HTML және веб-дизайн негіздері: орта мектептегі білім процесін автоматтандыруға арналған интернет-оқулық және бизнес-жоспар


Жұмыс түрі: Дипломдық жұмыс
Тегін: Антиплагиат
Көлемі: 69 бет
Таңдаулыға:
Мазмұны
Кiрiспе.
1 HTML - интернетте программалаудың негiзгi құралы . . .
1. 1 Интернетте программалау . . .
1. 2 НTML құжаттармен жұмыс істеу негіздері . . .
1. 3 WEB - беттер құру технологиясы . . . … . . .
2 Графикалық web-дизайн . . .
2. 1 HTML құжатта графикалық кескіндермен жұмыс
2. 2 Web бетте анимацияны қолдану технологиясы.
3 Орта мектепте күнделікті білім алатын процесін автоматтандыру. .
4 Бизнес-жоспар. .
4. 1 Аннотация.
4. 2 Түйін.
4. 3 Кәсіпорын сипаттамасы
4. 4 Өнімнің сипаттамасы
4. 5 Маркетинг жоспары.
4. 6 Өндірістік жоспар.
4. 7 Ұйымдастырушылық жоспар
4. 8 Қаржылық жоспар
4. 9 Жұмыстардың орындалу тізбесі
Қорытынды
Әдебиеттер тізімі
Кiрiспе
Қазiргi кезде информациялық қоғамда адамзаттың байланыс құралының өзгеше екенiн практика көрсетiп отыр. Олай болса, оқу орындарындағы Информатиканы пәнiнiң “Интернет желiсi және компьютерлiк коммуникациялар” курсын оқыту өзектi тақырыптардың бiрi болып саналады.
Интернет желiсiнiң мүмкiндiктерiне, қызметiне толығырақ тоқталар болсақ, Интернет адамға қашықтық деген ұғымды жоққа шығарып, әлемнiң кез-келген нүктесiнен жылдам хабар алуға, бейнелi түрде байланысуға, информацияның әр тiлдiң, елдiң ерекшелiгiне байланысты түсiнiктi түрде беруге, қабылдауға мүмкiндiк туғызып отыр.
Интернеттiң құрамында миллиондаған компьютерлер, компьютер терминалдары және қарапайым пайдаланушы адамдар бар. Осы пайдаланушылар бiр-бiрiмен байланысу арқылы информацияны жылдам, түсiнiктi алуға, осы арқылы өз бiлiм деңгейiн жоғарылатуға ұмтылуда. Бiлiм беру саласының күрделi мәселелерiнiң бiрi пән бойынша курстар, тақырыптар жайлы мәлiметтер тапшылығы болса, оны Интернет желiсiн пайдалану арқылы жылдам әрi тиiмдi шешуге болады. Жалпы айтқанда қазiргi кезеңде әрбiр бiлiм беру саласының қызметкерi болсын, бiлiм алушы оқушы не студент болсын Интернет желiсiнде жұмыс iстей алуы заман талабы болып отыр.
Пайдаланушы Интернетте жұмыс iстей бiлумен қатар, онда өзiнiң электрондық поштасын, web бетiн ашып қоюына толық мүмкiндiк бар. Бұл өз тарапынан пайдаланушыға көптеген жеңiлдiктер бередi. Себебi электрондық пошта көмегiмен пайдаланушы байланысқысы келген адамына хат жолдауға немесе бiреуден хат алуға, хатты текст, сурет, анимация түрiнде жiберуiне толық мүмкiндiгi бар, ал web бетi бар пайдаланушыға мәлiметтер өзiнен-өзi келiп түсiп жатады. Оның жұмысы осы информацияның iшiнен өзiне қажеттiсiн таңдап алу ғана.
Web бет дегенiмiз не?
Web бет World Wide Web, яғни “дүниежүзiлiк өрмек” 1994 жылдың 14 желтоқсанында пайда болған консорциумның Интернет желiсiне енгiзген жаңалығы болатын. Web бет көмегiмен көптеген iрi компаниялар, фирмалар, жеке пайдаланушылар өзiнiң кәсiпкерлiк мүдделерiн iске асыруға мүмкiндiк алcа, олармен қатар бiлiм берушi мекемелер (ғылыми бағыттағы институттар, жоғары оқу орындары, мектептер т. с. с. ) үшiн кең мүмкiндiктер ашылды. Олар желiде өз Web беттерiн ашу арқылы көптеген басқа бiлiм мекемелерiмен тәжiрибе, информация алмасуына даңғыл жол ашылды. Сондықтан қазiрге кезде салмақты оқу орындарының барлығы дерлiк Интернеттен өз орындарын, яғни өз Web беттерiн ашуға ұмтылуда.
Web бет ашу үшiн Интернетте программалай бiлу керек. Интернетте программалаудың негiзгi құралы - HTML (Hypertext Markup Language) - гиперсiлтемелер құру тiлi. Интернетте гиперсiлтеме көмегiмен Web беттер арасында байланыс жасауға мүмкiндiк берiледi. Ол сөз, мәтiн не графикалық объект түрiнде болып келедi.
HTML тiлiнде кодтау пайдалануға мүмкiндiгiнше қарапайым, жеңiл етiп ұйымдастырылған. Ол жоғары деңгейлi программалау тiлiне жатпайды. Сондықтан оны жай пайдаланушы да оңай үйренiп алуына болады. HTML тiлiн үйренудiң тағы бiр оңай жолы гиперсiлтемелер құруға арналған арнайы орталарды қолдану (FrontPage, WYSIWYG, AceHTML Pro т. с. с. ) . Бiрақ олардың өз кемшiлiктерi бар. Бiз оларңа тоқталмаймыз. Өйткенi олардың кемшiлiктерi жайлы жеке диплом жұмысын жазуға болады.
Бүгiнде жоғары және үздiксiз бiлiмге деген сұраныстың артуына байланысты бiлiм берудiң түрлi мақсаттағы құрылымдары пайда болуда. Осынау құрылымдардың бiрi қашықтан оқыту жүйесi алдыңғы қатарлы елдерде ырғақты түрде дамып келедi. Бiр ғана АҚШ пен Канаданың өзiнде 70-тен астам колледждер мен жоғары оқу орындары студенттерге қашықтан оқыту жүйесiн ұсынуда. Европалық елдерде қашықтан оқыту жүйесiнiң жұмысын ұйымдастыруда телекоммуникациялық жүйелердi және компьютердi пайдалану тәжiрибесi молынан жинақталған. Ресейде қашықтан оқыту мәселелерiмен ММТУ, МЭИ, МИЭМ т. с. с. жетекшi оқу орындары айналысуда.
Дипломдық жұмыстың мақсаты пайдаланушыға HTML тiлiнде программалу негiздерiн оқыта отырып, Web беттер ашуға нақты мысалдар келтiру арқылы Интернет-оқулық құру технологиясын жетiлдiру. Бұл қашықтан оқыту жүйесi негiзiнде оқып жатқан студенттiң “Интернет желiсi және компьютерлiк коммуникациялар” тақырыбын жеңiл әрi жылдам оқып-үйренуiне мүмкiндiк бередi.
1 HTML - интернетте программалаудың негiзгi құралы
1. 1 Интернетте программалау
Ең алдымен Web бет құрудың ең ыңғайлы құралын таңдап алу керек. Әрине ол - HTML тiлi. Бiрақ HTML тiлiнде программалу үшiн арнайы орта құрылмаған. Себебi Web бет құру мен оны безендiруде тек бiр ортаны ғана пайдалану оның мүмкiндiктерiн шектейдi. Сондықтан көп жағдайларда HTML тiлiнде программалау кәдiмгi мәтiндiк редакторлардың көмегiмен жүзеге асырылады да, web беттiң графикалық безендiрiлуi және анимациялық мүмкiндiктерi басқа орталарда iске асырылады. Windows ортасында NotePad (Блокнот) редакторы HTML-дың ең кеңiнен тараған құралы. Ол Windows жүйесiнiң барлық нұсқаларында кездеседi.
HTML тiлiнiң синтаксисi мен құрылымы. Әрбiр тiлдiң өзiндiк құрылымдық логикалық ерекшелiктерi болатыны сияқты HTML тiлiнiң де өзiндiк ерекшелiктерi бар. Алайда ол ең қарапайым, қатаң логикалық ережелерге онша бағына бермейтiн тәуелсiз тiл. Дегенмен оның да өз синтаксисi, басқарушы құрылымдары бар. Тiлдiң негiзгi басқарушы құрылымы дескриптор (кейде элемент дщеп те аталады) . Дескриптор - белгiлi-бiр әрекеттi анықтайтын HTML элементi. Дескрипторлардың мүмкiндiктерi мәндерге ие бола алатын аттрибуттарды қолдану арқылы толығымен ашылады.
HTML дескрипторлары дербес ережелерге бағынумен қатар, жалпы ережелерге де бағынады. Бiрiншi ереже бойынша барлық дескрипторлар “кiшi” (<) және “үлкен” (>) символдарының арасына жазылады, мысалы:
<HTML>
Келесi ереже дескрипторды ашу және жабу компоненттерiн қолдануға арналған. Дескрипторды жабу “кiшi” (<) және “үлкен” (>) символдарының арасына қисық сызық (/) символын қою арқылы iске асырылады:
</HTML>
Бұл ашылған дескрипторды белгiлi-бiр жерде жабу керектiгiн бiлдiредi. Бiрақ көптеген дескрипторлар бұл ережеге бағынбайды. Мысалы, абзацтар үшiн қолданылатын <Р> дескрипторы, тек ашылады, оны жабудың қажетi жоқ. [1] .
Жалпы ережеге дескрипторларды төменгi не жоғарғы регистрде жазу тәсiлi де кiредi. Әдетте түсiнiктi болу үшiн дескрипторлар жоғарғы регистрде жазылады. Бiрақ кодтаудың жаңа әдiснамасы - XHTML-да (кеңейтiлген HTML) дескрипторларды төменгi регистрде жазу қалыптасқан.
Дескрипторларды жазудағы тағы бiр маңызды мәселе бос орындар (пробел) қалдыру. HTML кодтарының кейбiр тұстарына бос орын қалдыру мiндеттi болса, кейде артық қалдырылған бос орын броузердi қатты шатастыратыны сонша, ол ешқандай да информация бере алмай қалады.
Жоғарыда ескертiп кеткенiмiздей атрибуттар дескрипторлардың әрекетiн анықтайды. Көп жағдайларда дескрипторлар атрибутсыз жұмыс жасайды. Алайда кейде мiндеттi түрде атрибуты болуы тиiс дескрипторлар кездеседi. Атрибуттар дескриптордың атауынан кейiн бiр бос орын тасталып, мән меншiктелiп жазылуы керек. Дескрипторда бiрнеше атрибут болса, олар бос орын арқылы ажыратылады. Мысалы,
<BODY bgcolor=# text=#>
мұндағы bgcolor - фон түсi, text - мәтiн түсi.
HTML-де дескрипторға атрибуттар тiркелiп, атрибуттарға мәндер меншiктелiп жазылған сөйлем жол деп аталады.
Атрибуттарға мiндеттi түрде мәндер меншiктелуi тиiс. Бұлай болмаған жағдайда HTML дескрипторды қабылдамайды. Матрибуттарға меншiктелетiн мәндер түрлiше болуы мүмкiн: сандық, мәтiндiк, пайыздық, т. с. с. Мысалы, <DIV> - бөлiм дескрипторының align атрибутына left (сол жақ шетi), right (оң жақ шетi), center (ортасы), justify (енi бойынша) мәндердiң бiрiн меншiктеу жолы:
<DIV align= “right”>
DIV мiндеттi түрде жабылуы тиiс дескриптор болғандықтан оны </DIV> арқылы жабу керек.
Сол сияқты <FONT> (шрифт) дескрипторының size (өлшем атрибуты 1-ден 7-ге дейiн мәндер қабылдайды, мұндағы 1 ең кiшi шрифт өлшемi, ал 7 ең үлкен шрифт өлшемi) атрибутына мән меншiктеу жолы:
<FONT size= “5”>
Бұл кезде броузердегi мәтiннiң шрифт өлшемi <FONT> дескрипторы жабылғанша 5 өлшемiн қабылдап тұрады - </FONT>.
Сандық мәндердiң келесi бiр типi оналытылық код түрiнде берiледi. Бұл HTML-де пайдалануға мүмкiн түстердiң оналтылық санау жүйесiнде алфавиттiк-цифрлық коды. Мұндай мысал жоғарыда келтiрiлген болатын. Мысалдағы, - ақ түстi фон, ал - қара мәтiн түсiн бередi. Оналтылық мәндердiң алдына # символы қойылады.
HTML-де сiлтеме дескрипторы - <А> арқылы Web-адрестi шығаруға болады:
<A href= “http://www. yahoo. com/”> </A>
Осы сияқты каталогты және кескiн файлдары дескрипторын қолдануға болады:
<IMG src= “suretter/aspan. gif/”>
Өздерiңiз байқағандай барлық аттрибуттардың мәндерiнiң алдына = (теңдiк белгiсi) таңбасы қойылады және оналтылық мәндерден басқа типтегi мәндер тырнақшаға (“ ”) алынып жазылады. Бұл HTML-да жол жазудың жалпы ережелерiнiң бiрi.
Арнайы символдардың көмегiмен HTML бетке HTML кодын шығаруға болады. Ол үшiн “кiшi” және “үлкен” символдарының орнына & символын пайдалану керек, мысалы,
< IMG src= “aspan. gif” >
Арнайы символдар мен дескриптордың қолданылу айырмашылығы 1 және 2-суреттерде келтiрiлген. [4] .

1 сурет - “Кiшi” және “үлкен” символдары арқылы берiлген дескриптор графикалық кескiндi шығарады

2 сурет - Арнайы символдар көмегiмен HTML кодты HTML бетке шығаруға болады
1. 2 НTML құжаттармен жұмыс істеу негіздері
1. HTML қабықшасы. HTML қабықша - беттiң тақырыбы (HEAD) және негiзгi дескрипторлардан тұратын денесi (BODY) орналасқан қарапайым дескриптор. Тақырыбы және денесi бар HTML дескриптордың жазылу үлгiсi:
<HTML>
<HEAD>
<TITLE>xc </TITLE>
</HEAD>
<BODY> </BODY>
</HTML>
мұндағы, <TITLE> </TITLE> жолы құжат тақырыбын бередi. Құжат тақырыбы келесi мәлiметтердi қамтиды:
Беттiң аталуы. <TITLE> және </TITLE> дескриторлары беттiң аталуын анықтайды. Ол HTML құжаттың денесiнiң құрамына кiрмейдi.
Стиль. HTML құжатты басқарудың элементтерi мен стилдерiн тақырыпқа енгiзу қажет болған жағдайда қолданылады.
Метаинформация. МЕТА дескрипторы құжат авторы, кiлттiк сөздер, арнайы әрекеттер қажет болған жағдайда қолданылады.
Кез келген құжатты құрғанда оның басқару элементтерi мен стильдерi, авторы, кiлттiк сөздер жайлы мәлiметтер онша қажет бола бермейтiндiктен аталған дескрипторлардың барлығы бiрдей жиi қолданыста емес. Дегенмен әрбiр құжаттың атауы болуы тиiс, сондықтан <TITLE> дескрипторы жиi қолданылады. [7] .
2. Құжат денесiнiң құрылымы. HTML құжаттың денесi орналасатын негiзгi бөлiгi <BODY> және </BODY> дескрипторлары арқылы iске асырылады. Құжат денесiне енгiзiлетiн информация келесiдей болуы мүмкiн:
Мәтiн. Құжат құрамында кездесетiн мәтiндер. Олар оқылуы жеңiл әрi түсiнiктi болу үшiн форматталуы да мүмкiн.
Графикалық кескiн. Құжатта жылжуға немесе информацияны көрнекi түрде беру үшiн енгiзiлетiн графикалық информация.
Сiлтеме. Web түйiннiң iшiнде оңай жылжуға және желiнiң басқа да тұстарына жылдам өтуге арналған сiлтемелер.
Мультимедиа және арнайы программалар. Видеороликтер, Java аплеттерiмен, Flash, Shockwave программаларымен жұмысты басқаратын дескрипторлар құжат денесiнде орналасуы тиiс.
3. Түсiнiктемелер. Құжатта қолданылып жатқан дескрипторлар мен әрекеттерге берiлетiн түсiнiктеменi құжат денесiнiң кез келген тұсына енгiзуге болады. Түсiнiктеме үлкен HTML-беттер құрғанда өте тиiмдi. Түсiнiктеме <!---> дескрипторы арқылы жазылады.
4. Форматтау элементтерi. Мәтiндi форматтау - HTML тiлiнiң ең қарапайым және ең қуатты құралы. Себебi Web-бет форматталған мәтiннен тұрғанда ғана түсiнiктi әрi әсем болып көрiнедi. Мәтiндi форматтауда келесi дескрипторлар қолданылады:
- <H1>. . <H1>-<H6>. . <H1>. Дескрипторлар диапазоны тақырыптар мен тақырып мазмұнына қолданылады;
- <BR>. Каретканы қайтару дескрипторы;
- <P>. . </P>. Абзацты ашу/жабу дескрипторлары;
- <B>. . </B>. Мәтiндi жартылай қалың ету;
- <I>. . </I>. Мәтiндi көлбеу ету;
- <U>. . </U>. Мәтiн астын сызу.
Осы аталған дескрипторларды пайдаланып алғашқы HTML құжатты жазайық. [10] .
1-мысал.
- Блокнот қосымшасын iске қосыңыз;
- Құжат мәтiнiн енгiзiңiз:
<HTML>
<HEAD>
<TITLE> Негiзгi HTML-бет </TITLE>
</HEAD>
<BODY>
<H1> Мәтiндi форматтау </H1>
<BR>
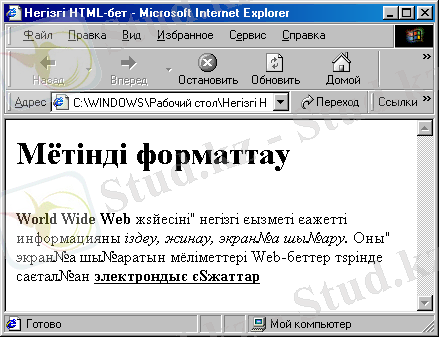
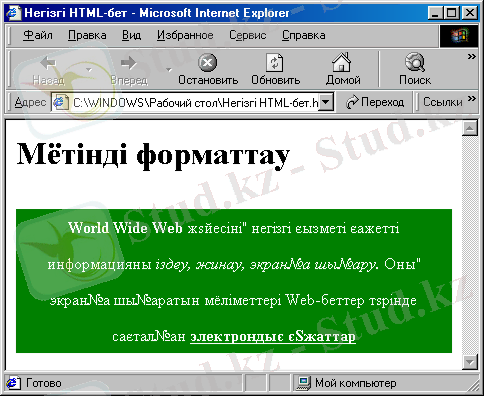
<P> <B> World Wide Web </B> жүйесiнiң негiзгi қызметi қажеттi информацияны <I>iздеу, жинау, экранға шығару. </I>Оның экранға шығаратын мәлiметтерi Web-беттер түрiнде сақталған <B><U>электрондық құжаттар <B></U> </P>
</BODY>
</HTML>
- Құжатты жұмыс үстелiне “Негiзгi HTML-бет. html” атауымен сақтаңыз. Мұндағы құжат атауынан кейiнгi . html кеңейтпесi құрылған құжаттың HTML-құжат екенiн бiлдiредi.
- Файлды сақтап болған соң, жұмыс үстелiндегi “Негiзгi HTML-бет” файлына тышқанның сол жақ түймесiн екi рет шертiңiз. 3-суреттегi HTML-бет көрiнедi.

3 сурет - Негiзгi HTML-бет
Е с к е р т у. 3-суреттегi мәтiндегi қазақ әрiптерi дұрыс көрiнбейдi. Себебi Интернет желiсiнде тек стандартты шрифттер қолданылады. Бұл мәселенiң шешуi осы бөлімнің 6-тақырыбында қарастырылған. [14] .
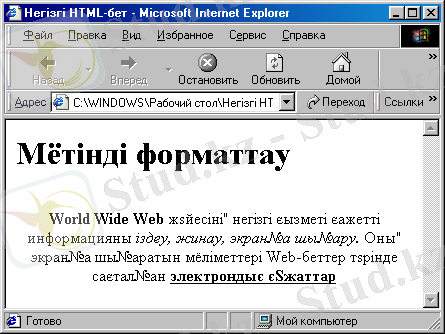
5. Абзацтармен жұмыс. Абзац мәтiнiнiң бетте орналасуы дескрипторлардың align атрибутына меншiктелетiн мәндерге байланысты болады. Align атрибуты төрт түрлi мәннiң бiрiне ие болуы мүмкiн: left (сол жақ шетi бойынша), right (оң жақ шетi бойынша), center (бет ортасына), justify (мәтiн енi бойынша) . Мысалы, жоғарыда келтiрiлген “Негiзгi HTML-бет” құжатындағы мәтiндi беттiң ортасына орналастыру үшiн HTML кодтың абзац дескрипторының align атрибутына center мәнiн меншiктеу керек:
<P align=“center”> <B> World Wide Web </B> жүйесiнiң негiзгi қызметi қажеттi информацияны <I>iздеу, жинау, экранға шығару. </I>Оның экранға шығаратын мәлiметтерi Web-беттер түрiнде сақталған <B> <U> электрондық құжаттар <B> </U> </P>

4 сурет - Бет ортасына орналасқан мәтiн
Абзацтармен жұмыс iстеудiң тағы бiр ерекшелiгi мәтiн жолдарының интервалын беруге болады. Мәтiн жолдарының арасындағы интервалдар style атрибуты арқылы анықталады. Жазылу үлгiсi: <P style= “line-height:27pt”>, мұндағы pt - интервал өлшем бiрлiгi - пункт. Мысалы, 4-суреттегi мәтiндi 27 пункт интервалмен шығару төмендегiше болады:[13] .
<P align=“center” style= “line-height:27pt”> <B> World Wide Web </B> жүйесiнiң негiзгi қызметi қажеттi информацияны <I>iздеу, жинау, экранға шығару. </I>Оның экранға шығаратын мәлiметтерi Web-беттер түрiнде сақталған <B> <U> электрондық құжаттар <B> </U> </P>
Мәтiн фонының түсi де style атрибуты арқылы берiледi. Мысалы, <P style= “color:#; background:#008000”, мұндағы color - мәтiн шрифтiнiң түсi (ақ), ал background - фон түсi (жасыл) .
<P align="center" style="line-height:27pt; color:#;
background:#008000">
<B> World Wide Web </B> жүйесiнiң негiзгi қызметi қажеттi информацияны <I> iздеу, жинау, экранға шығару. </I> Оның экранға шығаратын мәлiметтерi Web-беттер түрiнде сақталған [11] .
<B> <U> электрондық құжаттар </B> </U>
</P>

5 сурет - Жасыл фонда шығарылған мәтiн
6. Шрифттермен жұмыс. Web-беттiң дизайн тиiмдiлiгi оның қаншалықты деңгейде дайындалғанын анықтайды. Дизайн тиiмдiлiгi деген не? Бұл Web-беттiң сыртқы түрiнiң түсiнiктi әрi әдемi безендiрiлуi. Шрифттермен жұмыс iстей бiлу осы дизайн тиiмдiлiгiне қол жеткiзудiң негiзгi шарттарының бiрi. Сондықтан әрбiр web-бет құрушы шрифттермен жұмыс iстеу тәсiлдерiн толық меңгеруi тиiс.
Қазiргi кезде шрифттер өте көп болғандықтан оларды, белгiлi бiр топтастырып алған жөн. Негiзiнен мұндай үш түрлi топ бар:
- Категория - шрифттердiң негiзгi класы. Оны шрифттiң “ұлты” деп те атайды.
- Гарнитура - белгiлi бiр қасиеттерiне байланысты топтастырылған шрифттер класы. Мұны шрифттiң “фамилиясы” деп түсiнуге болады.
- Кескiн - әрбiр шрифттiң қайталанбайтын өзiндiк ерекшелiгi. [9] .
1 кесте - Негiзгi шрифт категориялары, гарнитуралары
Serif
Sans-Serif
Monospaced
Script
Decorative
Times, Century Schoolbook, Garamond
Hevletica, Arial, Verdana
Courier, Courier New
Nuptical Script, Boulevard, Signature
Whimsy, Arriba!, Bergel
2 кесте - Гарнитуралар және кескiндер
Times
Arial
Courier
Whimsy
Roman (тiк), Italic (көлбеу)
Regular (кәдiмгi), Bold Italic (жартылай қалың көлбеу)
Regular, Oblique (қиғаш)
Regular, Bold (жартылай қалың)
HTML-да шрифттермен жұмыс iстеу <FONT> элементiмен жұмыс iстеуге негiзделген. FONT дескрипторының негiзгi үш атрибуты бар:
- size (кегль) - мәтiн таңбаларының биiктiгi;
- color (түс) - шрифт түсi. Шрифт түсi көп жағдайда оналтылық кодта берiледi.
- face (гарнитура) - қажеттi шрифт атауын таңдауға мүмкiндiк бередi.
1-мысалдағы мәтiнге <FONT> дескрипторын пайдалану:
<BODY>
<!-Мәтiн шрифтiнiң атауы Times Kaz, өлшемi 2, түсi - көк -->
<FONT face="Times Kaz" size="3" color="#FF">
<H1> Мәтiндi форматтау </H1> <BR>
<P align=“center”> <B> <FONT size="4" color="#FF">
<!-Мәтiн шрифтiнiң өлшемi 4, түсi - қызыл -->
World Wide Web </FONT>
</B> жүйесiнiң негiзгi қызметi қажеттi информацияны <I>iздеу, жинау, экранға шығару. </I>Онығ экранға шығаратын мәлiметтерi Web-беттер түрiнде сақталған <B><U> электрондық құжаттар </B> </U> </P>
</FONT>
</BODY>
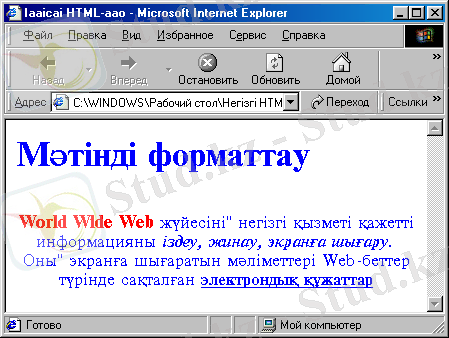
Ескерту. Times Kaz шрифтi арқылы терiлген мәтiннiң қазақша әрiптерi көрiнуi үшiн HTML құжат iске қосылғаннан соң броузер терезесiнен Вид-Вид кодировки-Определенный пользователем командасын беру керек (6-сурет) .

6 сурет - Шрифтi, өлшемi, түсi берiлген HTML құжат
7. Кестелермен жұмыс. Кестелердiң HTML құжаттарға енгiзiлуi кестелiк берiлгендердi экранға шығару мақсатында пайда болды. Кесте пайдаланушыға көптеген жеңiлдiктер бередi. Онда мәтiндiк берiлгендермен қатар графикалық берiлгендердi де орналастыруға болады. Кестемен жұмыс iстеу дескрипторлары:[13] .
- <TABLE>. . </TABLE> - кестенiң басы мен аяғын бiлдiретiн негiзгi дескриптор. Бұл дескриптор көптеген атрибуттарға ие:
3 кесте - <TABLE> дескрипторының негiзгi атрибуттары
align=“x”
border=“x”
cellspacing=“x”
cellpadding=“x”
width= “x%” не width= “x”
Ұяшық iшiндегiсiн орналастыруға арналған: мүмкiн болатын мәндерi: left (сол жақ шетiне), right (оң жақ шетiне), middle (ортасына) ;
кесте қабырғаларының жуандығын анықтайды;
кестенiң көршi ұяшықтарының арасындағы ара қашықтықты анықтайды
кестенiң ұяшығының қабырғасы мен ондағы информация арасындағы ара қашықтықты анықтайды
кесте енiнiң өлшемiн анықтайды.
- <TR>. . </TR> - кесте қатарын ашатын және жабатын дескрипторлар. Кесте қатарымен жұмыс iстейтiн бұл дескриптордың екi атрибыту бар: align - ұяшықтағы мәлiметтiң көлденеңiнен орналасуы; valign - ұяшықтағы мәлiметтiң тiгiнен орналасуы. Бұл атрибуттарды <TABLE>, <TD> дескрипторларына қолдануға да болады;
- <TD>. . </TD> - кестенiң жеке ұяшығын құратын дескриптор.
Дескрипторларды пайдаланып қарапайым кесте құрып көрейiк:
- Блокнот қосымшасын iске қосыңыз;
- HTML құжаттың кодын енгiзiңiз:
<HTML> <HEAD> <TITLE> Кесте 1 </TITLE>
<BODY>
<TABLE border=“1” width= “485” cellpadding=”20”
cellspacing="10">
<TR valign=“top”>
<TD> Кестенiн 1-уяшыгы </TD> </TR>
<TR valign=“bottom”>
<TD> Кестенiн 2-уяшыгы </TD> </TR>
<TR align=“middle”>
<TD> Кестенiн 3-уяшыгы </TD> </TR>
<TR align=“right”>
<TD> Кестенiн 4-уяшыгы </TD> </TR>
</TABLE> </BODY> </HTML>
- Файлды “Кесте1. html” атауымен жұмыс үстелiне сақтаңыз.
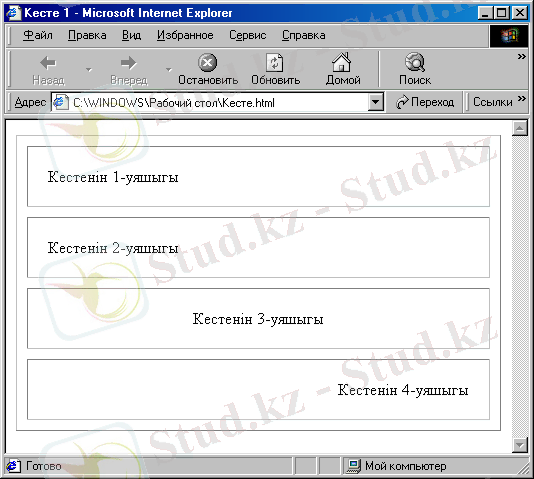
- Жұмыс үстелiндегi “Кесте1” файлын iске қосыңыз. 7-суреттегi HTML құжат көрiнедi. [12] .

7 сурет - Ұяшықтарының iшiндегi мәлiметтерi түрлiше орналасқан кесте
Кей жағдайларда кесте ұяшықтарының параметрлерi бiр-бiрiмен сәйкес келе бермейдi, яғни ұяшықтардың енi, биiктiктерi, iшiндегi информацияның орналасуы т. с. с. түрлiше болуы мүмкiн. Бұл жағдайда ұяшық атрибуттары қолданылады (4-кесте) . [11] .
4 кесте - <TABLE> дескрипторының негiзгi атрибуттары
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz