Лабораториялық жұмыс №5: HTML құжаттарында гиперсілтемелерді ұйымдастыру және суреттерді орналастыру


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 10 бет
Таңдаулыға:
№5 ЛАБОРАТОРИЯЛЫҚ ЖҰМЫС
ГИПЕРСІЛТЕМЕЛЕРДІ ҰЙЫМДАСТЫРУ ЖӘНЕ ҚҰЖАТТА СУРЕТТЕРДІ ОРНАЛАСТАРУ
- Қаріптерді форматтау
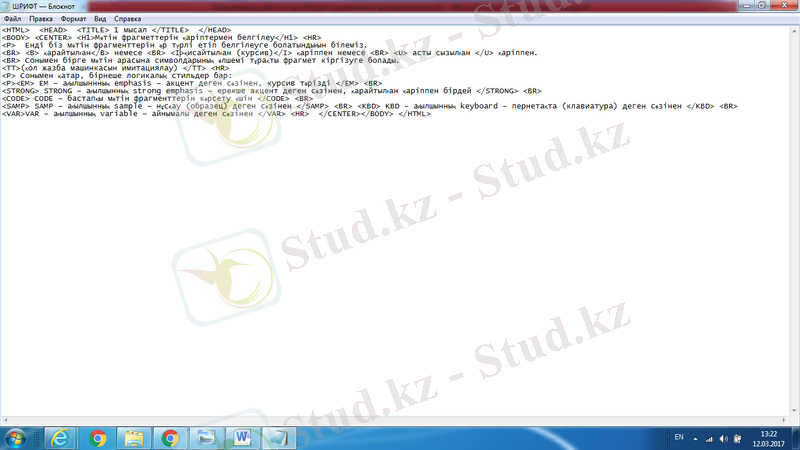
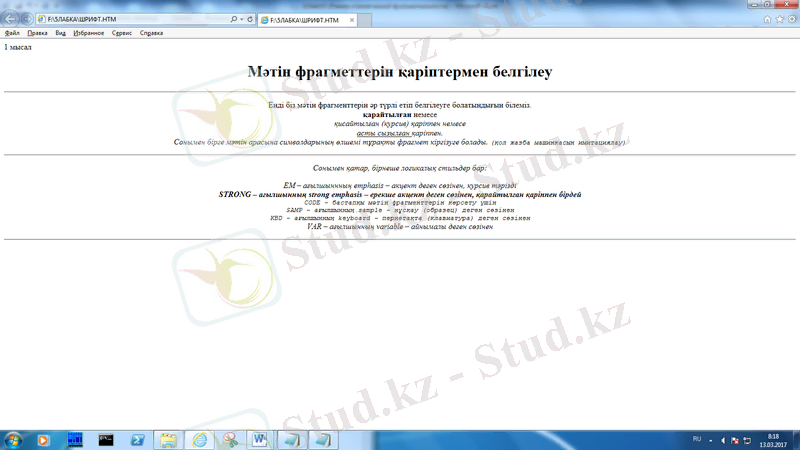
HTML-да қаріптерді форматтаудың екі жолы бар. Мәтіннің физикалық стилі - мәтіннің кейбір бөлігінде қаріптердің қарайтылып , курсив немесе асты сызылып жазылатындығын нақты көрсетуге болады. Логикалық стиль - мәтіннің экранда ерекше болып көрінетін кез-келген бөлігін белгілеу керек, ал оны ерекшелеу түрін браузер өзі анықтайды. Мысал:
- Физикалық стиль
Физикалық стиль деп қаріптің сызылымы жайлы браузерге берілетін нақты нұсқауларды айтады.
Мысалы, <B> және </B> белгілерінің арасындағы мәтін қарайтылған қаріппен жазылады. <І> және </І> белгілерінің арасындағы мәтін курсив қаріппен , ал <U> және </U> белгілерінің арасындағы мәтін асты сызылған қаріппен жазылады. <TT> және </TT> белгілерінің қызметі ерекше. Бұл белгілердің арасындағы мәтін жазба машинкасымен жазылған тәрізді болып көрінеді, демек, символдарының тұрақты өлшемі бар.
- Логикалық стильдер
Логикалық стильдерді пайдаланғанда, құжаттың экранда қандай түрде көрінетіндігін алдын ала білу мүмкін емес. Логикалық стильдің белгілерін әр баузер әр түрі қабылдайды. Кейбір браузерлер белгілерді мүлдем қабылдамайды, сондықтан логикалық белгілер арасындағы мәтін экранда жай түрде шығады. Көп тараған логикалық стиль белгілері:
Физикалық және логикалық стильдер жайлы үйренгенімізді пайдаланып 1 мысалды орындайық. 1. мысал:


- Құжат тұлғасы
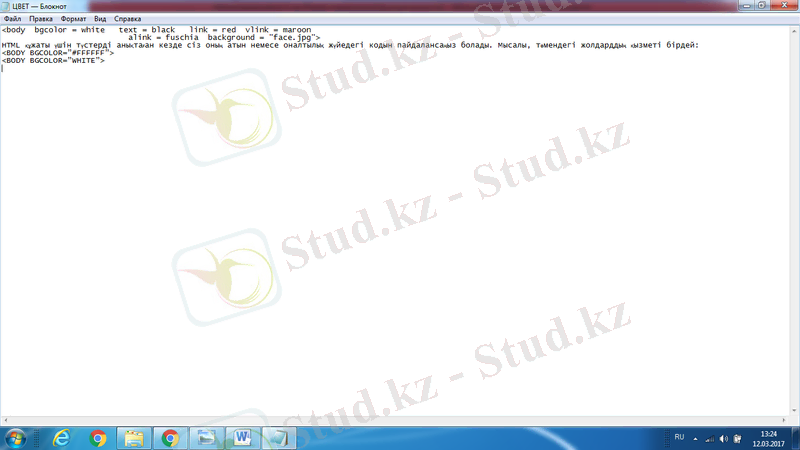
<BODY> және </BODY> тегтерінің арасында құжаттың негізгі мазмұны орналасады. Құжат тұлғасының атрибуттар арқылы берілген өлшемдері болуы мүмкін. <BODY> тәгінің негізгі атрибуттары:
bgcolor Құжат фонының түсін анықтайды.
text Мәтін түсін анықтайды.
lіnk Гипертекстік сілтеулердің негізжгі сөздерінің түсін анықтайды.
vlіnk Пайдлаланылған гипертекстік сілтеулердің түсін анықтайды.
alіnk Гипертекстік сілтеуге басқан кездегі түсін анықтайды.
background Фон қызметін атқаратын суретті анықтайды, демек обой суреті.


- Гиперсілтеме жасауды ұйымдастыру
HTML-да мәтіннің бір фрагментінен екіншісіне ауысу үшін
<A HREF="[ауысу адресі] "> мәтіннің белгіленген фрагменті </A >
тәгінің көмегімен орындалады. [ауысу адресі] параметрінің орнына аргументтердің бірнеше түрін қолдануға болады. Ең қарапайымы - ауысатын HTML-құжаттың атын беру. Мысалы:
<A HREF="pr2. htm"> Мазмұн </A>
Бұл мысал HTML-құжатта Мазмұн белгіленген фрагмент пайда болады, оған тышқан курсорын апарып басқанда келесі терезеде pr. htm. құжаты ашылады.
Назар аударыңыз: егер адресте каталог (бума) көрсетілмесе, онда ауысу ағымдағы каталог ішінде орындалады. Ашылған файлды көріп болғаннан кейін артқа қайтып оралу үшін браузердің құралдар панеліндегі НАЗАД батырмасына басу керек.
Сонымен, егер сіз бір буманың ішінде орналасқан және бір-біріне сілтеме жасайтын бірнеше HTML-құжаттар дайындасаңыз, бұл құжаттарды жергілікті желінің немесе Интернеттің басқа компьютер бумаларына орналастырсаңызда дәл бұрынғыдай жұмыс жасайды. Енді сіз Интернетке қосылмай-ақ көптеген құжаттар коллекциясын дайындауға мүмкіндігіңіз бар. Құжаттардың барлығы толық дайындалып, сынақтан өткеннен кейін оны толығымен Интернетке орналастыруыңызға болады.
Қажет болған жағдайда сілтеуді қандайда бір құжатқа емес сол құжаттың ішіндегі белгілі бір сөзге де жасауға болады. Ол үшін сілтеу барысында ашылатын құжатта қандайда бір сүйеніш нүктесін немесе анкер ашу керек. Мысал арқылы талдайық.
Байланыстар жайлы білетініміздің барлығын 2 мысал көмегімен талдайық.


4. HTML-құжатқа суреттер қосу
HTML-құжат ішіне сурет енгізу оңай. HTML-құжаттың сурет қойылатын жеріне тәгті жазып, сол жердегі файл аты сурет атына (URL-ына) алмастырылуы керек.
<ІMG SRC=”файл аты”> нақты файл үшін <ІMG SRC=”dog1, gif”>
Бұл жердегі SRC міндетті түрде жазылатын атрибут. Оның мәні ретінде суретке баратын жол мен файл аты көрсетіледі. Егер файл осы бумада болса, жол көрсетілмейді. Сурет үшін GІF, JPEG немесе PNG форматты файлдар қолданылады.
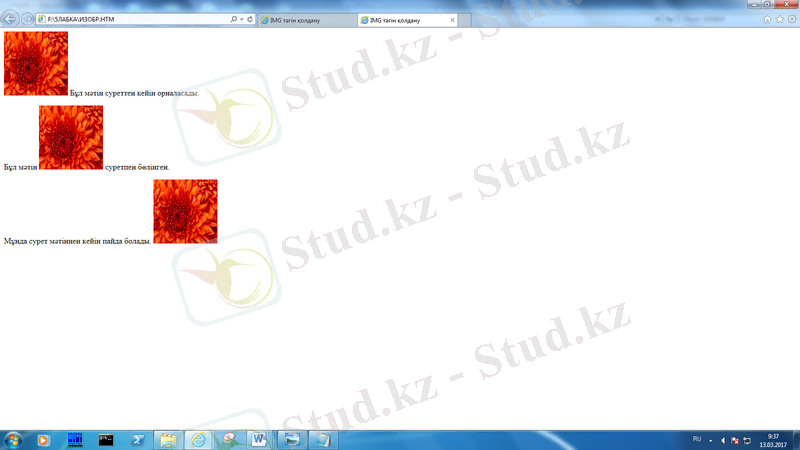
Осының нәтижесінде браузер суретті көрсетілген жерге, оның алдындағы мәтіннің немесе басқа объектінің оң жағына орналастырады.


Суреті маңындағы мәтінді жол шеттері мен суретке байланысты туралау ALІGN атрибутының көмегімен жүзеге асырылады. Келісім бойынша, мәтін суреттің төменгі жағына орналасады. Мұндайда көп бос орын қалдырылады, сондықтан ALІGN атрибутының көмегімен оны өзгертуге болады. Келесі кестеде оның мүмкін мәндері мен тигізетін әсері көрсетілген.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz