Желілік технологиялар мен Интернет: HTML тілінің негіздері және веб-парақтарды құру мен жетілдіру


Жұмыс түрі: Курстық жұмыс
Тегін: Антиплагиат
Көлемі: 31 бет
Таңдаулыға:
Титулдық бет үшін
МАЗМҰНЫ
КІРІСПЕ . . . 3
1 ЖЕЛІЛІК ТЕХНОЛОГИЯЛАР. ИНТЕРНЕТ. HTML ТІЛІНІҢ НЕГІЗДЕРІ ТЕОРИЯЛЫҚ СИПАТТАМАСЫ . . . 5
1. 1 Желілік технологиялар мен интернет түсінігі және ерекшеліктері . . . 5
1. 2 HTML бағдарламалау тілі . . . 8
2 HTML ТІЛІНІҢ НЕГІЗДЕРІ МЕН WEB ПАРАҚТАРДЫ ҚҰРУ ЖОЛДАРЫ МЕН ОНЫ ЖЕТІЛДІРУ . . . 16
2. 1 Web-сайттарды құру . . . 16
2. 2 HTML тілінің көмегімен WEB-парақтарды құру . . . 21
ҚОРЫТЫНДЫ… . . . 29
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР ТІЗІМІ… . . . 30
КІРІСПЕ
Қурстық жұмыстың жалпы сипаттамасы. Бүгінгі күнде интернет әртүрлі білім салалары бойынша жан - жақты жинақталған ақпарат көзі болып табылады.
Интернет деп бүкіл әлемдік компьютерлердің желіде бірігуін айтады. Интернет серверінен алынатын құжаттар гипермәтіндік пішімде дайындалған. Құжаттарды тасымалдаумен шұғылданатын интернеттің қызмет түрін World Wide Web (Web, WWW) деп атайды.
Интернет өзара тікелей қосылған компьютерлердің жиынтығы ғана емес, ол қандайда бір ақпараттық кеңістікті құрайды. Бұл кеңістіктегі жеке құжатты Web - беттер деп атайды. Әдетте бұл әртүрлі обьектілер жиынтығынан тұратын құжат. Оның құрамында мәтіндік, графиктік бейнелер мультимедиялық және басқа енгізілетін обьектілер болады. Қазіргі кезде Web - құжаттардың ішкі мазмұнын HTML тілін немесе бағдарламалау мүмкіндіктерін арнайы пайдаланбай-ақ, жылдам өзгертетін көптеген технологиялар бар.
Демек бұл курстық жұмыста Web - технологияларға жататын НТМL сияқты бағдарлама қарастырылып отыр.
Курстық жұмыстың өзектілігі. Бүгінгі күнде ақпараттық технологиялар өндірісінде ең танымал қызметтердің бірі сайт құру болып есептеледі. Біздің ғасырымызда интернет - кез келген компьютерлер мен бүкіл әлем бойынша ақпарат алмасу мен беру мүмкіндігі бар желілер жүйесі болып табылады. Дүниежүзілік компьютерлік интернет желісінің дамуына World Wide Web жүйесі үлкен әсерін тигізгені барлығымызға мәлім. Өзіміз білетіндей Internet желісі түрлі сайттардан тұрады. Қазіргі таңда сайттарды пайдалана білумен қатар оны жасай білуде өте маңызды. Жаңа инновациялық - технологиялардың дамуын, олардың пайдаланылуын ескерсек, Web сайттарды құруда қарапайымдылық пен әмбебаптық ерекше орын алады.
WWW технологиясы алғашқысынан әр түрлі елдердің ғалымдары арасында ақпаратпен ыңғайлы алмасу үшін жасалған болатын. Арнайы бағдарламаны пайдалана отырып, жер бетінің бір жағындағы ғалымдар екінші жақтағы ғалымдардың дайындаған ақпараттарына қол жеткізе алатын болды. Сонымен бірге, олар қысқаша пікірлерімен алмасуға және құжаттарын дұрыстауға мүмкіндіктері пайда болды, бұл қызмет түрі қазір «электрондық пошта» деп аталады.
Қарым-қатынасу мен қызметтестіктің жаңа түрі өте жағымды болды, сондықтан да тез арада бәріне қол жетімді ресурсқа айналып, Интернет желісінің ең әйгілі мүмкіндігі деп танылды.
Курстық жұмыстың мақсаты Аталмыш бағдарламалардың мүмкіндіктерін жан - жақты қарастырып және қарастырылған мүмкіндіктерді пайдалана отырып тәжірбиелік жұмыстар ұйымдастыру.
Көзделген мақсатқа жету үшін келесі міндеттер қойылды:
- желілік технология мен интернеттің жалпы түсінігін қарастыру;
- HTML тілінің негізгі құрылымына және жалпылама сипаттамасына тоқталу;
- қазіргі кездегі HTML тілінің көмегімен сайттарды құру жолдарына тоқталу, сипаттау болып табылады.
Тақырыптың зерттелу деңгейі. Курстық жұмыстың барысында желілің технологиялардың түсінігі мен ерекшеліктері, түрлері мен пайда болу негіздері қарастырылады, олардың жалпылама сипаты анықталды.
Курстық жұмыстың объектісі желілік технологиялар мен HTML тілі болып табылады.
Курстық жұмыстың пәні - информатика пәні.
Курстық жұмыстың құрылымы. курстық жұмыстың көлемі кіріспеден, екі бөлімнен, қорытынды және пайдаланылған әдебиеттер тізімінен тұрады.
1 ЖЕЛІЛІК ТЕХНОЛОГИЯЛАР. ИНТЕРНЕТ. HTML ТІЛІНІҢ НЕГІЗДЕРІ ТЕОРИЯЛЫҚ СИПАТТАМАСЫ
- Желілік технологиялар мен интернет түсінігі және ерекшеліктері
Ethernet- жергілікті желі құрастыру мақсатында өте кең тараған технология түрі. Ол ІЕЕЕ 802. 3 стандартына негізделіп, мәліметтерді 10Мбит/с жылдамдықпен тасымалдап отырады. Ethernet желісіндегі құрылғылар желі арнасында сигналдың бар екендігін бақылап отырады. Егер арнаны ешбір құрылғы пайдаланбайтын болса, онда Ethernet құрылғысы мәліметтерді жөнелте бастайды. Бұл сегментегі әрбір жұмыс станциясы жергілікті желідегі мәліметтерді талдап, олардың өзіне бағытталғанын айқындап теріп алады. Бұл схема тұтынушылар саны аз болып сегменттегі тасымалданатын мәлімет мөлшері де төмен болғанда, тиімді болып саналады. Тұтынушылар саны ұлғайған кезде бұл желініңжұмысы тиімсіз бола бастайды. Мұндай жағдайды тұтынушыларды шағын топтарға бөліп, сегменттер санын арттыру ең тиімді (оптимальды) тәсіл болып табылады. Соңғы кездерде әрбір үстелдегі компьютерлік жүйеге 10 Мбит/с жылдамдықты арнайы бөлінген арна беру ісі қалыптасып келеді. Мұндай тенденция онша қымбат емес Ethernet комутаторларының бар болуына байланысты қалыптасқан. Ethernet желісінде тасымалданатын пакеттер әртүрлі көлемде бола береді. Fast Ethernet желісінде ағымдағы арнаны бақылай отырып, көпарналы қатынасты жүзеге асыратын және қайшылықтарды (CSMA/CD Carrier Sense Multiple Acces with Collision Detection) айқындай алатын Ethernet технологиясы қолданылады. Бұл екі технологияларда ІЕЕЕ 802. 3 стандартына тнегізделген осыған орай осы екі типтегі желілерді жасау кезінде (көбінесе) бірдей кабель типтерін, ұқсас желі құрылғыларын және біріңғай қолданбалы программаларды пайдалануға болады. Fast Ethernet желісінде мәліметтер 100Мбит/с жылдамдықпен тасымалданады, яғни Ethernet желісіне қарағанда он есе жылдам жүргізіледі. Қолданбалы программалар күрделенгенде және желідегі тұтынушылар саны артқан кезде мұндай жоғарғы өткеру мүмкіндігі қысылшаң кездерді болдырмайтын тәсілдің бірі болып табылады.
Соңғы кездерде 10Мбит/с Ethernet және 100Мбит/с Fast Ethernet шешімдерін қатарластыра үйлестіреді қамтамасыз ететін жаңа шешім табылады. «Қос жылдамдықты» 10/100 Мбит/с Ethernet/Fast Ethernet технологиясы - желілік тақша, концентратор, коммутатор сияқты құрлғларға жоғарыдағы жылдамдықтардың (қай құрылғыларға байланысқанына байланысты) кез-келгенімен жұмыс істеуге мүмкіндік береді. 10/100 Мбит/с
Ethernet/Fast Ethernet желілік тақшасы бар дербес компьютерді 10 Мбит/с жылдамдықты концентратор портымен байланыстырғанда ол 10Мбит/с жылдамдықпен жұмыс істейді. Егер де оны 10/100 Мбит/с жылдамдықты концентратор (3 Com SuperStack II Dual Speed Hub 500 сияқты) портымен байланыстырсақ, ол автоматты түрде 100 Мбит/с жылдамдықпен жұмыс істей бастайды. Бұл тәсіл біртіндеп жоғары жұмыс өнімділігіне көшу ісін жүзеге асыра алады. Оған қоса, мұндай тәсіл серверлер мен клиенттердің желілік жабдықтарын қарапайым күйде сақтап, желілік құрылғыларын мен тасымалдау арналарының өткеру алабын өте кең пайдаланатын жаңа программаларды пайдалануға мүмкіндік береді.
Gigabit Ethernet желілері Ethernet және Fast Ethernet желілерінің ифрақұрылымымен үйлеседі, оның үстіне олар Fast Ethernet желілеріне қарағанда 10 есе артық, яғни 1000Мбит/с жылдамдықпен жұмыс істей алады. Gigabit Ethernet желілері негізгі желілердің «қысылшаң» орындарын болдырмайтын мықты шешім болып саналады. «Қысылшаң» орындар тасымалдау арналарының өткеру алабына сезімтал қолданбалы программаларға байланысты және интражелілер мен мультимедиалық программалардың трафиктері ағынының шамадан тыс ұлғаюына қарай туындайды. Gigabit Ethernet желісі Ethernet және Fast Ethernet жұмыс топтарын біртіндеп жаңа технологияға көшіру тәсілі болып табылады. Мұндай тәсіл - олардың жұмыстарына өте аз әсер етіп, жоғары жұмыс өнімділігіне тез қол жеткізу мүмкіндігі.
АТМ (Asynchronous Transfer Mode) немесе асинхронды тасымалдау режимі - бұл мәлімет алмасу үшін тұрақты ұзындықты ұялар қолданылатын коммутация технологиясы . Үлкен жылдамдықпен жұмыс істей алатын АТМ желілері біріктірілген мәлімет жиындарын - сөзді, қозғалыстағы бейнелер мен жай мәліметтерді бір арнамен тасымалдау ісін жүзеге асыра отырып, жергілікті және аймақтық тармақталған желі рөлдерін атқара алады. Бұлардың жұмысы Интернет қызметі түрлерінен айрықша құрылып, арнайы инфрақұрылымның болуын талап ететіндіктен, олар желі сегменттерін бір-бірімен біріктіріп байланыстыратын магистральдық желі ретінде қолданылады.
Сақиналық архитектура технологиясы болып саналатын және технологиялары маркерлік қатынас құруға негізделген кумалы желі жасауды пайдаланылады. Олар сақина бойымен бір бағытта маркер деп аталатын арнайы биттер тізбегінен тұратын мәліметтердің айналып жүруі арқылы жасалған үздіксіз тұйық желі түрін құрайды. Маркер сақина бойымен желідегі әрбір жұмыс станциясын айналып өтіп үздіксіз қозғалыста болады. Желідегі мәлімет жөнелтетін жұмыс станциясы маркерге бір кадр қосып қояды, ал қалған станциялар тек маркерді ары қарай жылжытып отырады. Token Ring желілері мәліметтерді 4 немесе 16 Мбит\с жылдамдықтармен тасымалдап, көбінесе IBM компьютерлер3 ортасында қызмет етеді.
FDDI техрологиясы да сақиналы негізде жасалып, оптоталшықты кабельдермен жұмыс істеу үшін магистральды желілерде пайдаланылады. Бұл да Token Ring желілері тәрізді маркерді бір станциядан екінші станцияға жіберіп отырады. Token Ring технологиясынан айырмасы мұнда маркерлері қарама-қарсы бағытта қозғалыста болатын екі сақина болады. Бұл тәсіл бір сақинада үзіліс болып қалған жағдайда желінің ақаусыз қызметін ұйымдастыру мақсатынд(көбінесе оптоталшықты кабельде) жасалады. FDDI желілері мәліметтерді 100Мбит\с жылдамдықпен өте үлкен қашықтарға тасымалдау үшін қызмет етеді. Мұндағы желі сақинасы ең көп дегенде ұзындығы 100 км-ге дейінгі тұйық қашықтықты қамтиды да, жұмыс станцияларының арасы 2 км шамасында болады.
Осы көрсетілген сақина түріндегі екі технология жаңа желілерді ұйымдастыруда АТМ және баламасы ретінде қолданылып келеді.
Интернет дегеніміз компьютерлерді бір - бірімен белгілі хаттама арқылы (TCP/IP) байланыстыратын желі, ол әр компьютерлерді өзара әр түрлі жаңалықтар алмасуына ықпал етеді. Интернеттің кросс- қаттамалық тәуелсіздігі оның күн сайын қуат алуына және экспоненциалдық өсуіне себепші.
Сонымен, желі дегеніміз не? Интернетте мыңдаған компьютерлер бір бірімен байланысады. Бұл өте жеңіл сияқты көрінеді және көптеген адамдар Интернет сөзін күнде қолданады, санаулы адамдар ғана оның концепциясын түсіне біледі.
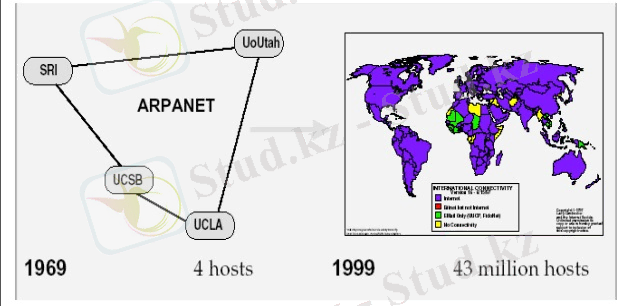
1957 жылы бірінші Спутник атты жасанды жер серігін жіберді. Бұл АҚШ -та үлкен әсер етіп, олар Advanced Research Projects Agency (ARPA) атты Department of Defense (DoD) әскери ұйым жанынан ғылыми - технологиялық бөлім құрады. 1969 жылы DoD APRANET атты төрт түйіннен тұратын желі құрады: California және Los Angeles (UCLA) университеттері, Stanford Research (SRI) институты, California Santa Barbara (UCSB) университеті және Utah университеті 1-суреттен көре аламыз.

1 сурет - Төрт түйіннен тұратын желі
Бұл желі 50 Кбит/с жылдамдығымен Network Control Protocol (NCP) арқылы бірінші түйін - түйін қаттамаларынан тұрды. Жылдар бойы көптеген түйіндер ARPANET желісіне қосылып, және де ол желі қаттамалар мен бағдарламалық жабдықты қолдана бастады.
1974 жылы Vint Cerf және Bob Kahn “A Protocol for Packet Network Interconnection” атты Transmission Control Program (TCP) құрды. Бағдарламасының құрылымы мен құрылысы туралы жинақ жарық көрді. 1978 жылы TCP екі қаттамадан тұрды: Transmission Control Protocol (TCP) және Internet Protocol (IP) .
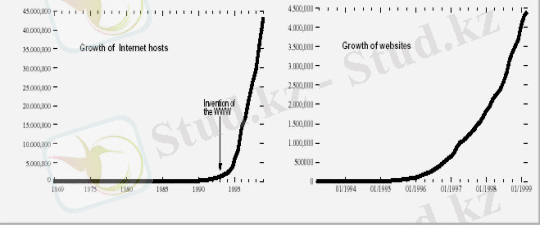
1982 жылы DoD TCP және IP (көбісі оны TCP/IP деп біледі) қаттамаларын ресми түрде қабылдады. 1983 жылдың қаңтар айында ARPANET ресми түрде NCP және TCP/IP қосылуы арқылы, Интернет пайда болды. Таңғажайып Интернеттің таралу жолдары: 1984 жылы қосылған түйіндердің саны 1000 болды, 1987 жылы ол 1 -нан асты, 1989 жылы 1-нан асты, 1992 жылы 1 болды, 1996 жылы 10 000 000 болды. Қазірде Интернет желілерінің саны 50 000 000-нан асты. Ол әлі де өсуде, оны 2 - суреттен көре аламыз.

2 сурет - Интернеттің өрістеу (қосылған түйіндер саны) және
World Wide Web (серверлер саны)
1. 2 HTML бағдарламалау тілі
HTML - құжат, бұл - HTML-кодтардан және құжаттың негізгі мәтінінен тұратын мәтін. HTML-құжаттарда мәтінді форматтау, құжаттың құрылымын салу, сілтемелерді және мультимедиа-объектілерді енгізу үшін белгі дескрипторлары немесе тэгтер деп аталатын арнайы кодтық сөздер қолданылады. Интернет желісінің қайнар көзін санау 1961 жылдан іздеу керек. Сол кезде, интернеттің өсіп келе жатқан құрылымының ішінде дамыған көптеген тілдер мен протоколдар өндірілген. Web, тек Интернеттің бір бөлігі ғана екенін есте сақтау өте маңызды! Көптеген адамдар Web пен Интернеттің бір екенін ойлайды, бірақ бұл олай емес. Көптеген Internet протоколдар кеңінен танымал болған электрондық пошта мен бүгінгі заманға сай жаңалықтар топтарын қосқанда, сансыз Интернет қосымшаларының жұмыстарын жеңілдетеді.
World Wide Web бұл протоколдардың бірі ғана болып табылады, ал гипермәтінді белгілерінің тілі, яғни Hypertext Markup Language (HTML) - тек
Internet арқылы ақпаратты жеткізу үшін қолданылатын тілдердің бірі ғана. Ал бұл осы тілдің С++ немесе Visual Basic сияқты жоғары дәрежелі программа тілдеріне жатпайтынын білдіреді. Компиляцияланып орындалудың орнына, HTML тілі Web-броузер ретінде танылған қолданушы агент тарапынан интерпретацияланады.
Негізінен, HTML тілі Web-беттерін жасау үшін қолданылады. Ол World Wide Web түсінігімен оның құрылымынан алыс емес. HTML дүниеге келуі мен оның пайда болу факторы тарихи тұрғыдан еуропалық элементарлы бөліктер физикасы орталығының программисті Тим Бернерс Лимен тығыз байланысты. HTML-ді өндіру кезеңінде, Бернерс Ли мына жағдайларға бет бұрған еді:
- біріншіден, оқымысты ғалымдарға ақпаратты басып шығару, сақтау және түзетуге тәулікте 24 сағат бойынша мүмкіндік беретін құрал қажет еді;
- екіншіден, қолданылатын есептеуіш платформаға, желіге және терминалға қарамастан, ақпаратқа жалпыға бірдей қол жеткізуге берілетін мүмкіндікті жеңілдететін қандай да бір тіл керек еді.
Ғылыми мақсаттардың қолданбалы шешімі ретінде өндірілген HTML, алғашқыда тек мәтіндік аяға кіру үшін және зерттеу ақпараттарымен алмасу үшін қолданылатын еді.
Ең қызығы: графикалық аяны қолданылуы HTML-ң кейбір алғашқы мақсаттарына әсер етті, нәтижеде шектелген физикалық мүмкіндіктері бар адамдардың WWW-да жұмыс істеулері үшін және WWW-ң үшін қажет болған арнайы құралдар өндірілді.
HTML-ң қайнар көзі - белгілердің стандарттық жалпыланған тілінің (Standard Generalized Markup Language - SGML) моделінде негізделген программалық кодтау тілі болып табылады. SGML, құжаттама мамандары тарапынан көптеген жылдар бойы техникалық құжаттарды белгілеу құралдары ретінде қолданылған жүйені береді. Форматтау тілі ретінде,
HTML тілі SGML декларациялары мен құжат түрінің анықтамасын (Document Type Definition - DTD) қолданылады. Қазіргі кезде универсалдық құралы болып табылатын HTML гипермәтінді жеткізу протоколымен бірге (Hypertext Transfer Protocol - HTTP), әр түрлі типтегі компьютерлік құжаттардың өзара әрекетін жүзеге асыруға және ақпарат алмасу жылдамдығын тездетуге мүмкіншілік береді. Дегенмен, мұндағы болымсыз жағдай - әр түрлі желілер әр түрлі тілдерде «сөйлейді». HTML, құжаттарға кеңінен қол жеткізуді қамтамасыз ете отырып, әр түрлі компьютерлердің, платформалардың және желілердің арасындағы құжаттарды аудару мәселелерін шешеді [4] .
HTML - бұл клиент немесе қолданушы тарапынан осы процесті мүмкін етіп шығарады. HTML тілі HTTP-протоколы көмегімен жұмыс істейді, бұл протокол кодты серверден клиентке алып барады. HTML ақпаратқа қол жеткізудің өте қолайлы жолы болып келеді. Ондай болса, осы барлық түпті өзгерістер не үшін қажет? Мұның себебі, интернеттегі көптеген басқа өзгерістер сияқты HTML-дің кеңінен жайылуында. Оның сахнаға шыққаннан кейін Internet түсінігі өте танымал және жалпыға бірдей ортақ «дүниежүзілік өрмекші ауын» (Всемирная паутина) беретін болды. Internet тек академиктер кеңсесінің үстелінде ғана емес, қарапайым азаматтардың үстелінде де пайда болды. Ол ақпараттың құрылымын өнімге айналдырып жіберді. Гипермәтіннің қолданылуы Internet «ландшафтың» түпкі тұрғыдан өзгертті. Біз гипермәтіннің Web-аясы мен гипермедианың сызықты болып табылмайтынын білеміз. Бұл ақпаратты сызықты, яғни тізбекті (бір беттен кейін келесі бетті) ретпен қарап шығудың орнына Web қолданушыларға сілтемеге басып, көмекші ақпарат пен керекті жерлерге көшуге мүмкіндік жасайды. Бұл сондай-ақ HTML-беттердің авторлары Web-аясымен таныс болып, оның ішінде әсерлі архитектураны қалай жасау керек екенін білулері керек екенін білдіреді. Көптеген адамдар тізбекті түрде ойланып, мәтінді бір беттер кейін келесі бетте басынан аяғына қарай оқып үйреген, осы Web-тің сызықсыз қасиеті адамды шатастырып жіберуі мүмкін. Қолданушыларға берілетін ақпараттың бүкіл мағынасы Web-беттерінің құрылымына тәуелді. Онымен қоса, Web-баулар не тізбекті бетті құрылымға, не болмаса, оларды қолданушыға таныс болып келетін иерархиялық құрылымдардың негізінде жасау қажет. Бұл жағдайда қолданушылар, өздерін ыңғайлық пен қауіпсіздікте сезенетін болады. Сызықсыздықты жақсы түсіну үшін Web-те көптеген сілтемелері, новигация құралдарымен жарнамалық безендірмелері бар соңғы Web-бетті ашқан кезіңізді еске түсіруіңіз қажет. Мұндай типтегі басудың жақсы мысалы ретінде порталдарды атап өтуге болады, олар Web- тің қалған бөлігіне кіруге мүмкіндік береді. Порталдардың көмегімен, ақпаратты ұйымдастыруға болады, порталдарды жиі кезеңдерде талап етілген деректер көрсетіледі.
Бұл - броузерге арналған командалар жиынтығы, бұларсыз бірде-бір сайт жасалмайды. Командалар тэгтерінің көмегімен орындалады. HTML кодты блокнотта броузер арқылы көру үшін, тышқанның оң жағын басу және мәзірден сәйкес мәтін жолын таңдау жеткілікті. Оларға тэгтер мен атрибуттар көмегімен код жазылады. HTML-дың кез келген бастаушы программистіне кодты үйреніп кодты алу оңай болады, себебі ол код бастапқыда көп нәрсені білмейтін және бастаушы программистер үшін ойластырылған. Ал егер, нақтырақ айтсақ, html - кодпен жасалатын жұмыс программалау деп аталмайды.
HTML (Hyper Text Markup Language) сөзбе-сөз аударғанда, «гипермәтінді белгілеу тілі» болып аударылады. Бұл тіл Web-беттерді жасаған кездегі программалаудың негізгі тілі болып табылып, белгілі командалар көмегімен беттің әр түрлі элементтерін (мәтінді, графиканы, кестені және т. б. ) орналастыру үшін қолданылады. Өзінің қарапайымдылығының арқасында, ол басқа программа тілдерінен бөлек тұрады. Оны информатика негіздерін білмейтін қарапайым мектеп оқушысы да түсініп, үйрене алады, себебі алғашқыда ол ПК қолданушыларының кең ортамы үшін ойластырылған болатын. HTML-дың көмегімен қарапайым және қиын емес сайттарды жасауға болады. HTML-тілі тек броузерлер және графикалық HTM-редакторлары (визуалды режимдегі WEB-беттерін құрау үшін арналған арнайы программалар) тарапынан оқылады [5] . HTML-тілінің командаларын тэгтер деп атайды. Бүкіл беттегі мұндай командалардың толық жиынын HTML-код деп атайды. Кез келген тэгтің атауы бұрыштық жақшалардың (< >) ішіндегі бір немесе бірнеше әріптерден тұрады. Бұл әріптердің жиыны жай алына салмаған, оларға ағылшын тілінен келген сөздер, қысқартылған сөздер мен сөздер аббревиатурасы сәйкес келеді. Бұл тэг қызметін оңай анықтау үшін арнайы жасалған. Мысалы, <table> тэгіндегі table (кесте) сөзі кестенің құрылымына команда береді, ал <a> (ағылшын ddress - адрес сөзінің бірінші әрпі) сілтеме құрайды, <ol> тэгіндегі ol аббревиатурасы (ағылшынша ordered list - реттелген тізім) сәйкес тізімнің жасалуына сілтейді. Тэгтер беттегі қандай да бір әдістің басталғанын білдіретін ашышы <tag> тэгі мен осы <tag> әрекетінің беттің қай жерінде тетінің көрсететін жабушы </tag> болып бөлінеді. «/» символы «жабуды» білдіреді.
HTML-кодта тэг, негізінен, беттің қандай да бір элементінің өзгеру әдісін ғана көрсетеді. Объектілерді форматтаудың барлық параметрлерінде өз мәні бар атрибут болады. Атрибут тэгке элементтің форматталу мінездемесін (бұл ALIGN - түзетуі, COLOR - түс өзгерту немесе басқа толық тізім болуы мүмкін) көрсетеді, ал оның мәні реттік сипатта немесе нақты және түсінікті ағылшын сөздерімен (мысалға, left - солға, top - жоғарыға және т. б. ) беретін атрибутқа қажетті параметр. Беттің кодында тэгтің атрибуттары «бір орын қалдыру (пробел) » арқылы жазылады, ал атрибут мәні тырнақшалардың ішіне жазылып, өзара теңдік белгісімен бөлінген. Барлық жоғарыда айтылғандарға мысал келтірейік:
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz