HTML негіздері мен фреймдер: FRAMESET және тегтердің құрылымы мен атрибуттары


Жұмыс түрі: Материал
Тегін: Антиплагиат
Көлемі: 9 бет
Таңдаулыға:
Фреймдер
HTML тілі броузер терезелерін бірнеше бөліктерге бөлу мүмкіндігін береді және олардың әрқайсысында жеке web-құжаттар бейнеленеді. Осындай бөліктер фрейм немесе кадр деп аталады. Мұнда әрбір фрейм экрандағы жеке тіктөртбұрышты аймақты алып тұрады. Әр фрейм ішінде бір-бірінен тәуелсіз құжат орналастыра аламыз. Мысалы, экранды екі фреймге бөліп, сол жағына Netscape фирмасының, ал оң жағына Microsoft фирмасының web-сайттарының алғашқы парақтарын шығарып салыстыра отырып көруге болады.
1. Фреймдер құру тәсілдеріФреймдер құру үшін <FRAMESET> және <FRAME> тәгтері қолданылады да, мұнда әдеттегідей <BODY> тәгі пайдаланылмайды. <FRAMESET> тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, <FRAME> тәгінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік:
<html>
<frameset rows="50%, 50%">
<frame src="1 файл. htm">
<frame src="2 файл. htm">
</frameset>
</html>

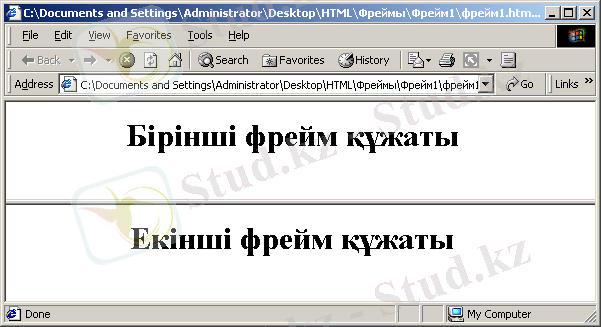
1 сурет
Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл. htm" құжаты ашылады да, төменгісінде - "2 файл. htm" орналасады (4 сурет) .
<FRAMESET> тәгінің ROWS= . . . (қатар) атрибуты терезені горизонталь - көлденең бағыт бойынша бөледі де, COLS= . . . (бағана) атрибуты тіке - вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі.
<FRAME> тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC= . . . атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Экранды үш тік орналасқан тең көлемді фреймдерге бөлу тәгтері төмендегідей болып жазылады:
<frameset cols="33%, 33%, * ">
<frame src="1 бағана файлы. htm">
<frame src="2 бағана файлы. htm">
<frame src="3 бағана файлы. htm">
</frameset>

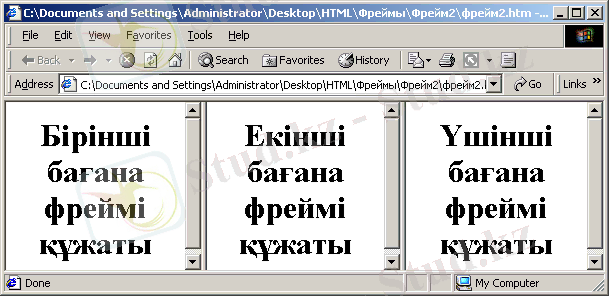
2 сурет
Осы тәгтер жұмысы нәтижесі 5 суретте көрсетілген. Енді бес тордан - алғашқы бағанасы биіктіктері бірдей екі жолдан, ал екінші бағанасы - бірдей үш жолдан тұратын фреймдер тұрғызатын программа бөлігін келтірейік.
<frameset cols="50%, 50%">
<frameset rows="50%, * "> <frame src="1 тор. htm"> <frame src="2 тор. htm">
</frameset>
<frameset rows="33%, 33%, * "> <frame src="3 тор. htm"> <frame src="4 тор. htm">
<frame src="5 тор. htm">
</frameset>
</frameset>
Бұл программаның нәтижесі төменде көрсетілген.

3 сурет
Әрбір фрейм көлемі, яғни ұзындығы немесе ені абсолютті түрде пиксельмен, экран мөлшерінің пайызымен немесе салыстырмалы i* (i - бүтін сан) түрінде беріледі. Егер екі-үш мән көрсетіліп, олар әр түрлі бірліктерде берілсе, броузер алдымен абсолюттік пиксель түріндегі мәнді тағайындайды, сонан соң қалғандарын пропорциональ түрде алады. * белгісі 1* деген белгімен парапар. Экранды фреймдерге бөлу солдан оңға және жоғарыдан төмен қарай жүргізіледі.
Экранды үш тік орналасқан фреймдерге бөлейік: екіншісінің ені 250 пиксель (мөлшері берілген сурет еніне тең), біріншісі - қалған көлемнің 25%-ын, ал үшіншісі - 75%-ын алатындай ету үшін мынадай атрибуттар мәнін жазу керек
<FRAMESET cols = ”1*, 250, 3*”>
</FRAMESET>
Келесі мысалда 2х3 мөлшерлі төртбұрыштар жиынынан тұратын фреймдар жасалады.
<frameset rows=”30%, 70%” cols=”33%, 34%, 33%”>
</frameset>
Келесі мысалда терезе биіктігі 1000 пиксельге тең деп қабылданған. Бірінші фреймге жалпы биіктіктің 30%-ы (300 пиксель) берілген. Екіншісіне - 400 пиксель, ал қалған екеуіне 300 пиксель тағайындалған, төртінші фрейм биіктігі “2*” түрінде, үшіншісінің биіктігі - * деп анықталған, сондықтан үшінші фреймнің - 100, төртінші фреймнің - 200 пиксель биіктігі болуы тиіс.
<FRAMESET rows=”30%, 400, *, 2*” >
</FRAMESET>
Егер бір фреймге абсолюттік мән нақты берілген кезде қалғандарынан белгілі бір көлем артылып қалып, немесе жетпей қалып жататын жағдай туындаса, онда броузер сол қалған фрейм көлемдерін пропорционал күйде көбейтеді немесе азайтады. FRAMESET тәгі бір-бірімен қабаттасып жазыла береді. Келесі мысалда сыртқы FRAMESET терезені үш тең бағаналарға бөледі. Ал ішкі FRAMESET екінші бағананы биіктіктері әр түрлі екі жолға бөліп тұр.
<FRAMESET cols=”33%, 33%, 34%” >
…бірінші бағана фреймі ішкі мәліметі …<FRAMESET rows=”40%, 50%” >
… екінші бағанадағы бірінші жол фреймі ішкі мәліметі …
… екінші бағанадағы екінші жол фреймі ішкі мәліметі. . …
</FRAMESET>
…үшінші бағана фреймі ішкі мәліметі …
</FRAMESET>
SRC атрибуты фрейм ішіне орналасатын мәтінді анықтайды. Ол фреймнің ішкі мәтіні сыртқы фрейм жазылған құжатта болмауы керек. Мысалы:
<FRAMESET cols=”33%, 33%, 33%”>
<FRAMESET rows=”*, 200”>
<FRAME src=”1_фрейм_мазмұны. htm”>
<FRAME src=”2_фрейм_мазмұны. gif”>
</FRAMESET>
<FRAME> src=”3_фрейм_мазмұны. htm”>
<FRAME> src=”4_фрейм_мазмұны. htm”>
</FRAMESET>
Бұл тәгтер жұмысының нәтижесінде төмендегі суреттегідей төртбұрышты фреймдер жиыны экранға шығады.
4 сурет
қатарларын жазу қажет. Начало формы
Конец формы
Начало формы
Конец формы
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz