HTML тілі элементтері мен веб-сайт құру әдістері


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 11 бет
Таңдаулыға:
- HTML тілі элементтері. Веб-сайт құру жолдары.
Web-беттің негізгі қызметі - қажетті ақпаратты іздеу, жинастыру және оны экранға шығаруды ұйымдастыру. Web-беттер түрінде дайындалып сақталған электрондық құжаттарға - мәліметтер, графиктер, фотосуреттер жатады. Электрондық құжаттың қарапайым құжаттан айырмашылығы - оның жазылу форматында. Интернетте электрондық құжат құру үшін HTML арнайы тілі пайдаланылады және олар HTML форматында сақталады.
HTML (HyperText Markup Language-гипермәтіндік белгілеу тілі) - қатаң ережелері бар компьютерлік тіл. HTML тілінде құжаттың авторы өз мәтінін тегтер деп аталатын символдар көмегімен арнайы файлға - Web-бетке айналдырады. Web-беттің мазмұны әртүрлі болуы мүмкін, бірақ барлығы да арнаулы HTML тілінде жазылғандықтан бұл құжаттардың кеңейтілмесі . htm немесе . html болып келеді.
HTML тіліндегі құжат - құжаттың негізгі мәтінінен және тегтерден тұрады. Бұл файлды құру үшін қарапайым мәтіндік редактор Блокнотты қолдансақ та болады.
Барлық тегтер «кіші» (<) символынан басталады да «үлкен» (>) символымен аяқталады . Бұл символдар жұбын бұрыштық жақшалар деп те атайды. Ашылған бұрыштық символдан кейін тегті анықтайтын өзекті сөздер орналасады. HTML тілінің тегтері құжаттың арнаулы бөлігіне ғана, мысалы, абзацқа ғана әсер етеді. Сондықтан да ашылатын және жабылатын - жұп тегтер қолданылады. Ашылатын тег құжаттың бөлігіне қандай да бір әсер береді , ал жабылатын тег осы әсерді доғарады . Жабылатын тегтер - «/» - символымен басталады.
HTML құжатының құрылымы :
1) барлық құжат <HTML> тегімен басталады да, </HTML> сәйкес тегімен аяқталады. Бұл тегтер жұбы - броузерге HTML құжаты екендігін хабарлайды;
2) HTML құжаты тақырыптар бөлімінен және құжаттың денесінен тұрады. Тақырыптар бөлімі <HEAD> және </HEAD> - тегтерінен тұрады, мұнда құжат туралы мәлімет көрстеіледі;
3 ) <TITLE> және </TITLE> тегтері тақырыптар бөлімінің ішінде орналасады және мұнда құжаттың арнайы тақырыбы орналасады;
4) Негізгі мәтін құжаттың денесінде көрсетіледі және ол <BODY> , </BODY> тегтерінің аралығында орналасады.
Осы төрт тег - HTML құжатының негізгі құрылымын білдіреді және бұл тегтер HTML тіліндегі барлық құжатта міндетті түрде көрсетіледі.
Мысалы:
1) Блокнот программасын жүктеңіз;
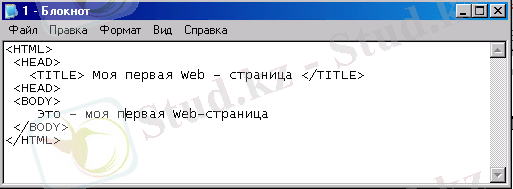
2) Шыққан сұхбаттық терезеде мына қатарларды теріңіз (1-сурет) :
<HTML>
<HEAD>
<TITLE> Моя первая Web - страница </TITLE>
<HEAD>
<BODY>
Это - моя первая Web-страница
</BODY>
</HTML>

1-сурет. Блокнот программасының терезесі.
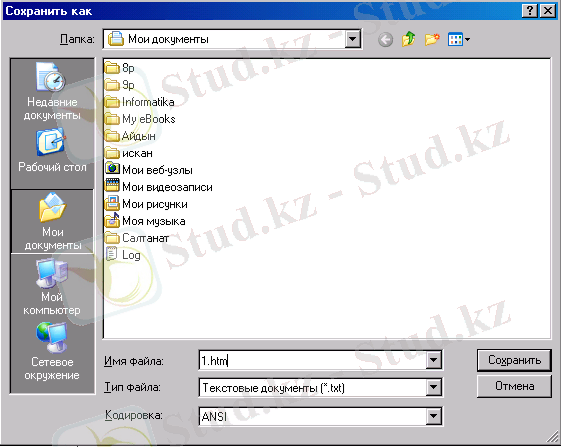
3) құрылған құжатты сақтаңыз (файл аты көрсетілетін қатарда 1. htm деп жазамыз) (2-сурет) ;

2-сурет. Құжатты сақтау терезесі.
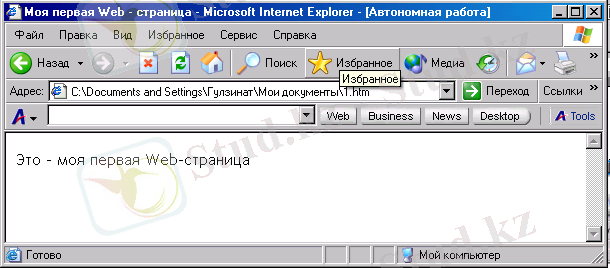
4) сақталған файлды Internet Explorer броузерінің көмегімен ашатын болсақ 3-суреттегідей сұхбаттық терезе ашылады.

3-сурет. Internet Explorer броузерінің көмегімен ашылған Web-құжат .
5) HTML тілінде құжаттың ішкі тақырыбын алты түрлі тәсілмен беруге болады және олар <H1>, </H1>, <H6>, </H6> тегтерінің көмегімен жазылады;
6 ) <P>, </P> тегтері абзацтың басы және соңы екендігін білдіреді;
7 ) <HR> - тегі көлденең сызық сызады және ол парсыз тег болып табылады;
8) <BR /> - қатардың аяқталуы. Келесі қатар жаңа азат жолдан басталады;
9) <I>, </I> - мәтін курсивпен жазылады;
10) <STRONG>, </STRONG> немесе <B>, </B> - жартылай қалыңдатыла жазылған шрифт;
11) <SUB>, </SUB> - төменгі индекс;
12) <SUP>, </SUP> - жоғарғы индекс;
13) егер абзацсыз жаңа қатарға өту қажет болса <BR> тегі қолданылады;
14) <A HREF= “ . . . ”>, </A> тегтері гиперсілтеме орнату үшін қажет. Гиперсілтеме орнату барысында сілтеме жасалатын URL адрес көрсетіледі. Егер сілтеме көрсетілген құжат басқа Web-бетте болса, атрибуттағы тырнақша ішінде міндетті түрде құжаттың URL адресі толық көрсетілуі керек. Мұндай сілтеме сыртқы сілтеме деп аталады.
Егер сілтеме осы құжаттың басқа бетінде болса, бұл кезде сілтеме ішкі сілтеме құрылады;
15) Гипермәтіндік сілтемелер бет ішінде арнаулы орынды да көрсетеді. Ол үшін алдын-ала якорь енгізу керек. Бұл кезде <A NAME= « . . . » ID= “…”>, </A> тегтері қолданылады. Берілген якорға сілтеме жасау үшін URL адрестің соңында якордың атын құжат атынан «#» символы арқылы ажырата отырып көрсету керек.
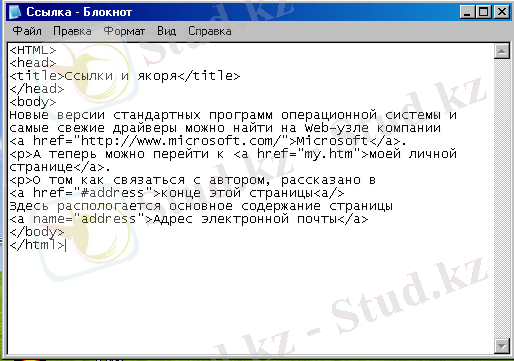
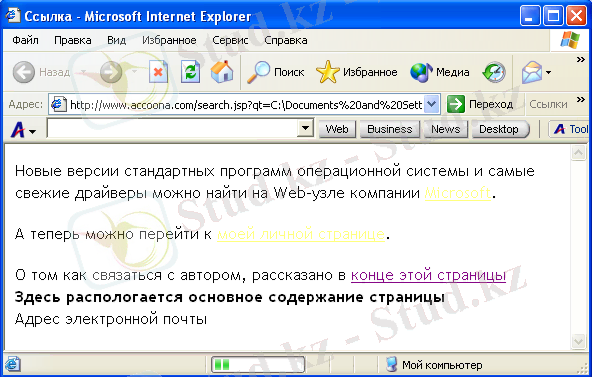
Мысалы: Блокнот терезесінде сілтемелерді қолданып мына қатарларды терейік (4-сурет) :

4-сурет. Сілтемені қолдану терезесі.
Ал осы терезені электрондық құжат ретінде ашайық (5-сурет) :

5-сурет. Internet Explorer броузерінің көмегімен файлды ашу.
16 ) <DL>, </DL> - көпсатылы тізім құратын дескриптор;
17) <LI>, </LI> - тізім элементі. Бұл дескриптор <ol> және <ul> дескрипторларының аралығында жүреді;
18) <dt>, </dt> - бірінші деңгейлік тізім элементі және бұл <dl> дескрипторының аралығында жүреді;
19) <dd>, </dd> - екінші деңгейлік тізім элементі және бұл <dl> дескрипторының аралығында жүреді;
20) <ol>, </ol> - нөмірленген (ретке келтірілген) тізім;
21) <ul>, </ul> - маркіленген тізім:
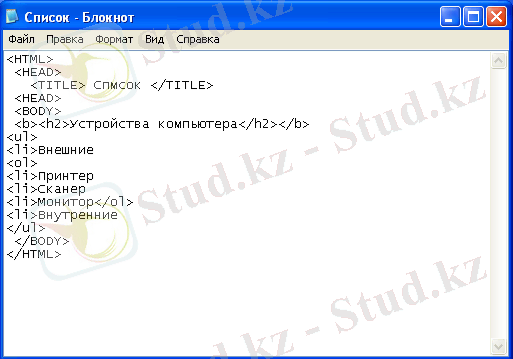
Мысалы:

6-сурет. Тізім құру қатары.

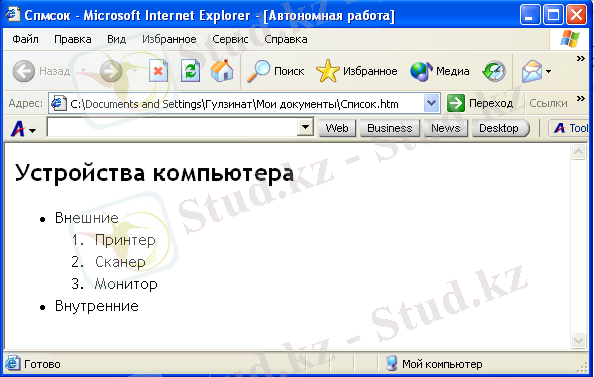
7-сурет. Тізім құрылған файлды Internet Explorer
броузерінің көмегімен ашу.
22) HTML де кесте құру <table>, </table> - дескрипторларының көмегімен орындалады. Кесте ішіндегі мәлімет арнаулы тегтер көмегімен белгіленеді (тақырыбы, қатар және ұяшықтар саны) . Осы тегтер арасында бір рет қана <CAPTION>, </CAPTION> - кестенің тақырыбын білдіретін тегтер кездесуі мүмкін;
23 ) <td>, </td> - қатардағы ұяшық мәндерін анықтайтын дескриптор;
24 ) <th>, </th> - кестедегі баған мен қатар тақырыптарын анықтайтын дескриптор;
25 ) <tr>, </tr> - кестенің қатар санын анықтайтын дескриптор ( <td> -бірнеше ұяшықты) , (<th> -кестенің тақырыбын білдіреді) .
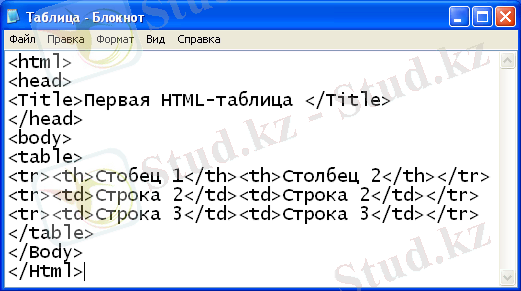
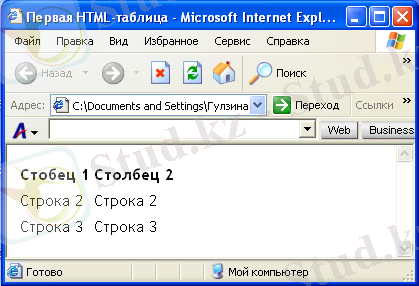
Мысалы: Үш қатар және екі бағаннан тұратын HTML кестесін тұрғызу кодын қарастырайық (8-сурет) :


8-сурет. Үш қатар және екі бағаннан тұратын HTML кестесі.
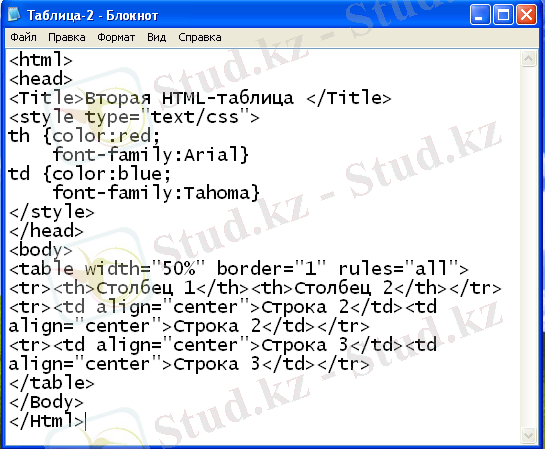
26) HTML-кестесінің стилін өзгертетін атрибуттар тізімі:
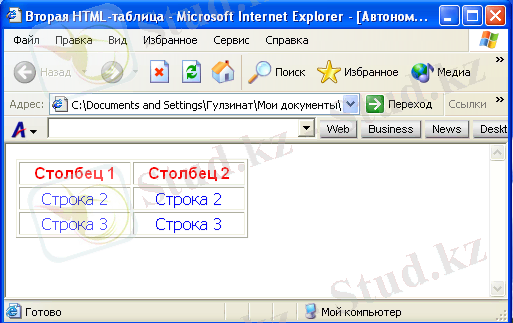
Осы атрибуттарды қолдана отырып 8-суреттегі кестені өзгертетін болсақ төмендегі 9-суреттегідей өзгерістер орындалады::


9-сурет. Атрибуттары өзгертілген кесте.
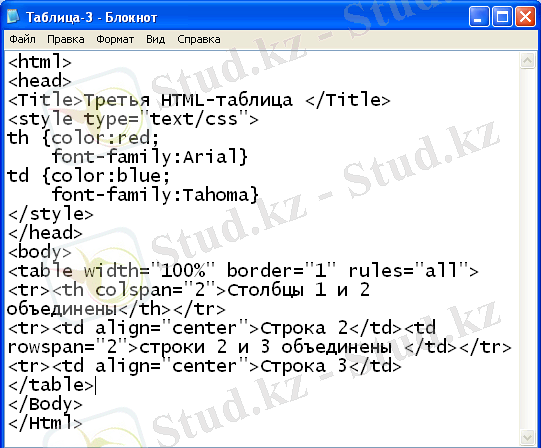
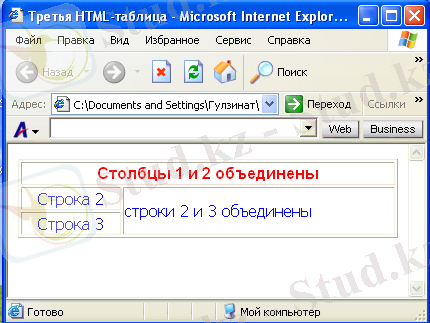
Егер кесте құру барысында қатарларды немесе бағаналарды біріктіретін болсақ, онда rowspan және colspan атрибуттарын қолданамыз. Осы екі атрибутты қолдана отырып 10-суреттегідей кесте алуымызға болады:


10-сурет. Rowspan және Colspan атрибуттарын
қолданғаннан кейінгі күрделі кесте.
Қорытынды
HTML тілін қолдана отырып төмендегі іс-әрекеттерді орындауға болады:
1) тақырып көрінісін әр түрлі деңгейлерде көрсету және экранда тақырыптарды өз қалауымызша орналастыруға;
2) мәтінді абзацтарға бөлуге;
3) мәтінде басқа Web-құжатқа немесе осы құжаттың басқа бөлімдеріне гиперсілтеме құруға;
4) мәтінге суреттер, алтернативті суреттер кірістіруге;
5) шрифтің түрін, түсін және гарнитурасын өзгертуге;
6) берілген мәтінде қажетті белгілеулер орнатуға;
7) әр түрлі деңгейдегі тізімдер құруға;
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz