәсілі - ол гипперсілтеменің < A> тегін қолдану. Мұндай сілтемені жасау оңай және бұл уақытта мультимедиялық файл оқырманды HTML құжатындағы басқа да құрылымдардан алаңдатпайды.

< title>Құжаттағы мультимедиа< /title>
< /head>
< body>
< P>< A HREF="MUSIC. WAV"> Әуенді тыңдау үшін осы жерді шертіңіз < /A>< /P>
< P>Бетте ойналатын әуен < /P>

INCLUDEPICTURE "Рейтинг%20HTML/3030. jpg" \* MERGEFORMATINET
Бір Web бетке бірнеше құжаттарды орналастыру
HTML тілі броузер программасының терезесін әрқайсысында бөлек құжатты көрсететіндей етіп, бірнеше бөлікке бөлуге мүмкіндік береді. Осы аймақтар фреймдер деп аталады.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz