Macromedia Flash (SWF) технологиясының сипаттамасы және графикалық файл пішімдері


Жұмыс түрі: Реферат
Тегін: Антиплагиат
Көлемі: 8 бет
Таңдаулыға:
Flash Macromedia тілінің сипаттамасы. Графикалық файлдардың пішімі
Жоспар:
- Flash Macromedia тілінің сипаттамасы
- Графикалық файлдардың пішімі
Flash технологиясы алғашқы нұсқасы Future Splash Animator атауымен белгілі болды. Алғашқыда векторлық графикада анимация түрінде танылды. Сөйтіп, 1997 жылы Macromedia компаниясы Future Splash өңдеп, жаңа атау беріп Flash деп атады, және бағдарламаның мүмкіндіктерін арттырып Web парақтарына графикалық анимацияларды жасауға да жол ашты. Осыдан бастап Flash-тің алғашқы нұсқасы Web парақтарын құрушы дизайнер ретінде қолданды, сондай-ақ мұндағы барлық құралдар мен жасалынатын түстің узелдері өте тартымды болды. Сонымен қоса, анимацияларды жасап оның HTML кодында қолдануға үлкен мүмкіндік туды. Flash-тің әр бір сонғы нұсқасының құрамы жаңарып және функцияларды толықтырылып мүмкіндіктері артылып отырды. Алғашқыда Flash ортасы тек вектордың графикалық анимацияларын ғана шығаруға қолданса, ендігі жерде оның мүмкіндіктері артырылып Интернет ортасында (Rich Internet Application - RIA) қолданды. RIA кез келген ақпарат болуы мүмкін, Интернет-дүкендерінен бастап корпоративті модульдерге дейін.
Macromedia Flash 8 бағдарламасында алғашқы жоба жасау үшін ондағы пакеттерді қарастырамыз, өйткені келешекте оның басқа да компоненттерін тез табу үшін және олармен жылдам жұмыс жасау бағытында.
Сонымен, Flash технологиясы қосымша анимациялық роликтерді, ойындар және мобильді құрылғылар үшін құруға мүмкіндік береді, мысалы ұялы семтетіктер үшін. Барлық қосымшаларды Интернетке, аймақтық дискке жазуға, аймақтық желіден және компьютерлерді қосуға болады. Flash-тің кеңейтіліп қойылған құралдарының арқасында Web түйіндерін құрудағы ерекше құрал болып саналады, сонымен қоса, HTML тіліндеде мүмкіндіктер жеткілікті болды. Сонымен қатар Flash технологиясымен толық қосымшалар жасауға болады, Интернет желісінде жұмыс істей алатын пайдаланушылар үшін.
Macromedia Flash 8 пакеті негізінен дизайн және программалар жиынтығы болып табылады. Flash программасы екі бөліктен тұрады:
Бірінші редакторлеу ортасы, қандай да бір қосымшалар құруға арналған. Ал, екінші бөлігінде - бұл Flash ойнатқышы, қандай да қосымшаларды көрсету, ойнату SWF (Small Web File-үлкен емес Web файл немесе Web -қосымшаларын қою үшін қолданады) және файл түрінде жазуға да болады. Бұл SWF форматты файлды пайдалану үшін Flash бағдарламасы орнатылу керек[5] .
Flash технологиясы Shoсkwave Flash (SWF) форматты векторлық графикасын қолдануға негізделген. Алайда бұл векторлық формат ең алғашқысы болмағанымен, SWF-ны жасаушылар графикалық бейнелеу мүмкіндіктері, онымен жұмыс істеуге арналған аспаптық құралдары және нәтижені Web-бетке қосу механизмі арасында жақсы үйлесімділік таба білді. Қосымша SWF-ның жарамдылығы жағынан артықшылығы бар, яғни бұл формат кезкелген аппараттық-программалық платформада қолданыла береді (көбінесе операциялық жүйесінің бақарумен жұмыс істейтін Macintosh компьютерлерінде, және Windows операциялық жүйесіндегі IBM компьютерлерінде) . Және тағы бір ерекшелігі: оның негізінде жаслған бейнелер тек анимациаланып қана қоймайды, сонымен қатар энтерактивті элементтер мен дыбыспен жүргізумен жетілдірілген.
Жарамдылығы және интерактивті мультимедиялық программалар жасау мүмкіндігі Web-дизайнерлер ортасында SWF форматының танымалдығының тез өсуіне көмектесті. Кім біледі, егер Macromedia фирмасы қарапайым әрі ыңғайлы инструменттер қосып ойлап шығармағанда SWF форматы осыншама паклонниктерді жаулап ала алар ма еді. Мұндай аспаптардың бір бөлігі мультимедиялық призентациялар (Macromedia Director Shokwafe Studio) құруға бағытталған, басқалары графикалық бейнелер (Macromedia FreeHand және Macromedia Fireworks) дайындауға арналған, ал үшінші бір бөлігі интерактивті оқыту курсын (Macromedia uthorware және Macromedia CourseBuilder) жасауды қамтамасыз етеді. Алайда Web-публикация өңдеушілері арасында басым қолданысқа Macromedia Flash ие. Ол сайттардың танымалдығына өте үлкен септігін тигізеді. Сонымен Flash-технологиясының құрайтындар :
- векторлық графика;
- бірнеше анимация түрлері;
- импортталатын графикалық форматтармен ара-қатынасы;
- синхрондық дыбыстар қосу мүмкіндігі;
- Flash фильмдерді HTML форматында, сонымен қатар Интернетте қолданылатын кезкелген графикалық форматтарда экспорттауды қамтамасыз етуі;
- платформдық тәуелсіздіг;
- Flash-фильмді автономдық режимде, Web-броузер құралдарында көру мүмкіндігі;
- Flash-фильм жасаушыны көптеген ескіше операциялардан, сондай-ақ Flash-технологиясын реализациялау техникалық аспектілерін детальдап оқу қиындығынан құтқарады.
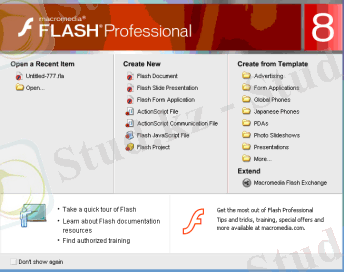
Flash 8 нұсқасының жұмыс ортасымен жасау кезінде бастапқы мәзірлер (SWF файл), бірнеше деңгейге бөлінген - Open Recent Item (Соңғы құжатты ашу ), Create New (Жаңа құжат құру) және Create From Template (Шаблан ретінде құжат құру) (сурет1) . Төменгі бөлігінде бірнеше редактрлерді енгізу сілтемелер бар, сілтеме соңғы қосылған бағдарлама немесе Macromedia компаниясының узелдерінде қатысқан бағдарламалар болады .

Сурет 1 - Бастапқы меню
Бұл бастапқы мәзір жаңа парақ ашуға және сақталған құжаттарды ашуға көмектеседі. Flash 8 бағдарламасының ашылуына келсек басындағы келесі іс-қимылдарды орындау арқылы жүзеге асады және ондағы құрамдарды өзгертуге болады.
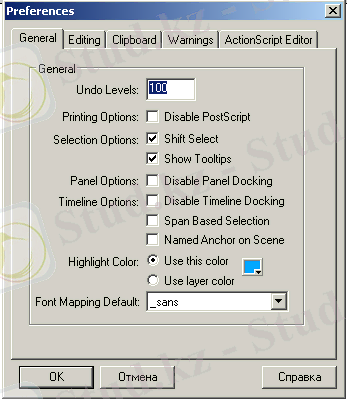
1. Бастапқы мәзірден Edit-Preferences (Түзету-Құрамды) командасын таңдап. Диалогтық терезе ашылады Preferences (Құрам) . Ол екі бөлікке бөлінген, сол жақта әртүрлі категорияның құрамы, ал оң жақта - құрамның өзі. Үнсіз келісім бойынша General (Барлық) категориясы ашылады. (сурет 2) .

Сурет 2 - Preferences сұхбаттық терезе
2. On Launch (ашылу кезінде) келесі бір пунктін таңдау арқылы орындалады.
● No Document (Құжатсыз) . Мәзір қатары мен панель ашу.
● New Document (Жаңа құжат) . Жаңа құжат құру.
● Last Document Open (Соңғы құжатты ашу) . Соңғы бағдарламаны аяқтау кезіндегі соңғы істелген жұмыс құжатты ашады.
● Show Start Page (Бастапқы парақты көрсету) . Берілген командаға орнатылған бастапқы келісім. Бұнда бастапқы парақ ашылады, егер бағдарламаны жіберіп барлық ағымдық терезелерді жасауға.
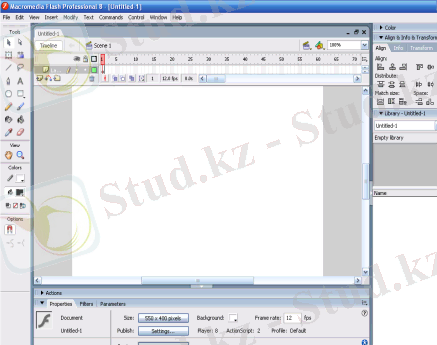
Flash бағдарламасының жұмыс ортасы (оның сонымен бірге авторлық орта деп те атайды) бірнеше панельдерден тұрады. Flash файлдары уақыт шкаласына байланысқан, бөлектенген барлық визуальды объектілер және ActionScript сценарилері орналасқан. Кей кезде Flash ойнатқыштары кино бірнеше кадрмен көрсететін болса, уақыт шкаласы бойынша жылжыйды. . Flash 8-дің жұмыс ортасы келесі сурет бойынша көруге болады[6] .

Сурет 4 - Flash 8 -дің жұмыс ортасы
Flash пакет мәзірі негізі басқа қосымшалар сияқты келесі командалардан тұрады: Save (сақтау), Copy (көшіру), Paste (Қою) және т. б. арнаулы командалар.
♦ Уақыт шкаласы . Уақыт шкаласының құрамында қатардағы кілттік кадрлер және аралық жиынтықтар бар. Сонымен қоса, керекті арақашықтықтар роликтер, анимациялар құруға керекті арнаулы іс-қимыл береді, мысалы бағдарламадағы келесі бетке өткен кезде орындалатын анимациялық түрде.
♦ Панельдер. Flash бағдарламасында панельдермен жұмыс жасау барлық қосымшаларда басқаруға болады. Олардың қатарына - ActionScript қосымшасын құру үшін және түстерді таңдауға болады.
♦ Редакторлеу және құжаттардың реттеу. Әр бір Flash бағдарламасын ашқанда құжаттар реттеледі, сол реттелген құжаттарды пайдаланушы сол сақталған құжатты тез табуға мүмкіндік береді.
♦ Инспектор құрамы. Инспектор құрамы - бұл панель таңдалған кез келген объектідегі ақпараттарды көрсетеді: сахна тәрізді, текст, батырма, немесе т. б. құралдар. Сонымен қатар, көптеген құрамдарды өзгертуге болады, берілген х және у мәнді, ұзындығ мен ені сияқты, символдар мен батырма атауларының көшірмесі, кез-келген жасалған құжаттарды айтуға болады.
қатарларын жазу қажет. Начало формы
Конец формы
Начало формы
Конец формы
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz